Generative AI時代のUXデザイン

ニジボックス主催のイベント「BUSINESS & CREATIVE」では、毎回ビジネスとクリエイティブに関する現場発・最前線の情報を発信しています。第17回となる今回のイベントテーマは「Generative AI時代のUXデザイン」! 今回はそもそもGenerative AIとは何かといった総論から実戦テクニックまで深くGenerative AIについて考えます。

目次
Generative AIの概要と進化
最初に梶谷さんからGenerative AIの全体像を簡単にお話しいただきました。
梶谷さんから見た「今」。歴史的転換点

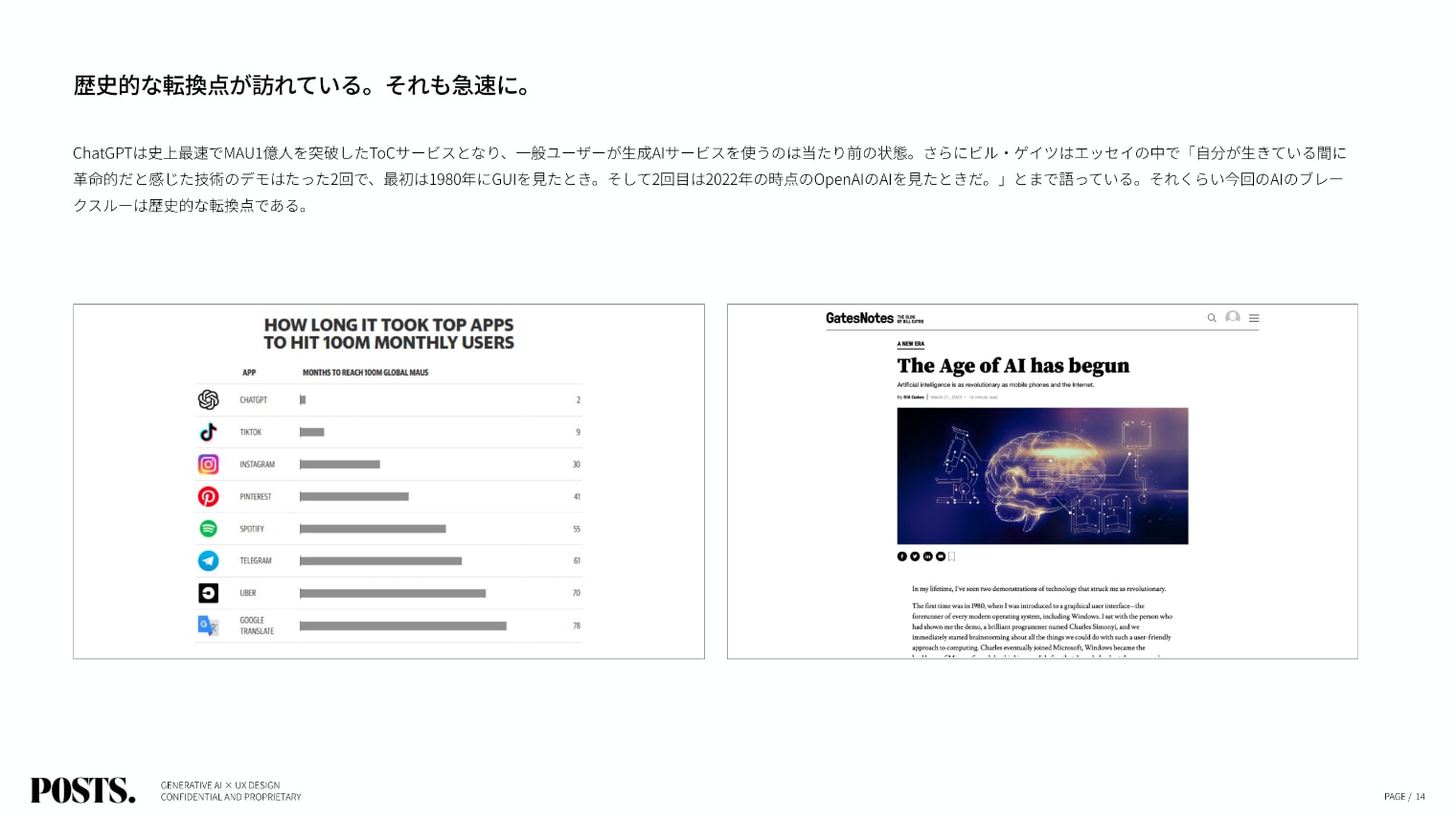
チャットGPTのMAU(マンスリーアクティブユーザー)が史上最速となる、たった2ヶ月で1億人を突破し、AIというよりもTo Cサービスとして市場最速の成長をしている昨今。
そんな中、梶谷さんが個人的によく見るというビル・ゲイツ氏のブログ「ゲイツ・ノート」に面白い投稿があったのだとか。
その内容は彼の人生の中で、「革命的」だと感じた技術進化はたった2回、1回目は1980年にGUI(グラフィカルユーザーインターフェース)を見たとき。2回目が2022年にオープンAIの最新AI、GPT-4を見たときだった、という内容だそうです。
彼がそのぐらい言うということは今回のAIブレイクスルーは歴史的な転換点であると梶谷さんは語ります。
GPT-4の衝撃。何がすごいのか?
Chat GPT-3.5からGPT-4への進化。その大きな特徴は、従来はテキストのみのインプットだったことに対し、GPT-4では「目」を獲得できたことだと言う梶谷さん。
たとえばワイヤーフレームと呼べるかも分からない手書きのラフがあったとして、その画像をもとに「ファンクショナルなウェブサイトにしてくれ」とオーダーをすると、実際に動くウェブサイトをコードで生成してくれたり、オモシロ画像のどこが面白いのかを理解し、人間に説明してくれたりもするとのこと。
また、シンプルに知能が格段に良くなったことも重要で、GPT-3.5では米国の司法試験の下位10%の成績だったが、GPT-4では上位10%に食い込む知能が得られているのだとか。
そんな中、梶谷さんが最も驚いた論文。それは新薬の開発がGPT-4で実現できるというものだそう。既存の医薬品の情報をテキストで渡し試験薬を考案してほしいと依頼すると、類似した化合物を見つけ、それに膨大な量の既存特許を侵害しないように微調整を加え、さらにその化合物を生成するために必要な機材を購入できるサプライヤーを特定、サプライヤーへの注文メールの文章まで書いてくれるとのこと。
10年ほど前にマーク・アンドリーセンが放った名言”Software Is Eating The World”。つまり、ソフトウェアが従来のレガシーなサービスをディスラプトする、というフレーズがあったが、いまは”AI Is Eating Software”と呼ばれる時代なのだと梶谷さんは続けます。
「AIシフトを活かせるか乗り遅れるかということが全企業にとって死活問題になっていると思います」(梶谷さん)
AIを使いこなす人材がそうでない人材を駆逐する

そんな中、企業だけでなく個人への影響についても言及してくれた梶谷さん。
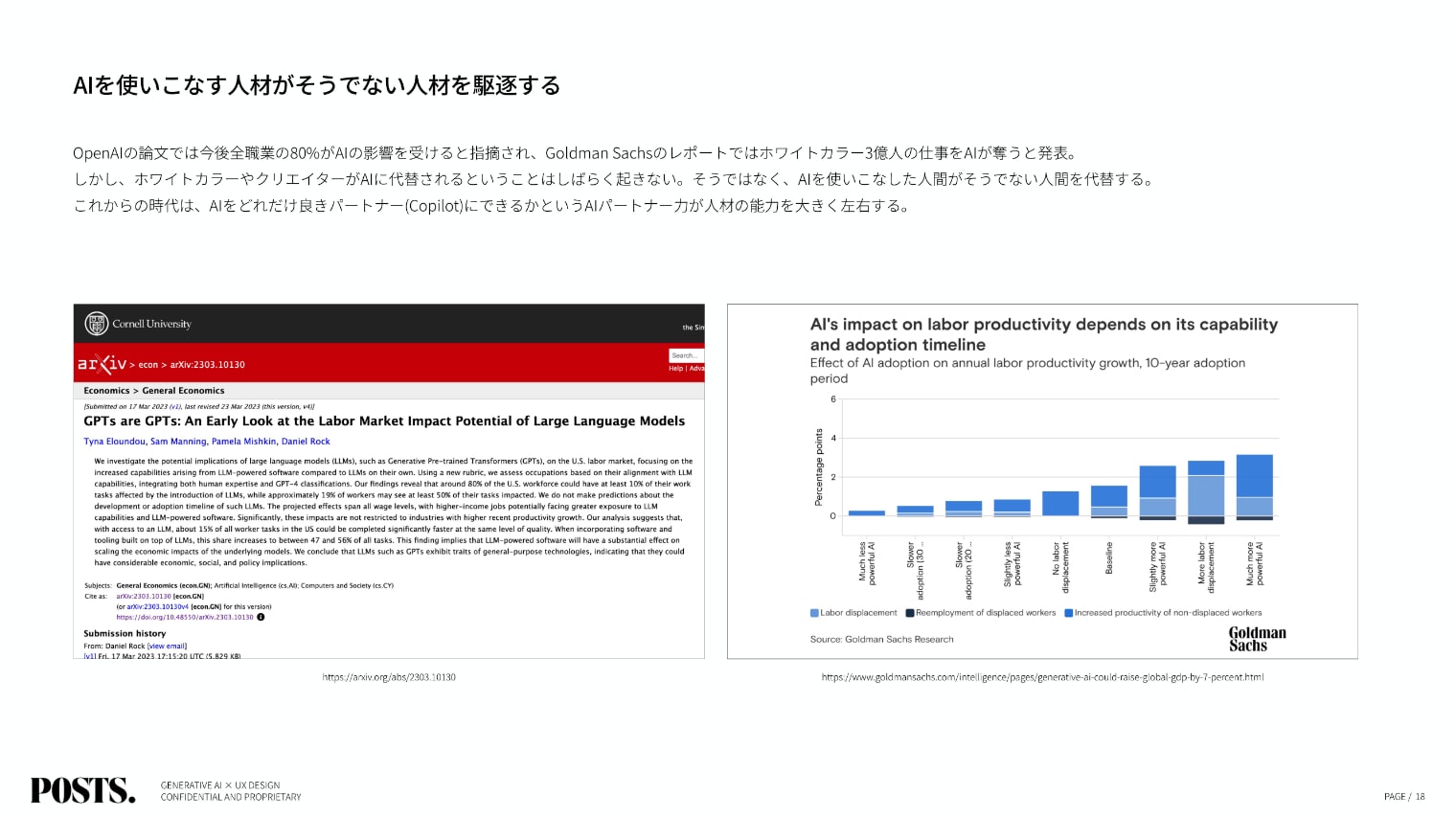
Open AIの論文では今後全業種の80%のホワイトカラーがAIの影響を受ける可能性が指摘され、ゴールドマンサックスのレポートでは、ホワイトカラー3億人分の仕事がAIの影響を受ける可能性があるというショッキングな報告もされているのだとか。
とはいえ、ホワイトカラーやクリエイターがAIに代替される事態は、しばらくは起きないと梶谷さんは考えます。
「まずはAIを使いこなして生産性が10倍になった人間に、そうでない人間がリプレイスされるという状況になっていくと思うので、AIをいかにしてパートナーとできるのかが重要なんです」(梶谷さん)
AIを良き友にできた人にとっては最高に楽しい時代に

エンジニアがコードを書く際に使うGitHubがリリースしている、生成AIを組み込んで生産性を2倍にするGitHub Copilot。次期バージョンとされる、GitHub Copilot Xでは生産性10倍を実現できるのだそうです。生産性を10倍にするという夢のような状況がすでに現実に起ころうとしているのです。
専門領域外のことも生成AIによって取り組めるようになれば、たとえばイラストレーターが使えない人でも生成AIを使ってイラストが書けたり、エンジニアではない人がChat GPTや、GitHub Copilotを使ってコードを書けてしまったり、縦にも横にも自分の能力が活用できるようになると梶谷さんは語ります。
「本当に自分がやりたいことがあり、今までは時間やスキルの制約があり諦めていた人たちにとっては本当に楽しい時代になるのではないかと思っています」(梶谷さん)
Chat GPTの使い方のコツ
「もしあなたが今回のイベントの登壇者で、その章立てをChat GPTを活用しておこなう場合どのようなプロンプトでChat GPTに指示しますか?」という梶谷さんの質問からはじまったこの章では、実際に梶谷さん打ち込んだプロンプトを見せていただきながらChat GPTを使うコツを学べました。
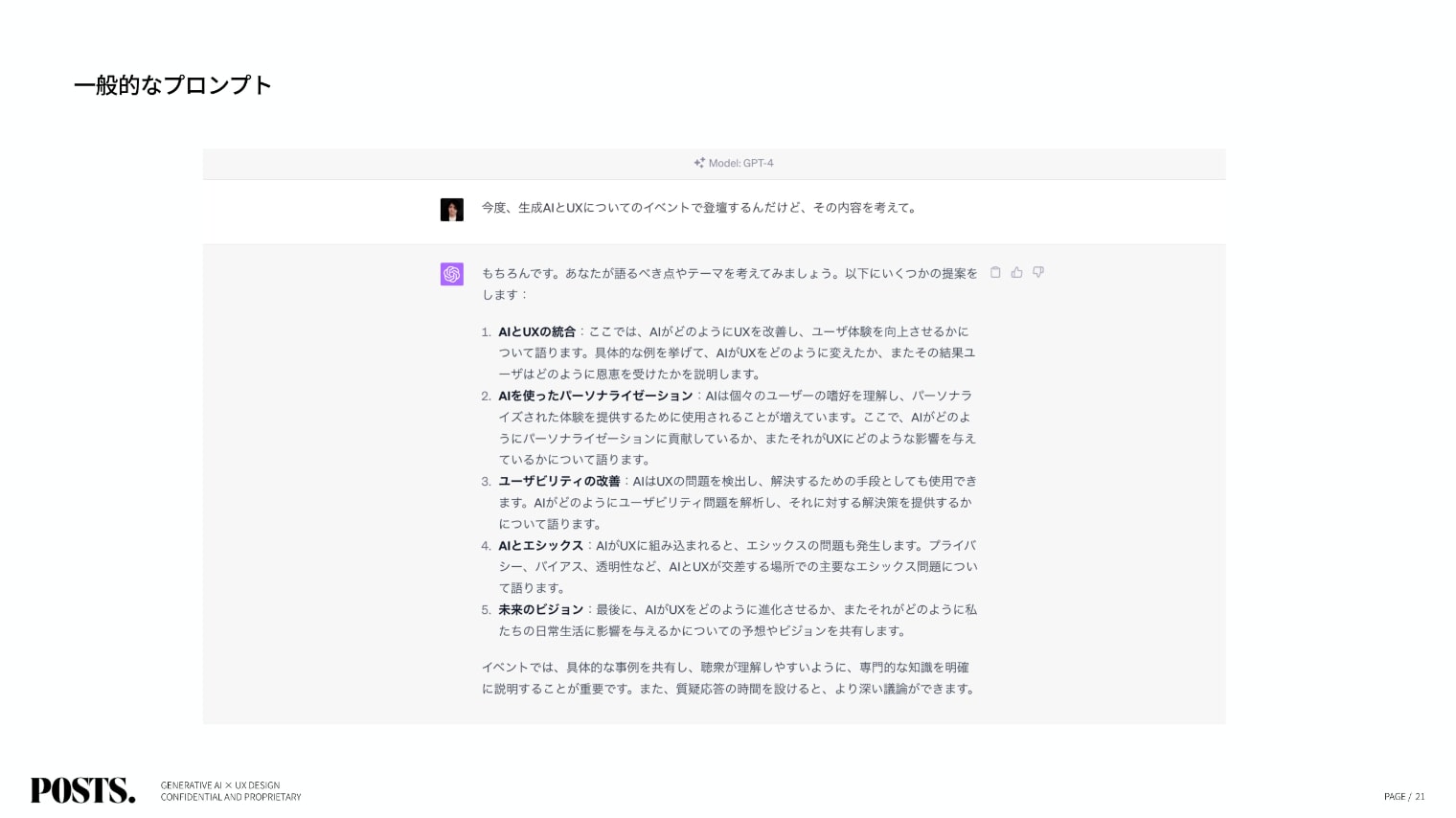
まず、多くの方が打ち込むであろうプロンプトを事例として紹介いただきました。

「こんな感じで、1・2行程度のプロンプトに対して、そこそこの回答が返ってきて、『Chat GPTってそこそこ使えるんだな』という感じでAIに向き合っている方は多いんじゃないかなと」(梶谷さん)
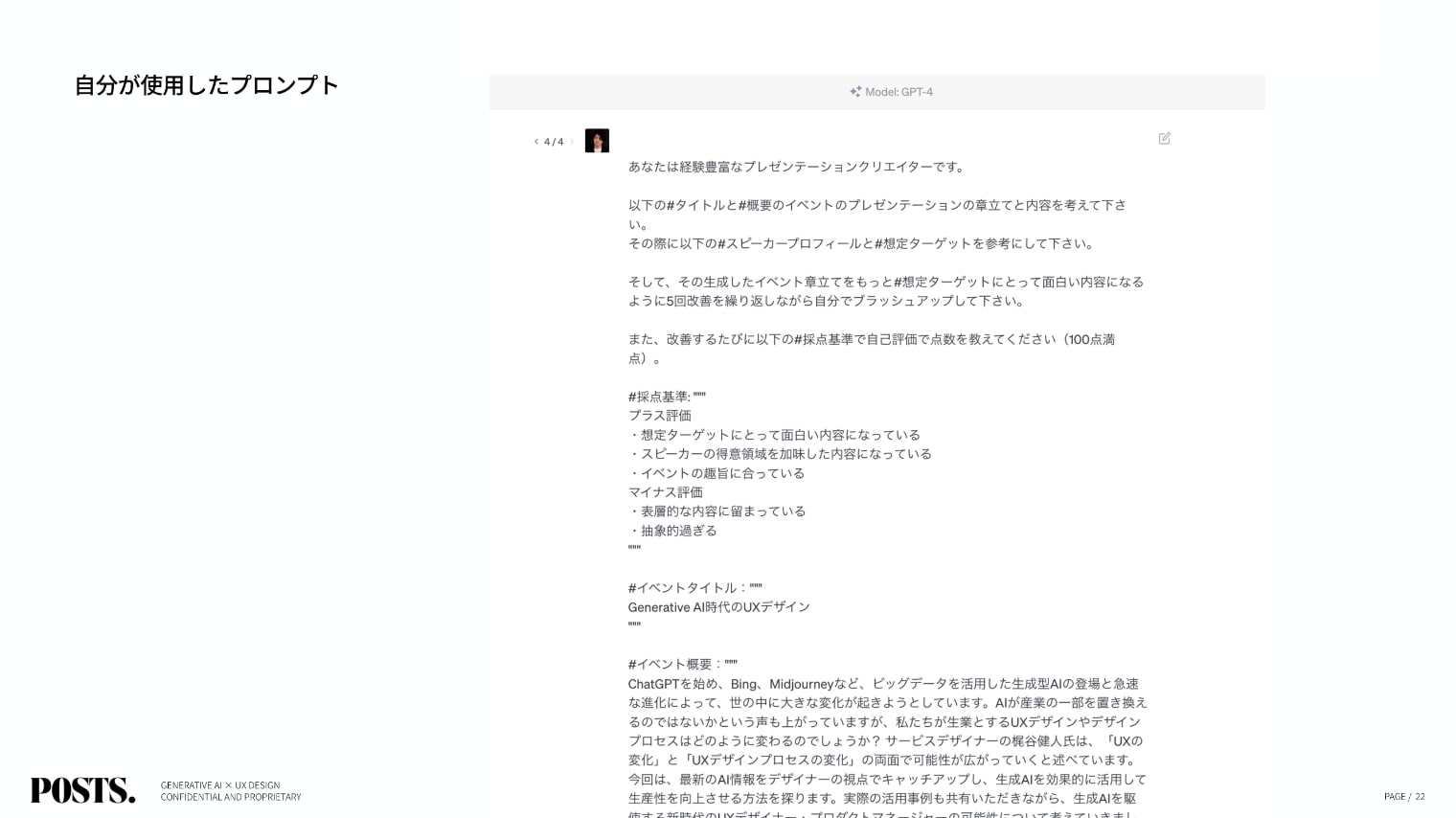
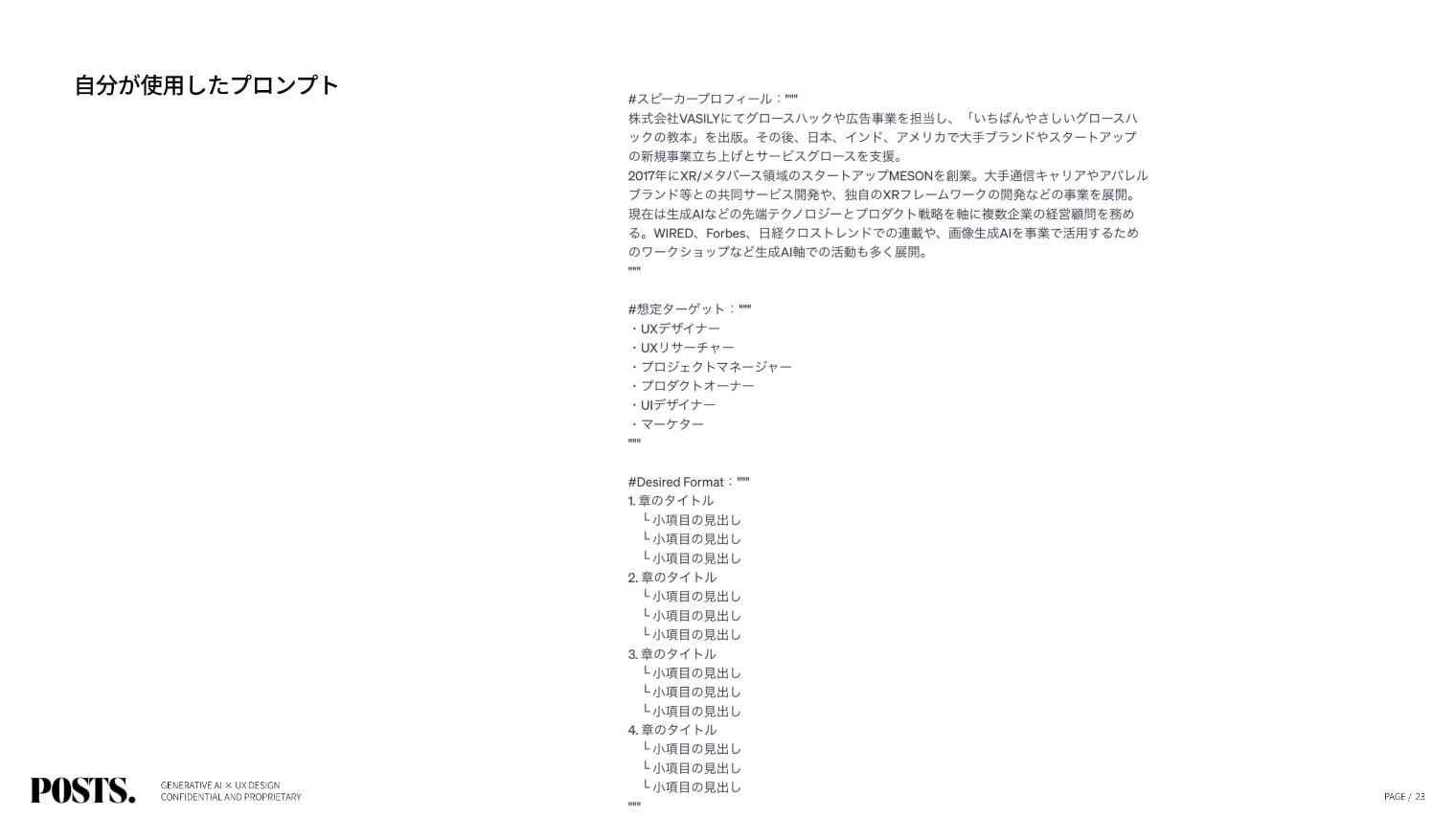
次に梶谷さんがおこなう場合の事例を紹介いただきました。


