現役UIデザイナーが教える!デザインにおけるマインドマップの活用法

こんにちは、UIデザイナーのリです。
先日、「新規案件の問題点を洗い出す」「デザインシステムをまとめる」ときに、膨大な情報を整理することについて悩んでいました。
その際に、台湾でのUI/UXデザイン業務中によく使っていた「マインドマップ」を思い出しました。
それを活かして改善点を提出したり、デザインシステムを統合したりして、デザインの成果物をスムーズに提出することができました。
そこで、今回の記事では「マインドマップ」の活用方法について、皆さんに紹介します。
目次
「マインドマップ」の簡単紹介
「マインドマップ」とは?
そもそも「マインドマップ」とは何か、ご存知でしょうか。
マインドマップ(英: mind map, mindmap)とは、イギリスの著述家トニー・ブザンが提唱する、思考の表現方法である。頭の中で考えていることを脳内に近い形に描き出すことで、記憶の整理や発想をしやすくするもの。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
マインドマップの具体的な描き方としては、画面の真ん中に概念の中心となるキーワードを置き、そこから放射状に連想できたキーワードを広げていきます。
本記事の「マインドマップ活用法」で画像の例を挙げているので、合わせてご参考ください。
また、以下の記事でもマインドマップについて解説していますので、ぜひ合わせてご覧ください。
■参考記事
【基礎から分かる】マインドマップとは?書き方や活用シーンを解説!おすすめツールもご紹介
なぜデザイナーに「マインドマップ」が必要なのか?
マインドマップがデザイナーにもたらすメリットを、4点でまとめます。
思考の可視化(全体像を把握)ができる
思いついたものをスピーディーに書き出すことで、思考の全体が一画面で見られます。
そうすると、物事の全体像が把握できます。
(また、脳のメモリーの空き容量を増やす効果もあります。)
次から次へ連想することができる
一つのキーワードやコンセプトを中心にして、次から次へとアイデアを出すことができます。
ロジカルに考えることができる
「次から次へ連想」するため、「なぜこの発想が出るのか」という論理的な筋道をつけることができます。
思考をまとめることができる
発散的な思考だけではなく、分類や原因が追跡できるので、マインドマップは「思考整理」としても使えます。
UI/UXデザインの現場での「マインドマップ活用法」
【内容発想】Daily UIの例
まず、「発想」の例を紹介します。
「発想」は、一番使われているマインドマップの活用法だと思います。
今回は、一番簡単な「Daily UIコンテンツ発想」を紹介します。
先日Daily UIで「セッティング」という課題が届きました。
ちょうど最近、家電を全部自動化し、まとめて管理したいなと思っていたこともあり、
今回は「家電管理アプリ」をテーマとして、UIコンテンツを考えていきます。
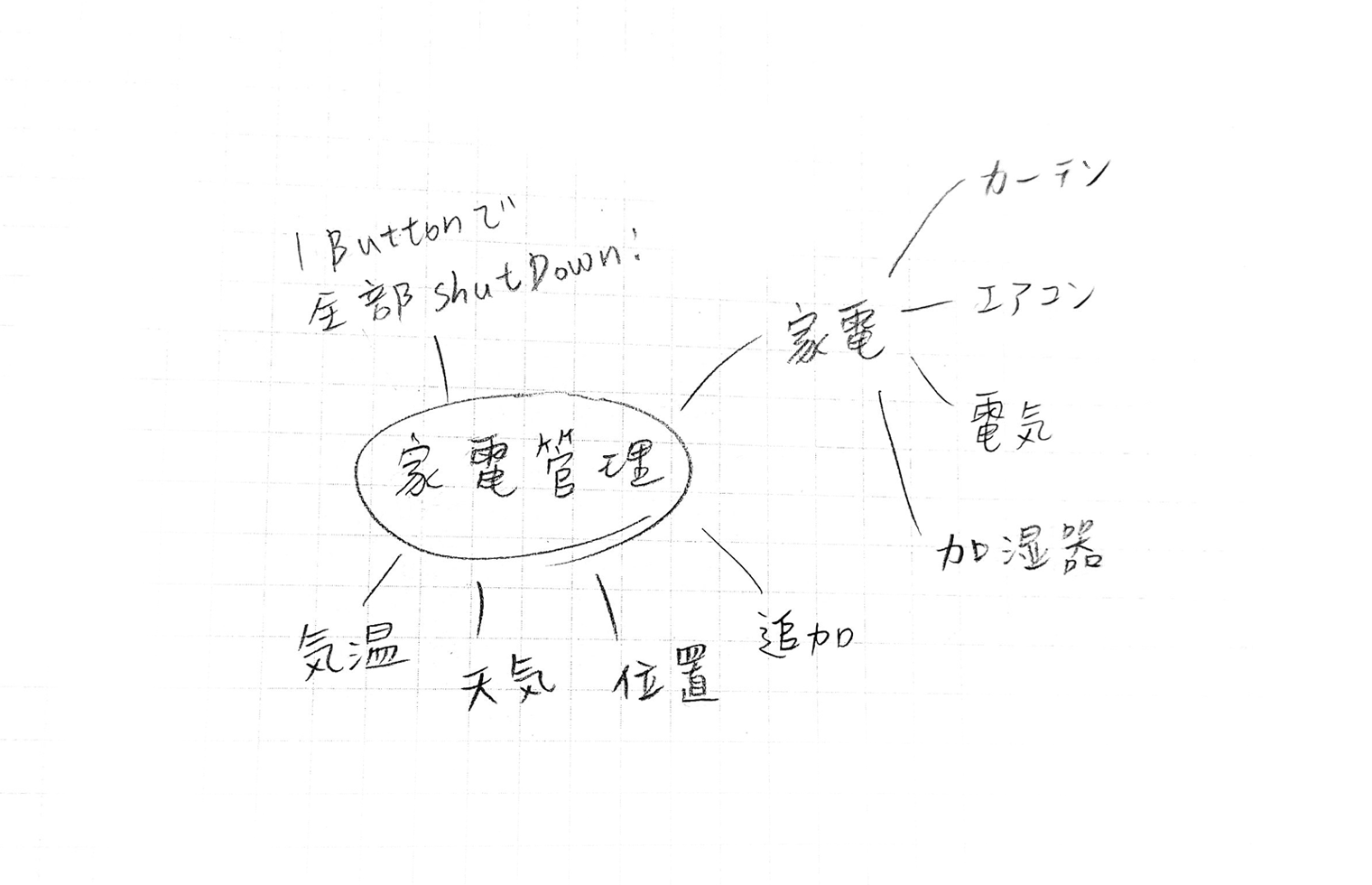
まず、家電管理を中心に置き、思いついたキーワードをさっと書き出します。
分類などを制限する必要はなく、完璧ではなくても構いません。
スピーディーに書くのがポイントです。

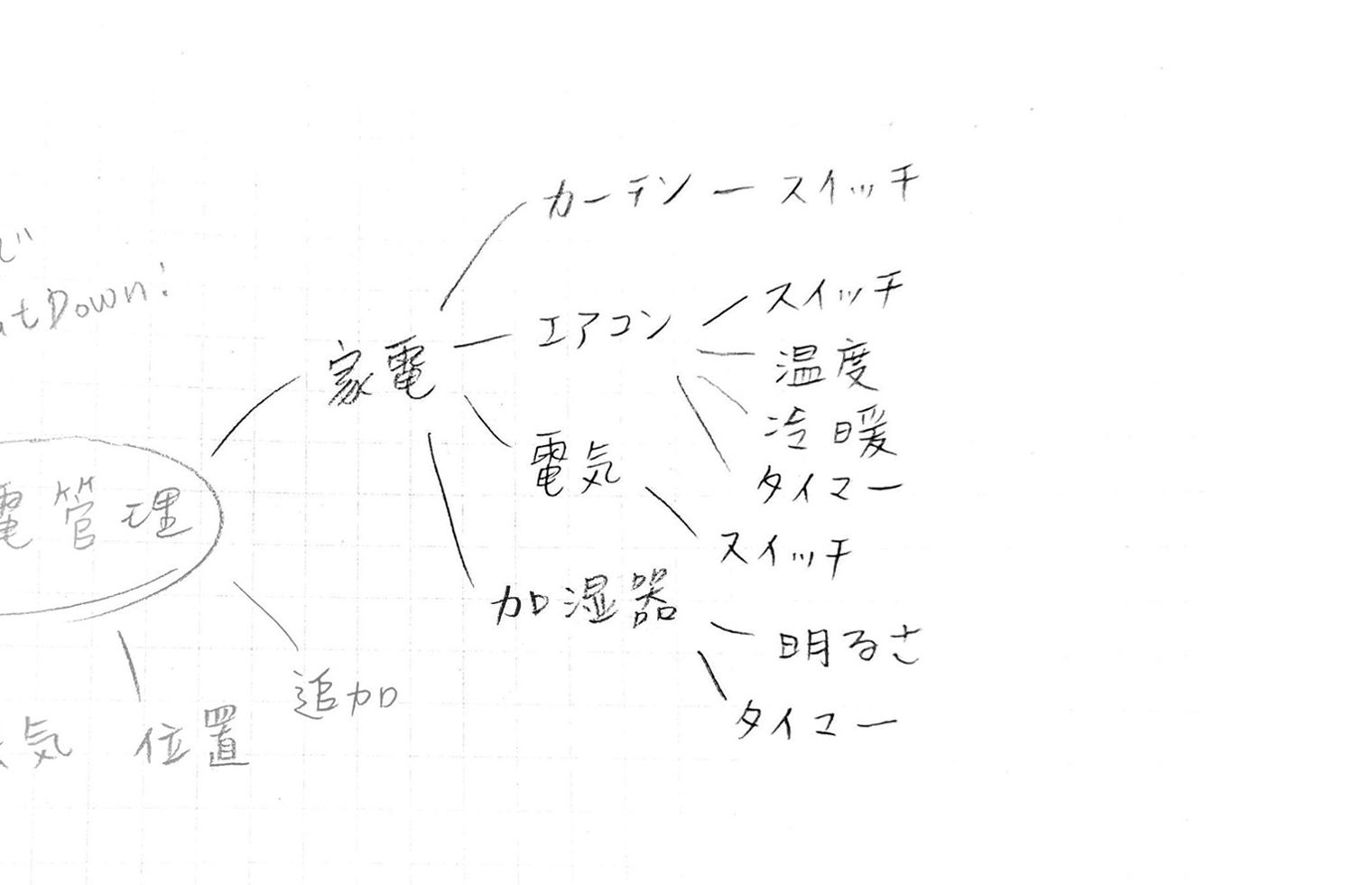
さらに、機能として各家電をコントロールするため、なにが必要なのかを書きます。
例えば、カーテンは「開ける・閉める」だけなので、多分「スイッチ」が必要なのではないでしょうか。一方、エアコンは「開ける・閉める」だけではなく、「冷房・暖房」「温度」の設定があります。私はさらに「タイマー」も携帯で設定したいです!
