AI×ノーコードで拓くWeb制作の最前線

ニジボックス主催のイベントでは、毎回ビジネスとクリエイティブに関する現場発・最前線の情報を発信しています。今回のイベントテーマは「AI×ノーコードで拓くWeb制作の最前線」。前半はSupasaito(LikePay)の代表、ヴォロシオフ・イーゴリさんのライトニングトークが行われ、後半はそこにニジボックスのUXディレクション室 室長 吉川、そしてサービス事業クライアントソリューション部 部長 岸を交えてパネルディスカッションが行われました。

目次
一般的なWeb制作のフローと本イベントにおける着目ポイント
イーゴリさんより、Web制作の一般的なこのフローの整理、そしてNo-Codeを導入することで改善されること。さらにそこにAIを加えることでどのようなメリットが得られるのかをお話しいただきました。
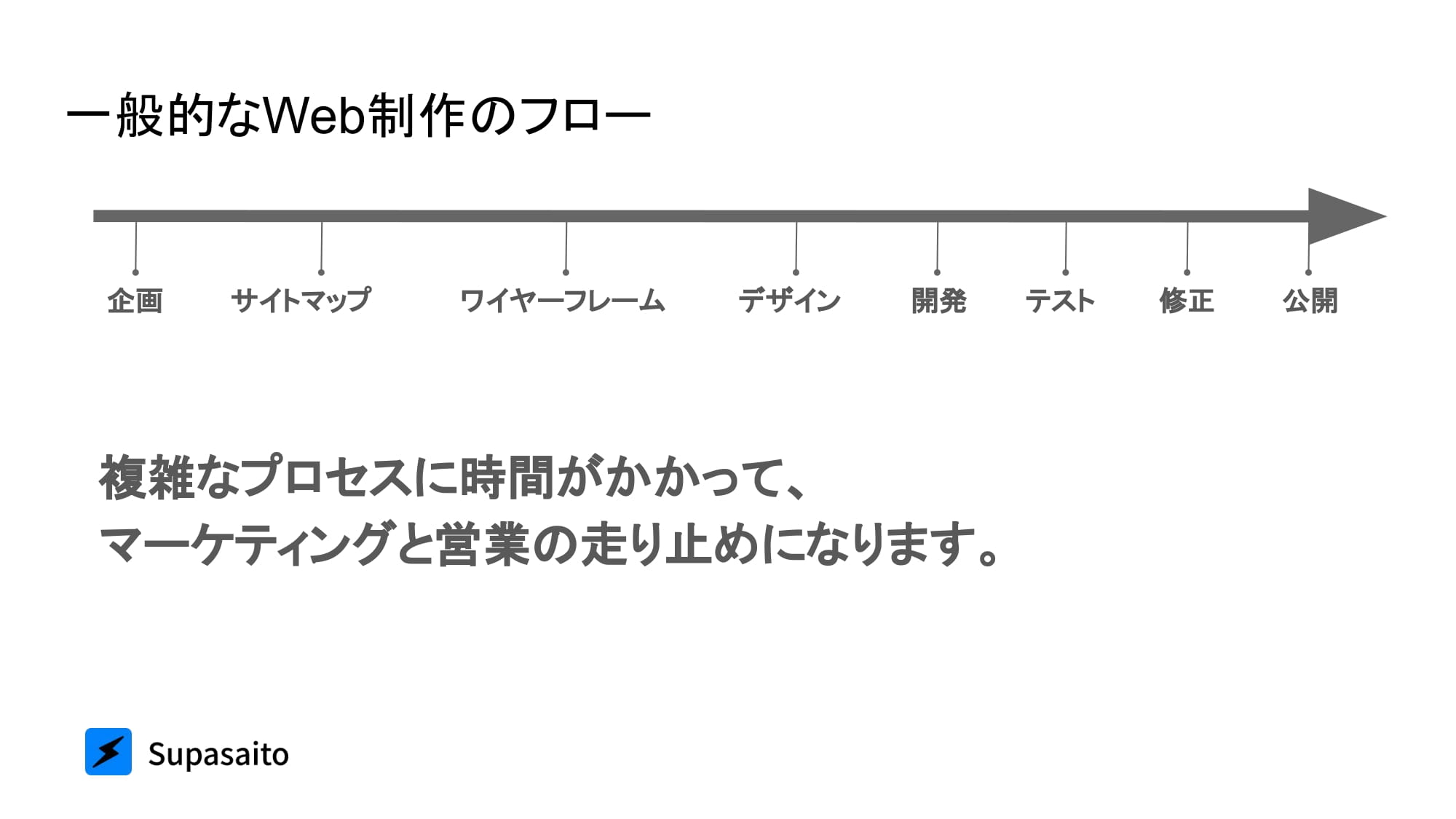
まず、イベント参加者との目線合わせのために共有されたのは一般的なWeb制作のフロー。

