Webを超え、リアルの体験もデザインする「体験設計」の身につけ方

ニジボックス主催のイベント「BUSINESS & CREATIVE」では、毎回ビジネスとクリエイティブに関する現場発・最前線の情報を発信しています。第18回となる今回のイベントテーマは「Webを超え、リアルの体験もデザインする「体験設計」の身につけ方」。 今回は『リアルの体験をデザイン』とはどういったものなのか? また、それを行うための基礎的な観点は何なのか? パネリストの荻原昂彦さんとともに考えます。

目次
リアルの体験設計が求められる背景
UI UXデザイナーはもちろん、クリエイターやエンジニア、ビジネスデザイナーにとっても、リアルの体験設計がますます求められる昨今ですが、まず荻原さんにその背景を5つお話しいただきました。
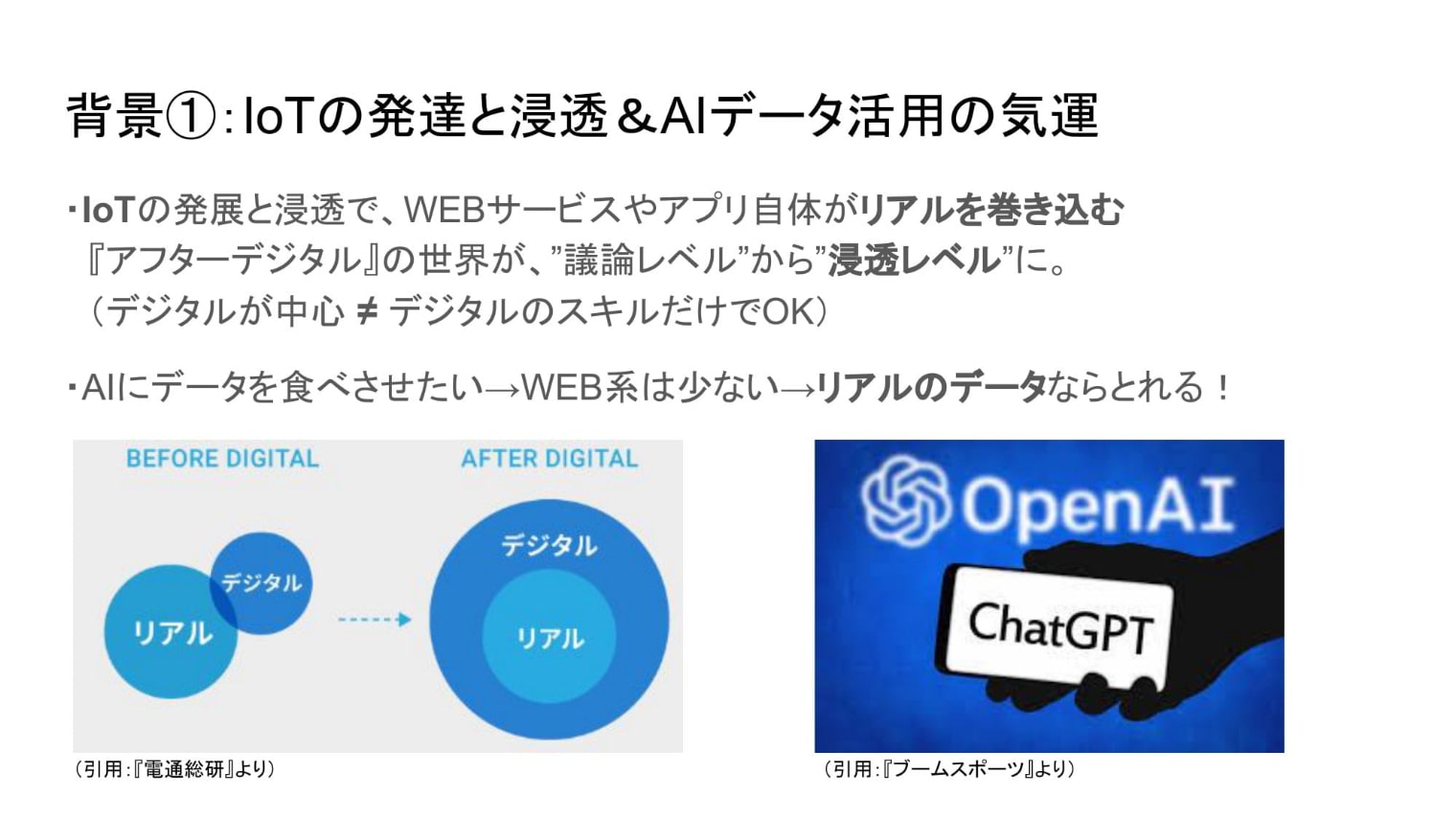
背景①:IoTの発達と浸透&AIデータ活用の気運
IoTの発展と浸透という点では、今まではリアルにデジタルが付属していたような形だったものが、リアルがすべてデジタルに包含されるようになるという世界観が広がったことが背景としてあるのだとか。これは有名な『アフターデジタル』という書籍でも提唱されていたことでもあります。

IoTの発展と浸透に関する議論は昔からあったとのことですが、議論レベルから浸透レベルになった段において、デジタルとともにリアルも重要視していくことが必然になってきたと荻原さんは言います。
「デジタル中心の世界において、デジタルさえできればよいのかというとそうではなく、やはりリアルが設計できていないと世界観の全体設計ができないので今回お話しするようなテーマは大事になってくると思います」(荻原さん)
そして、AIデータ活用の気運という点においては、昨今ChatGPTやMidjourneyなどのサービスが台頭する中、AIに取り込ませるデータが必要になってくるわけですが、Web上のデータのみだと十分ではない場合が往々にしてあるそうです。そして、それを補完するためにリアルのデータ取得や体験の価値が高まっているとのことです。
背景②:VRAR/空間コンピューティング
例えばリアルに存在するお店にスマホをかざすと、評判や混み具合などが分かるような、リアルな世界に対して情報を追加的に付加できる拡張現実や、それを生かしたサービスは徐々に増えつつあります。
