UIデザインをぐっと引き立てる!UXライティングの実践ポイント集

こんにちは、UIデザイナーのつのです。
IT系のデザインに関わって1年半、デザインガイドラインの運用やABテスト、LP作成など、
さまざまなWebとアプリのデザインに携わってきました。
とくに悩むことが多いのは、「言葉」の使い方です。
文の内容は自分の意図と合っているのに、
記事全体では何を言いたいのか分からなくなってしまう事もあれば、
たった1文字の違いだけで、ABテストの結果に数値の差が生まれることもありました。
コンテンツの魅力を十分に伝えるため、UIデザイナーは「言葉」に対してどう向きあえば良いのでしょうか?
この記事では、UIデザインで気をつけたいUXライティングのポイントを、
実例と合わせて整理してみました。
ボタンやフォームなどの「パーツ」を示す「葉」から、長い文章などを指す「木」、
そしてコンテンツ全体の「森」と3段階に分けて紹介します。
目次
UXライティングとは?
そもそもUXライティングとは、どんなものを指すのかをご存知でしょうか。
UXライティングとは、プロダクトとユーザー間のインタラクションを支援し、プロダクト内のユーザーを導くUIのコピーライティングのことを指します。UIのコピーには、ボタンやメニューラベル、エラーメッセージ、セキュリティの注意喚起、利用規約、その他のプロダクト使用に関する指示などが含まれます。
■参考記事:効果的なUXライティングのための16のルール
どうやらUXライティングとは、ユーザー体験のなかでも、
言葉を使ってコミュニケーションすること全般を指しているようです。
具体的には、規約の文面などの長い文章から、
エラーメッセージやボタンのコピーといった数文字程度の文まで、
多岐にわたる「言葉」を、対象に伝わりやすくアウトプットすることを指すのですね。
なぜUXライティングが必要なのか?
分かりにくいUXライティングの事例
LINEが燃えている件、見に行ってみると文言が良くない。「友達とのテキスト、画像、トーク内容は含まない」と書いた下に、
・友達とのスタンプ、絵文字、タイムラインの投稿内容
・公式アカウントとのトーク内容
と、同じ用語を使って説明してるので、何がLINEに開示されているのかとても分かりにくい pic.twitter.com/NiKOhnD3Bs— 堀 正岳 (めほり)「リストの魔法」1月24日発売 (@mehori) July 14, 2018
以前、LINEのアプリ上で表示される、情報開示の同意を求める文章について、
「分かりにくい」と話題になったことがあります。
■参考記事:LINEの情報利用に関するご案内
私も実際に見てみましたが、確かに文章として分かりにくい印象を受けました。
このページをユーザーとして見たときに、納得して気持ちよく「OK」を押せるかと問われると、
素直にそうできないかもしれませんね。
良いライティングの事例
アプリのアップデート文言
アスリートと同じく、Nikeはパフォーマンスを最大限に高める努力を惜しみません。
Nike Training Club(トレーニング)では、サービスへの真摯さがユーモアを交えて伝えられています。
