ウェブアクセシビリティとは?【具体例と7つのポイントを解説】


リクルートや大手企業の実績多数!
ニジボックスの案件事例をご紹介!
2024年4月1日より、障害者差別解消法の改正で、Webサイトでもアクセシビリティの確保が求められるようになりました。
しかし、「ウェブアクセシビリティ」について、言葉は知っていても「具体的に何をすればよいのか」と、お悩みの方も多いのではないでしょうか。
この記事ではそんな方に向け、ウェブアクセシビリティの重要性から身近な改善の具体例、そして明日から実践できる7つのポイントまでを分かりやすく解説します。
誰もが利用しやすいWebサイトを目指して、ポイントを押さえましょう。
目次
まずは知っておきたい「アクセシビリティ」の基本
「ウェブアクセシビリティ」を理解する上で、まずはその土台となる「アクセシビリティ」という言葉の意味と、混同しやすい「ユーザビリティ」や「ユニバーサルデザイン」との違いを押さえておきましょう。
アクセシビリティ(accessibility)とは、元々「近づきやすさ」「接近できること」を意味する英単語です。
一般的には、「年齢や、障がいの有無、利用している機器や環境などに関係なく、どんな人でも利用しやすいよう配慮・設計された状態」という意味で使われています。

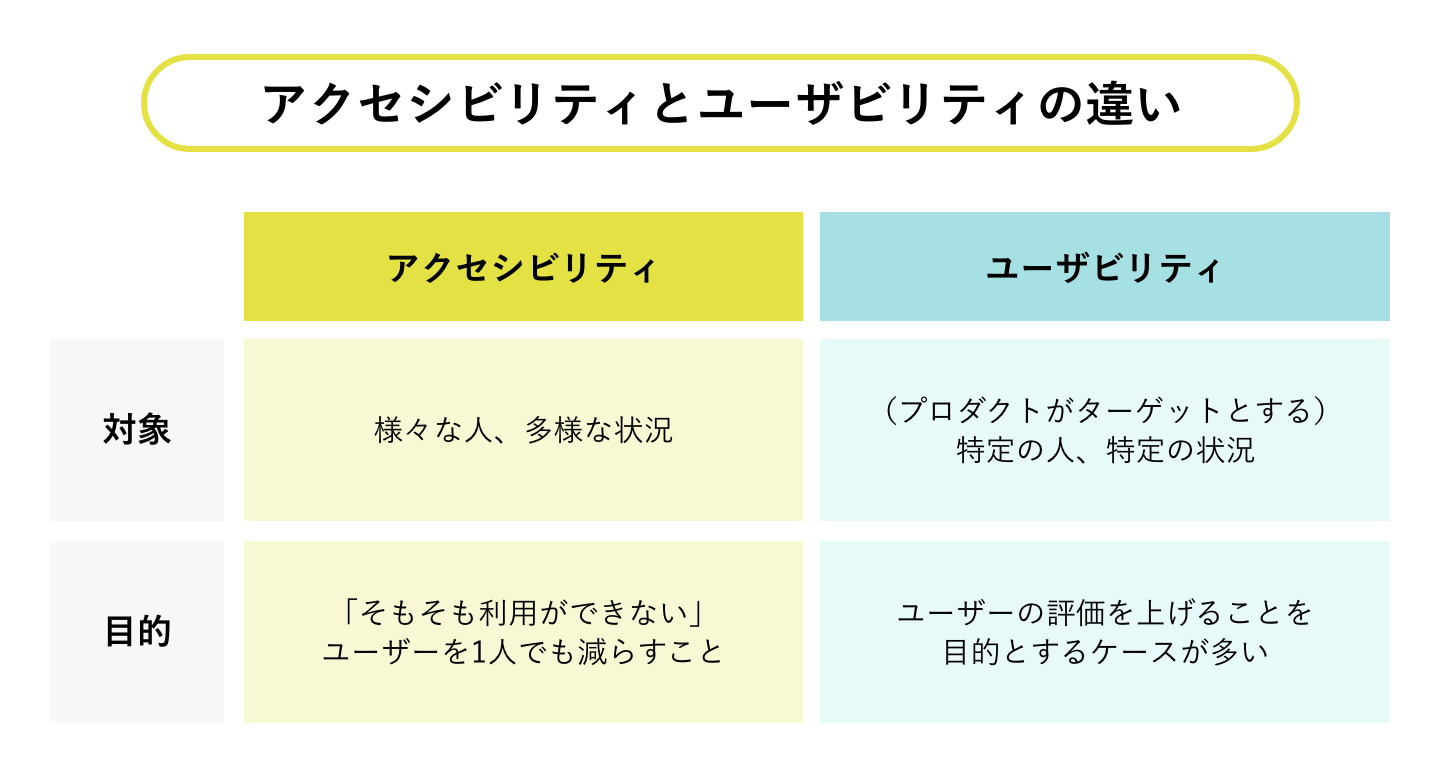
ユーザビリティとの主な違いは対象にあり、アクセシビリティが「さまざまな人・多様な状況」を前提とするのに対し、ユーザビリティは「特定のユーザー・状況」での使いやすさを指します。
また、目的も異なり、アクセシビリティは「利用できない人を減らす」ことを、ユーザビリティは「ユーザーの評価を上げる」ことを目指す、という違いもあります。

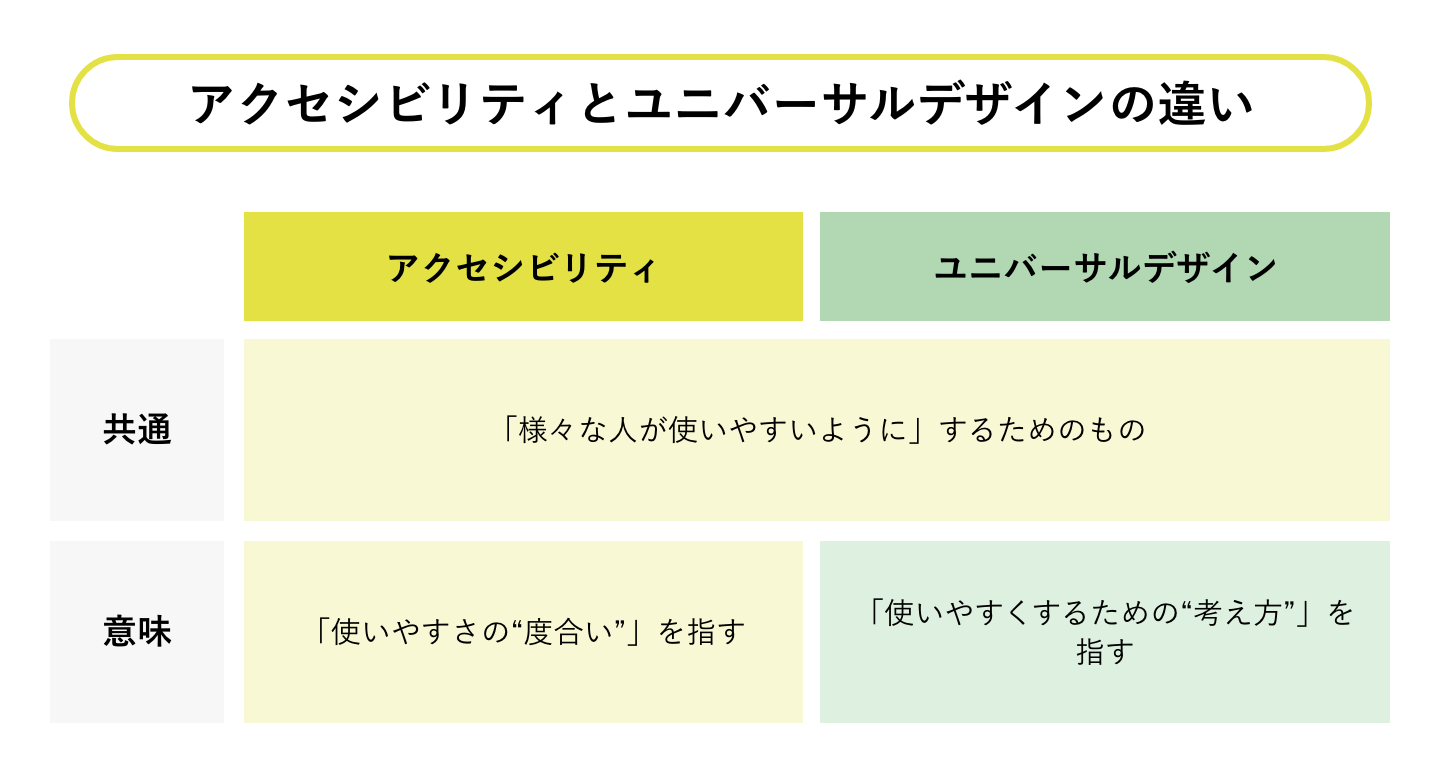
「ユニバーサルデザイン」との違いとしては、アクセシビリティが「使いやすさの“度合い”」を指すのに対し、ユニバーサルデザインは「使いやすくするための“考え方”」を指す点に違いがあります。
そのため、ユニバーサルデザインの考え方に基づいて作られた製品やサービスは、結果としてアクセシビリティも高くなる傾向があります。
より詳しい解説は、それぞれ以下の記事をご覧ください。
ウェブアクセシビリティとは
アクセシビリティの中でも、「Webにおいて、あらゆる人が情報や機能を利用しやすい状態」を表す言葉がウェブアクセシビリティです。
例えばWebサイトなら、あらゆる人にとって読みやすいテキストフォントや、画像に代替テキストを設定するといった配慮が考えられます。
