Google Web Designer ベータ版を使ってみた

初めまして。5月に入社したデザイナーのヤマダです。
ペーペーデザイナーですが、いつかわくわく動くサイトを作りたいという思いでイージングを勉強中です。
そんな訳で手始めに、Google Web Designerを使って何か動かしてみようと思います!
目次
Google Web Designerとは
各種グラフィックツールとタイムラインでアニメーションを作成すると、プラットフォームを問わず動く HTML5 / CSS3 / JavaScript を出力してくれるツールだそう…。引用元
つまり、コーディングが苦手な私でもcssとjavascriptでアニメーションが作れるという事!
助かります!
兎にも角にも、ベータ版は無料なので、とりあえず始めてみようと思います。
DLはここから
Google Web Designerの使い方
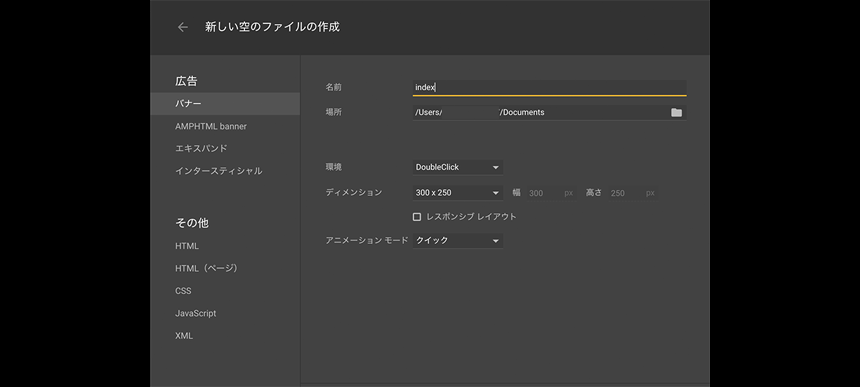
まずは新しいファイルを作成。

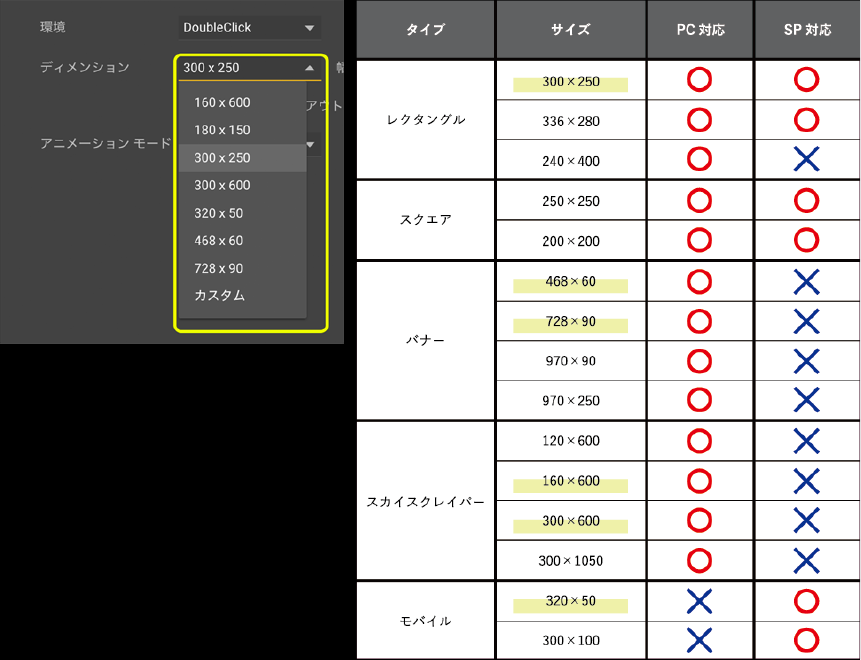
ここで「あ、これウェブ広告用のそれなんですね」と気づきました。 ここで設定されている寸法ですが、恐らくはGDN〔Google ディスプレイ ネットワーク〕に則っているのですね。