梶谷さんの事例を見るとプロンプトが1スライドで収まりきらず、かなり細かな指示を出していることが分かります。
中身をみていくと、まずはロールを「あなたは経験豊富なプレゼンテーションクリエイターです」と定義した上で、イベントタイトルやイベント概要、スピーカープロフィールや想定ターゲットなどの変数を打ち込んでいることが分かると思います。
さらに、梶谷さんの指示の中で特徴的なのが、生成したイベントの章立てをターゲットにとって面白い内容になるように5回改善を繰り返しながら自分でブラッシュアップしてほしい旨、さらに改善するたびに梶谷さんが設定した採点基準で自己評価を点数付けしてほしい旨を添えているところ。
また、テクニックポイントとして、章立てをChat GPTに考えてもらうにあたり、どのようなフォーマットで書いて欲しいかも追記することが大事なのだとか。
「とても頭が良くて何でも知っているけど、全く融通が利かない新卒1年目のメンバーに細かくディレクションするイメージでChat GPTを使うと、いいアウトプットが出てくる可能性が高まると思います」(梶谷さん)
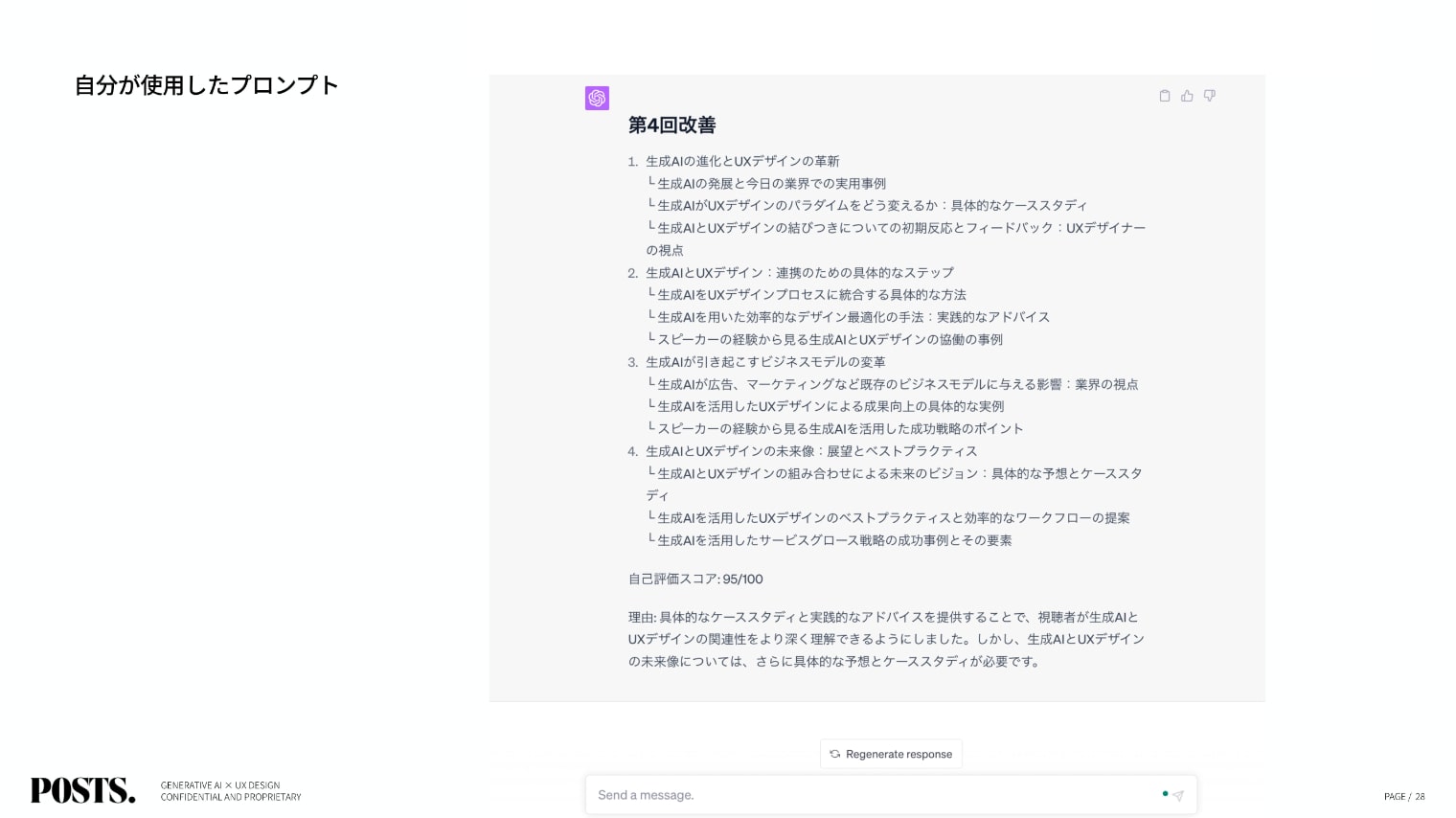
そして、梶谷さんのプロンプトに対してアウトプットされた初版と、Chat GPTが自ら4回の改善をおこなった結果が以下です。

プロンプトの精度が高まっていることもあり、初版の時点で良いものがあがってきていますが、Chat GPTは100点中70点のスコアをつけており、さらにその理由についても教えてくれています。

そして、4回の改善を繰り返した最後のアウトプットを見てみると95点の評価スコアに。
「初版よりもかなり良いアウトプットになっていますよね? ただし、彼はストイックなので決して100点はつけないという、素晴らしいメンタリティを持っているんです(笑)」(梶谷さん)
Generative AIを用いたUXデザインの実戦テクニック
ここからは現在活用できるテクニックの観点から、生成AI時代を生きていく上でのポイントを教えていただきました。
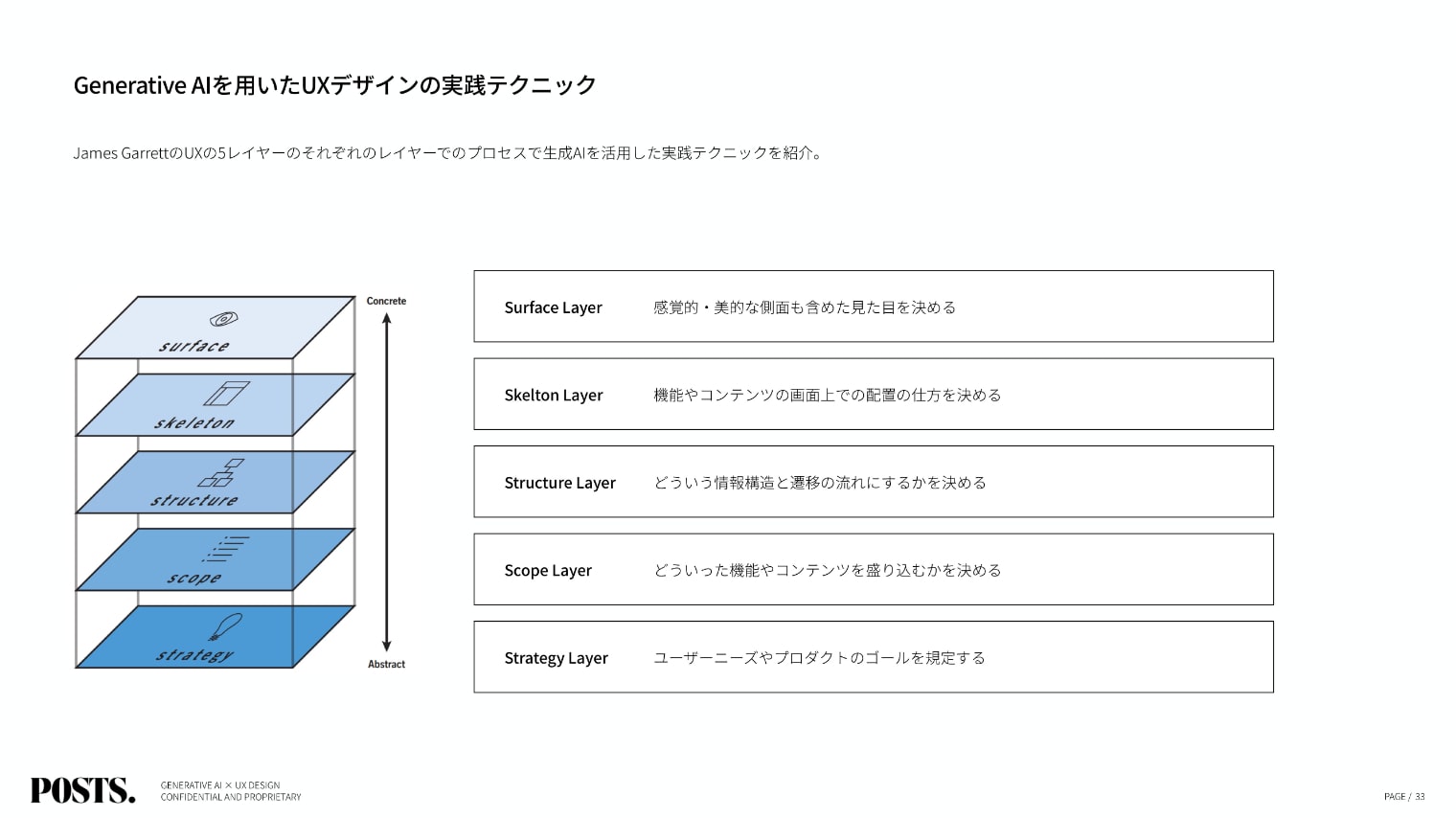
前提となるフレームワーク ~UX 5 Layer~

前提となるフレームワークに関しては生成AIに特化したものではなく、ジェームズ・ギャレットが2002年に刊行した『Elements of User Experience』で紹介されたよくあるUXのフレームワークです。
構造としては、UXという抽象的な概念を5つのレイヤーに分けて、より抽象度が高い土台的なレイヤーから、徐々に解像度を上げてサービスの設計をしていこう、というものになっています。
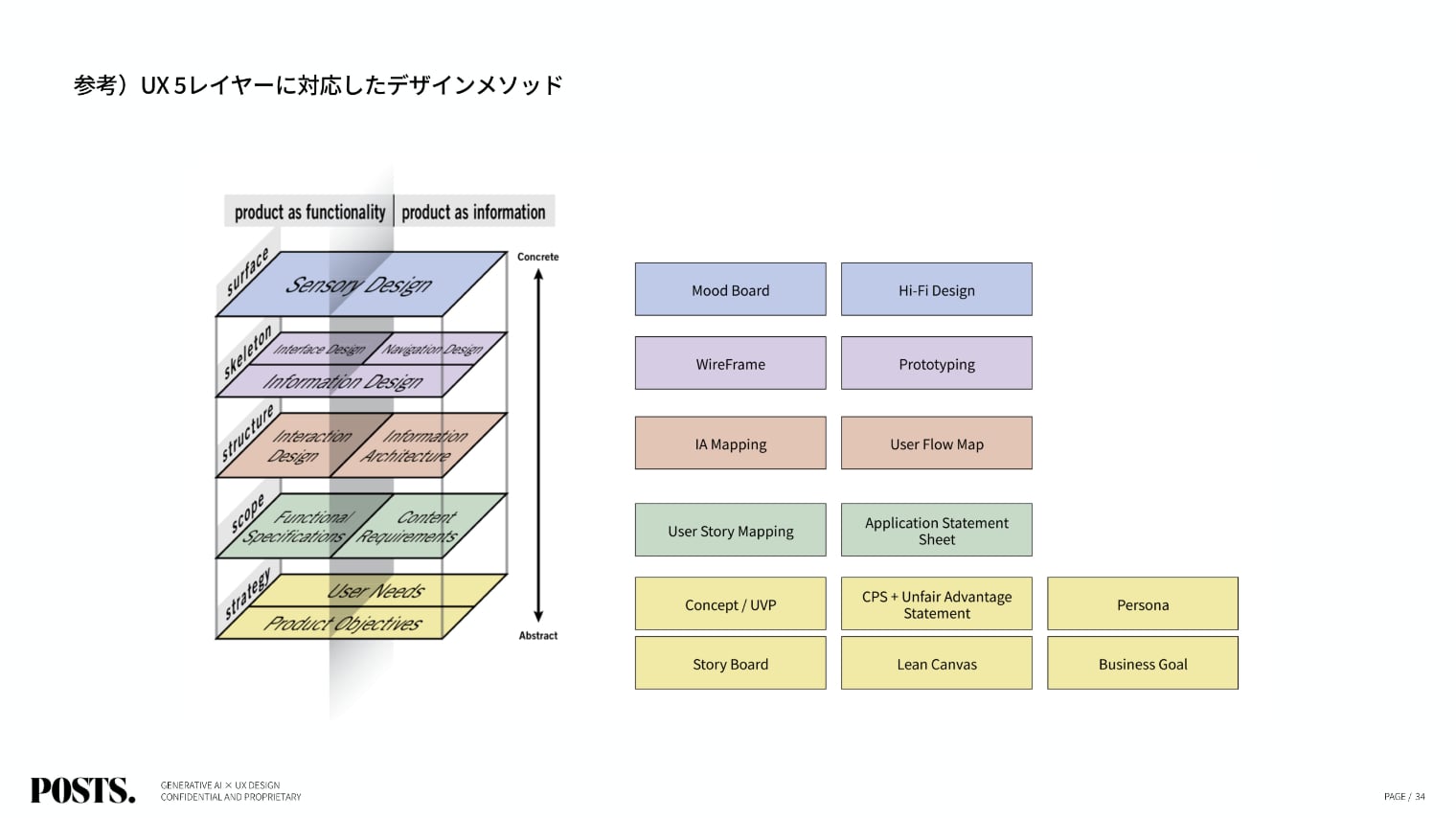
UX 5 Layerに対応したデザインメソッド

各レイヤーでのデザインメソッドは上記です。
「Strategy Layerで、UVP(Unique Value Proposition)やPersona、Story Boardでユーザー体験の流れを決めたり、Lean Canvasでビジネスモデルを設計したりして、Scope Layer以降はUser Story Mappingでどういう機能をどういう優先度で盛り込むかのかを決め、I.A(Information Architecture) Mappingでワイヤーフレームを作って、Prototypingして最後 完成形のデザインを作るというのが基本的なUXの流れですね」(梶谷さん)
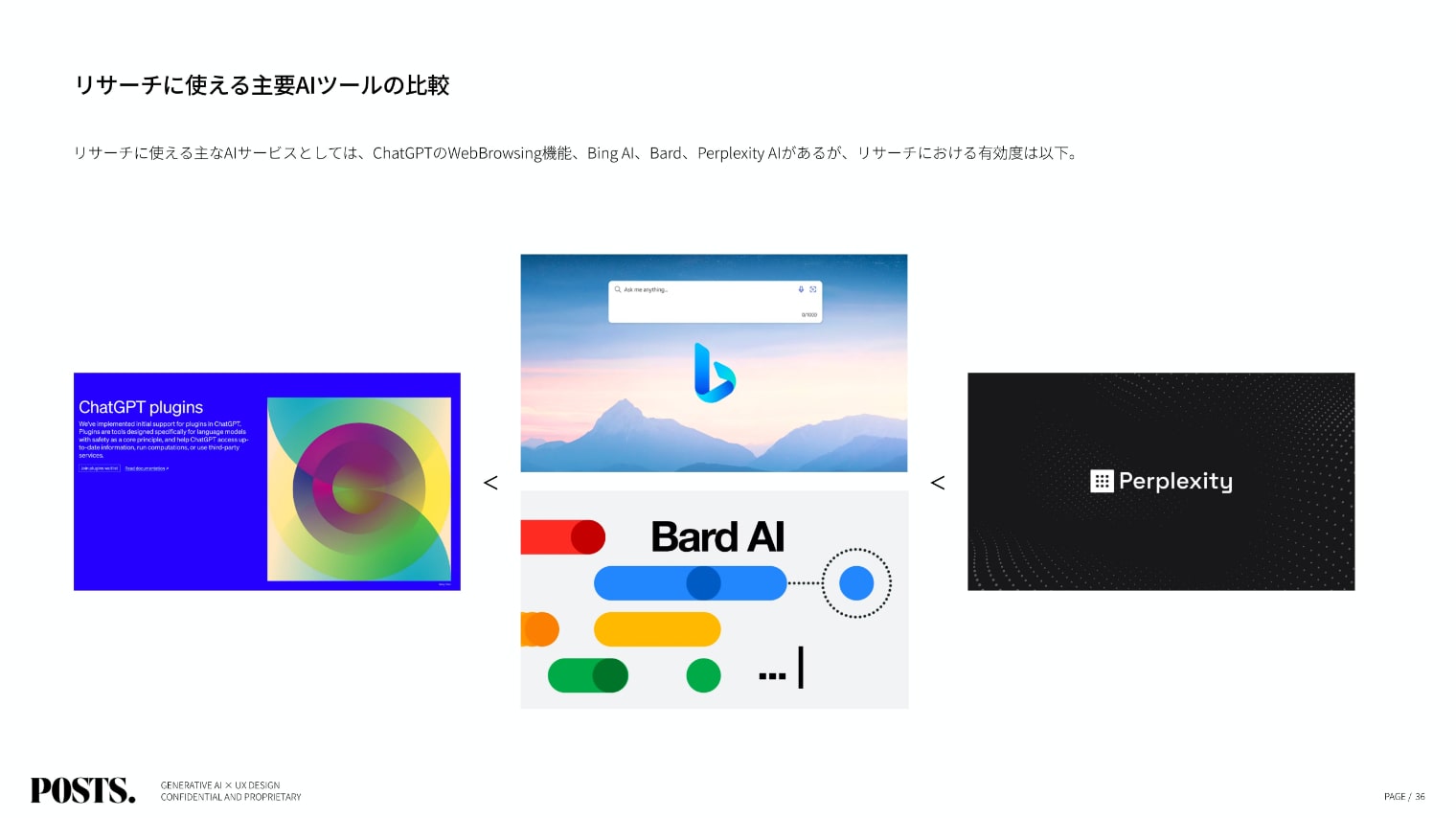
【Strategy Layer】:リサーチに使える主要AIツールの比較

