『ビジネスをグロースするデザインプロセスを解剖する〜UX視点で考える、プロダクト価値を最大化させ続けるプロジェクトの進め方〜 』

ニジボックス主催のイベント「BUSINESS & CREATIVE」では、毎回ビジネスとクリエイティブに関する現場発・最前線の情報を発信しています。
今回のイベントテーマは「ビジネスをグロースするデザインプロセスを解剖する」!
UXを中心としたデザインの手法によって、「ビジネスとデザインを繋ぐ」ためのプロセスを日々実践している3名をお招きし、各々の事例を交えて解説いただきました。
そんなイベント内容をこの記事では分かりやすくまとめました。ビジネス視点を取り入れることで一歩抜きんでたいと考えているデザイナーの方はもちろん、幅広い職種の方にとって有益な情報が満載です!
目次
オープニング
オープニングでは、モデレーターを務めるニジボックスの執行役員・丸⼭潤が、今回のイベントテーマついて解説しました。
「デザイン」というと、以前は広告などで注目されていましたが、今はユーザー体験を中心としたデザインの手法・考え方を取り入れることが重要視されています。UXデザインからUIデザインに落とし込むということですね。その部分のプロセスについて詳しいお話をうかがたいと思い、スペシャリストの3名に登壇していただくこととなりました。
プロダクトグロースのプロセスと3つの大切なこと
/株式会社セブンデックス 代表取締役 中村伸啓

最初に登壇したのは、イシン株式会社による「2021年度ベストベンチャー100」にも選ばれた株式会社セブンデックス代表の中村伸啓さん。東証一部上場企業のブランディング戦略や飲食店の店舗開発など、数々の事業成長にコミットしてきたノウハウを解説していただきました。
「グロースは地道にやる他ない」
プロダクトのグロースを考える中で、「どれから手をつけていいか分からない」「問いが大きすぎて砕き方が分からない」といった悩みを多く聞きます。私自身もそんな悩みを解消すべく、優秀なマーケターの方にお話を聞くなどして、その頭の中を覗いてきました。そこで私の中で出した結論が、「グロースは地道に続けるしかない」ということです。一つひとつを細かく分解して、紐解いて、課題を分析して、施策を実行する。このような小さな挑戦を繰り返して、積み重ねて大きな成果を生むものだと思います。「すごい人」は、この地道にやるスピードが速いだけで、踏むべきステップは同じです。「正しい」を何回連続で出せるかのために努力し続けられるかが、グロースのカギだと思っています。

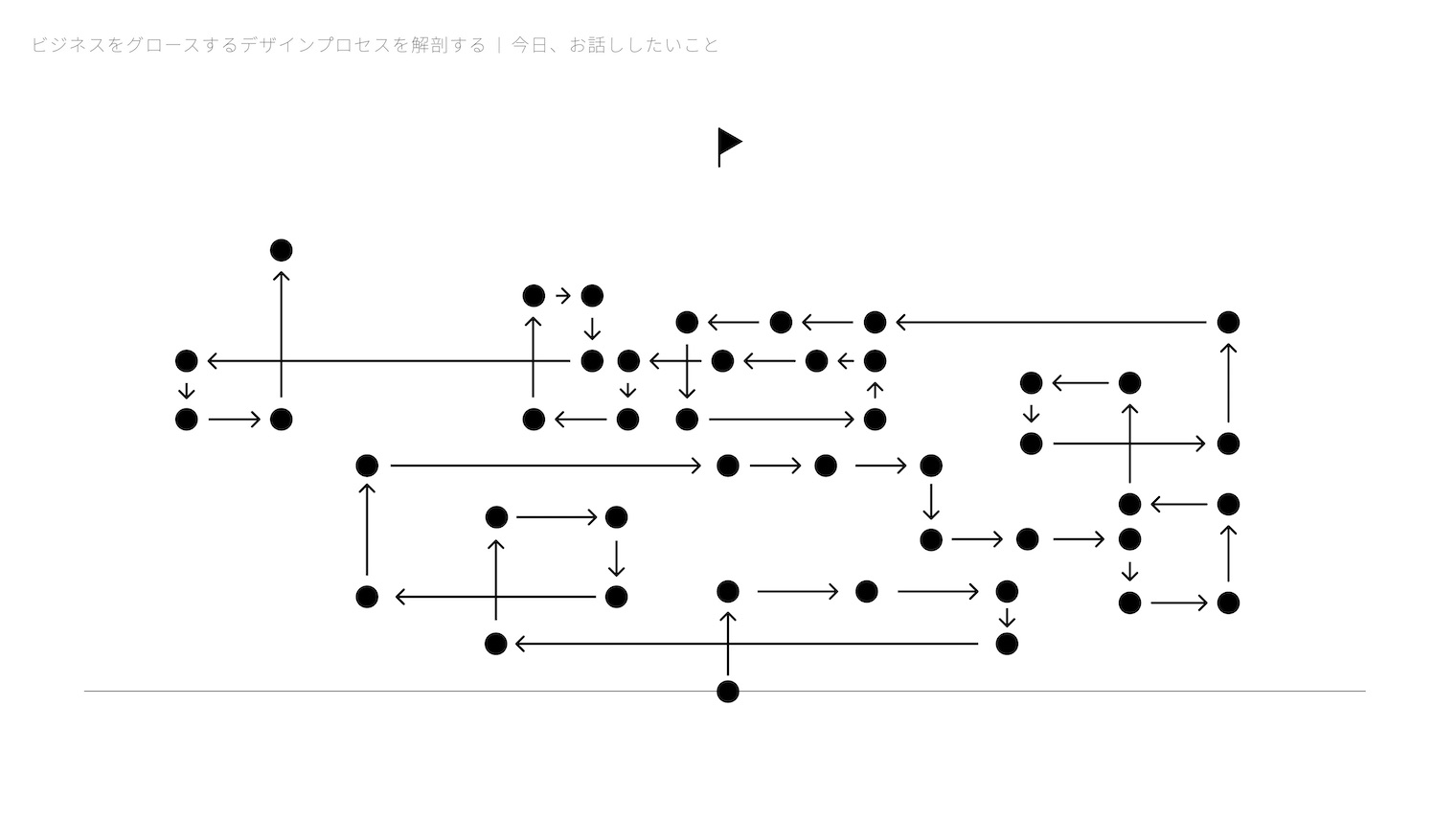
上の図は、矢印が施策を表しています。場面場面で部分的に最適な施策を実行しているのですが、大きな方向性が定まらずに「進んでいるけど、行きたい方向に進めていない」ということは、すごく多いです。

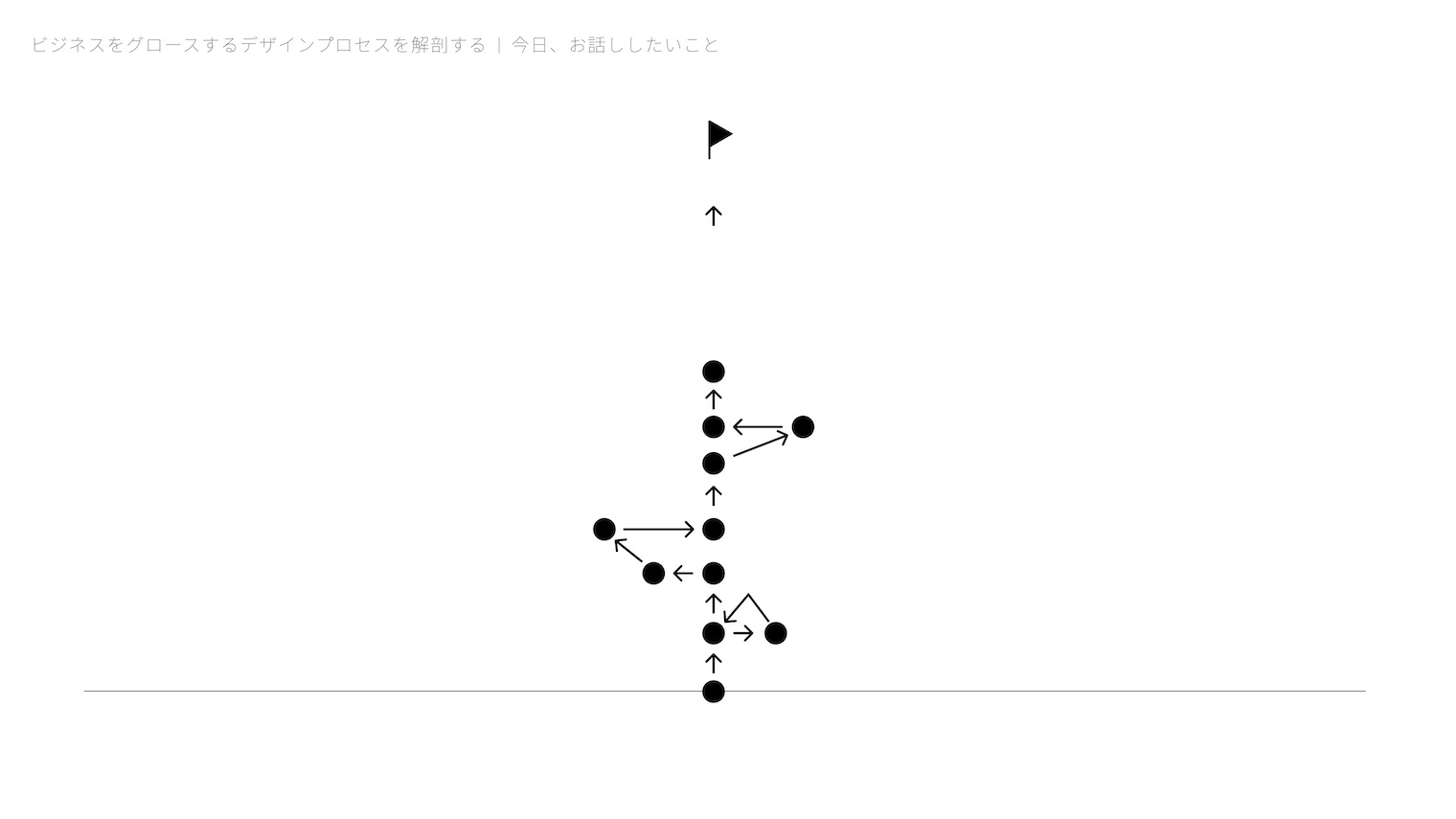
そこで、矢印の向きができるだけ一方向になるように施策を進めていきます。所々間違えつつも、向くべき方向を向いている状態になっていると良いのかな、と思います。グロースを考えるときに私が大切にしているのは「整合性のない思いつきの連鎖による非効率を減らすこと」です。場面場面での部分的な最適化の思いつきでは、効率が悪くなってしまいます。ちなみに、ここで言う効率とは、注いだエネルギーの分だけちゃんと結果に繋がっているか、という意味です。
では、どうすれば「効率よく」グロースに繋げられるのでしょうか? それは、次の3つを実行することです。
- 正しい課題に取り組む
- 正しい原因を突き止める
- 正しくアタックする
それぞれ、解説していきます。
「1.正しい課題に取り組む」

