Lean UXのハンズオンリモートワークショップ~ユーザーを中心に捉えた仮説検証方法を学ぶ~

ニジボックス主催のイベント「BUSINESS & CREATIVE」では、毎回ビジネスとクリエイティブに関する現場発・最前線の情報を発信しています。
今回のイベントテーマは「ユーザーを中心に捉えた仮説検証方法を学ぶ」です。!
2014年に刊行されて以来、現在は第3版がリリースされている「Lean UX -アジャイルなチームによるプロダクト開発 (THE LEAN SERIES)」の日本語版監修を務められた坂田一倫さんをお招きし、「Lean UX キャンバス」を活用した、最短ルートで効率的にサービスやプロダクトの開発を進めるティップスをワークショップ形式で学びます。新版でアップデートされたツールの活用方法も、実践しながらその機能を体感できる機会となりました。
目次
「Lean UX」とは?
「Lean UXをひと言で表すと、デザイン思考、アジャイル開発、リーンスタートアップをひとつにまとめたものです」と坂田さんは言います。
それぞれの解説は以下の通り。
- デザイン思考とは「ユーザーの課題を特定して解決の糸口を探す」こと。
- アジャイル開発とは「いち早くユーザーに価値のあるものを届ける」こと。
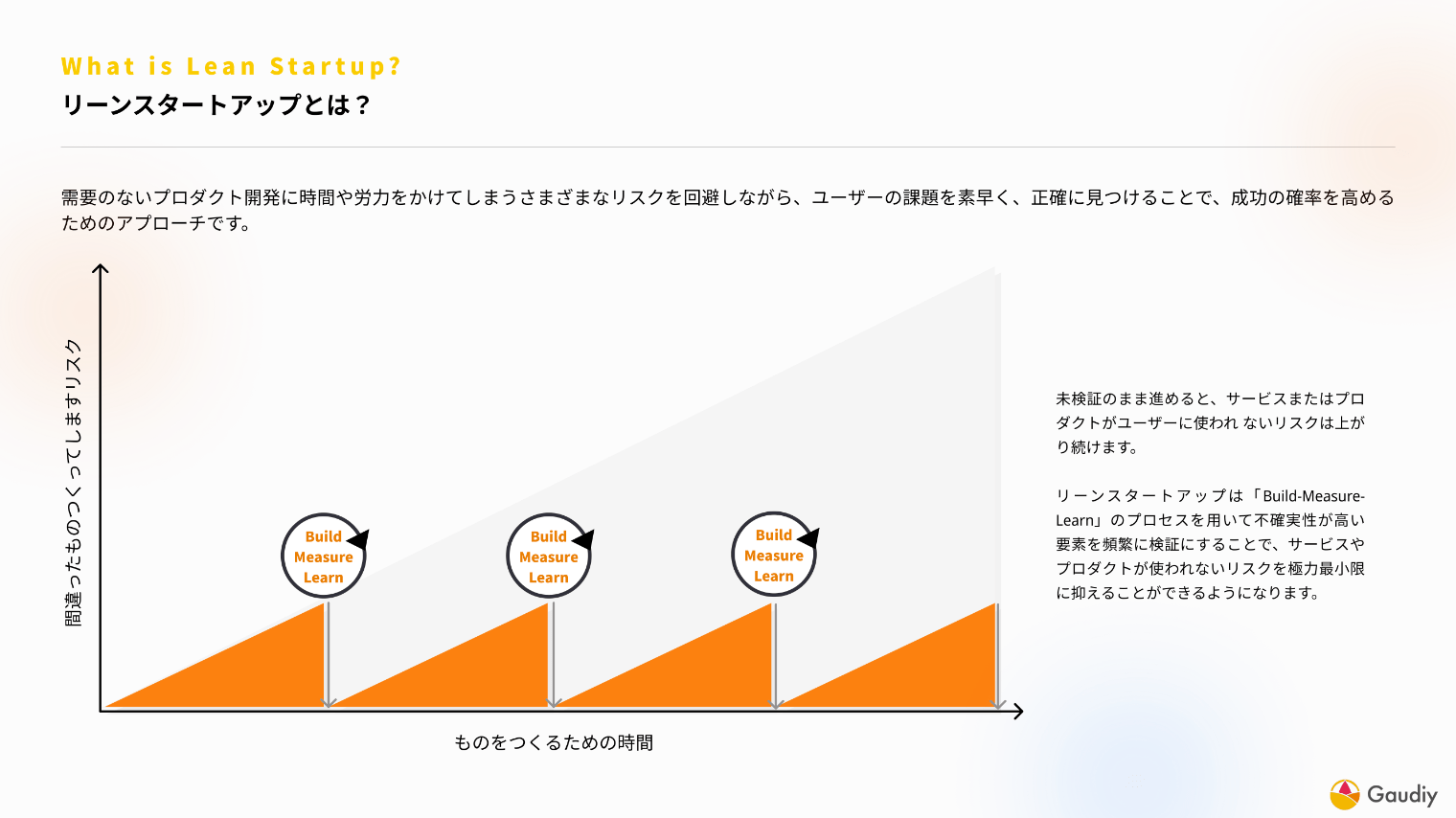
- リーンスタートアップは「需要のないプロダクトの開発に時間や労力をかけてしまうリスクを回避しながら成功の確率を高める」こと。
そんな中、「この中で最も重要というか、根底にあるのはリーンスタートアップになります」と坂田さんは続けます。
リーンスタートアップには3つの特徴があります。
ひとつめは「無駄をなくす」こと。
これは、価値の提供に直結しないドキュメンテーションを生成する時間を極力最低限に抑えることを意味します。
ふたつめは「継続的に会話する」こと。
つまり、プロジェクトに関係する全メンバーから情報を集約することを指します。
そして最後が「学習量を増やす」こと。
それはすなわち、プロトタイプによる検証期間を短縮し、不確実性の高い要素を優先的に明らかにしていくこと。