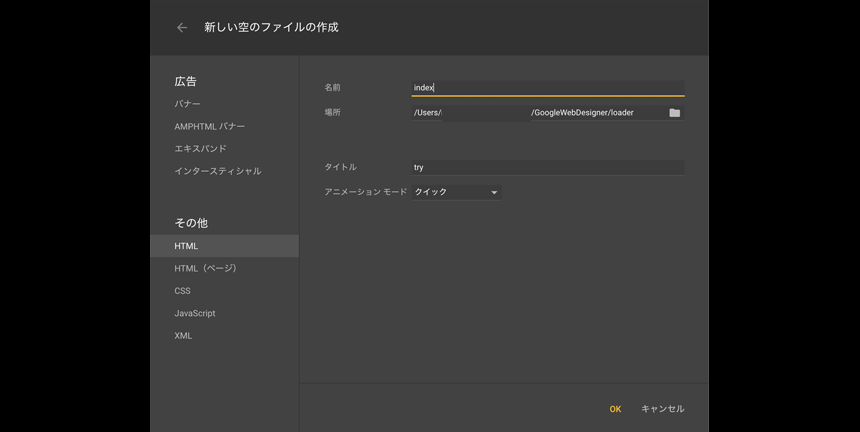
しかし今回はバナー作成ではないので、【その他HTML】から作ります。

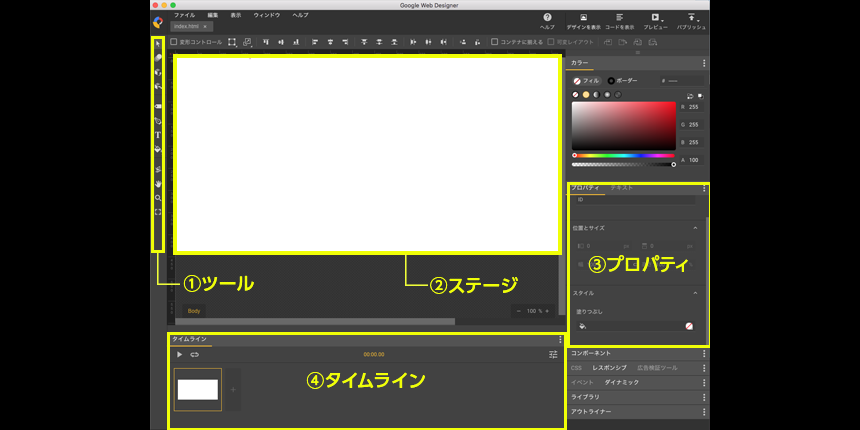
ツールの紹介

①ツール
絵を描いたり形を形成したりするためのツールです。
②ステージ
ここに絵を描いたり形を形成したりします。
③プロパティ
数値で細かく調整できます。
④タイムライン
アニメの動きを制御します。
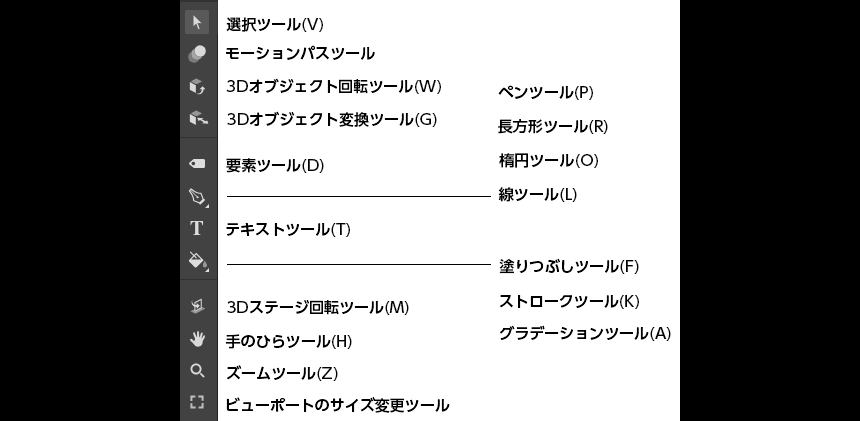
ツールは以下のようなラインナップです。