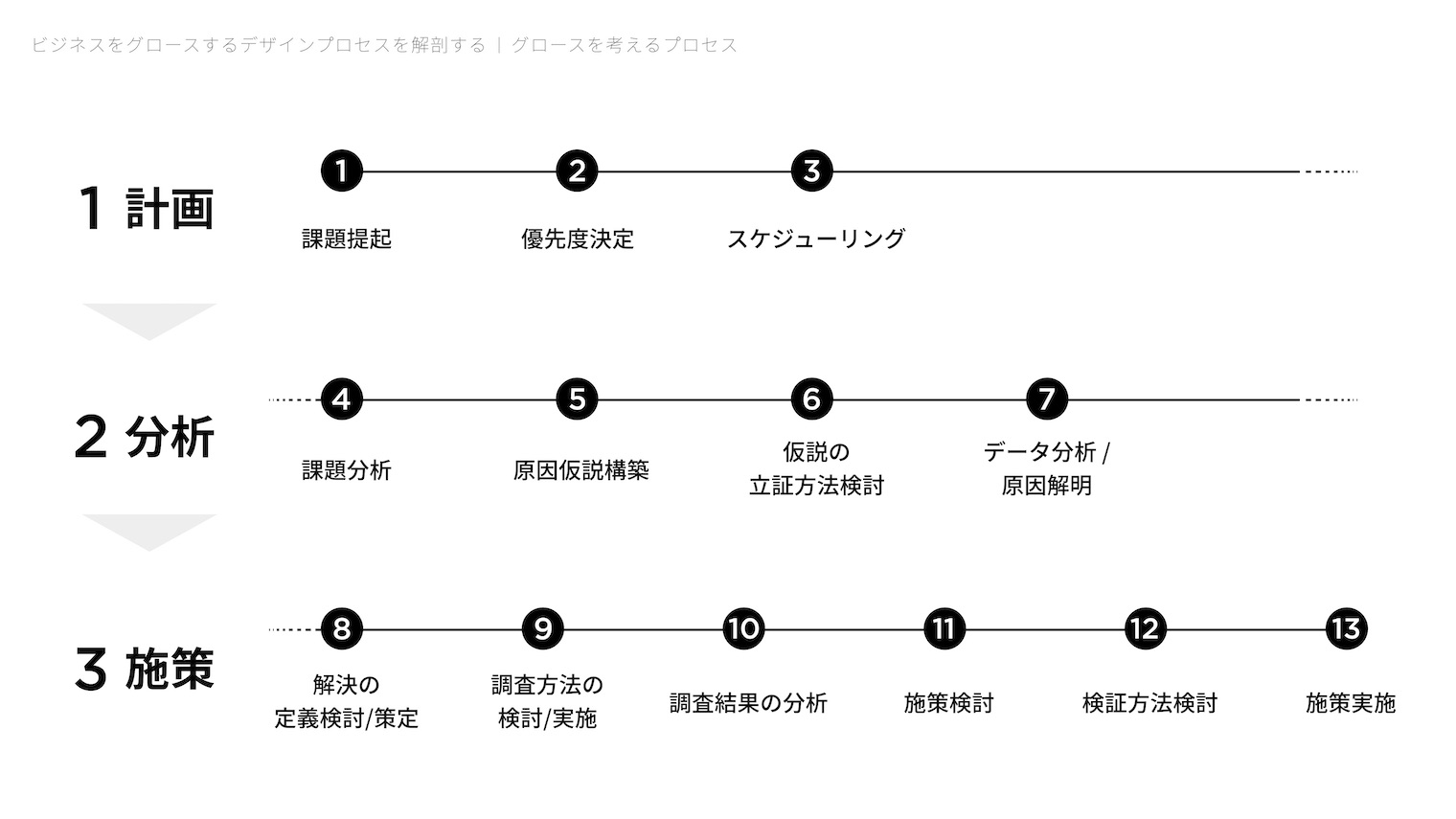
グロースを考えるプロセスの全体像を見ていきましょう。上の図のように、大きく分けて「計画→分析→施策」の3つがあり、それぞれのフェーズの中にいくつかのタスクがあります。最初のタスクが「課題提起」です。
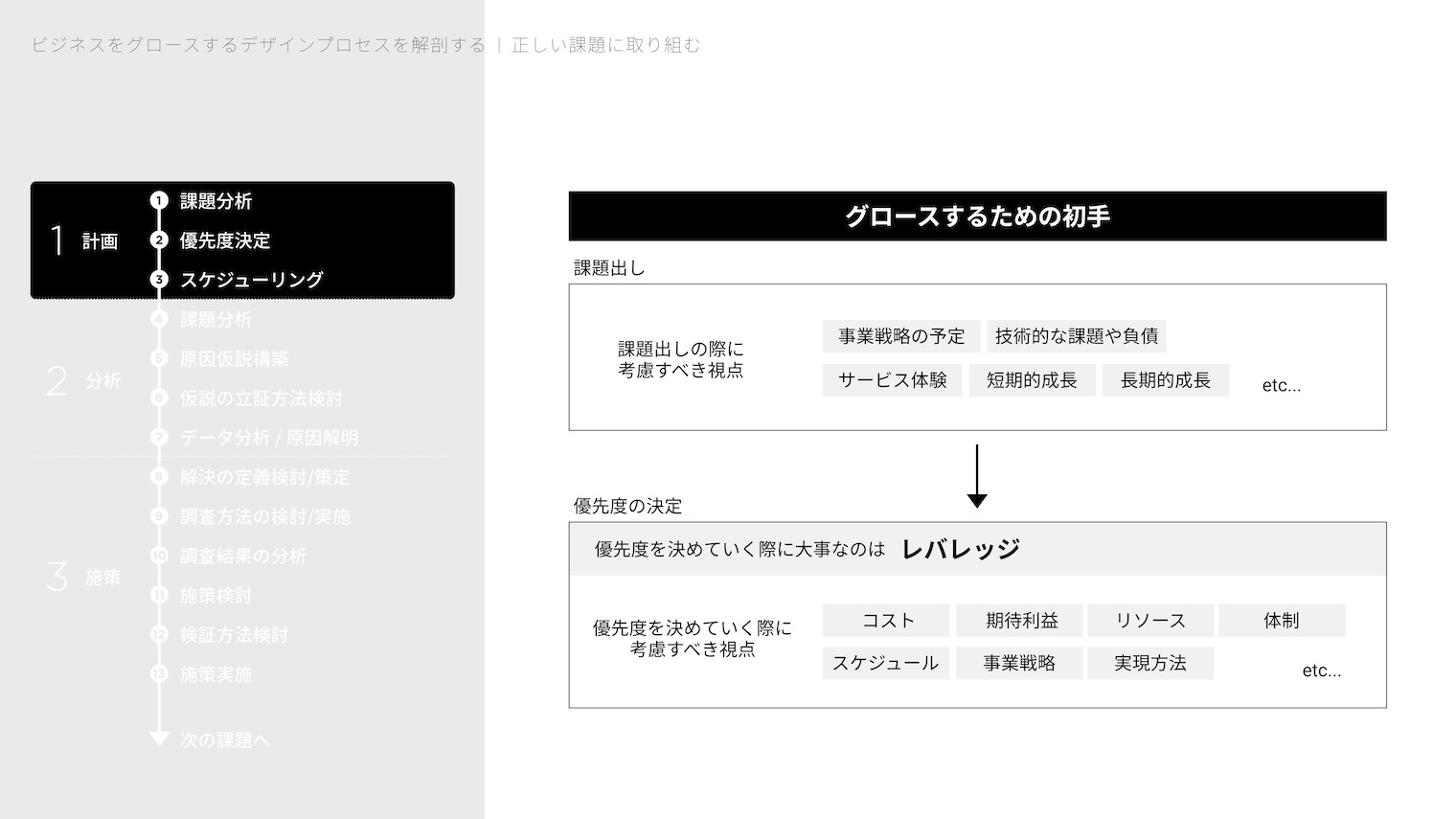
ここで「正しい」課題を提起し、取り組むことの重要性をまずはお話します。「日々、どの課題に取り組もうか」と皆さんお考えでしょう。その中で、着手していないが、課題感として認識しているタスクがあると思います。実は、その中の1つがサービスの成長を阻害している要因かもしれません。そこで、「今着手する課題として正しいか?」を多角的な視点で判断する必要があります。手を付ける課題も、順序を間違えてしまうと、本来得られるはずの効果が半減してしまいます。いわば、穴の開いたバケツに水を注ぐようなイメージです。注いだ力を無駄なく、注いだ分だけ成長に繋げるために、着手する課題の優先度を決めなければなりません。