細かい修正を行いましたァァァアアアッ!
ジョジョの奇妙な冒険 公式アプリ(漫画・ゲーム)では、漫画内で使われているワードを応用し、勢いをそのままテキストにしています。
作品愛が伝わり、アップデートしたくなるテキストです…!
プッシュ通知の文言
(名前):?デビル│FRIDAY?金曜は一番リタイアが多いよ?ふんばろう!
(名前):?遂に2週間!今日はゴホービを獲得する日です!
Gohobee(トレーニング)では、トレーニングを毎日続けられるよう、離脱しやすい日には励ましのコメントが来ます。
また、通知元の名前が変えられるので、好きな人やキャラ名に変えてモチベーションを高めることができます。
「今から飲み行かない❓」
誘惑に負けよう
連休だもの?✨
今いる場所から飲食店探しができるToreta now(飲食店サーチ)では、テキストのユースケースが豊富に考えられています。
上記は、日曜の16時に届いた通知です。
ちょっとでも飲みに行こうか悩んでいる人の背中を押すのに絶好のタイミングですね。
今夜のお店が決まってなくても大丈夫?
待ち合わせた後にトレタnow見ながら、
一緒に悩んでお店決めるのもイイよね。
こちらは木曜の16時に届いた通知。
定時のすこし前の時間帯で、突発的に飲みに行きたい気持ちを後押ししています。
このように、UXライティングを意識することで、
ユーザーとサービスの心理的距離をぐっと近づけることができるのです。
逆に言えば、簡単にユーザーを不安にさせる可能性もあるため、
信頼関係に大きく関係する要素と言えそうです。
なぜUIデザイナーが言葉を考えるのか?
この理由は、大きく分けて2つあります。
1つ目の理由は、Webやアプリの制作環境では、言葉を専門にチェックする人はいない事が多いからです。
本や雑誌など紙媒体の世界では、大抵の場合編集者や校正担当の方が言葉のチェックをしています。
しかし、Webやアプリの制作環境では、編集/校正担当がいないことも珍しくありません。
2つ目の理由は、UIを考えるプロセスに、言葉を考える事も含まれているからです。
例えば、UIデザイナーの方で、先方から貰ったワイヤーフレームや資料のテキストを読んだとき、
「この文字量はボタンに収まらない」と思った経験がある方はいあませんか?
あるいは、「見出しはこう変えたほうが、より伝わりそうだ」と考えたことはないでしょうか。
つまり、UIを考えるプロセスの中に、UIを構成する要素としての言葉が
切っても切り離せない存在として関わっているということです。
Webやアプリの視覚伝達手段の1つに言葉を挙げるならば、
それについてもUIデザイナーが意識したいポイントだと思います。
それでは次の項目から、具体的に気をつけたいことについて説明します。
実際にUXライティングで気をつけること
フォーム、ボタンなどパーツに入れ込む言葉
まずは、UXライティングの3つの視点:「葉」「木」「森」のうち、
「葉」にあたる「パーツまわり」で気をつけることを見ていきます。
アクションするボタンには「何をどうできるのか」を書く