従来の開発手法ではものをつくる時間が長くなればなるほど検証される機会が減少し、間違ったものがリリースされるリスクも高まっていましたが、上記3つの特徴を掛け合わせ“Build-Measure-Learn(構築-計測-学習)”のフィードバックサイクルを繰り返すことで、それらのリスクを回避していくのだそうです。

「Lean UX」を実施するプロセス
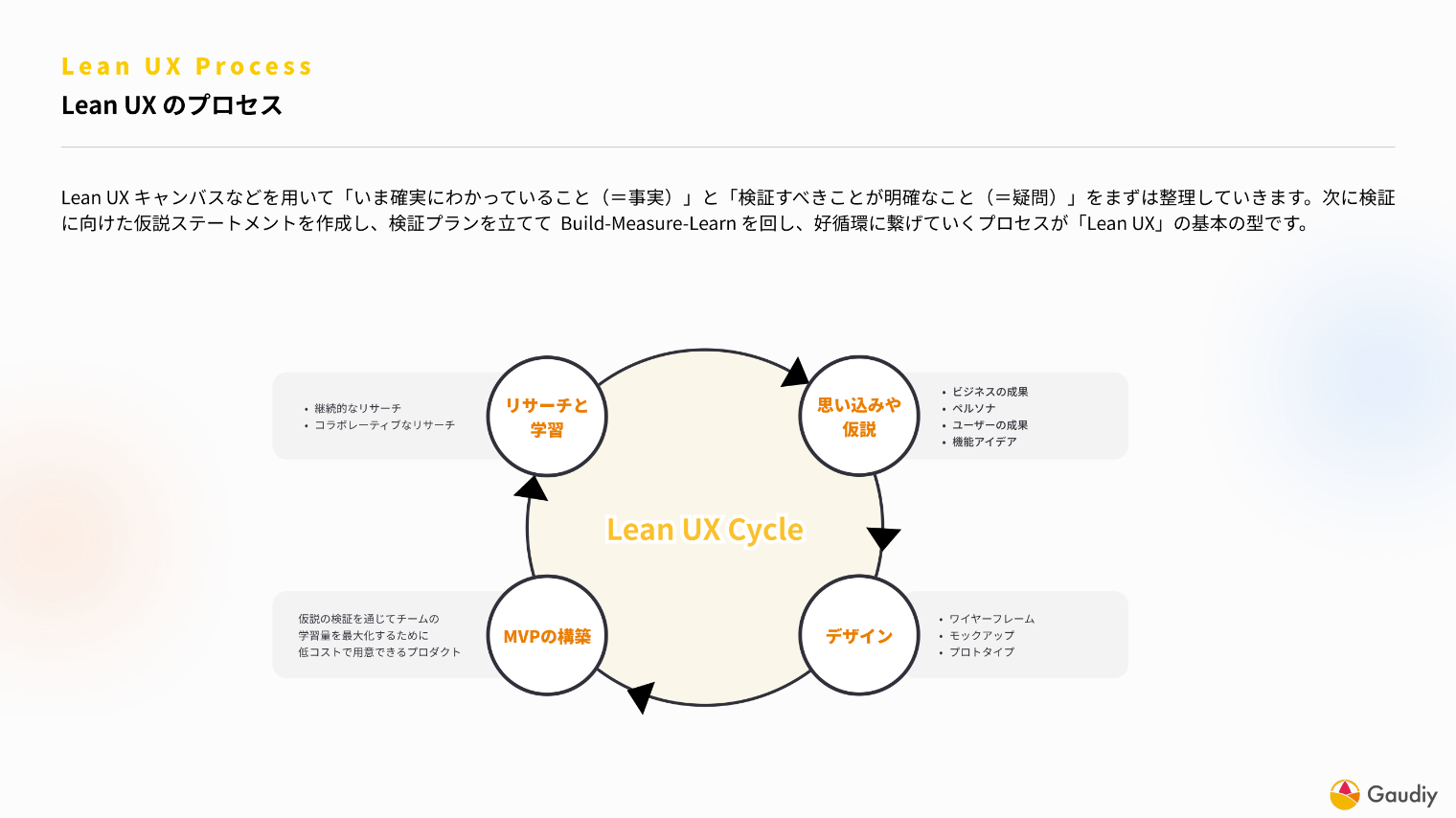
次に坂田さんが解説してくださったのは以下のスライドに関してです。

Lean UX Cycleのうち、今回のイベントでフィーチャーするLean UXキャンバスとは、上記「思い込みや仮設」を可視化することだそうです。
「今確実に分かっているものは何か、何が思い込みなのか、検証すべきことが何かを整理するためのフレームが今回のワークショップで最も重要なことなんです」(坂田さん)
「Lean UXキャンバス」の使い方
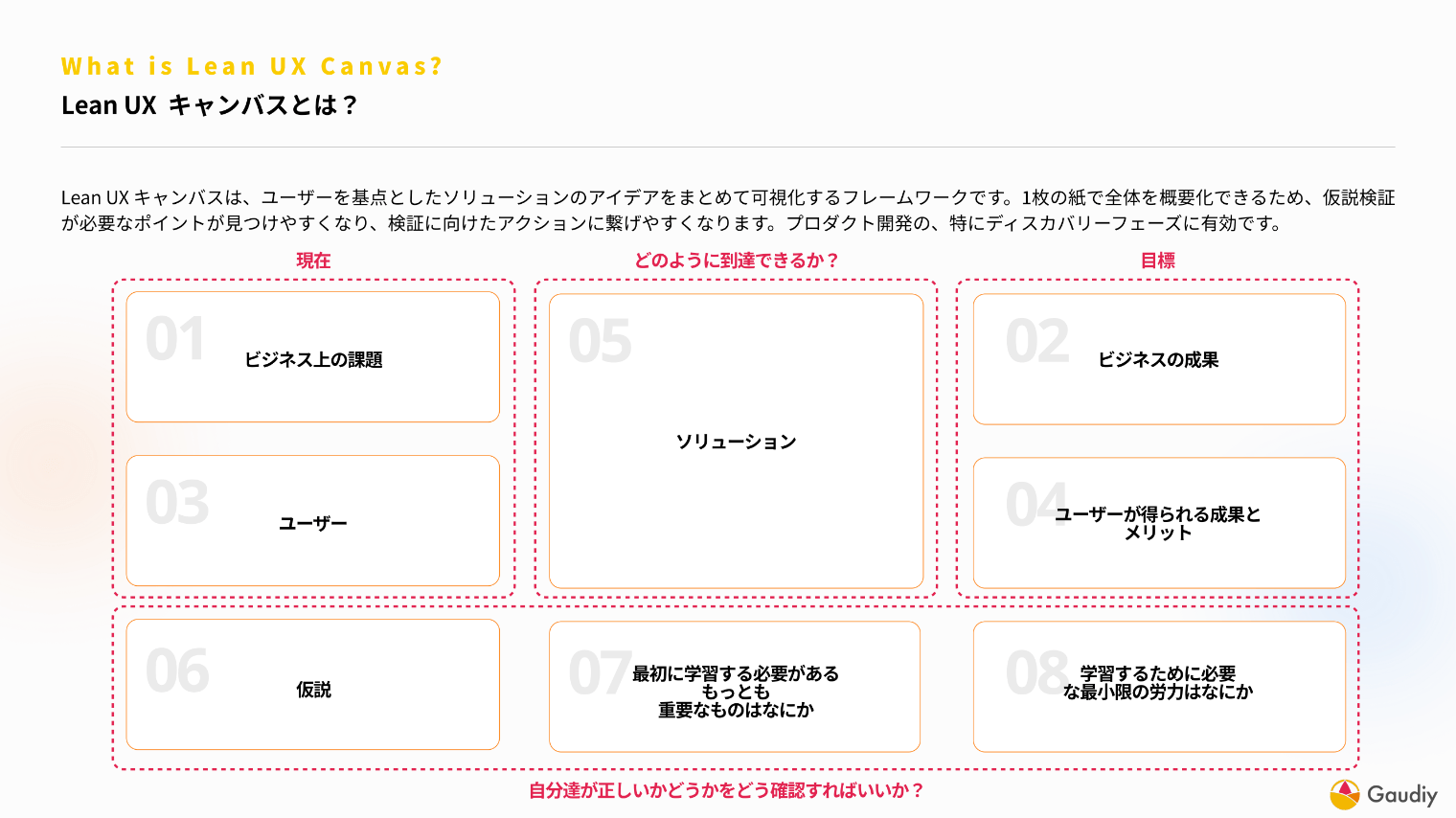
Lean UXキャンバスとは、言うなれば先述した思い込みを可視化するため、一枚のシートで全体を概要化するツールです。

「Lean UXキャンバスの最大のメリットは、サービスやプロダクトの提供側の都合で解釈せず、検証の基礎につなげることができるんです」と坂田さんは言います。
運用する上でのポイントはマスを埋めることを目的にするのではなく、各マスの機能・意味を意識して記入することなのだそう。今回のワークでは上記のうち、3~8に注力して行われました。
「Lean UXキャンバス」の活用方法
「Lean UXキャンバスはあくまでもファシリテーションツール」と坂田さんは言います。
その上でこのツールの効果を最大化するために必要なことは以下の4つとのこと。
- 自分たち自身がユーザーではない前提を自覚すること。
「ユーザーは絶対こう」などといった思い込みをしないことが大事なのだそうです。 - Lean UXキャンバスを完璧に埋めようと思わないこと。
記入していない枠があっても、記入した内容が間違っていたとしても、後に“Build-Measure-Learn”を回すことで後から更新すればよいとのこと。
「無記入の場合、それは書くべきことが明確ではない、学習できていない、分からない、という状態の現れですので、そこに気づけることが重要です」(坂田さん) - 仮説検証はあくまても現時点で何を検証すべきか分かっている状態からはじめること。