プロダクトの開発をする際に、高齢者や障がいのある方も含めさまざまなユーザーの状況を調査することから始めるのは至難の業でしょう。
そのため、アクセシビリティに関する開発の基準を整備したガイドラインが用意されています。
ウェブアクセシビリティに関する開発の4つの原則
事実上の国際標準は、Web技術の世界的標準化を行っている団体であるW3C(World Wide Web Consortium)の定めた「WCAG(Web Content Accessibility Guidelines)」です。
2025年2月現在の最新バージョンは、2023年10月にWCAG 2.2として公開されたものです。
WCAG 2.2のガイドラインは、次の4つの原則を中心に構成されています。
- 知覚可能 - 情報及びユーザインタフェースコンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。
- 操作可能 - ユーザインタフェースコンポーネント及びナビゲーションは操作可能でなければならない
- 理解可能 - 情報及びユーザインタフェースの操作は理解可能でなければならない。
- 堅牢 (robust) - コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢でなければならない。
この原則をもとに、開発することで、アクセシビリティを向上させることができるでしょう。
日本での規格JIS X 8341-3:2016とは
日本国内では、日本工業規格(JIS)として制定された、「高齢者・障がい者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス」(JIS X8341シリーズ)という規格が、アクセシビリティの基準として体系的に整備されています。
2004年に制定されたJIS X 8341-3は2010年、2012年、2016年と改正されています。
この改正は、WCAGと協調するよう改正されているため、JIS X 8341-3に準じることで、実質的に世界的な基準でアクセシビリティの向上が可能です。
ウェブアクセシビリティが重要な3つの理由
1. 全ユーザーがあらゆる状況・デバイスで利用できる
今やWebサイトやアプリは、一部の人だけが使うものではありません。高齢者や障がいのある方はもちろん、一時的に怪我をしている人、騒音のある場所で情報を得たい人、PCだけでなくスマートフォンやタブレット、ゲーム機でアクセスする人など、ユーザーの背景や利用環境は多岐にわたります。
