POST Dev ~ビジネスを変革!モダンフロントエンド×組織論〜


リクルートや大手企業の実績多数!
ニジボックスの開発案件事例をご紹介!
ニジボックスが運営するエンジニア向けキュレーションメディア「POSTD」のスピンオフイベントである『POST Dev』。
近年、スマートフォンの登場と急速な進化をきっかけに、フロントエンドの開発手法に大きな変化が起きています。それは、多様なデバイスから日常的にWebサービスを利用する人々へ快適なユーザー体験を提供するため、フロントエンドエンジニアの役割にも変化を求めました。
ReactやNext.jsをはじめとするフレームワークや、開発をサポートするための様々なツールを駆使して行われるモダンフロントエンド開発。その生産性とフォーマンスの高さから、今やビジネスの成長にかかせません。
今回は「ビジネスを変革!モダンフロンエンド×組織論」をテーマに、国内外からエキスパートが集結し、モダン開発組織の構築ノウハウをはじめ、2022年現在の開発トレンドを多角的にラインナップ。
このスペシャルイベントの様子をレポートします。
技術者や開発組織のマネジメント職の方、興味がある方はもちろん、すべてのビジネスパーソン必見です!
■【お知らせ】2025/9/29(月)・30(火)『POST Dev 2025』を開催します!
3回目となる2025年はスペシャルゲストにアラン・ケイ氏を迎え、過去最大規模で実施します!
今回は2日間に渡り、フロントエンド開発、データエンジニアリングを中心に、テクノロジーとエンジニアリング領域の多様な話題にフォーカスします。
詳細は下記特設サイトからご覧ください。
POST Dev 2025|AI×〇〇 エンジニアリングの未来を描く、想像する。
目次
オープニング:国内外のエキスパートが集結!多様なテーマでセッション

ニジボックスが運営するキュレーションメディア「POSTD」のスピンオフイベント。
株式会社リクルート/株式会社ニジボックスのデベロップメント室室長の古川 陽介がモデレーターを務めます。
昔はPCのサービス開発がメインでしたが、スマートフォンの登場により、フロントエンドエンジニアが作らなければいけないものが多様化しました。そして、効率良くサービスを開発する組織の構築も必要となりました。
今回のイベントでは、「ビジネスを変革!モダンフロントエンド×組織論」を大きなテーマに、国内外から集まったエキスパート達が多様なセッションを行います。
【パネルディスカッション~フロントエンド組織論~】 株式会社レクター取締役・一般社団法人 日本CTO協会 広木 大地/サイボウズ株式会社 執行役員 開発本部長 佐藤 鉄平

当イベントのスタートを切るテーマは「フロントエンド組織論」。
自らも先端技術を追求し続けるエキスパートでありながら、開発組織を率い、次世代のエキスパートの育成に日々奮闘し続ける3名によるパネルディスカッションです。

「技術の部分で経営をリードできると、開発現場が働きやすい」そう始める古川。広木氏が理事を務める日本CTO協会が監修・編さんした「DXクライテリア」は、開発現場のコンディション(強み・弱み)を整理することができるチェックリスト。開発組織が経営の一端を理解し自身の指針とできる上に、経営層に開発現場の現状が伝わるモノサシにもなる。簡易版や英語版も開発され、ますます導入が期待されています。

次に議論は開発現場と経営の話から、開発現場の在り方の話へ。「プロダクトチームしかなかったが、必要に応じてアクセシビリティなど専門チームが立ち上がり、知見やスキルを共有しながらプロジェクトが進められた」と佐藤氏。それに対し「合理的な判断ではなく、自然と“そうやるといいよね”が積み重なってきたということは、文化として成熟したということ」と広木氏。