「客観的に見ると、非常に複雑なプロセスですよね。企画が定まり、サイトの骨組みができた後は少なくとも数ヶ月、長い場合は半年、1年ぐらい時間が掛かるわけですが、そこがマーケティング・PR・営業担当から一度手が離れる瞬間なのかなと」(イーゴリさん)
そして、そのタイミングこそ、本イベントでイーゴリさんが注目してもらいたいポイントだと言います。

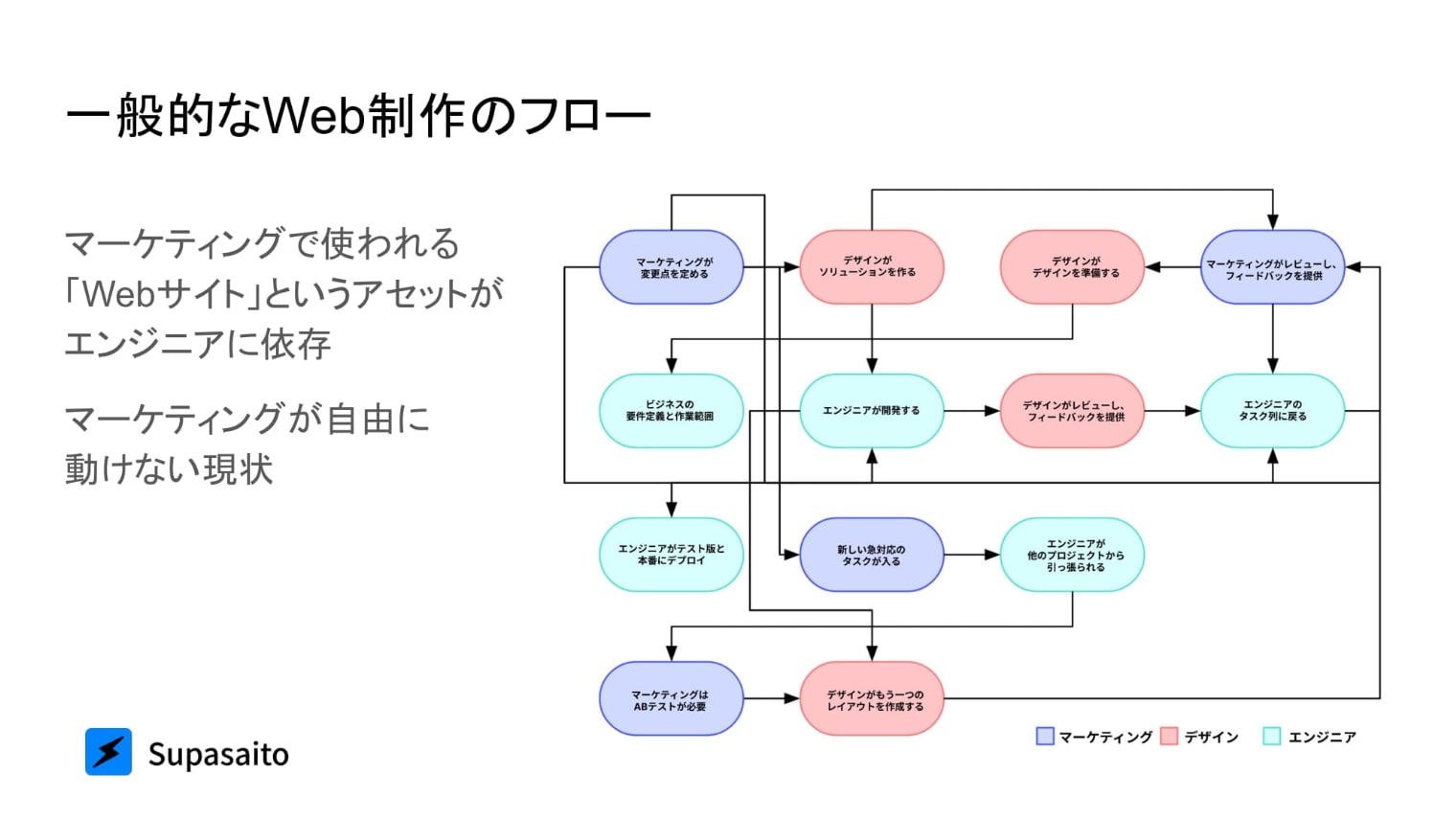
「前提として、Webサイトはマーケティングツールなわけですよね。つまり、マーケティング・PR・営業担当の方が主に使うことになると思うのですが、Webサイト自体がITプロダクトですので、マーケティング担当者にWebサイトそのものに対する直接的なオーナーシップがないのが現状です。もちろん、たてつけとしてはデザイナーやエンジニアを通して、マーケティング担当者が作りたいものを実現していく、ということになっています。しかし、長い期間の制作フローの中で、Webサイトの要件が変わったり、世の中が変わったりと変更点が出てきた際に、このフローがぐちゃぐちゃになることが多々あるというのが実態なのかなと」(イーゴリさん)
一般的なWeb制作のフローの課題
次に、一般的なWeb制作フローの課題をイーゴリさんに整理いただきました。ここであげられた課題ポイントは3つ。
- (1)時間と金銭的なコストが高い
そもそも制作フローが長期にわたることから、時間・金銭的なコストが高くつく。
- (2)エンジニアに依存してしまう
何か変更点があったとしても、まずはエンジニアと連絡をとることが起点となるため、特に緊急時がさまざまなリスクが生じやすい。
- (3)成長の可能性が失われる
上記、(1)(2)に伴いスピーディな対応策の実装が遅れ成長機会を逃す可能性が高い。
No-Code を導入したWeb制作とは?