このような感じで、自問自答で必要な機能をどんどん考えます。

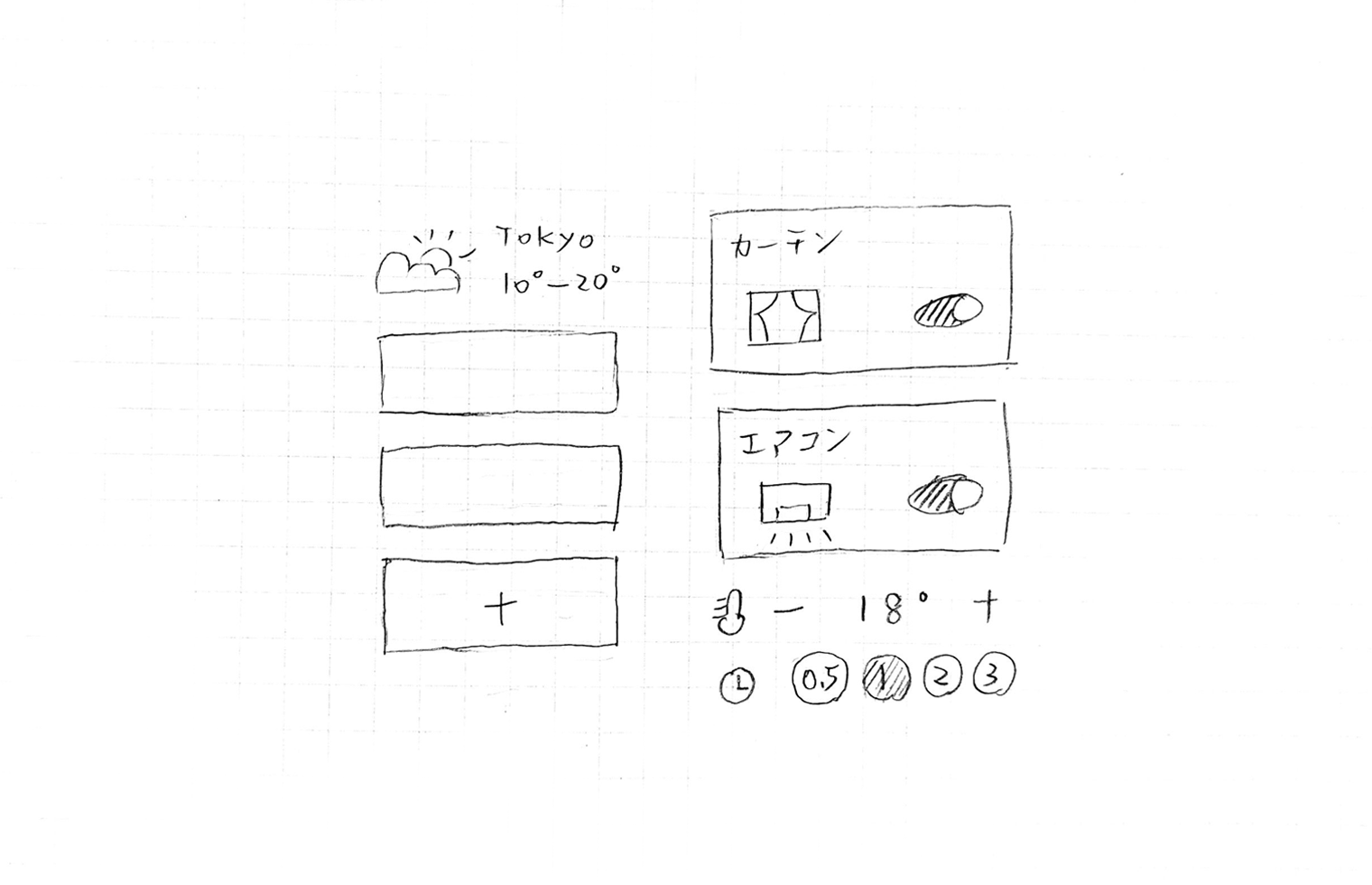
この段階で、必要なコンテンツがある程度掴めると思うので、早速ワイヤフレームを書いてみましょう。

なぜ「マインドマップ」上で「温度」や「タイマー」などの、具体的なUIパーツの検討までしないのか、と思った方もいるでしょう。
理由は、例えば、「タイマー」は「スライダー」、「ピッカー」、「ボタン」などのコンポーネントを通して実現されるため、どちらが今回のアプリに最適なのか、テキストだけでは検証できないためです。
最後に、ある程度のワイヤフレームができたら、PCで作成します。
ここまでは「マインドマップ」を使ったDaily UIコンテンツ発想の例です。
ちなみに、実際のビジネス案件でマインドマップを使う場合は、より丁寧なペルソナ定義や要件定義なども関わると思います。
そのため、それらの前提条件をふまえて発想することが大切です。
【課題の洗い出し】案件理解の例
次に、冒頭で言及した「情報設計案件」の例を紹介します。