フレームワークとデザインメソッドの共有のあとは、5つのレイヤーを順に追いながら、各フェイズにおけるテクニックを教えていただきました。
まずはStrategy Layer。初動でおこなうリサーチを効率化するためのサービスは現状この上記4つ。
梶谷さんいわく、リサーチにおける使える度合いは、Chat GPTが最下位で、それからBing AI、Bardが同じぐらい、そしてそれよりも圧倒的に良いのがPerplexity AIなのだとか。
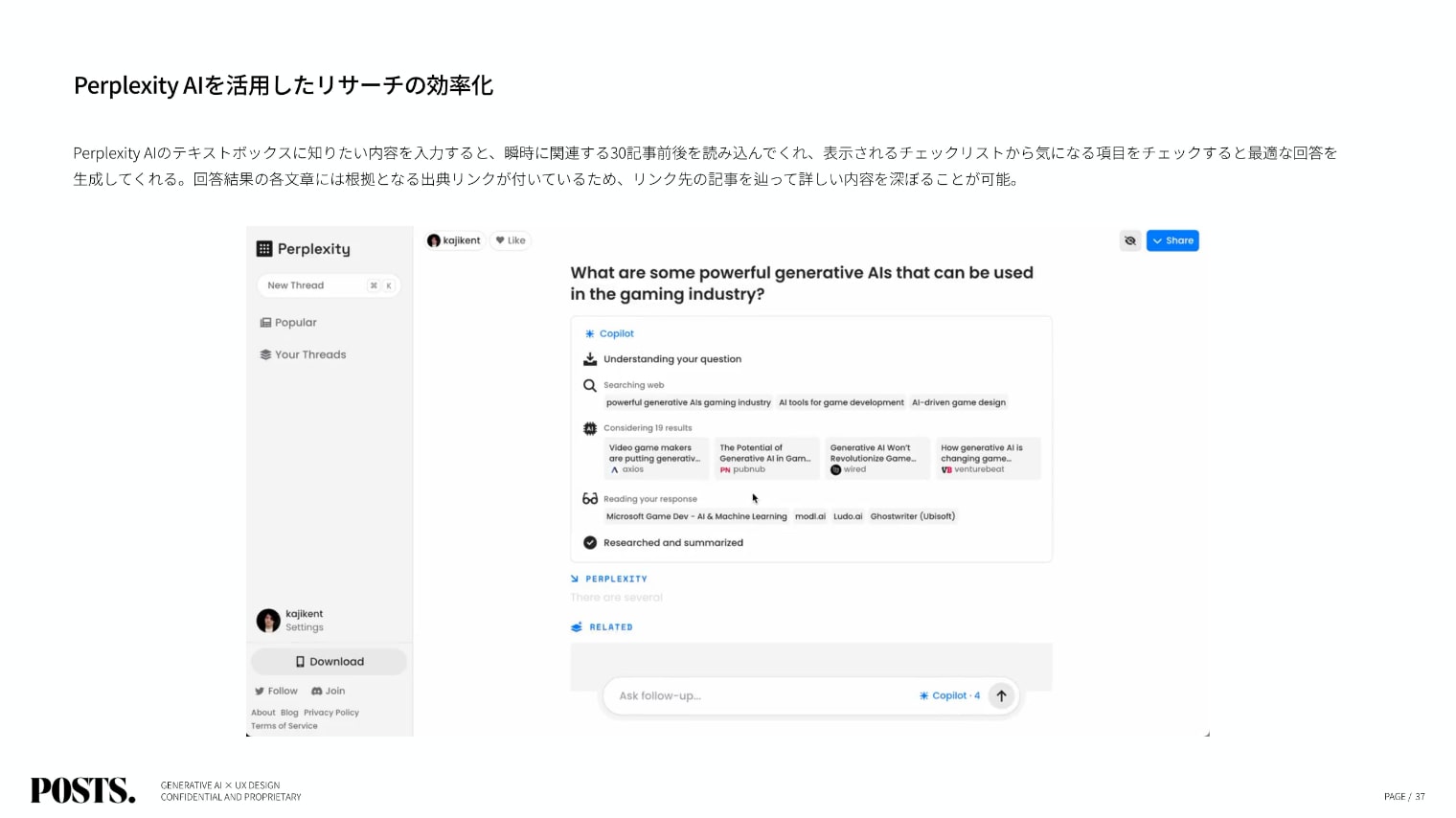
【Strategy Layer】:Perplexity AIを活用したリサーチの効率化

たとえば、Perplexity AIに「ゲーム業界で使える強力な生成AIツールを教えてください」と聞いた場合、瞬時にPerplexity AIの中に入っている検索エンジンが該当する検索キーワードを考え、検索に引っかかった20~30記事一瞬で読んでくれ、その内容に基づいてその中で何を知りたいかのチェックボックスを生成してくれ、チェックを入れた項目について知りたい内容に対する答えを1発で生成してくれるのだとか。
特筆すべき点は、回答結果の各文章がどのWebページから参照されたのかを出典リンク付きで教えてくれるので、ファクトチェックもできるし、より深く知りたい場合はリンク先の記事をたどって、情報を深堀ることもできるところです。
「基本的には英語で使用するものにはなるものの、DEEP LのChromeのプラグインなどを使えば、日本語で実施できるのでリサーチにはガンガン使えると思います」(梶谷さん)
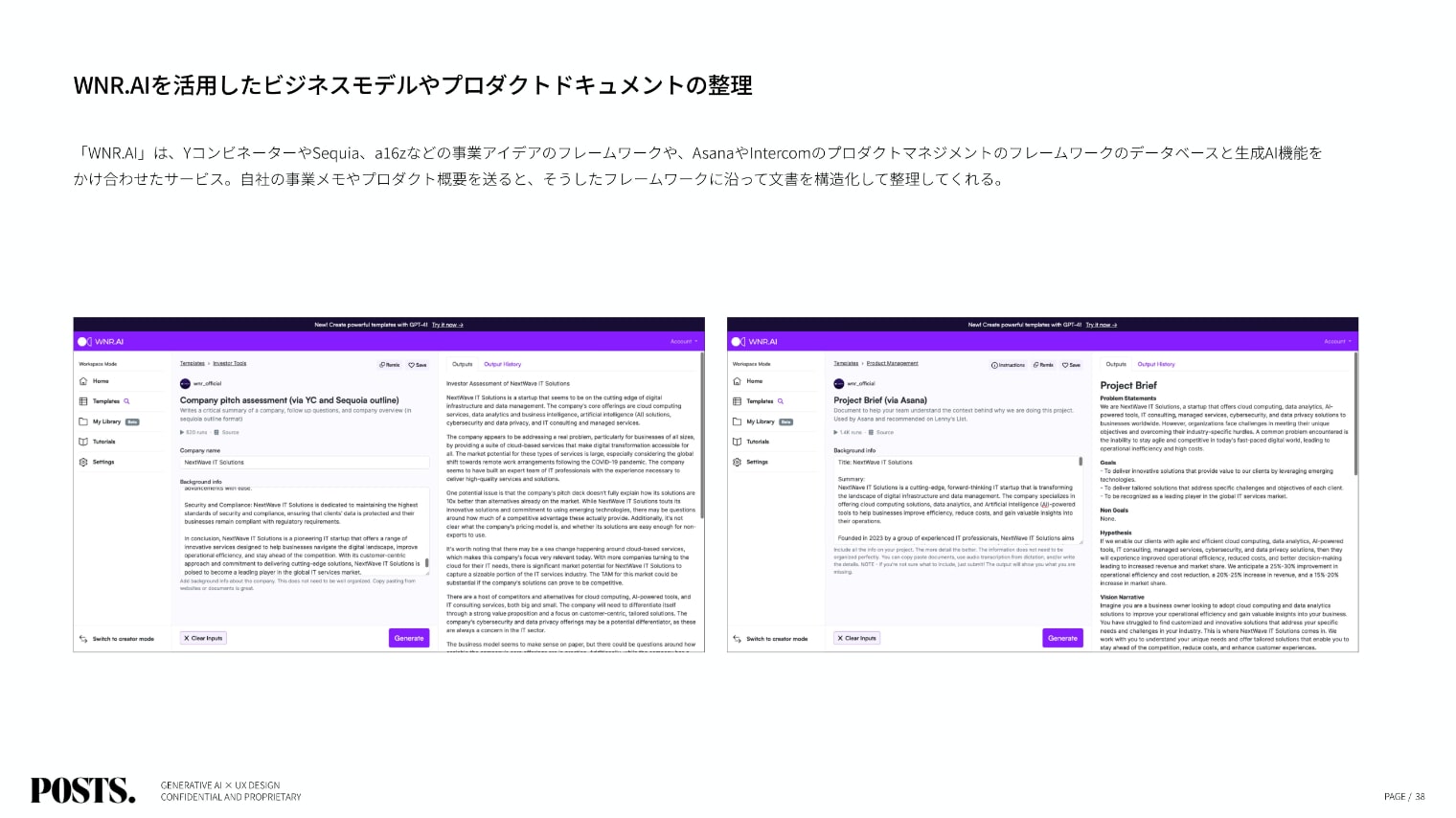
【Strategy Layer】:WNR.AIを活用したビジネスモデルやプロダクトドキュメントの整理

リサーチ後にアイデアが生み出し、実際にビジネスモデルやプロダクトドキュメントに落とし込んでいく際に使えるサービスがWNR.(ウィナー)AI。
WNR.AIは、Y Combinator、Sequoia Capital、Andreessen Horowitzのような有力なベンチャーキャピタルが提唱している事業アイデアのフレームワークや、Asanaや、interCOMなどのプロダクトデザインで定評のある企業が提唱しているプロダクトマネジメントのフレームワークなど、オンライン上で公開されているもの全てを取り込んだ上で生成AI機能を提供してくれるサービスなのだとか。
自分たちの事業やプロダクトの概要をWNR.AIのフォーマットに対して送ると、それらのフレームワークに沿って文書を構造化して整理してくれるので、ドキュメンテーションがかなり効率化されます。
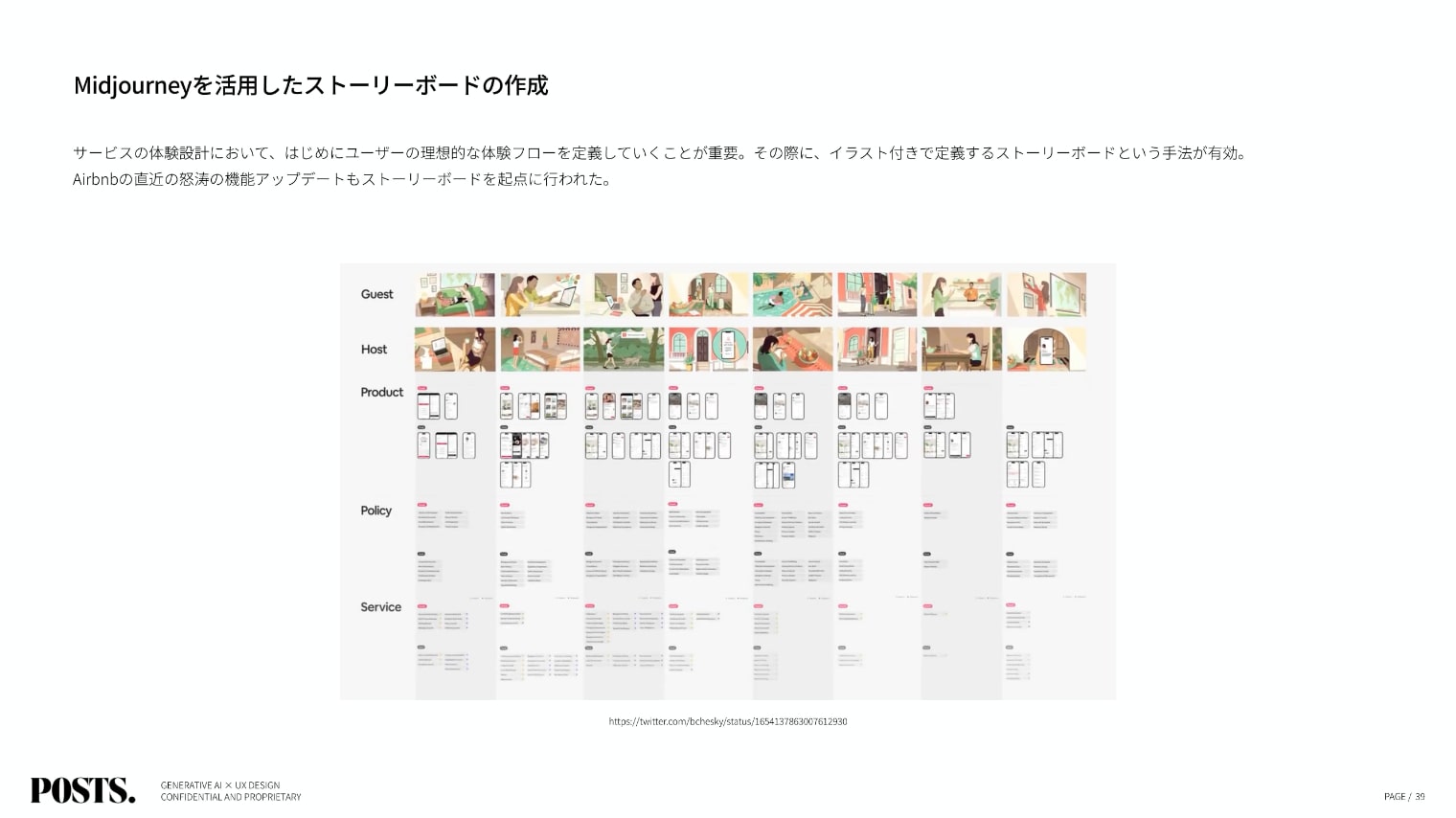
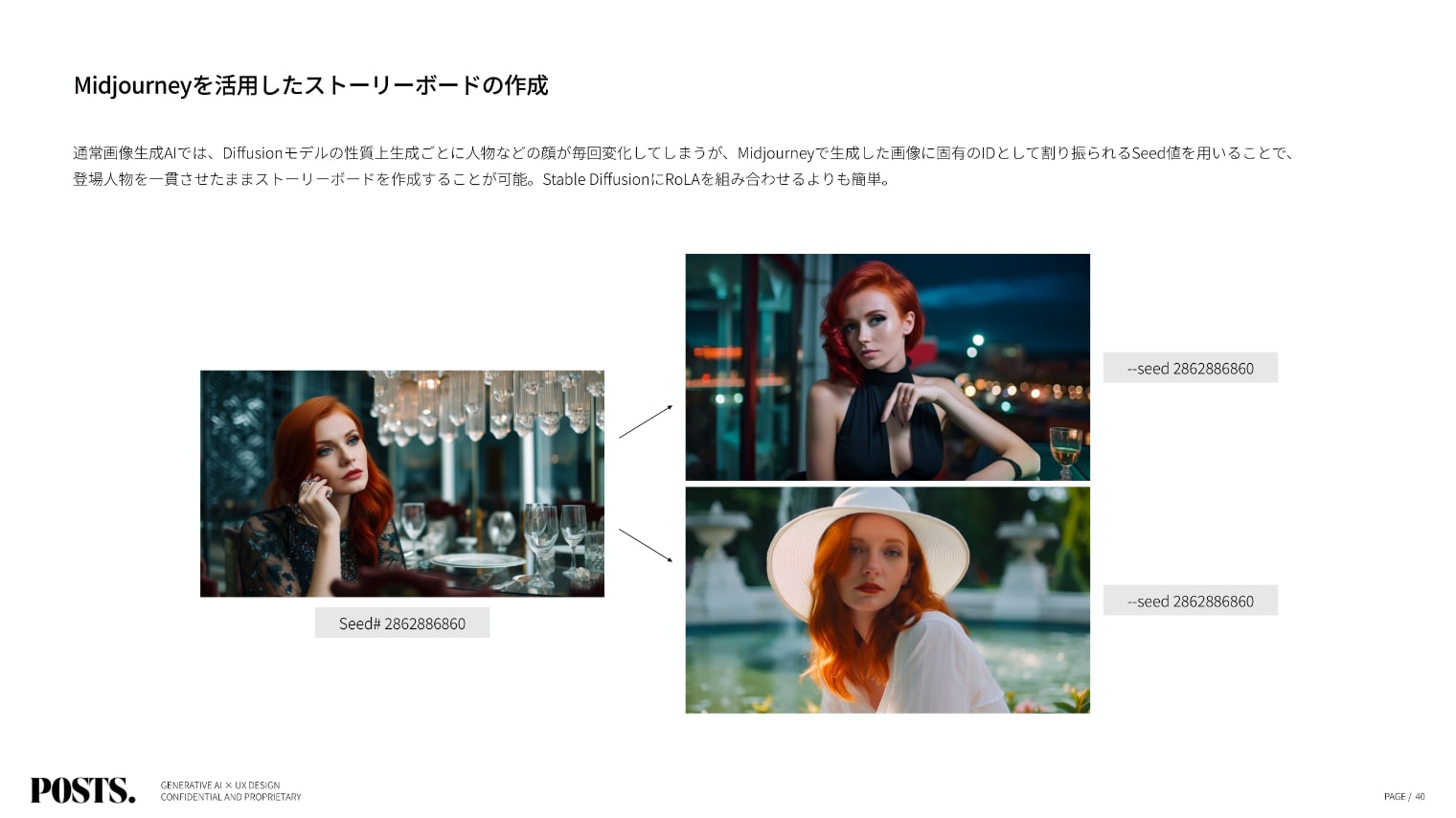
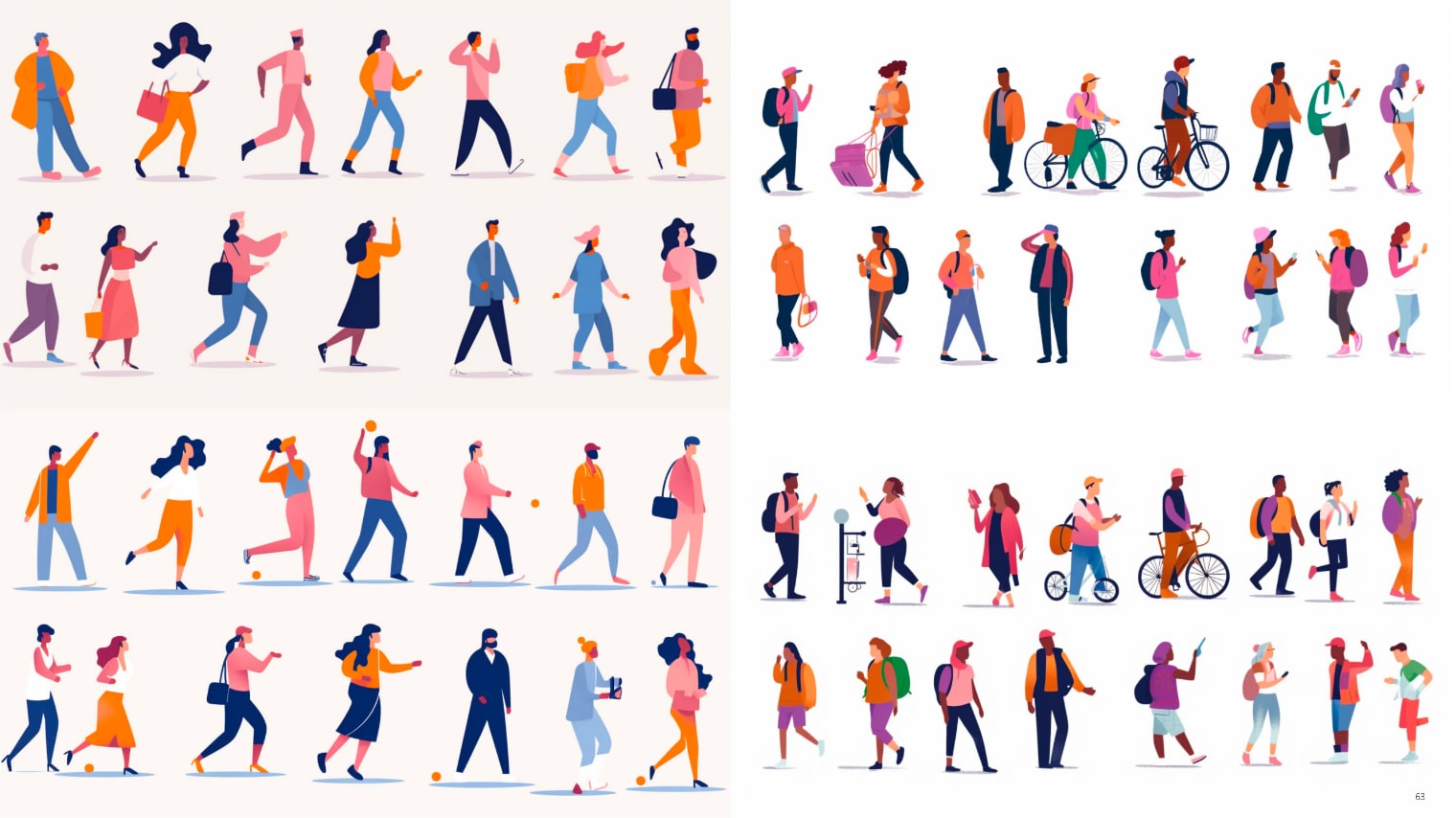
【Strategy Layer】:Midjourneyを活用したStory Boardの作成

ユーザーにとっての理想的な体験の流れをイラストを使いストーリー立ててビジュアライズしていく、UXデザイン上で非常に重要なStory Board。この工程を効率化してくれるのが画像生成AI Midjourney。
「イラストをイラストレーターに発注すればコストも時間もかかるし、イメージに合う画像を自身で作ったり探したりしても地味に手間が掛かりますからね」(梶谷さん)
同じく画像生成AIのStable Diffusionの場合はDiffusion Model(拡散モデル)を使用しているので、複数のシーンのイラストを生成したい場合に毎回同じ人の顔を出すのは難しいものの、Midjourneyの場合は生成した画像に対してSeed値という固有のIDが割り振られているので、同一人物でシーンイラストを生成することが可能とのこと。

「Stable DiffusionにLoRA(ロラ)を組み合わせて同じようなことはできますが、MidjourneyでSeed値を活用して作業するのが一番オススメです」(梶谷さん)
【Scope Layer】:User Story MapをChat GPTに作成してもらう