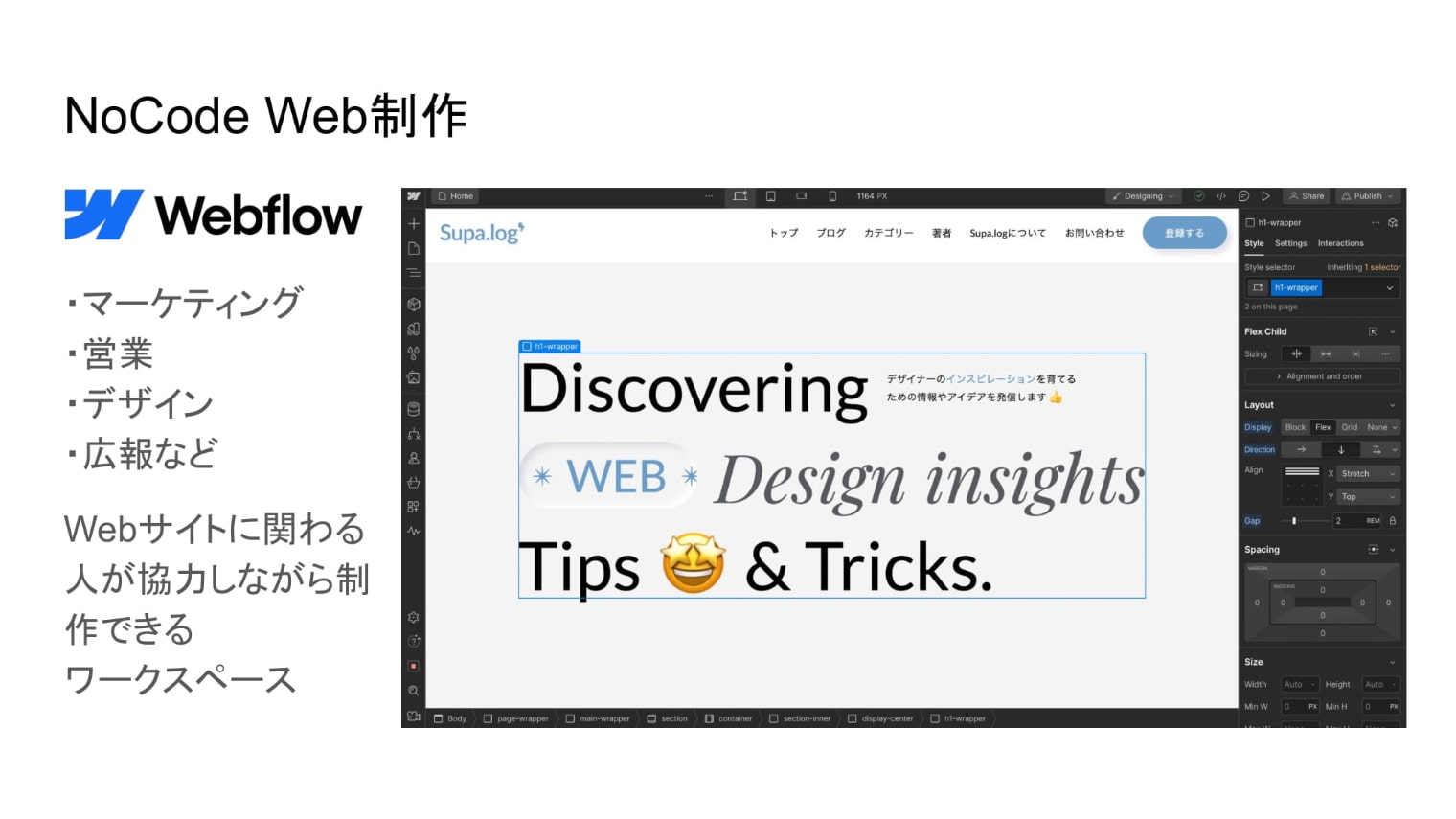
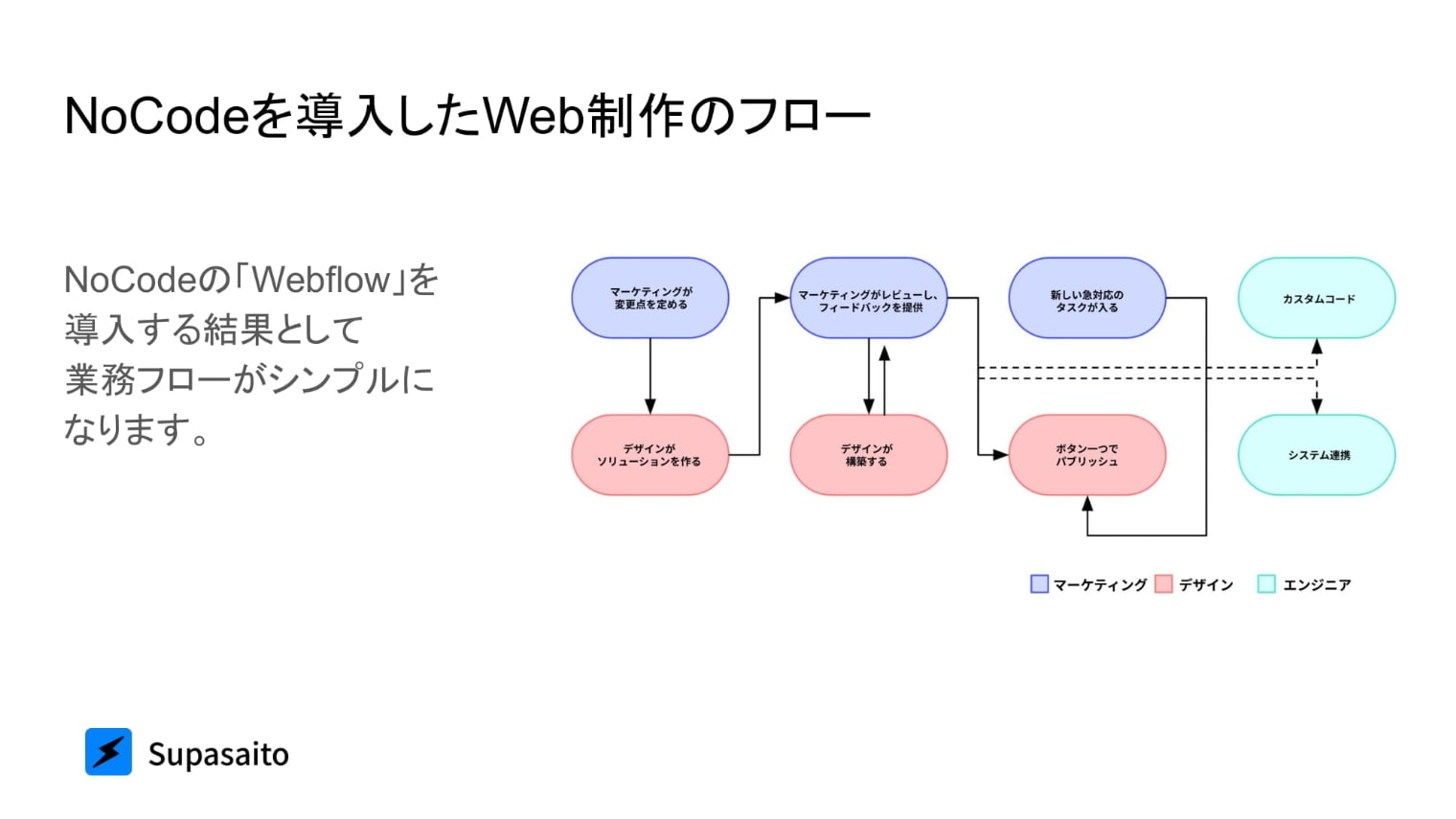
「No-Codeとは文字通りコードを使用せずWebサイトを構築していくことを指します。私たちは数あるNo-Codeのツールの中でもWebflowを主に使っているのですが、たとえばWebflowの場合、ひとつのワークスペースのような場所でマーケティングや営業、デザイン担当者などのステークホルダーが一同に介し、Webサイトを作っていくことができます」(イーゴリさん)

