【イベントレポート】第2回「BUSINESS & CREATIVE」『クライアントワークの現場で見えてきたUXデザインの変化とアプローチ』

「BUSINESS & CREATIVE」では、毎回テーマを決めてビジネスとクリエイティブに関する最前線の情報を発信しています。
2回目のテーマは『クライアントワークの現場で見えてきたUXデザインの変化とアプローチ』です。
業界の最前線で活躍されている皆さんが、数々のクライアントワークプロジェクトの現場を経験してきたことで得られた知見を共有いただき、デザインの新たな可能性を皆さんと考えて行きたいと思います。
目次
UXデザインの変化とアプローチについて考える
テーマを掲げた発端として、「時代や価値観の変化とともに、UXデザインに求められることも変化してきているのではないか?」という仮説がありました。そこで今回は、変化に対して、最前線のデザインの現場ではどのようなアプローチが取られているのかを、日々現場で試行錯誤を続けていらっしゃる、3人のプロフェッショナルが現場で得た「気付き」として共有いただきます。
モデレーターはニジボックスの丸山潤が務めました。
ビジネス課題を解決できるデザイン――知見と教養を共有したい

丸山潤
株式会社ニジボックス 執行役員
2015年〜2016年、株式会社リクルートのインキュベーション部門Media Technology Lab.(現次世代事業開発室)に参画し、UX開発組織のGMに就任。数々の新規事業に携わる。
現在執行役員を務めるニジボックスでは、UI/UX制作室の室長として海外競合調査やプロダクト開発支援を始めとした新しいUXソリューションの開発を推進している。
このイベントを主催するにあたり、最近感じることが2つあります。
1つはビジネス創出やグロースの段階で、デザインマインドが重要視されているということ。
もう1つは、デザインプロセスの知見を現場発で共有し合うことで、身近なちょっとした課題からビジネス課題に至るまでを解決することが出来、皆が共通認識を持って良い方向に進んでゆくことが出来るということです。
スピーカーの皆さんの、実際に数多くのプロジェクト経験を通して学び続けている中でうまれてきた言葉をヒントに、ディスカッションしていけたらと思っています。
UXデザインに求められる共感力とチームビルディングの第一歩 株式会社ニジボックス 中井潤

中井潤
株式会社ニジボックス UI/UX制作室 マネジャー(UXデザイナー)
2016年、株式会社ニジボックス入社。自らの理想とするユーザー体験の実現を目指し、新規事業開発から既存事業改善の豊富な知見を持った技術者を招集。現在はUXデザインの専門組織を束ねる。新規事業立ち上げ支援、Webマーケティングにおけるコンサルティングを中心として、多角的な分析および新規事業・新機能・改善提案や制作など多彩な案件を主導。
UXデザイナーに求められること
皆さんは、UXデザイナーにはどんな役割があると思われるでしょうか。わたしは次のような役割があると考えています。それは「ユーザーが求める価値を生み出す仕組みを設計する人」となることです。

こちらの図のように、ユーザーのニーズや課題が生まれてから、それを満たす製品が制作され、ユーザーの元に届き、その製品に価値を感じて使い続ける。
この一連の体験を見守りながら、UXを設計するのがUXデザイナーというわけです。
ユーザーの情報をUXデザイナーが集約し、それを整理可視化して、マーケター、セールス、ディレクターなど関係者全員に伝えていく。それぞれの時間軸に参加している職種の人たち全員と関わり、ユーザー体験の橋渡しをするのが、UXデザイナーの役割だと私は考えています。
こちらの詳細は、以前のブログ記事を参考にしていただくとわかりやすいと思います。
UXデザイナーに求められる2つの共感力とは?
ここから、今回みなさんに一番お伝えしたい「共感」についてのお話になります。
「ユーザーに共感」し、「自社に共感してもらう」というものです。つまり、自分が共感すること、そして、自社メンバーに共感してもらう力というわけですね。
・ユーザーに共感する
ユーザーの本当の気持ちを収集する、というのはとても難しいのです。そこでUXデザイナーがその役割を担う必要がある、ということです。
・自社に共感してもらう
情報収集や分析の段階で、UXデザイナー自身の思い込みや理想が乗ってしまうと、それは机上の空論になりがちです。
自分の意見なのに、顧客を主語として語ってしまう「顧客の威を借るUXデザイナー」になってしまうこともあります。そうなると、社内の声に耳を傾けられなくなり、社内からの共感を得られなくなってしまいます。
UXデザイナーのよくある悩み
最近では、UXデザイナーがユーザーに共感するための情報収集ツールや整理分析するための便利なフレームワークが沢山あります。
しかし、依然として「社内を説得できない、UXの重要性を理解してもらえない」と自社の説得につまずいているデザイナーさんが多いのではないでしょうか。ユーザー課題がフレームワークを使って明確に示されているのに、社内に理解してもらえないのは、なんとも歯がゆいですよね。
では、なぜ理解してもらえないのでしょう? 「フレームワークを使っているので課題は明白、説得できるはず!」 なのにそれができないのは、もっと根本的なコミュニケーションとしての「伝え方」が間違っているということが原因だと感じています。
ここで、そもそものお話になってしまうのですが、「社内理解」で課題感を感じている皆さん、社内の声は聞けていますか?
もう少し詳しく言うと、
「社内の人がどの様な目標を達成する為に会社で働いているか知っているか? そのことを配慮した上で相互理解しながらプロジェクトを進められているか?」
と言うことになります。

