【Sketch Version 60から登場!】コンポーネントパネルとは?

こんにちは!
皆さまSketch使っていますか?
日に日にアップデートされ、どんどん新しい機能が加わっていきますね!
Sketchといえばシンボル!
とっても便利な機能ですがドロップダウンメニューからいちいちシンボルを探すのは面倒だな…
と感じていたSketchユーザーは多いのではないでしょうか?
そんな皆様に朗報です!
Sketch Version 60から新たにコンポーネントパネルという機能が加わり、以前よりもシンボルやテキストスタイルが使いやすくなりました!
この記事では、コンポーネントパネルとはどんな機能なのか、皆様に紹介していきたいと思います!
目次
新しくなったコンポーネントパネルとは?
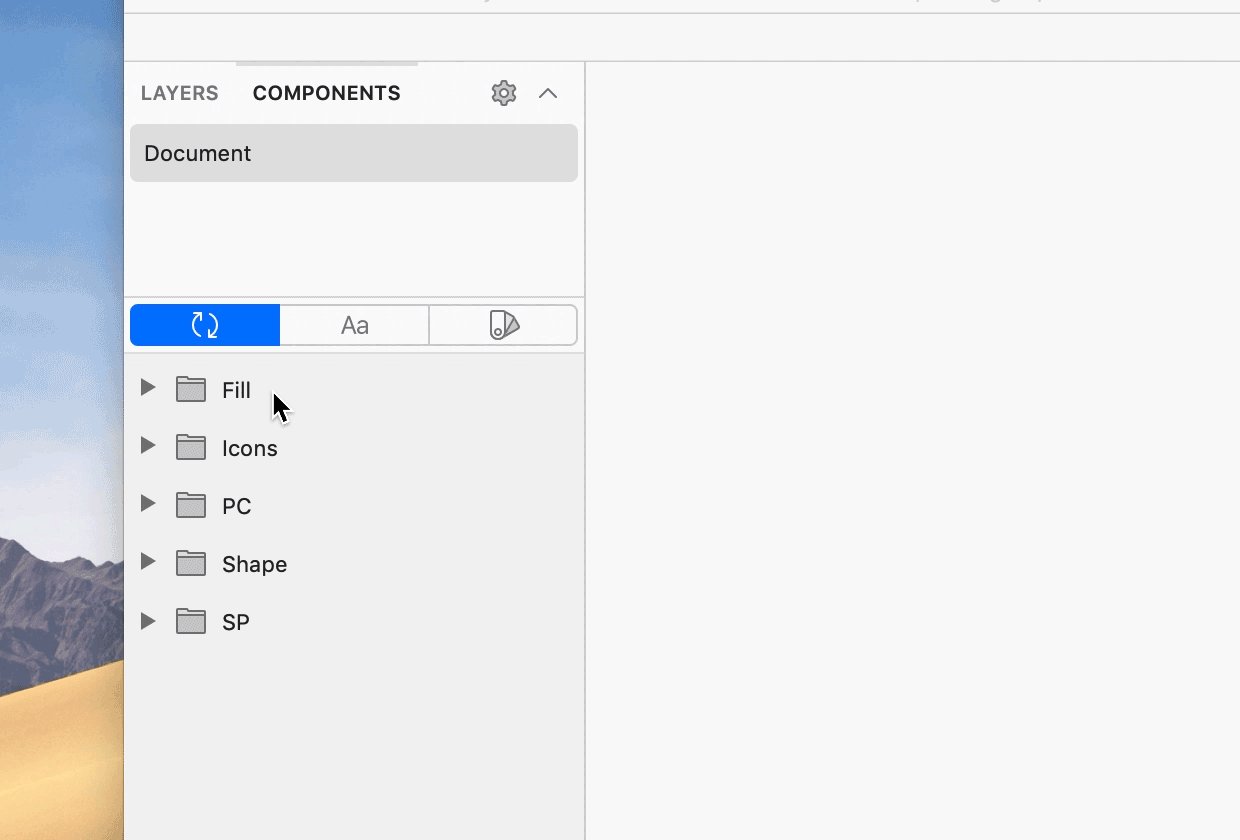
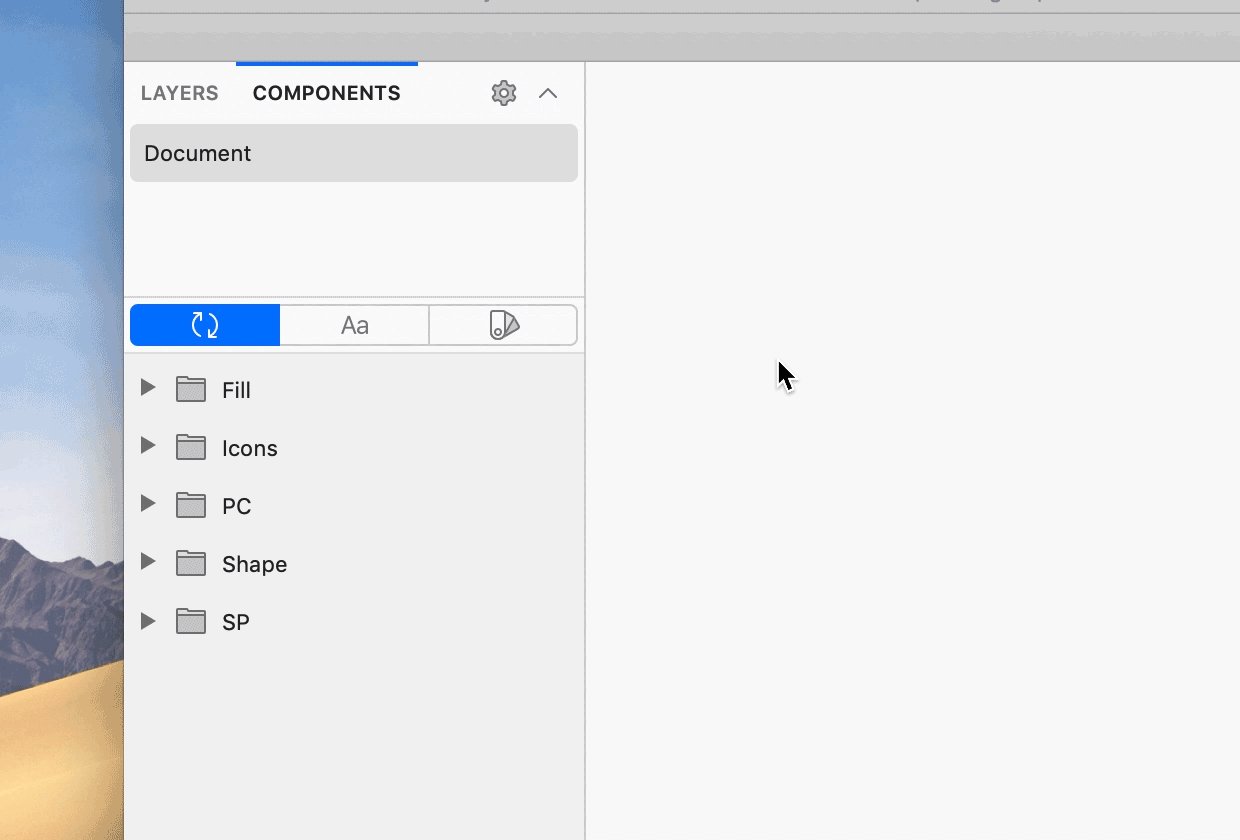
Sketch Version 60以降にアップデートすると左上のパネルにcomponentsという新たな表示が加わっていることにお気づきになられるのではないでしょうか?