No-CodeのWebflowを導入した場合、Webサイトの制作フローは上記のようになるのだと言います。たとえばマーケティング担当から変更依頼があった場合、エンジニアを介さずに直接デザイナーがプロダクトにその変更をアップロードすることができます。
「そうなることでエンジニアはアプリやサードパーティなどのより難しいプロダクト開発に集中できますし、Web制作のフローの中でも本当にコーディングが必要な時にだけエンジニアが稼働するというシンプルなプロセスができるわけです(イーゴリさん)
SupasaitoのNo-Code導入事例
まず紹介されたのは株式会社RICOHがリリースしているRICOH360 Blog(blog.ricoh360.com)。SupasaitoではもともとWordPressで制作していた同サイトをWebflowに移行するプロジェクトに携わったのだそう。

WordPressで制作していたころは何かしらの変更を行うためには、企画後に各所に見積もりを取りつつデザインを起こしてテストしてデプロイするというフローが発生していたため、最低でも3週間程度の時間を要していたそうです。
それが、No-CodeのWebflow導入後は1~2日でアイデア出しから実装・公開までが完結するようになったのだとか。
「従来よりも時間やコストがかなり節約できたので、マーケットにより早く新しい情報をリリースすることができるようになりました」(イーゴリさん)

次に紹介されたのは株式会社EARTHBRAINでの事例。なんと、展示会に向けてLP10本を企画からリリースまでを2ヶ月で完了させたそうです。No-Codeだからこそできたコスト削減の良い事例でした。
No-Code×AI ~企画×ChatGPT~
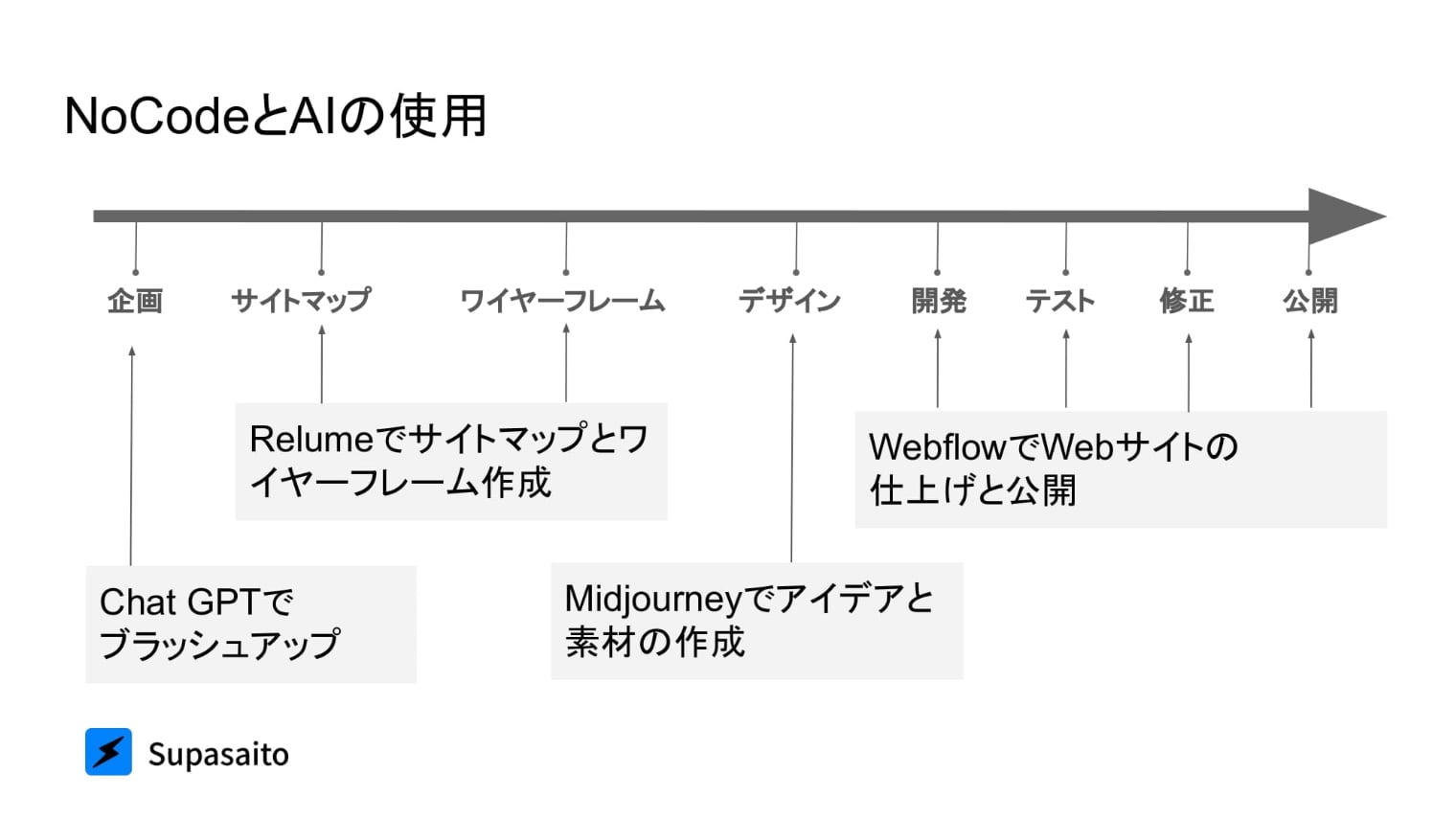
SupasaitoはNo-CodeだけでなくAIも導入することでWebサイトの制作フローのさらなる簡略化に成功していると言います。まずは「企画」段階におけるAI活用のメリットからお話いただきました。