因みに今回は特に使いませんが
【3Dオブジェクト回転ツール】を使うとz軸にも動かせます!
何か描いてみよう!
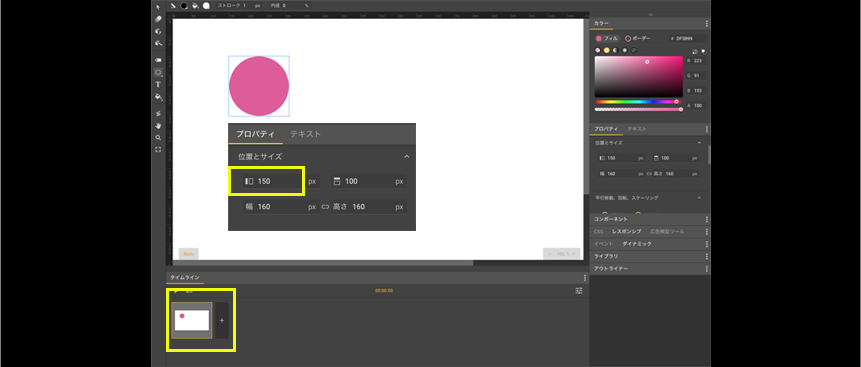
ステージにオブジェクトを配置すると、タイムラインにキーフレームが現れます。

プラスボタンでキーフレームを増やせます。
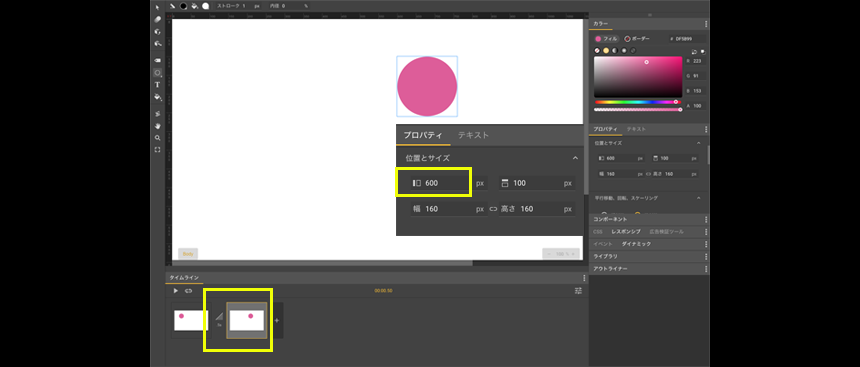
増やした先のキーフレームでオブジェクトを動かすと、

もうこれだけで、0.5秒間かけて丸が左から右に動くアニメーションが出来ました。
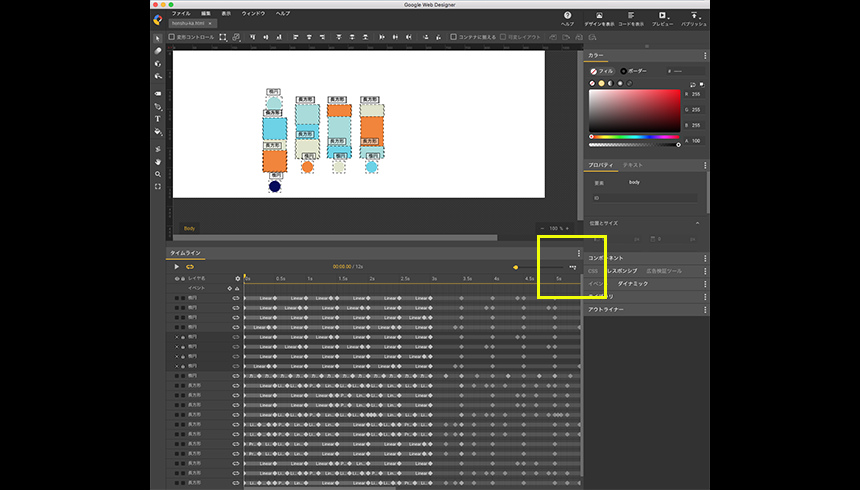
ローダーを作ってみよう!