つまり、既知の既知(事実)、既知の未知(疑問)、未知の既知(直感)、未知の未知(発見)を明確に分けて把握し、現時点で何が分かっていて、何が推測で、何が分かっていないかを整理できることが大事なのです - 変更を許容すること
一度記入したことに満足せず、“Build-Measure-Learn”を通して新たに得た学びから都度見直すことが必要なのだそう。
「解決策はある程度見立てられていて、仮設検証方法が分かっていれば後でアップデートすればよいのです」(坂田さん)
今回のワークショップを行う上で使用した考え方とツール
ここからはワークショップを進めるにあたり坂田さんに用意いただいた考え方とツールを紹介していきます。
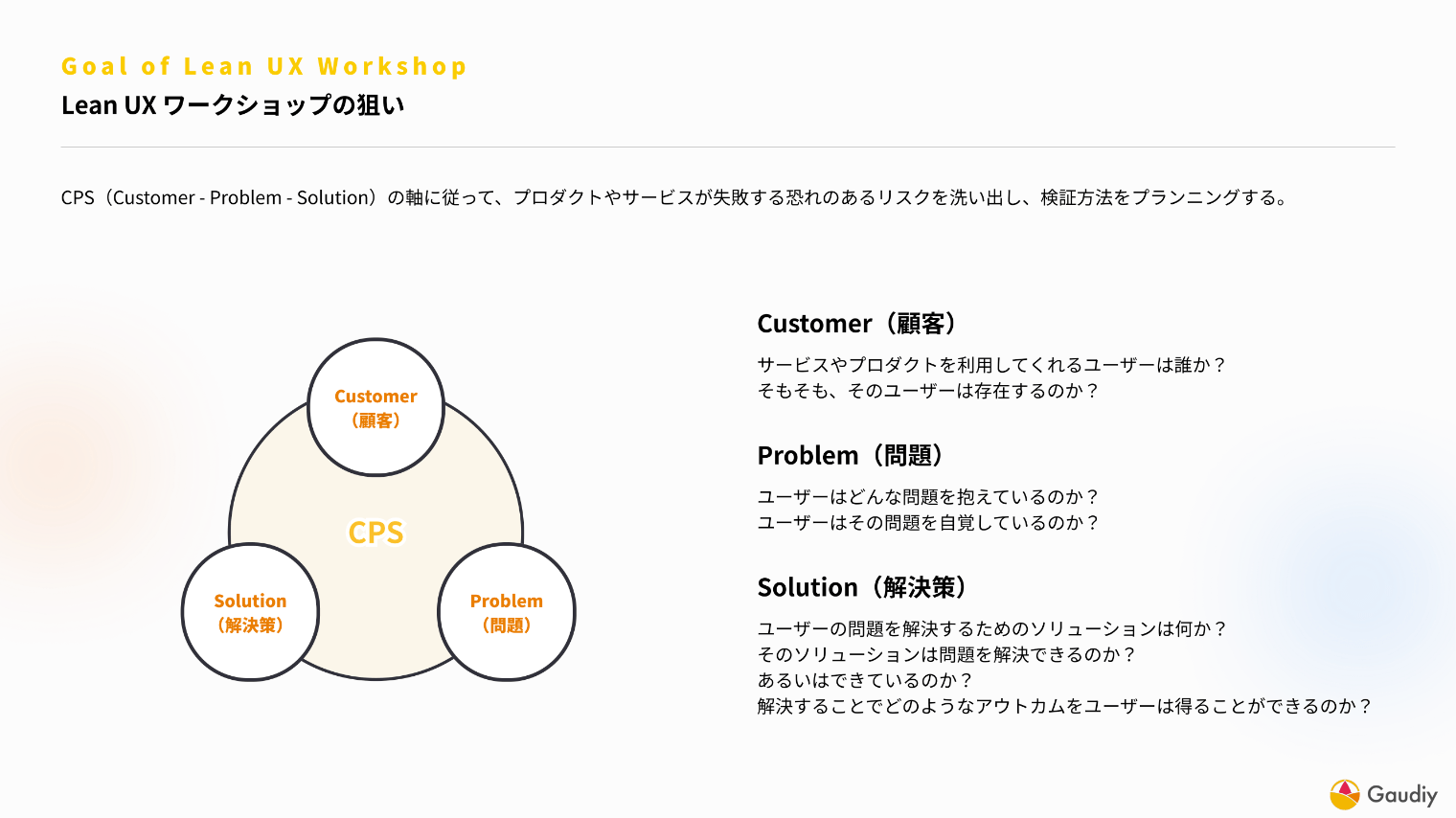
仮説ステートメントに落とし込むための考え方
まず、ワークショップを行う上での基本的な考え方を教えてもらいました。

「特に今回に関してはCPSのうち『C』と『P』を仮説検証するための技法を学んでもらえればうれしいです」(坂田さん)
ワークショップに参加できなかった方も、この記事を読みながらご自身が対峙している案件の「C」と「P」を思い描いて、ワークショップの流れをイメージしていただけると理解が進むと思います。
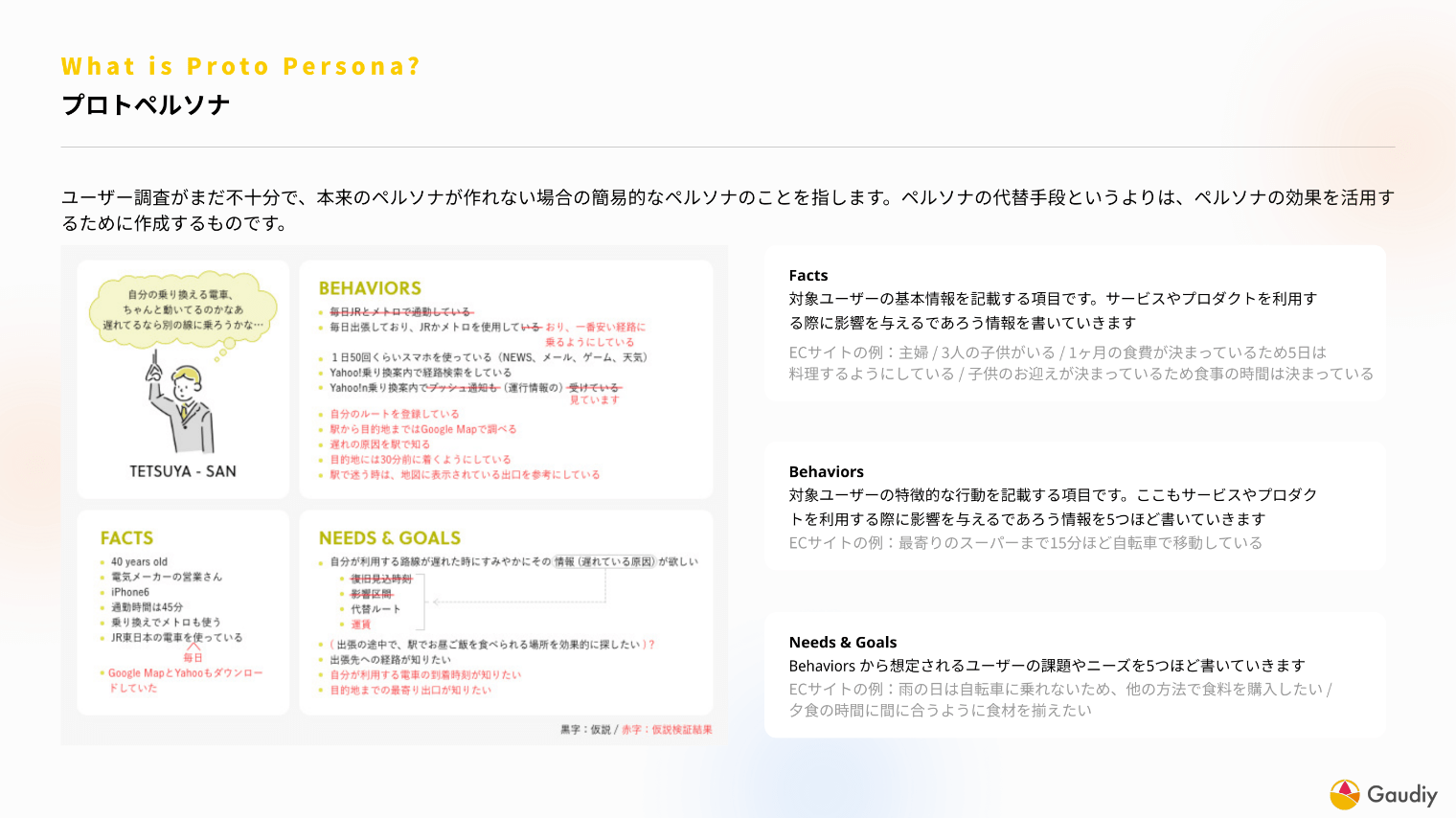
ユーザーの基本情報をミニマムに把握するための「プロトペルソナ」
そして、ここからはLean UXキャンバスをつくる上で有効となるツール紹介します。まずはユーザーの基本情報をまとめるためのものです。
坂田さんいわく、ペルソナには以下3つの種類があるとのこと。
- 定量・定性情報を基に作り込まれた一般的なペルソナ
- チームの認識を合わせることを目的とした簡易的なペルソナ
- マーケティング活動で用いられるペルソナ
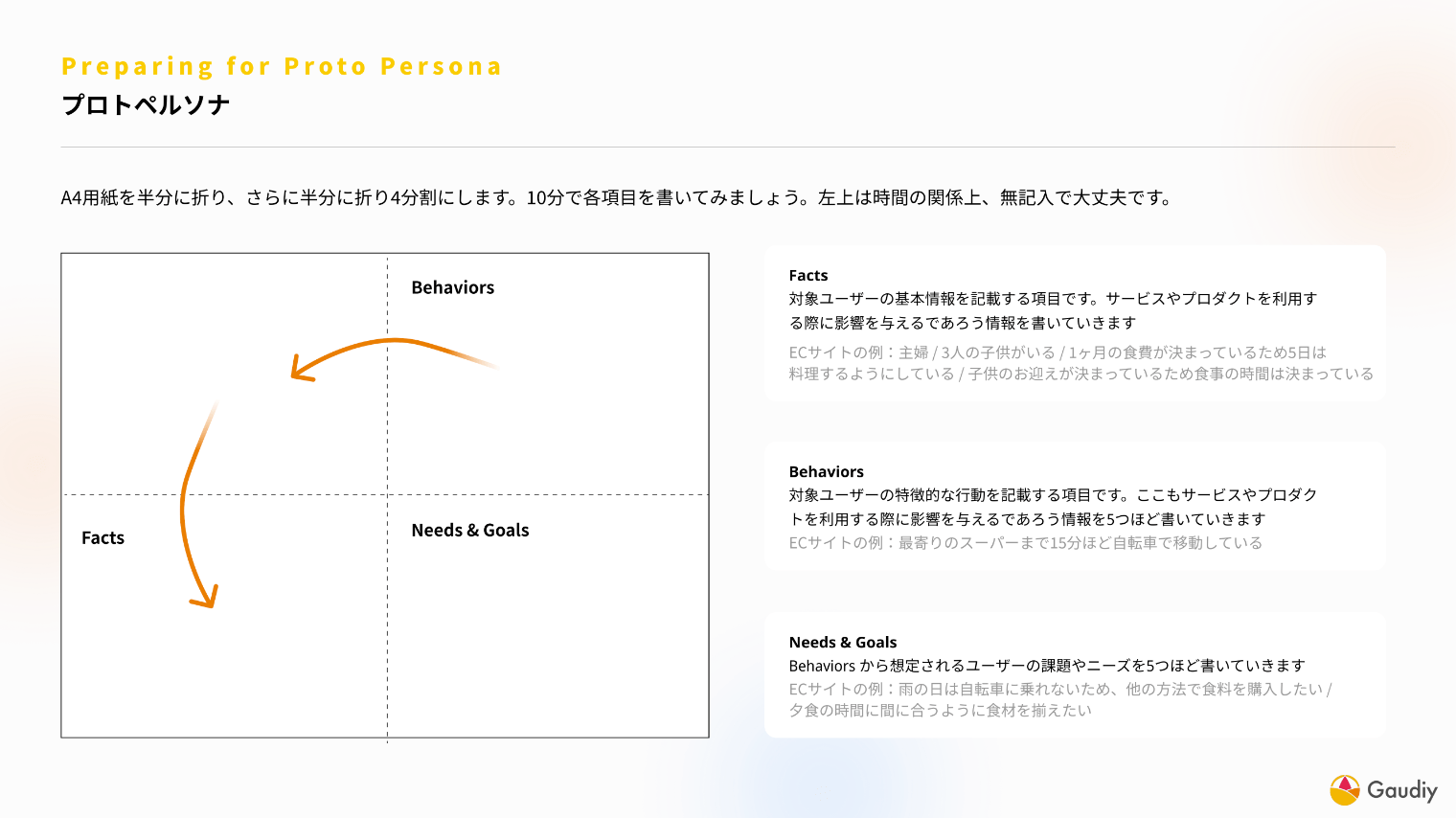