背景を簡単にいうと、「既存のグラフは複雑で分かりにくいため、分かりやすくリデザインする」ということです。
多くのデザイナーにとって、案件に入る際の最初のタスクは、「案件理解」と「改善点の問題洗い出し」だと思います。
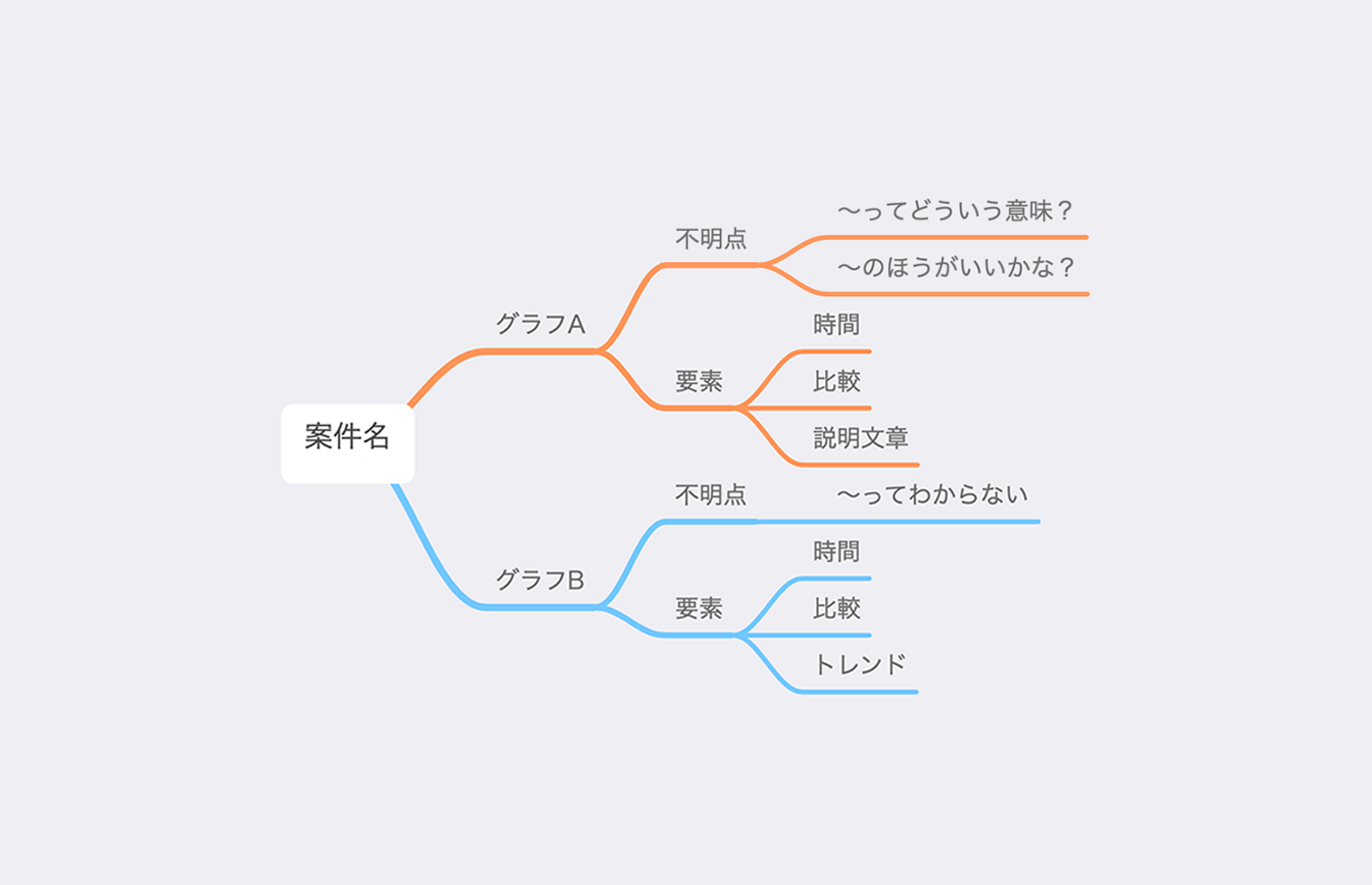
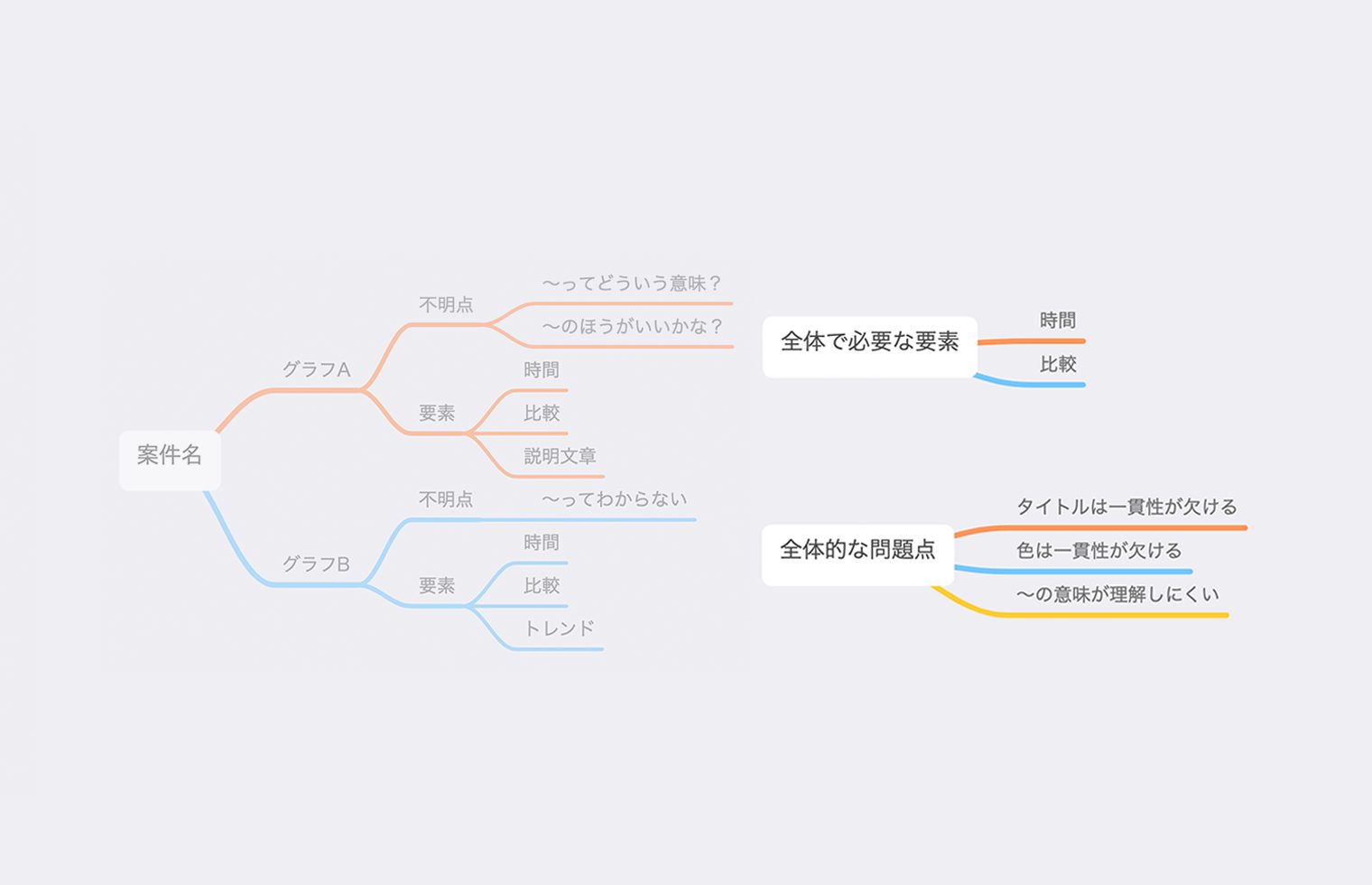
私は、まず既存のグラフの全体像と問題を把握するため、マインドマップを使って「改善点」、「要素」、「不明点」を書き出しました。
(情報量が膨大の際には、手書きではなくPCのアプリ「MindNode」を利用します)

- 要素:グラフで見える要素を全部
- 不明点:「〜がわからない」「〜したら良いではないか」などを直感でざっくり書く
今の段階で把握できる情報を全部書き出せば、以下の認識ができるのではないでしょうか。
- グラフA・Bで共通の要素=全体で必要な要素
- グラフA・Bで共通の不明点=全体的な問題点
さらに、「全体で必要な要素」と「全体的な問題点」をマインドマップの隣に、新規マインドマップを追加し、まとめましょう!