人は文章をほとんど読まず、画像やパーツ単位で情報をスキャンしています。
よって、ボタンだけで「何ができるのか」を爆速で判断できるように配慮するのが吉です。
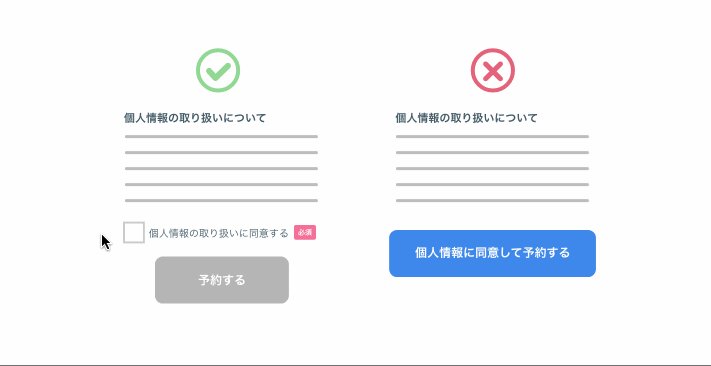
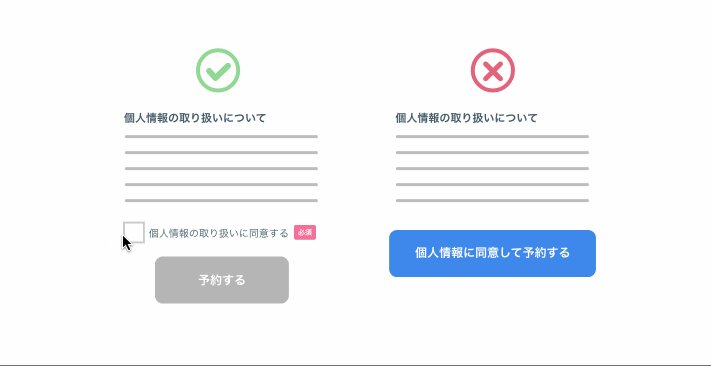
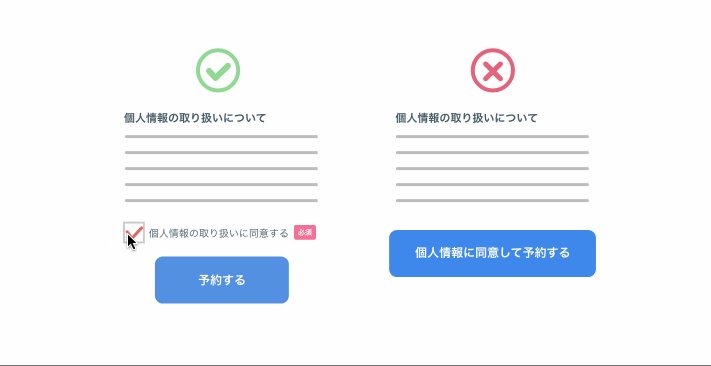
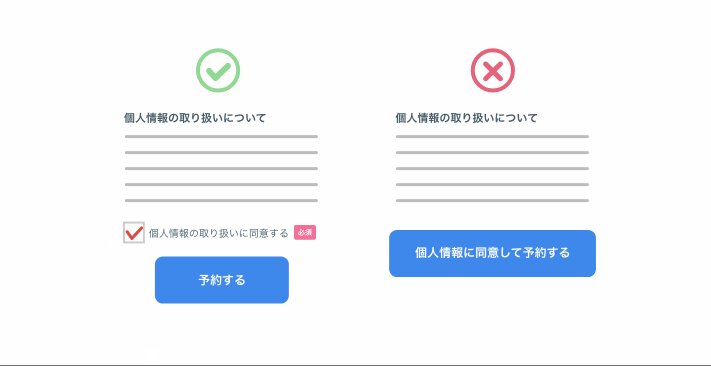
ひとつのボタンで伝えたいことは1つに絞る