これが新しく加わったコンポーネントパネルという機能になります。
このパネルはシンボル、レイヤースタイル、テキストスタイルの3つから構成されるパネルです。

さらに右側のアピアランスセクションにはコンポーネントポップオーバーという表示も新たに加わりました!今回はこちら二つの新機能を紹介していきたいと思います!
コンポーネントパネルの使い方とは?
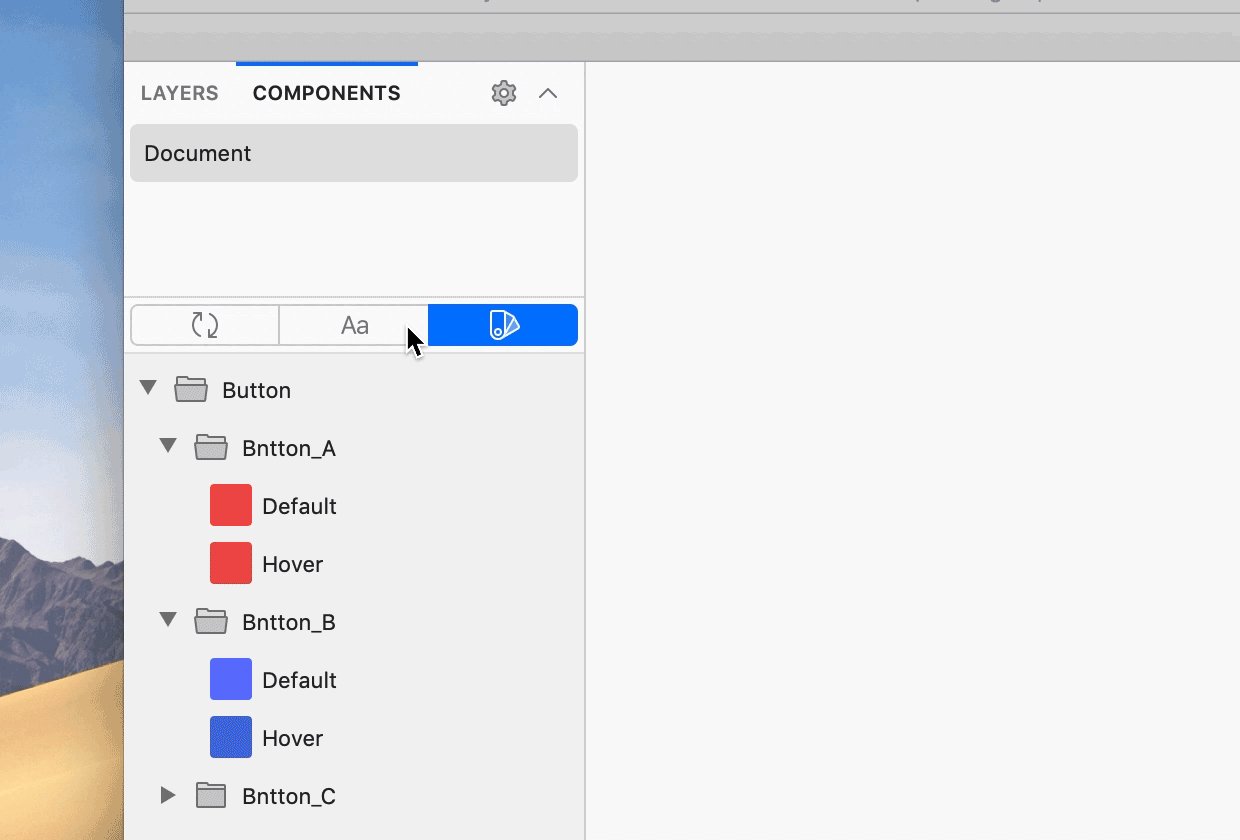
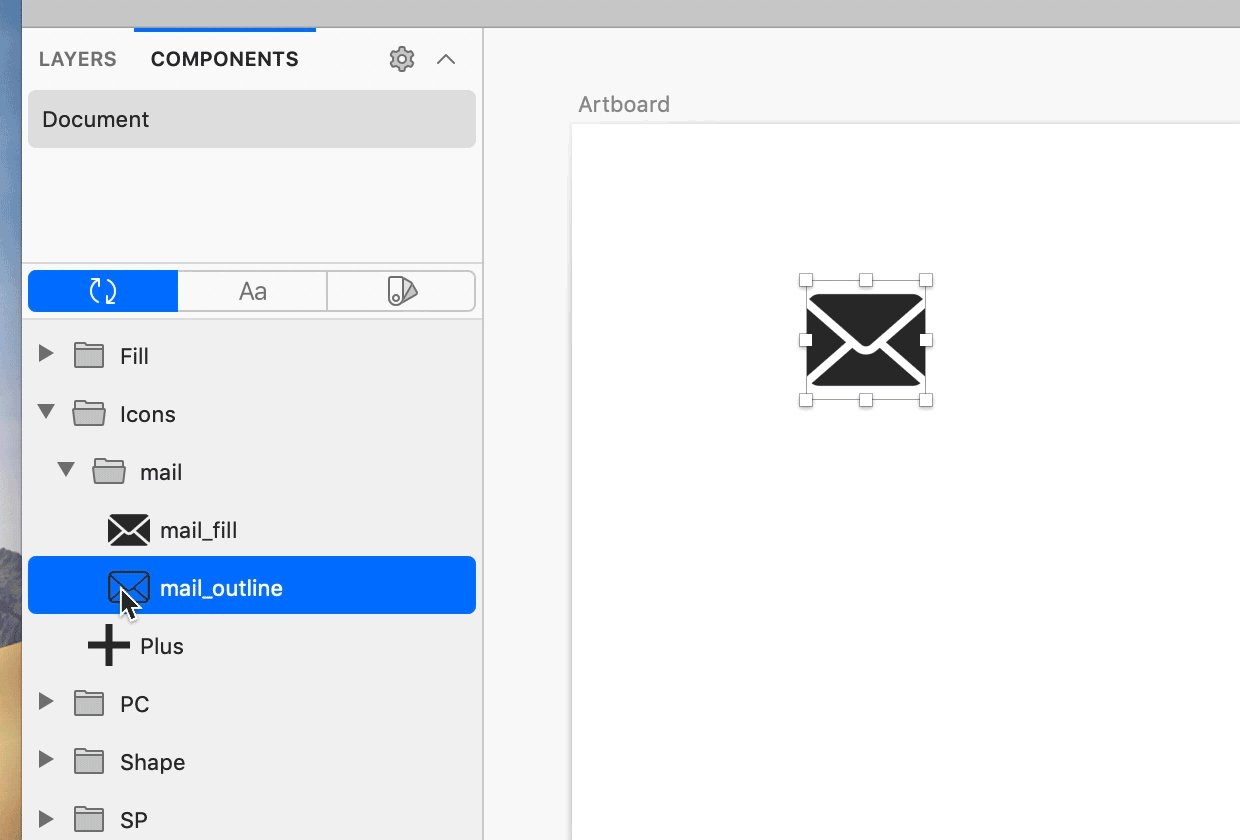
コンポーネントパネルの見方:シンボル
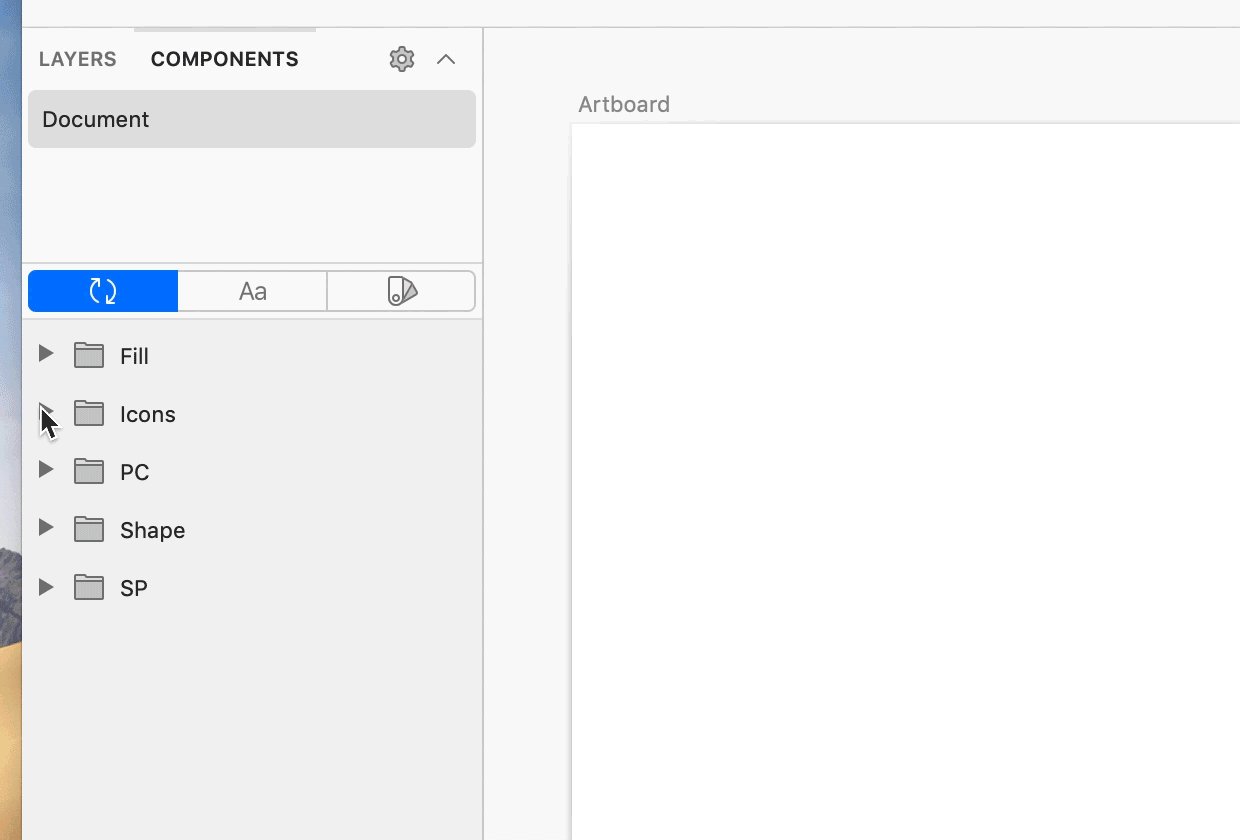