「今回使用するのは上記2のプロトペルソナになります。これは1の代替というよりも、ペルソナの効果をより有効的に活用するために作成するものでして、ユーザーの概要をまとめたユーザー像にプラスして、“image“・“Fact”・“Behavior”・“Needs & Goals” ・の計4項目から成り立っています。
それぞれのポイントは以下のスライドにまとめていますが、それ以外のコツとしては“Needs & Goals”に関して、実務上は5つ程あるとよいかもしれないですね。
というのも、複数個挙がっていた場合、何が合っていて、どの部分が間違っていたのかのブレストを行い、そのログを残しておけば、後から振り返りやすいです」(坂田さん)

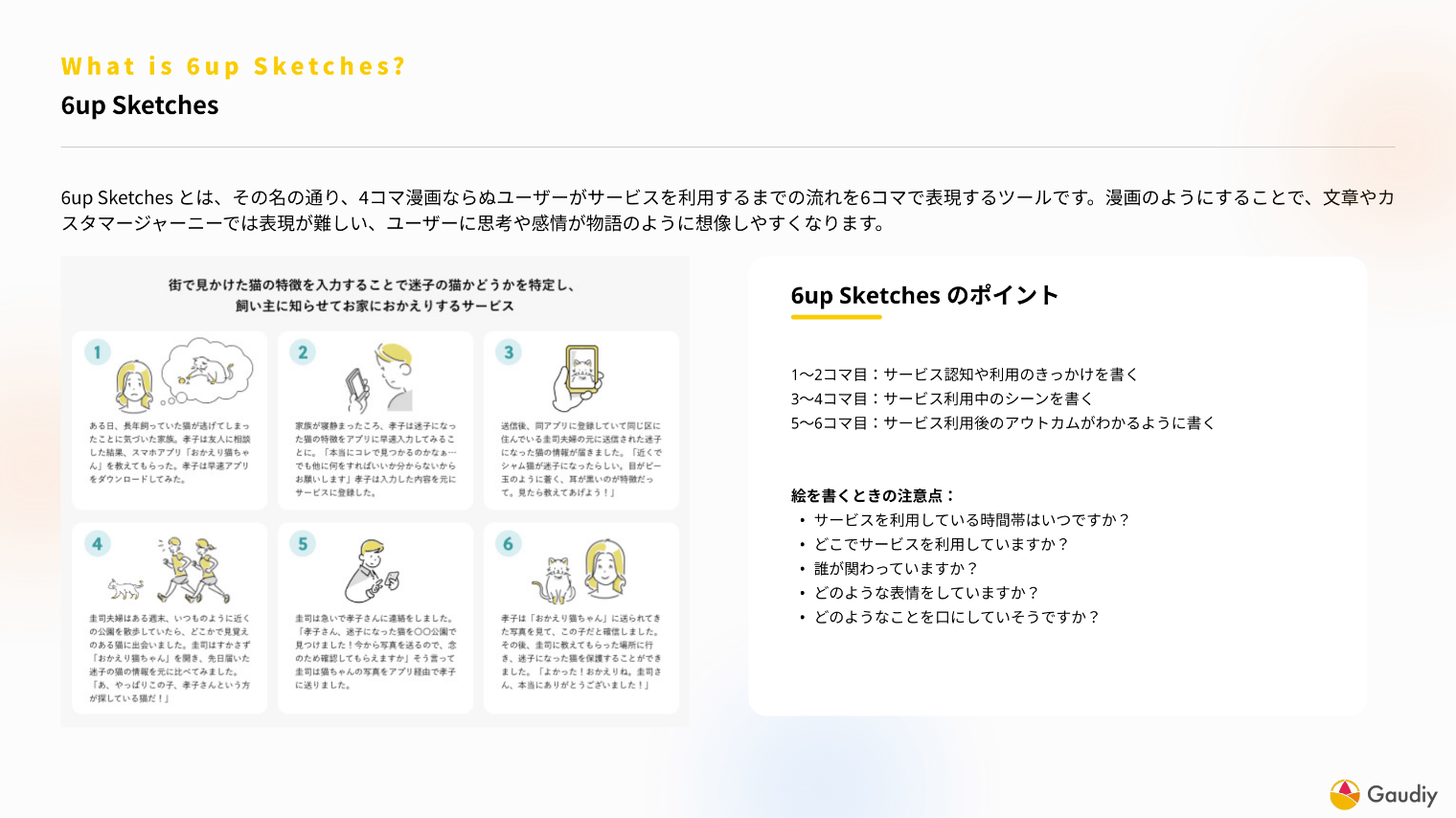
「6up Sketches」でサービス・プロダクトの利用イメージをナラティブに把握する
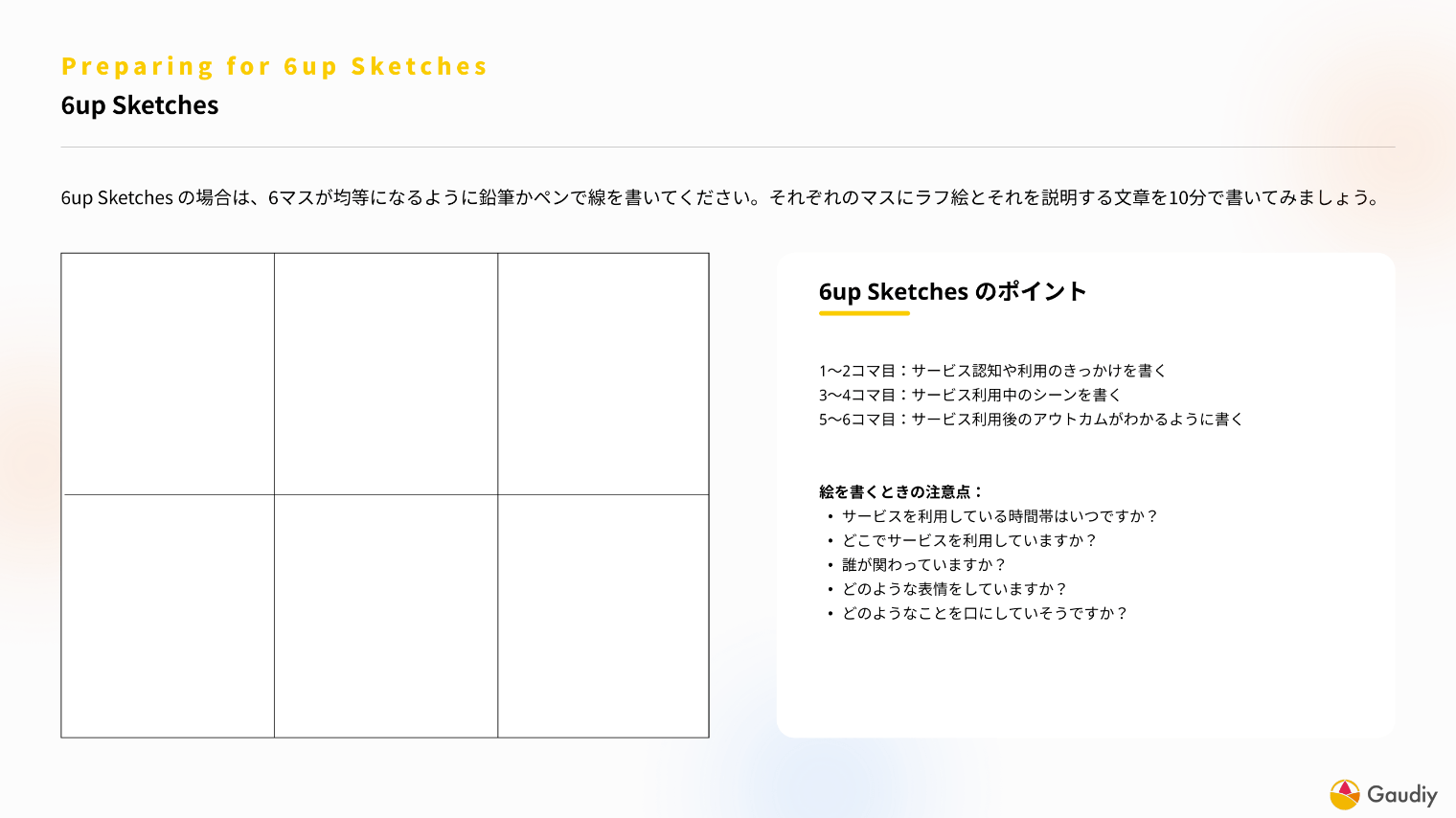
次に紹介するのは「6up Sketches」。別名ストーリーボードとも呼ばれるもので、ユーザーがサービスを使用するまでの流れを把握するためのツールになります。
「その名の通り4コマ漫画ならぬ6コマ漫画のようなものになります。カスタマージャーニーマップやシナリオをテキスト化する手法もありますが、これを使うことでユーザーのコンテキストや感情をよりナラティブに把握できるようになります」(坂田)
文章でもセリフでも、ユーザーの思考が分かるような形で記入をすることが重要だそうです。

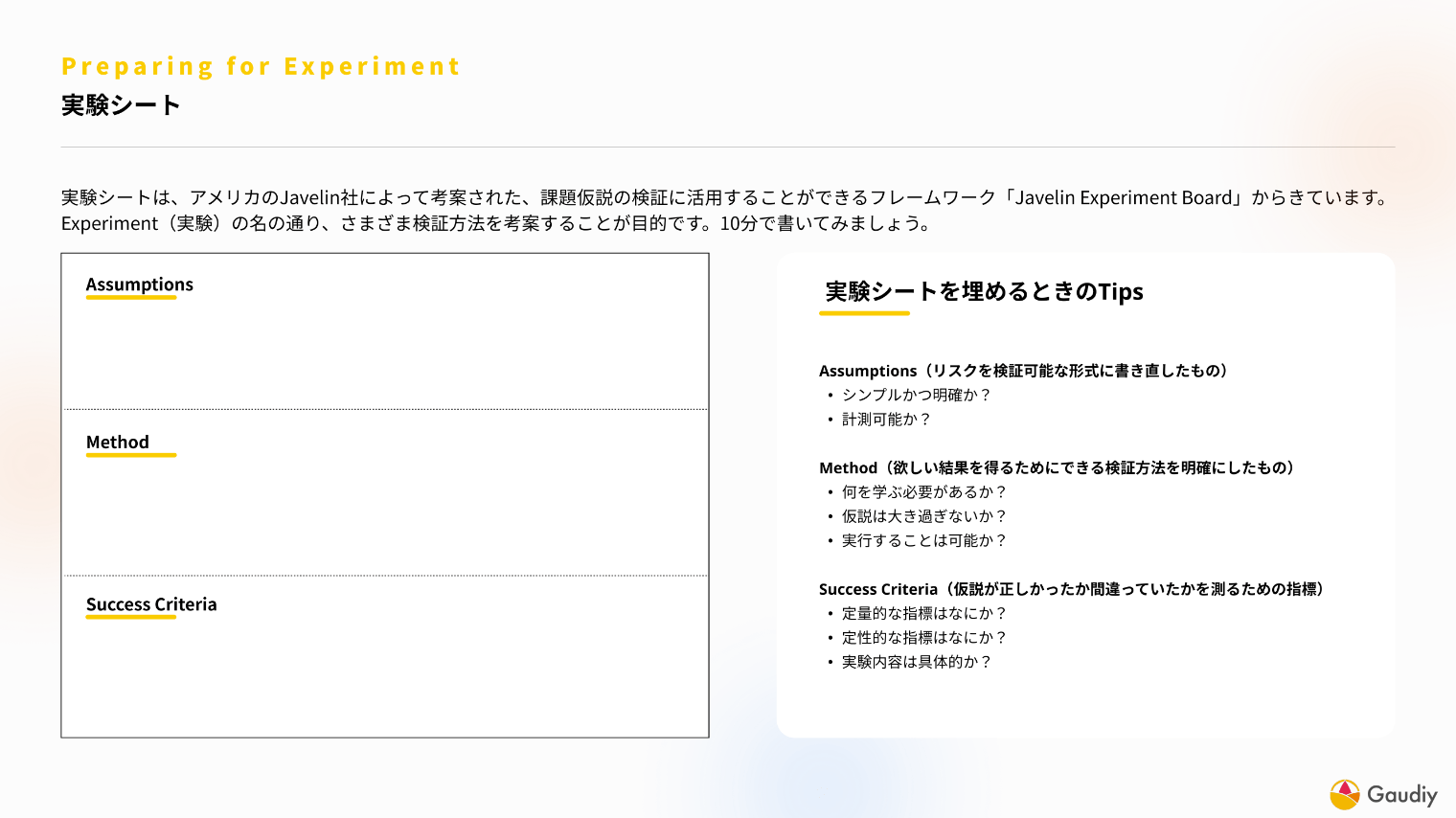
今回のワークショップでは時間の都合から簡単な説明で終わったものの、上記にプラスして坂田さんが推奨しているツールをここでは紹介します。
「ここで『実験シート』と呼ばせてもらっているものはアメリカのJavelin社が開発したフレームワークの簡易版です。ブロダクトが使われないとした場合、どのようなリスクがあるのかを検証できるツールになります。以下の3つの項目を記入して仮説立て・検証を行い、その結果をチームで合意形成をとりながらLean UX キャンバスをアップデートしていく、という流れが理想になります」(坂田さん)

実際のワークショップ内容
さて、ここからは実際に行われたワークショップの内容になります。
ここからはニジボックスの丸山、上野、片貝も参加するカタチでワークショップは行われました。