私が思う理想的なプロジェクトチーム像は、UX(ユーザー体験)が中心にあって、関係者が皆その中心を目指しているような、顧客目線で認識合わせができている状態です。そんなチーム作りができれば「理解されない」問題は無くなるはずです。
機能的なチーム実現するには、まず「共通言語」で話し始めるのが何よりも必要だと思います。
UXデザイナーがフレームワークを使うこと以上に大切なのは、関係するひとつひとつの職種に対してユーザー体験を翻訳して伝える能力なのではないかと考えています。

「共通言語」でのコミュニケーション。実際にはどうすればいいのでしょう。UXデザイナーは、顧客の深いインサイトを汲み取るような職業のため、数字に弱い部分がありますが、ビジネスの多くの職種では、数字で売上目標を立てています。
そこで、コミュニケーションの際には共通言語である「具体的な数字」を示せるようにします。
例えば、「みんながフォームの改修を必要だと感じている」と、自分の主観で話をするのではなく、「検索フォームに情報が多いため、どの機能を使えばいいかわからない」という声が10人中9人から上がっている。改修すれば、離脱率の改善が何%見込まれ、購入率も何%上がると予想されます、という具合です。
まとめ
UXデザイナーの役割は、ユーザーが求める価値を生み出す仕組みである、理想のユーザー体験を設計することです。そのためには、ユーザーに共感する力と、自社の人たちを共感させる力という2つの共感力が求められます。
そして共感力をうまく働かせるには、プロジェクトに関わる全ての職種の人たちが抱いている目標を理解して、共通言語でのコミュニケーションを心がける必要があります。
UXデザイナーが中心となり、関係者それぞれの観点を理解し「共通言語」でチームをつなぐ。そうすることで、理想的なチームビルディングの第一歩を踏み出すことができると思います。
組織や領域を超えて成果を出すチームづくりの設計方法 株式会社コンセント 江辺和彰さん

江辺和彰
株式会社コンセント ディレクター ・プロジェクトマネージャー
2007年頃よりWebデザイナーとしてキャリアをスタート。現在はデジタル領域をメインに、ディレクター/プロジェクトマネージャーとして、大規模コーポレートサイト構築やグローバルサイトガイドライン策定、CRMプロジェクトなどに携わる。最近では、ビール好きが高じて、社内でビールブランド『SLOW SLOW BEER(そろそろビール)』を立ち上げた。
Webデザイナーとしてキャリアをスタートし、デザインやコーディング、システムにまで携わるようになり、今ではディレクターとしてコンセントに在籍しています。
コンセントは、デザイン全般を手掛ける会社で、Webだけでなく、紙の雑誌ではマガジンハウスの『Tarzan』や『オレンジページ』などのデザインも請け負っています。
このように、クライアントワークを数多く経験していますが、デザインの現場がだいぶ変わってきた、という印象を受けています。
経済の発展やITの発達にともなって、人々の価値観も複雑で多様なものになってきていますし、インターネット、モバイル、AIなど、システム自体の変化のスピードも飛躍的に加速しています。
そのような変化に対応するために、クライアントワークの現場でも大きな変化がありました。わたしがコンセントに入社した5年ほど前では、クライアントからオーダーがあり、それをプロジェクトとして受注して弊社でデザインする、というウォーターフォール型の制作が主流でした。それが、最近ではアジャイル型の開発へと変わってきています。
つまり、クライアントと我々が1つのチームとして働く、というスタイルがより重要になってきたのです。
優れたプロダクトを作るには、組織や領域を超えたチームビルディングが必要になります。正しくチームを作ることが、良いUXデザインにつながる、というわけです。
「明日からできる」チームビルディングをするための10の方法
では、UXデザイン現場で、ウォーターフォール型開発からアジャイル型開発へと変わったことで、どのような対応が求められるでしょうか。チームビルディングを行うには、どうすれば良いでしょうか。「明日からでも使える」Tipsを準備してきましたので、是非参考にしてみてください。
1.キックオフで自己紹介