「その結果として PCやスマホのような平面の固定サイズのモニターでのUI完結ではない体験が、UXデザイナーやプランナーの仕事の範囲になりやすくなってきていますよね」(荻原さん)

背景③:非IT企業のUXへの興味と認知度UP
荻原さんいわく、非IT企業がUXへの興味関心が高まった理由は以下の3つなのだとか。
・非IT企業のWebサービス企画の内製化の増加
・非IT企業とIT企業の人材交流の活発化
・サブスク・モノのサービス化・購入後のアフターフォロー強化
※カスタマージャーニー全般へのコミット、体験観点でのブランディングなど
「Webありきではないリアル中心の商品やサービスでも、UXデザインの観点で設計、見直しをしたいという声が増えている感覚がありますね」(荻原さん)
背景④:Web完結サービスの飽和
Web自体、もちろん今後も重要な領域であることは間違いないという前提で、相対的に Web関係サービスは飽和しつつあると荻原さんは語ります。
「例えば、とあるスタートアップ企業の方が“AIやテクノロジーの技術革新を起点とした進化は別として、デザイナー起点で完結する新しい価値を届けるというのは、どんどん難しくなっている”とおっしゃっていましたね」(荻原さん)
背景⑤:デザイナーへの期待拡大
5つ目は、昔よりもデザインの理解が全体的に進んでおり関心が高まっていることもあり、UI UXを含むデザイナーに依頼されるフィールドが多様化して広がっていることだそうです。
例えば、「組織のデザイン自体も一緒に設計してほしい。」「社員、社会、住民の教育自体をデザインしてほしい。」もしくは、「2040年の日本の物流がどうなっていくのか未来洞察自体もデザインしてほしい。」などといったデザイナーへのオーダーが徐々に増えているのだとか。
そして、それに伴いUI UXのバックグラウンドを持つ人々がリアルとの共通点で活躍しつつ、リアルとデジタルの違いの部分で苦しんでいるということもあり、リアルの体験設計力に関する相談が荻原さんのもとに来るのだそうです。
リアルの体験設計もできるメリット
Web中心だったUI UXデザイナー、クリエイター、ビジネスデザイナーがリアルの体験設計もできるようになることには大きく分けると3つのメリットがあると荻原さんは言います。
