デザインガイドラインとは?作成するメリットから企業のガイドライン一覧まで、徹底解説!


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例をご紹介!
こんにちは!デザイナーの諏訪です。
企業やサービスのデザインを行う際、「デザインルール」や「デザインレギュレーション」といったデザインのガイドラインをつくることがあるかと思います。
これらは昔からWebに限らずあらゆるプロダクト(制作物)にあったものですが、Webやアプリのデザインに関しては、2014年にGoogleが「Material Design(マテリアルデザイン)」を提唱した頃から、UIデザイナーはMaterial Design Guidelinesと、AppleのHuman Interface Guidelinesを一読することは当たり前のようになってきました。
今回はこの「デザインガイドライン」についての話と、公開されている企業のガイドラインをご紹介したいと思います。
目次
デザインガイドラインとは?

デザインガイドラインとは、色・文字・レイアウトなど様々なデザイン要素について、ルールを綿密に定義したドキュメントのことです。
今回は主に“Webページやアプリにおけるデザインガイドライン”について書いていきたいと思います。
デザインガイドラインの種類
ガイドラインと一口に言っても、サービスやプロダクトのどこまで(情報設計やライティング、システム設計など etc.)をフォローするのか、もしくは見た目のデザインだけなのか…など、ガイドラインの定義は様々です。
主に企業におけるガイドラインは、大きく以下の3種類に分けられます。
Webページやアプリにおけるデザインガイドラインは②や③を合わせ持ったものが多いのではないでしょうか。
①設計指針
複数の製品において数世代にわたり継続させるようなガイドライン。ソフトウェアやハードウェアなどデザイン対象物の種類を横断する場合は、ユーザー中心の考え方に基づくデザイン原則を示すことが多い。(略)
②デザインガイド
複数の機種において数世代にわたり継続させるようなガイドライン。同一製品群での基本的な操作体系を統一させたり、その製品群で使用されるいくつかの操作パターンを整理し、その詳細のデザインを示したりする。同一製品群を継続して使用するユーザーの、操作に対する学習効果を高めたりする効果がある。
③スタイルガイド
特定の機種において数世代にわたり継続させるようなガイドライン。画面デザインの詳細について示したものであり、デザインの一貫性の確保を主眼に置いたものが多い。内容的には、仕様書に近い表現になる。出典:安藤昌也「UXデザインの教科書」丸善出版
デザイン原則
デザインガイドラインを制作する際、Material Design GuidelinesやHuman Interface Guidelinesを参考にすることが多いかと思います。
それに加え、考え方やコンセプトなどの導入部分には、デザイン原則を参考にすることがあります。
ここでは、一般的に知られるデザイン原則の代表的なものを3つご紹介します。
シュナイダーマンの「UIデザインにおける8つの黄金律」
- 一貫性を保つ
- ヘビーユーザーがショートカットを使用できるようにする
- 有益なフィードバックを提供する
- 完了を伝えるダイアログを設計する
- 簡単なエラー処理を提供する
- 簡単にやり直しできるようにする
- 内部の動きが把握できるようにする
- 短期記憶の負担を減らす
ヤコブ・ニールセンの「ユーザビリティ10原則」
- システム状態の視認性を高める
- 実環境に合ったシステムを構築する
- ユーザーにコントロールの主導権と自由度を与える
- 一貫性と標準化を保持する
- エラーの発生を事前に防止する
- 記憶しなくても、見ればわかるようなデザインを行う
- 柔軟性と効率性を持たせる
- 最小限で美しいデザインを施す
- ユーザーによるエラー認識、診断、回復をサポートする
- ヘルプとマニュアルを用意する
ISO 9241-110:2006の「対話の原則」
- 仕事に対する適合性
- 自己記述性
- ユーザへの期待感への一致
- 学習への適合性
- 可制御性
- 謝りに対しての許容度
- 個人化への適合性
引用元:ISO 9241-110:2006
人間工学―人とシステムとのインタラクション―第110部:対話の原則
Ergonomics of human-system interaction — Part 110: Dialogue principles
今回はそれぞれについて詳しくは書きませんが、気になる方はWebにも書籍にも多く紹介されているものなので、調べてみてくださいね!
デザインガイドライン作成のメリットとは?