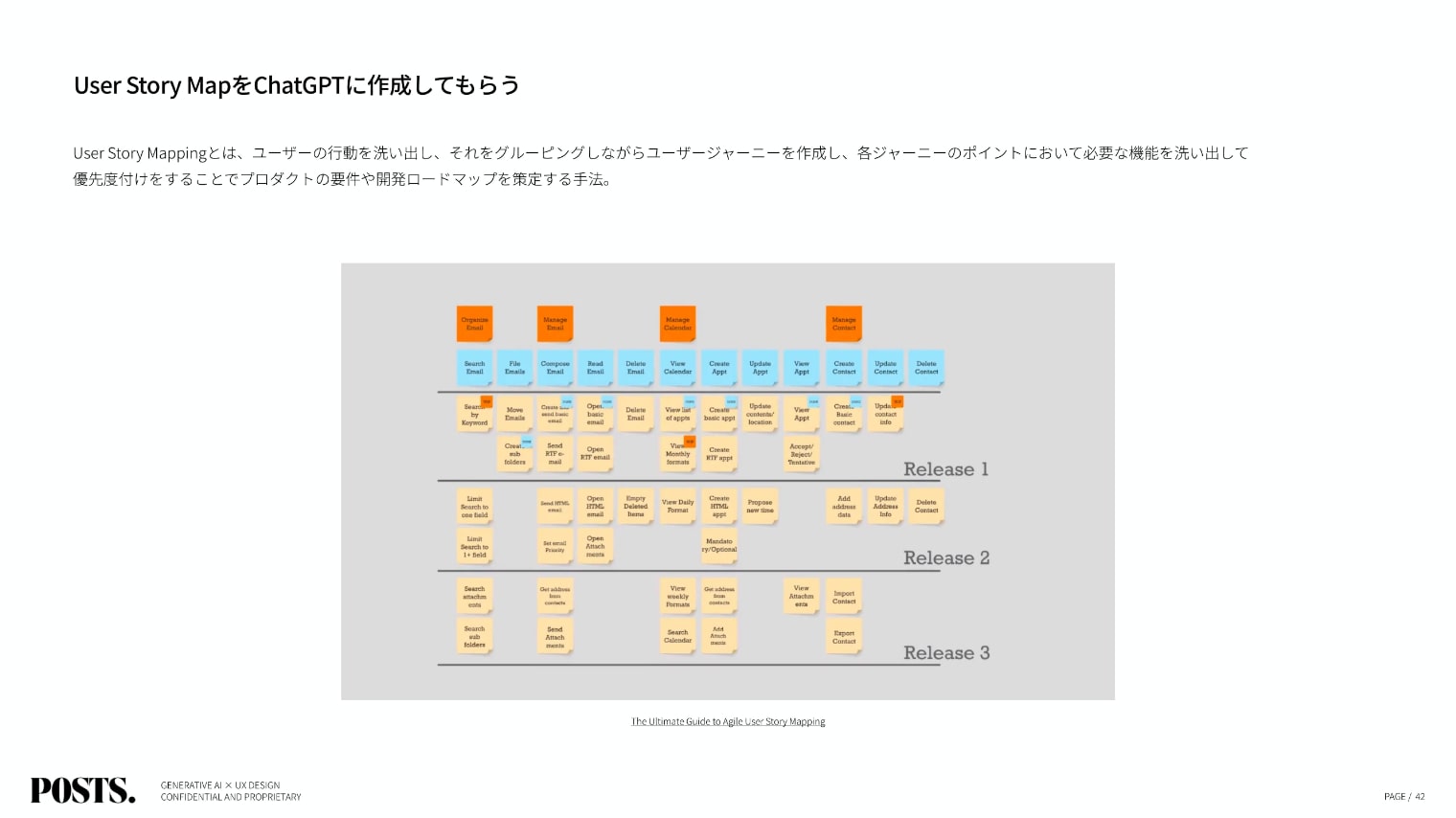
Scope Layerでは、どういう機能やコンテンツを盛り込むのかを決めるフェイズになりますが、梶谷さんが最も使う手法がUser Story Mappingだそうです。
User Story Mappingは、Scope Layerでの具体的な手法の一つです。ユーザーの可能な行動を全て列挙し、関連性に基づいてグループ化します。グループ化することによって、カスタマージャーニー、つまりユーザーの体験が形成されるイメージです。その後、ブレインストーミングなどのグループワークで各ジャーニーに必要な機能のアイデアを発散し、優先度(大・中・小)で整理することでプロジェクト管理を効率的に行えます。
これを作る際は基本的にはチームで進めていくわけですが、Chat GPTを使えばマップのたたき台を作ってもらうことができるのだとか。
その際のプロンプトは以下の記述です。

出力結果はこのようになります。

「チームでブレストする前に用意しておくと発想の起点となってくれるので、プロジェクトの良いスタートが切れると思います」(梶谷さん)
【Structure Layer】: Information Architecture Diagram

Structure Layerは、どういう情報構造と遷移の流れにするのかを決めるフェイズになります。
アプリやWebで、どういう画面があって、各画面に対してユーザーがどういうインタラクションをして、画面とユーザーの行動がどういう関係性なのかを整理するのが、Information Architecture Diagramなのですが、これをChat GPTで実施する方法を梶谷さんは発見したのだとか。
その方法とはMarkdownの中でダイアグラムやチャートなどの図を記述する一般的な記法で、Mermaidを用いたものです。これでInformation Architecture DiagramをChat GPTに書いてもらうことができるそう。

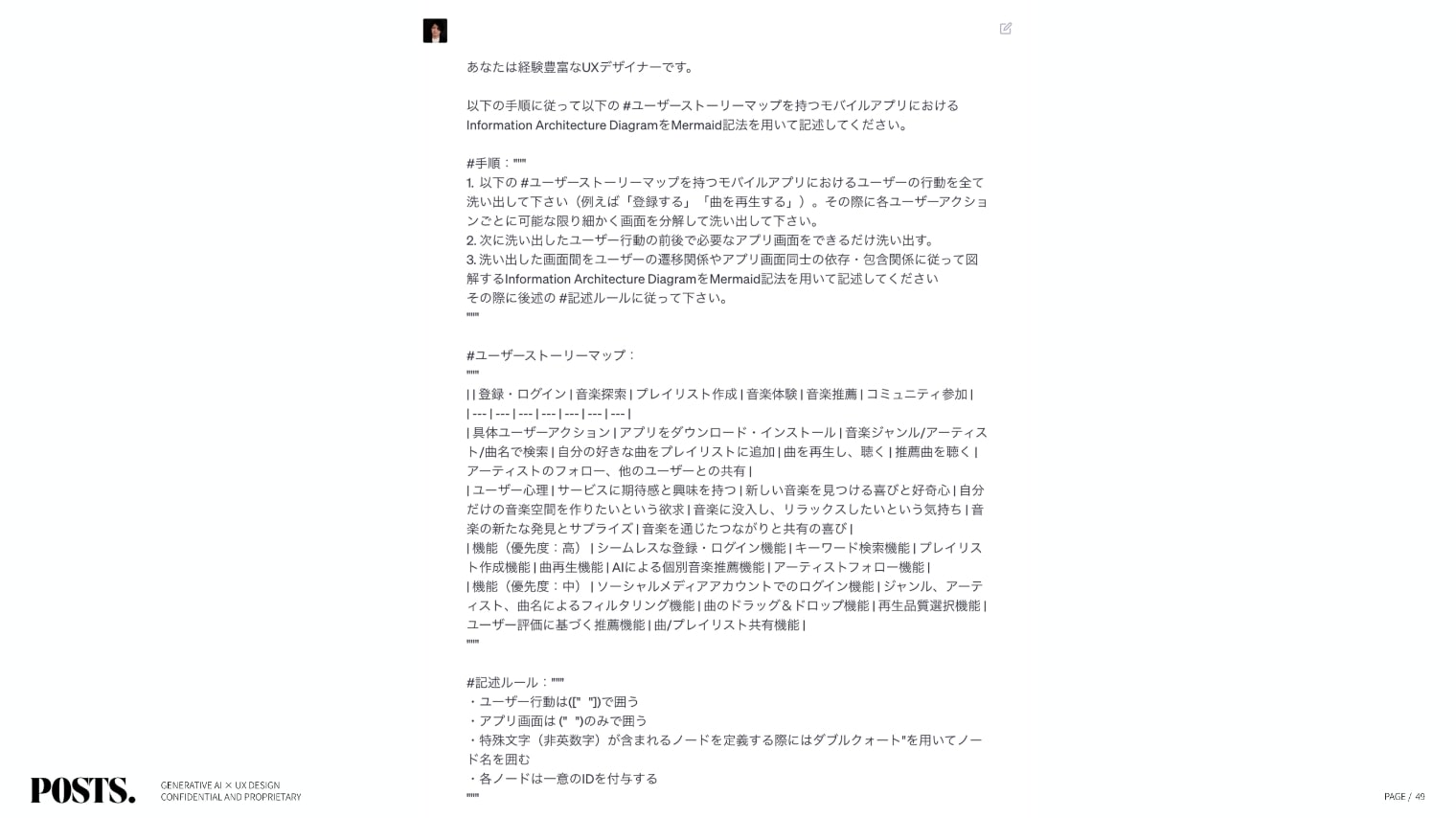
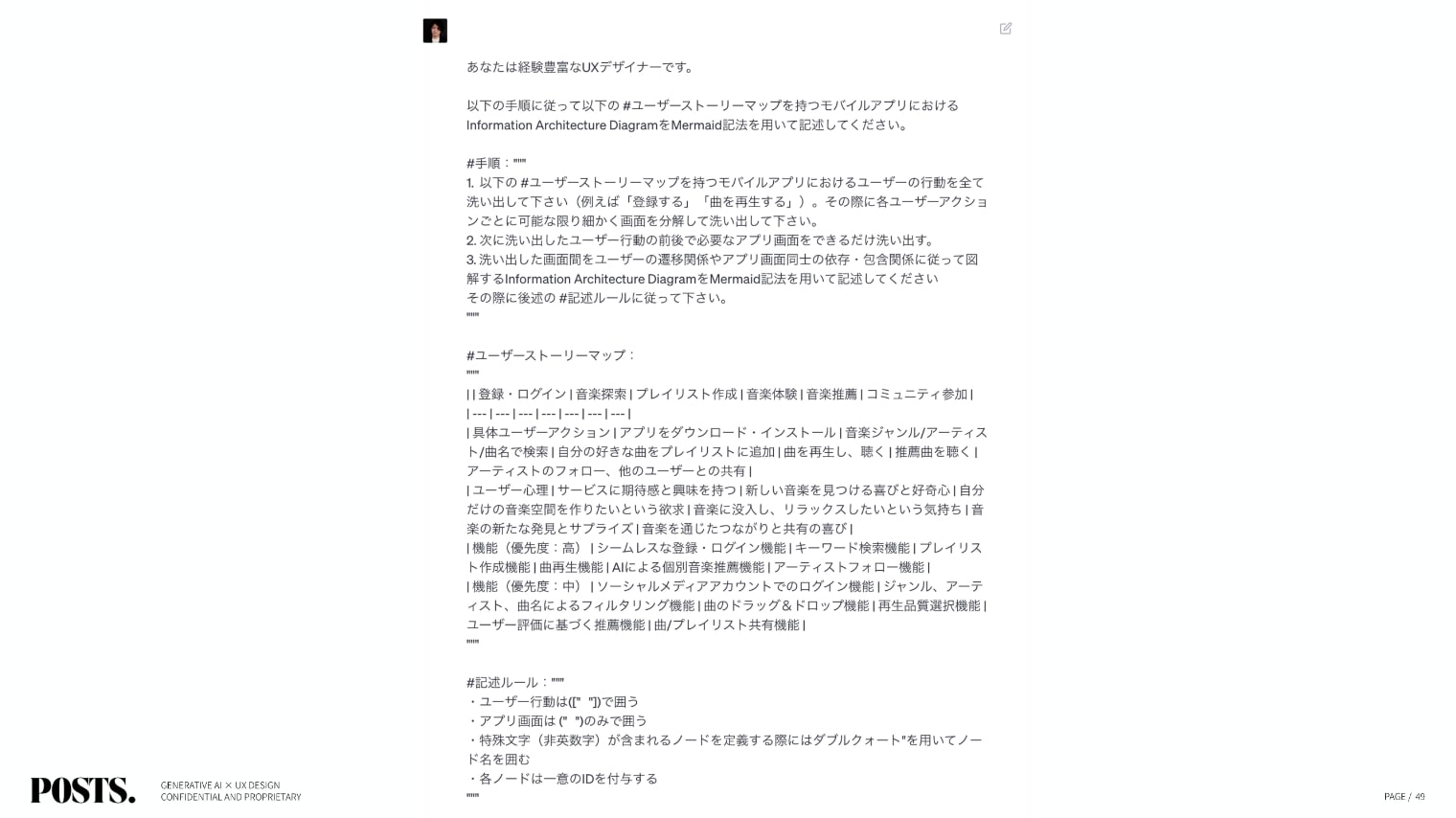
実際Chat GPTに投げるプロンプトは以下のとおり。ちなみに、真ん中に記述している「ユーザーストーリーマップ」の部分は、先述した「【Scope Layer】:User Story MapをChat GPTに作成してもらう」でChat GPTに生成してもらったものをそのまま入れています。

また、Chat GPTが最初にテキストで生成したものをグラフィカルにしたい場合は、さらにマークダウン形式に変換してもらうことも可能だそうです。

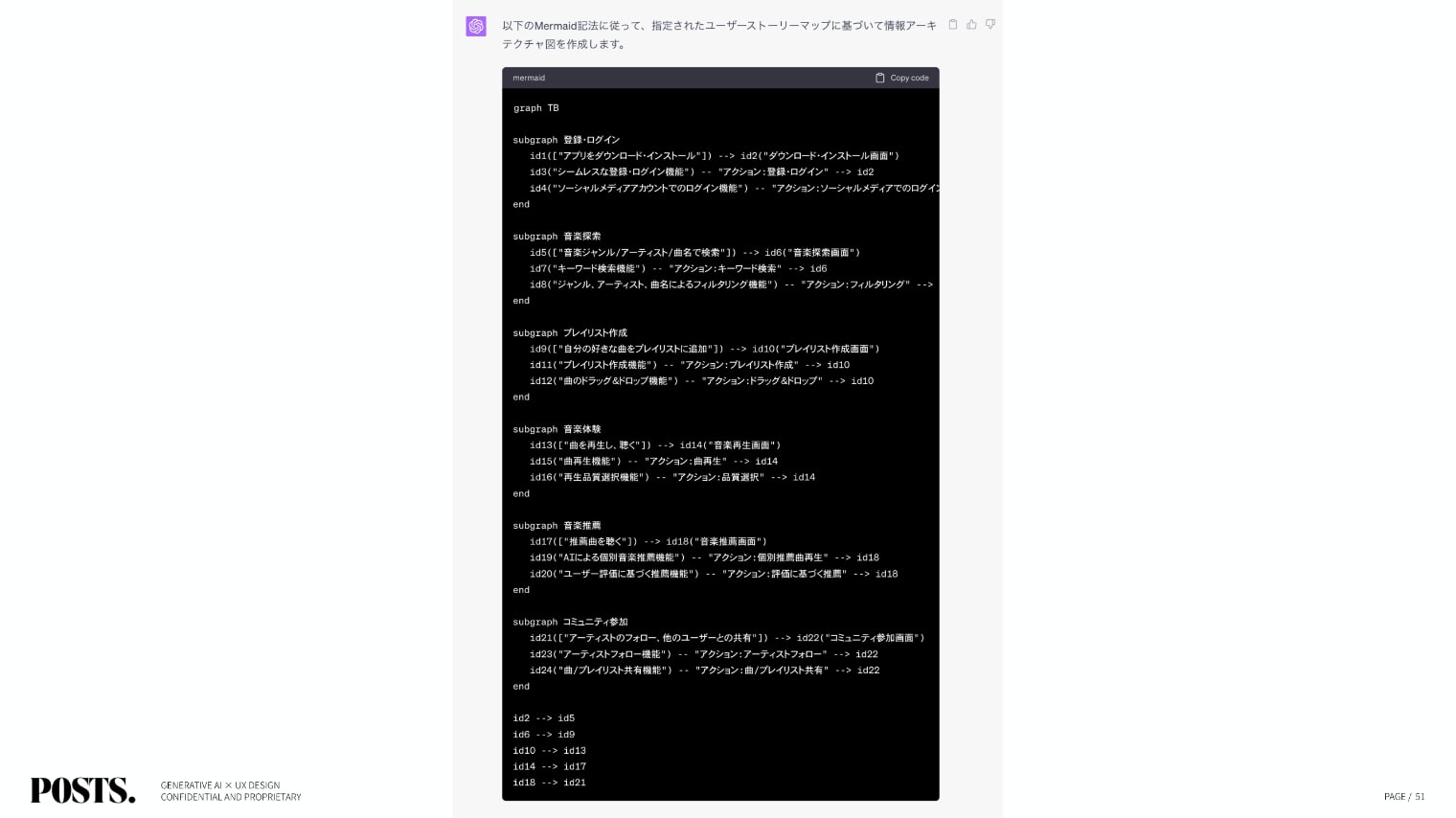
そして、Mermaid記法に従って生成されたユーザーストーリーマップに基づいた情報アーキテクチャは以下のとおりです。

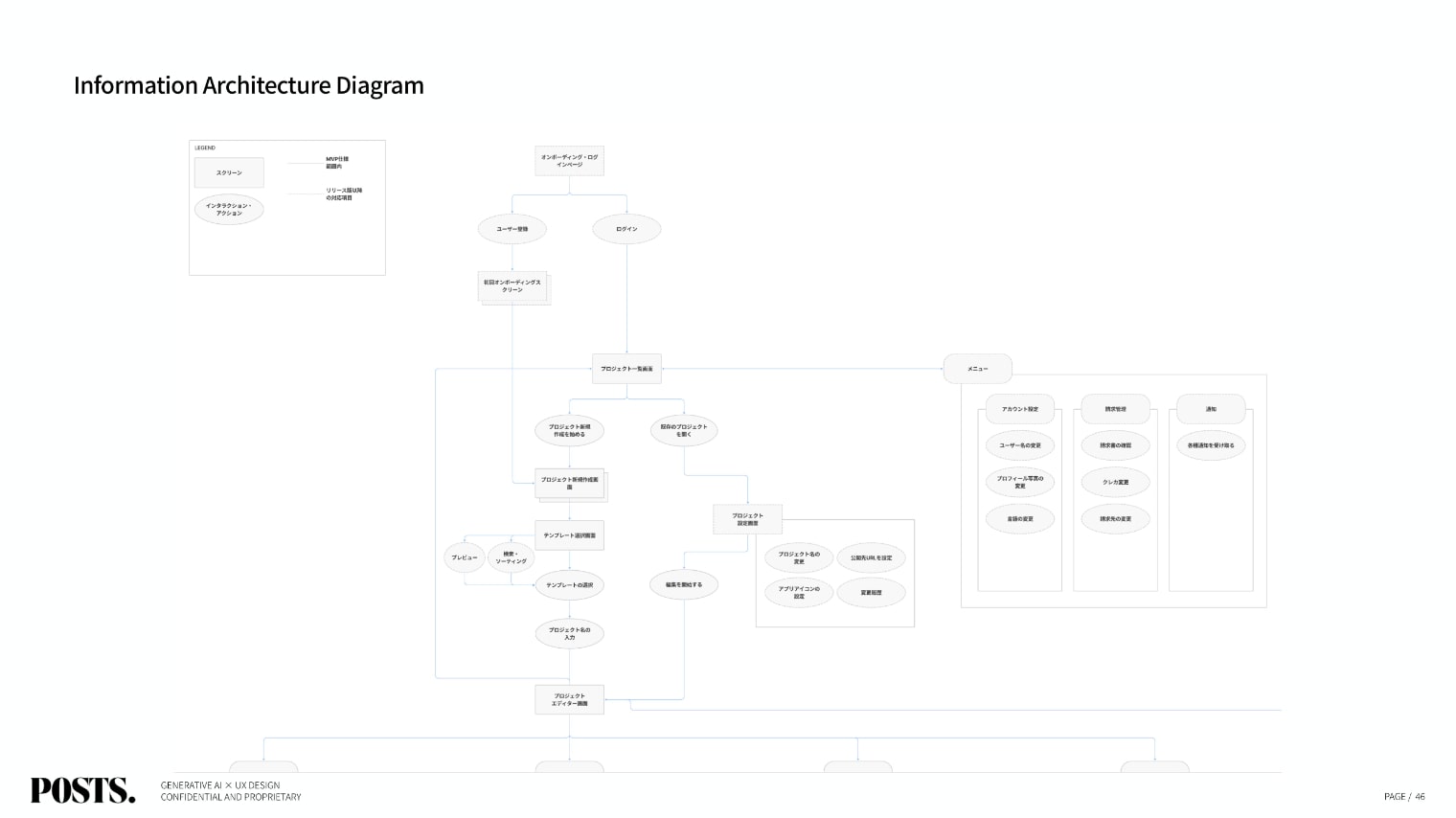
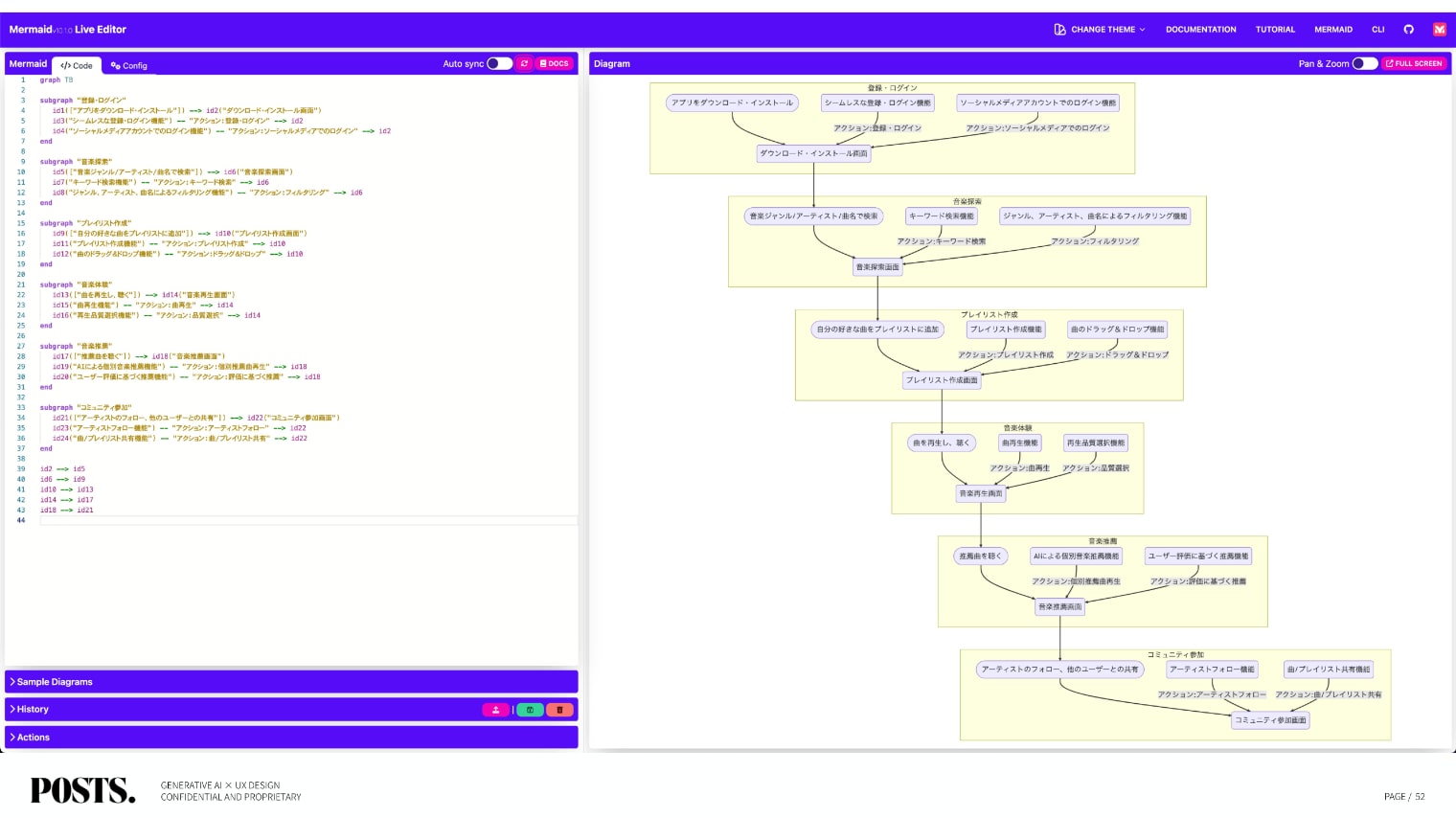
これをMermaidのライブエディターに入れると、以下のようにInformation Architecture MAPの図解を生成してくれます。指示通り、画面は四角いボックス、ユーザー行動は丸いボックスに入れ、さらにユーザー行動の流れや画面のグルーピングも考慮して作成してくれています。