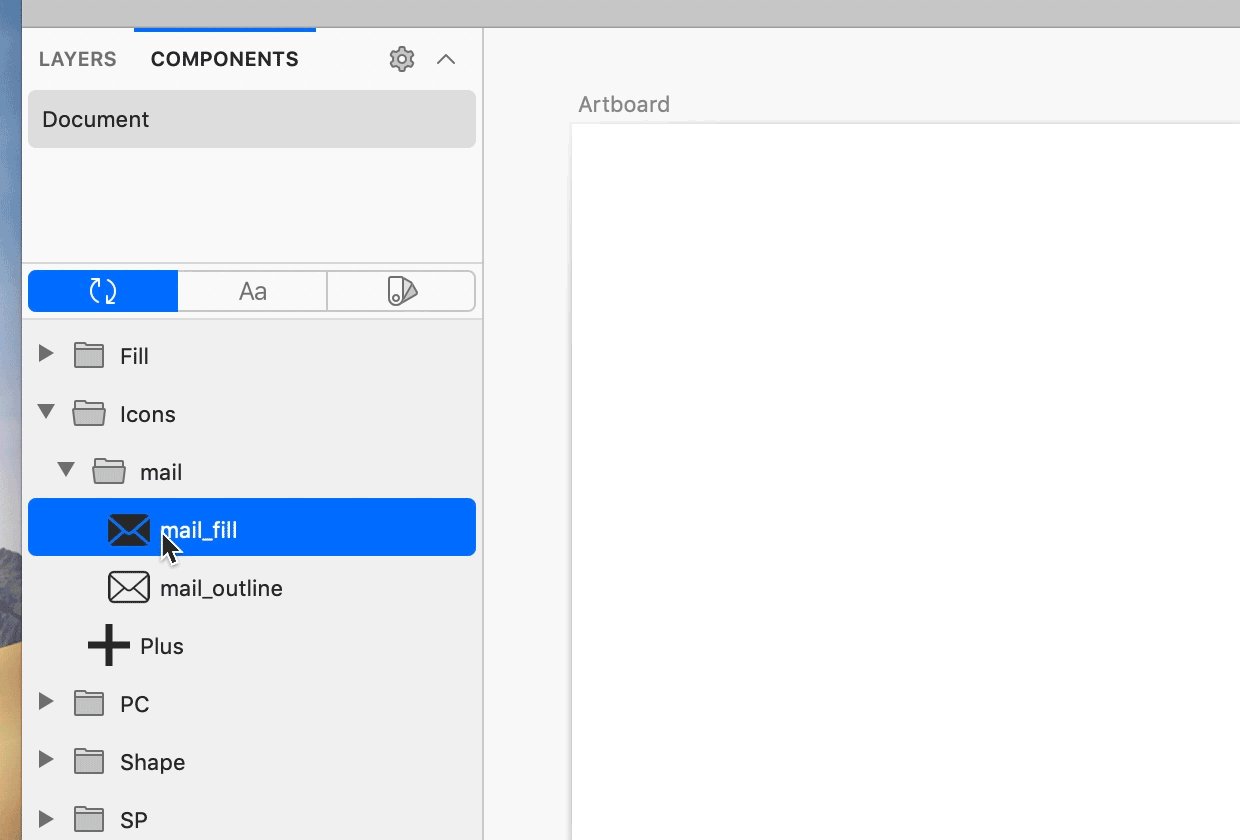
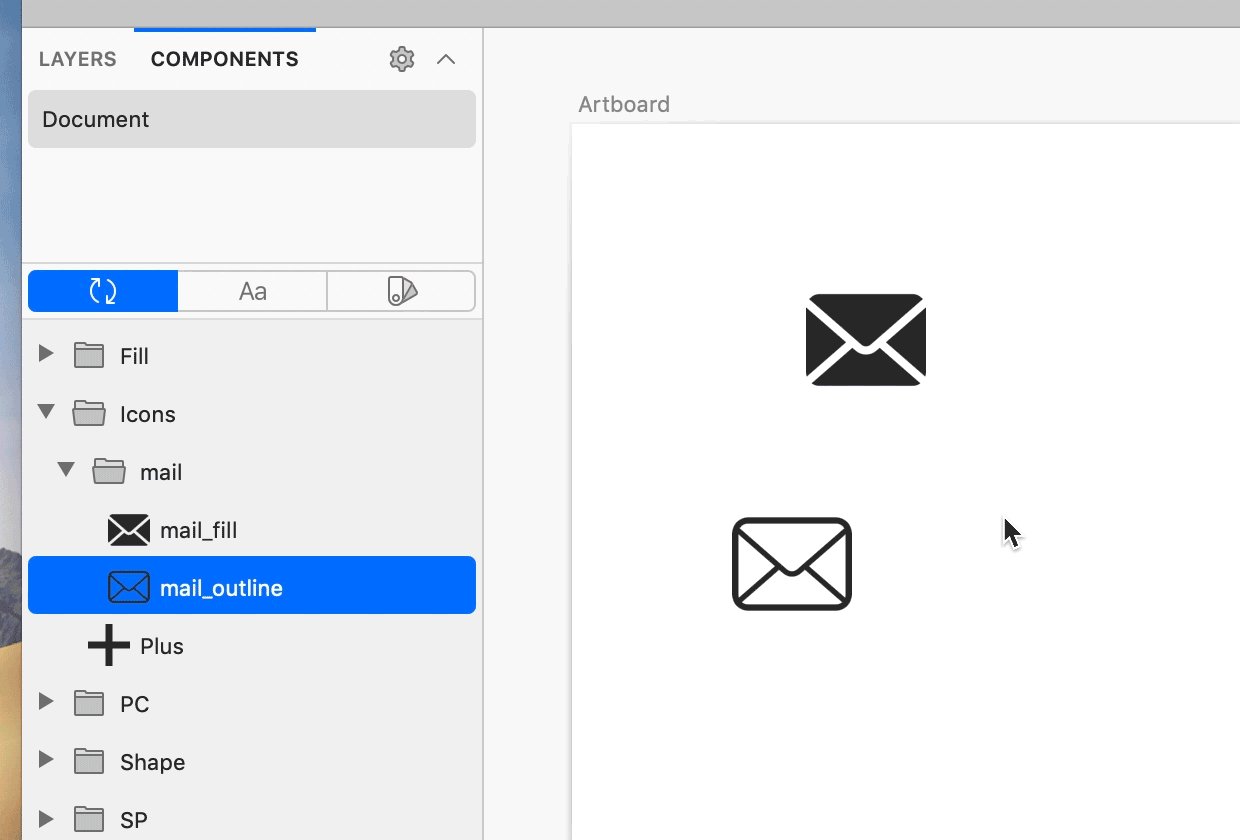
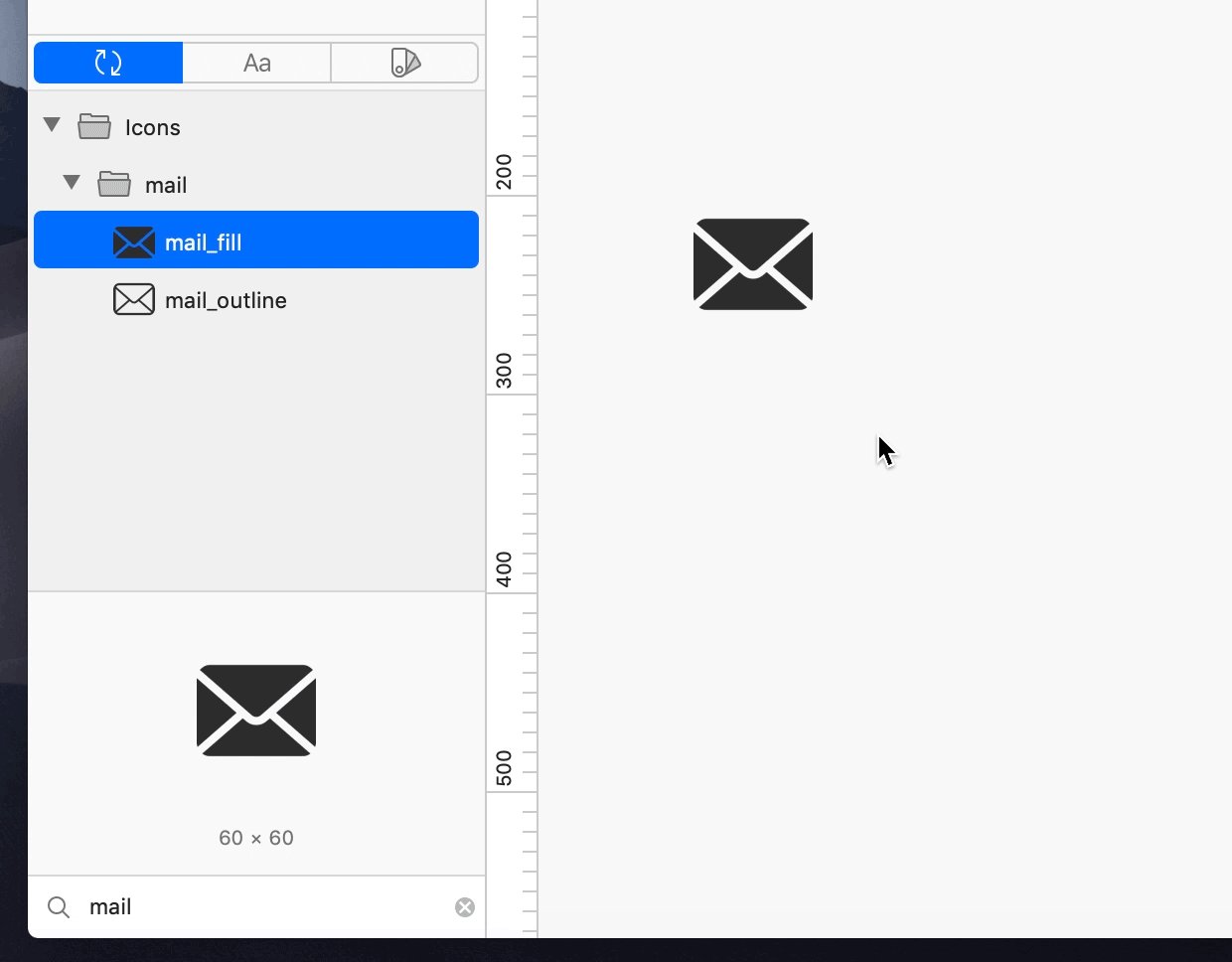
新機能①シンボルがドラックで配置できるようになりました!