(線の色はアプリの仕様上設定されたもので、特に意味はありません)

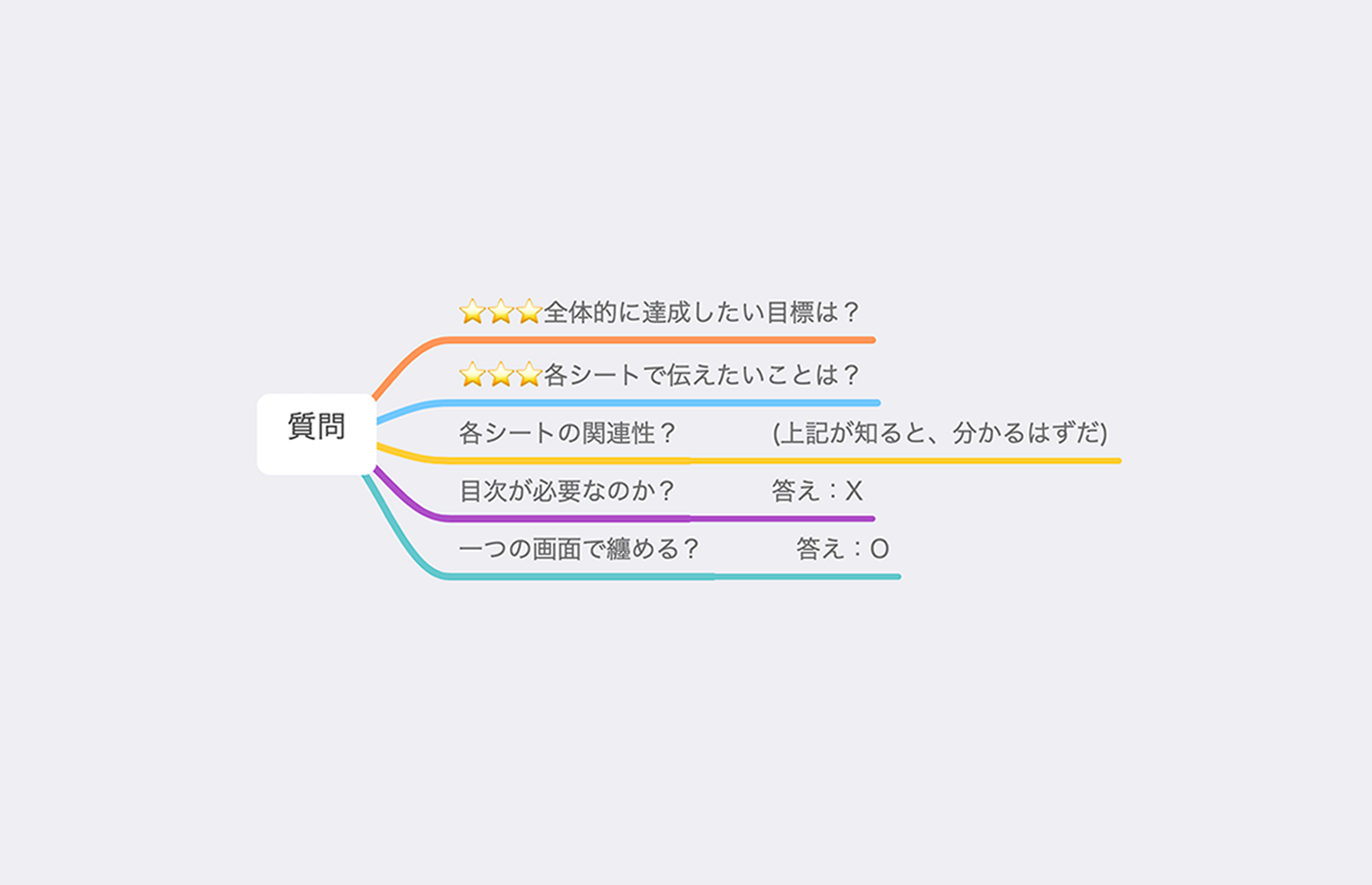
そして、より案件を把握できるように、クライアントに確認したい質問を抽出します。
先ほどはすでに「全体的な問題点」を整理できましたが、一気にクライアントに確認するのではなく、「クライアントに確認しないといけない」肝心な質問を抽出・追加するのです。

こちらで、2つのコツを紹介します。
- 肝心な質問の中で「スター」をつけることで、質問の優先順位が明瞭となる
- マインドマップの「枝」を利用し、回答やフィードバックをメモする
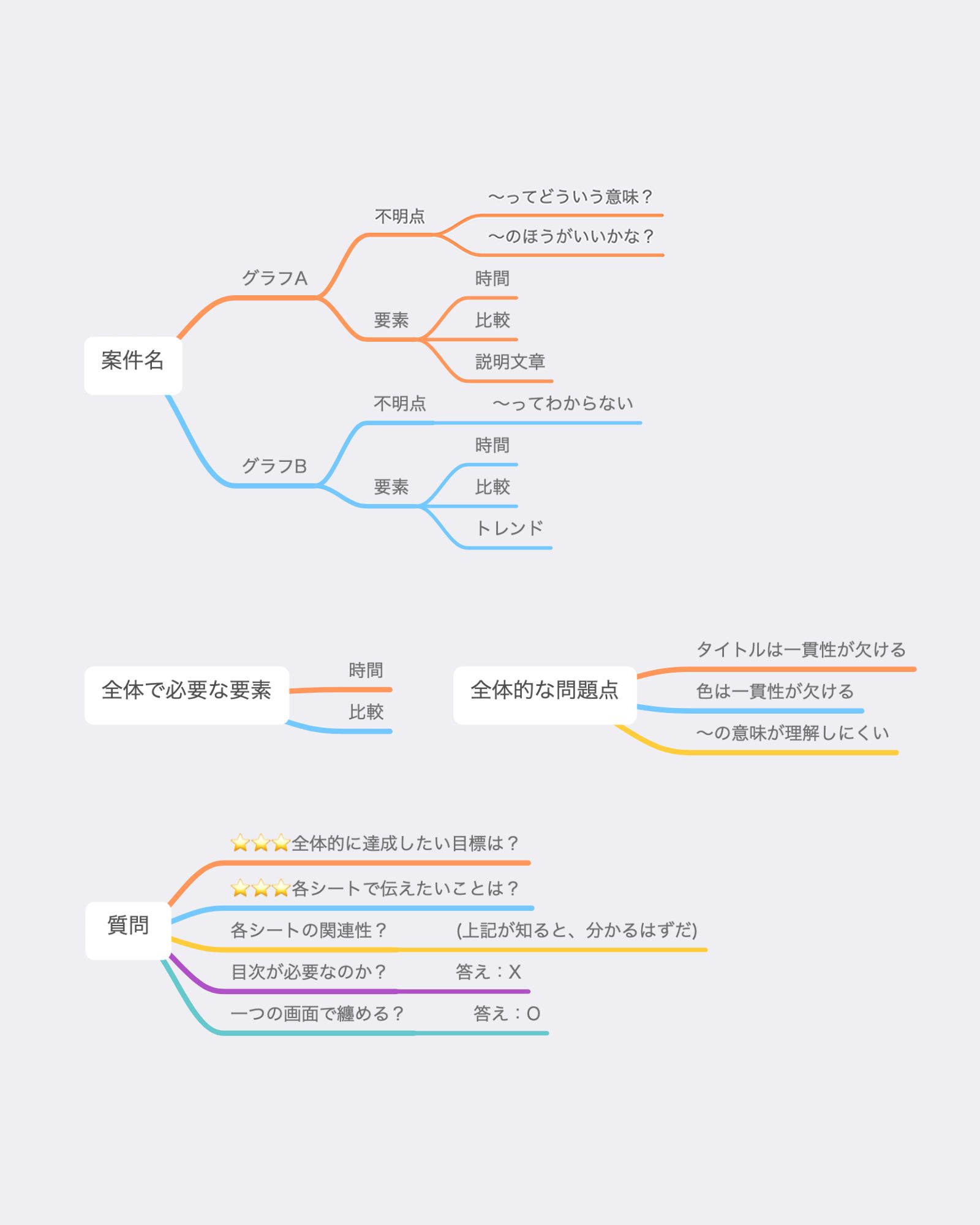
最後に全体を見ると、このようなマインドマップが出来上がりました!

短い時間で、案件インプットのための「要素」、「問題点」、「要確認の質問」を一画面にまとめることが出来ました!