ウェブアクセシビリティを向上させることは、こうした多様なユーザーが誰一人取り残されることなく、提供されている情報やサービスを平等に利用できる状態を作ることにつながります。
これは、より多くの人にアプローチできる機会を創出し、ビジネスの観点では機会損失を防ぐことにもつながる、重要な考え方の一つです。
ウェブアクセシビリティは一部のための特別な配慮ではなく、誰もがWebサイトを快適に利用するための大切な要素として、その重要性を増していると言えるでしょう。
2. UXの向上につながる
ウェブアクセシビリティの向上は、優れたUXの実現へとつながります。
なぜなら、アクセシビリティとは、障がいの有無にかかわらず「全てのユーザーが利用できる」という、UXの最も基本的な土台を築く上で、非常に重要な役割を担っているからです。
アクセシビリティが高いWebサイトは、結果としてUXも高くなる傾向にあります。
例えば、誰にとっても分かりやすく、一貫したナビゲーションや、十分なコントラストを持つ読みやすい文字。これらは「多様な人々」が情報にアクセスしやすくするためのアクセシビリティへの配慮ですが、同時に「特定のユーザー」が目的を達成する際の使いやすさ(ユーザビリティ)を向上させ、その結果として、満足度といったUX(ユーザー体験)全体を高めることにつながります。
3.法律改正で民間事業者にも対応が義務化
ウェブアクセシビリティが重要であるもう3つめの理由は、法律上の要請です。
2024年4月1日に施行された「改正障害者差別解消法」により、これまで行政機関などにのみ義務付けられていた障がいのある人への「合理的配慮の提供」が、民間事業者(企業や個人事業主など)においても法的な義務となりました。
Webサイトやアプリにおいて、アクセシビリティが確保されていない状態は、障がいのある人への情報提供やサービス利用を妨げる「社会的障壁」と見なされる可能性があります。
この法改正により、ウェブアクセシビリティへの対応は、単なる「推奨」や「望ましい取り組み」から、事業者が果たすべき「責務」へと位置づけが変わったと考えられます。これらは、ウェブアクセシビリティに取り組むべき、重要な理由の一つと言えるでしょう。
ウェブアクセシビリティの身近な具体例
では、ウェブアクセシビリティとは具体的にどのような配慮を指すのでしょうか。ここでは、3つの例を具体的にご紹介します。
【例1:視覚】スクリーンリーダーによる、画像の音声読み上げ