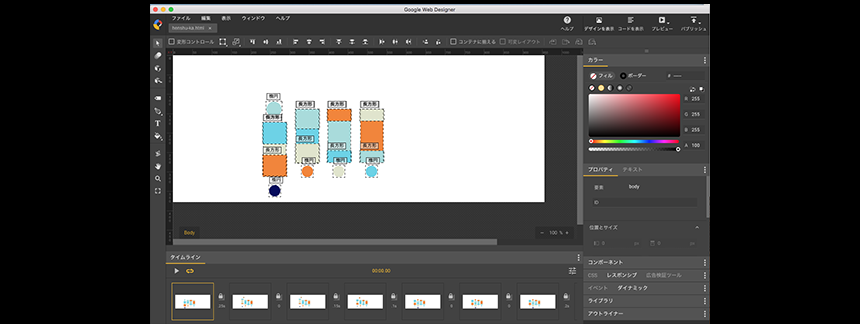
このようにオブジェクトが増えると、オブジェクトごとにレイヤーが作られているため、
タイムラインがクイックモードのままだと扱いづらいです。
詳細モードに切り替えましょう。

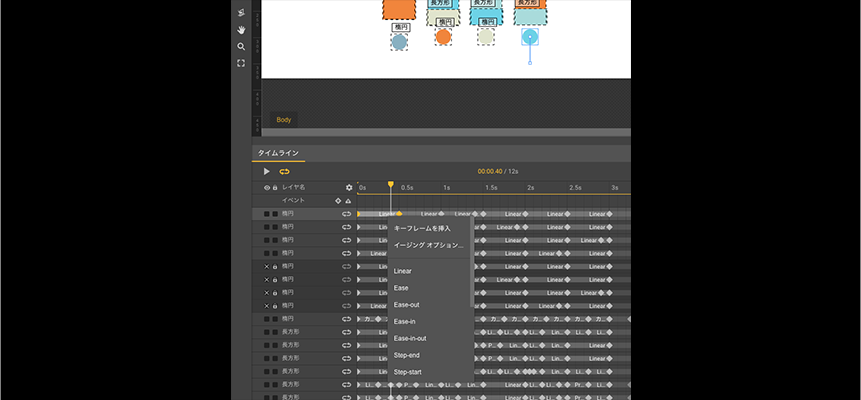
詳細モードに切り替えると
右クリックで、自由にキーフレームを増やしたりイージングを変えたりできます。

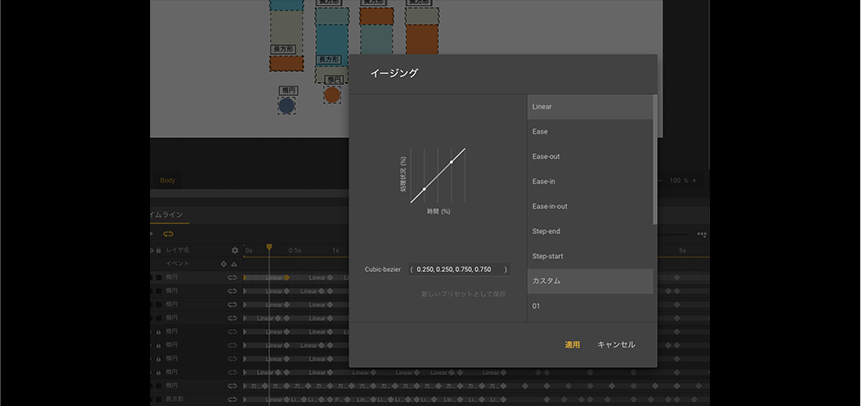
イージングをカスタマイズするときは、イージングオプションから設定します。

また、アニメーションのループを無制限にしておくと動作確認しやすいです。
できました!
Google Web Designerの使い道
今回Google Web Designerを使ってみて感じたことは、
イラレやフォトショの代用として使うにはかなり無理があり、
画像編集には不向きという事です!
元々が広告制作用なので当然といえば当然ですね。
動きのある広告を作るのにはかなり便利なツールです。
また、Adobe AnimateCCと比べても、
機能が少ない分複雑な動きはつけづらいものの
簡略化されているので個人的にはすっきりしていて使いやすかったです!
皆さんも使ってみれば、Googleでもっと広告を出してね!というGoogleさんの思いがひしひしと感じられると思います。
また、Google Web Designerが書き出してくれたcssを熟読するだけでもかなりアニメーションの勉強になります。
しかも、しっかりと使いこなせば、ウェブサイトで3Dやアニメーションを使ってもっとリッチな表現をしたい!といったときにも使えそうな感じではあります!
ただ、書き出されるファイルがわりと重いので、
簡単な動きのアニメーションだったら自分で書いちゃった方がいいと思いますね!

