今、アクセシビリティを考える ~デジタル庁と富士通、それぞれの取り組み~

ニジボックス主催のイベントでは、毎回ビジネスとクリエイティブに関する現場発・最前線の情報を発信しています。今回のイベントテーマは「アクセシビリティ」。デジタル庁、富士通株式会社からゲストを招き、それぞれの取り組みを紹介いただきました。

目次
「誰一人取り残されない、人に優しいデジタル化を。」の実現に向けた取り組み ~開発段階から障害当事者が参加することの重要性~

丸山:早速ですがデジタル庁のおふたりに登壇していただきたいと思います。
伊敷:改めまして皆さんこんにちは。デジタル庁サービスデザインユニットでアクセシビリティアナリストをしております、伊敷政英と申します。
和田:同じくアクセシビリティアナリストの和田浩一と言います。よろしくお願いします。
伊敷:普段から在宅で勤務をしておりますので本日は私の自宅からお届けします。今日の流れです。まず我々の自己紹介をさせていただきまして。そしてデジタル庁のサービスデザインユニット、それからアクセシビリティチームのご紹介をします。
その後、主な取り組みをふたつご紹介します。
まずスクリーンリーダーユーザーによるアクセシビリティチェックについて。それから庁内外への啓発についての2点。そして最後に今後に向けたお話をさせていただきます。

自己紹介
伊敷:では自己紹介から進めていきます。私はデジタル庁に2021年7月に入庁しました。デジタル庁の発足が2021年9月なので発足直前です。当時はまだ内閣官房IT総合戦略室というところでした。そこから発足の前後も含めて、デジタル庁が所管するサービスのアクセシビリティについて改善提案をしたり試験をしたり、あるいは庁内外の啓発に従事したりしております。私自身、先天性の視覚障害がありまして40数年弱視として生活をしてきました。少し視力のある状態、ただメガネやコンタクトレンズでは矯正ができないという状態で過ごしてきましたが2020年頃に視力が落ちまして。今は両眼ともに視力ゼロの全盲という状況でお話をしております。ですので、スクリーンリーダーというソフトを使って資料を読みながらお話をしますので、少し合成音声が混じるかもしれませんがご了承ください。では続いて和田さんの自己紹介にいきましょう。

和田:今は伊敷さんの隣におりますが、普段は神戸の方で生活をしています。主にオンラインでデジタル庁の仕事をしていますが時々このように東京に出てくることもあります。私もいま現在は視力ゼロですが小さい頃は見えていました。
もともと標準的な視力1.0ということで小学校の頃は、いろんな機械が大好きで電子工作とかをやっていました。その後中学2年の時に将来見えなくなる可能性のある病気ということが判明して徐々に視力が悪くなっていきました。もともと機械好きだったこともあって、アマチュア無線1級の免許を高校の時に取っていましたが、工業高校に行きたかったのですが行けないと。で、盲学校に進みまして。その後盲学校の教員になりました。
もう40年前、大学の頃にコンピューターが登場した頃にプログラムを自分で書くようになって、当時はまだ視力があったのでフリーソフトウェアを結構発表して出していました。1993年にフリーソフトウェア財団が行っていた「第2回フリーソフトウェア大賞」に差分作成ソフト「WSP」というソフトを応募したところでユーティリティ部門の部門賞をいただいたこともあります。
その頃から徐々に見えなくなって30歳ぐらいで文字が見えなくなったわけですが、まさにデジタルというかITの技術の進歩と共に見えなくなりました。文字の読み書きという困難をその当時感じていたんですけども、これが昨今のデジタル化によって私たち見えない者も読めるようになったと。
その後ですね、ちょうどデジタル庁が発足する1年前に、「デジタル改革アイデアボックス」ということで国民から意見を募集していました。その中で私がデジタルこそ見えない者が情報へのアクセスができる、そういった技術がありインクルーシブな社会にはこのデジタルが必須であるというようなことを意見ボックスに書いたところ、「オープン対話第3回」で初代デジタル大臣の平井大臣とオープン対話でお話をさせていただき、その中で大臣の方から「和田さんが見えなくても行政手続きができるようにいたします」ということを言っていただいて。もう私はその時とても喜びましたね。そのご縁があって翌年デジタル庁の方に入らせていただいて現在に至ります。長くなりましたけど、そういう経緯でございます。