A4用紙とペン(もしくはテキストを入力できる端末上のソフト)と、時間を測れるガジェットがあればこの記事を読んでいる方も実施できますので、ぜひ試してみてください。
「今回、ニジボックスの方には既存のサービスではなく、各自で検討しているビジネスアイデアを題材にワークショップを行ってもらいますが、他の参加者の方々は現在利用している実際のサービスやプロダクトをイメージして行ってもらえればと。ワークショップは各10分程度で行います。この場では各項目の質ではなく時間内に『すべてを埋めること』を最優先にして行ってください」(坂田さん)

「ワーク:プロトペルソナの作成」
「まずはプロトペルソナ作成のワークを10分で行います。先にもお伝えいたしましたが、ご自身が関わっているサービスやプロダクトの利用ユーザーをイメージしてご記入ください。記入する際は用紙のマス目に以下のような記載の仕方をすると整理がしやすいと思います。左上のコマは本来簡易的なペルソナ像を記入する枠ですが、今回は省略しています」(坂田さん)

坂田さんいわく、プロトペルソナを作成する際のポイントは以下3点なのだとか。
- “Facts“はとにかく端的に記載するとまとめやすい。
- “Behavior”は「~している」といった書き方にするとより解像度が高く見えやすい。
- “Needs&Goals”は「~したい」「~したくない」といったようにイメージを共有しやすいように。
「ワーク:プロトペルソナの作成」のフィードバックと感想
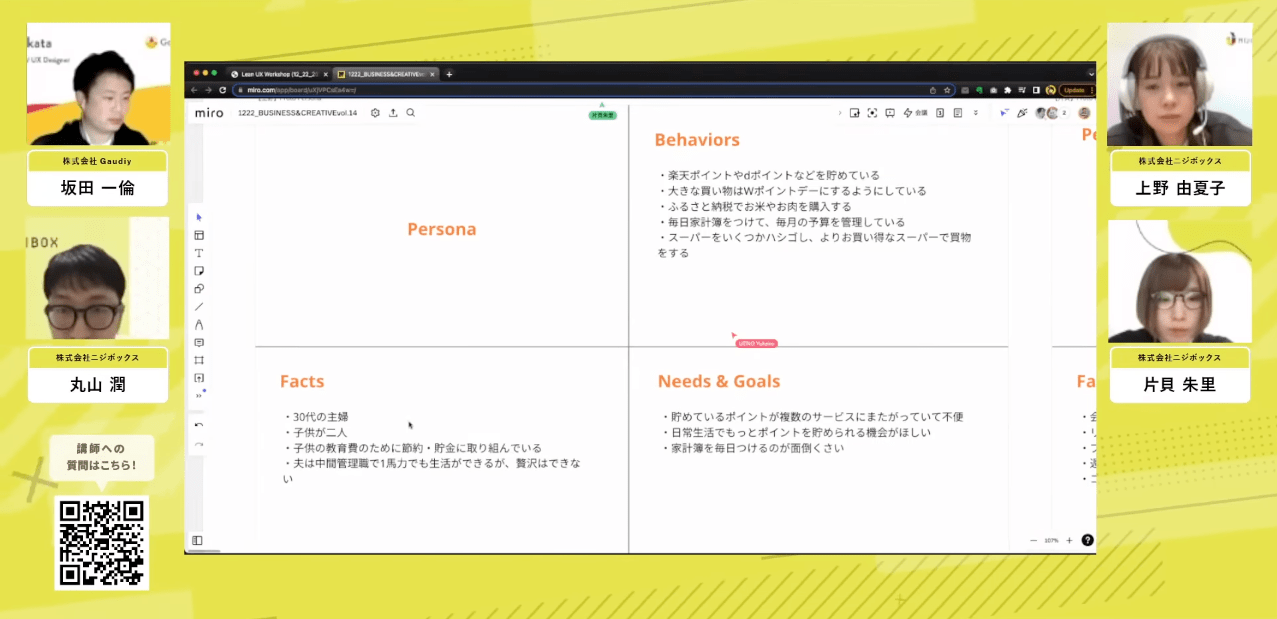
「さて、10分がたちましたね。まずは上野さんのワーク内容を見ていこうと思います。上野さんはどのようなテーマでプロトペルソナを書いてみたのでしょうか?」(坂田さん)
「私はレシートをアップロードすると買ったものに応じてポイントがもらえるというサービスを想定し記入してみました」(上野)

「10分という短時間の中、3つの項目が先ほど共有した各項目に沿った書き方で、とても分かりやすく整理されていますね。片貝さんはやってみていかがでしたか?」(坂田さん)