「こんな感じで実はChat GPTに外部ツールに入力するコード作ってもらうと、結構いろんなことができるんです。このInformation Architecture Diagramはこれで完成というよりも、よくできたたたき台という感じではあると思いますが、その後の作業が圧倒的に楽になると思います」(梶谷さん)
【Skelton Layer】:Chat GPTやCohesiveにLPの構成を考えてもらう
次に紹介するのは、ワイヤーフレームやプロトタイプをつくるSkelton Layerのお話です。
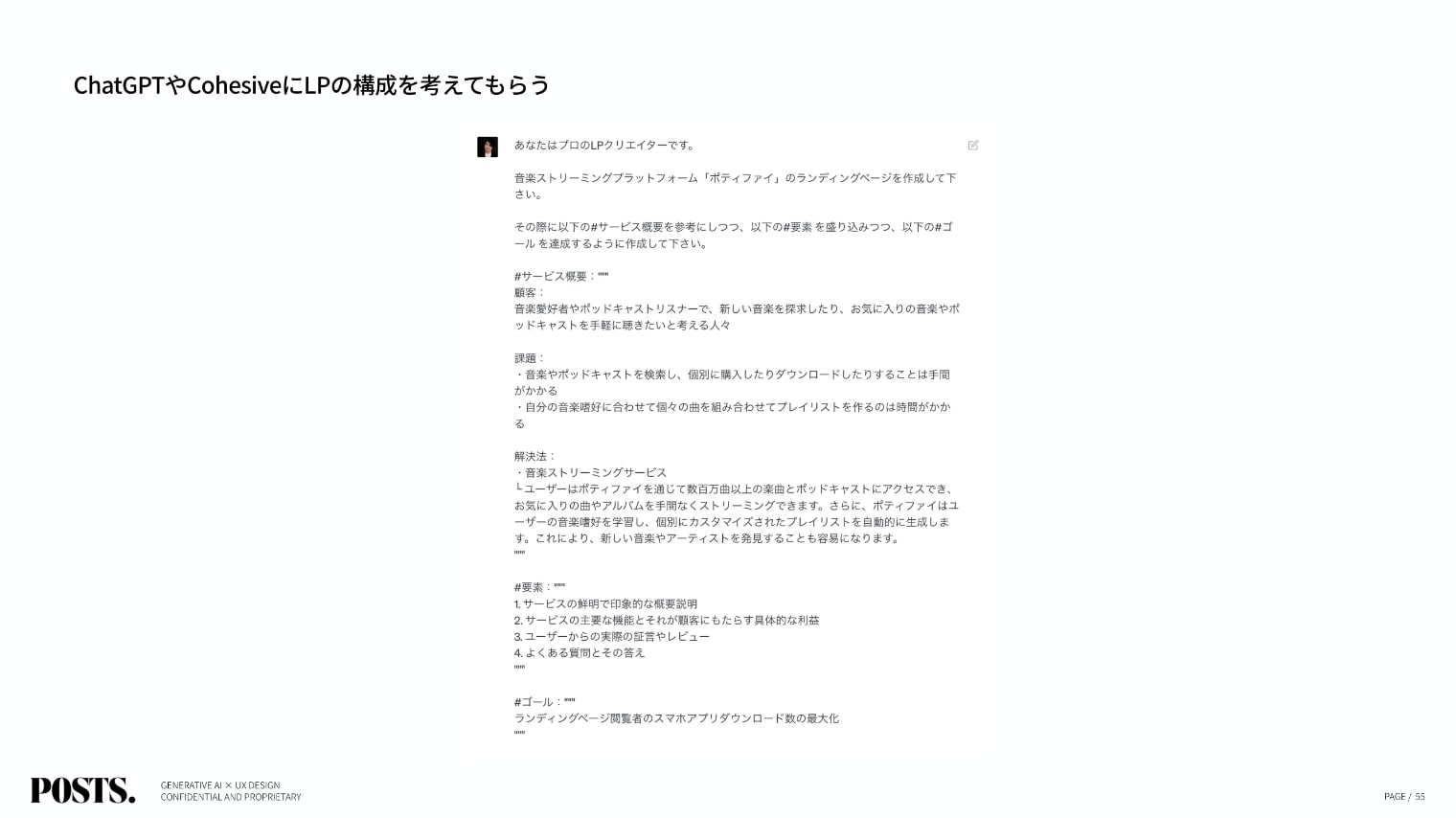
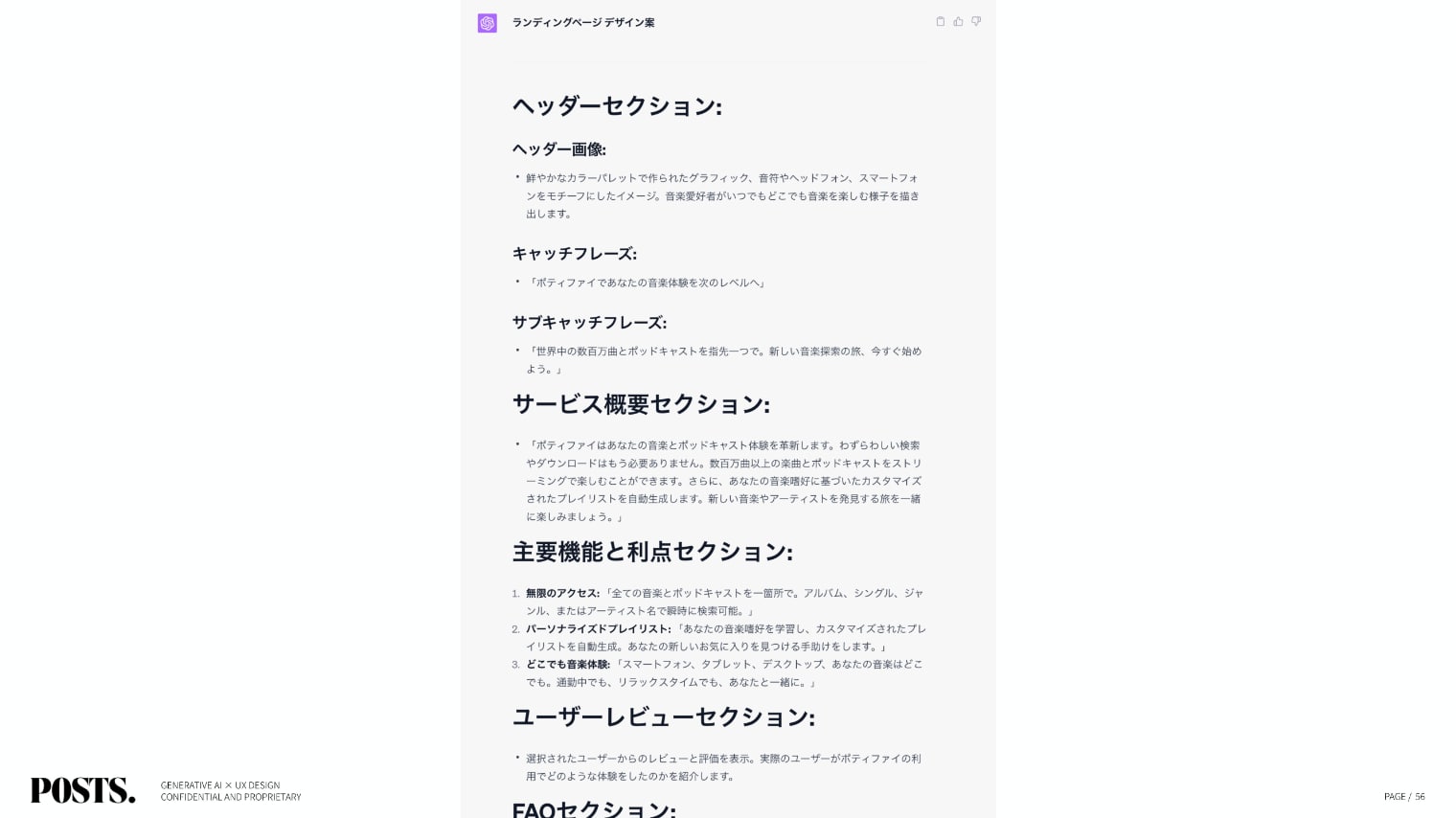
ここではシンプルに、Chat GPTに以下のようなプロンプトを投げて LPの構成を考えてほしいと依頼するだけだそうです。

そうすると以下のようにLPに含めるべき要素を具体的なイメージも含めて考えてくれます。

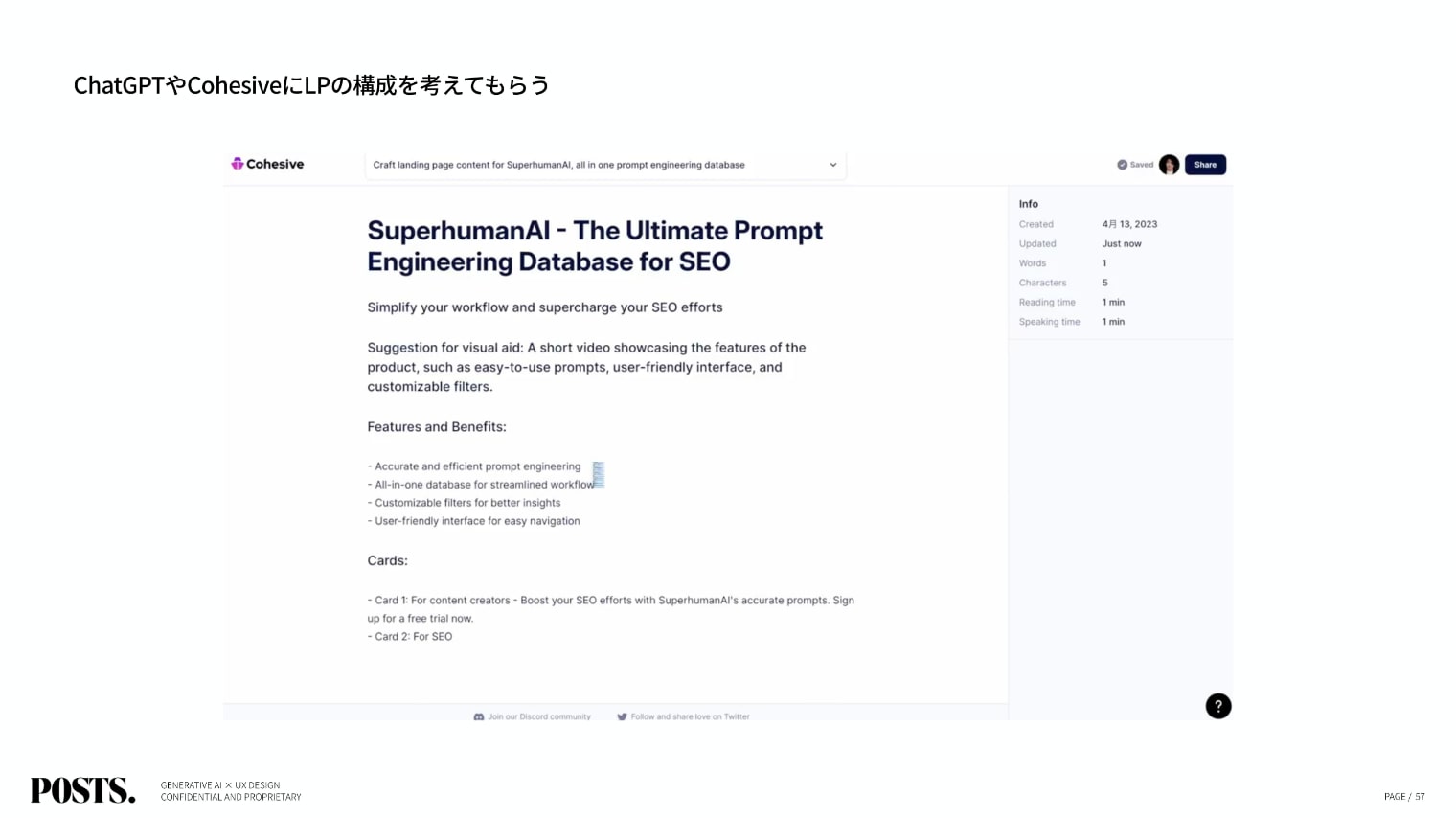
ちなみに、Cohesiveというサービスを使うとLPを作るためのテンプレートが用意されており便利だそうです。

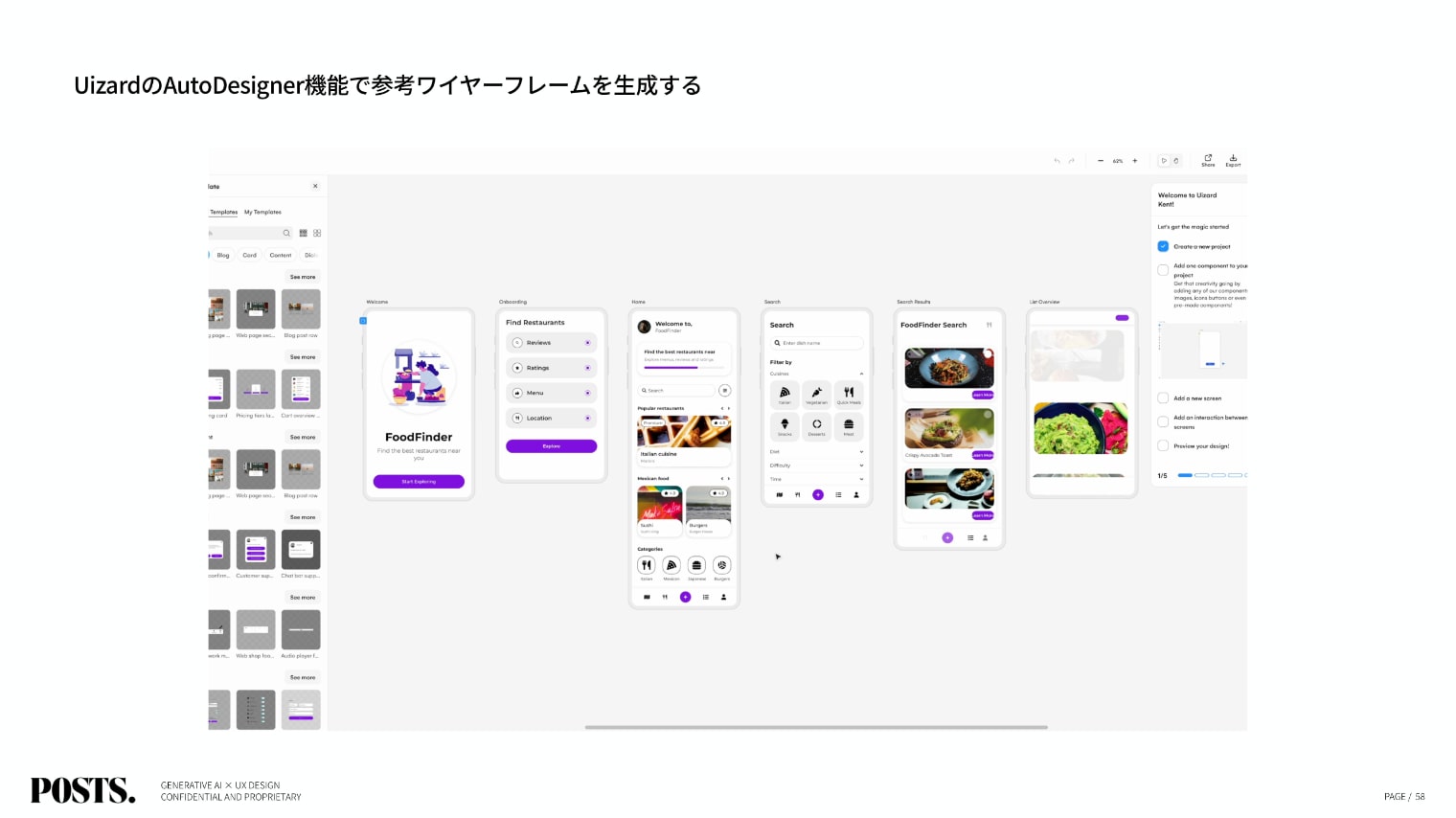
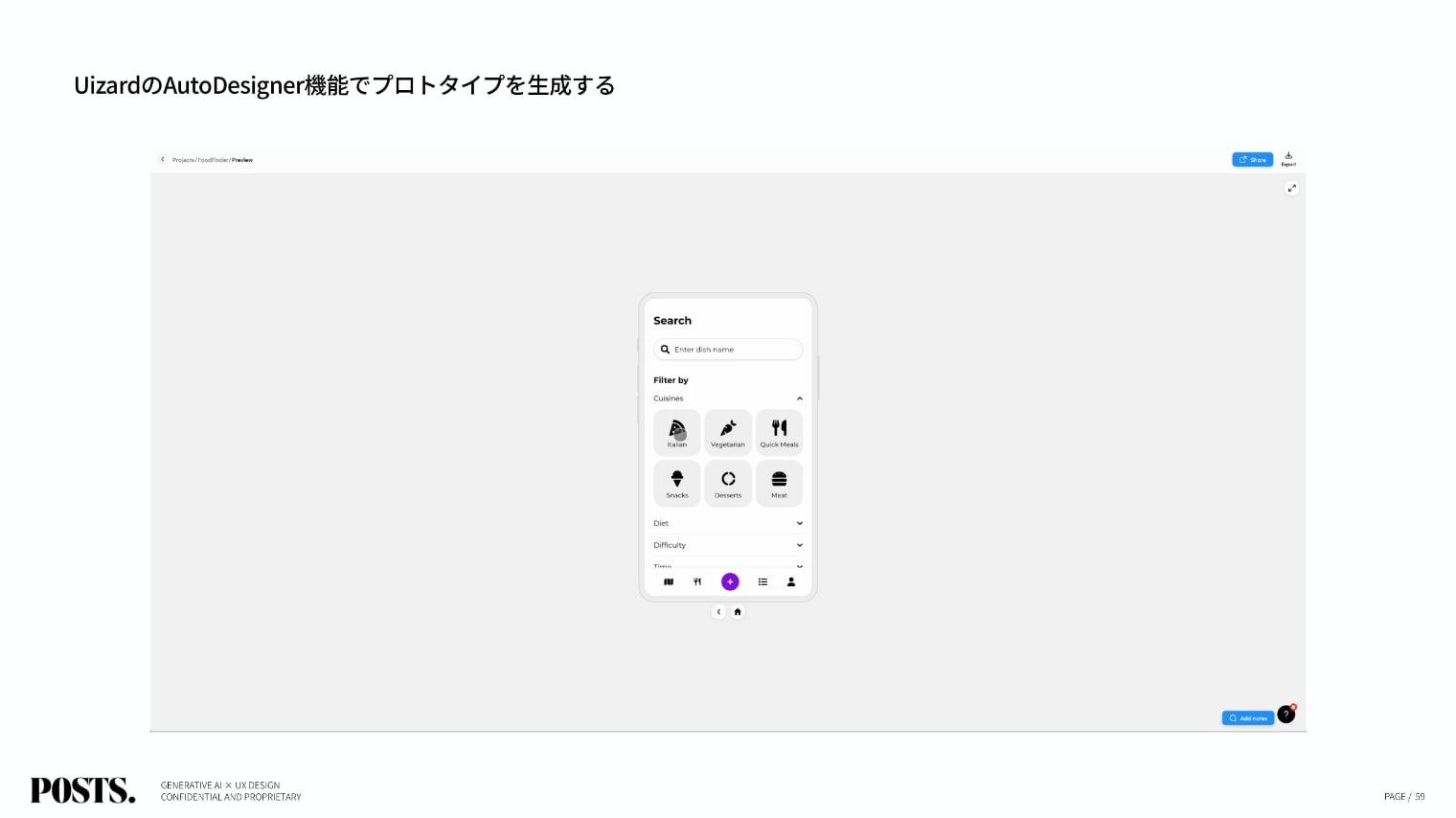
【Skelton Layer】:UizardのAutoDesigner機能で参考ワイヤーフレームを生成する

梶谷さんのオススメはUizardのテキストを入力するだけでデザインを生成してくれる機能。デザイン性はさほど高くないものの、ワイヤーフレーム作成ツールとしては非常に優秀なのだとか。
「自動でプロトタイピングの遷移が設定されているので、クイックにチームでワイヤーフレームを作って挙動を確かめる、といった時にも威力を発揮してくれると思います」(梶谷さん)