デジタル庁の「ミッション・ビジョン・バリュー」
伊敷:それでは、早速お話進めていきたいと思います。まず、我々デジタル庁は、ミッション・ビジョン・バリューというのを設定しています。ミッションは、多くの方が聞かれたことあるかもしれませんが「誰一人取り残されない、人に優しいデジタル化を。」というミッションを掲げています。ビジョンは2つあります。ひとつは「優しいサービスのつくり手へ。」というものです。” Government as a Service” です。ふたつめは「大胆に革新していく行政へ。」。” Government as a Startup” です。ふたつのビジョンを掲げて日々業務をしてます。

伊敷:もうひとつ、バリューを設定しています。バリューは4つあります。「一人ひとりのために」「常に目的を問い」「あらゆる立場を超えて」「成果への挑戦を続けます」という4つです。それぞれ解説がありますが、この4つのバリューを日々頭に入れながら業務を進めています。

サービスデザインユニットおよびアクセシビリティチームの紹介
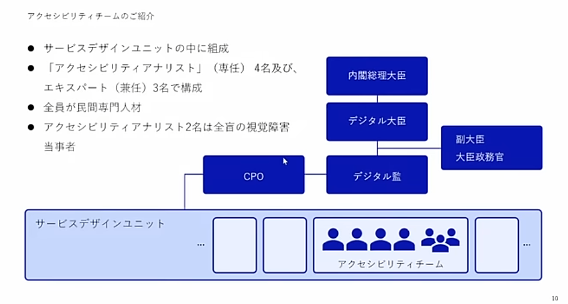
伊敷:サービスデザインユニット、それから我々のアクセシビリティチームについてご紹介をしていきたいと思います。アクセシビリティチームはサービスデザインユニットというユニットの中にあります。
サービスデザインユニットの中には、プロダクトデザイナーやいろんなデザイナーがいて、その中に我々アクセシビリティチームが存在しています。本日、私も和田もアクセシビリティアナリストという職種になっていますが、他に2名いますのでアクセシビリティアナリストは合計4名ですね。これが専任のアクセシビリティ担当です。
加えて、アクセシビリティのエキスパートが3名おります。合計7名でチームを作って日々仕事をしております。この7名は全員が民間専門人材となります。それから、私と和田の2名は視覚障害のある当事者です。なかなか他の省庁ではない組織体制かなと思っています。

主な取り組み(1)
伊敷:ここからはアクセシビリティチームが具体的にどんな取り組みをしているのか、まずはスクリーンリーダーユーザーによるアクセシビリティチェックについてご紹介します。
私も和田も普段から、スクリーンリーダーというソフトを使って仕事をしています。合成音声が聞こえていると思いますが、パソコンとかスマートフォンの画面上のテキスト、それから入力した文字や行った操作などを合成音声で読み上げてくれるソフトウェアです。
これを使って普段からWebサイトを使ったり、スマホのアプリを操作して買い物をしたり、予約をしたり手続きをしたりしています。このスクリーンリーダーで我々が、デジタル庁が管理しているサービスを使ってWebサイトから情報を入手したり、手続きを完了したりできるかチェックをしています。
よくある良くない事例としてリリース直前に、「もう来週リリースなのでアクセシビリティチェックお願いします」という風に言われても、そこでクリティカルな問題が見つかったとしても公開は決まってしまっているので、なかなか改修できないということを、私がデジタル庁に入る前からすごくたくさん経験しました。
よって、できるだけ早い段階で開発の上流段階でアクセシビリティのチェックをする必要がある。それも段階的に何度も繰り返し行う必要があるということを感じています。デジタル庁の中でもこれがすごく大事なのだと。リリース直前じゃ間に合わないのだと。もっと前からチェックをすべきなのだ、というお話をしてきています。
そして、チェックをするならスクリーンリーダーを普段から使っているネイティブユーザーがチェックをすべきということで、私のような知見のある当事者ユーザーがチェックをする体制を作っています。
実際にこのチェックをしている様子を、オンライン会議、あとは動画を撮影して、あるいは実際にすぐ横で、いろんな方に見ていただきます。庁内のデザイナーさんやエンジニアさん、それから委託事業者の担当の方々、エンジニアさんやデザイナーさん、行政官の方々にも実際に見てもらうということがすごく大事だろうと思っています。
アクセシビリティの規格やガイドラインがありまして。日本では「JIS X 8341-3:2016(高齢者・障害者など配慮設計指針-情報通信における機器,ソフトウェアおよびサービス-第3部:Webコンテンツ)」というもの。国際的なものでは「WCAG(Web Content Accessibility Guidelines)」というガイドラインがあります。このようなガイドラインにはとどまらないユーザー目線のアクセシビリティを実現できるのではないかと感じて進めています。
そして、いろんな方々が実際にテストしている様子を見ることによって、彼らがより身近な課題としてすぐ隣にいる当事者ユーザーの課題としてアクセシビリティを認識してもらえるというのも利点のひとつであると感じています。