「UXリサーチの醍醐味のひとつはユーザーの生の声を聞くことで、自分の中のバイアスや思い込みに気づくことだと思うのですが、そこまでの工数をかけなくても、こういったワークを経ることで自分の中の思い込みを客観視しやすいという点で良いなと思いました」(片貝)
「そうですね。今回のワークショップでは個人でやってもらいましたが、チームで行うとさらに有効です。というのも、Lean UX キャンバスそのものはチームで埋めるためのファシリテーションツールなので当たり前なのですが、こういった個人ワークを行った上でチームのコミュニケーションをとると、潜在的に存在するバイアスや課題そのものに対する新たな気づきが得られると思います」(坂田さん)
「私の場合は、ファイナンシャルプランナー相談のサービスに関して考えていたのですが、各項目を記載する際に悩みすぎて試行錯誤してしまいましたね」(丸山)
「このようなワークでは、どのような時間配分で各項目を記入するのか、どの項目を優先順位高く埋めていくのかを事前に考えてから作業してみると効率が良いかもしれないですね」(坂田さん)
「ワーク:6up Sketchesの作成」
「さて、先ほど作成したプロトペルソナがどのようなときに、どのような課題に直面していて、いま考えているサービスを利用することによって、結果としてどのようなアウトカムが得られるのかを10分ほどで6マスに記入していってください。ここでのティップスは以下の通りです」(坂田さん)
- いきなり絵を描くのは難しいと思うので、まずはテキストで記入する
- ディテールを詰めるというよりも全体の流れをなぞるように記入する
- 時間に余裕があれば、時間・場所・表情などの詳細も記入する
- 何から埋めて、どこが埋っていれば他者も理解しやすいのかを意識する
「ちなみにこれを“Miro”などのオンラインツールを使用して行う場合は、スケッチングが難しいのでフリーのイラスト素材やイラストレーションツールをコピペしてもよいかもしれないですね」(坂田)

「ワーク:6up Sketches作成」のフィードバックと感想
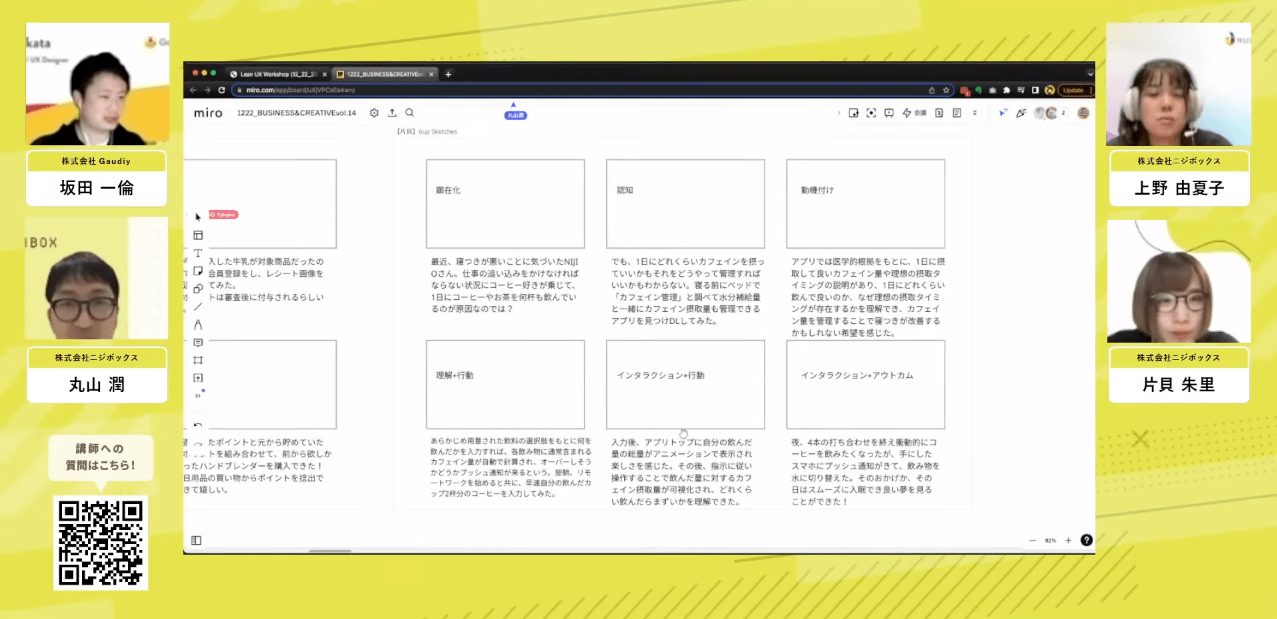
「まず、ニジボックスのメンバーが作業している様子を見ていて、いいなと思ったところがありまして。片貝さんのように、テキストを記入する前に各コマに『認知』や『動機付け』といった行動フェーズを入れてみるのは良いですね。短時間でこのワークを行う場合、イラストまで入れるのは難しいと思いますので」(坂田さん)