とても使いやすい!今までドロップダウンメニューから探すの面倒だな~と感じていた方も多いのではないでしょうか?
サムネイルも小さいし、配置してみたら、違うやつだった。なんてこともしばしば…
もうそんなことで悩む必要はありません!
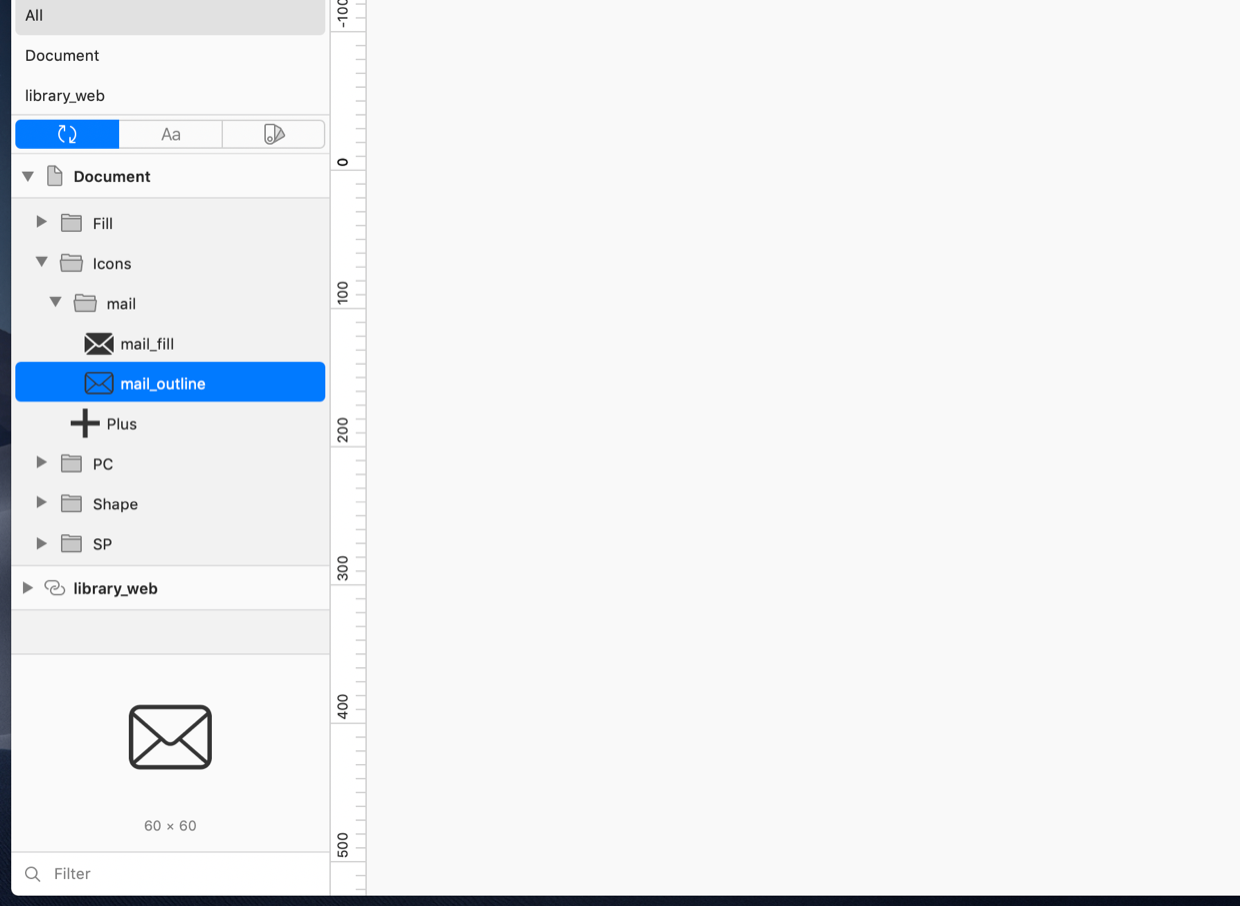
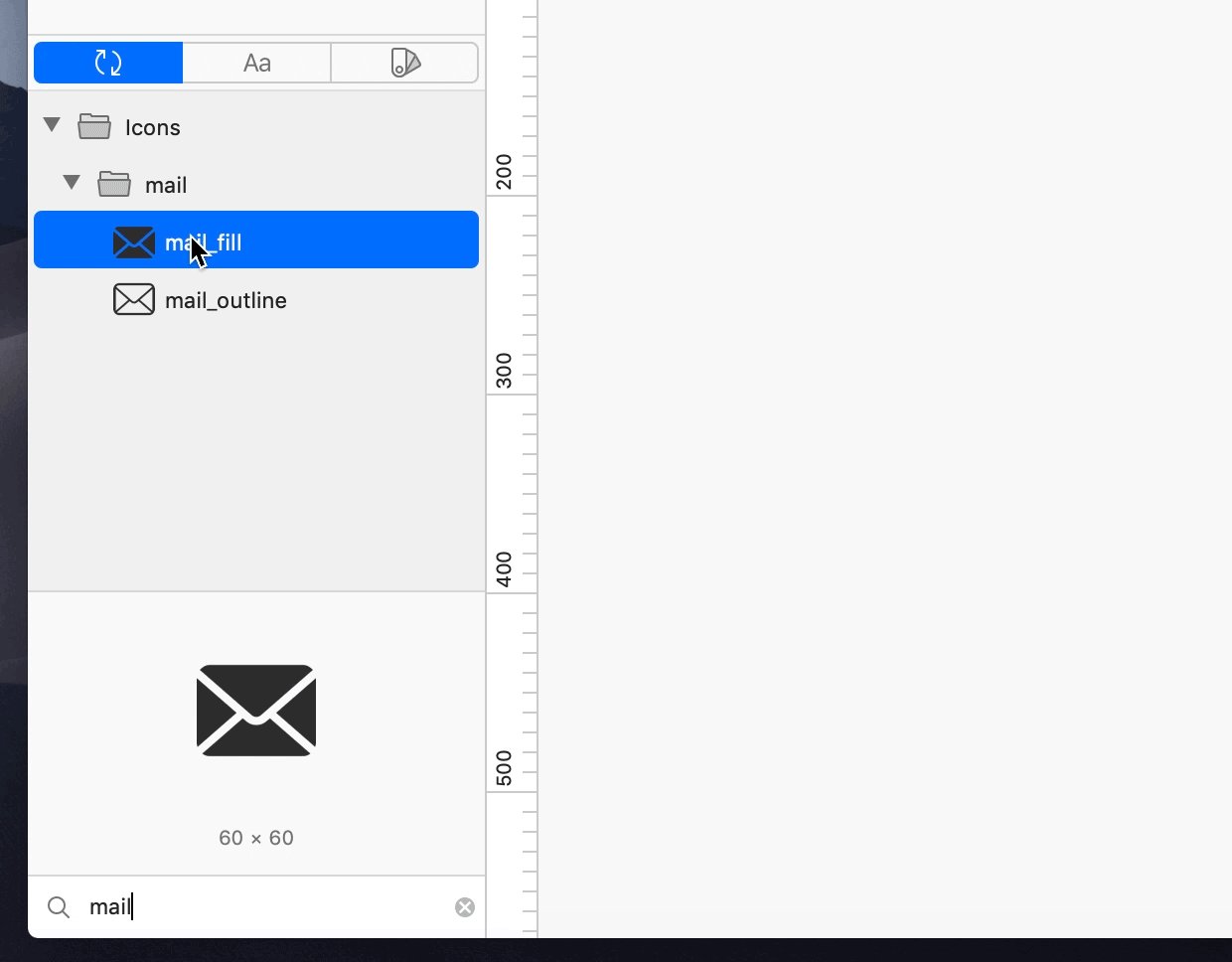
新機能②シンボルを選択すると左下に選択しているシンボルのプレビューが表示されるようになりました!

これでもう間違えたシンボルを配置することはありませんね!
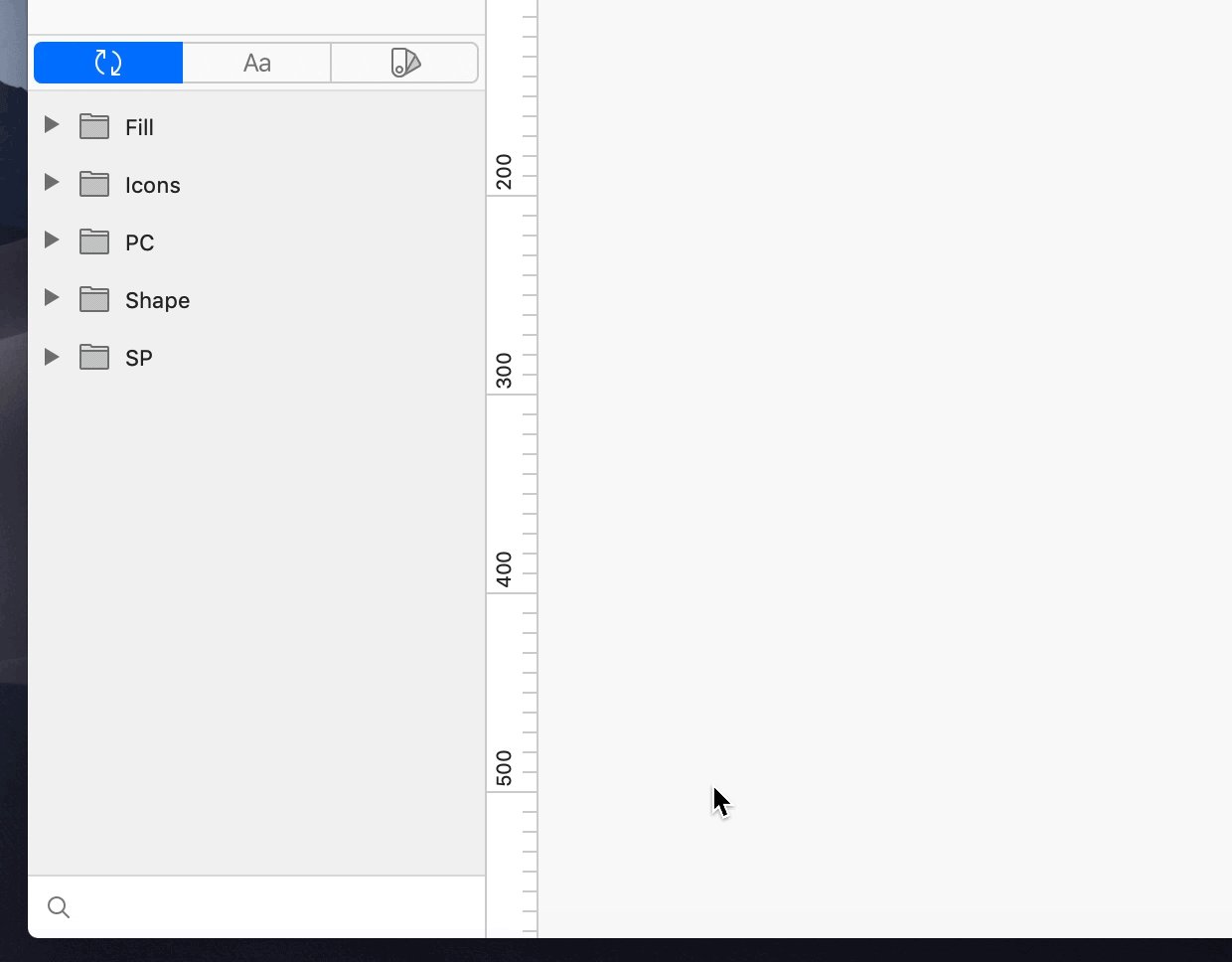
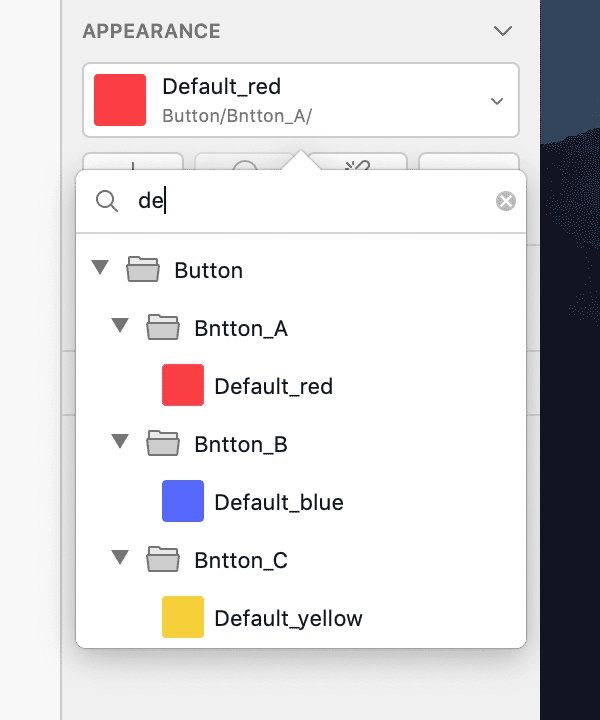
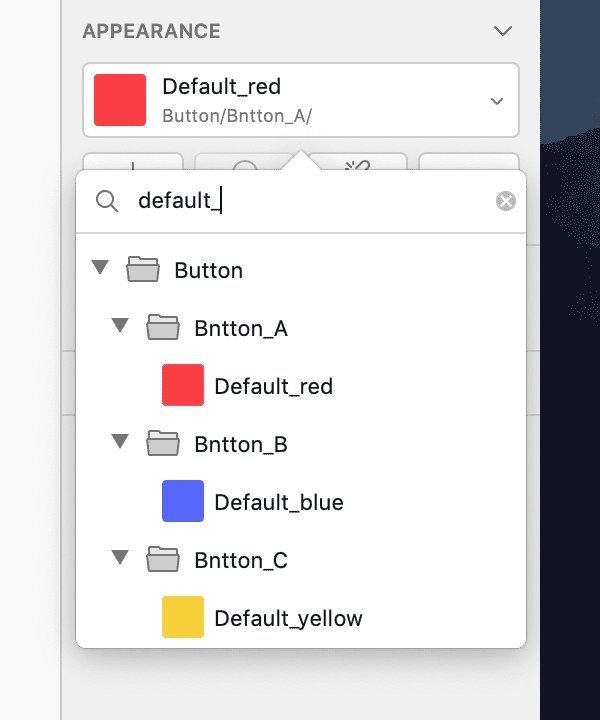