主な取り組み(1)― 事例1:デジタル庁Webサイト
伊敷:具体的な事例をお話します。まずはデジタル庁Webサイトです。少し前ですが2023年10月末にリニューアルをしました。この時のお話をします。
先ほど、リリース直前では間に合わないのでデザイン段階、プロトタイプの段階からアクセシビリティチェックをすることが必要という話をしました。実際にデジタル庁Webサイトのリニューアルの時にも、Figmaによるデザイン案の段階から、アクセシビリティのチェックというのも当たり前に挟んで繰り返しています。
その中でひとつ重要な議論がありました。カルーセルです。企業サイトや省庁のサイト含めてトップページにカルーセルを掲載しているケースは多いと思います。しかし、「JIS X 8341-3:2016」もしくは「WCAG」を満たすようなカルーセルは実装は可能ですが、実際にスライドが切り替わる速さやUIの視認性などを考えた時に、本当にアクセシブルあるいはユーザブルなカルーセルが作れるのかということを議論しました。その結果、カルーセルでは限界があるということで、現在のようなカルーセルは使わない方法でしっかり情報を伝えるようにしました。

主な取り組み(1)― 事例2:マイナポータル(Web)
伊敷:続いてふたつめの事例です。マイナポータルのWebです。マイナポータルはWebとアプリがありますが、まずWebの方からご紹介します。2024年3月にリニューアルしました。これまで、実証α版、実証β版を経て正式リリースとなっています、実証α版、実証β版の頃から、アクセシビリティの改善・提案・フィードバックを繰り返して開発を進めてきています。「JIS X 8341-3:2016」に基づく試験に加えて、デジタル庁内それから委託事業者の方でも当事者によるユーザーテストというのを重ねて開発を進めています。

主な取り組み(1)― 事例3:マイナポータル(アプリ)
伊敷:続いて3つめです。マイナポータルアプリです。マイナポータルアプリはWebと連携をするWebコンテンツの部分とネイティブアプリの部分の両方があります。そして、場合によって、このWebコンテンツの部分とネイティブアプリの部分を行ったり来たりすることもあります。
そうすると「JIS X 8341-3:2016」などに記載されている内容だけでは不十分で、規格を超えた内容のアクセシビリティを初めから考える必要がありました。例えばマイナンバーカードを読み取っている状態をどうやって利用者に伝えるか、とかです。読み取り方法をどう分かりやすく伝えると良いのかを色々検討しました。
マイナンバーカードの読み取り方法の図がありますが、この図をより詳細に説明することでスクリーンリーダーユーザーもマイナンバーカードの読み取りが確実にできるように工夫をしています。
アプリの場合は「WCAG(Web Content Accessibility Guidelines)」の内容に詳しい方はご存知かと思いますが、達成方法集というのがあります。技術ごとに、具体的なアクセシビリティの実装方法がサンプルコード付きで具体的に掲載されています。しかし、ネイティブアプリに関してはこういったコード例がまだ不十分です。
よって、AppleとGoogleが提供している各種のガイドラインを参照しつつ、実機を使って試しながらアクセシビリティを向上するといった、思考錯誤を続けながら開発を進めてきています。

