エンジニアブログテーマの変更とzatsuな取り組み

今日はみなさん、@niisan-tokyoです。
エンジニアブログの旧テーマは、実は2代目だったのですが、色々と問題があり、内部から「かっちょよくしようぜ!」って声が上がったのを機に、思い切って変えてみました。 技術的な話については、Qiitaあたりに走り書くとして、こっちではどういう経緯でテーマ変更に至ったのかを書いていこうと思います。 現在開発室で試みている施策なんかを併せて紹介できるといいかなって考えてます。
目次
エンジニアブログの v1 と v2
エンジニアブログの様相の変更は、すでに2回ありました。 特に1回目の変更はかなりドラスティックなものでしたので、その辺の状況を軽く紹介します。
v1 の誕生
前室長 が自作した(と思われる)静的サイトジェネレータによって、エンジニアブログは産声をあげました。 「React触りたかったんだ」という謎の動機によって作られたブログv1は、弊社エンジニア待望の公式ブログとして、しばらくの間運用されていました。
v2 への遷移
ところが、前室長 がニジボックスを離れてしまったので、前室長 謹製のブログのジェネレータのメンテが難しくなってしまいました。 そこで、オープンソースの静的サイトジェネレータを使って、ブログを構築し直すことになったのです。
担当した@attakei により、Hugoを使って生成したブログをGitLab上で運用する仕組みが構築されました。 これがいわゆるブログ v2 です。 v1にあった記事を全てv2 に移動し、新たなエンジニアブログの運用が始まりました。
ひとまず安定稼働
v2 はv1 に近づけるためのテーマを使用していたわけですが、まだまだ改善の余地がありそうでした。 自分自身が感じていたのは、v2 のトップページでは、最新の記事が全て展開され、その下に過去の記事が短縮表示で続く形になっていて、これでは短期間にブログの更新があっても、最新のものしか目立たないという状況になっていました。 ただ、それほど更新頻度が高くなかったので、エンジニアブログのテーマをよくしようというモチベーションも出て来ず、そのままの状況が続きました。
新テーマの導入
zatsuの始まり
少しだけそれた話になりますが、クックパッドさんで採用しているzatsuというissue専用のリポジトリを作って、そこで自由な議論をしようという取り組みをはじめました。 実は前からやってみようという感じではあったのですが、少人数のクローズドでやっていた上、中心となって盛り上げていく人物もいなかったため、ほとんど使われることなくお蔵入りされていました。
これらの問題を解決するため、クローズドであることをやめ、社員であれば誰でも書き込めるようにし、議論しようという下地が出来上がるまでは、タスクに余裕があった私の方で拾っていこうという方針を立て、運用を再開してみました。
エンジニアブログの改善提案が上がる
zatsuが上手く動きはじめて、いくつか議論もたまってきたとき、ついにエンジニアブログを改善しようという提案がなされました。

エンジニアブログをカッコ良くしたい、というなんとも切実な響きではないですか。 私自身もこれに関しては不満があったので、それならHugoの勉強も兼ねていっちょやてみっか!という感じで、テーマ変更を開始しました。
テーマやフォントの選別
まずは全体のレイアウトを変えるために良さげなテーマを探しに行きます。幸い、Hugoではたくさんのテーマが公開されているので、探すのに苦労することはありませんでした。
このなかで、とりあえず自分が課題だと感じていた部分を解消できるテーマとして、post card 形式の記事表示を実現している Casper Two というテーマを使ってみることにしました。
Hugoのテーマ変更は簡単で、submoduleにテーマを追加して、configを書き換えるだけです。
“`html:sample
git submodule add https://github.com/eueung/hugo-casper-two.git themes/casper-two
“`
すると、これだけでテーマが変わり、サイトの状態がガラッと変わるわけです。
さらに、テーマのデフォルト状態では、色々と不備があったりしましたので、構造や構成をいじって、こちらに都合のいい形を模索して行きました。 フォントも変えて欲しいというので、Googleが公開しているwebフォントをいくつか導入してみたりもしました。 ちょっとネタに走って、肉球フォントというものも使ってみました。