メリット①:活躍のフィールドが広がる
1つ目はシンプルに活躍のフィールドが広がるということです。今後現職で働き続けるにしても、キャリアチェンジをするにしても、リアルの体験設計とWebで培った経験を広く生かせば、やれることの範囲や仕事に巻き込める人が拡大するということがメリットになります。
メリット②:Webの体験設計すらも進化する
リアルの体験設計で気づいたことや身に付いたことがあれば、それらを逆にWebに反映し、Web体験だけでなく設計すらも進化させることができるということが2つ目のメリットになります。
メリット③:巻き込めるステークホルダーが広がる
3つ目のメリットは、クライアントのためだけではなく、一緒に働く仲間やアルバイト、住民、時には競合すらも巻き込んで全体の体験整理ができることになります。リアルの体験設計ができていると、Webに閉じないさまざまなステークホルダーが、どんな体験でどんなときにどんな気持ちになってどうしたら巻き込めるのか、という観点からも設計していけるので、プロジェクトを進行させる際に可能性が広がります。
現状のWebとリアルのギャップ
ここまではリアルの体験設計のメリットを伝えてきましたが、とはいえWeb完結で培ったスキルがあれば大丈夫なのでは? と思う方も多いと荻原さんは言います。
「Web完結のサービスでもUI UXデザインのキャリアを積んでいた方であれば、今後もあるていど活躍できると思いますが、リアルを含めたWebの体験や、あるいはWebが一切絡まないリアル完結の体験となると、やはり独自の求められるスキルが必要になるのではないかと思っています。いろんな相談をいただくことがあるのですが、Web完結の体験設計とリアルの体験設計とのギャップに苦しんでいる方が結構いらっしゃると思うので、ここからはそれをどんなスキルで埋められるのかに関してお話ししますね」(荻原さん)
5つのリアル体験設計力とその磨き方 〜基礎編〜
リアル体験の設計に関して、今回は基礎編となる5つのポイントをメインでお話しいただきました。
1:シーン(文脈)の多面的な捉え方 ~シーンの重要性~
ターゲットを捉える際によく使用されるペルソナは、単体では不十分で、体験設計をする際にはペルソナに届けるシーン(「コンテクスト」や「モーメント」とほぼ同義)もセットで必要であると荻原さんは言います。