伊敷:iOSとAndroidそれぞれに挙動の違いがあって、かつOSの挙動をなかなか制御できないということもあって、すべての課題を解決できているわけではないですが、実機を触りながら確認を進めながら開発を回しています。
主な取り組み(2)
伊敷:ここからはふたつめの取り組みとして庁内外への啓発についてお話をします。3つご紹介します。動画の作成、Webアクセシビリティ導入ガイドブック、 そしてデザインシステム専用サイトの3つです。まず、庁内外に向けてアクセシビリティの必要性を伝える動画を作成しました。和田さんがメインで出演しましたが、作成の想いとかどんな想いで作ったをお話いただけますか?

主な取り組み(2)― アクセシビリティの必要性を伝える動画の作成
和田:本日こちらにいる皆さんはアクセシビリティのことに関心を持っていると思いますが、私たちふたりは目が見えないということで情報障害があります。ひとえに障害と言っても、まったく見えない場合の障害と少し視力のあるロービジョンの人で色々違いますが、私たちの大きな困難のひとつは読み書きです。
紙ベースの読み書き同様に、Web上の画像に関しては視覚情報でしか読めないので我々のような人には情報が伝わりません。あとは「位置」ですね。視覚情報の中でものを探すとか、ホームページの中から必要なものを位置移動しながら探すといったことも困難です。また、我々はキーボードは操作できますが、逆にいうとキーボードで操作できないものは使えません。先ほどの画像と同じです。情報がゼロです。
もうひとつ大事なことは、効率よく使えるユーザビリティです。(スクリーンリーダーでは操作に)非常に時間がかかります。先ほどアイデアボックスの文脈でも言いましたが、行政手続きなどを皆ができるようにするために、それを提供するさまざまな立場の人にその困難さをちょっと実感として知っていただきたいと思っています。
デジタル庁に私たちがいることでその周りにいる同僚や職員は「これで困っているんだ」と実感をしたり、こういったイベントで皆さんにそれを知ってもらったりすると、人と人がつながり社会のアクセシビリティが本当に自然に良くなっていくのではないかと、そんなことを目指して動画を発信しています。
伊敷:和田さんありがとうございます。スライドに動画につながるQRコードがおりますので、よろしければぜひ一度ご覧ください。また、デジタル庁のWebサイトの方にこの動画を埋め込んだページがありますので、ご覧いただけたら幸いです。

主な取り組み(2)― Webアクセシビリティ導入ガイドブック
伊敷:続いてふたつめです。Webアクセシビリティ導入ガイドブックは、2022年の12月に初版を公開しました。そこから8回アップデートをしまして、2024年3月末にアップデートしたのが最新版です。
この導入ガイドブックは、Webアクセシビリティに初めて取り組む行政官や委託事業者の担当の方々に読んでほしい資料です。初めて取り組む方を対象としていますので、できるだけ平易な言葉でかつイラストをふんだんに使ってとにかく分かりやすいことを目指して作っています。
内容はWebアクセシビリティの考え方、それから取り組み方法です。行政と事業者のコミュニケーションツールとしても使ってもらえたらと思って 作っています。
デジタル庁のWebサイトからダウンロードできますのでぜひ一度読んでもらい、社内の勉強会の資料に使うとか実際に事業者さんとお話をする、あるいは 行政の方とお話をする、あるいは組織内での認識を合わせるというところに使えると思いますのでご活用ください。

主な取り組み(2)― デジタル庁デザインシステム
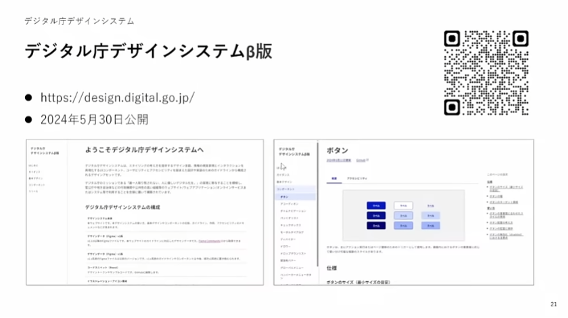
伊敷:3つめになります。デジタルデザインシステムの専用サイトというのを2024年5月30日に公開しました。これまでFigmaコミュニティの方ではデジタル庁デザインシステムを公開してきました。で、今回、専用のWebサイトを作ってより多くの方に知って もらおうということで、特にアクセシビリティのガイドラインについて、このデザインシステムを使ってWebサイトとかサービスを作る時に「アクセシビリティはこういうところに注意して作りましょう」というガイドラインが、とても充実したものになっていますので目を通して活用してもらえるとうれしいです。