いくつか課題を出して、その中での優先度を決めていく際に大事なのは「レバレッジ」です。どうしても短期の成果に目が向きやすいと思うのですが、中長期の観点で投資をして、二次関数的な成長曲線を描くプロダクトのグロースを考える必要があります。
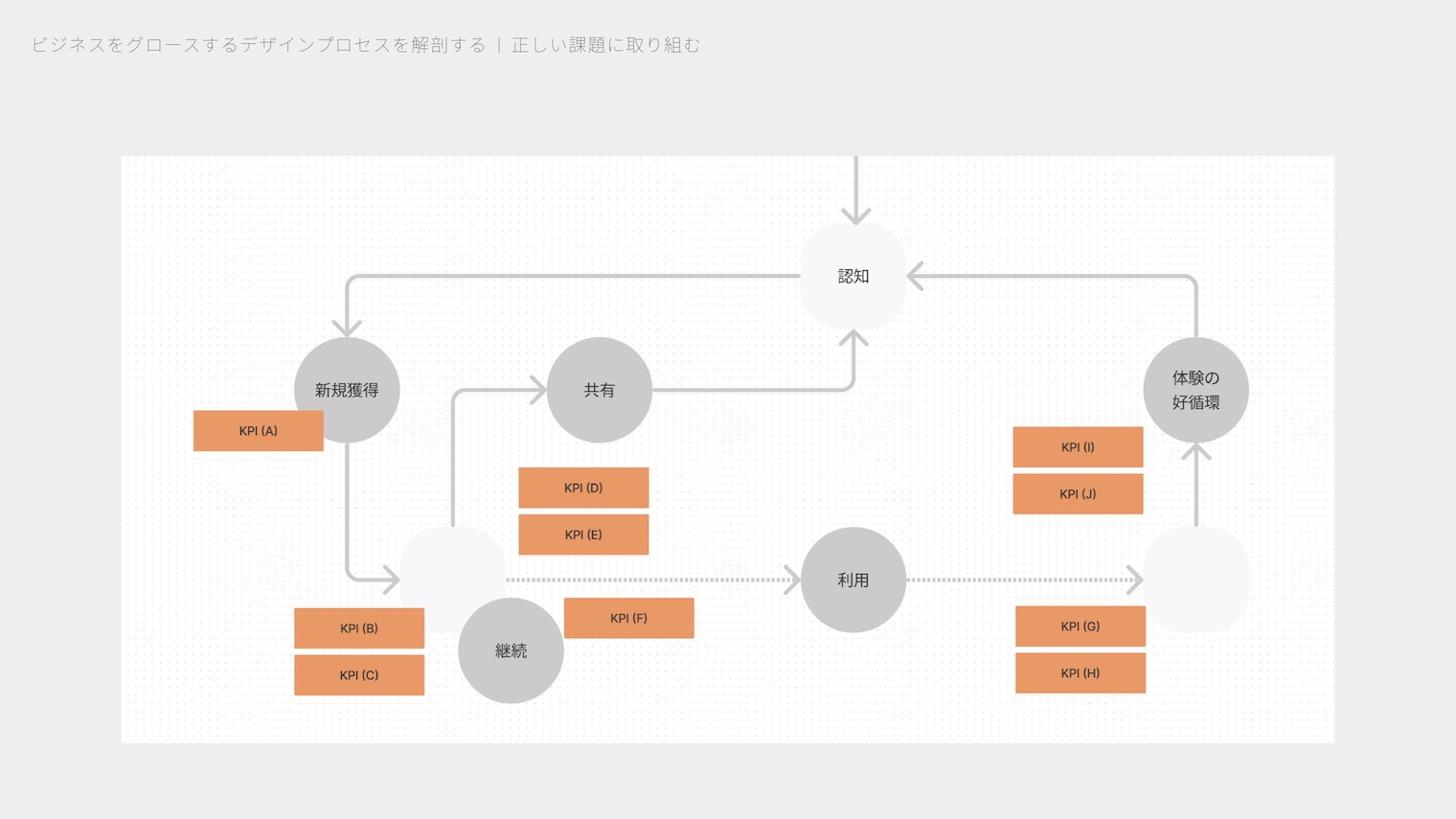
では、取り組む課題が正しいかどうかについて、どのように判断すればいいのでしょうか。それには、正しいKPI設計をしなければなりません。KPI自体を考えることはできるのですが、「正しいKPI」を考えること、つまりKPIの達成とグロースが連動する設計はとても難しいと言われています。正しいKPIを定めるには、全体感で見たプロダクトの成長サイクルを踏まえて、KPIのマッピングをする流れが良いでしょう。

上の図のように、ユーザーがプロダクトを認知して顧客として新規獲得し、利用や体験共有を通して新たな認知を生むようなサイクルを設計し、その中にKPIをマッピングしていきます。こうすることで、俯瞰的にプロダクトのグロースに繋がるKPIを設計しやすくなります。それでも、どの課題に取り組むか迷うことは多々あります。そんなときは、プロダクトのミッションやビジョンを判断基準にすると良いでしょう。
「2.正しい原因を突き止める」
取り組む課題が決まったら「なぜ、その課題が起きているのか」の原因を突き止めなければなりません。

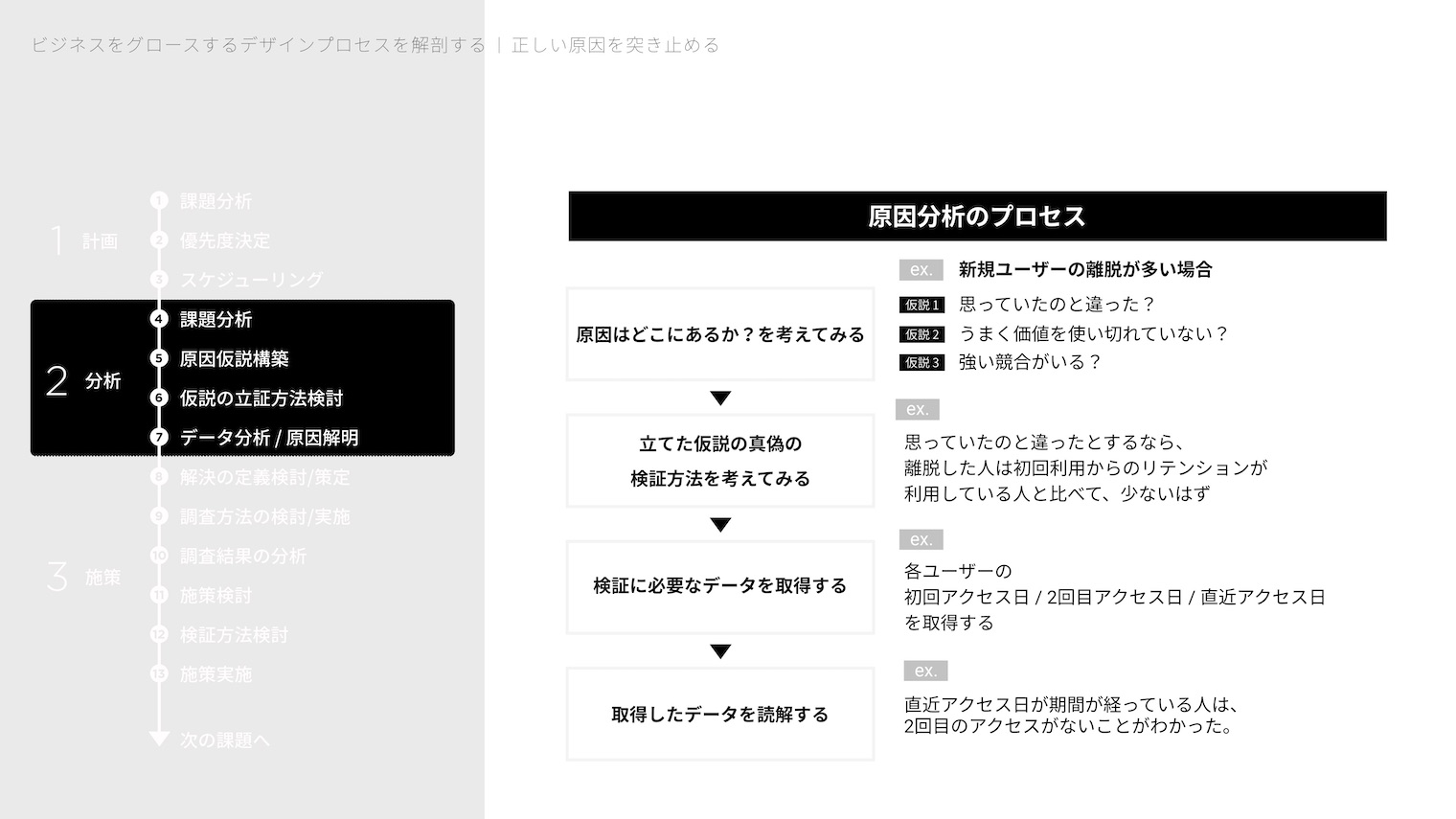
上の図のように、「課題の原因はどこにあるか?」の仮説立てからスタートします。その後、仮説の真偽の検証方法を考えます。あとは、検証に必要なデータを取得し、データを読解するという流れです。
例を用いて解説すると、このようになります。
- 原因の仮説立て:「新規ユーザーの離脱が多い」という課題に対して、「思っていたプロダクトと違った?」「ユーザーがうまく価値を使い切れていない?」「強い競合がいる?」のように、原因の仮説を考える
- 仮説の真偽の検証方法:「思っていたプロダクトと違った?」の仮説が真であるとするならば、離脱した人は初回利用からのリテンションが利用している人と比べて少ないはず
- データ取得:各ユーザーの初回アクセス日・2回目アクセス日・直近アクセス日を取得
- データ読解:直近アクセス日から期間が経っている人は、2回目のアクセスがないことが分かった
重要なのは、仮説を立てて検証することです。データ分析だけをして「新しいことが分かった!」ということはあまりありません。誰かの肌感の中に答えがあることも多いので、「●●なのではないか?」と仮説立てをして、「その通り」なのか「そうではない」なのか「ちょっと違う」なのかを検証してみましょう。
また、データで裏打ちすることの重要性もお伝えしたいところです。肌感で正解を出していることと、データで裏打ちされた課題では、チームの理解度が大きく異なります。それがたとえ正解だとしても、客観的に示されていなければ、大きなリソースは投資しづらいものです。肌感で思っていることをデータで裏打ちして、チームの共通タスクにすることが重要です。
「3.正しくアタックする」
課題が起きている原因が分かったら、それを解決するための施策を打ちます。そのために、必要なプロセスも併せて検討する必要があります。どんな施策を打つか、の糸口にユーザビリティテストやアンケートといったリサーチを行います。リサーチを行う前には、事前に仮説を立てて解像度を高めておくことが重要です。初手で「まず現場で何が起きているかを知ろう」とすると、発見の機会を見逃しやすくなります。例えば、ユーザーインタビューの前に想定されるワークフローを作っておくと、実際のインタビュー中に想定していた内容との差分を発見しやすいです。
また、施策は時には「エイヤっ!」も大事です。施策が当たるかどうかの打率も大事ですが、確かさを追い求めるばかりに時間がかかってしまっては成長を鈍化させてしまいます。不可逆性の低いもの(トライ&エラーができるもの)であれば、「エイヤっ!」でやってみる方がかえって効率が上がるケースも多いです。あとは、施策は検証と内省が大事です。施策を打つ前に検証方法まで設計しておくと、再現性が生まれて社内の大切な資産になります。
以上、プロダクトグロースのために必要な3つのことについて解説してきました。冒頭でお話ししたように、グロースは一つひとつ紐解いて地道に進めていくしかありません。正しい課題に取り組み・正しい原因を突き止め・正しくアタックすることで、効率的に成長に繋げられると考えています。
「セブンデックス」は東京都渋谷区の顧客体験からコミュニケーションまで一気通貫でデザインし、企業価値の向上と事業成長を支援する デザイン&マーケティングカンパニーです。UXUIデザイン・ブランディング・マーケティング・DXと、幅広い支援を行っています。
株式会社セブンデックス|ブランディング
インハウスデザイナーはサービスをどうグロースさせるのか
/株式会社ニジボックス クリエイティブ室 マネジャー 大宮 夏織
次に、株式会社ニジボックスでデザイングループのマネジャーを務める大宮夏織が登壇しました。インハウスデザイナー(事業会社内でデザインを担当する人)だからこそできるグロースの仕方について、自身の経験を踏まえて解説してくれました。