Web完結のUI UXの場合は、流入からアクションまでの目的意識が強めなことが多いので、シーンが同質なものになりやすく、裏を返せばペルソナを理解していればシーンの理解がそこまでなくても意外と設計ができてしまう傾向にありますが、リアルではなかなかそうはいきません。
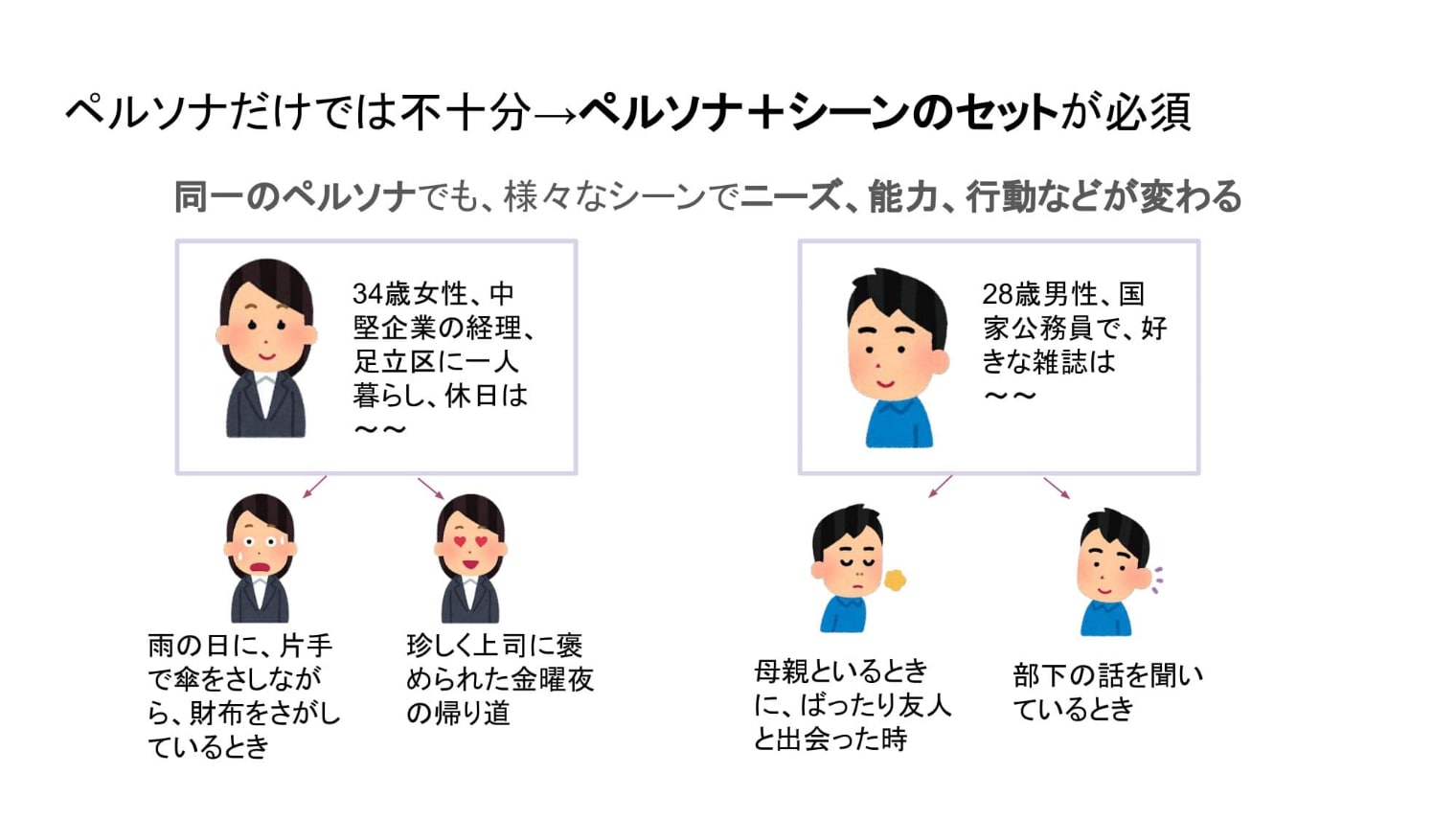
その理由は、リアルでは目的意識も状況も多様で流動的なことが多いからだと考えられます。そのため、リアル体験設計ではもっと視野を広げた深い分析がWeb以上に求められます。同一のペルソナでもさまざまなシーンによってニーズや能力、行動、興味関心、優先順位が変わるのです。

例えば図の左側の女性のようなペルソナがあった場合、雨の日に片手で傘をさしながらバッグの中の財布を探しているシーンと、珍しく上司に褒められた帰り道に立ち寄ったスーパーにいるシーンでは、その人が求めるものやその人自身にどういう能力があり何ができるのかは変わります。もしかしたら、何か目的があったとしてもシーンによっては、余裕がないこともあり得ます。
また、図の右側のように、母親といるときにばったり友人と出会った際にふいにツンとしてしまう彼と、部下の話を親身に聞いている彼では、同じペルソナであってもニーズや能力、行動が変わるんです。
このようにターゲットに対してどんなときにどんな体験を届けられるかを検討する際は、ペルソナとシーンをセットで考えることが非常に重要です。
リアルでのシーン分析、6つのポイント
ペルソナのシーンを明確に定義、理解し、それに基づいて体験設計をより正しくできるようになるよるためには以下の6点が大切だそうです。
➀出来事&タイミング
先ほどの例のように、「珍しく上司に褒められた金曜日の帰り道」などといった、ペルソナが具体的にどのようなシチュエーションに置かれているのかを確認します。
②役割意識(&その影響範囲)
ペルソナがどのような役割になっているのか? 例えば、母親として、子供として、上司として、などです。
③人の目
「親の前だと友達と普段通り話せない」などといった、ペルソナの近くにどんな人がいて、どんな人の目を意識しているのか? リアルはもちろんのこと、デジタルにおいてもディスプレイ越しに誰の目を気にしているのでしょうか?