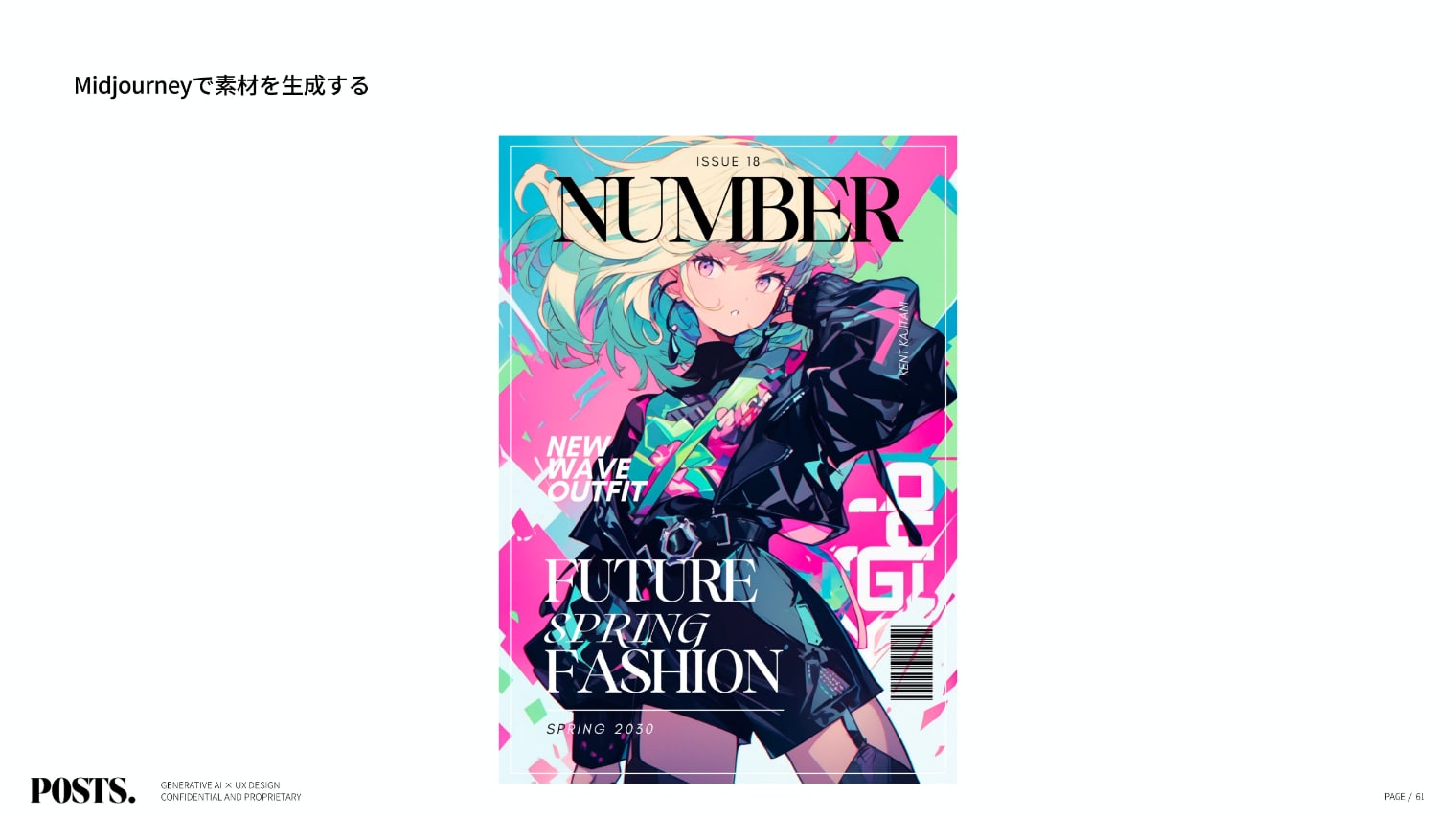
【Surface Layer】:Midjourneyで素材を生成する
最終レイヤーでは、感覚的・美的な側面も含めてデザインをしていきますが、UIデザインを1発で生成することができるようになるのは、おそらく2・3年後ぐらいなのでは、と梶谷さんは言います。
現時点では、デザイン全体というよりもパーツを作る作業を生成AIに依頼するわけですが、以下の画像は背景とキャラクターを別々に生成して組み合わせているのだとか。

ちなみに、以下の画像はMidjourneyでつくったものです。


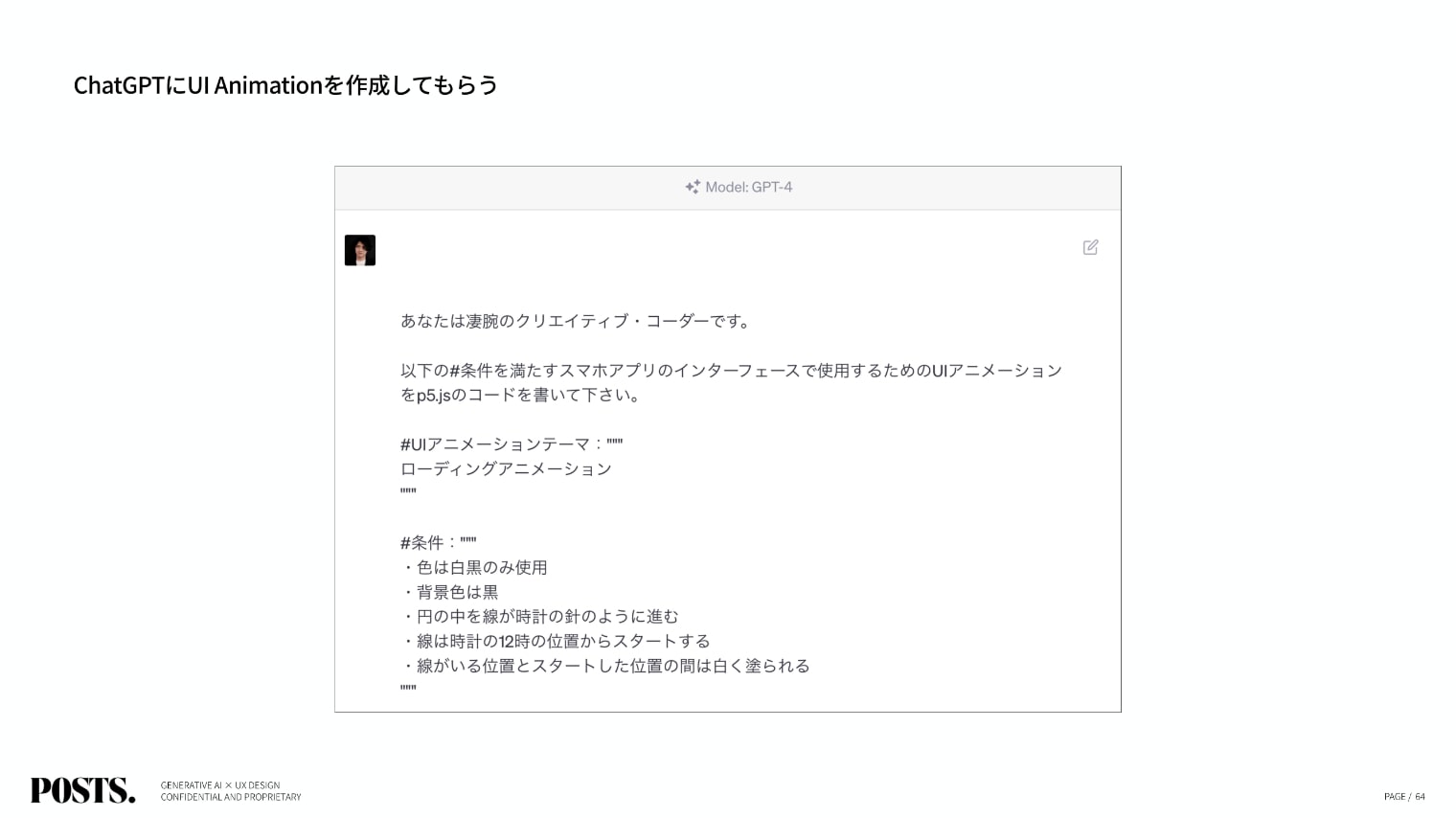
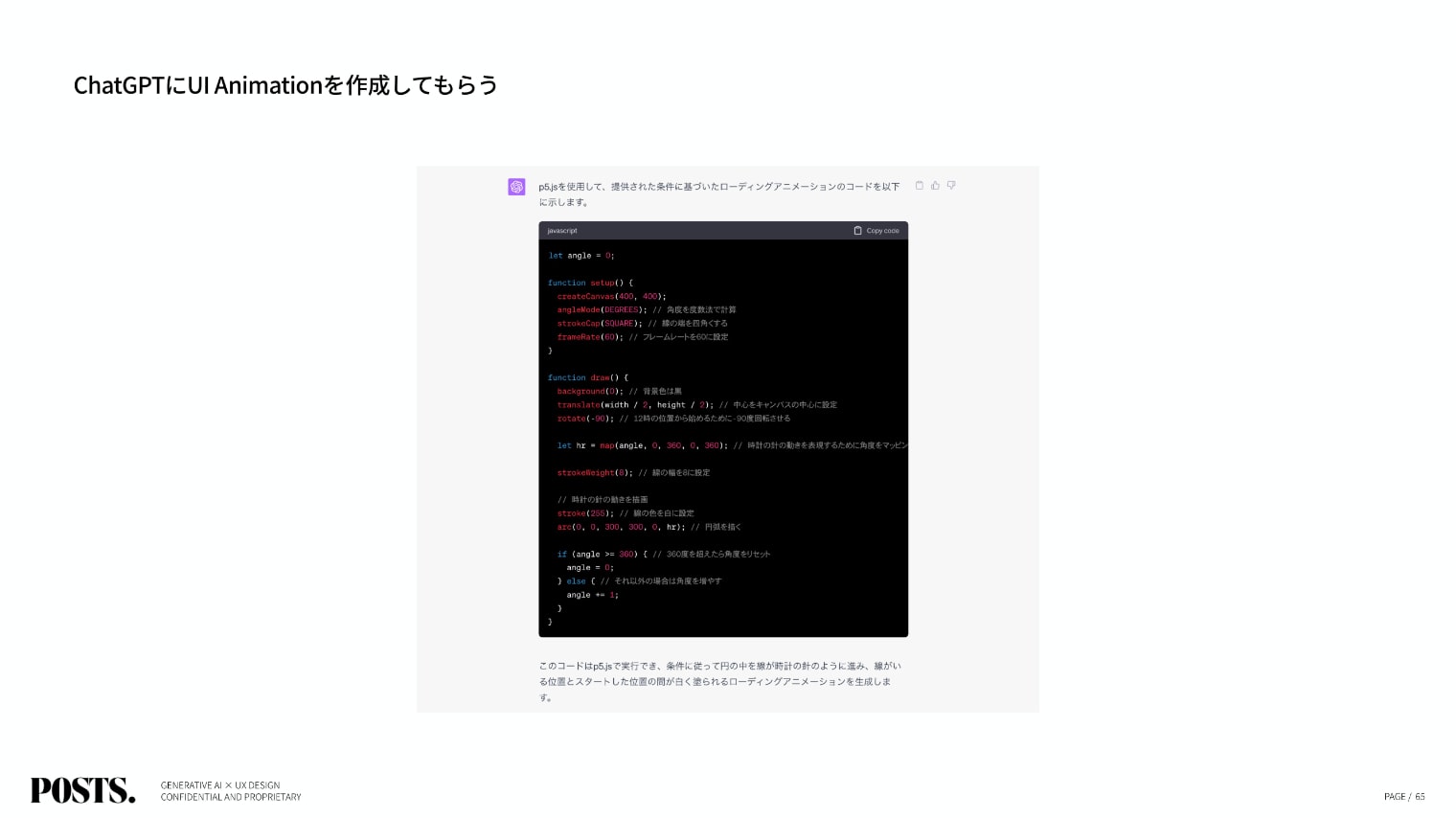
【Surface Layer】:Chat GPTにUI Animationを作成してもらう
Chat GPTを使えば、Webサイトなどにすぐ組み込めるUIアニメーションを作成してもらうことも可能です。

上記のようなプロンプトを投げれば、以下のようなプロセッシングコードをつくってくれます。

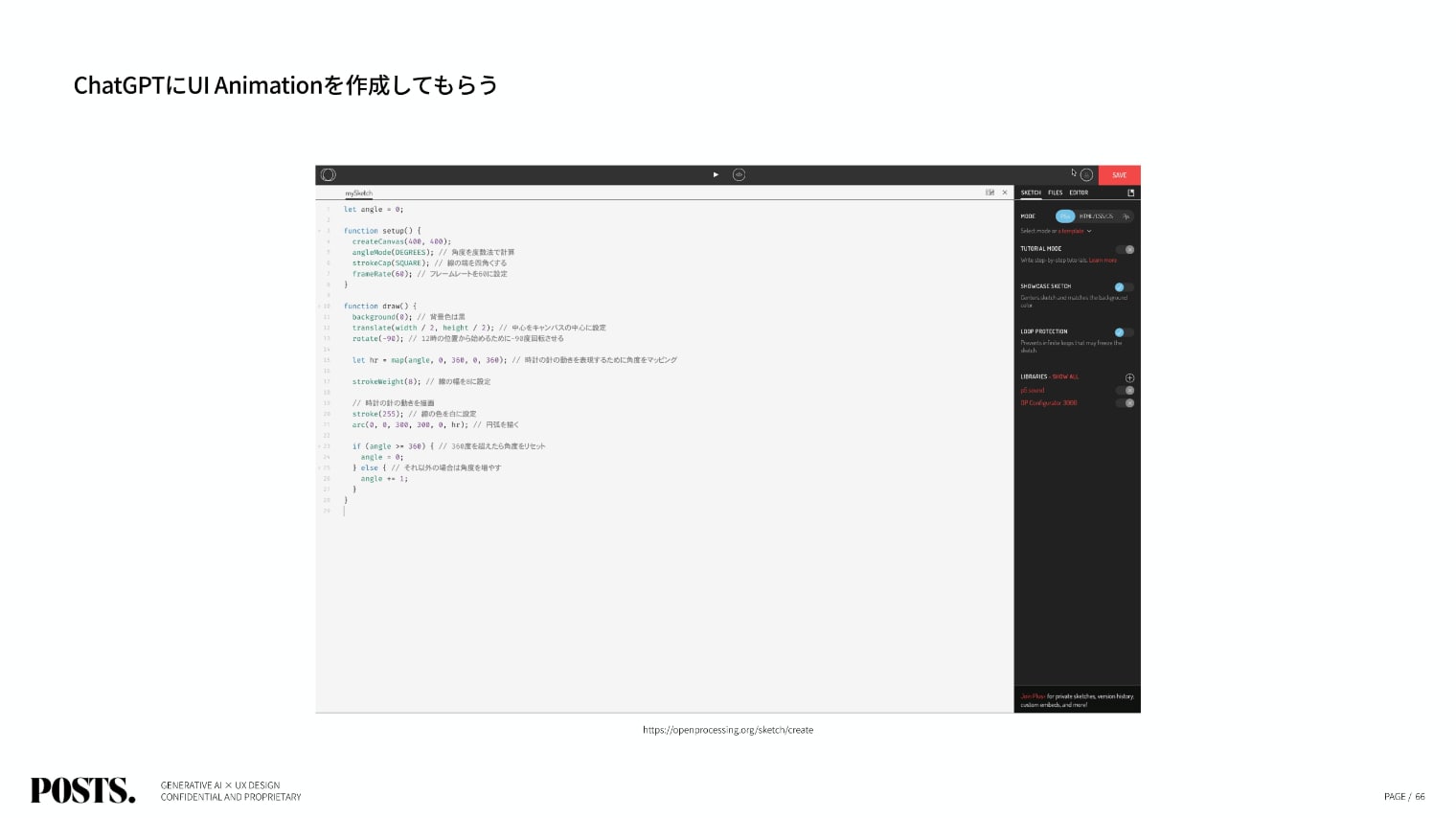
コードを以下のライブエディターに入れ込んで再生すると、狙った通りのアニメーションができてしまうとのこと。Webであればこのコードを入れて実装するだけですし、アプリであればこのアニメーションを抜き出してスクリーンに入れるといったこともできてしまうのだとか。



「AI生成はまだ黎明期なのでこれからどんどんやれることが増えていくという感じなのですが、現時点でも工夫すれば5Layerの各段階でこれだけのことができるということが伝わったらうれしいです」(梶谷さん)
Generative AIはUXのあり方をどう変化させるか

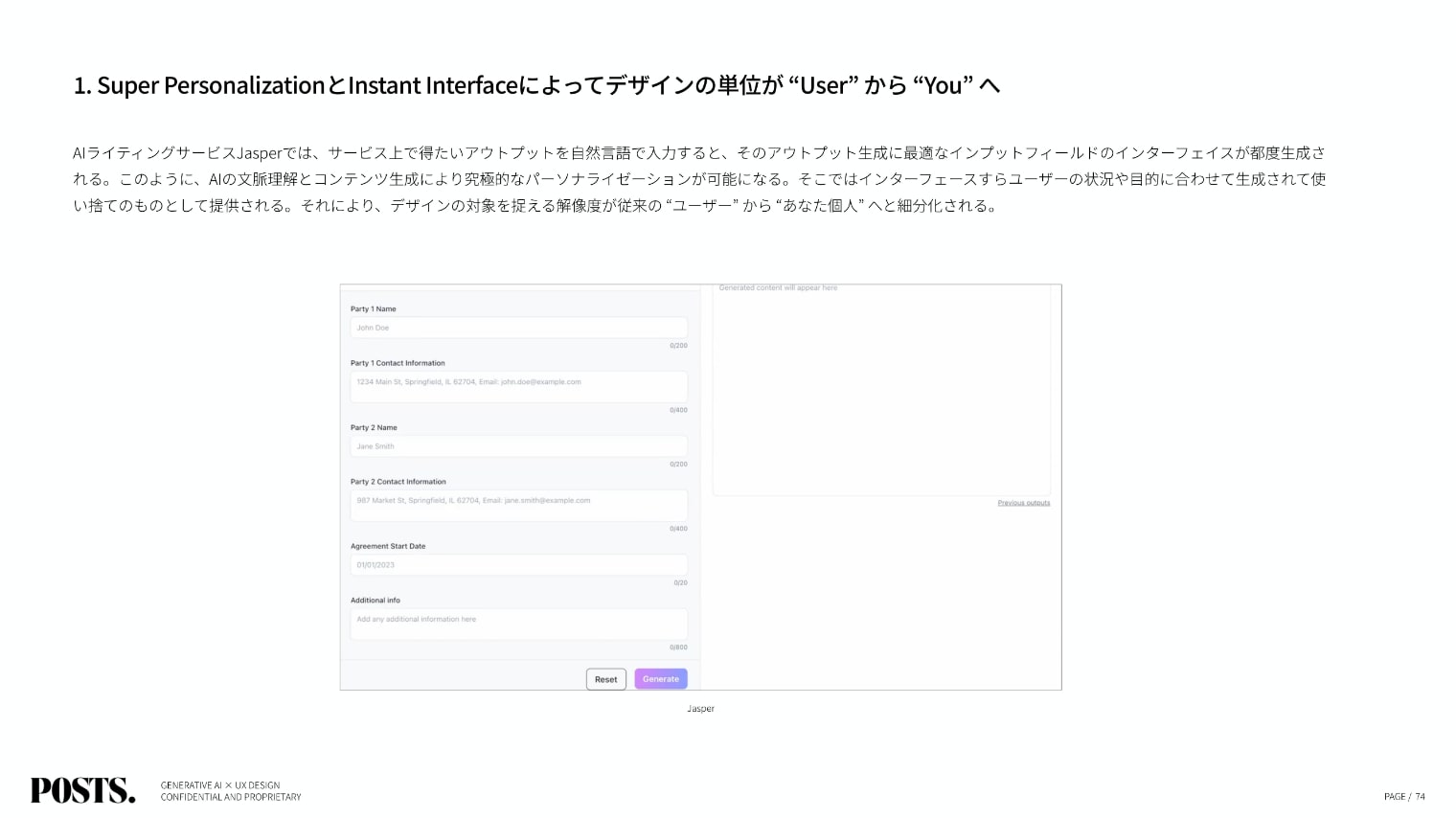
1. Super PersonalizationとInstant Interfaceによってデザインの単位が“User”から“You”へ
最初はデザインの粒度の話です。
以下はAIライティングツールJasperに秘密保持契約を作ってほしいという指示を出した状態です。左側の入力フィールドはAIが独自に判断して作成したもので、ここに必要な情報を人間が入力すると、その情報を基に秘密保持契約を生成してくれるのだそうです。