その上に、優先順位をつけることで、効率よく質問の回答をいただくことができました。
【情報整理・構成検討】ガイドライン作成の例
最後の例として、デザインシステムをまとめる時に使える「情報整理」と「構成検討」の活用法を紹介します。
前の例で挙げたグラフ案件の最後に、デザインルールをまとめる必要がありました。
私はブランディングとアプリのガイドライン作成経験があったので、ある程度のガイドラインの作り方は知っていました。
しかし、グラフ分野は初めてなので、散らかった「点・値・線・棒」などの要素をクライアント側が再現しやすいように、どう表現するのかを悩んでいました。
そこで、もう一度「マインドマップ」でやってみよう!と思いつきました。
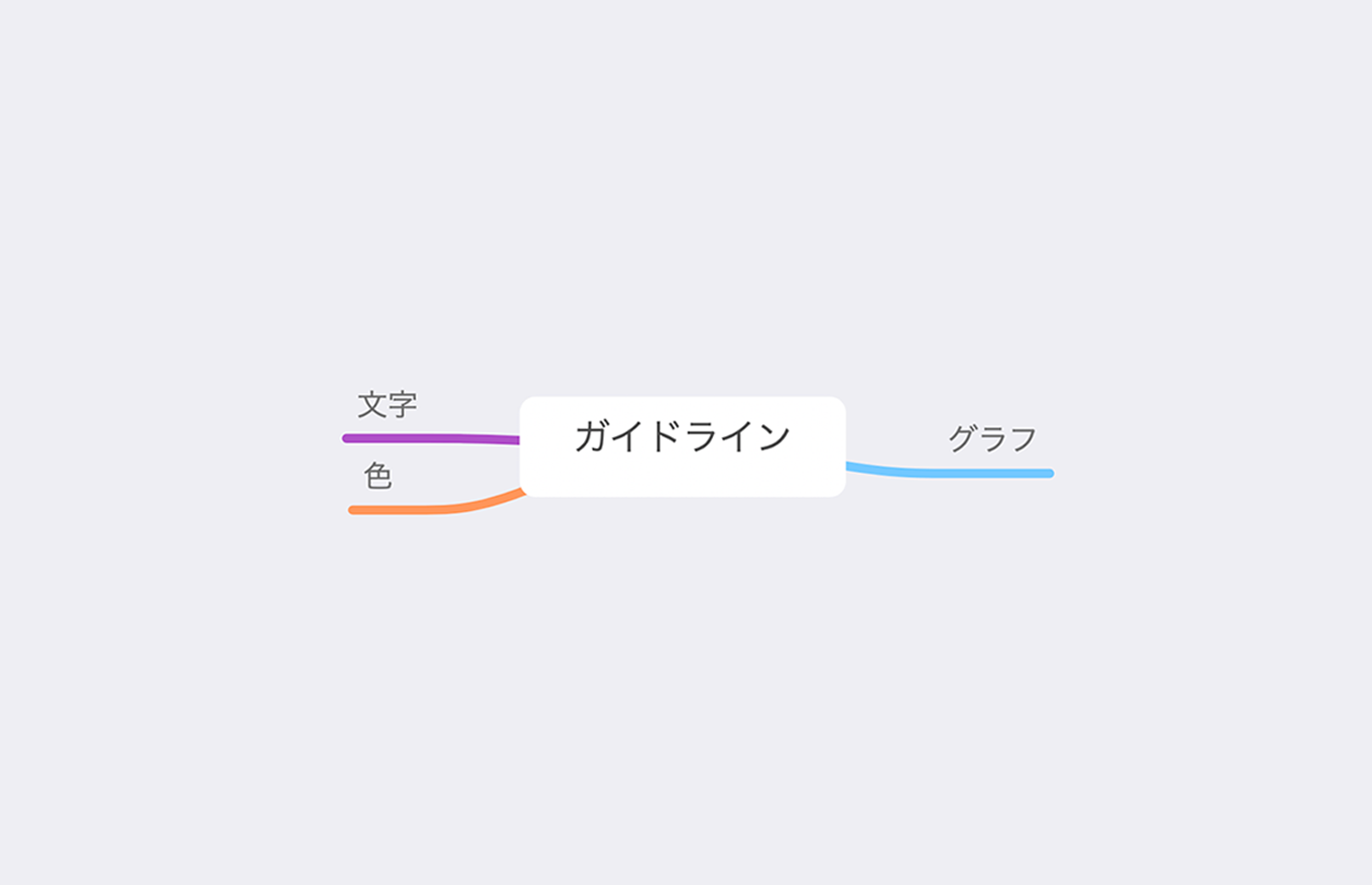
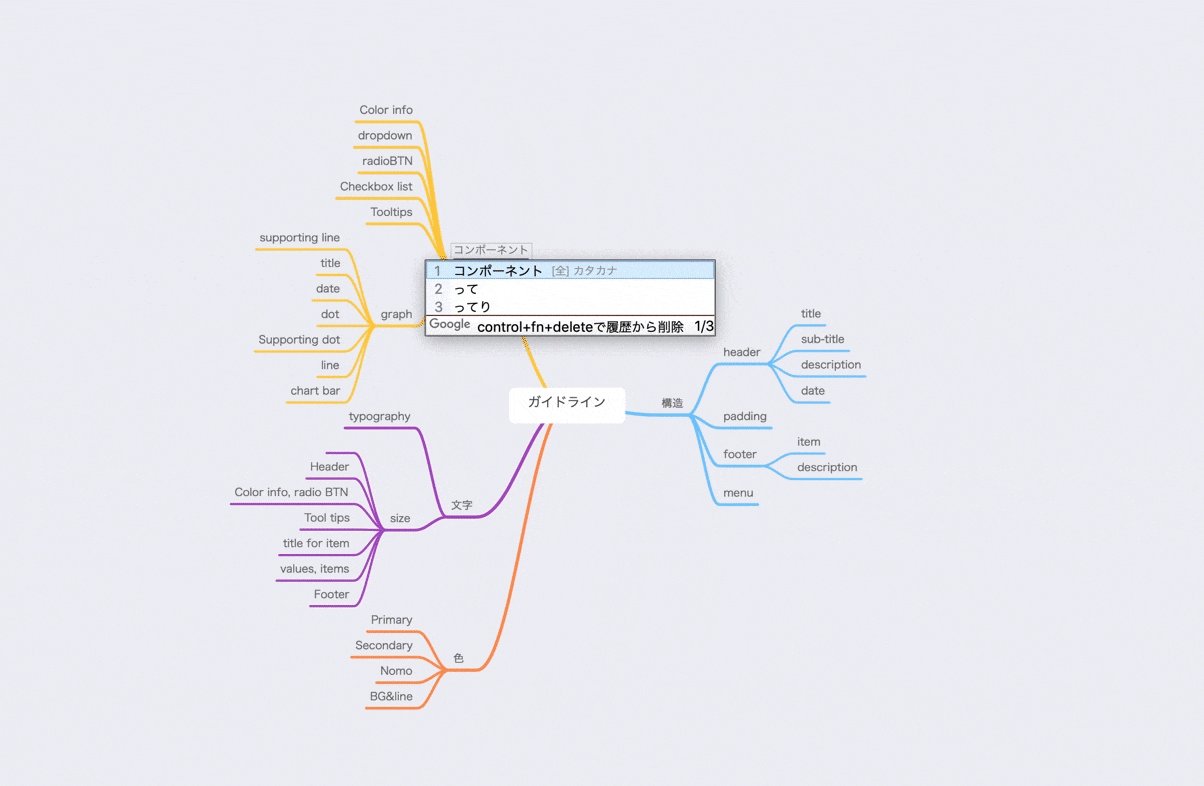
まず、「情報整理」からしましょう。
いくつの「分類」を書きます。
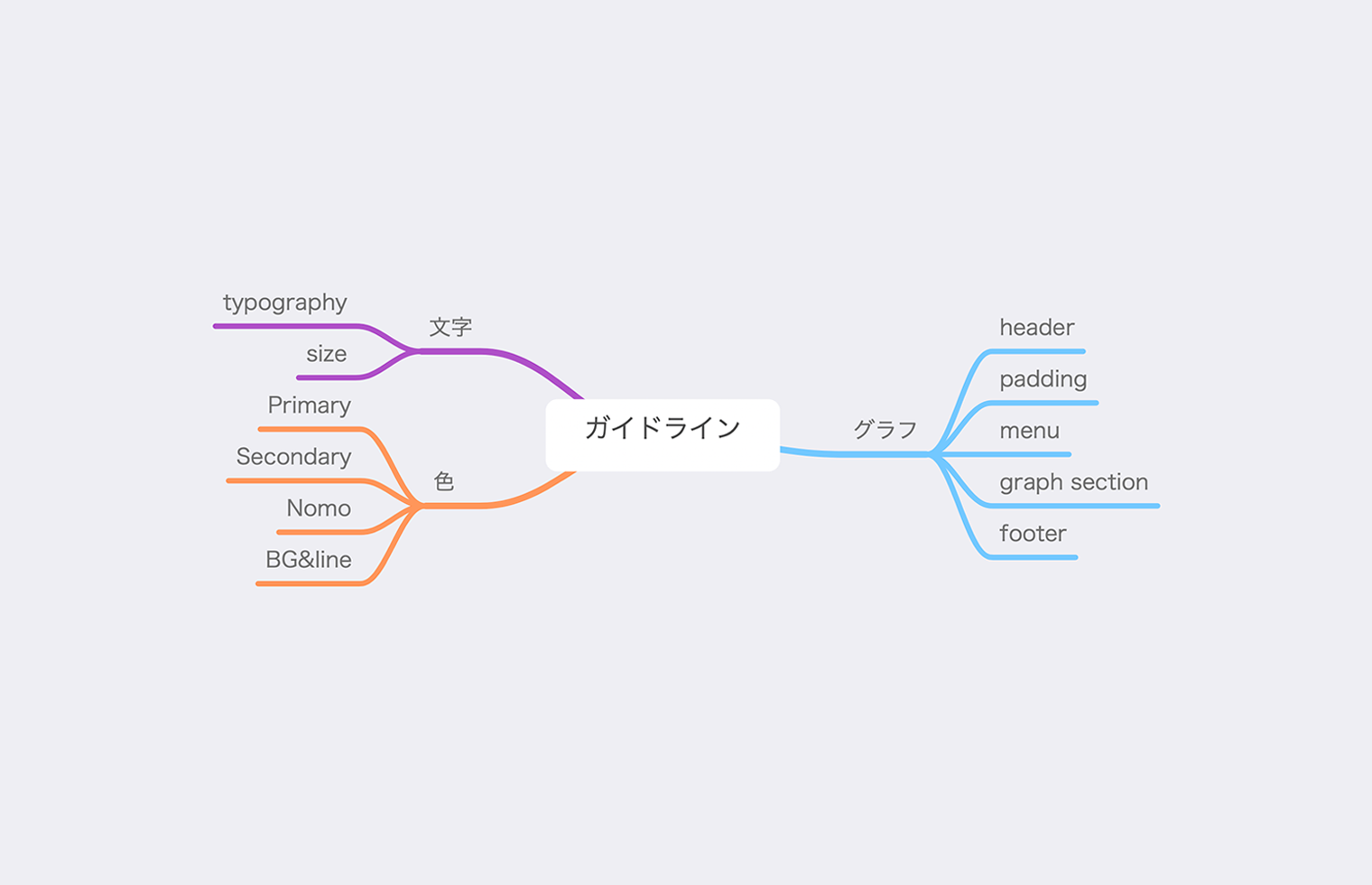