これのインパクトは強力でしたが、可読性が下がってしまったので、当然のごとく却下となりました。
個人的には「Rounded M+ 1c」が気に入ったのですが、「可愛すぎる」ということで却下となり、「さわらび明朝」を使う事で落ち着きました。
公開に向けた調整
公開に向けた最終調整では、cssをいじってレイアウトの調整をしたり、記事の写真がない時のデフォルト画像を用意したりする必要がありました。
私はデザインセンスがほとんどないので、この辺は@tack やクリエイターさんから支援をいただき、徐々に形が整えられて行きました。

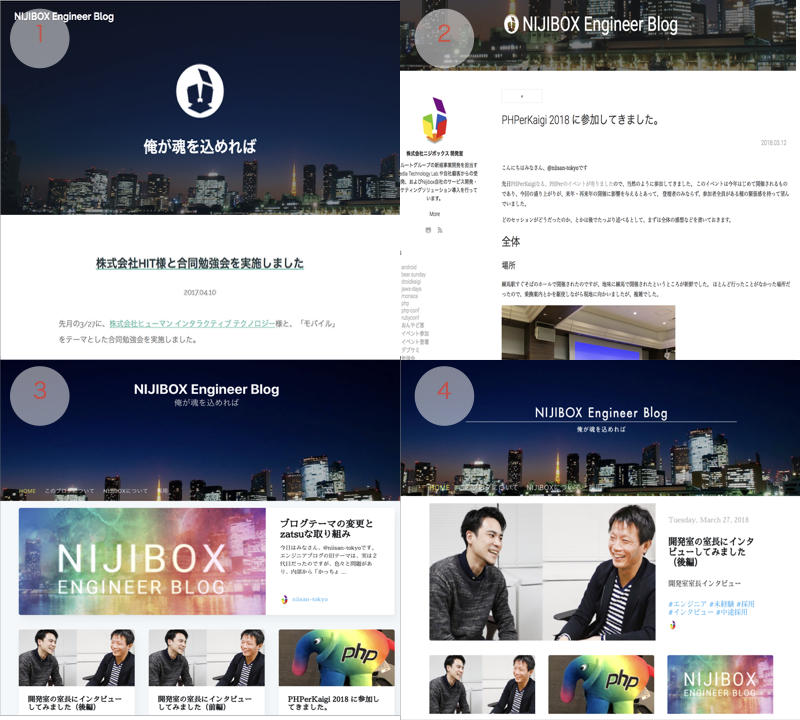
ブログテーマの変遷
左上) 初代ブログ, 右上) v2 ブログ, 左下) テーマ変更後, 右下) テーマ変更リリース後の更新
公開へ
テーマの調整が完了したので、あとは公開するだけです。
実は、この新テーマへの移行作業中にもいくつか記事が上がりましたので、リベースしたブランチを新しくマージリクエストして、記事の見た目を再確認したので、ちょっとだけゴタゴタしましたが、2018/04/11 夜に本番環境へのリリースが実現しました。
公開した瞬間のやりきった感は、サービスをリリースした時の気持ちにも似ていて、なんとも言えず高揚感に包まれるものです。
感想
というわけで、エンジニアブログのテーマを更新しました。エンジニアブログなんて、空気みたいなものなんですが、真剣に改善に取り組むとなんとも愛着が出てくるものです。
たくさんのエンジニアから意見をもらって、新テーマに取り込んでいく作業も楽しかったです。
また、こういう自分たちで改善しようと考えて実現できたということに達成感を感じることもできました。
さらには、zatsuの取り組みから形となるものを生み出せたというところに、今後の希望も見いだせたので、個人的にすごく満足しました。
実は…
とまあ、私自身は満足したわけですが、エンジニアのこだわりがこんなところで消えるわけもなく、「まだまだ改善できる余地があるんだぜ!」と言って改善提案をマージリクエストに出していたりします。
そんなわけでエンジニアブログはきっと定期的に改善されていくんだと思います。