さらには開発現場の評価の話にも展開しました。「サイボウズでは市場評価を1つの基準にしている」という佐藤氏の話にあったように、評価されるのを待つ旧来のスタイルから、自分でスキルや結果をアピールする、いわゆる転職活動のような制度も模索されているそうです。組織の在り方に加えて、個人の在り方にまで言及された興味深いセッションとなりました。
【ポイント】画一的な解はない。そのチームのコンテキストに合わせて愚直に向き合うことが必要
開発現場のコンディションを把握するツールがある一方、「相対的・客観的なモノサシで見えた課題を、自分たちの組織に落とし込んでいくアプローチも大切」と語った佐藤氏。サイボウズでは会社のビジョンを開発現場に落とし込むことが、その成功ファクターとなっているそうです。さらに、「より生産的で強い開発組織になるためには、プロダクトチームと専門家チームのコラボレーションも必要となる。そのためには、チームの状況やコンテキストに合わせてチーム横断でプロジェクトを走らせるなど、愚直な取り組みを続けるしかない」とのこと。強い組織とは何か画一的な解があるわけではなく、状況に合わせてやるべきことを1つずつ積み重ねていける組織なのかもしれません。
VS Codeで試みる開発体験の向上/Microsoft Developer advocate|Tomomi Imura

「Teams」はミーティング・チャット・通話・カレンダー・プレゼンテーションなど、マイクロソフト製品の集大成ともいわれ、その開発は難航を極めていました。開発プラットフォームは存在するものの、それを使いこなせるまでに時間を要するという課題感がある中、VSコードのエンジニアチームとタッグを組み、マイクロソフトが有しているさまざまな既存ツールを活用することで、拡張機能を構築。その拡張機能をもってして、これまで手動で行われていた多くのプロセスをTeams Botとしてオートメーション化することに成功しました。また2019年~2022年までに発表されたdevelop experience=開発体験をさらに豊かにする最新ツール・サービスについても紹介していただきました。

【ポイント】複雑な開発プロセス・プラットフォームを拡張機能でサポート&レスキュー
セッション内では、Teams Bot開発に必要なプロセスの一例を、導入前後で比較しながら詳しく解説してくださいました。
■Before/拡張機能の導入前
・M365開発アカウント登録
・Azureユーザー登録
・AzureADでのアプリ登録
・Bot Frameworkでのボット登録
・App manifestの作成とApp IDをひもづけてアプリを設定
・コード&デバッグ
・Teamsクライアントでテスト
・パブリッシュ
■After/拡張機能の導入後
・直感的なUI Tool/CLI
・アカウント&ログインの簡素化
・Bot Frameworkへのボット登録の自動化
・App IDとApp manifestのひもづけと設定の自動化
・雛形コードの自動作成とサンプルの充実
・F5でのコードデバック
・F5でアプリをTeamsクライアントにインストール
・デプロイアシスト
上記の通り、煩雑かつそれぞれ手動で行われていたプロセスが、拡張機能の導入によって簡素化・オートメーション化され、開発そのものがより生産性高く実行されるようになったそうです。
2万以上のエンジニアの声から分かった「The state of JavaScript」最新レポートと今後のトレンド予測/Maintainer,Devographics Developer/Designer|Sacha Greif

自身も開発者兼デザイナーであるSacha Greif氏は、2016年より開発者に向けたさまざまな調査を行ってきました。その調査とは、開発者にとって選択肢があふれている昨今、どのJavaScriptのライブラリ/どのフレームワークを使用しているか・好んでいるかを広く収集・分析したものです。現状把握とともに、今後JavaScriptのエコシステムがどういった方向性に進んでいくかを予測する本調査において、Sacha Greif氏は未来を占う5つのトレンドについて語りました。