新機能③シンボルを検索する機能も追加されました!

目的のシンボルをすぐに見つけることができますね!
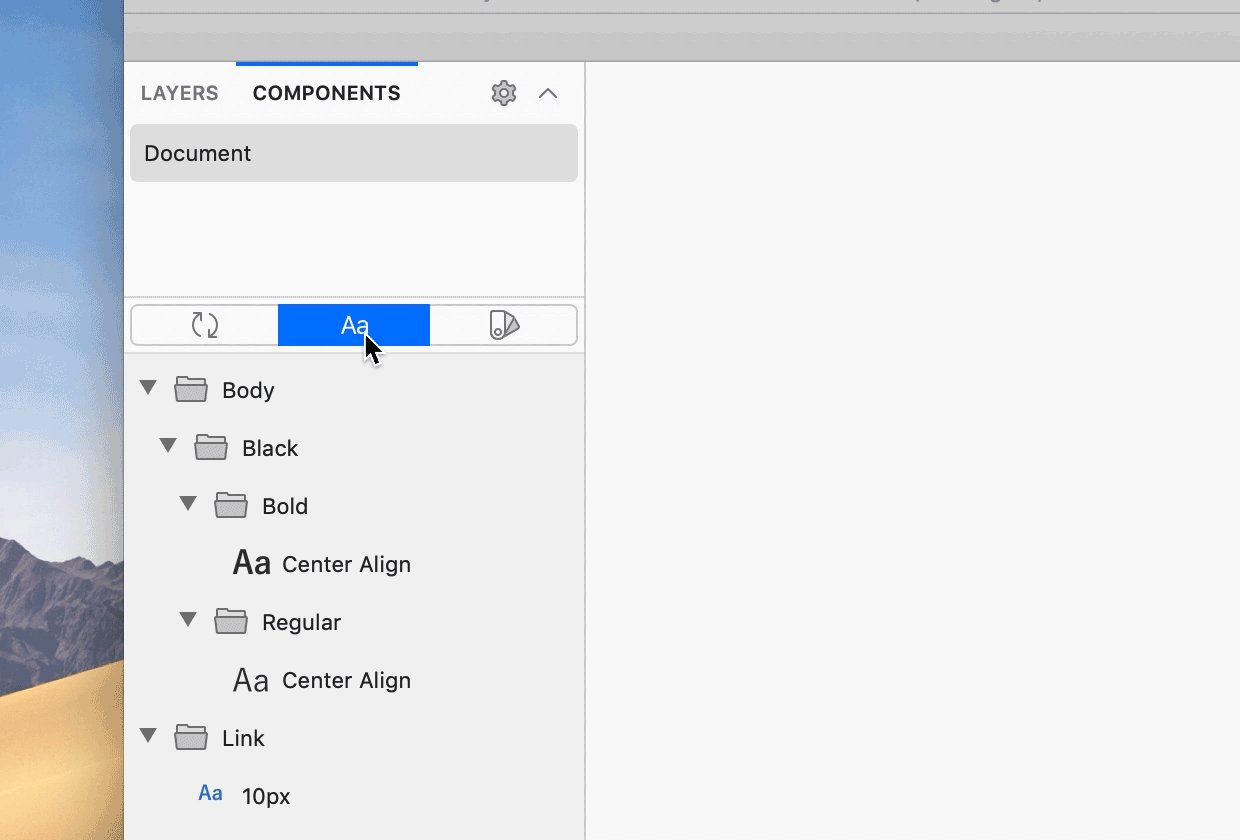
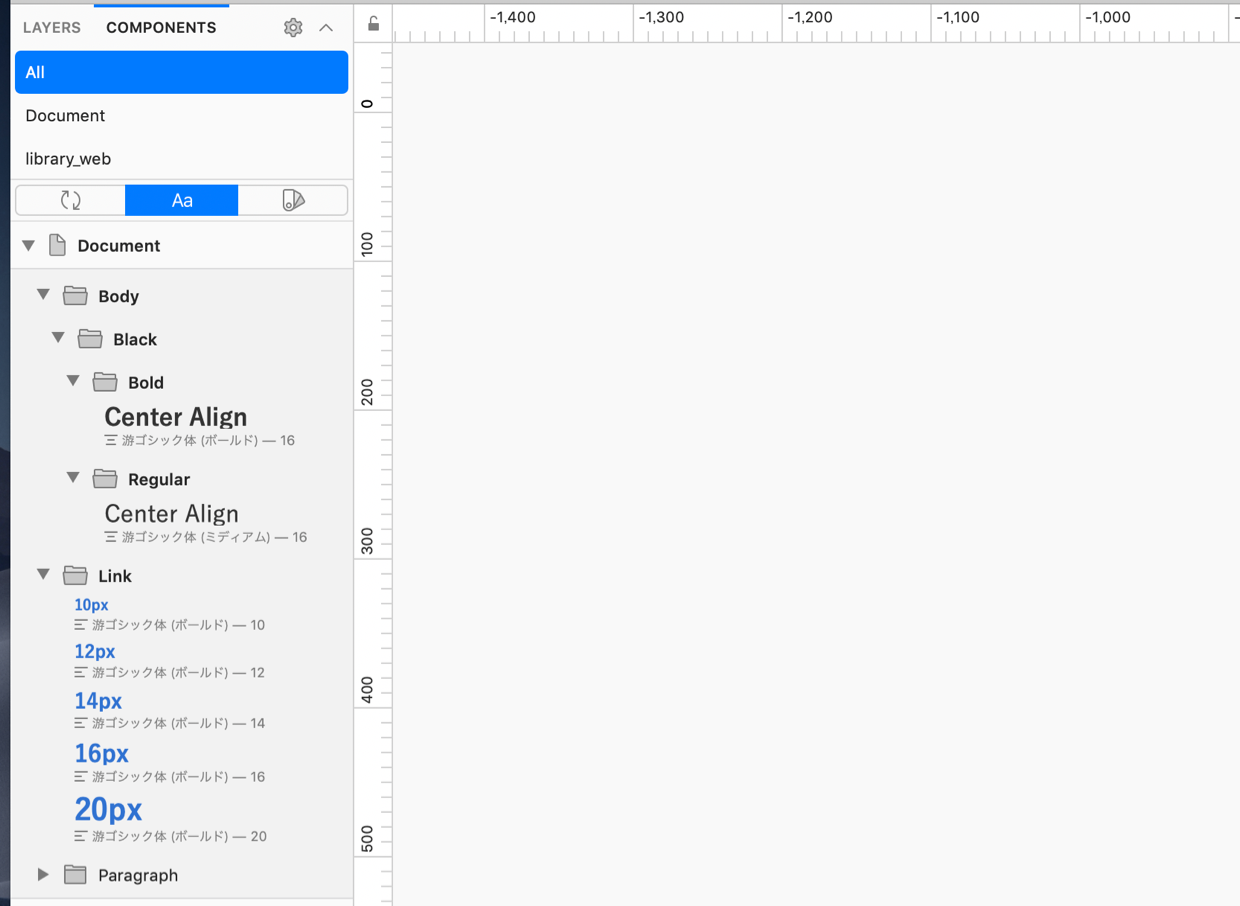
コンポーネントパネルの見方:テキストスタイル
テキストスタイルもコンポーネントパネルで確認できるようになりました!
Version 61以降ではフォント、フォントサイズやアラインメントなども一目で確認できます!(画像は61のものになります。)

新しくなったコンポーネントポップオーバーの使い方とは?
右側アピアランスパネルのポップオーバー機能も改善されました!
シンボルを選択している時は以下の2つのボタンが表示されるようになりました。

- Detach…シンボルを解除
- Edit Master…マスターコンポーネントを編集
