UI学習サービス「Cocoda!」ってなに? 現役UIデザイナーが徹底解説!

ニジボックスのUIデザインフローや案件事例をご紹介!
初めまして!
UIデザイナーになって1年半ほど、気持ちはいつでもフレッシュな粒木です。
業務を行うかたわら、最近インプットが足りないかも、仕事以外でも何か作りたいな〜と悶々としていましたが、
それを解決するために、しばらく前から「Cocoda!」というものを始めてみました。
今回はそのCocoda!について、
サービスの概要から実践例、続けるコツなどを粒木の実体験に基づいてご紹介します。
目次
Cocoda!とは?
Cocoda!とは、UIが学べる無料の学習サービスです。
お題に沿ってデザインを作り、実際に手を動かしながらUIデザインのスキルを身につけられます。
「UIデザイナーになりたいけれど、何から始めたらいいのかわからない」
という初心者の方にはもちろん、
「自分のデザインスキルを高めたい」「ポートフォリオを充実させたい」
と思っている中級以上の方にもおすすめです。
どんなお題があるの?
Cocoda!には大きく2つのお題があります。
「入門編・初級編」と「Daily Cocoda!」です。
「入門編・初級編」はその名の通り、初心者向けのお題です。
お題を通してデザインの基礎を学んだり、
Adobe XDやSketchといったツールに慣れることができます。

「Daily Cocoda!」は、「音楽アプリの再生画面」「フードデリバリーアプリのリスト画面」などといった一つの具体的な画面をサクッと作成するお題で、毎日1題クリアするのが目標です。
(粒木は毎日続けるのが難しいので、1〜2週に1題のペースでゆるゆるとやっています。)
ターゲットをふまえて画面設計から考えるのでとても勉強になりますが、
難易度的には、最低限ツールに慣れてからの挑戦が良いかと思います。
またその他に、アプリの複数画面のデザインを考える「アプリお題」や、
企業とコラボしてデザインを考える「スペシャル依頼」もあります。
Cocoda!をやる3つのメリット
粒木がCocoda!をやってみて感じたメリットは以下の3つです。
①UIの引き出しが増える、UIのトレンドを知ることができる
お題はいつも、競合のサービスを調べるところから始まります。
アンテナを張って日頃から調べておくことが大切ですが、
普段使わないサービスはなかなか調べないものです。
Cocoda!では「フードデリバリーアプリ」や「Eギフトのサービス」など
様々なサービスを想定したお題が出題されるため、