「インハウスデザイナーの課題とは?」
本日お話しする最初のテーマは、インハウスデザイナーの課題についてです。課題についてお話しする前に、まずはインハウスデザイナーの特徴について解説します。
インハウスデザイナーは、サービスの開発チームと一体となり、事業に寄り添ってデザインを制作します。みんなひとつ屋根の下で、同じ釜の飯を食って、サービスをより良くしていこう、といったイメージです。デザイナーが担当する領域は主にデザイン制作なのですが、「デザイン視点ではこうできる」という目線で、デザインより前の領域である要件定義やワイヤーフレーム制作に踏み込むこともあります。

そんなインハウスデザイナーだからこそのメリットが3つあると考えています。
1つ目は、事業理解が深まることです。
サービスがどのようにマネタイズして、誰を顧客として、それを何年、どういうやり方で築き上げていくのかを、一緒に試行錯誤していけるところです。
2つ目は、ひとつのサービスと長期的に向き合えることです。
この施策がダメなら、次でリベンジしようといったように、一緒に長く歩んでいけます。
3つ目は、課題発見から解決までのプロセスを踏めることです。
どこに課題があるかを考えて、その解決まで担当できるのもインハウスデザイナーのメリットです。
では、インハウスデザイナーの課題とは何でしょうか?
それは、事業側との目線合わせだと考えています。
インハウスデザイナーは事業側と直接、密にコミュニケーションを取り、チーム一体となってHowを追求します。それは裏を返すと、デザインを作ったデザイナー自身で、デザイン提案を事業側に行う必要がある、ということです。私のいる組織では、デザインを作ったら、GM・プランナー・開発全部を含めたチームの中でレビューを行います。どういう意図で何を目的としてこんなデザインにしたか、を自分でプレゼンしなければならないのですが、その中でやはり事業側と意見が合致しない局面も多々あります。そんなインハウスデザイナーの課題を踏まえて、私がどうやって「ビジネス視点」と「感性の視点」の折り合いをつけてやっているかをお話しできればと思います。
「いいデザインって何?」
ここでみなさんにも考えていただきたいのですが、「いいデザイン」って何でしょうか?
私の考えるいいデザインとは、ユーザーの「目的」を迷いなく達成させるものです。「迷わないデザイン」がユーザーにとって一番いいデザインだと思います。
視認性の高いフォントを作ったことで有名なデザイナー、アドリアン・フルティガーは次のような言葉を残しています。
スープを飲んだ後、その時に使った「スプーン」の形がありありと思い出せるようだったら、そのスプーンの形が悪かったということだ
つまり、「印象に残らないデザイン」は、ユーザーの無意識に働きかけるデザインで、ユーザーが迷わず目的を達成できるいいデザインといえます。ただ、無意識な行動のトリガーは、言語化するのが難しいものです。例えばフランスの音楽がかかっているお店で、お客さんがフランス製のワインを手に取ったとします。そのお客さんに「なぜそのワインを買ったのですか?」と聞いたとき、「フランスの音楽がかかっていたからです」と答える人はほとんどいないでしょう。これはデザインも同じで、無意識に働きかけたとしても、ユーザーが購買理由を表に出すことは少ないです。それ故、デザインの評価を定量で見ることはすごく難しいと考えています。

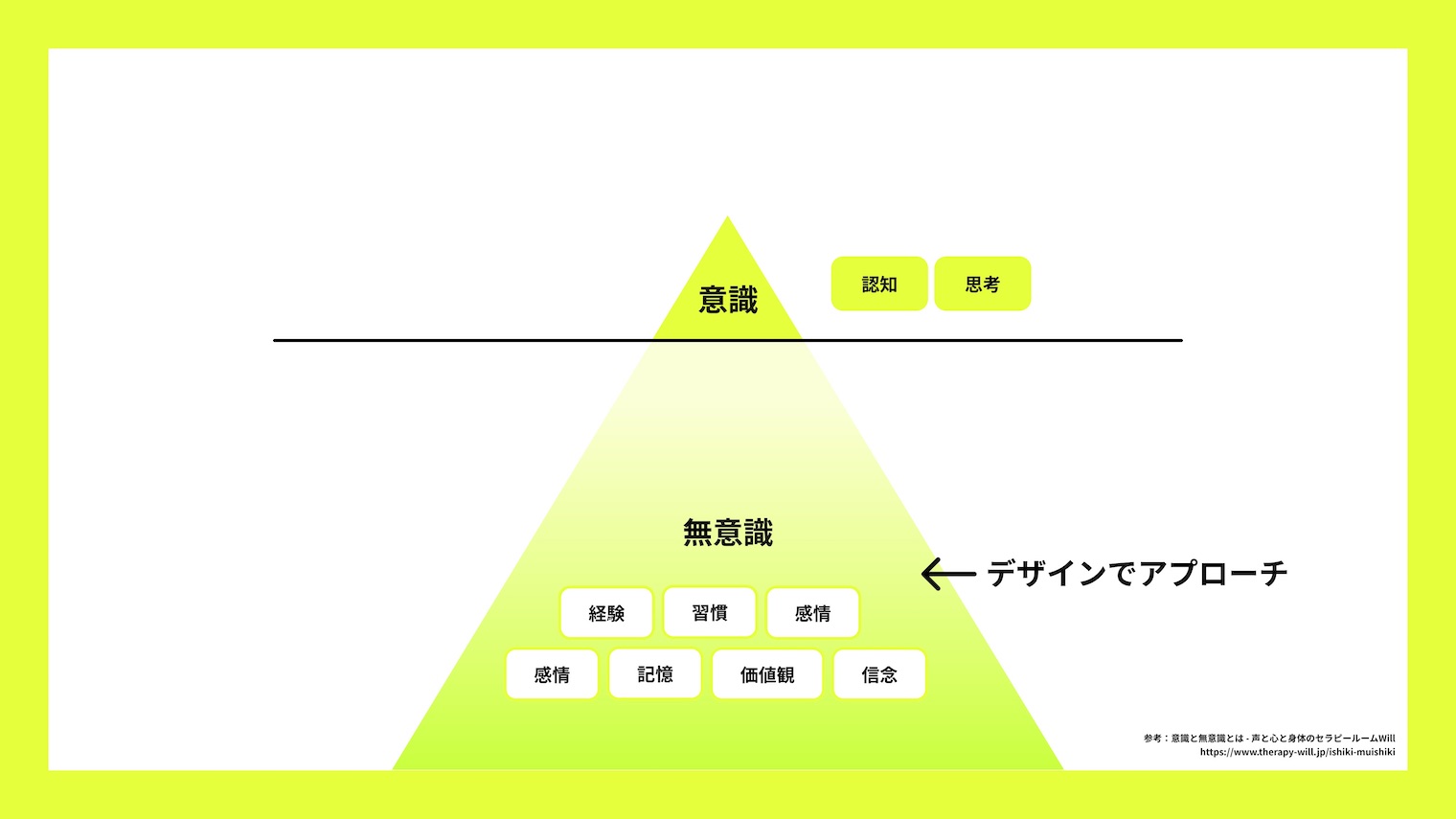
心理学では、人の無意識は思考の90%以上を占めているといわれています。上図のように、「意識」は認知・思考という形で表面化しますが、今まで積み重ねてきた経験・習慣・感情・価値観といったものは「無意識」となります。そして、デザインでアプローチすべきはこの「無意識」領域だと思います。私たちのようにデザインを作る側は、無意識を言語化し、誘導するために行動心理学や感性工学などのナレッジを参考にします。
アメリカのUXリサーチャーはほとんどが大学で心理学を専攻し、ヒューマンファクターという資格を取っているそうです。ヒューマンファクターとは、「誤操作をしない」ための考え方です。これは、ユーザーが無意識に行動しても、操作を間違えないためのUX設計やデザインの重要性を示唆しています。
「ビジネス思考と感性思考のはざまで」