動作は簡単な形に分解して、ひとつひとつ伝えるのがベストです。
まとめてしまうと、動作2つのどちらか一方の理解がおろそかになる恐れがあるためです。
画像の場合、「個人情報に同意する」を押さないと予約ボタンを押せないので、
きちんと段階を踏んで進むことができます。
一度に説明せず、段階ごとに伝える

入力フォームでは、入力後は大抵「入力情報の確認」に進むと思います。
画像のような「情報の入力」は、確かに商品を注文するためのステップですが、
次に進むボタンが「商品を注文する」だと、「いきなり購入確定されるのかな」と不安に思ってしまいます。
よって、ボタンの先にある「入力情報の確認」についてだけ言及しましょう。

画面に進捗バーを置くと、現在地と前後のステップが分かりやすくなります。
しかし、進捗バーはあくまで、
「今のところ作業はこのくらいまで終わっていて、残りはこのくらいあります」と示し、
ユーザーに安心感を持ってもらう為のものです。
そのため、ボタンには次のステップのみを示したほうが、わかりやすいです。
理由がない限り、専門用語を使わない

ユーザーの中には、今日はじめてインターネットに繋いだ人もいるかもしれません。
よって、サイトやアプリ内で使用する言葉は、
「ユーザーが何をすれば解決するのか」が伝わる言葉にしましょう。
数十行にわたる文章など、長めの言葉
次に、いくつかの文章が繋がった「木」の部分を見ていきます。
長い文章では、「どうしたらストレスなく読めるか」、
「ユーザーが文章を読んだらどんな気持ちになるのか」を意識して作ることが大切です。
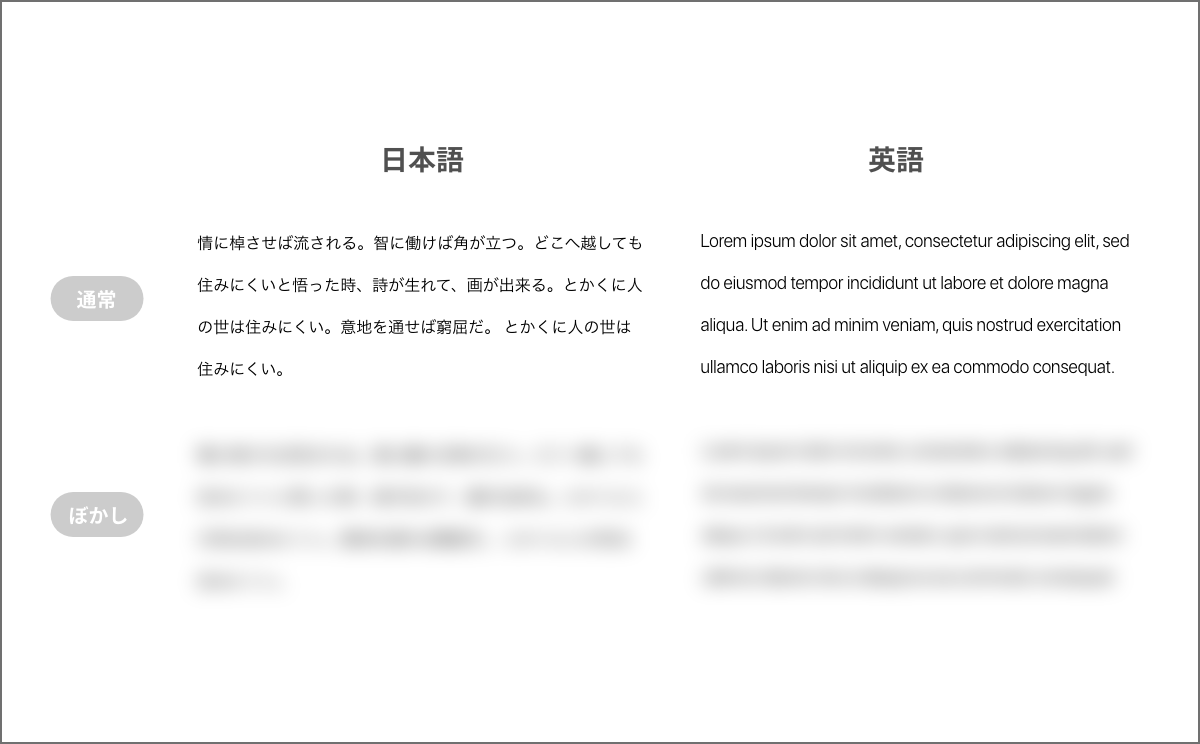
漢字、ひらがな、カタカナ、アルファベットのリズムを意識する

英語の文章は、ほぼ同じ密度のアルファベットからできていますが、
日本語の文章は漢字・ひらがな・カタカナと異なる密度でできています。
その結果、緩急のリズムが生まれるため、素早く読むことが可能と言われています。
漢字、カタカナ、ひらがな、アルファベットをバランスよく配置し、
読みやすいリズムを作りましょう。

一番上の例文では、「の」が連続しています。
同じ助詞が連続すると読みにくくなるので、
別の助詞に言い換えると一気に読みやすくなります。
※参考図書:日本語表記ルールブック(日本エディタースクール)
「『言葉というもの』の『もの』はひらがなで書く」など、
読みやすい文章を書く上で気をつけるポイントがまとめられています。
編集者向けの本ですが、文章のルールに興味がありましたら、ぜひご一読を。
長い文章ほど、ストレスなく読める工夫をする