【ポイント】JavaScriptの現在と未来をひも解く5つのトレンド
■TREND#1…サーバーへの回帰
2015年頃~静的なサイトが人気を博し、SPAが主流になりつつある昨今、UI・UXが改良されたことで、シンプルな操作性のMPAに戻ろうとする動きが開発者の間で広まっています。
■TREND#2…より良いハイドレーション
昨今、より賢いハイドレーションにフォーカスした手法が登場しています。部分的なハイドレーションを可能にするReact、いくつかのコンポーネントのみをインタラクトさせるAstro、最初からハイドレーションが起きないQwikなどが、その代表例にあたります。
■TREND#3…JavaScript以外のツール
2012年に登場した当初は、その有用性に懐疑的な意見が多かったTypeScriptですが、むしろ最近ではスタンダードになりつつあります。これには開発者自身が新しい構文を学ぶことを恐れていない=積極的に取り入れようとする姿勢がうかがえます。
■TREND#4…新しいランタイム
Node.Jsの登場によって、これまでWebブラウザで行われていたJavaScriptの処理をサーバー上でも実行可能となりました。最近ではNode.Jsの改良版であるDeno、Node.JsやDenoより高速な処理を可能にするBunも登場しています。
■TREND#5…ウェブコンポーネンツ
JavaScriptコードを再利用可能なコンポーネントにパッケージ化するためのブラウザAPIの集合体であるウェブコンポーネンツ。現在では、主要なウェブブラウザはウェブコンポーネンツをサポートしていることがほとんどであり、その作成支援ツールもエコシステム化されています。
Sacha Greif氏が最新の調査結果から読み解く5つのトレンドは上記の通りです。どのトレンドが生き残り、どのトレンドが衰退するのか──引き続き調査を進めながら明らかにしていくそうです。
【トークセッション】フロントエンド開発テスト最前線/タワーズ・クエスト株式会社 取締役社長 和田 卓人/株式会社リクルート・株式会社ニジボックス 倉見 洋輔
本セッションではまず冒頭に現代のプロダクト開発におけるテストというものの重要性が語られ、まさにその最前線で活躍するおふたりを招き、その歴史や現状を語りあうトークセッションが行われました。

【テーマ】テストコードは「コスパが悪い」時代から、「書いて当たり前」の時代へ
フロントエンドは日々進化しているにもかかわらず、開発テストのカタチはあまり変わってきませんでした。
なぜこれまでテストコードがあまり書かれてこなかったか?その理由についておふたりは次のように語ります。

和田さん「テストコードが書かれてこなかった理由はコスパが悪い。頑張らないといけない割に壊れやすくメンテナンスに時間がかかる。」
倉見さん「コストをかけてまでやるものじゃないというのが主流の考え方だった。」
では現在はどうなのでしょうか?トークテーマはその潮目が変わったターニングポイントに移ります。
何がターニングポイントだったのでしょうか?
「DOMスクリプティングの時代から、アプリを作る時代になったから」
これがターニングポイントであると和田氏。
フロントとバックがそれぞれの責務で分離し開発ができるようになり、テストが書きやすく(動きやすく)なった。その結果、コスパの観点でいうとペイするようになり、テストコードは「書いて当たり前」といわれるようになったそうです。
【テーマ】フロントエンドテストを支えるツール

リクルートでは実際にどんなテストを行っているか?倉見氏が開発の最前線で使っている「Storybook」、「GraphQL」、「MSW(Mock Server Woker)」など、さまざまな開発ツールのトレンドを語りました。
【テーマ】フロントエンドテストの今後
トークセッションの終盤は、これからのフロントエンドテストについての話題に。
従来、開発におけるアクセシビリティの優先度は下がりがちな要素だったが、アクセシビリティの高い画面は壊れにくいテストが書けるようになった。その結果、チームの開発スピードが向上&安定し、結果的にコスパが上がる好循環が生まれるようになったそうです。
【トークセッション】データビジュアライゼーションが切り拓くArt×Technologyの可能性/Shirley Wu

本セッションでは、データビジュアライゼーションをテーマに、データアートとデータの視覚化を専門とするデータサイエンティストのShirley Wu氏を招き、1on1でのトークセッションを開催。彼女が手掛けたプロジェクトの数々を実例に、奥深いビジュアライゼーションの世界について紹介しました。