ここまで説明した「いいデザイン」を前提として、インハウスデザイナーは「ビジネス思考」と「感性思考」のバランスを考えなければなりません。
インハウスデザイナーに求められる大事なこととして、「チームの一員としてビジネス視点を持つこと」が挙げられます。例えば「開発工数はどれくらいかかるか?」「CTRやスケジュールへの影響は?」「効果検証時の指標は?」といったフィードバックに対して答えられるようにしておかなければなりません。これらを説明しながらも、なぜ作ったデザインがいいのかを示すことを理論モードと共感モードのスイッチを同時に押すと呼んでいます。
デザインをプレゼンする相手は、基本的に理論的な「プランナーモード」でいることが多いです。しかし、無意識の領域へアプローチするときは、そこから「ユーザーモード」に切り替える必要があります。例えば、今相手が使っているものや、身近に感じられるものをプレゼン内容に盛り込むことで、共感を呼びやすくなります。
昨今のデザイナーには、論理的思考が求められています。その中で私は、「感性への訴えかけをいかに論理的にできるか」にデザイナーとしての価値を追求していこうと考えています。相反する感性と論理を両立させることが、インハウスデザイナーが事業側と目線を合わせながらも「いいデザイン」を作っていくためのカギになるのではないでしょうか。また、それを実践するためにも、心理学的に効果が見込める具体的な手法・知識の引き出しを増やしておくことが、デザイナーにとって重要なことだと思います。
プロジェクトを滑らかに進めるためのデザイナーの役割
/THE GUILD Co-Founder UIデザイナー フロントエンドエンジニア 多摩美術大学統合デザイン学科非常勤講師 北田 荘平
最後の登壇は、THE GUILDの共同創業メンバーで、多摩美術大学でも教鞭をふるう北田荘平さんです。
BEAMS、ROCK IN JAPAN FESTIVAL、電気グルーヴなど皆さんにも馴染みの深い企業・団体をはじめ、多くのWebサイト・アプリ開発を手掛けてきた北田さん。
「いかにプロジェクトをスムーズに進めるか」について含蓄あるお話をしていただきました。

「グロースのために大事にしている3つのこと」

本日は、事例をベースにしながら自分の中で大事にしている3つのことをお伝えできればと思います。
大事にしている1つ目は、課題を正しく知ることです。
ここでは、関係者の気持ちを理解しようとする「当事者意識」を持つことを心がけています。よく分からないけど、なんとなくやらされている。そういった状態を避けることが大切です。
2つ目は、打ち手を整理・可視化することです。
会話やテキストで共有するだけではなく、それを構造化しビジュアライズすることでチーム内の理解が深まり、みんなが同じ目線を持ってプロジェクトに取り組めるようになります。また、ビジュアライズしたものは、クライアント社内での2次的な情報共有に活用しやすいメリットもあります。
3つ目が、複合的な視点から取り組むことです。
少し前までは、デザインとエンジニアリング両方できる、というだけでやっていけたのですが、最近はアウトプットに対してのより専門的な知識が求められています。例えば、エンジニアリングへの理解に加えて、他のチームメンバーの意見を積極的に取り入れ、臨機応変な進行をするプロジェクトマネジメントの視点を持つことも重要だと感じています。
それではここからは、以上3つを大事にしながら、私が進めてきたプロジェクトの事例を2つ紹介します。
「事例1:新規事業の検証・デザインプロジェクト」
1つ目の事例は、ある新規事業プロジェクトです。クライアントの持っている技術的な強みを生かして、新しいサービスを検証・デザインすることになりました。「こういうものができたんだけど、これどう売ったらいいのかな?」といったお題ですね。
このお題に対して、手順に沿って解説していきます。
1.方向性の検討
自分たちの強みをできる限り深掘りし、こんな人のこんな課題を解決できるという案をたくさん洗い出します。「こんな人」の中に自分たちのメンバーで近しい属性の人がいれば楽ですが、そうでない場合はリサーチが必要になります。
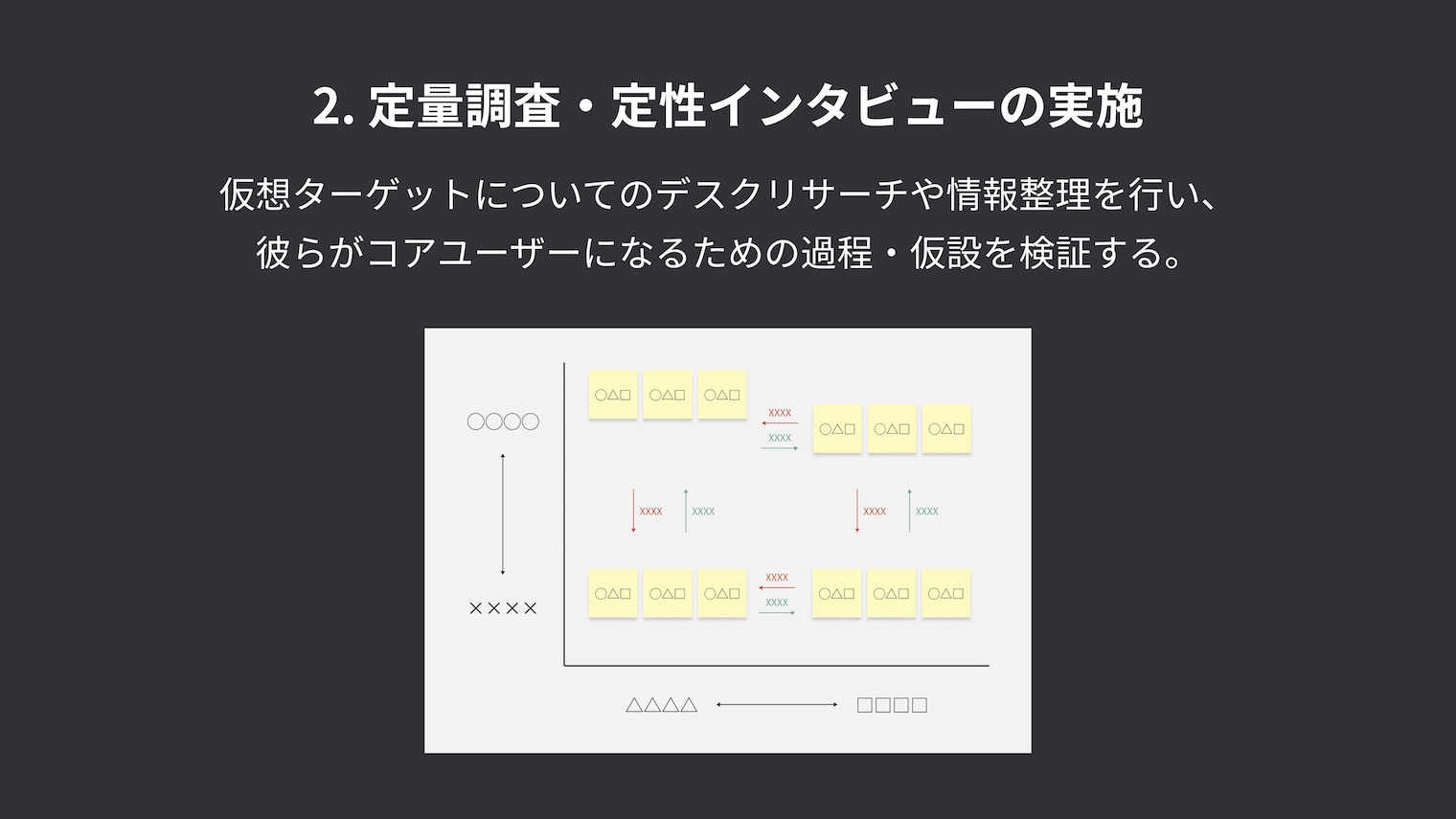
2.定量調査・定性インタビューの実施