④物理的な環境
例えば、バッグのサービス体験を設計するにあたり、「雨の日に傘をさしながら片手でバッグを開いているとき」と「晴れの日にバッグを開いているとき」では、バッグに対するニーズや必要な機能が変わるように、ペルソナが置かれた物理的な環境を、ペルソナとセットで理解することでより的確な体験設計ができます。
⑤制約条件
時間を例にするならば、締め切りが2週間後なのか2ヶ月後なのかによって、求めるものの優先順位や関心、切迫感が変わります。
⑥期待値&先入観
届けたい商品やサービスに対して、ペルソナは多くの場合何かしら先入観を持っています。「職人がつくったバッグだからこだわりがありそう」や「通常の商品の5倍くらいの価格だから、きっとすごいもののはず」といった、これまでに触れてきた広告や営業、過去の経験の蓄積によって、本人が意識しているかは別として存在します。どんな期待値や先入観を持っているかを検討することがシーンの特定の際に非常に大事になってくるのだそうです。
2:「モニター以外のタッチポイント」の分析力と配置力
Web完結の体験設計をする際は主にPCやスマホをタッチポイントとして捉え、それ以外は点としてある程度捉えるだけ、というケースが多かったと思います。一方でリアルの体験設計をする際にはまずはタッチポイント自体を探すところからはじまり、それらがユーザーにとってどのようなものなのかを分析できなければなりません。そして、その結果に基づいてデザインプロセスを進行させるわけですが、今回は基礎編として荻原さんにタッチポイントを探る上でのポイントを簡潔に4つ教えていただきました。

1つ目は商品自体やその備品や部品、そして「Unboxing experience(箱をあける瞬間などの行為やプロセス)」だそうです。こういった物理的なものがユーザーにどのように影響するのか、どういうタイミングで接するのかなどに着眼できる力が必要なのだとか。
2つ目は空間全体の話です。例えばショッピングモールなどのような、ひと目では全体を見渡せないような動線や構造物です。Webサービスでは意識しないような、遠近での見え方によって、どこまでユーザーの目に入り認知されるのかなどが、タッチポイントを持つ意味や影響力、そしてそれらをデザインするときの検討軸として必要です。
3つ目は聴覚や嗅覚、触覚を含む総合感覚です。例えばレストランで食事をする体験設計を考えるときに、どのような音楽が最適なのか、どのような香りでユーザーはリラックスできるのか、といったことがポイントになります。
そして最後が、リアルの体験設計ならではの移動や時間、経過、そして空間が密閉されているのかオープンなのか、といった環境に関連することです。それらがタッチポイントであると気づける力と、どのような影響をユーザーに与えるのかを検討する分析力、そしてタッチポイントをつくり出したりあえてずらしたりする配置力も重要になるとのことです。
とはいえ、必要なものはユーザー目線の完成&専門家をつなぐ力
ここまでの内容は多様性、専門性が高かったものの荻原さんいわく、必要なものはユーザー目線の感性と専門家をつなぐ力なのだとか。
「すべてのことに精通するというのは、あまり現実的ではないですしね。ただ、専門家に丸投げでいいのかというとそうではありません。大切なことは、本人に専門性はなかったとしても、結局誰がユーザーでどこがタッチポイントになり得るのか、そしてリアルの世界で彼らがどう感じるのかについて仮説を立てることなんです。そこまで用意できれば、後は専門家に任せればよいんです。仮に最初から専門家の知見をもとに設計をしたとしても、彼らの専門性を体験設計につなぐ接着剤やコンパスのようなものがないと意味がないですからね。誰よりも全体感を持ちながら誰よりも妄想やリサーチをして、その結果を言語化してゆくプロセスで得た力は、Webはもちろんリアルの世界でも生きると思います」(荻原さん)
おすすめ書籍:「誰のためのデザイン?」(D.A.ノーマン著)