「最初に大きな流れを書いた方が進行しやすいかなと思い、各コマにテーマをつけてみたんです。私はカフェインと水分摂取量が一緒に管理ができるアプリを想定してワークに取り組ませてもらったのですが、10分という限られた時間の中でこのシートを埋めるのはなかなか大変でしたね」(片貝)

「実際にやってみると、難しいですよね。でも、僕自身はこのワークをやるうちに思考が整理されていく実感がもてたのがすごく良かったですね」(丸山)
「そうですね。皆さんが難しいと思ったポイントは、実際にワークをやる中で『ちょっと違うな』、『違和感を覚えるな』といった瞬間が多い中、限られた時間の中でシートを埋めることだったんじゃないかなと思うんです。実は、Lean UXキャンバスの本来の目的はそこなんです。どこでつまずいたのか、そして、そのつまずきをどう解消したのか、といったことを体験してもらえたらうれしいなと思っていたので良かったです。上野さんはどうでしたか?」(坂田さん)
「実際にやってみると、無意識にユーザーにやってほしいことを書いてしまうというか、ユーザーにサービスを当てはめてしまいがちだなと気づけたことが大切だなと思いましたね。『ユーザーは都合よくこんな動きを本当にしてくれるのかな』と」(上野)
「なるほど、具体的にどんな時にそれを強く感じましたか?」(坂田さん)
「有名どころのポイントサービスを使用しているプロトペルソナを想定して、新たなポイントサービスを検討していたのですが、そもそも利用中の既存サービスがある中で、どういうモチベーションでユーザーはこのサービスを利用してくれるのかなと」(上野)
「6up Sketchesを行う際は、プロトペルソナに立ち返ってみることも大切ですので、もしストーリーを考えていて違和感があった場合は前の工程を見直してみるのも効果的です。CPSの軸で、つまりカスタマー、プロブレム、ソリューションの整合性を再整理するのも有効だと思います」(坂田さん)
坂田さんによるQ&A
ここでは今回のイベントで参加者から寄せられた質問と坂田さんの回答を紹介します。
限られた時間の中でどこまで仮説検証をやり続ければよいのか?