デザインガイドラインがあると、制作側にもユーザー側にもメリットがあります。
今回は大きく3つにまとめてみました。
1.デザイン品質の担保
制作対象の規模が大きくなると、デザインを複数人で行うこともあるかと思います。
こうした時にデザインガイドラインがあれば、個別に作業していても統一感のあるデザインで制作することができます。
また、新しいデザイナーが着任した時などにも、立ち上がりの拠り所になりますね。
2.ユーザビリティの担保
デザインガイドラインによって統一感のあるわかりやすいUIが実現できていれば、ユーザーの学習コストが下がり、操作性も向上します。
3.制作コスト削減
デザインガイドラインによって制作のテンプレートができていれば、新規に制作するページであってもそれらを組み合わせたり引用したりすることで、制作コストを削減することができます。
また、デザイナーだけでなくプロダクトオーナーやディレクター、エンジニアなどデザイン関係者にもガイドラインを浸透させることができれば(ガイドライン制作時から多くの人を巻き込むのが理想的ですね!)、共通言語ができることでコミュニケーションロスを最小化でき、デザインのミスも見つけてもらいやすくなります。
デザインガイドラインを策定したい時、デザインの見た目による効果の数値化は難しく、周囲に納得してもらうことが難しい場合は、3.の制作工数(コスト)の削減は多くの企業でわかりやすい説得材料になるのではないでしょうか。
デザインガイドライン作成のデメリットとは?

デザインガイドラインは統一性を高めることでブランディングにも繋がるものですが、細かく決め過ぎると、以下のようなデメリットがあります。
- 表現や制作の自由度を奪ってしまい、新しいことやその時々にふさわしい表現や提案ができなくなってしまう
- 視覚的に変化の乏しい画一的なデザインになってしまい、ユーザーの興味の持続が難しくなる
ガイドラインはあくまで基準であり法律ではないので、上記のようなことになってしまわないよう、“完璧なガイドラインは存在しない”という前提に立ち、常にアップデートしていくことが大切ですね。
なんでMaterial DesignとHuman Interface Guidelinesを参考にするといいの?

理由①デファクトスタンダードのため
デザインガイドラインを作るときや、仕事でスマートフォンに最適化したページやアプリ画面を制作するとき、なぜMaterial DesignとHuman Interface Guidelinesを参考にするとよいのでしょうか?
それはiOSとAndroid OSがスマートフォンに搭載されたOSにおいて“デファクトスタンダード”であるからです。
デファクト・スタンダードとは、国際機関や標準化団体による公的な標準ではなく、市場における自由競争の結果、事実上の標準とみなされるようになった規格のこと。
(中略)
いったんデファクト・スタンダードが確立した業界においては、スタンダード規格に対応した製品や、スタンダード製品と高い互換性を持つ製品がシェアのほとんどを占めるようになる。
簡単にいうと、ほとんどの人がiPhoneかAndroidを使っているので、Human Interface GuidelinesとMaterial Designを参考にして作れば多くの人が使い慣れているものが作れるということですね。
理由②不要なバグを回避するため
開発過程において、仮に見た目のデザイン上では再現できても、iPhoneで再現できることがAndroidでできない、AndroidでできることがiPhoneでは開発工数がかなりかかる…といったことがあります。
こうしたことも、各社のガイドラインとフレームワークに準拠することで、それぞれのOSとの親和性が高いUIを提供できるだけでなく、開発過程における不要なバグを回避することにも繋がります。(デザイナーが開発部分まで完璧にフォローするのは難しいと思ので、コーダーやエンジニアと話し合ってガイドラインを組み立てていきたいですね!)
公開されている企業のデザインガイドライン
GoogleとAppleだけでなく、Web上にガイドラインを公開している企業は他にもあります。
デザインガイドラインを制作したい時や、UIデザイン、アイコンなども参考になるところがあるので、いくつか紹介したいと思います。
※デザインガイドライン、デザインシステム、デザイン言語、スタイルガイド…など各社様々な言い方がありますが、細かい違いについては私もよくわかっていません(汗。
現状では名称で明確に対象範囲を区切っているという感じはないので、それぞれ「デザイン」という言葉をどう捉えているかで決めて良いのではないかなと思います。
Material Design Guidelines(Google)