Pinterestの利用規約は、ブロックごとに「要約」があり、
ここを読むだけでも何の話か理解できます。
また、難解な言葉を使っていないため、初心者にも分かりやすいです。
読むことがストレスになりがちな規約の文章を、
そういうものだからと、ユーザーに一方的に押し付けることのない親切心を感じます。
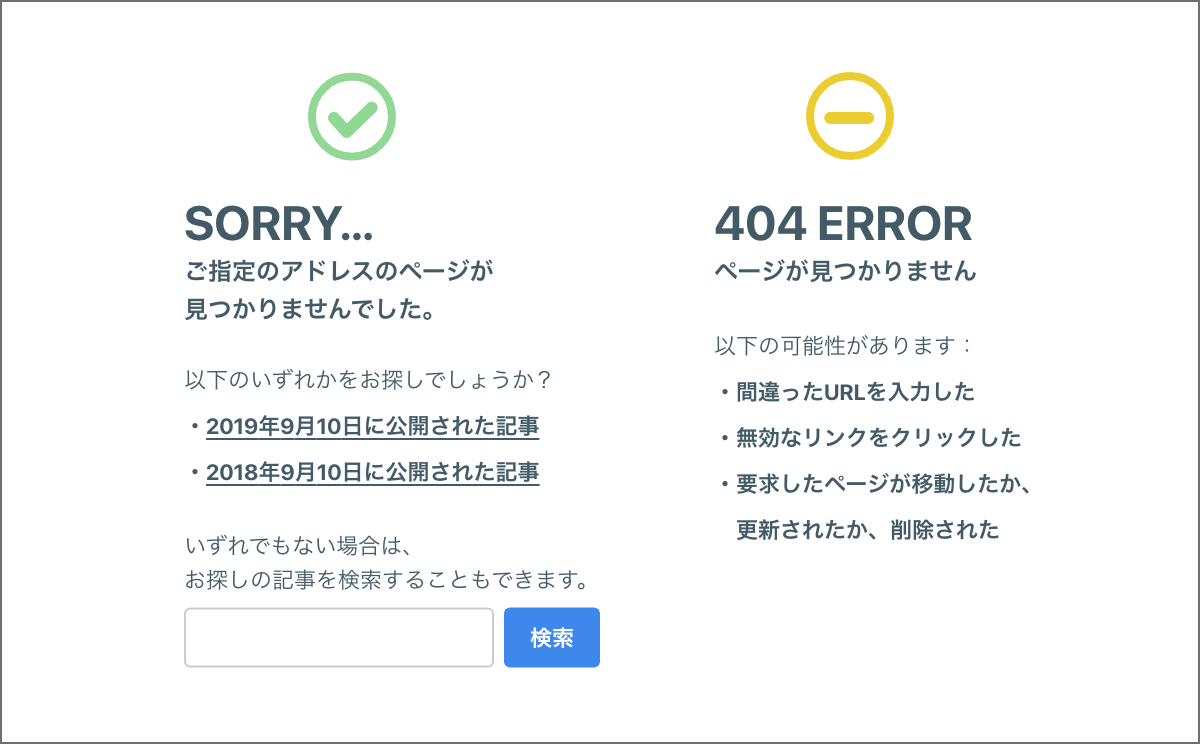
ユーザーのせいにしない