シンボルが外部ライブラリから配置されている場合は、3つのボタンが表示されます。

- Make Local…外部ライブラリからの紐付けを解除し、ドキュメント内にシンボルとして保存
- Edit in Library…外部ライブラリのマスターコンポーネントを編集
レイヤースタイル、テキストスタイルを選択している時は以下の4つのボタンが表示されます。

- Create…新しいスタイルを作成
- Update…既存のスタイルをアップデート
- Detach…シェアスタイルを解除
- More…その他のオプション
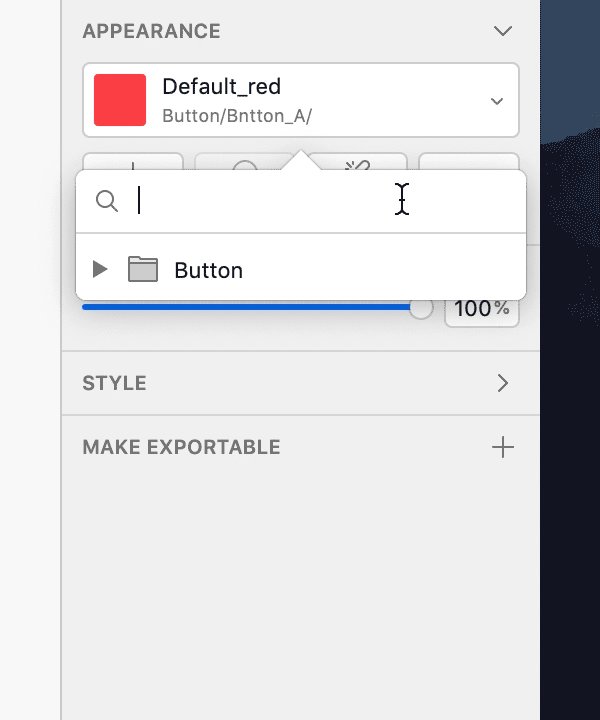
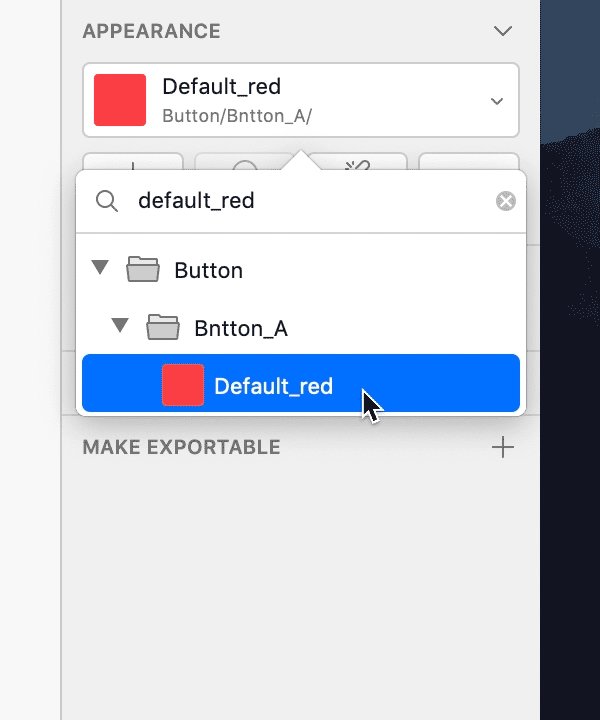
またここにも検索機能が追加されました!

ここからもドキュメントやライブラリから素早くシンボルやスタイルを探すことができるため、使いこなせば作業がはかどりそうですね!
まとめ
めまぐるしい速さで日々アップデートされて使い勝手が良くなっていくSketch。
こんな機能があったらな〜と思っていたらいつの間にかできるようになっていた!なんてこともよくありますね!
これからもどんなアップデートがされていくのかとても楽しみです。
積極的に新機能に触れてより快適なSketchライフを送っていきましょう!
おわりに
コンポーネントパネルについて解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI/UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
参考サイト
◼️ Medium
Sketch 60 & New Components Panel — How to Use It?
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。