■公式ページ:Guidelines – Material Design
マテリアルデザインは、どんなデバイスでも共通化されたデザインを実現するために作られています。特徴は、ユーザーに「直感的な」操作体系を提供するという目的のため、自然界の物理法則に従おうとしていることです。
マテリアルデザインではそれぞれの要素を物質的にとらえており、平面的ではあるものの影と奥行きを持って、お互いに上下関係をなして重なり合います。現実世界では、どんな物質であっても「厚さ」があり、上に乗せれば「重なる」ものだからです。
出典:原田秀司『UIデザインの教科書[新版]マルチデバイス時代のインターフェース設計』株式会社翔泳社
■関連ページ:Introduction – Material Design
■関連ページ:Elevation – Material Design
マテリアルデザインは良い例・悪い例も記載してくれているため、英語が苦手な私でも視覚的にわかりやすく読みやすいガイドラインです。
アイコンの数が多く、角丸の有無など使い勝手も良いため、私もいつも参考にしたり実際に使用したりしています(全て無料で提供されています)。
■関連ページ:Icons – Material Design
Human Interface Guidelines(Apple)

■公式ページ:Human Interface Guidelines – Design – Apple Developer
iOS7以降のAppleのフラットデザインに基づいたデザイン指針をまとめたものが、Human Interface Guidelineです。macOS(MacBookやiMacなど)、iOS(iPhoneとiPad)、watchOS(AppleWatch)、tvOS(AppleTV)これら4つのOSごとに、細かいレベルでデザインの基準がまとめられています。(中略)
Human Interface Guidelineでは、4つのOSごとにそれぞれ異なるデザインテーマを持っています。根本的なデザインの考え方については全デバイスで一貫性を保ちつつも、これらのデザインテーマはデバイス固有の特徴を活かすためのコンセプトとして存在しています。出典:原田秀司『UIデザインの教科書[新版]マルチデバイス時代のインターフェース設計』株式会社翔泳社
スマートフォンは世界的にはAndroidのシェア率が高いようですが、現在の日本はiPhoneが圧倒的に支持されているので、もし日本人向けのアプリを制作するのであれば、Human Interface Guidelineを参考にすると良いのかもしれないですね。
Fluent Design System(Microsoft)

■公式ページ:Microsoft Design
Fluent Design Systemとは、Microsoftが開発したデザインシステムです。
Fluentというのは「雄弁な」という意味であり、携帯電話、タブレット、PC、HoloLensなど多様なデバイスを、雄弁に解釈するかのようにつなぎ、統一的にデザインを構築することがねらいです。
Fluent Design Systemは、個人的にはまだ実業務でそこまで考慮するには至っていないのですが、2017年に発表されてから着実に更新されているようなので、今後の動向が気になりますね!
Spectrum(Adobe)

■公式ページ:Spectrum, Adobe’s design system
デザイナーは誰しもお世話になっているAdobeのデザインシステムです。制作ソフト寄りのアイコンが多くあり、見てみると面白いですよ。
「International design」のページも、世界的にユーザーのいるAdobeだからこその配慮などが書かれており、一読の価値ありです。
■関連ページ:Spectrum, Adobe’s design system(Icon)
■関連ページ:Spectrum, Adobe’s design system(International design)
Airbnb Design(Airbnb)
空き部屋を貸したい人(ホスト)と部屋を借りたい旅人(ゲスト)とをつなぐWebサービス、Airbnbのデザインシステムです。
オリジナルフォントがあるということは知っているのですが、実はそこまで理解できておりません(汗、、
検索すると「Airbnbのデザインシステムは優秀、参考になる」といった声が上がっているので、これから徐々に理解していければと思います。
IBM Design Language(IBM)

■公式ページ:IBM Design Language
IBMのDesign LanguageはタイポグラフィからモーションUIまでとても細かく表記されています。個人的に好きなのはギャラリーのページですね。
ムードボードのようになっており、見ているだけでIBMの世界観が伝わってきて、デザイナーが迷った時に、立ち戻って冷静になれるページだと思います。
■関連ページ:IBM Design Language – Gallery
Atlassian Design(Atlassian)

■公式ページ:Atlassian Design
Atlassianのデザインガイドラインです。
業務でJiraもConfluenceも使っているので、気になったパーツを答え合わせのように見てみるのも楽しいです。
productページの項目は40項目以上!ボリュームが多いように感じますが、項目を探しやすく1ページの内容はとても簡潔に書かれているため、深い階層まで読まなくてよいので見やすく感じます。
■関連ページ:Overview – Atlassian Design
Lightning Design System(salesforce)