「私たちがクライアントワークを進める中でよくある課題が、企画の打ち合わせをする中で『何を作りたいのか?』という問いに対する答えが具体的ではないことが多いことなんです。ですから、事前にクライアントサイドにChatGPTを活用してイメージしているものや要件定義をまとめてもらうようにしたんです。そうすれば、打ち合わせも効率的に進められますし、見積もりを提示する際もより精緻なものが提出できるんです」(イーゴリさん)
No-Code×AI ~サイトマップ・ワイヤーフレーム×Relume~
ここでは、AIを使用してサイトマップ・ワイヤーフレームの作成ができるRelumeの紹介をしていただきました。以下はRelumeの実際の画面。画面左側にChatGPTで生成したWebサイトの説明文とページ数を打ち込むと画面中央のようにサイトマップを自動生成してくれるのだとか。

「もちろん、多少の補正が必要なころもありますが、事前のたたき台としてこのようなものがあれば、制作を進める際に非常に便利ですよね。このサイトマップはワイヤーフレームに変換することもできますし、それらはデザインファイルとしてFigmaやWebflowにそのままコピー&ペーストすることもできます。以下は無料版ですのでデモ画面上に他ページのワイヤーフレームが表示されていませんが、とりあえず1ページだけでもワイヤーフレームが欲しい場合は無料版でも十分使用できるかと思います」(イーゴリさん)

No-Code×AI ~デザイン×Midjourney~


「この時は1~2時間ほどで1000枚程度生成し、そこから好きなものを選んで使用しましたね。実際にクライアントにWebサイトのイメージを提案する際に、頭の中にイメージはあるけど、なかなか参照できるストック画像もないし、イラストレーターに依頼する予算、時間がないというシーンで真価を発揮すると思います」(イーゴリさん)
No-Code×AI ~開発・テスト・修正・公開×Webflow~
開発工程以降に関してはSupasaitoではすべてWebflowで行っているそうです。

「WebflowはFigma同様に視覚的、直感的に操作ができるので、誰でもある程度勉強したら、簡単に使うこなすことができるのが魅力ですね。たとえば「テキストを変更したい」といったちょっとした変更も、すぐに実行・反映ができるのでその分浮いた工数をマーケティングやITプロダクトの開発に使うことができるわけです」(イーゴリさん)
Supasaitoの現状とこれからについて
最後にイーゴリさんから改めてSupasaitoの説明をしていただきました。Supasaitoとは主にスタートアップや急成長を遂げたい企業をターゲットとしてWebサイトの支援を行っているそうです。

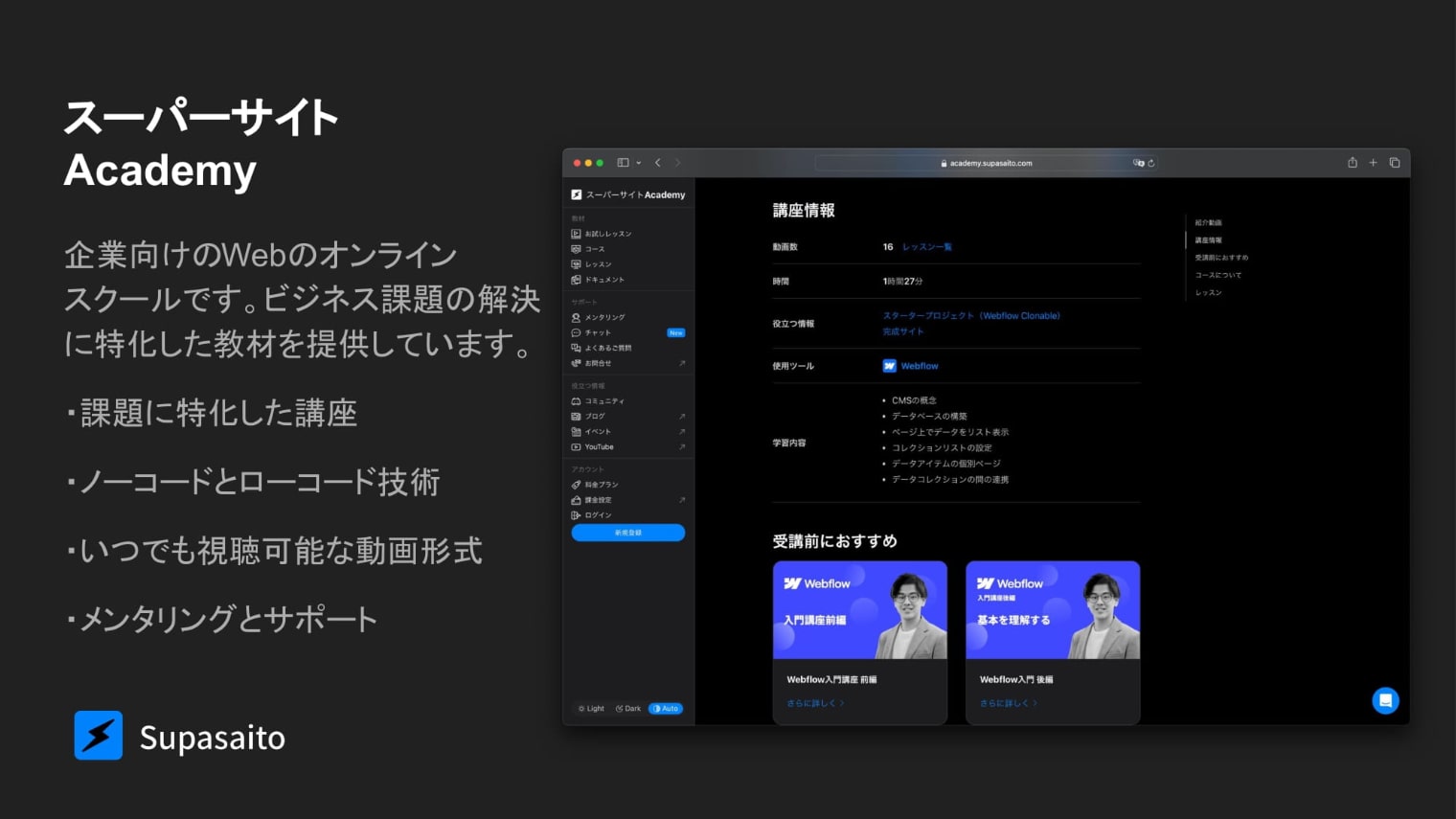
Supasaitoの自社プロダクトSupasaito Academyは、主にWebflowに特化したNo-CodeとLow-Codeの技術を学べるtoB向けのオンラインスクール。Webサイトの作成やCRMの設定、自動化などのWeb周りの課題に関してもフォローアップしてくれるそう。
「現在は100以上のレッスン動画を用意しており、200人以上の受講生がいらっしゃいます。また、私たちはWebflowの公式エンタープライズパートナーになっているので、特にWebflowに関してお困りごとがあればご相談ください」(イーゴリさん)