普段使わないサービスも調べることになり、自然とUIの引き出しが増えていきます。
また、続けていくことでUIのトレンドにも敏感になることができます。
②お題ごとにコンセプトやターゲットが決まっているので、続けやすい

Cocoda!はよくDaily UI Challengeと比較されますが、
お題ごとに「誰向けか」、「コンセプト」など細かい設定がすでに決まっているのがCocoda!の良いところです。
毎回、自分でターゲットを一から考える必要がないので、
ハードルが下がって続けやすいと思います。
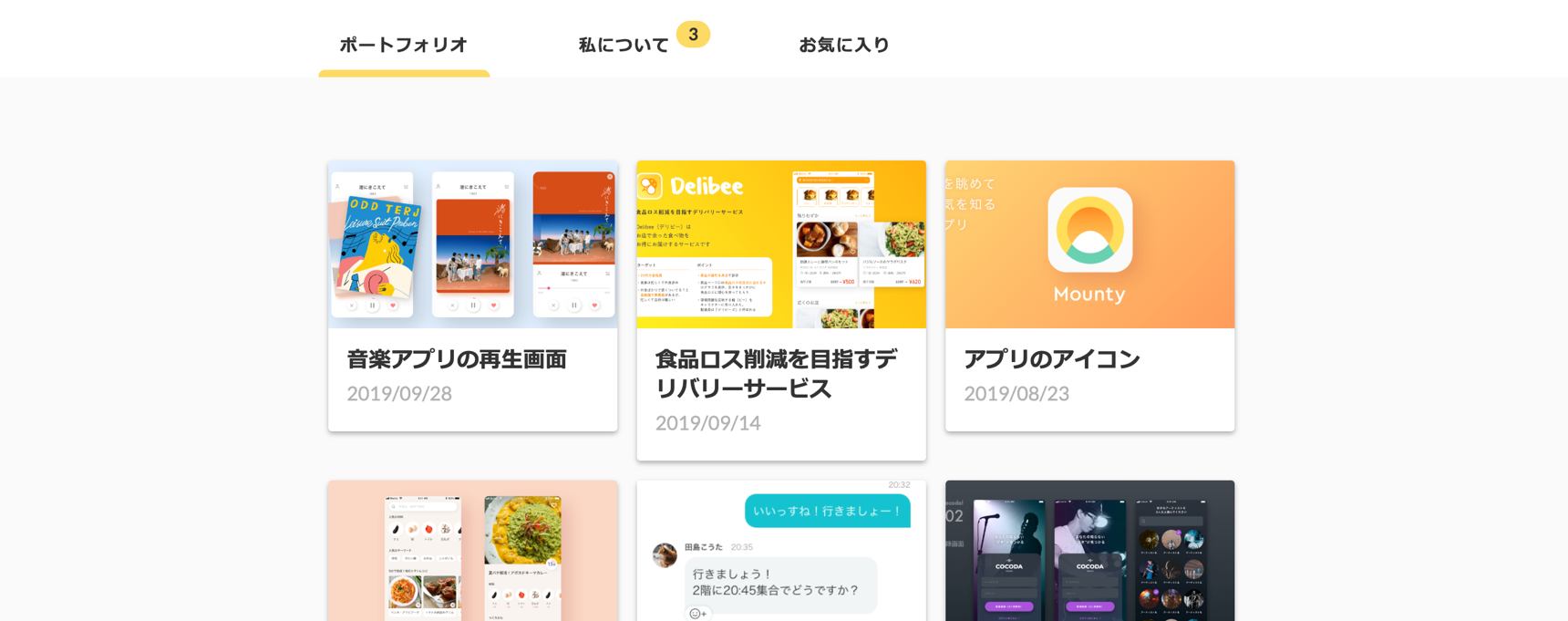
③気づいたらポートフォリオができている

デザイナーとして働く上で必要なものといえば、ポートフォリオ。
これからUIデザイナーとして働きたいと思っている方は、自分で作品を作る必要がありますが、
何を作ったら良いのか迷う方も多いと思います。
また、すでにデザイナーとして働いている方も、
会社によっては作品をポートフォリオに載せられないこともありますよね。
Cocoda!では、前述のように決められたお題があるため、
お題を進めていくことで自然にポートフォリオが充実していきます。
何を作ったら良いのかわからない……と悩む必要もありません。
実際にやってみた