データビジュアライゼーションはコミュニケーションツール
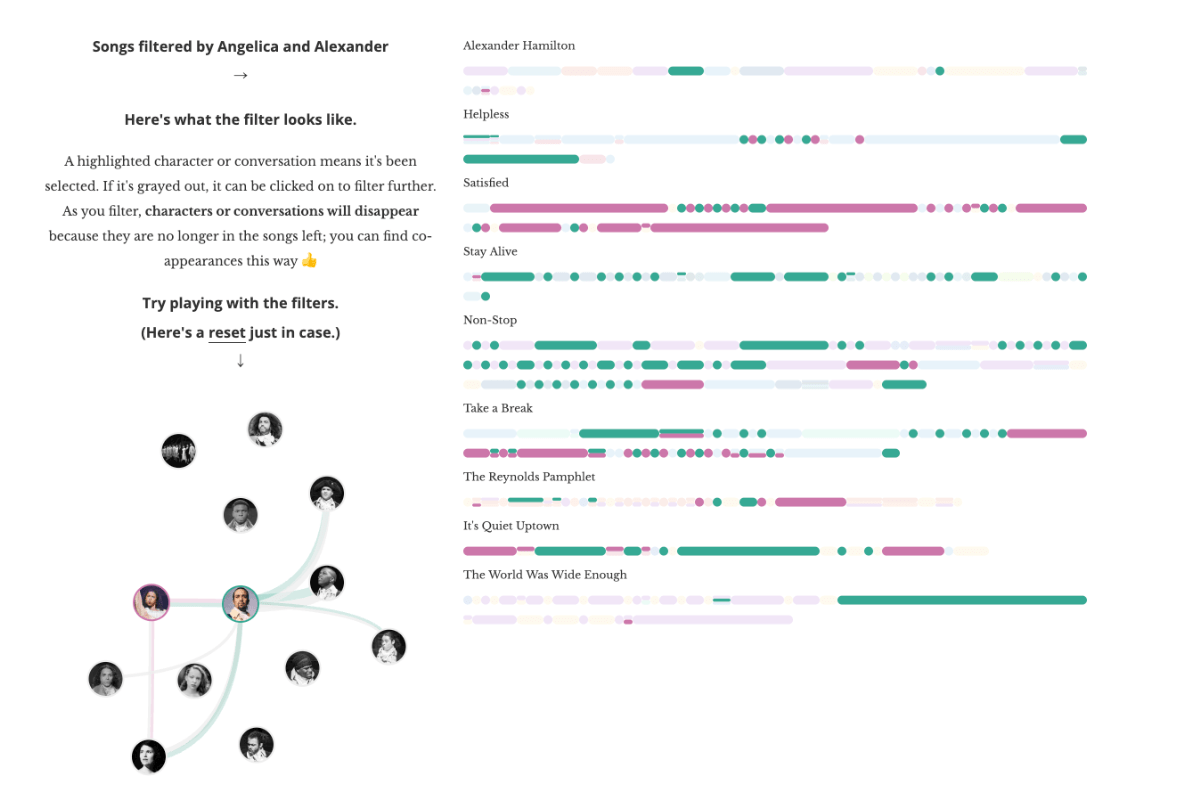
「An Interactive Visualization of Every Line in Hamilton」