方向性を検討した後は、要素を並べたり矢印を引いたりして、UXサイクルを示すプロダクトの戦略図を作ります。この図の中で特に検証したい部分を見つけ、仮想ターゲットについてのリサーチ・情報整理を実施し、彼らがコアユーザーになるための過程・仮説を検証して方向性を絞り込んでいきます。
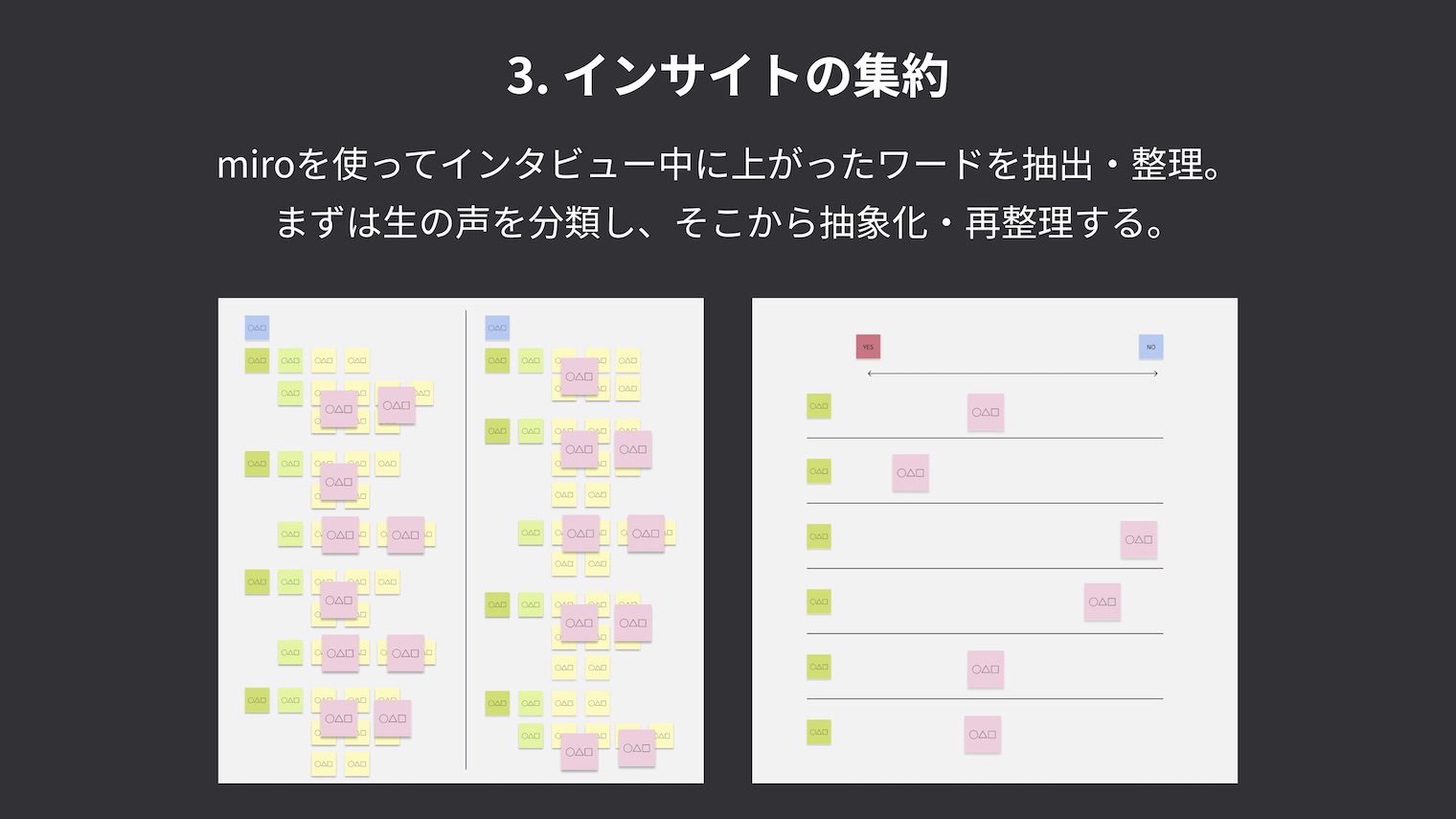
3.インサイトの集約

次はインタビューのまとめをする作業です。インタビュー中に挙がったワードを抽出・整理します。まずは生の声を書き出したものをカテゴリ分けし、そこから重要なキーワードを要約して、インタビューの検証テーマに沿って再整理していきます。
4.ソリューションの骨格
ここまでの色々な学びを受けて、ソリューションの骨格としてラフスケッチやサマリーを制作します。何のためかというと、サービスがどんな価値を提供してくれているのかひと目で分かるようにするためです。Amazonが新規サービスを作るときに、先にプレスリリースを書いてみるという記事を以前見たことがありますが、それに近いイメージです。内容は、サービスのランディングページに近いものになります。

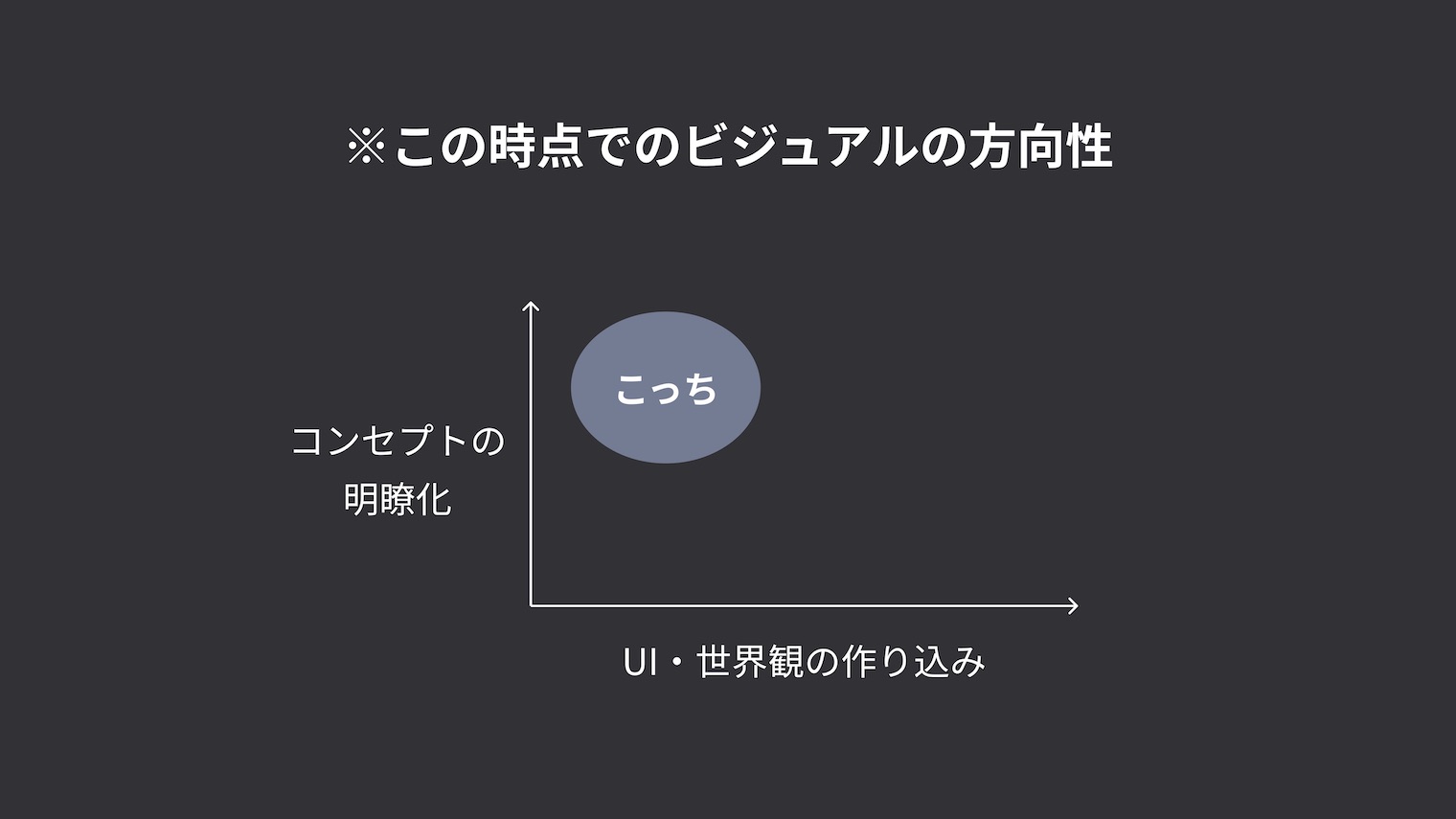
この時点でのビジュアルの方向性は、コンセプトの明瞭化を重点的にやっていて、UIや世界観の作り込みまではあまりやりません。世界観の好き嫌いではなく「コンセプトにはまるかどうか」をニュートラルに検証できるものを作ります。また、最初に作ったプロダクトの戦略図は、プロジェクトを進行しながら柔軟にアップデートすることが重要です。
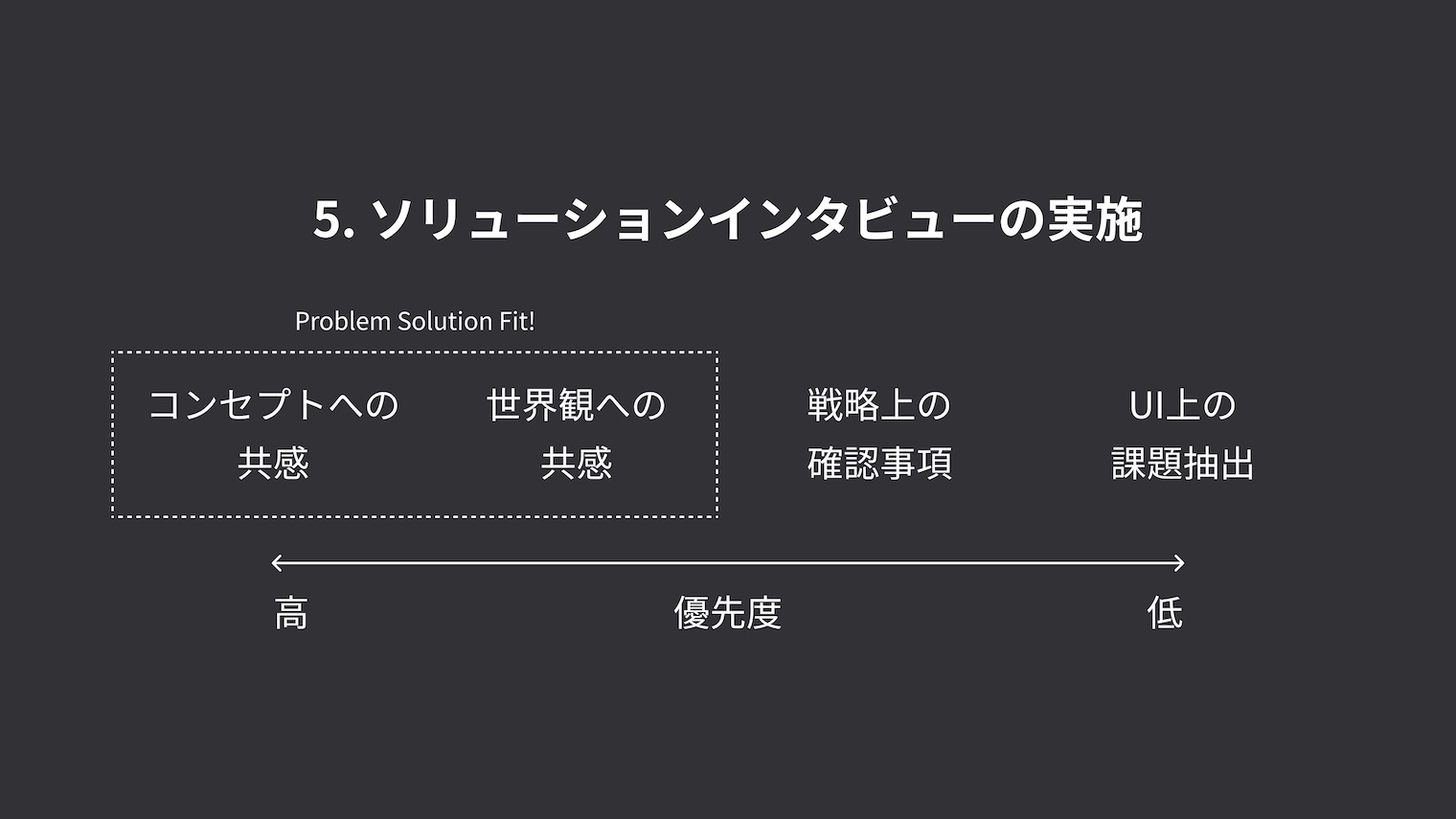
5.ソリューションインタビューの実施