「実験シートの中にMethodという項目があったと思うのですが、その制約事項として、検証に割く期間も設定した上でプロセスを実行していけばよいと思います。検証方法を選択する際に設定した期間も要件として加えることで、最小限の工数で有効な検証ができるのかなと」(坂田さん)
設定した指標に関しては完璧にクリアしなければいけないのか?
「それはありません。クリアという表現が正しいか分かりませんが、設定した指標に達する=仮説が立証されたことになります。逆にクリアしなかった場合は、失敗したあるいは違ったことの証です。(坂田さん)
ミニマムにスタートした後、エンハンスフェイズでも似たようなプロセスを追うのか?
「Lean UXキャンバスのシートがクリアになると、やることはすべてなくなってしまうのかと思われるのではないでしょうか?ですが、プロセスが進行していくと、さらなる疑問が湧いてくるはずです。シートをアップデートするということは、仮説検証のバックログが積みあがっていくようなカタチになるので、それを振り返りつつデリバリーした後も次の行動をとっていくということが大事だと思います。優先順位をスタート時に決めるものの、その優先順位すらも随時アップデートしていくイメージです」(坂田さん)
優先順位が変わると開発側にも影響が……。チームの理解を得ながら進行するポイントやチームビルディングのコツは?
「プロダクトマネージャーやUXデザイナーが決定したことを一方的に開発側に持っていくと、ハレーションが生じるというのはよくあるケースですよね。ですので、そういった可能性も加味して検証のプランニングには、マストでエンジニアも同席してもらうことが重要だと思います。とにかく、『最小限の労力』で何をすべきなのか、何ができるのか、ということを開発側の方々にも意見してもらいながらプロジェクトを進行してみてください」(坂田さん)
プロダクトが成長すればメンバーも増えていく。その際にプロセスと結果を含めたリサーチのナレッジをどうまとめておけばよいか?
「実験シートのログをとることが一番ですね。何が検証されたのか、そして結果はどうだったのかをまとめていくと、後からジョインしたメンバーにも分かりやすいですし、チームのアクションコストの無駄を防ぐことができます。常に、次にやるべき仮説検証がクリアになっている状態がベストですね。ちなみに、ログに関してはNotionやスプレッドシートなどで管理していくのがよいと思います」(坂田さん)
従来のウォーターフォールではドキュメントをガッチリつくることが重要。一方、Lean UXではチーム内での目線合わせが最優先、という中でどう情報を共有していくのか?
「ドキュメントすべてが悪なのではなく、中間生成物をなくすというのが前提の考え方ですので、決定した事項のみをドキュメント化して無駄なものを他につくらないことがポイントですね。ですので、ウォーターフォールとの違いはドキュメントの位置づけが変わる、生成タイミングが変わる、というイメージですかね」(坂田さん)
メンバーがLean UXキャンバスをやりたくなるような口説き文句は?
「シンプルに、Lean UXキャンバスのボードを見てもらうのがよいかと(笑) 白紙のLean UXキャンバスを見せて、『これ、すべて分かります?』みたいに、クイズ形式で聞いてみるのも早いと思いますね。答えることができない場合は『では、やってみましょう』と! 前提として、Lean UXキャンバスはつくらなくてもよいものはつくらずに最短ルートでゴールを目指そう、というものですのでそのメリットを伝えていくことが大事だと思います」(坂田さん)
シートに「事実」を記入する際に、何をもって「事実」とすればよいのでしょうか?
「客観的に検証されたエヴィデンスがあるかどうかですね。ユーザーの発言があるかどうか、定量的なデータがあるかどうかに注目して『事実』をあつめてみてください。逆にいうと、自分の妄想や思い込みかどうか疑わしい時はエヴィデンスを探してみるとよいと思います」(坂田さん)
~最後に~坂田さんからのメッセージ
「今回のワークショップではビジネス上の課題は定義せずに、主にCPSの考えかたでいうところのカスタマとプロブレムに焦点を当ててワークを実施しましたが、Lean UXキャンバスはあくまでもファシリテーションツールであり、埋めることが目的ではないということが直感的にでも伝わっていたらうれしいですね。Lean UXキャンバスは、チーム全体がユーザーのアウトカム思考を保ち続けるために、ユーザーがどんなベネフィットをどのように獲得していくべきなのかということに常に立ち返って運用していくツールです。1枚つくったら終わりということではなく、2枚、3枚とアップデートして、ご自身の対峙する案件に役立ててもらえれば幸いです」(坂田さん)
【お知らせ】UI UX Camp!2023 3/18開催!

国内外のトップUIUXデザイナーが集結する、年に一度の祭典が今年も開催!
今年のテーマは「やさしさでデザインする 一人ひとりに理想的な世界」です。
「デザイン」は私たちのくらしの発展によりそうように、その目的や意味するところが変化し続けています。
最初は不自由のない世界を、次は便利なものを誰もが使える世界を理想として、あらゆるものがデザインされました。
そして不便のないくらしや豊かさが一般的なものになると、より快適で特別な体験を求めるようになりました。
これからの時代、私たちは何を理想とするのでしょうか?
私たちは「一人ひとり、とりのこさない」ことが、これからのデザインの理想になると考えています。
多様な個性の理想的な体験がつながりあうことで、誰もとりのこされない世界が実現できるのではないでしょうか?