https://pudding.cool/2017/03/hamilton/index.html
ミュージカルにはまっていたShirley Wu氏が手掛けたプライベートプロジェクトのひとつ。
作品をもっと理解したかった彼女が作ったのがこの作品。これを使うことで、登場人物や会話、テーマなどでセリフをフィルタできるようになり、ユーザーは興味のあるセリフを探索することができます。
「データビジュアライゼーションはコミュニケーションツールだと思います。」と語るShirley Wu氏。
「最終的な目的は何らかのメッセージを伝えること。例えば経営者が株主相手に経営戦略を説明するとき、あるいは報道機関がニュースを届けたいときなど利用シーンはさまざまですが、データが多いほど表現の幅は広がります。」
表現を重視したデータアートの世界
データビジュアライゼーションの中でも、特に表現を重視した「データアート」についても実例をもとに紹介してくれています。アートとテクノロジーの融合について興味のある方はぜひ作品のサイトをご覧ください。
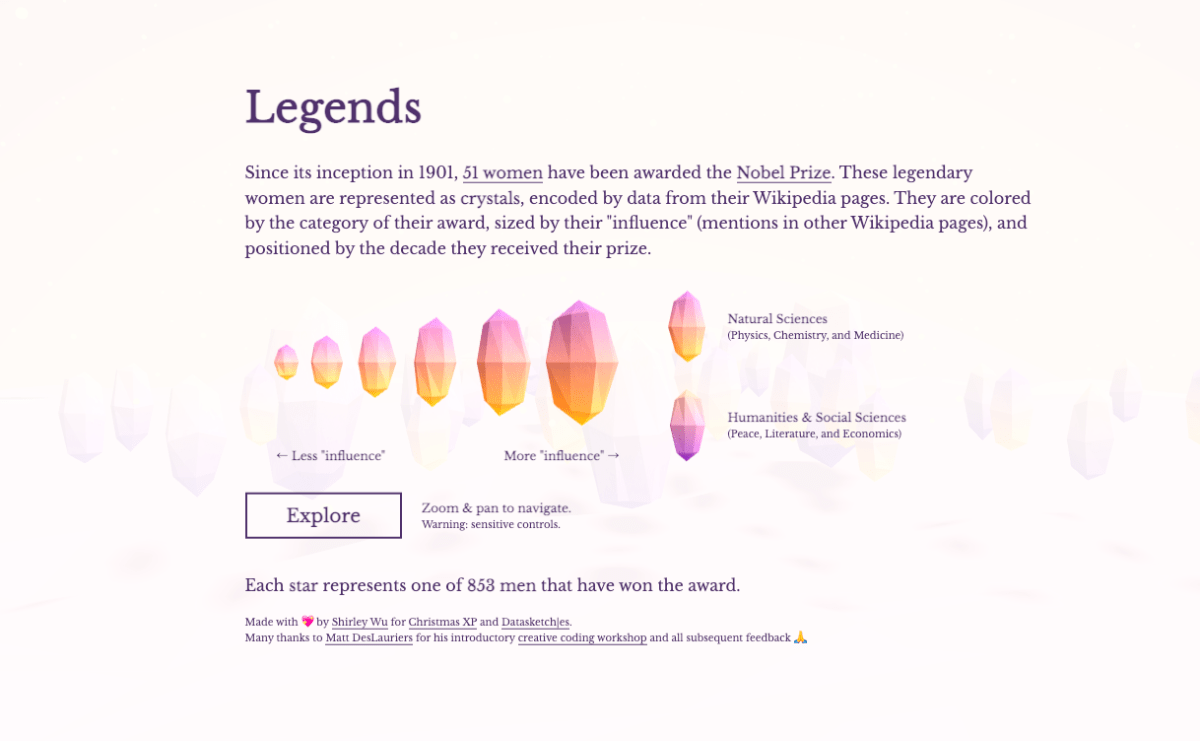
「Legends」
これまでにノーベル賞を受賞した51人の女性をクリスタルで表現したデータアート。

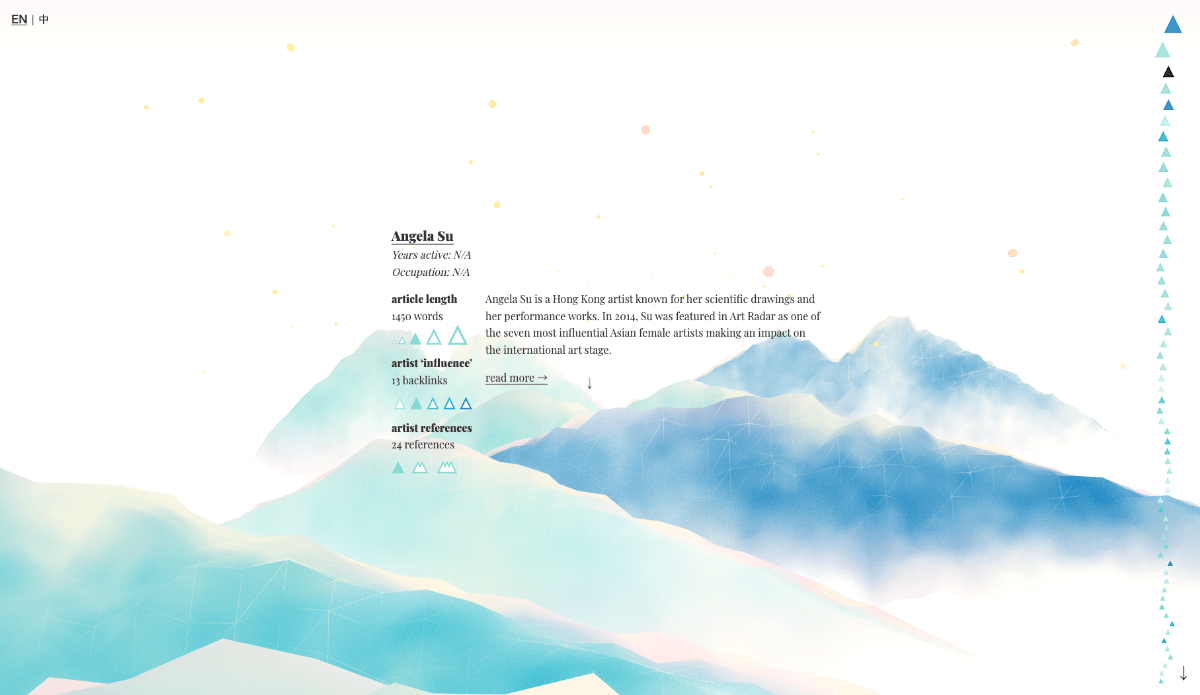
香港の女性アーティストを山脈で表現したデータアート「hong kong artists,women」
男性よりも女性アーティストの方がWikipediaの記事がいかに少なくて短いかを示し、ジェンダーギャップの現状を表現したデータアート。