No-Codeで制作できるアウトプットレベル
ここからはモデレーターの丸山、ニジボックスの吉川、岸を交えてパネルディスカッションが行われました。

「早速ですが、No-CodeでできるWebflowやStudioのアウトプットって実際はどこまで作り込めるのでしょうか?」(丸山)
「完全にNo-Codeで、そしてWebflowで、となるとコーポレートサイトやメディアサイトなどが多いですね。あとはWebflow自体に会員システムの機能がありまして。私たちが提供している動画教材や何かしらのメンバーシップや会員制Webサイトを作成することができます。Webflowは、インテグレーションというかシステム連携がとても豊かで、以下のサイトは10個ぐらいのNo-Codeツールを組み合わせて作成した不動産のマッチングプラットフォーム的なものになります。初期投資を抑えるために、最初はNo-Codeで作って、うまくいく検証ができたらコーディングに映すという使い方もアリかもですね」(イーゴリさん)

「ここまでできるんですね! No-Codeで作るとなるとLP程度のものと思っている方も多いのでは、と思うので目からうろこですよね」(丸山)
「そうですね。Supasaito AcademyもほとんどNo-Codeで作っていますが、会員システムも実装していますし、誰がどこまで動画教材を閲覧したのかといったようなプログレスのトラッキングみたいなものもできますね」(イーゴリさん)
大規模組織での「AI×No-Code」を活用したサービス開発の第一歩