ベタですが、キックオフで自己紹介ワークを入れてみてください。ここでは、名前だけでなく、普段やっている仕事や、プロジェクト内での役割なども含めてみましょう。
プロジェクトに関係したエピソードを入れてみると、その人のバックボーンを知ることができるでしょう。また、そのプロジェクト以外でどのような仕事をしているのかを含めれば、同席したクライアントさんから、「あの人こんなこと出来るって言ってたなぁ」と新たなプロジェクトの相談を持ちかけてくれるかもしれません。
2.プロジェクト名を全員で決める

キックオフのタイミングで、プロジェクト名を決めます。以前は自分たちとクライアントのメンバー全員で決めていましたが、最近ではクライアントさんに考えてもらい、全員で投票して決めています。
そして、そのプロジェクト名のロゴマークをこちらでデザインして、提案書や資料、Slackチャンネルなどで使います。最初からチームとしての一体感が出るのでおすすめです。
3.MTG時には混ざって座る

ミーティング時には、クライアントさんとメンバーがミックスした形で座ります。
それぞれが対面する形だと、「確認してください」「はい」という関係性になりやすい。そこで、混ざるようにして座るのです。
まず、こちらが先にバラバラに座れば、その間にクライアントさんが座らざるを得ないので、そのようにしてみましょう。立場を超えた関係が生まれるはずです。
4.悩んでいるという途中経過も共有する

大変なポイントやボツ案などできるだけ、伝えていくようにします。そうすることでどういう思考を経由して最終的なアウトプットに至ったのか、チーム全体で共有しやすいためです。
5.オープンなコミュニケーションを心がける

4番目とだいたい同じではありますが、基本的に、コミュニケーションをオープンな形にしておきます。データも進捗状況もできるだけ全部共有します。
組織は別でも、全部で1つのチームなので、チーム全体で情報を見られるようにしておき、コミュニケーションを取れるようにするのです。
6.情報を可視化する

スケジュールやプロジェクトリストなど、できる限り可視化することで、全員が「わかりやすい」状態を作れます。
Adobe XDやFigmaといったコラボレーションツールに、別のツールで作ったスケジュールを貼り付けておく。毎日スケジュールを開かなくても、これなら目に付きやすい。こういうような創意工夫をすることも、「可視化」に繋がります。
7.共通言語を探る

中井さんの話でも出てきましたが、共通言語を探ることは大切です。わたしたちは専門家なので、どうしても専門用語を使いがちですが、クライアントにはわからないことが多い。場合によっては、同じチームメンバーでも伝わらないことがある。
そんな場合、現状を何か身近なものに例えると良いです。例えば建築などに例えて、「今は間取りを決めているところ」のように説明すると理解してもらいやすくなります。建築以外でも、引き出しをいくつか持っておくと、コミュニケーションは取りやすくなるでしょう。
8.予算やスケジュールのバッファを把握しておく

これはプロジェクトマネージャーの仕事かもしれませんが、予算やスケジュールのバッファーを把握しておけば、先回りして動きやすくなります。
9.ときには場所を変えて気分転換する

例えば、発見のために街歩きワークをしてみたり、まとまった時間を取って合宿のような打ち合わせをしたりというものです。いつも同じ場所ではなく、違う場所に、外に出るのもひらめきや発見につながるので、大切ではないかと感じています。
10.リリース日に打ち上げをする