次は、前回インタビューした人たちを呼んできて、「こういうものを考えたんですけど、どうですか?」と投げかけるソリューションインタビューを実施します。このタイミングでは、コンセプト・世界観への共感を重要視し、UI上の課題抽出などはあまり重要視しません。まず、「このコンセプトが実現したときに使ってもらえるのか」を重点的に検証します。
6.α版プロダクトの実装
ここまでのフェーズである程度の方向性が決まったら、制限・諸条件を一旦無視した「理想的なプロトタイプ」を作って、徐々に現実的なプロトタイプに落としていくという流れで実装を進めます。常にアップデートしてきた戦略図を踏まえて、UXのコアを念頭に置きながら進めることを大事にしています。
「事例2:DX推進プロジェクト」
もうひとつの事例は、あるDXのプロジェクトです。クライアントのビジネス構造を理解して、最終着地点に向け着実にDXを推進するプロジェクトでした。
こちらも手順を追って解説していきましょう。
1.業界の理解

自分が業界について知らないことが多かったので、関係者インタビューを通して、業界の慣習や普段どのように顧客を見ているかを理解しました。それぞれの関係者にお話を聞いて、見えてきた共通項・キーワードを整理すると理解しやすくなります。
2.顧客の理解

先程は売り手側へのインタビューだったのですが、顧客側にもインタビューを実施します。商品を手に取るとき、どんな行動をしているのか、どんな課題感があるのか、今はどんなソリューションを採用しているのかなどの情報を取りに行きます。ここでも、キーワードを並べていきながら整理します。
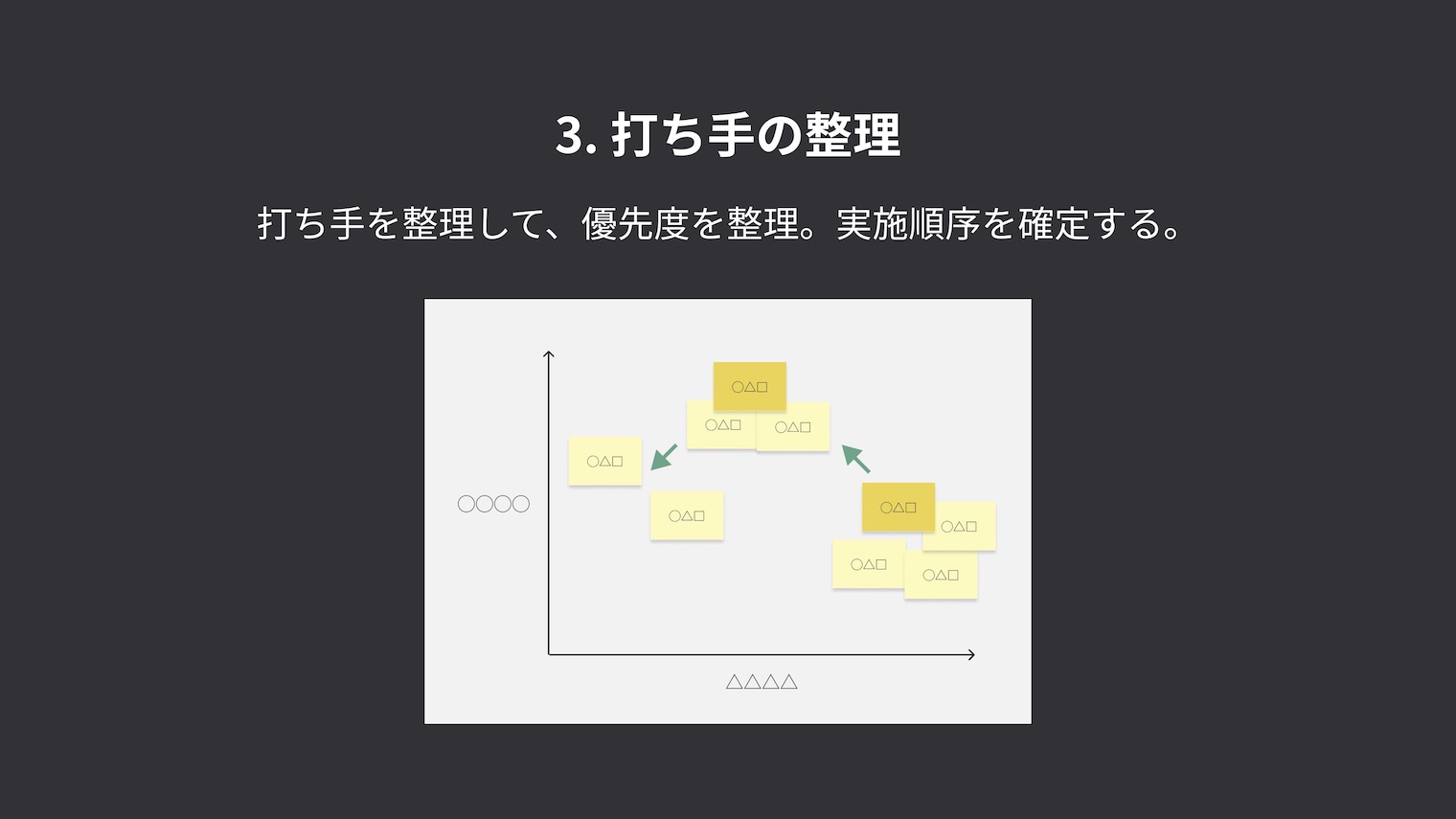
3.打ち手の整理