例えば、ガイドラインの定番の「色」、「文字」などです。

さらに、本案件におけるすべてのデザイン要素を「枝」で書き出します。

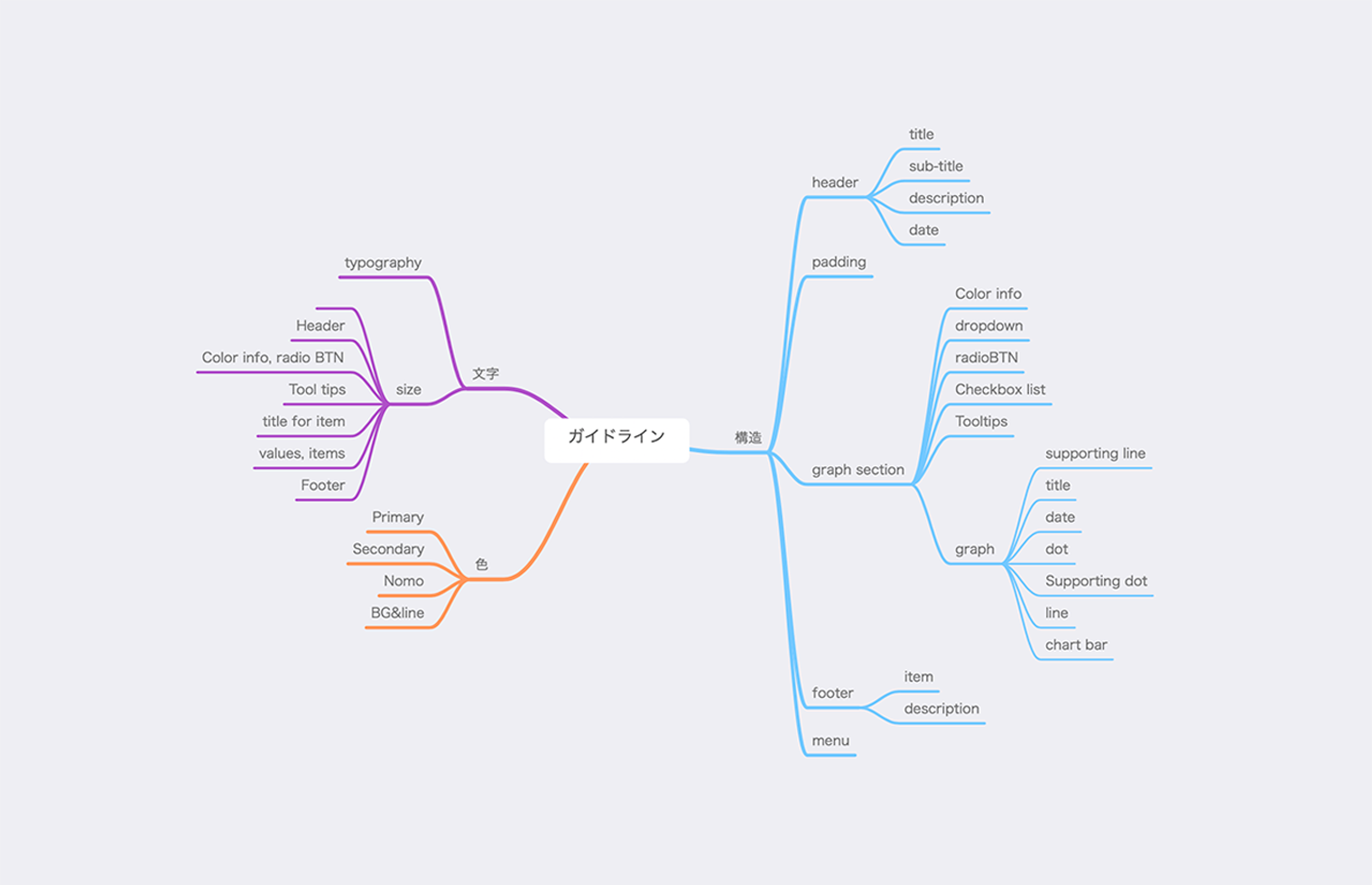
どんどん書き出すと、膨大なマインドマップになっています。

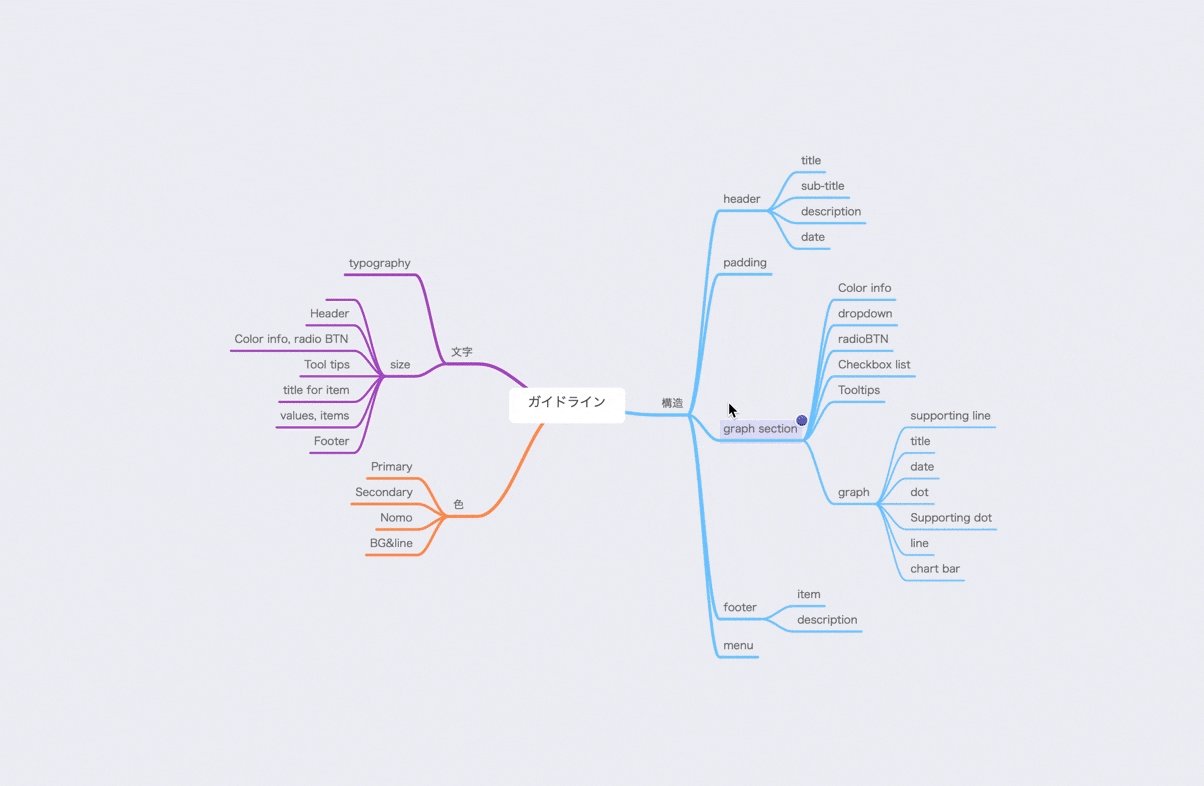
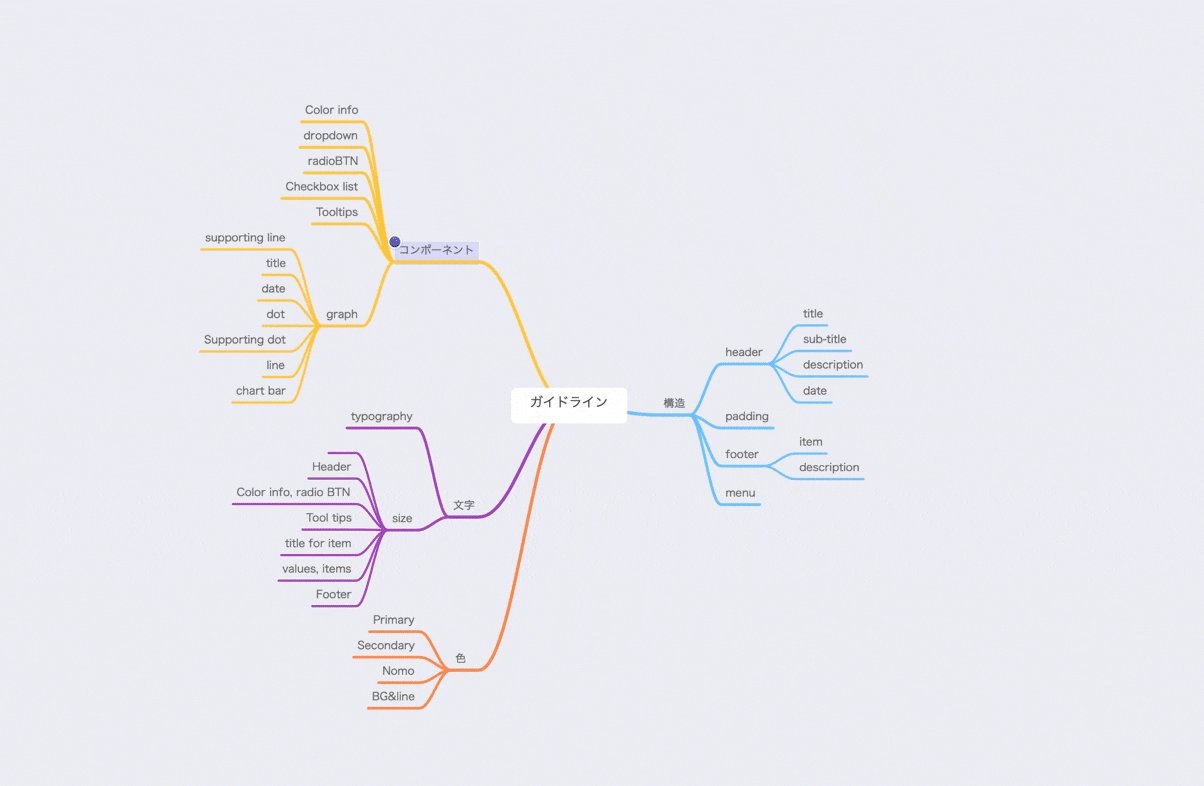
右にある「構造」は内容が多すぎるので、一部の「枝」を取って新しい分類を作ります。

アプリを使うことで、簡単に移動したり「枝」を追加したりできます。
これは手書きではできない利点です!
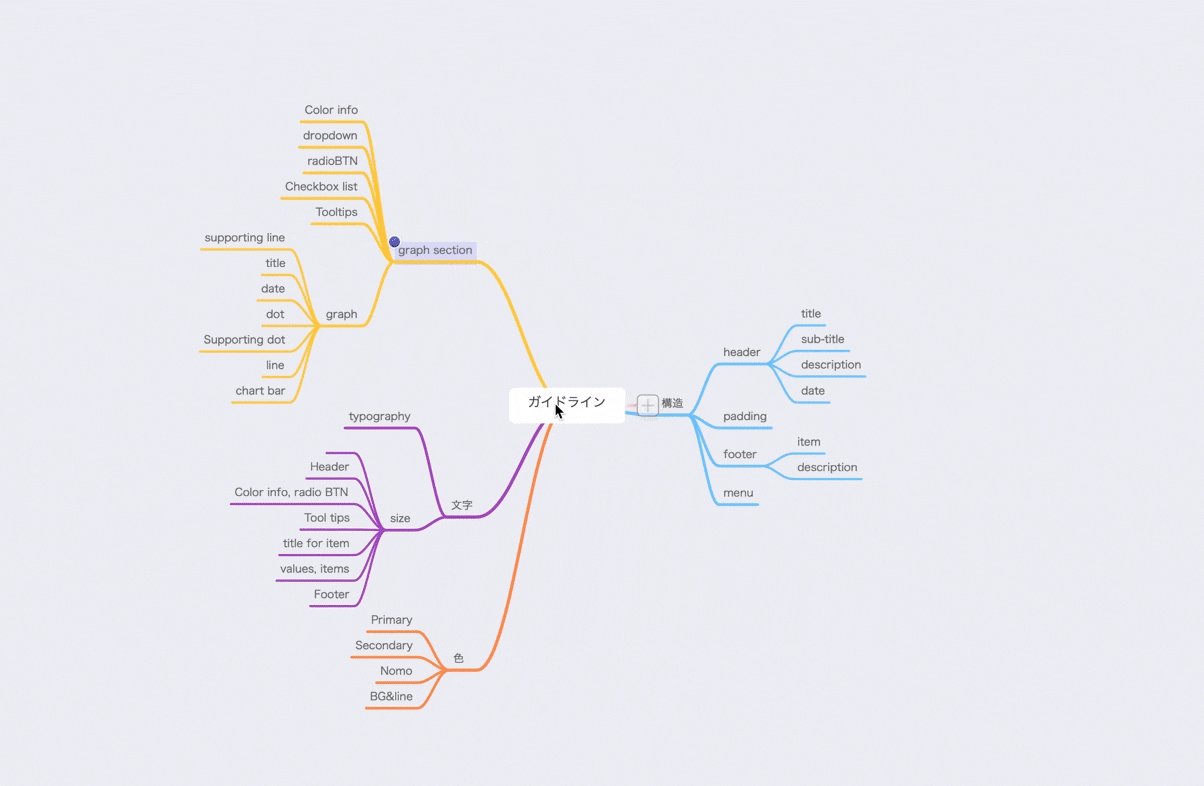
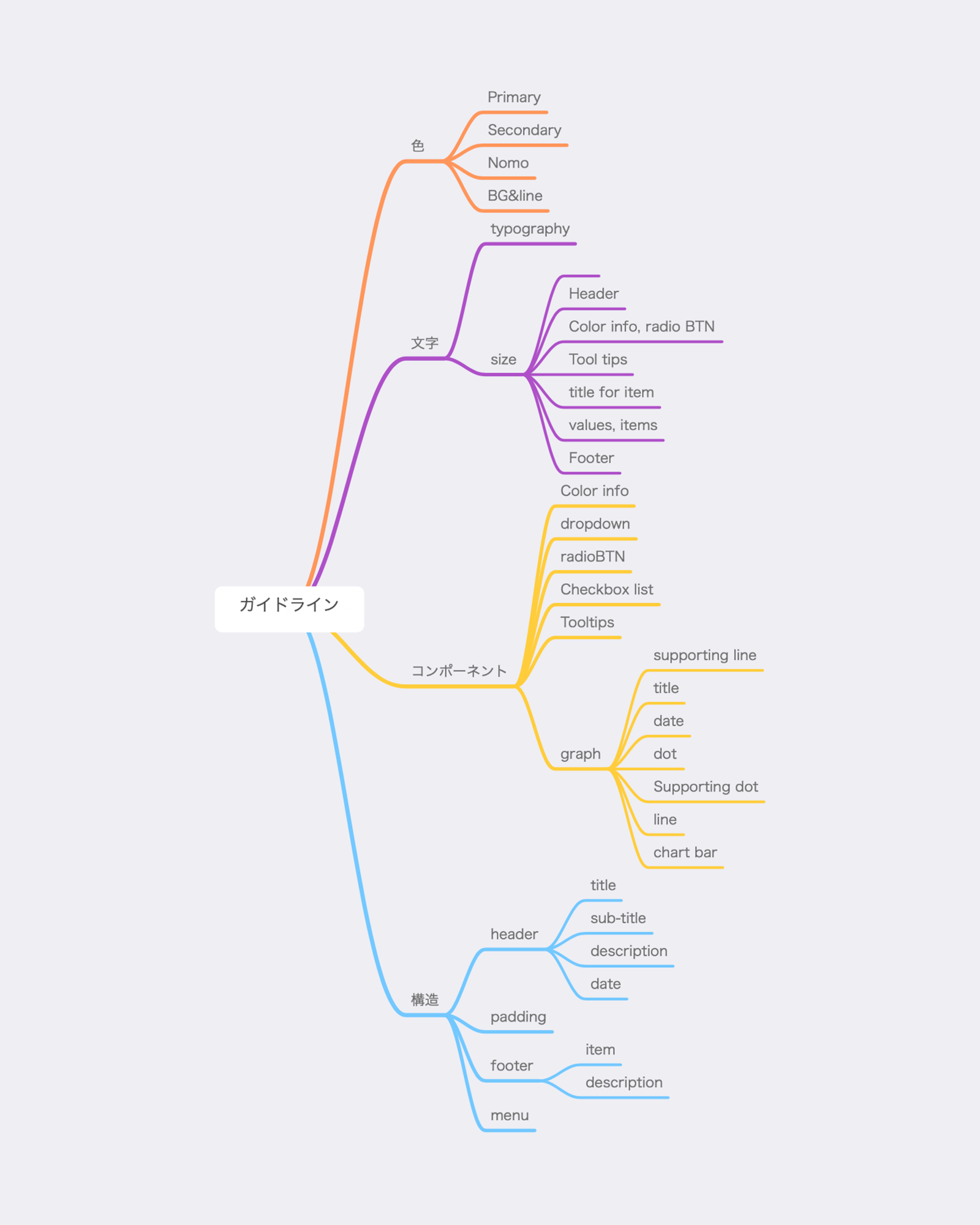
まとめたら、「構成検討」に進みましょう。
先のように移動したり順番を決めたりし、縦に並んできました。

そして、
- 分類=カテゴリー
- 枝=タイトルやサブタイトル
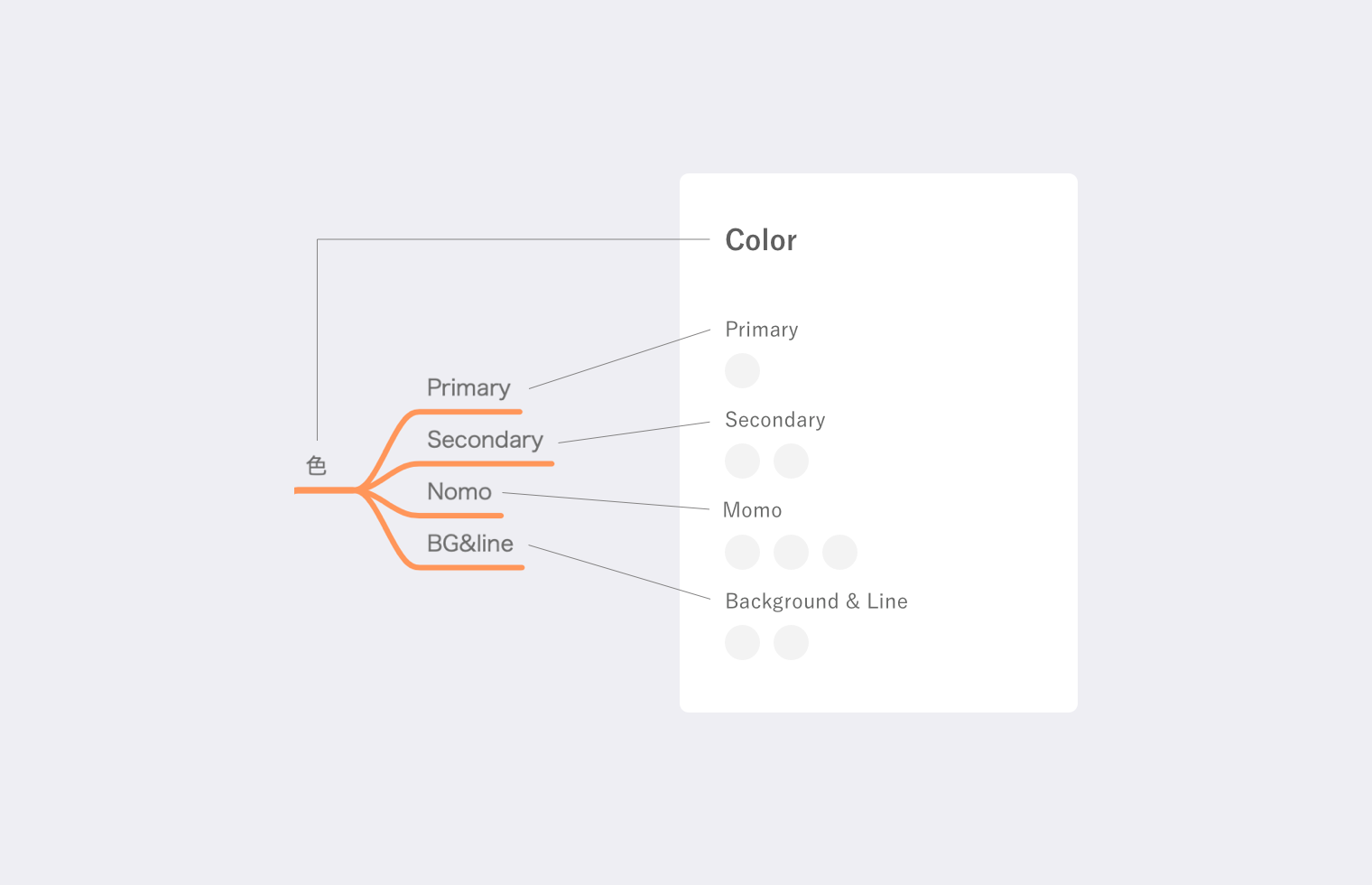