粒木はDaily Cocoda!をメインに続けていますが、
「UIの引き出しを増やす」、「自分が使いたいと思うポイントを1つは練り込む」という2点を目標にしています。
「ツールに慣れる」、「画面遷移を重視する」など
なんでもいいので自分なりの目標を持って始めると効果的かと思います。
さて、ここからは Daily Cocoda! 5日目のお題「アプリのアイコン」を例に、
実際の製作過程や制作物の一部をご紹介します。
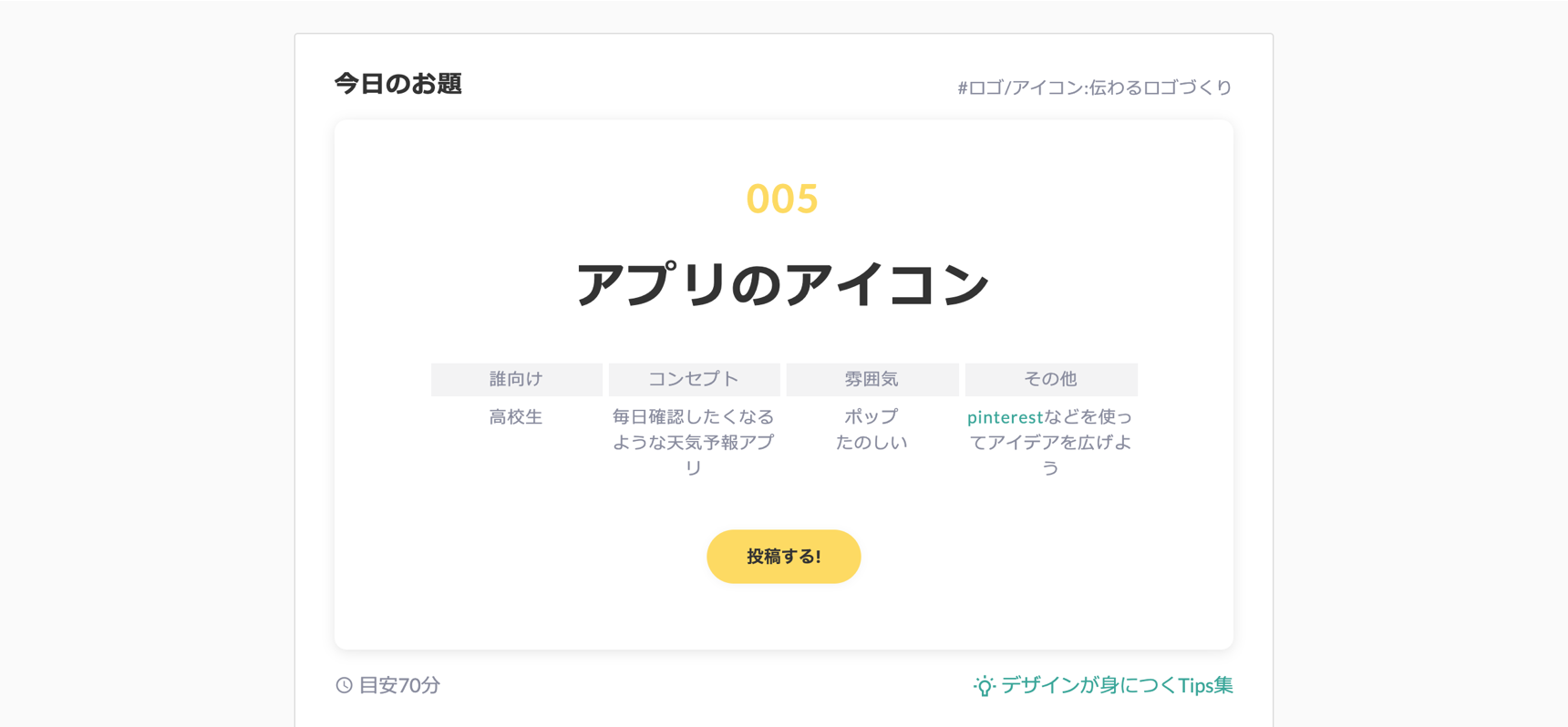
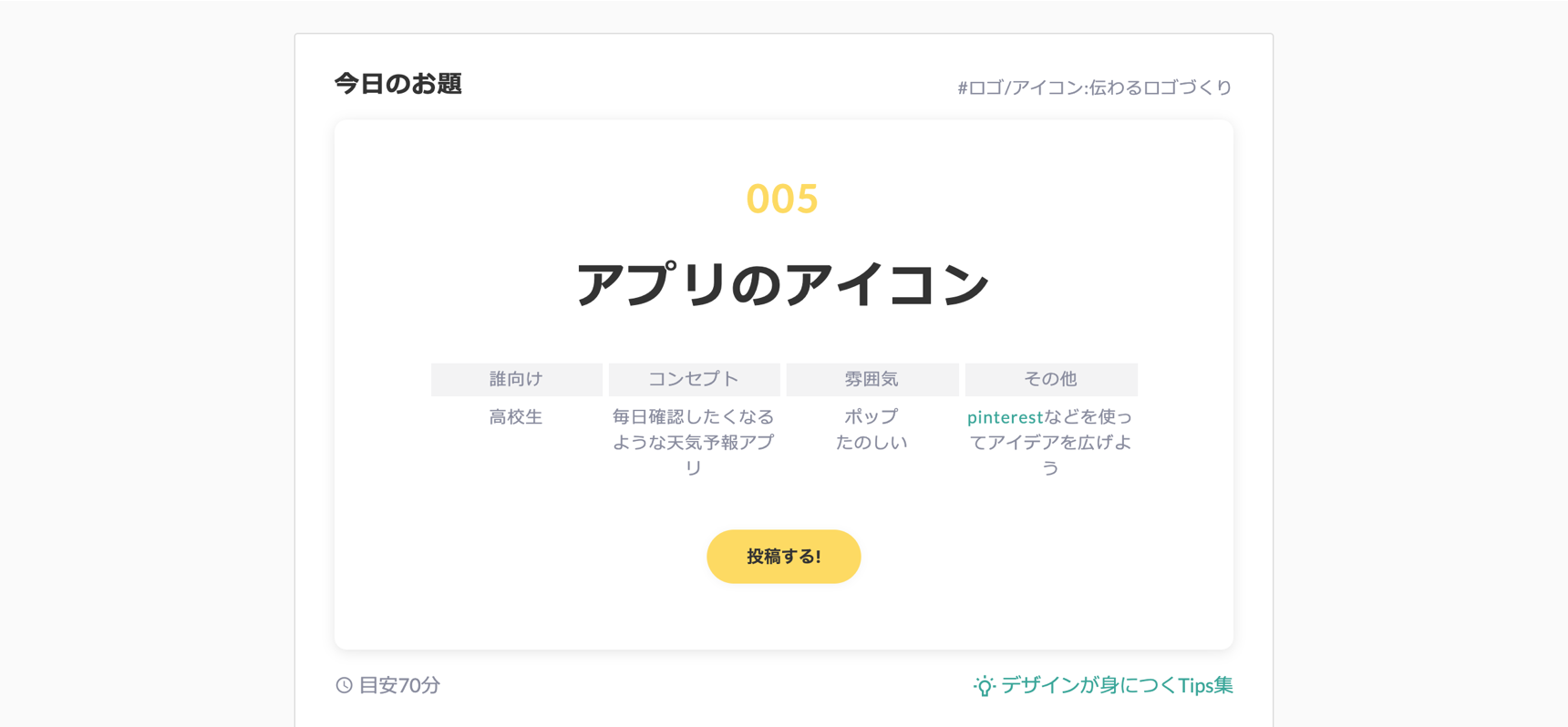
①お題の確認

今回は「天気予報アプリのアイコン」を製作します。
ふむふむ、今回は「高校生」がターゲットで「ポップ・たのしい」雰囲気ですね。
作るのはアイコン…アイコンだけで「毎日確認したくなるような」を伝えるの、けっこう難しいのでは…?
どんなサービスかも合わせて伝えたいと思ったので、中の画面もあわせて作ることにしました。
また、「毎日確認したくなるような」仕掛けが欲しいと思ったので、
この時点で育成や何かのゲーム性を加えたいなとふんわり考えました。
②競合調査 & サービスの内容を考える
こうしてイメージが湧いてきたところで、下調べの時間です。