■公式ページ:Lightning Design System
顧客関係管理ソリューションを中心としたクラウドコンピューティング・サービスの提供企業なだけあって、表やグラフについて具体的に書かれています。
数値を使っての表現は業務に限らず社内資料などにも使えますので、迷ったら見てみると参考になるかもしれませんね。
■関連ページ:Charts – Lightning Design System
Design Language(Royal Canin)

■公式ページ:About Design Language | Royal Canin Design Language
我が家の愛猫2匹も毎日美味しく食べている、ペットフードで有名なロイヤルカナンのデザイン言語のページです。
彩度の高い色が赤のみで、とてもシンプルにまとめられており清潔感があります。
ペットフードはペットの健康を守るものでもあるので、いわゆるペット業界の可愛らしいブランディングと異なり、安全性や信頼を感じられる良いブランディングだなと感じます。
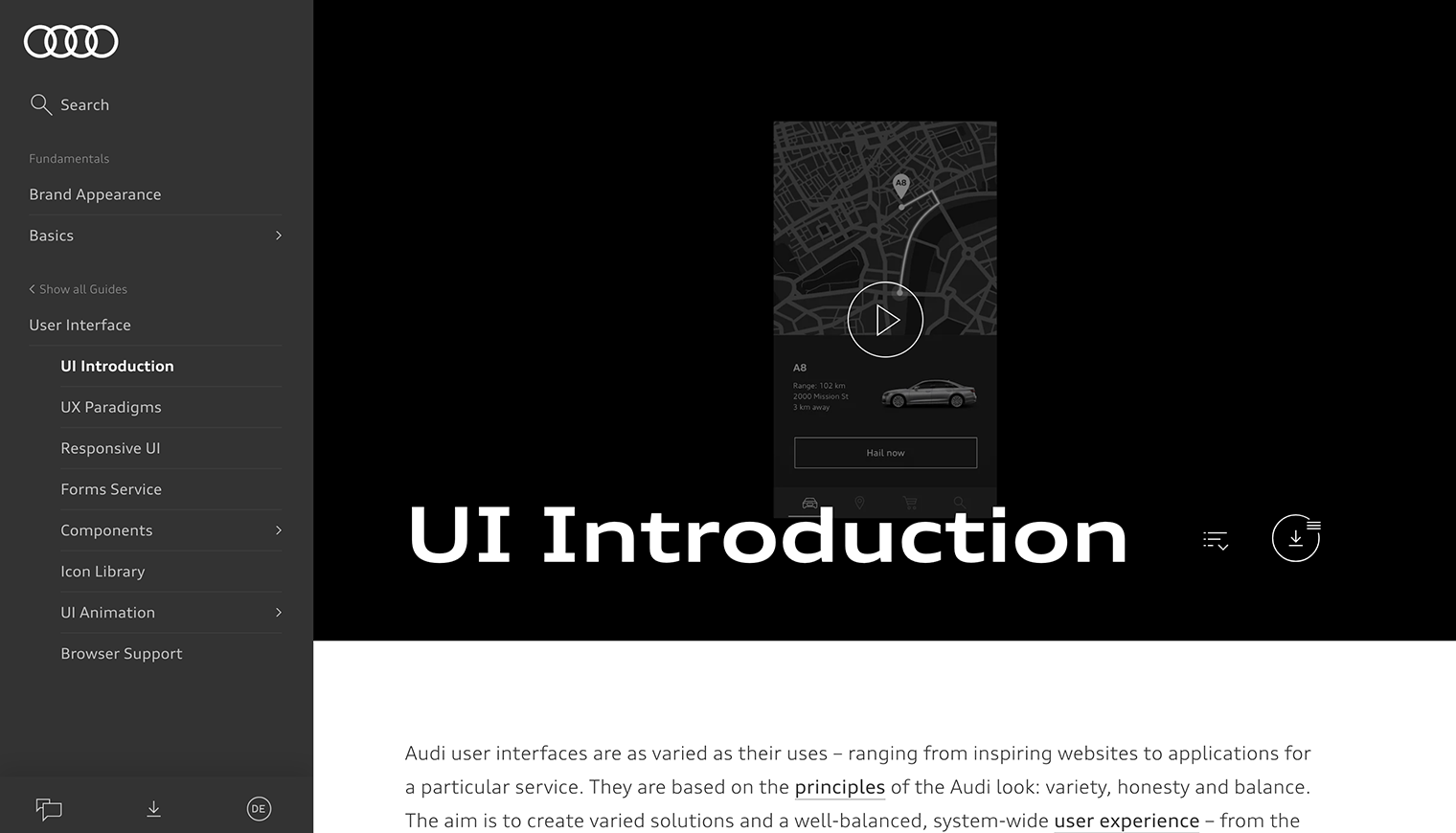
User Interface / UI Introduction(AUDI)