リリースしてから日にちを調整して、2週間後、1カ月後に打ち上げをする、というのはありがちですが、わたしはリリース日が決まったら、その日に打ち上げができるように予定を調整していきます。
メリットは「この日に打ち上げがあるから、絶対にリリースする」という固い決意を共有できることです。また、リリースしたという高揚した気持ちのまま乾杯できるので、気分がよく、盛り上がれるというのもあります(笑)。
まとめ
クライアントワークの現場が、ウォーターフォール型からアジャイル型へ、クライアントとデザイン会社が1つのチームとして一緒に働くスタイルに変化してきたことから、チームビルディングの重要性が非常に高くなっています。今回は、うまくチームビルディングするための10のポイントをまとめてみました。ぜひ、持ち帰って、明日からでも使ってみてください。
関連リンク
■株式会社コンセント
仮説駆動型 UX デザインのススメ 〜 網羅思考から脱却するには?〜 Pivotal Labs Tokyo 坂田一倫さん

坂田一倫
Pivotal Labs Tokyo プロダクトマネージャー
楽天株式会社や株式会社コンセント、株式会社リクルートテクノロジーズでWebサービスのUX改善や新規事業の立ち上げ、IT戦略に基づいた中長期戦略の立案から実行を10年以上担当。現在は、プロダクトマネージャーとしてクライアントと一体となったLeanXPの思想に基づいたプロダクト開発を実践中。
Pivotal Labsでプロダクトマネージャーを務めています。なぜ、プロダクトマネージャーがUXデザインを考えるイベントに来ているのか、と不思議に思いますよね?
実は、もともとUI/UXデザイナーとしてキャリアをスタートしましたが、徐々に情報設計やサービスデザインなど、ミクロな視点からマクロな視点へとキャリアアップしてきた、という経緯があります。そして、4年前に、Pivotal Labs Tokyoに入社し、プロダクトマネージャーへとキャリアチェンジしました。なぜ、プロダクトマネージャーになったか、というと、デザイナー時代の経験がきっかけでした。デザイナーとして「大切」だと思うことを伝えても、ビジネスや事業方面の人と必ずどこかで衝突していたんです。それで、自分がその立場、つまりプロダクトマネージャーになれば、何かが変わるのではないかな、と考えたんです。
そのようなわけで、今回は、デザイナー経験者のプロダクトマネージャーという観点から、こうすればUXデザインはもっと効率的に、効果的に進められるのではないか、というテーマでお話させていただきます。
仮説を定義づける
テーマは、「仮説駆動型UXデザインのススメ」というものですが、仮説とは一体何でしょうか。
それは、「その時点での最善の推測を検証可能な形にしたもの」だとわたしは考えています。
では、なぜUXデザインで仮説を立てることが必要なのでしょうか。PDCAを回すためでしょうか? それは、ただの手段ですよね。
仮説を立てると様々なメリットがある
仮説を立てると、次のようなメリットがあります。それは
- 組織におけるメリット
- プロダクトにおけるメリット
です。
仮説を立てれば、思い込みをなくすことができるので、チームの共通理解を揃えることができます。
それによって、UXデザインを前進させられます。
次に、プロダクトにおけるメリットですが、
仮説を立てると、プロダクトが「使われない」というリスクを最小に抑えられるようになります。
何カ月、何年もかけて生み出したプロダクトが使われないとしたら悲しいことですよね。
そのため、こちらのメリットのほうが、わたしは重要だと感じています。
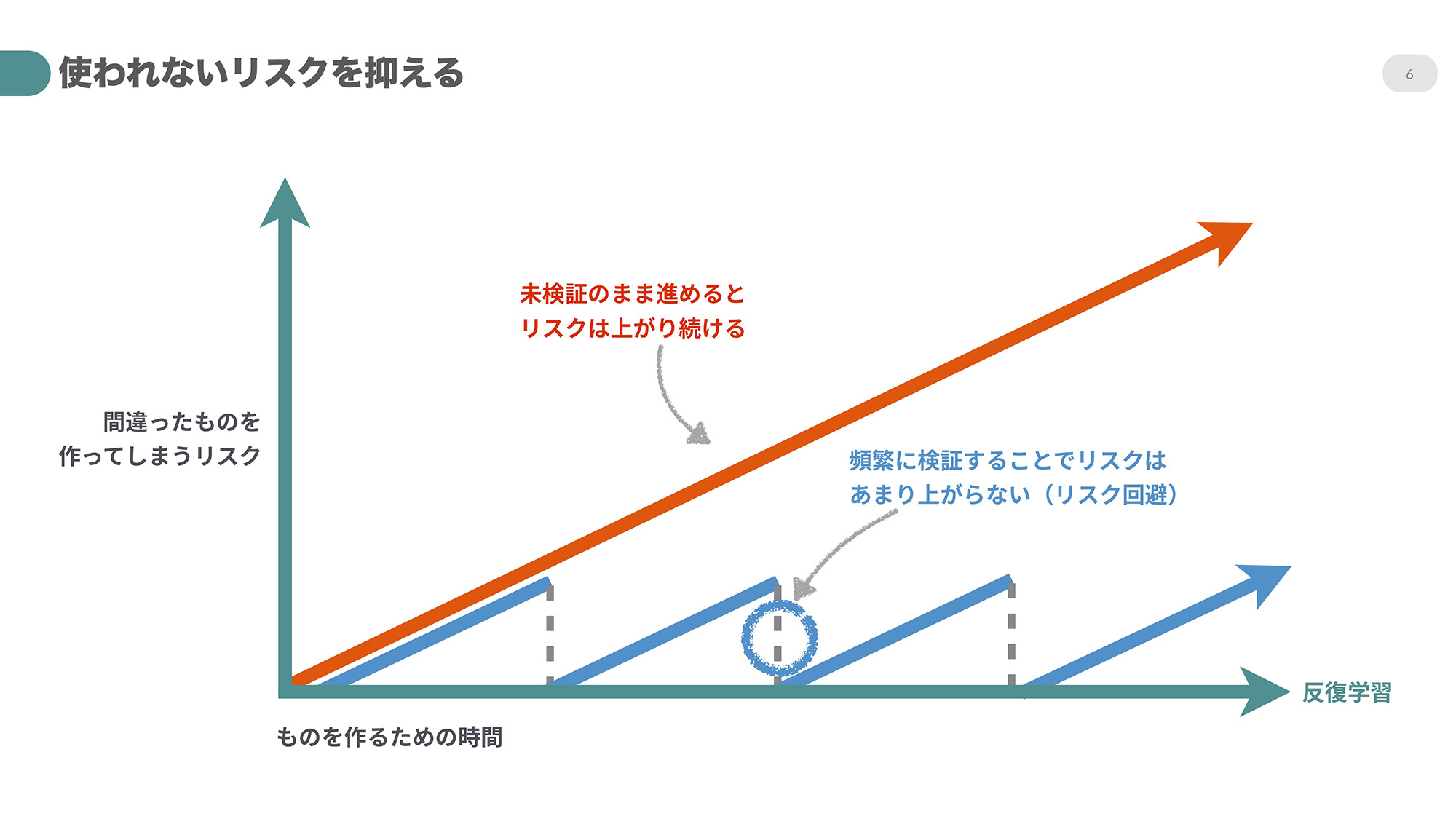
使われないリスクは、次のような図で説明できるでしょう。Y軸は間違ったものを作ってしまうリスク。つまり上へ行けば行くほどリスクが高くなる、ということです。