次は打ち手を整理して、優先度を決めていきます。インタビューを通して、「やった方が良いこと」がいくつか出てくるのですが、それらを時間軸や顧客のタイプ軸などで象限を作ったものにマッピングし、実施順序を確定します。
ここで、なぜ優先度が重要なのかについて説明します。
大きく2つ理由があって、1つ目はコミュニケーションの円滑化と問題の明確化のためです。ものごとの優先度は立場によってバイアスがかかるため、きちんと決めておかないと、意思決定において過剰なコミュニケーションが発生してしまいがちです。優先度を決めることで問題を明確化し、コミュニケーションを円滑化することで、本当に協力しなければならないコミュニケーションに時間を割けるようになります。
もう1つの理由は、優先度の決定がプロジェクトをスピードアップさせ、制作物をシンプルにするからです。優先度の低いこと、つまり改善に寄与しないことに時間を費やすと、当然プロジェクトのスピードが低下してしまいます。また、機能はなるべく減らして制作物をシンプルにすることも重要です。機能が多いと、管理しきれないコードの構造・量となり、頻繁に更新ができなくなり、結果プロダクトの寿命が縮まってしまうためです。
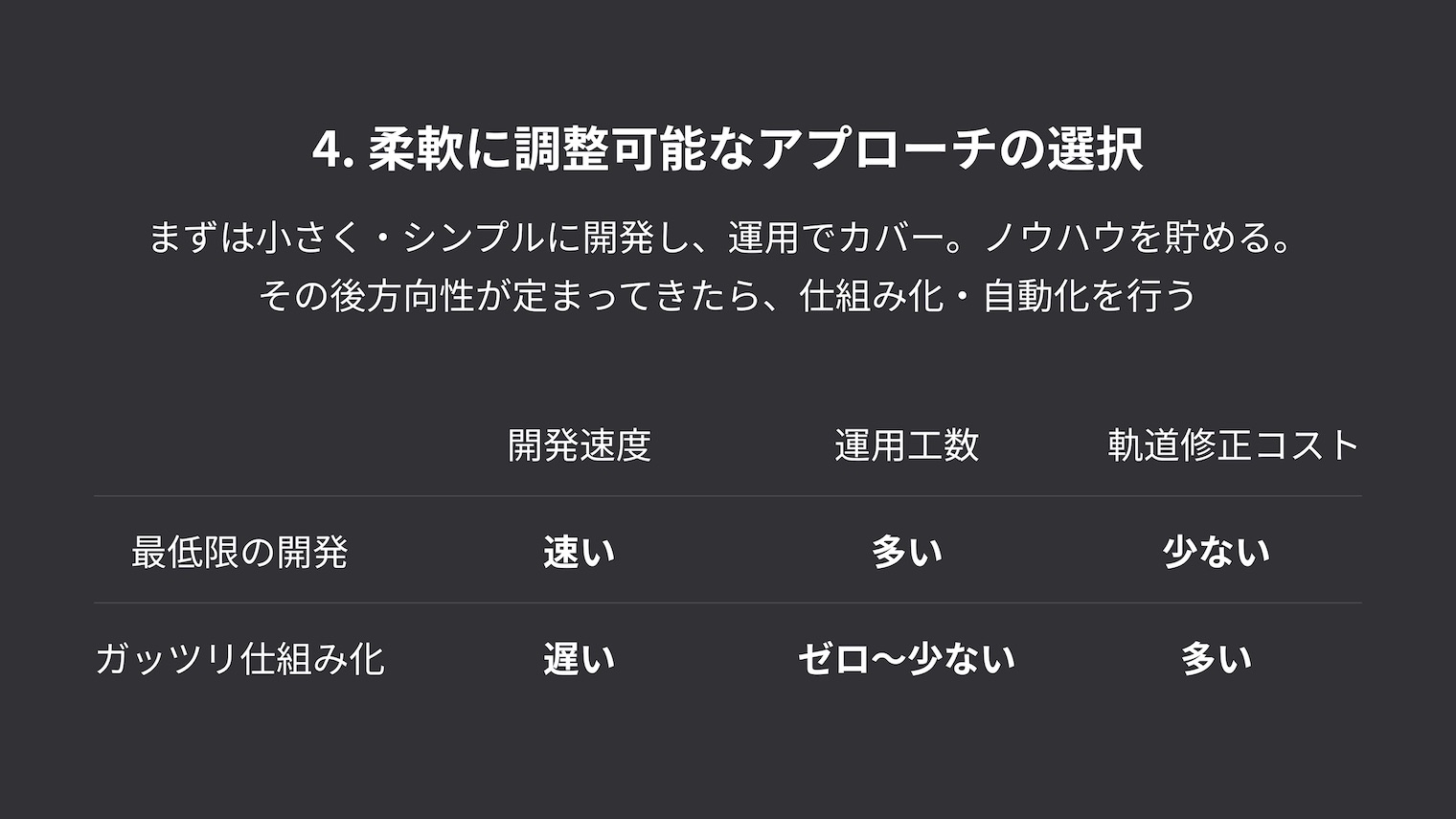
4.柔軟に調整可能なアプローチの選択

開発時に重要なのが、「柔軟に調整可能なアプローチの選択」です。まずは小さく・シンプルに開発し、運用でカバーします。最初から全てを仕組み化すると軌道修正が難しいので、ここは仕組み化するけどここは手入力で、といった開発を進めながらノウハウを貯めることが重要です。その中で方向性が見えてきたら、仕組み化や自動化をおこなって運用工数を減らしていきます。
以上、事例を紹介しながら私が普段大事にしていることをお伝えしてきました。プロジェクトを滑らかに進めるためには、アウトプットしながら考えて、学び、意見を言い合い、良い方向に変化し続けられるよう、プロジェクトに「余白」を用意しておくことが大事なのではないでしょうか。
Q&A
イベントの最後には、視聴者からの質問に登壇者が回答するQ&Aコーナーが設けられました。
「Q.非デザイナーがデザイン業務・プロセスに携わるために重要な考え方は?」
A.デザインという思考に触れることが初手。
中村さん「デザインという思考に触れることを初手とするのが良いと思います。体系的にデザインはどういうもので構成されているのか、その思考法について学んでみるといいのではないでしょうか。具体的には、iOSのデザインガイドラインを教科書としてみるのがおすすめです。」
「Q.原因やKPI設計が正しいものになっているかはどう判断している?」
A.数字を見ながら検証し、時間をかけながら最適化していく。
北田さん「予定通りに数字が動いているか、ちゃんとアプリが使われているかといった振り返りから検証して判断します。」
中村さん「原因はデータから分析して判断しているので、ある程度正解に近いものだと思います。ただ、それが最適かどうか(クリティカルな原因であるか)の判断は、やはりデータで検証するしかないと思っています。KPIの正しさの判断は難しくて、KPI自体をプロトタイピングして時間をかけながら最適化していってもいいくらいだと考えています。」
「Q.おすすめのデータ分析ツール、またはおすすめの本は?」
A.本は『仮説思考』『UXリサーチの道具箱』がおすすめ。ツールは有名どころでOK、それよりも「データの読み方」の方が大事。
大宮さん「ツールはやはりGoogleアナリティクスやAdobeのSiteCatalystを使うことが多いです。おすすめの本は『仮説思考』です。分析において私が一番重要視しているのは、仮説をどこに設定するかというところなので。」
北田さん「ツールはGoogleのデータスタジオなどです。本は、作り方から振り返りのプロセスまで学べる『UXリサーチの道具箱』がおすすめです。『Google流資料作成術』は、データの見せ方や最適なグラフの選び方の参考になります。」
中村さん「ツールは皆さんと同じものや、ファイヤーベースを使います。データは読み方のほうが大事と思っているので、情報の加工・処理の方法を学ぶと良いと思います。」
「Q.共感モードのスイッチを押すためにどのようなことを心がけている?」
A.実際に作って見せるのが一番分かりやすい。
大宮さん「実際に作って見せると、共感してもらいやすいです。あとは、実際に自分が使ったことのあるアプリ画面などを見せながら説明すれば、相手がユーザーの気持ちになって理解してくれます。」
中村さん「基本的に人ってバイアス・先入観がある状態だと思うので、議論がかみ合ってないときって、多くの場合その『前段』がかみ合ってないんです。ですから、背景から体系的・構造的に説明するようにしています。」
北田さん「できるだけ相手に合わせた言葉遣いをすることです。専門用語を使い過ぎないように気をつけています。」
「Q.デザイナーに対してどのようにビジネス観点をインストールしている?」
A.聞いてみて、やってみることで、自分で情報を取りに行く姿勢を身に着けさせる。
大宮さん「プランナーがどういうものを見ているのかを自分から拾いに行ってもらうことです。ビジネス観点と言っても、現場によってそれぞれ異なるので、環境に合わせて自分から情報を取りに行くことは意識した方が良いです。」
中村さん「プロジェクトで実数に触れる、そしてそれがどうなるかを考えてもらうことが弊社では多いです。座学も大事ですが、最終的にはやってみないと分からないものだと思います。また、ビジネス観点に興味を持っていないデザイナーには、ビジネス観点を持つことで自分の仕事にどんなメリットがあるのかを知ってもらうのが良いでしょう。」
北田さん「クライアントへのヒアリングが上手い人とそうでない人をセットにして、『聞き方』を勉強させるようにしています。ちゃんとビジネスがスケールして成立するのかというところは、ひたすらクライアントに教わる姿勢が大事です。」
「Q.右脳型の人が理論や数値に強くなるために意識していること、勉強していることは?」
A.右脳で見たものを左脳で言語化する訓練。
大宮さん「自分の感性をどう言語化して伝えるかは日々鍛えています。例えば、電車の広告を見たとき、そのデザインになった理由を自分の中で分析して言語化しています。」
中村さん「優秀なデザイナーは感受性も強いのですが、それを体系的に説明できる左脳も強いと思っています。自分が右脳型と思っている方は、多分理論や数値に苦手意識を持っているだけで、フレームワークを知ることなどを通して面白さが理解できればできるようになるのではないでしょうか。」
北田さん「自分が作ったものを見て、課題を言語化して、それに対する解決法を考えるといったことの繰り返しで身に着くのではないでしょうか。」
【お知らせ】BUSINESS & CREATEVE online 次回9/29開催!
開催テーマは『デザインの力が組織とビジネスを最大化する〜プロダクトの価値を向上させるデザイン組織とは?』です。
2018年に経済産業省・特許庁から発表された「『デザイン経営』宣言」以降、日本企業がグローバルに競争力を発揮するため、デザイン思考のアプローチでビジネスに臨むことが重視されています。昨今ではデザイン経営の根幹である「デザイン組織」の構築について、様々な領域で事例やノウハウが盛んに情報交換されるようになってきました。
今回は、実際にデザイン組織を推進するリクルートグループのみなさんに、これまでの経験から得た知見をご共有いただきます。プロダクト開発において、これからの「デザイン組織」はどうあるべきか? 「人材」「組織」「グローバル比較」の観点から、みなさんと考えたいと思います。ご興味のある方はぜひご参加ください!
connpass申し込みページはこちらです!