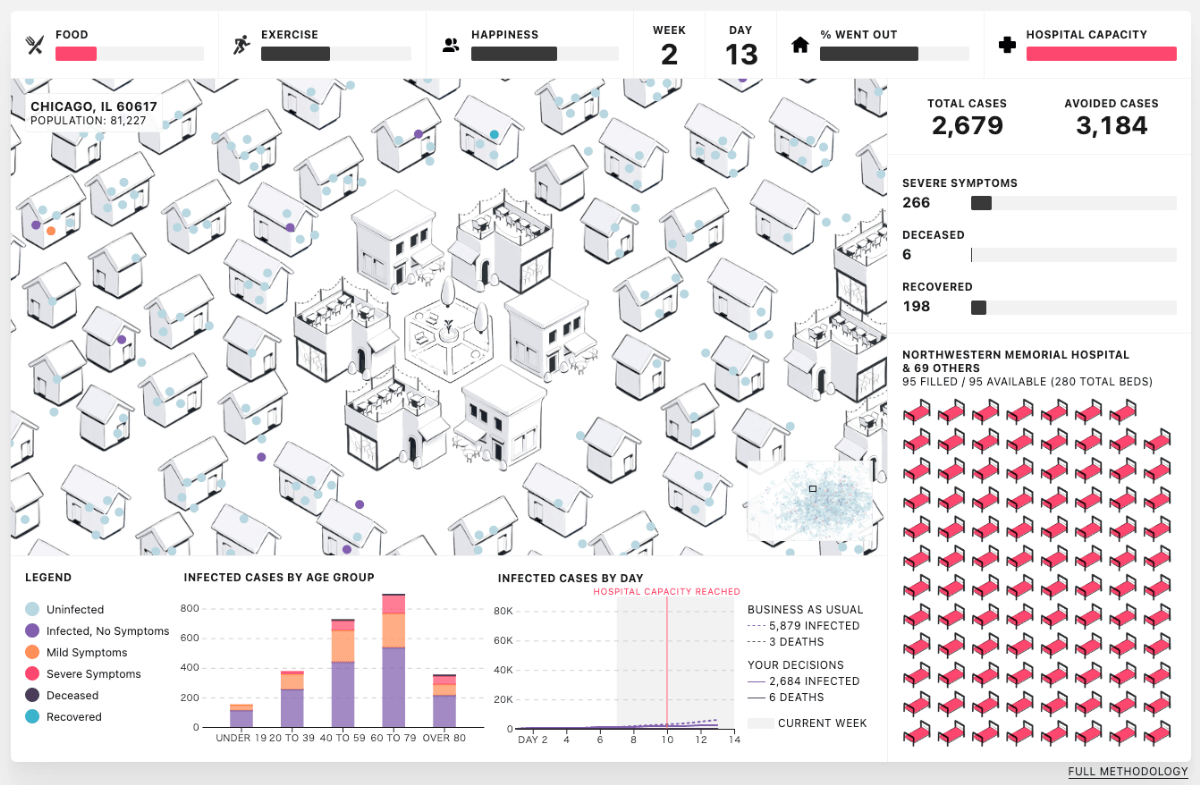
超地域密着型協力シミュレーションゲーム「People of the Pandemic」