X軸は時間の流れですね。右へ行けば行くほど時間が経過しています。
これが、先程江辺さんが話されていたようなウォーターフォール型だと、赤い線のように時間とともにリスクが高まりやすい傾向があります。
なぜなら、リリースするまでの間で、ユーザーに触って貰う機会がないからです。
仮説駆動型で目指すのは、青いラインです。リスクが高いものは何かという仮説を立てて、最小限に抑えられるよう検証する。
作っていく段階でまた仮説を出して検証する。リスクをどんどんと潰していくから、赤いラインのように時間とともにリスクが膨れ上がる、ということを避けられるわけです。
では、仮説を正しく設定するには、どのようなポイントを抑えておけば良いでしょうか。
仮説を正しく設定するために抑えるべきポイント
それには、仮説を設定するための軸と仮説を設定するまでの流れが関係してきます。
仮説を設定するための3つの軸
仮説を設定するには、CPS仮説検証モデルにある、3つの軸を抑えます。
「C」はCustomer、「P」はProblem、「S」はSolutionです。
・Customer
今考えているプロダクトを利用してくれるお客さんはどのような人たちなのか、そもそも使ってくれるお客さんがいるのか。
・Problem
ユーザーが抱えている問題は何か。それを自覚しているか。
・Solution
その問題を解決するための方法は? 考えている解決策で、本当に解決できるだろうか。
これら3つの軸で、仮説を立てられ、どの仮説がリスクが高いのか、どのように検証していくのか、ということをバランス良くチームと一緒に検証できるのが、UXデザイナーのバリューの発揮どころではないかと考えています。
ちなみに、わたしたちはペルソナを定義づける際、ドキュメントを使わず、白い紙と付箋、ペンを使っていきます。思い込みをどんどん洗い出していき、書いていき、可視化していく。でも、それは仮説なので、インタビューなどを通してペルソナの実像がアップデートされていけば、赤い文字で書き込んでいく。これにより、「学び」の量も可視化することができるようになります。