404ページにきてしまうのは、遷移前の無効なURLリンクをクリックしただけの可能性が高いです。
ユーザーに落ち度がないことが多いのです。
よって、エラーをただ羅列するのではなく、まずは謝罪して、ユーザーの気持ちに寄り添いましょう。
そうするとユーザーは落ち着いて「次どうすればいいのか」を判断しやすくなります。
404ページに限らず、エラーは心理を大きく揺さぶるいやな存在です。
間違いを強いるのではなく、その先の選択肢を提示しましょう。
コンテンツ全体の言葉
ここまで言葉をパーツ単位の「葉」や、長めの文章にあたる「木」の視点で見てきましたが、
最後にコンテンツ全体の「森」の視点で見てみましょう。
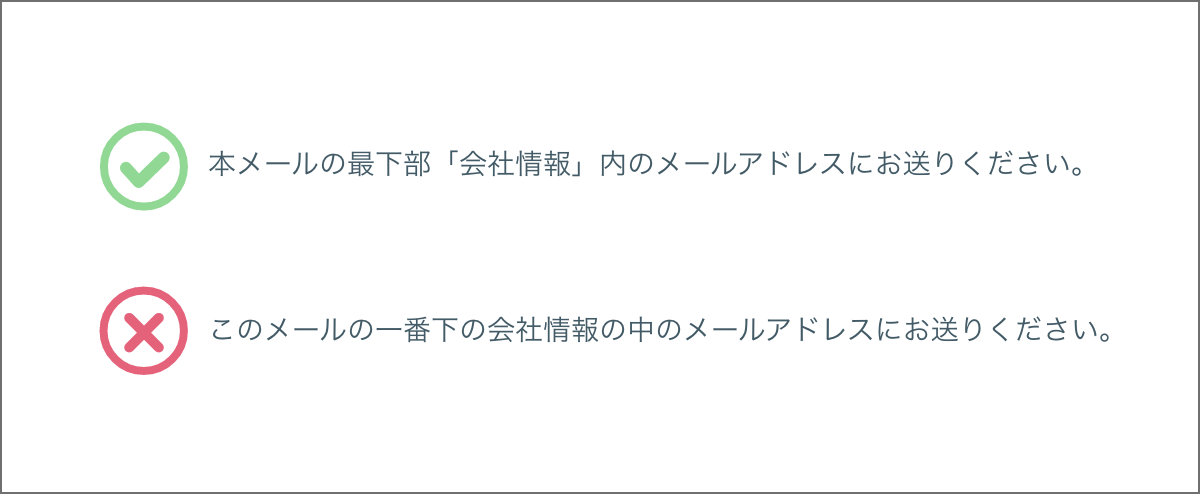
UIで一貫した言葉を使う

サービス内で、同じ挙動のボタンなのに言い回しが違う言葉はありませんか?
「選ぶ」と「えらぶ」のように、漢字とひらがなが混同していたり、
「09:05」と「AM9:05」の表記違いはありませんか?
表記違いがあると比較しづらくなりますし、
言葉が変わると「前にあった言葉とどう違うんだろう」と心配になってしまいます。
特に、入力データの正確さが求められるフォームや予約サービス系では気をつけたいポイントです。
表記ルールの解決法
上記のように、サービス全体の表記ルールを決めておくと、そもそもユーザーを混乱させることは無くなります。
また、制作時に「この表記で良かったっけ?」と余計な時間をかけず、言葉を決めることができます。
コンテンツらしい声をつくる

もしもコンテンツをキャラクター化したら、そのキャラクターはどんな言葉遣いをするでしょうか。
コールセンターの女性? それとも流行に敏感な女子高生? はたまた、力強いマッチョな男性?
言葉遣いは、よりコンテンツらしさが現れます。
また、文法の使い方についても、忘れずにチェックしましょう。
具体的には、
- (意図的なものを除き)コンテンツ内でいきなり性格が変わった言い方をしていないか、
- ですます調や言い切りなど語尾の形は揃っているか
などです。
まとめ – 言葉はこころを表す –
インターネットを使っていると、言葉だけで判断を求められるシーンは多岐にわたります。
たとえばフリマアプリでは、顔が見えない相手を信頼して商品や金銭をやりとりします。
面識のある人にメッセージを送る時も、相手が今何を考えているかは、その場にいなければわかりません。
言葉は、発信元の伝えたいことに限らず、雰囲気、すべてを表さざるを得ないのです。
どうしても不安定な存在だと思います。
しかし、届ける相手を思い浮かべて、
「どんな言葉があると使いやすいかな」「嬉しくなるかな」と考えれば、
自ずと思いが言葉に乗るでしょう。
特に、SNSで今日感動したことや面白かったことをシェアするときは、
その気持ちが言葉に強く出ると思います。
言葉に思いを乗せることも、デザインできることではないでしょうか。
そして、表層に責任を持つUIデザイナーこそ、担える重要な役割だと思います。
記事で紹介したポイントは、今日この瞬間から意識できるものばかりです。
言葉と丁寧に向き合って、伝わるものづくりをしていきましょう(わたしもがんばります)…!
参考URL/書籍
①ユーザーを導く言葉をデザインする「UXライティング」という考え方
③インタフェースデザインの実践教室―優れたユーザビリティを実現するアイデアとテクニック
おわりに
UIデザインで気をつけたいUXライティングのポイントについて解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。