アメリカ合衆国の郵便番号を入力すると、人口や病院、空き病床の数などが可視化され、コミュニティの中でどのように感染症が広がっているかをアニメーションで表現した作品。
UIデザインに役立つ2022年のCSS/株式会社ICS 代表取締役 池田 泰延

本講演では、2022年6月にIE11のサポートが終了したことにより、多くのユーザーの環境でIE11を考慮せずに開発を行うことができるようになったという制作者目線でのうれしい話題を皮切りに、今年から各メインブラウザを横断して標準的に使用可能となったCSSの具体的な事例を、各CSS実装時の挙動画面を交えながら解説いただきました。
テーマは大きく5つに分かれており、それぞれ私たちが開発する際にすぐに使える代表的なものをピックアップしてご紹介いただいたので、以下に事例をまとめておきましょう。

- IE11のサポート終了によって標準的に使えるようになったCSS
- メインブラウザで2022年に標準化されて、やっと利用できるようになったCSS
- 2022年に新登場したCSS
- メインブラウザベンダーが共同で開始した取り組みの紹介
- 新しいHTML要素・属性
これらのポイントについて、実装時のデモ画面や使用シーンに関して丁寧に解説いただきました。
【ポイント】新しい技術を制作者はどう受け入れていくべきか?
2022年で標準化されたCSSをご紹介いただきましたが、UIデザインの実装において、実はこれまでもJSライブラリを使用すれば導入できていた機能も多いとのこと。しかし、CSSでの実装が標準化されたことで確実に制作者が作りやすい環境へと進化していることは間違いないでしょう。ただ、新技術の導入に向けて池田さんは「制作者が作りやすくなる以外のメリットに目を向けるべき。新しい技術がもたらすエンドユーザーにとっての利点や特徴を理解することで、より提案しやすくなり制作者自身にとってもメリットとなる」と語ります。IE11のサポート終了により、フロントエンド開発においてできることが増える中で、新しい技術を制作者がどう扱っていくべきか。その姿勢に関しても大きなヒントになったのではないでしょうか。
【パネルトーク】フロントエンド組織の作り方/株式会社ニジボックス 古川 入澤 越智 鈴木

続いて、社内研修の様子やメンバー間でのナレッジ共有の仕組み、コロナ禍によって導入されたリモートワーク環境でも活発に行われるコミュニケーション環境などに焦点を当てたパネルトークと、Twitterで寄せられた質問に対して一問一答式で答える質問コーナーが行われました。リラックスしたムードの中で、登壇社員3名による本音トークが盛り上がりました。
【テーマ】フロントエンドエンジニアの学び場~ニジボックスエンジニアのホンネ!パネルトーク~

ニジボックスのフロントエンドエンジニアチームは、これまでのキャリアの中でITとは全く関係のない業種から未経験の状態でフロントエンドエンジニアとして入ってくる方が多いとのこと。しかし、フロントエンドエンジニアチーム内の各グループごとに独自の研修体制を設けており、未経験であっても基礎からスキルアップできる教育体系が整っていることが各パネラーから紹介されました。
全グループで共通して「コードを書くだけでなく、開発要件に対しての疑問点や仕様確認など、滞りなくコミュニケーションを取れる能力にも重点をおいて研修を行っている。技術が足りなくても人として信用してもらうことを大事にしている」と語られました。研修後も通常の業務以外で、輪読会やLT会などの取り組み、Slackのフリートークチャンネルの活発な活用など、メンバー主体によるボトムアップ的コミュニケーションの風土が根付いていることがうかがえました。
【テーマ】Twitter質問コーナー~エンジニアに1問1答~