今後に向けて
伊敷:ここまで主な取り組みについてご紹介をしましたので、最後に今後に向けたお話をしたいと思います。まずはいまの歩みを止めずに、かつ取り組みの範囲を広げていきたいと思ってます。
先ほどからご紹介している通り、上流工程からのアクセシビリティチェックの実施。それから庁内外への啓発も続けていきます。そして、とても大事だと思っていますが、アクセシビリティと聞くと規格やガイドラインというのが先にあって、それをすることが目的になっているケースがよくあります。
そういうルールの監視者として我々が存在するのではなくて、あくまでもデジタルプロダクトの品質向上の伴奏者として我々は存在して皆さんのお手伝いができたらと思っています。
もちろん、規格やガイドラインはとても大切なものですが、こうすることによって規格やガイドラインにとどまらない真のアクセシビリティを目指し続けていきたいと思っています。

終わりに
伊敷:最後になりました。デジタル庁のWebサイトに、ご意見・ご要望のページがありますので、ぜひWebアクセシビリティ導入ガイドブックやデザインシステム専用サイト、それからデジタル庁のその他のさまざまなサービスなどについてもご意見・ご要望を寄せいただけたらと思います。
和田:本日の情報をぜひ活用してほしいと思っています。ぜひ皆さんと一緒に明日をあかるくしていきたいと思いますので、よろしくどうぞお願いします。
質疑応答
丸山:ひとつだけ質問良いですか? サービスやプロダクトにもよると思いますが普段どれぐらいの期間をかけてチェックをしているのでしょうか?
伊敷:公開直前の「JIS X 8341-3:2016」や「WCAG」のようなガイドライン規格に基づく試験となると1ヶ月です。ただ、もっと前の段階のデザイン段階やプロトタイプ段階ですと、1~2日遅くとも1週間でチェックをして担当者に戻しています。
丸山:なるほど。なぜ質問したかというと、民間企業がどこから着手してくのかを考える上で、ここにものすごいリソースを割くというのはなかなか難しいと思っていて。普段どれぐらいなのかなというのが気になった次第でした。
伊敷:そうですね、アクセシビリティは終わりがないものなので、とにかく小さくてもいいので早くはじめてその後も続けることがすごく大事だなと思います。例えばWebサイトであればキーボードだけで操作をしてみて使えるかどうか確認するとかですね。見にくい見づらい色の組み合わせがないかどうかチェックするとかですね。
丸山:そうですねよね。視覚障害をもった方だけでなくみんなに使いやすくなるという利点もありますからね。ありがとうございました。
「デジタル社会におけるアクセシビリティのポイント」
富士通株式会社 デザインセンター マネージャー 西田 善彦
近年、デジタル技術の発展によりデバイスやサービスが多様化し、多くのユーザーに、あらゆるところでデジタル技術が使われるようになっています。 そういった背景の中、情報へのアクセシビリティという観点において、今後 考えておくべきポイントや、デジタル技術を用いたアクセシビリティ向上について、ご紹介したいと思います。
connpassイベント申し込みページより引用:https://nijibox.connpass.com/event/322922/
最後に
丸山:今日登壇いただいた方々にひと言ずつ感想などをいただきたいのですが、伊敷さん、和田さん、お願いいたします。
伊敷:本日はありがとうございました。そうですね、行政サービスはなかなか他で代替が効かないサービスでもありますので、やはりアクセシビリティを最重要テーマのひとつとして捉えておりますので、これからもさまざまなご意見をいただきながら進めていければと思います。
和田:今日はありがとうございました。今後ともよろしくお願いいたします。
丸山:改めまして本日はありがとうございました。