ここまで説明した能力を身に着ける助けとして、荻原さんからおすすめの書籍を紹介いただきました。
「言わずと知れた名著なので知っている方も多いとは思いますが、先に述べたような“モニター以外のタッチポイントを見つける際の分析力や配置力を磨く”、という意識で読むと新たな発見があると思うので ぜひ読んでみてください」(荻原さん)

3:人間の認知ゾーン
さて、「リアル体験設計力とその磨き方」の3つ目は人間の認知ゾーンになります。2つ目の内容も絡みますが、PCやスマホはモニター全体を人間が俯瞰できるという前提で設計されることがほとんどです。一方、リアルな体験設計ではある程度条件を絞ったとしても、ユーザーの視野を特定することがとても難しいとのこと。
「Webやアプリの場合は、端末上のURLやボタンを押す、という目的意識の起点が明確にありますが、リアル体験の場合はそういった対象が無い状況で設計を行っていくので視野に左右される目的意識の特定が困難なことが多いです。ですので、前後で発信する広告などのコミュニケーションや、ユーザーの期待をふまえてどの程度の範囲まで認識できるのかも検討しなければなりません」(荻原さん)
4:リアル、Webを横断した人格やトンマナ
4つ目は、リアル、Webを横断した人格やトンマナを認識して分析できる力になります。 ユーザーはリアルやWebは基本的に意識しておらず、複数のタッチポイントを経由して体験をしていきます。そして、その総合評価が体験価値やブランド価値、もしくはブランドの人格といったものになっていくわけです。
リアルとWebの一貫した体験設計が重要であり、各タッチポイントや体験を把握し、どのような人格やブランドを感じ取れるものなのかを判断しながら体験設計できるようになる必要があると荻原さんは言います。
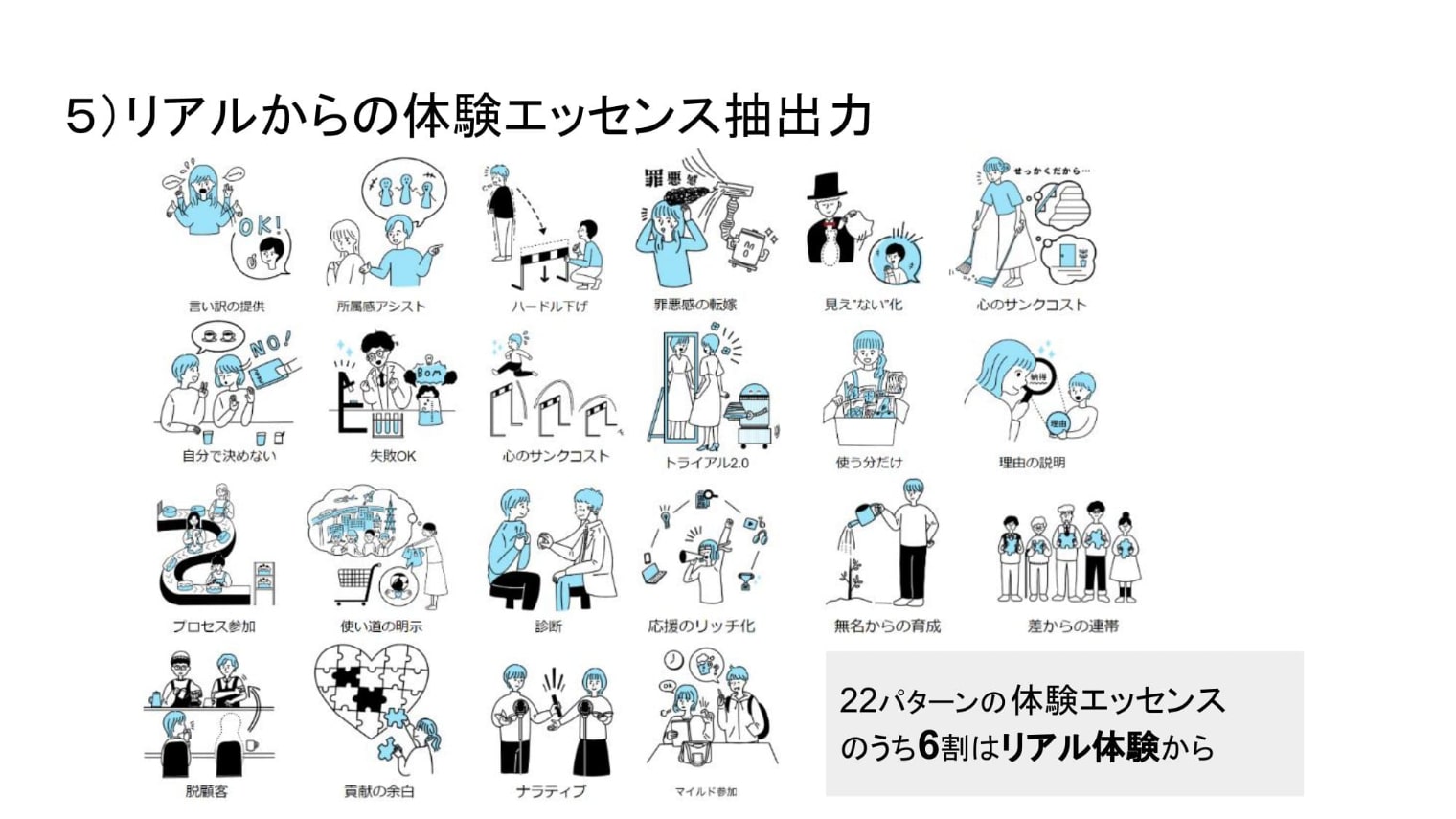
5:リアルからの体験エッセンス抽出力
最後はリアルの体験からも抽出する力が必要なことです。

上記は荻原さんの著書「UXデザイン図鑑」で紹介しているものになりますが、60個ほどの体験の事例から22パターン体験のエッセンスを抽出する、というものになります。こちらの事例ではリアルの体験からが6割ほどだったそうです。
「もちろんWebでも参考になる体験はありましたし、それもかなり有意義な体験エッセンスでしたが、リアルならではの体験エッセンスが強力である場合もあるので、Webで体験設計をする力がついた方も、ぜひ実践してみてください」(荻原さん)
荻原さんの著書「UXデザイン図鑑」概要
「UXデザイン図鑑」は全3部で構成されています。そもそもUXデザインがなぜ必要でどんなものなのかという「導入編」と、65ほどの事例と、そこから抽出した22パターンの体験エッセンスを紹介する「図鑑編」、そして短編小説のような形でそれらを活用しているシチュエーションを紹介する「活用編」です。ここまで紹介した内容の理解をさらに深めたい方はぜひ手に取ってみてください。

リアル体験設計への第一歩
荻原さんのLT(ライトニングトーク)の最後に、リアルの体験設計になかなか踏み出せない、という方に向けて荻原さんからメッセージをいただきました。
「まずは、シンプルに今回お伝えした方法をちょっとずつでもいいから使いはじめていただくとよいと思います。
また、『Web完結のプロダクトやサービスだから、実施するチャンスがない』という方に向けてなのですが、仮にWeb完結だったとしても、PCやスマホの画面越しにいるユーザーは、リアルの世界でさまざまなことの流れの中で、そのプロダクトやサービスを使っていると思うんです。ですからジャーニーの前後やその中で、リアルの分析やリアル観点を入れてみると新しい発見があるかもしれません。
皆さん自身のひとり一人の『UXデザイン図鑑』をつくるということにチャレンジいただけたらうれしいなと思います。今日のイベントや私の著書のフォーマットなどは気にせず、ご自身が興味ある分野や理解を深めたいことを考えるだけで楽しいと思います。」