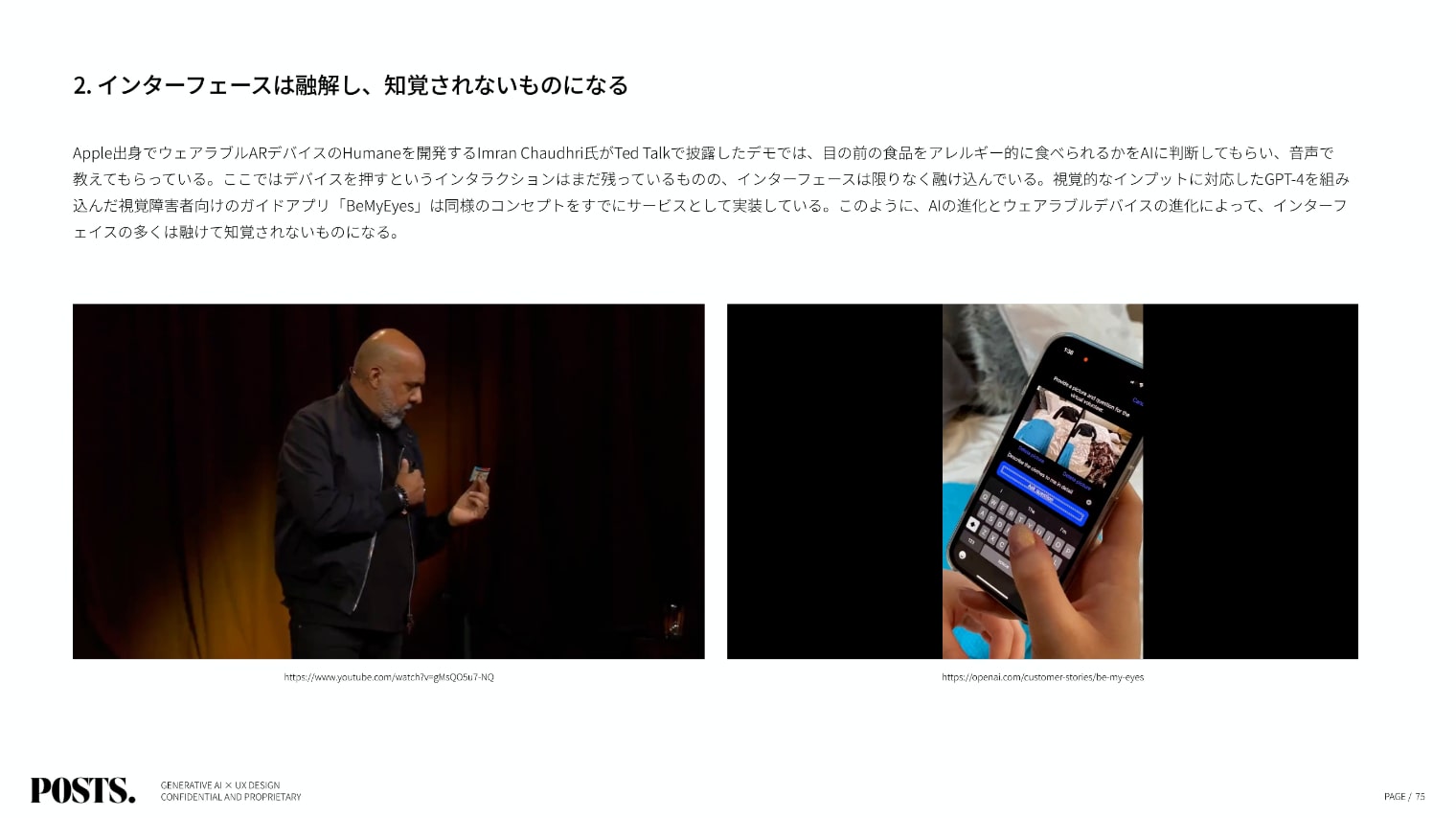
2. インターフェイスは融解し、知覚されないものになる
つぎの変化はインターフェイスが溶けていき、もはや知覚されないものになるだろうというお話しです。デモをもとに、それがどういうことなのかを詳しく説明いただきました。

参考:The Disappearing Computer: An Exclusive Preview of Humane’s Screenless Tech | Imran Chaudhri | TED
上記は、カメラとマイク、スピーカーが搭載されたウェアラブルARデバイスHumaneを開発するApple出身のImran Chaudhri氏のTEDでの登壇映像です。胸元に装着したHumaneに、手に持っているミニバーに含まれるアレルギー物質を調べてもらっています。
Humaneはデバイスを押すというインタラクションかろうじて残ってはいるものの、インターフェイスはありません。視覚的な情報をマシンが取得し、音声で処理結果を教えてくれる仕組みです。
「他にも、Chat GPT4の 画像インプットを世界最速で導入したBe My Eyesという、スマホのカメラが読み取った情報を音声に変換して教えてくれるサービスもありますし、AIの進化とウェアラブルデバイスの進化によって、インターフェイスの多くが溶けてしまい、もはや知覚されないようになっていくと思います」(梶谷さん)
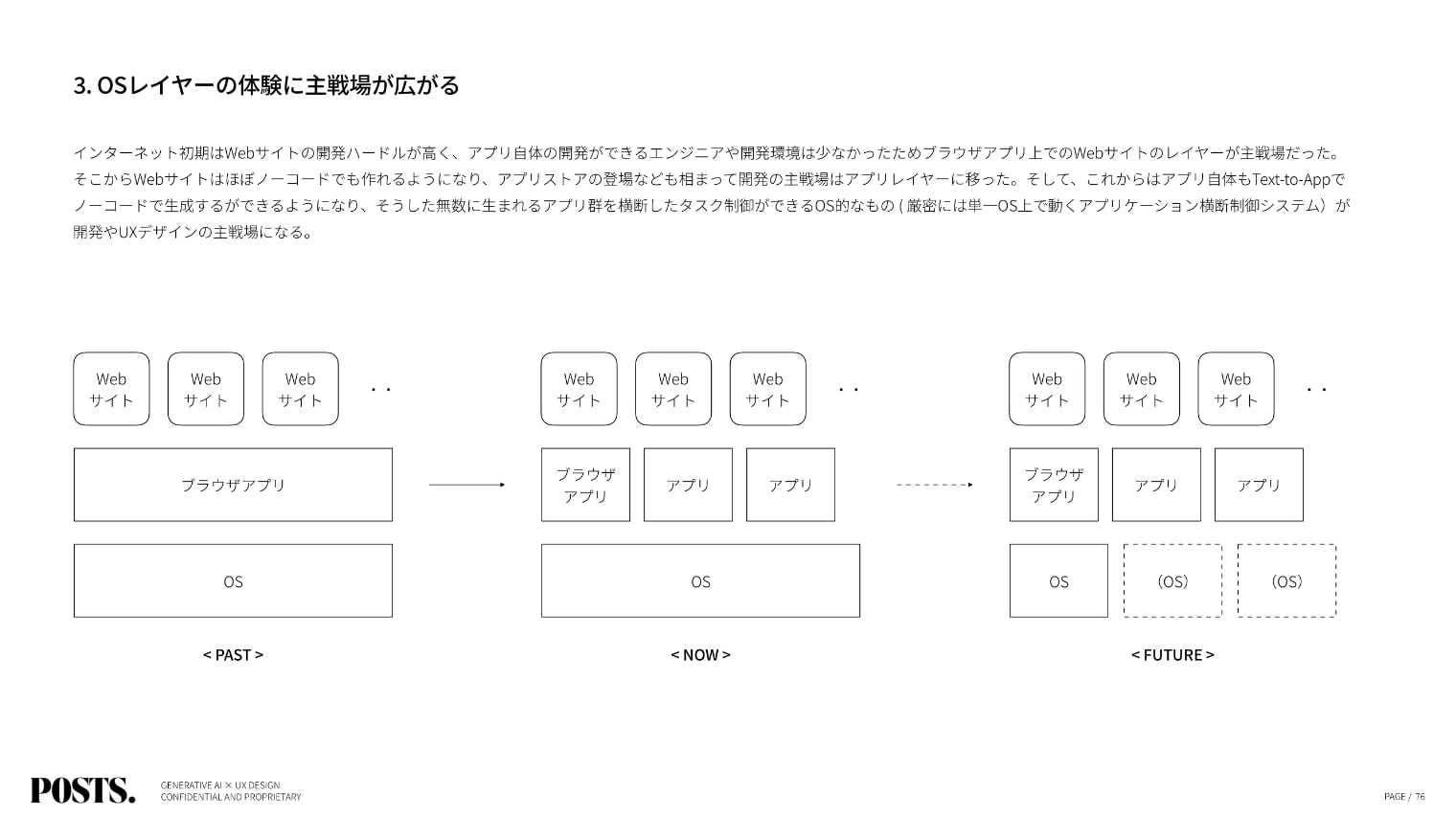
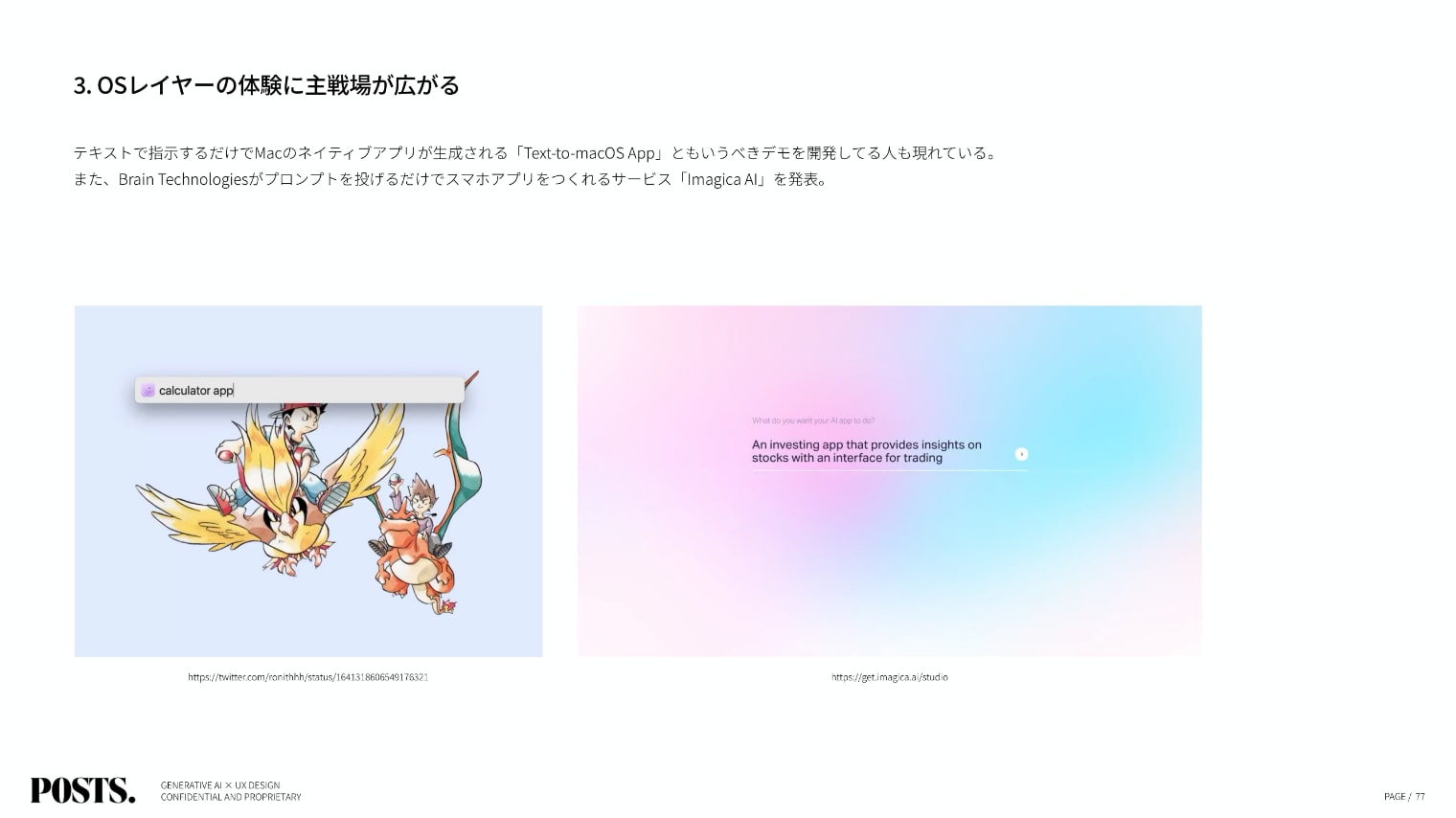
3. OSレイヤーの体験に主戦場が広がる

梶谷さんは、UXデザインの主戦場がアプリのレイヤーからOSのレイヤーに広がるのではと言います。
いまやテキストで指示するだけでMacのネイティブアプリが生成されるサービスを考案する人も現れており、Brain Technologiesが開発したImagine AIはプロンプトを投げるだけでスマホアプリがつくれるのだとか。

また、Windowsに搭載された対話型AIで、複数のアプリケーションを横断して制御する仕組みが発表されたり、声で指示を出すだけでGithubのレポジトリ作成やVercel上でのデプロイまでAIがおこなってくれるサービスを個人が開発したりと、複数のアプリケーションを連携させながら制作できる仕組みも徐々に広がってきているそうです。

「インターネット初期ではWebサイトの開発ハードル自体が高く、基本的にはOSが提供するブラウザアプリがメインのアプリで、その上で動くWebサイトというレイヤーがUXデザインの主戦場でした。その後Webサイトの開発コストがかなり下がり、アプリストアの登場も相まってOS上のアプリというレイヤーに主戦場が移りました。そして、これから何が起きるのかというと、Text-To-Appで無数に誰でもつくれるアプリ群を横断してタスク制御できる、OSの機能を拡張するアプリ横断制御システムが公式でもインディーズでも生まれ、OSレイヤーが主戦場になるのではと考えています」(梶谷さん)
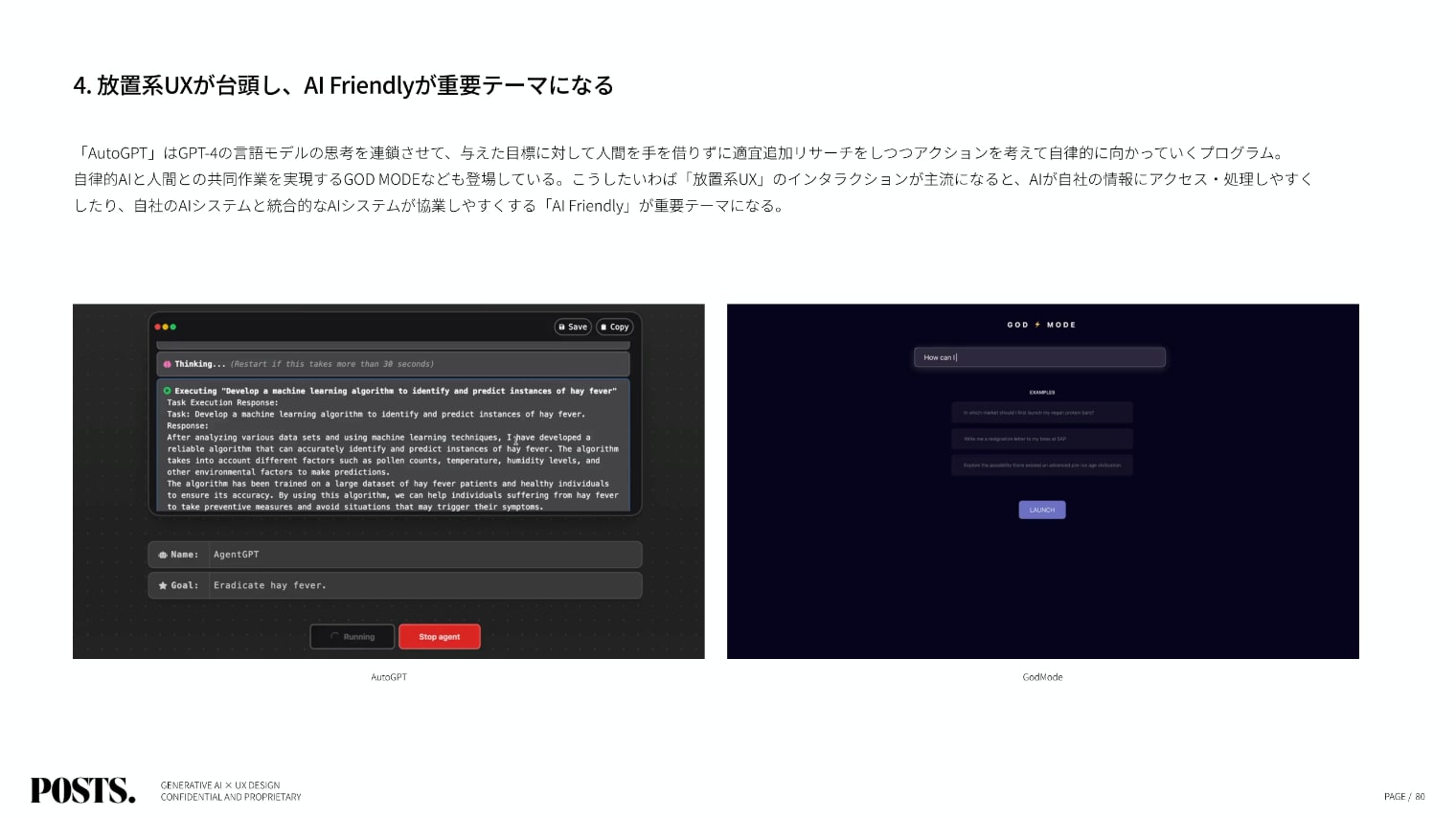
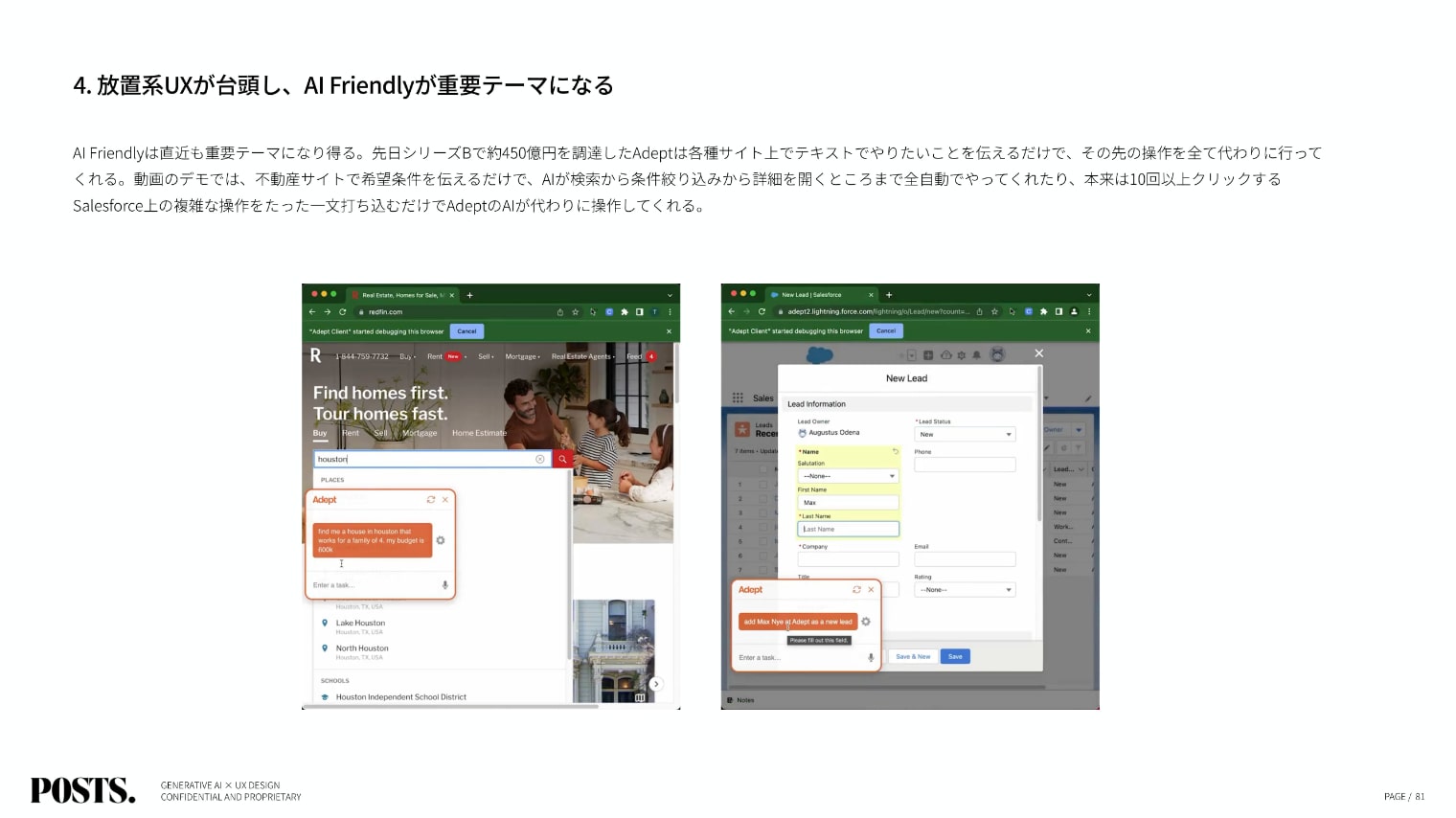
4. 放置系UXが台頭し、AI Friendlyが重要テーマになる

Auto GPTという、GPT4の処理を与えた目標に対して人間の手を借りずに適宜追加リサーチをしつつ自律的にゴールに向かわせるプログラムや、自律的AIと人間の共同作業を実現するGOD MODEなども登場しています。先日シリーズBで約450億ドルを調達したAdeptは各Webサイト上でやりたいことをテキストで伝えるとその先の操作を代行してくれます。たとえば不動産サイト上で検索をする際に、条件の絞り込みや詳細の閲覧までを全自動で行えるそうです。