パネルトークの後半では、イベント視聴者の方からTwitterで募集した質問にパネラーがそれぞれ回答する質問コーナーが行われました。ざっくばらんな質問にパネラー3名ならではの個性的な回答が飛び交います。その中でも特に白熱したのが「Q.フロントエンドエンジニアの業務範囲はどれくらいですか?」という質問。
「ほぼ全部」「ディレクター、デザイナー、バックエンドエンジニアの領域を横断した範囲」などフロントエンドエンジニアの多岐に渡る役割が語られました。
「フロントエンドエンジニアはそれぞれの業種の中枢にいることが多く、コミュニケーションのハブになりやすい。コードを書くという専門性はもちろん、同様に高いユーティリティ性が求められる。しかし、その役割の多さが楽しさのひとつ」と古川はまとめます。その他、ノーコードといった新潮流への印象やワークライフバランスについてなど、ニジボックスに勤務するフロントエンドエンジニアならではの話題となったパネルセッションでした。
フロント&バックエンド開発がクロスオーバーする未来/株式会社一休 執行役員CTO 伊藤 直也

続いては、株式会社一休の伊藤さんより、『フロントエンドのパラダイムを参考にバックエンド開発を再考する』というタイトルでお話しいただきました。
新規プロダクトを作る上で、「顧客の問題、課題設定、解決方法」をチームで密度高く議論しながら進めることを目的としたときに、早期に役割分担を行いすぎると、関心ごとの分断を誘発してしまいます。組織の技術練度が上がれば上がるほど、バックエンドの人とフロントエンドの人の考えることのギャップが広がっている傾向があるとのことです。
チーム全員でどのようなものを作って、どのような感じでユーザー体験を構成するのかを自由に思考するために、フロントエンドのプログラミングパラダイムをベースにバックエンド開発を再考したプロセスを伊藤さん自身の事例をもとに紹介しました。

【ポイント】フロントエンドの状態管理は複雑。「複雑な状態をどう扱うか」という観点で、バックエンドも同じように考えられないのか?
「フロントエンドのパラダイムというのは、バックエンドとどう違うのか?」
伊藤さん自身が注目しているmizchiさんのエントリー(https://zenn.dev/mizchi/articles/oop-think-modern)にある、「宣言的プログラミングの時代」をもとにバックエンドの開発を再考。「バックエンドでも同じように“時系列に基づく状態遷移”の視点で考えられないか?」というチャレンジを、日々現場で試行錯誤し続ける中でフロントエンドの状態遷移モデルからひも解いています。メンタルモデルをいかに近づけられるかという観点のもと、ReduxやElmアーキテクチャを参考にして、宣言的なプログラミングを中心にやっていくとどうなるかという思考実験から始めていきます。
「バックエンドの世界の状態とはなんなのか?」
フロントエンドはアプリケーションの状態のこと。バックエンドは、ドメインモデルの状態を指し、ドメインモデルの状態を遷移させるイベントがドメインイベントになります。
この2つに焦点を当てて、「宿泊予約」を例にドメインモデルを改めて考え直しました。実際に実装のパーツを組み合わせ、クラスの問題を状態ごとに型で定義しUNIONで統合。RESULT型で状態遷移関数をつなげて、1つの「ワークフロー(ドメインロジック)」を作ることにより、フロントエンドに近い記述ができるようになったことを実感。現在、フロントエンドではRelayとRecoilを選択、バックエンド開発ではTypeScriptで記述し、薄い設計で宣言的な実装に寄せていく、ということに挑戦しています。まだまだ、双方の距離はあるが、ここからさらに進化させてより近いスタイルにしていくことを目指していると語っていただきました。
クロージング

POST Devのセッションはここで以上となります。
クロージングでは、モデレーターを務めていた古川陽介さんが登場。
古川さんは「技術的なイベントでは組織論の話が出ない中で、このようなテーマが実現したのはユニークなポイントだった」と全体の総括を語りました。
なお、ニジボックスが注力している開発改善プロセスの効率化「Growth Development」や、モダンフロントエンド開発の事例・プロセスを紹介した資料がございます。
以下バナーからお気軽に資料をダウンロードいただき、情報収集にお役立てください!
監修者
古川 陽介
複合機メーカー、ゲーム会社を経て、2016年に株式会社リクルートテクノロジーズ(現リクルート)入社。 現在はAPソリューショングループのマネジャーとしてアプリ基盤の改善や運用、各種開発支援ツールの開発、またテックリードとしてエンジニアチームの支援や育成までを担う。 2019年より株式会社ニジボックスを兼務し、室長としてエンジニア育成基盤の設計、技術指南も遂行。 Node.js 日本ユーザーグループの代表を務め、Node学園祭などを主宰。