ソリューションの仮説を立てる際には、「デザインスタジオ」と呼ぶチーム・アクティビティーを開催しています。ここにはデザイナーだけでなく、プロダクトマネージャーやエンジニア、場合によってはステークホルダーが来ることもあります。そして、みんなでアイデアを書いていき、投票していく。いいアイデアはデザイナーが持ち帰り、形にしていきます。
スライドでは、左右に分かれていますが、ポイントはCPSのそれぞれの軸に整合性が取れているかを注意すること。整合性が取れていない場合は、ペルソナの変更、またはソリューションを捨てる勇気が求められます。
そして、最後にバリュー・プロボジションを作っていきます。この、「かっこ」の中を埋めることで、提供価値が言語化され、チーム全員がすっと理解できるようになります。また、ユーザー視点を持つこともできます。

仮説を設定するまでの流れ
次に、仮説を設定する流れを見ていきましょう。4ステップあります。
1. 思い込みを洗い出す
チームメンバーを集めたら、どんどん思い込みを出してもらいます。それには自信がないところを認めることも大切です。自信のない箇所は、検証のネタになるのです。
2. 検証可能で詳細な仮説に落とし込む
仮説は、シンプルかつ明確なものにしておきます。計測可能であること、因果関係を明らかにできること。具体的に「~だろうか?」と書かれていると、検証しようという気持ちになれるのです。
3. 仮説を検証するための方法を考えて実行する
検証方法とは、ほしい結果を得るためにできることを明確にしたもの。
大切なのは、何を学ぶ必要があるのか、実行できるのか、ということです。検証すれば、仮説が合っているかどうかを学べますから、学びが得られるような検証方法を考えるようにしましょう。
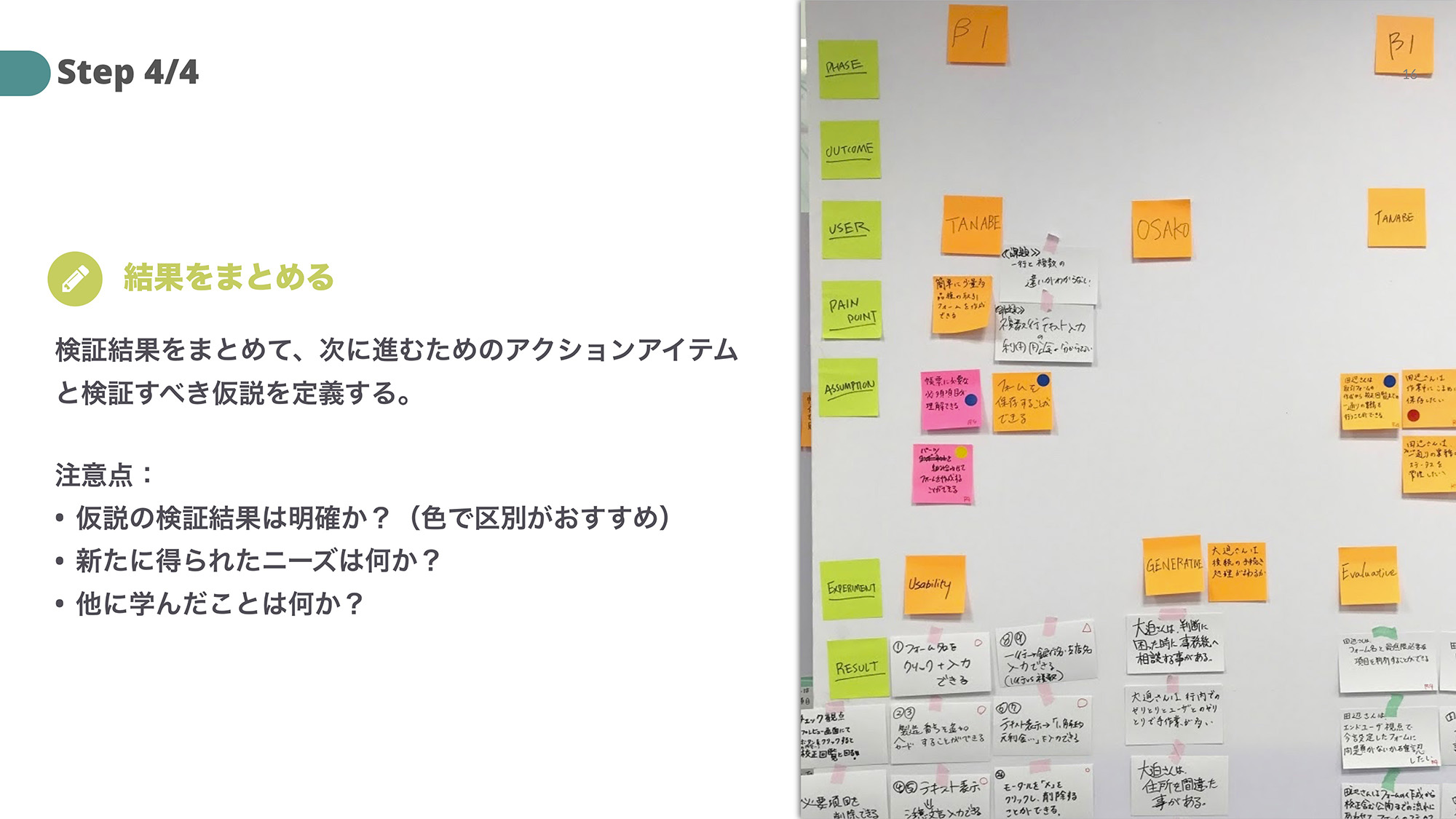
4. 結果をまとめる
最も大事だと考えているのがこちらです。検証結果をまとめて次に進むためのアクションアイテムと、次に検証すべき仮説を定義していきます。
そのためにわたしが取っているのは、付箋を使った方法です。ペルソナ、問題を書き出していき、それぞれにどのような仮説があるかを考える。
そして、検証方法を書き、検証後、仮説が正しかったかどうかを赤、青、黄色のシールで可視化する。
このようにすることで、メンバーのみんなに把握してもらいやすくなりますし、デザイナーにとってももう一度検証すべきか、または自信を持って前へ進めていけるか、という判断がしやすくなるのです。