Cocoda!では他の人が投稿した作品も見られるので、ぜひ見てみましょう。
今回はiPhone標準の天気アプリや「Yahoo!天気アプリ」、「tenki.jp」といった他のサービスに目を通し、
さらにPinterestやDribbbleといったサイトで参考にしたいと思うデザインを探しました。
ゲーム性を加えるという点では、「Mountain」と「アビスリウム」というアプリを参考にしています。
どちらも山や海底に様々な変化が現れ、グラフィックの美しさや小動物の動きのおかげで飽きずに眺めていられるところを真似したいと思いました。
さらに、山といえば天気が変わりやすい場所でもあるので、
今回は「山を眺めて毎日の天気の変化を楽しめるアプリ」を目指すことにしました。
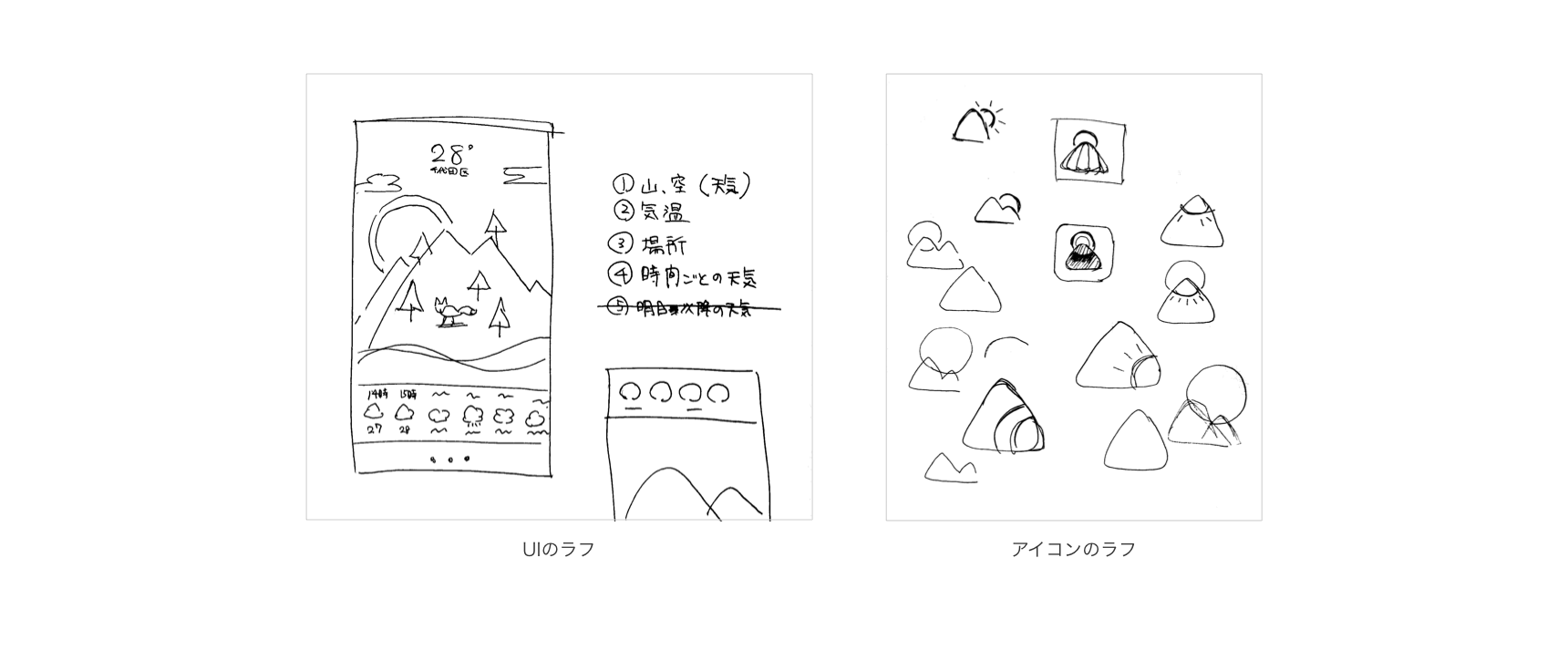
③情報設計

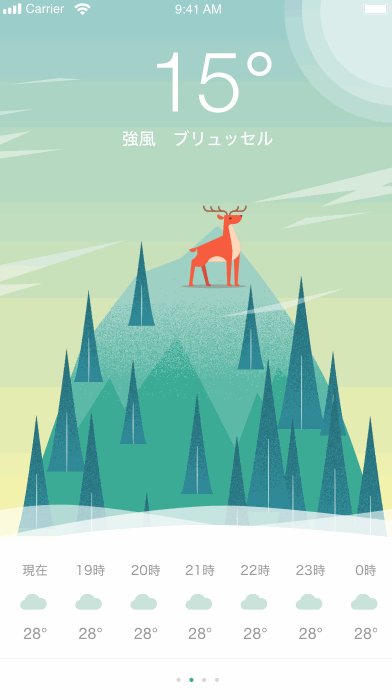
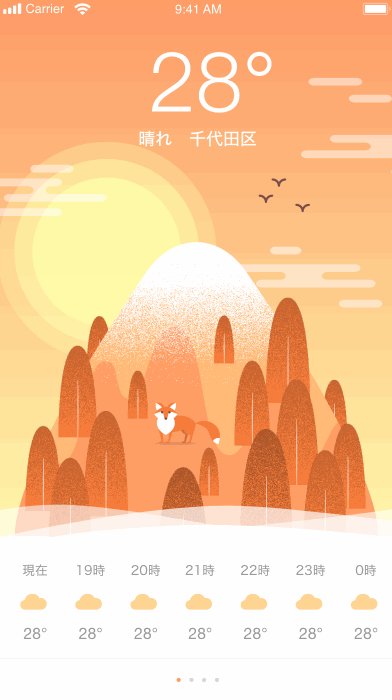
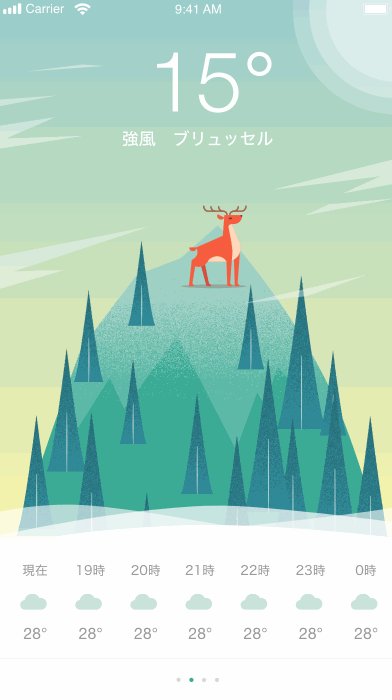
iPhone標準の天気アプリを参考に、中心に大きく山を追加しています。
下に今後の天気の変化を載せることで、