と捉え、ガイドラインの構成ができました。

構成ができたら、案件のフローにより、ディレクターやクライアントに項目を確認することもありますし、構成をもとにPCでガイドラインの作成に着手することもあります。
以前は、ガイドラインを1ページにまとめる時にはいつも、PCでレイアウトをいじりながら全体の構成を考えていました。
すると、途中で文字のフォントやサイズが気になり、さらに何となくマージンや背景色も気になりました。
その結果、ガイドラインの「見た目」に集中してしまい、「内容」を完成することを忘れてしまっていました…。
そこで、「マインドマップ」を使って構成を考えるところから始めると、以下のようなメリットが生まれました。
- デザインデータを見なくても書けるので、「内容」に集中することができ、効率をアップできる
- 着手前に、構成と中身が把握できるので、無駄なデザイン工数が避けることができる
このようなマインドマップ活用法は、「WEBサイトの構成」や「ポートフォリオの企画」などに、幅広く運用できるので、ぜひ使ってみてください。
まとめ:マインドマップは、デザイナーの「最強仲間」
マインドマップには、UI/UXデザインの業務中に使える活用法が沢山あります。
(実は、今回の記事も「テーマ提案」から「内容構成」まで、マインドマップを活用して進めました!)
「内容発想」、「課題の洗い出し」、「情報整理」、「構成検討」の使い方を、明日から実践してみませんか。
今回は自分の使い方を紹介しましたが、マインドマップはこれ以外にも幅広い活用の仕方があります。ですので、皆さんも「自己流」の「マインドマップ法」を普段のデザイン業務で活用してみましょう!
おわりに
マインドマップについて解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI/UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
■参考サイト
・ferret
思考整理からアイデア出しまで!マインドマップの活用術
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。