こういった、いわば放置系UXが間違いなく増えるはずだと梶谷さんは言います。
「そうなるとAIが情報にアクセスしやすくしたり、複数のAI プログラムを統合的にコントロールするようなAI フレンドリーというのが重要テーマになるだろうなと考えています」(梶谷さん)
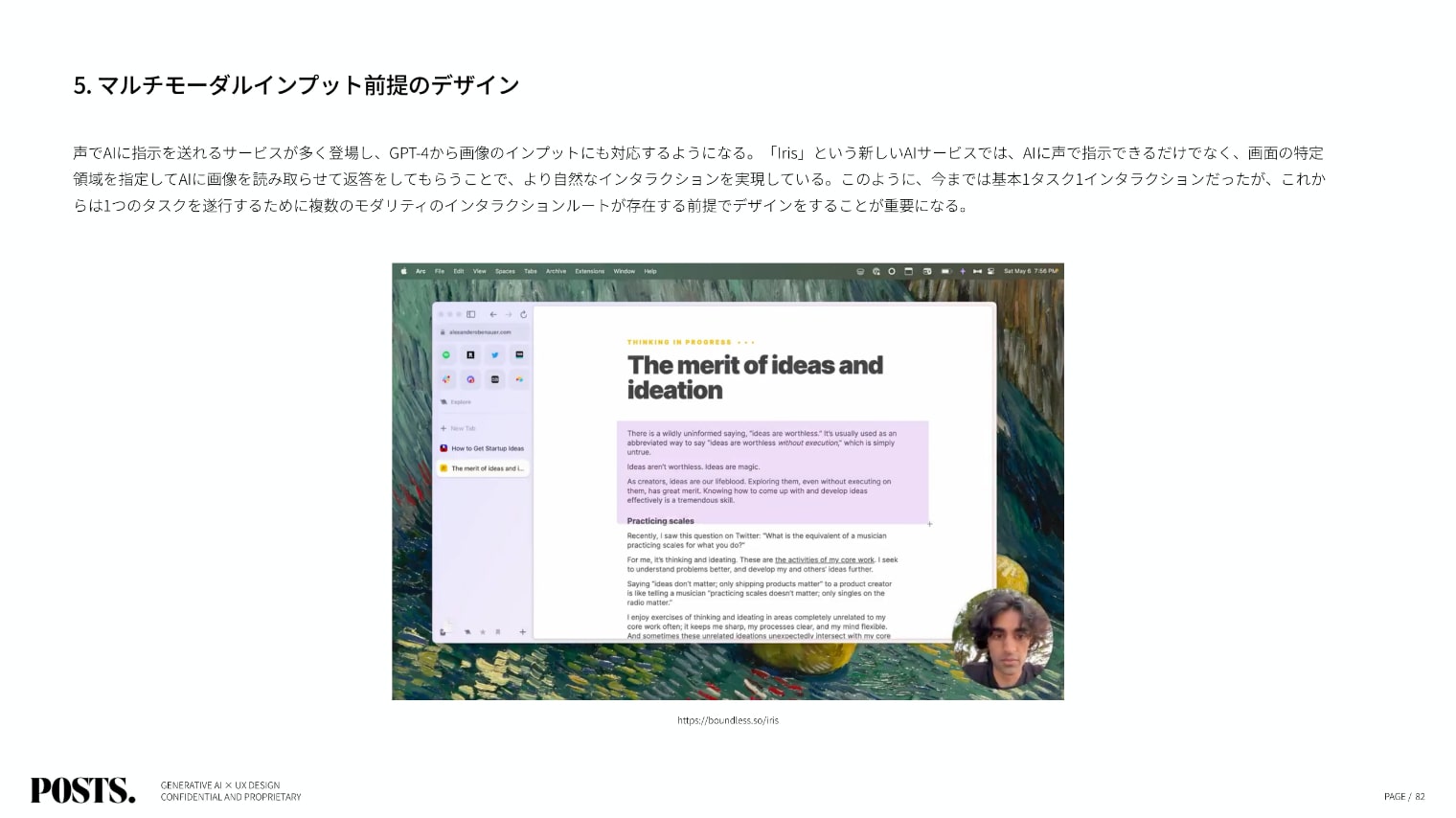
5. マルチモーダルインプット前提のデザイン

IrisというAIサービスでは、声で指示できるだけでなく、画面の特定領域を指定してAIに画像を読み取らせ、「このスクリーンのここの文章とここの文章を組み合わせ何か作って」とか「この範囲内のこのコードを修正して」といったようなインタラクションができるそうです。
従来は基本的に1つのタスクに1つのインタラクションがあるのが一般的でしたが、これからは1つのタスクを遂行するために複数のモダリティのインタラクションルートが存在する前提でデザインをすることが重要になると梶谷さんは語ります。
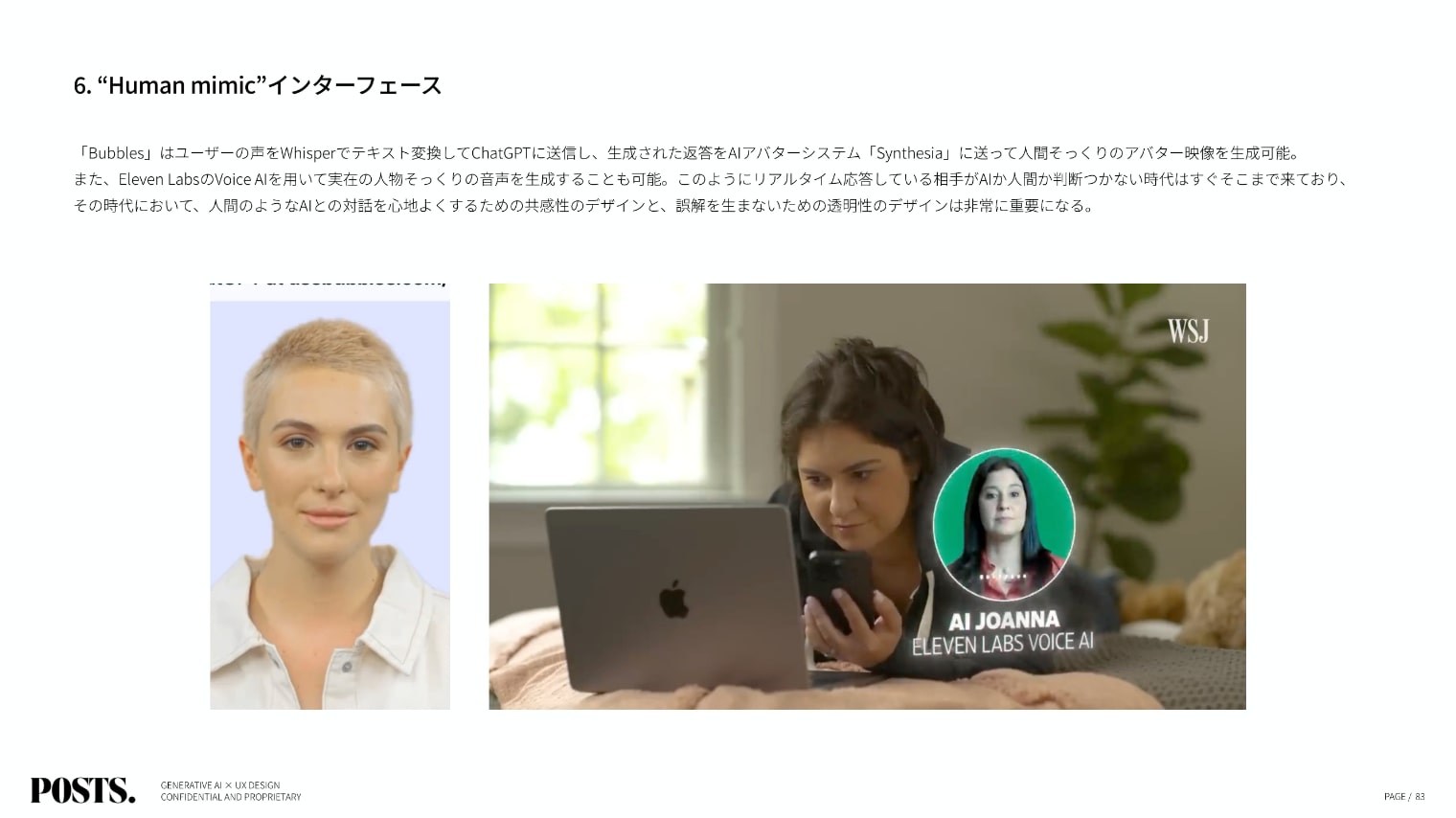
6. “Human mimic” インターフェイス
ユーザーの声をWhisperでテキスト変換しChat GPTに送信、生成された返答をAIアバターシステム「Synthesia」に送り、人間のようなアバター映像をリアルなコミュニケーションをしているかのように生成できるBubblesや、実在人物とそっくりの音声を生成できるEleven LabsのVoice AIなど、リアルタイムに応答している相手がAIか人間か判断つかなくなる時代はすぐそこまで来ています。そして、その時代において、人間のようなAIとの対話を心地よくするための共感性のデザインと、誤解を生まないための透明性のデザインは非常に重要になるそうです。

Generative AI時代に活躍するためのガイド
AI時代のデザイナー、PDMがどのように行動を磨き活躍していけばよいのか。このことに関して3つのポイント語りました。

1. 表紙を読むだけでなく、中身を読む

「一番大事なことは実際に生成AIツールを使ってみることだと思うんです。そんなの当たり前じゃんって思う方もいると思うのですが、新しいサービス向上のニュースを追っていても、実際それを触っている人って本当に少ないんですよね。よくTwitterで『これは神』とか『これで世界が変わる』などとバズっているものが多いんですけど、実際触ってみると全然大したことないみたいなものが結構多かったりしますし……。これは本のアナロジーに例えると日々出版される大量の本を書店内で表紙だけ見ているようなものです。やはり実際に本を手に取ってじっくり読まないと、使える知識や能力は得られないということだと思うんです。要は表紙だけでなく中身を読みましょうとお伝えしたいです」(梶谷さん)
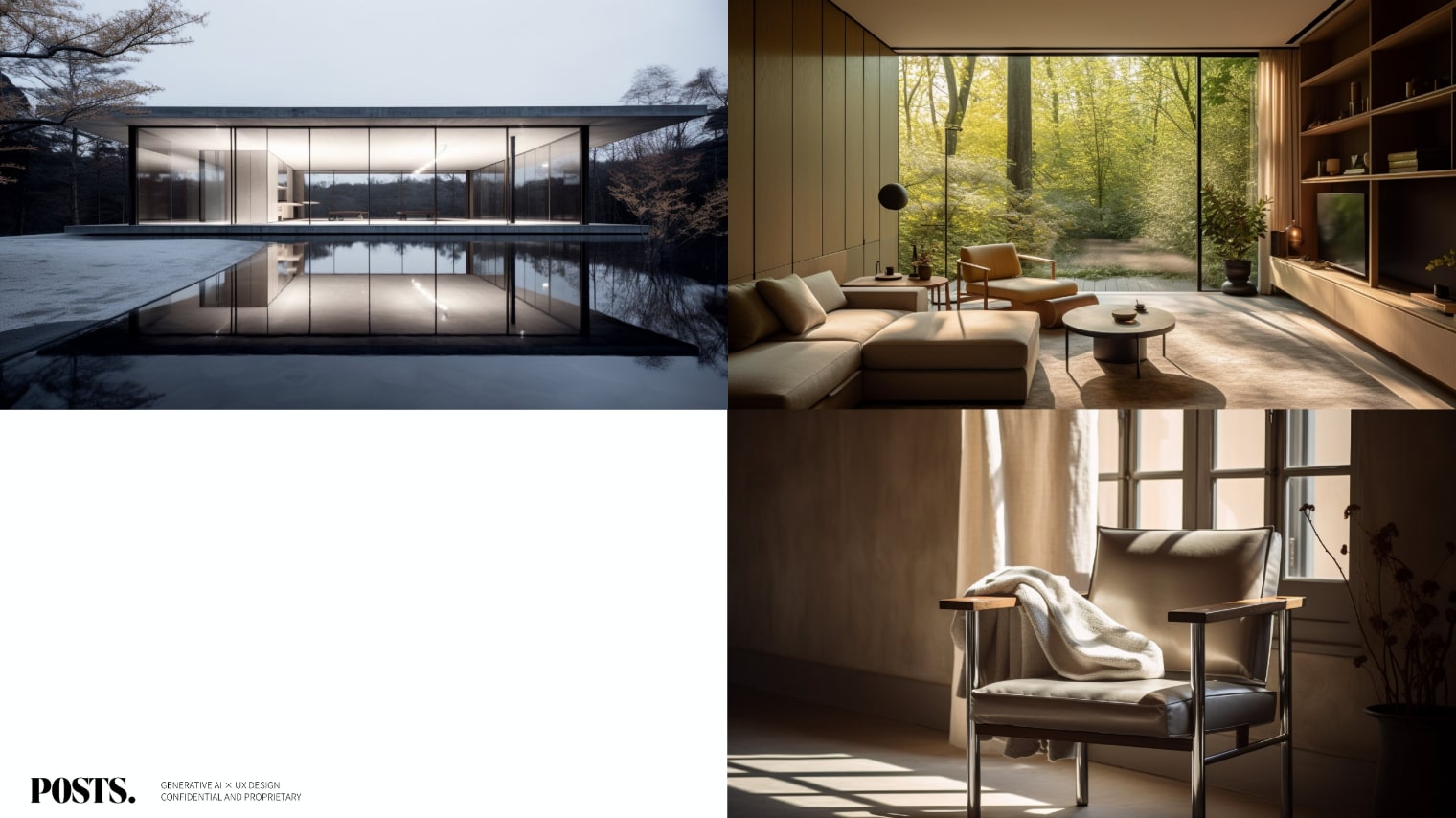
2. 好きを極める

「オタクが作るプロンプトは強いんです。この画像は私が好きな美術館の名前や建築の専門用語を幾重にも織り交ぜてつくったプロンプトからアウトプットされたものなのですが、そうすると満足のいくアウトプットが得られることが多いと思うんです。好きなことを極めて自分の中にそれらの言葉をどんどんストックしていき、マシンを自分の理想を言語化する手段として使えるようになるとめちゃくちゃ強いと私は考えています」
3. クリエイティブディレクション力を磨く

「生成AIを使って何をやっているのかというと、ほぼクリエイティブディレクターの方々がやっているディレクションに近いと思うんです。ディレクション力が高い人はAI活用力が高いなと実際感じます。自身の頭の中にある抽象的な感性をちゃんと言語化し、そのプロセスの中で教養的なワードも含めて引き出しを増やし、生成AIが作った無数のアウトプットを評価して適切なものを選択する。複数のAIやそれを取り巻く人間を適切に共調させられるオーケストレーション力が、これからはより大切になってくると思います」(梶谷さん)
Q&A
「ここからは視聴者からの質問を募っていこうと思うのですが、まずは私からひとつ聞きたいことがありまして。まだAIが苦手としている領域はあるのでしょうか?」(丸山)
「たとえば、動画を1発で作るのは難しいんです。動画は1秒間に24フレームあるじゃないですか。画像生成のモデルはさきほどお話したように、ディフュージョンモデルという拡散モデルを使っているのですが、その特性上、いまの状態では毎フレーム若干人の顔が変わっちゃうんですよね。ただいろんなAIを組み合わせれば特定のフォーマットの動画は作れるので、工夫次第というところもありますが……」(梶谷さん)

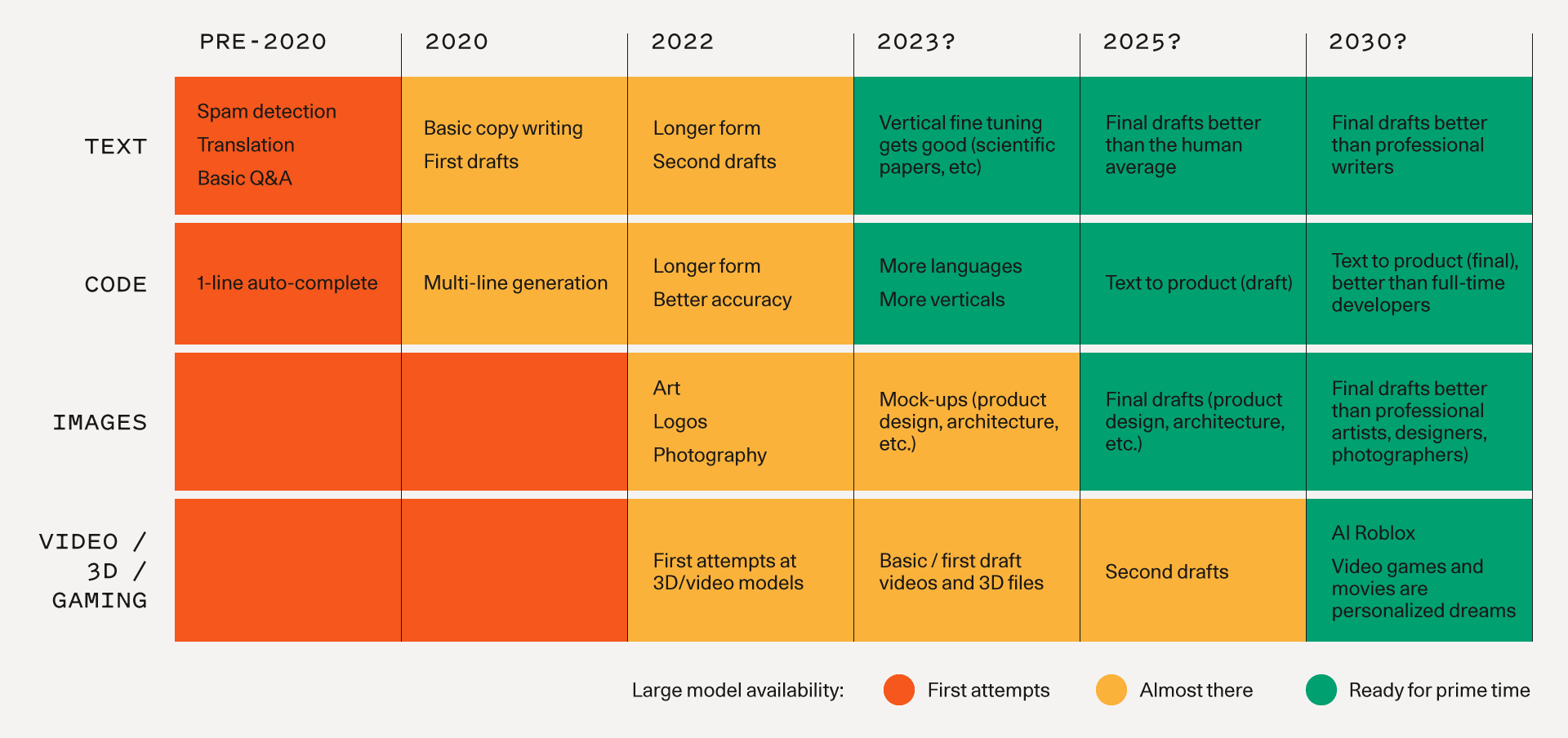
「ちなみに、Sequoia Capitalが出している、時間軸ごとのAIの進化予測なのですが、これを見る限りでいうと、2023年時点でテキスト生成とコード生成は実用に。画像生成は2025年になったらもう最終アウトプットで使える状態に。動画と3Dゲーミングは2030年ぐらい、という感じですかね。個人的にはもっと早く実現するような気もしますが」(梶谷さん)
Q: 情報漏洩に関する問題はあるのか?
「最近生成AI文脈での情報漏洩で問題になっているケースは2パターンでして。ひとつは そもそもChat GPTとか関係なく、情報漏洩しちゃったっていうパターンで、AIとはあまり関係ないけれど、Chat GPTと見出しに入っていた方がシェアされるからニュースの見出しになっているというケース。もうひとつはChat GPTのインターフェイスで、オプトアウトの設定をせずに顧客情報などを入れており、それが指摘されたケースですかね。対策としては、シンプルに業務データを入れて使う場合は必ずオプトアウトするということですかね。そうすれば学習データとして使われることはないので。あとはAPIを使用することもオススメですね。Chat GPTライクな自社専用インターフェイスはエンジニアであれば一瞬で作れちゃうと思いますし」(梶谷さん)
Q: AI周りの情報をどのようにキャッチアップしているか?
「これはよく聞かれるんですけど、インプットと投稿合わせて1日1時間ぐらいしかかけてないですね。Substackというコンテンツ配信オンラインプラットフォームがあるんですけど、サブスタック上のAIニュースレターをひたすら登録していて、世界中のAIライターやAIインフルエンサーがキュレートした情報に目を通していますね。その中で気になったものがあればさらに深掘る感じです。そして、良いなと思ったサービスはなるべく触ってみることを心掛けています」(梶谷さん)
Q: プロンプトを上手に書けるようになるためには?
「まずベースの部分はオンライン上にコツやテクニックが日本語でもすでに共有されているので、まずはそれを見るのがいいのかなと。そして、その上でUX周りの知識を生かして自分のオリジナルスタイルをとにかくChat GPTで試してみるのが良いと思います」(梶谷さん)
Q:バーティカルSaaSとして提供しているソフトウェアは残るのか?
「Chat GPTやStable Diffusionなどオープンソース化しているモデルをベースにして、その上でアプリケーションレイヤーで戦うのが基本なのですが、その場合モデル自体は変わらないので、差別化や優位性を発揮できなくなっている時代ではありますよね。その上で中長期的な優位性を保持しつづけるための戦略は以下の6つですかね」(梶谷さん)

Q: データのオーナーシップはユーザーに帰属するのか?
「まず、ユーザーの入力によって賢くなったAIの便益をユーザーに還元するようなサービスやデータによるマネタイズの権利のようなものを取り入れるサービスも出てきたりする可能性はありますよね。データの所有権に関しては、いままさに検討されていると思いますが、今後整備されていくのかなと」(梶谷さん)
最後に
「今日はありがとうございました。自分が感動したのはStructure Layerの話の中で出てきたInformation Architecture Diagramのところでしたね。『こんなプロンプトの書き方でつくれるんだ』と驚きました。そして、今まで学んできた様々なフレームワークがプロンプトに生かせるのではと思えたので、とにかくまずは一度試してみることが大事ですね」(丸山)
「まさに!ぜひやってみてください」(梶谷さん)
「最後に梶谷さんから皆さんへのメッセージなどあればお願いします」(丸山)
「生成AIは皆さんの仕事をより楽しくするものだと思うので、あまり怖がらずに活用してみてください。やり方さえ分かれば強力な味方になると思うので。そして、このイベントの感想などあれば、ぜひTwitterで感想ツイートをもらえると非常にうれしいです。本日はありがとうございました」(梶谷さん)
■梶谷健人氏のTwitter
■イベント登壇時の情報を含むスライド資料 Speaker Deck『生成AI時代におけるUXデザイン | 生成AIをフル活用したUX設計手法&生成AI時代のユーザー体験の変化について』