あと「○時間後には雨が降るからもう一回見てみようかな」と、アプリを再度開かせたくなる仕組みを練りこみました。
場所によって山の形が違ったり、時間によって出てくる動物が変わったら楽しいと思ったので、
イラストは2パターン作ることにしました。
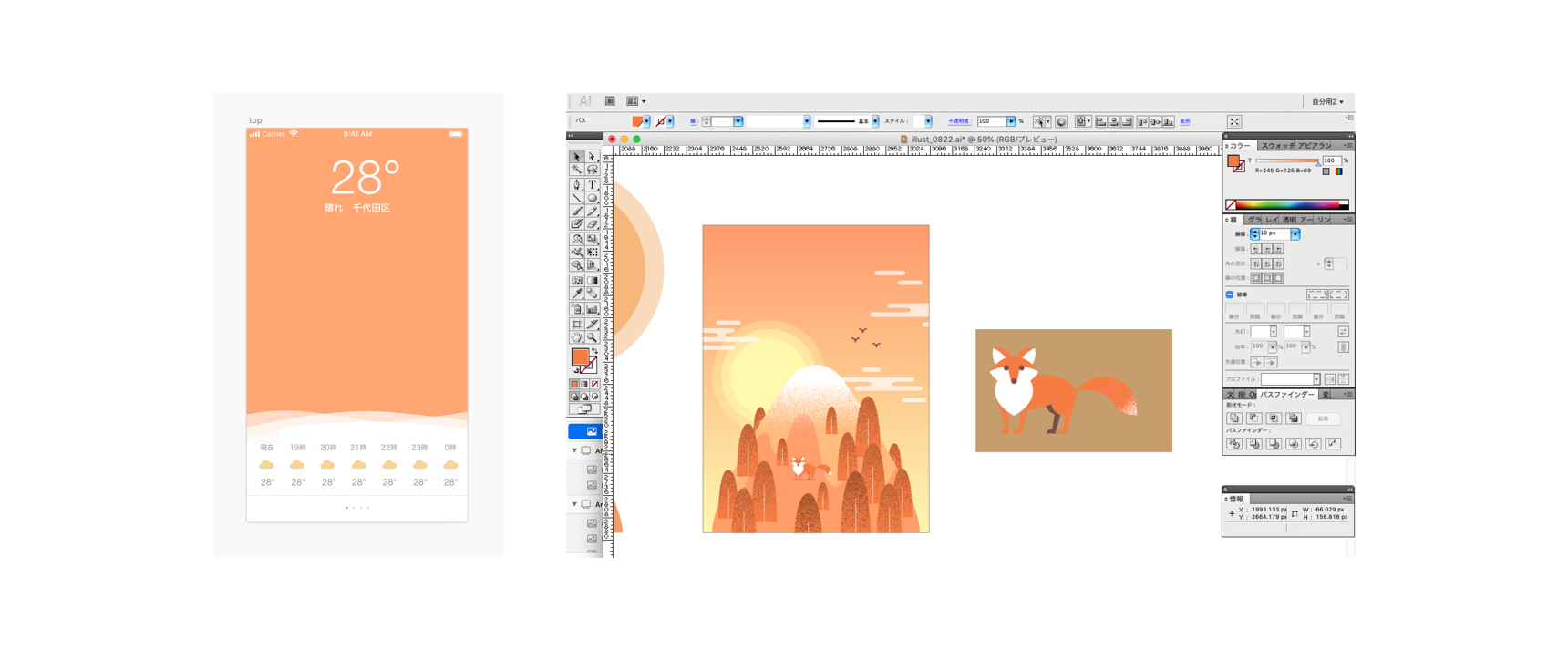
④ツールを使ってデザイン

ここからはざくざく作っていきます。
この頃の粒木はAdobe XDに不慣れだったため、UIデザインはSketchで行いました。
イラストはAdobe Illustratorで製作しています。
ここまできて、これアニメーションで動かしたい! と思い始め、SketchからAdobe XDに移行。
自動アニメーションの機能で地道にアニメーションを加えていきます。

う、動いた〜〜〜〜〜〜〜〜!(感動)
いやー、プロトタイプで動くようになった時が一番感動します。
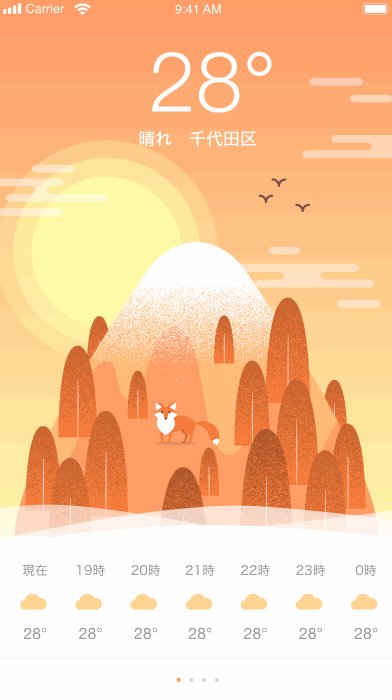
5. いざ投稿!
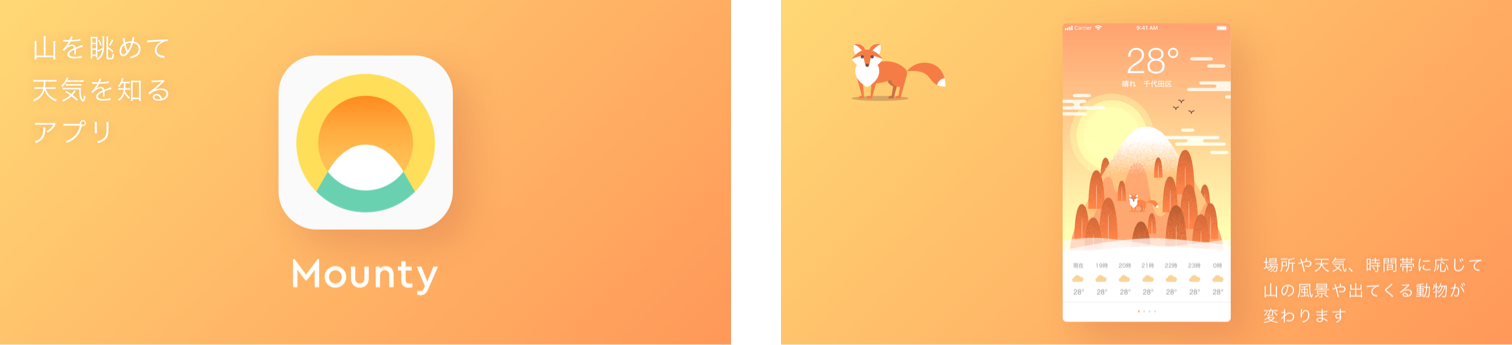
完成したら早速Cocoda!に投稿しましょう。

画面の画像をそのまま貼るよりも、投稿用にモックや背景を加えた画像を作ると、
よりデザインの世界観が伝わりやすく、完成度も高く見えます。
感想だけでなく、デザインの意図やターゲット、想定ユースケースなども記入するといいでしょう。
Cocoda!だけでなく、TwitterやInstagramに投稿するのもおすすめです。
ハッシュタグをつければ、同じようにCocoda!に取り組んでいる人たちと交流するチャンスにも。
また、ニジボックスではslackにDaily Cocoda!の講評チャンネルがあります。
先輩デザイナーの方々から的確なアドバイスをもらえ、
さらに他の人の作品も見られるので、自分もがんばらなければ…!とやる気にも繋がっています。
まとめ
- Cocoda!は無料のUIデザイン学習サービス
- UIデザイン初心者は「入門編・初級編」、ツールになれたら「Daily Cocoda!」
- お題は自分なりの目標を決めてから取り組もう
それではみなさん、楽しいCocoda!ライフをー!
おわりに
Cocoda!について解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ユーザー課題解決型のニジボックスのUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228