■公式ページ:User Interface / UI Introduction
AudiのUIページです。「Audi CI」の中に「User Interface」という潔いネーミングのページがあるのが、まずシンプルにかっこいいですね。
アイコンがここぞとばかりにシャープな線で作られていて、私だったらこんなに細くて視認性は大丈夫だろうか…と不安になってしまうのですが、
しっかりサイトでもかっこよく使われていて、ブランディングに対する強い意思を感じます。
おまけ:Adele

■公式ページ:Adele – Design Systems and Pattern Libraries Repository
Adeleは様々な企業・サービスが公開しているデザインシステムやデザインガイドライン等をまとめた、デザインシステムプラットフォームです。
上記に紹介したもの以外にも、たくさんのデザインシステムやデザインガイドラインを簡単に見つけることができるので、気になる方は使ってみてくださいね!
まとめ
あたかもデザインガイドラインについてとても詳しいかのように書いたのですが、このブログを機に初めて見たものも多いです(汗。
隅から隅まで目を通すのはなかなか難しいと思うので、このブログで「いろいろなガイドラインがあるんだな〜」ということを知っていただき、
制作で迷った時などの引き出しのひとつになれば幸いです。
おわりに
デザインガイドラインについて解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください
参考文献・資料
01.安藤昌也『UXデザインの教科書』丸善出版, 2016年, p.261P
02.原田秀司『UIデザインの教科書[新版]マルチデバイス時代のインターフェース設計』株式会社翔泳社, 2016年, p.208
03.栄前田勝太郎, 河西紀明, 西田陽子『UIデザイン みんなで考え、カイゼンする』MDN, 2019年, p.168
04.栄前田勝太郎, 岸正也, 滝川洋平, タナカミノル『Webディレクションの新標準ルール 現場の効率をアップする最新ワークフローとマネジメント』MdN, 2017年, p.168
05.Macintosh から iPhone へ受け継がれるデザイン原則 | Goodpatch Blog, [online] https://goodpatch.com/blog/hig-design-principles/#Apple_Human_Interface_Guidelines(参照 2020-2-10)
06.「ユーザビリティの原則」まずは身の回りから意識しよう! | Goodpatch Blog, [online] https://goodpatch.com/blog/usability/(参照 2020-2-10)
07.デザインガイドラインって何?|仕事百科, [online] https://hataraku.vivivit.com/works/design_guidelines201904(参照 2020-2-10)
08.Shneiderman氏の「インターフェイスデザインの8つの黄金律」とは, [online] https://uxmilk.jp/64295(参照 2020-2-10)
09.iOS ヒューマンインターフェースの原則 – Qiita, [online] https://qiita.com/usagimaru/items/9b55daa4d88b0bb98f38(参照 2020-2-10)
10.ボタンのラベルや配置順序のベストプラクティスとは | UX MILK, [online] https://uxmilk.jp/56527(参照 2020-2-10)
11.Build 2019でのFluent Designの発展 | cloud.config Tech Blog, [online] https://tech-blog.cloud-config.jp/2019-05-14-microsoft-build-2019-fluent-design/(参照 2020-2-14)
12.Airbnbのデザインシステム(1)|twenty nine|note, [online] https://note.com/twentynine/n/n281077e5f60b(参照 2020-2-14)
13.ブランド発信はここから!国内メーカーもこぞって採用するデザイン言語とは?|ferret, [online] https://ferret-plus.com/9677(参照 2020-2-14)
14.デザインシステムプラットフォーム『Adele』登場。各社が公開するデザインシステムを横串で検索・参照可能に|デザインビジネスマガジン”designing”, [online] https://note.designing.jp/n/n36ec487df2d1(参照 2020-2-14)
15.Atlassianはどのようにしてデザインシステムを作り上げたか | UX MILK, [online] https://uxmilk.jp/69266(参照 2020-2-14)
16.Salesforceのデザインシステムはどのように作られているのか(後編) | UX MILK, [online] https://uxmilk.jp/72532(参照 2020-2-14)
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。