パネルディスカッション
ここからはモデレーターの丸山と荻原さんによるパネルディスカッションが行われました。

非IT企業のUXの興味と認知度アップに関して
「素敵なテーマのお話ありがとうございます。本当に共感することがたくさんありました。まず『非IT企業のUXの興味と認知度アップ』というところなのですが、私自身も2015年ぐらいからこういったイベントを行ってきた中で、当初はほぼ一部のWeb業界の方たち向けのイベントだったところから、どんどん変わってきた印象です。参加者として不動産業界や医療業界、金融業界などの方もいらっしゃるようになり、コロナ以降は地方の方もオンラインで参加してくれたり、コメントをくださったりするんです。大企業やIT企業ではないところにもUXの興味、認知が広がっている印象がありますね」(丸山)
「そうですね。私もそれは感じます。相対的にどうしても東京の方が多いイメージはありますが、昔と比べて状況はかなり変わってきていますよね。先日も地方の市役所の方から私の著書を読んで『良かった』というメッセージをいただきました」(荻原さん)
「デジタル庁のデジタル官にデザイナーの経歴を持つ方が着任されましたし、行政から各地方自治体にもどんどん広がっていくのかもしれませんね」(丸山)
Web完結サービスの飽和に関して
「私は現在シンガポールの会社でVCの活動をしているのですが、VC目線で投資する対象が変わったと感じることがあるんです。2020年ぐらいまではやっぱりSaaSとか、そのもっと前であれば、大規模メディアなどに投資していたのですが、この2、3年は例えばエンタメや医療、教育などのように、いわゆるリアルが切っても切れないWebだけでは完結しない対象が増えた印象です」(丸山)
「確かにそうですよね。Web完結のものが逆に減ったということもありますけど、今まではデジタル主軸でリアルが少し、みたいなものが多かったイメージですがリアルの比率が結構上がっているサービスも増えましたよね」(荻原さん)
デザインへの期待値拡大に関して
「これに関しては、自分は FigmaやMiroなどのオンラインコラボレーションツールの影響も結構大きいのかなと思っています。あるカンファレンスでFigmaのプロダクトオフィサーの方にお話を伺ったのですが、デザインをひとりでつくるような時代から、ディスカッションしながらつくっていく時代にどんどん変わっているなと感じました。制作の前段階で多様な職域のメンバーがコラボする中で、非デザイナーの人もデザインの重要性を感じるようになったのかなと思います。ここでご質問なんですが、UXデザインを理解されていない企業などに対して、荻原さんがまず行うことはありますか?」(丸山)
「ケースバイケースではありますが、UXデザインを理解されていない企業の場合、『デザインなんていらない』という偏見を持っている方も中にはいらっしゃいますので、あえて『デザイン』という言葉を使わない方がよい場合もあるなと思っています。デザインという言葉を使わずに、まずはやるべきことややりたいことを因数分解して、議論を進行させていくことを心掛けています。もちろん、UXデザインに興味を持っていたり、認知があったりする企業や経営者に対しては別ですけどね」(荻原さん)
「デザイナーもいわゆるビジネス用語を覚えてビジネス用語に変換して話すみたいなことが必要、ということですかね?」(丸山)
「そうですねそれも有効だと思いますし、ビジネス用語だけでなくユーザー用語というか、 ユーザーだったらこう言うだろうなという言葉を選んで使う、ということも大切かもしれませんね。ユーザー目線で語れば十分なこともあるのかなと思います」(荻原さん)
Q&A
最後に視聴者からの質問に荻原さんに答えていただきました。
リアルな体験設計を考えるにあたり、より付随的な想像力が必要になると感じました。ペルソナのシーンなどを想定するにあたり俳優的な想像力や感性も必要でしょうか?