まとめ
このように、仮説駆動型UXデザインをするなら、リスクが高い「思い込み」を早期に解消することができ、成功する確率が上がります。CPSの軸に従うことで、UXデザインで取り組むべきことの優先度が明確になります。これは、自信にもつながります。自信を持てるようになれば、プロダクトを成功に導くことができます。これこそが、不確実性が高い現代に求められているUXデザインのアプローチだと考えています。
関連リンク
■Pivotal Labs Tokyo
■mariosakata.com
本日のまとめ
ITネットワーク、モバイル、AIと、社会全体が加速度的に変化する中で、「デザイン」に対する考え方やアプローチは日々刻々と変化を続けています。
そんな中で、ビジネス、人々の「基準」や「軸」のようなものも、変わってきたし、これからも変わり続けてゆくと考えていいでしょう。
そのような状況の中で、日々「デザイン」に向き合ってきたプロフェッショナル達の話す言葉には、これからの私たちが、変化し続ける社会でよりよく生きながら、価値を生み出し続けるためのヒントがそこかしこに散りばめられていたのではないでしょうか?
今回登壇者の方達の間に産まれていた、共通のイメージに「チーム」と「共通言語」がありました。それこそ、これからのデザインの現場に関わる者にとって必須となる基本的資質ということなのかもしれません。登壇者の皆さん、貴重な気付きの機会をありがとうございました!
次回は3月26日。「新規事業開発やスタートアップにおけるUXデザインの実装(仮)」をテーマに、エアクローゼットのCEO、mediba CXOを招いて開催する予定です。
イベント詳細は以下リンク先の「BUSINESS & CREATIVE」イベントコミュニティページをご覧ください。
■connpassのイベントフロントページはこちら