「スタートアップや比較的小さな組織であればNo-CodeやAIを積極的に使っていけるイメージがあるのですが、大企業での導入はなかなか難しいような気がしておりまして。ニジボックスもリクルートグループですので、そのあたり吉川さんいかがでしょう?」(丸山)
「いままでフルスクラッチでやっていたLPをNo-Code化するという大企業の案件を過去に行ったことがありまして。その際に課題となったのはドメインが変わってしまうというところでしたね。リバースプロキシを設定することにより、ドメインを変えずにSEO的にも変わらずに改修できる旨が説明できたので、なんとか案件を進められました」(吉川)
「クライアントにメリットをお伝えする際にコスト削減が一番分かりやすいのかなと思うのですがそれ以外でクライアントに刺さったことなどあれば教えてください」(丸山)
「工数短縮は大きいのかなと思います。大規模な案件でいくと企画に時間をかけたいけれど、制作工程を圧迫してしまうことを考慮して実際は時間をかけられないというのはよくあるのかなと。あとは初期工数というよりもエンハンスや運用といったフェイズでメリットが最大化されるという点もクライアントにとっては大きなメリットですね。打てる施策の量と、装着のスピードの早さが圧倒的に増しますので」(吉川)
「少し話が変わりますが、先日WebflowがAIを活用したWebサイトのパーソナリゼーションを行うIntellimizeというサービスを買収したんです。それはAIがユーザーを識別して、その人に最適なキャッチコピーやCGMを提示するという機能なのですが、トラフィックが多いであろう大企業こそ、コンバージョン結果と照合しつつその機能をうまく使えると思うんですよね。この機能はおそらく今年中にはWebflowの機能としてリリースされると思うのですが、これがリリースされたらAI×No-Codeを活用したサービス開発が大企業でも進むかもしれませんね」(イーゴリさん) 「ひと昔前は人間が設計していたABテストも、いまやAIが自動で検討、設計、実装、分析まで行ってくれる時代になりつつあるのですね」(丸山)
未来の「AI×No-Code」によるWeb制作
「次はAIやNo-Codeを使うことで世界がどこまで変わっていくのか、というテーマで話していきたいと思います。このまま技術が進化していった場合、人間に依存する部分はどの程度残ると思いますか?」(丸山)
「AIの場合、学習しているデータの特性もあると思いますが、現時点では良くも悪くも『一般的』なアウトプットを出しがちという点がポイントなのかなと。特に現代社会では普通であることよりも、少しユニークな点があることがユーザー獲得には必要ですよね。ですからそのプラスアルファの部分は人間がコントロールする余白がまだまだ残っているのだと思います」(イーゴリさん)
「AIの学習データ。これはポイントですよね。イノベーションは基本的に一般論の外から生まれてくるものですから、やはりその点はヒトが担える役割はありそうですね」(丸山)
「たとえばWebサイトの完成度に点数をつけるとした際に、いままではその分布がまばらだったのかと思いますが、AIの運用が広まるにつれて70~80点のサイトが簡単に量産される時代になりそうですよね。そして、その時代にどう差別化するのかという点で、やはり自社のプロダクトの強みや組織の変化のしやすさがより必要になってくるのでしょうね。今後、スタートアップなどの企業がAI を活用したイノベーションを起こしていくスピード感に大企業がどのように追いついていくのかということは気になります」(岸)
「アメリカの企業に多くのプロダクトを売っているインド企業との関わりが個人的に最近多く。アメリカの企業は『何でもいいから使ってみよう』という精神が強いんですよね。それに対して日本の企業の場合は良くも悪くも慎重に進めたいという意志が強く働きやすいと思うので、そういった意識面での差も出てきそうですよね。あとはデザインツールという点で、古くはAdobeのシェアが圧倒的だったわけですが、WebflowやFigmaの台頭によりその情勢がひっくり返ったわけで。これからその次のイノベーションが起こる可能性も大いにある。ですからトライ&エラーを繰り返しながら常にその情勢を追いかけていくことも大切ですね」(丸山)
UXデザイン・UXリサーチにおけるAI活用の可能性
「今回のイベントでは主に制作よりの話が多かったと思うので、せっかくなので制作の上流工程の話も伺っていけたらと思います」(丸山)
「UXリサーチに関していえば、粒度の細かいユーザーのニーズを捉えるのは難しいかもしれませんが、ある程度の大枠でユーザーのニーズを捉えるという意味では、ChatGPTなどのAIとチャットベースで会話していくのもアリですよね。UXデザインという点では、UXデザイナー自身がAIを能力拡張に近しい使い方をしていくのが良いのかなと思っていて。自分の場合、明確な答えがないものに関してはアイデアの発散として使うことが多く、明確な答えがあるものに関しては答えを出す道筋をしっかりと作ってもらうという使い方をしています。また、少し話がずれるかもですが、AIの活用法として自分がよくやるのがコミュニケーションの翻訳ですね。要は専門性の高い会話や高次元の会話が繰り広げられた時に、自分が分からない言葉やフレーズが飛び交う機会も増えるのかなと。そういう時にAIにその内容を解説してもらうんです。ちなみにAIに聞いてもわ分からないことは社内用語だなと理解するようにしています(笑)」(吉川)
まとめ
「それでは最後に皆さんから感想をひと言ずついただければと思います」(丸山)
「まず、自分の知識を共有させていただく機会をいただけてうれしかったですね。ありがとうございました。感想としては、特に大きな組織の中でNo-CodeやAIを導入する時にはどういったところが懸念点になるのか、というディスカッションは自分も学びになりましたし、皆さんからもいろんな意見を聞けて良かったです」(イーゴリさん)
「No-CodeとAIでここまでできるというのを知られて、改めてすごいなと! その上で、現状の課題感や今後の展望に関しては皆さんが思っていたことと近しいなと思えたので、そんな中でどういったバリューを発揮していくかっていうことが重要なんだなと思えましたね」(吉川)
「一連のWeb制作フローを改めて見て、No-Code開発をうまくやるには、やはり複数のツールの適切な組合せが非常に大事なんだなと思いました」(岸) 「2024年時点ではイーゴリさんから本日共有いただいたことが最先端だと思うのですが、逆に5年後10年後にどういった状況になっているのかが楽しみになりましたね。本日はありがとうございました」(丸山)