「まず、『俳優的な想像力』という言葉、素晴らしいですね。私も著書で『体験設計は脚本作り』と書かせていただきましたが、質問に対する回答はイエスです。そして、そういったものはどうやったら身に付くのかということに関しては、対象となるオブジェクトの主人公にとってどんなそれがどんな意味があるのか、という思考を巡らせて、一つ一つ言語化して確かめてみることを繰り返すことが大切なのかなと思います。あと、小説を読むことも意外と有効でして、なるべく登場人物が複数いて、現代寄りの設定がよいと思います。自分が普段しない行動や接しない人たちとの接点、普段感じない感情を追いかけることによって想像力も働くし、他者の気持ちや行動を言葉にするボキャブラリーも増えていくのでおすすめかなと思います」(荻原さん)
「そうですよね、その人自身のことを想像できるようにならないと分からないことって、たくさんありますよね。以前読んだ本の中に、見えない人が何を感じていることを知ることでイノベーションは生まれるという話があったのですが、まさにその通りだと思います」(丸山)
リアル体験はデジタルよりさらにユーザーの行動変数が多岐になると思うのですがそれをうまく誘導をコントロールし体験設計自体をうまくワークさせていくためのコツなどありますでしょうか?
「やるべきことはたくさんありますが、初期の段階で持っていた方がよいスタンス、アプローチでいうと『引き算のデザイン』だと思っています。前提として、質問者の方のおっしゃる通り、ユーザーの行動変数というのは多岐にわたるわけです。そして、それらをすべて把握するのは現実的ではない。ですから、主だった変数はどれなのか、という引き算が必要になるわけです。そして、ただ減らせばいいかというとそれは違う。『どう引いていくのか』ということもデザインしていくということが必要なのです。
また、質問者の方はそのつもりはないと思うのですが、『誘導』や『コントロール』というスタンスを持ちすぎない方がよいと思います。もちろん、体験設計というからには『こんな風に感じてほしい』『こんな行動をしてほしい』ということを想定するわけですが、それが行き過ぎてサービス側の意図が透けて見えてしまうとユーザーは気持ちよくないですよね。場合によってはコントロールされている方がユーザーにとって良い体験になることもあるとは思うので一概には言えませんが」(荻原さん)
「ペルソナが増えて収集がつかない、というありがちな話もありますしね。私の場合はカスタマージャーニーなどを見ながらコアなペルソナを徐々に絞っていくということをよくやるのですが、荻原さんはいかがでしょう?」(丸山)
「ほぼ一緒ですね。絞っては広げて、を行ったり来たりする感じですかね。この繰り返す往復運動の回数によってデザインの精度が上がることもありますし、それをやるためにどんなプロトタイピングをするかや、どんな思考プロセスを踏むのか、ということが大事だと思います」(荻原さん)
一貫した体験価値、トンマナ、サービスの人格になっているかの判断やデザインがおろそかになる原因はどんなことが挙げられると思いますか?
「一貫性を損ねる原因は体験価値やトンマナ、サービスの人格を左右する発信源となるタッチポイントが発見できていないことが経験上多いかなと思います。Web完結のサービスは各タッチポイントでサービスのキャラクターを比較的つくりやすく、経験や刺激がどんどん蓄積されていくわけですけど、刺激のもとになっているのがリアルだと何がその人に影響しているかは、ユーザー自身も無意識で感じていると思います。実はとある看板が最初の印象と期待値を左右していて、ブランドやサービスの人格を決定づけているということに後から気づく、みたいなケースも過去にはありましたし。椅子の配置の仕方で『この会社ってこういう考え方なんだ』っていうタッチポイントになっている、みたいなこともありますよね」