例えば、視覚に障がいのあるユーザーがスクリーンリーダー(画面読み上げソフト)を使ってECサイトを訪れたとします。もし商品の画像に適切な代替テキストがなければ、読み上げられるのは「gazou_01.jpg」といった意味のないファイル名かもしれません。これでは、どんな商品なのか伝わりにくくなってしまいます。
しかし、「青いラインが入った、白地のキャンバススニーカー」といった具体的な代替テキストが設定されていれば、ユーザーはその商品が自分の好みに合うかどうかを判断し、さらに詳しい仕様や価格を確認しよう、という次のステップに進むことができます。
このように、適切な代替テキストは、スクリーンリーダーのユーザーにとって、その商品を検討するための、重要な足がかりの一つと言えるでしょう。
【例2:聴覚・身体】字幕の表示とキーボードだけのWeb操作
音声コンテンツに字幕が付いているとどうでしょうか。電車の中のような騒がしい場所や、オフィスで音が出せないといった環境でも、ユーザーは動画の内容を把握しやすくなります。
同様に、キーボードだけでWebサイトを操作できる設計も、重要な配慮の一つです。マウスの利用が難しいユーザーはもちろん、一時的な怪我でマウスが使いづらい人や、操作の好みでキーボードを多用するユーザーも、フォームの入力やページの遷移をスムーズに行いやすくなるでしょう。
このように、聴覚や身体といった特定の状況に配慮した設計は、結果として、より多くのユーザーが場所や操作方法に縛られず、サービスを快適に利用できるようになるでしょう。
【例3:認知】「リーダーモード」などによるシンプルな画面設計
情報が多すぎる画面は、ユーザーの認知特性によっては大きな負担となることがあります。例えば、広告や自動再生動画が多いサイトなどです。
こうしたサイトに、Webページの本文だけをシンプルに表示する「リーダーモード」のような機能が備わっていると、ユーザーは余計な情報に惑わされず、内容に集中しやすくなります。
このように、情報を「どう見せるか」という視覚的な配慮もまた、ユーザーが情報を受け取る際の負担を左右する、大切なアクセシビリティの一部と言えるでしょう。
ウェブアクセシビリティに配慮するためのポイント7点

前の章では、ウェブアクセシビリティによってユーザー体験が向上する例を見てきました。では、実際にそうした体験を実現するためには、どのような点に配慮すれば良いのでしょうか。
ここからは、Webサイトを制作・運営する上で基本となる、7つの実践的なポイントを解説します。
1.【視覚】画像は読み上げ機能に対応
前の章の【例1:視覚】でも触れたように、視覚に障がいがある方などが音声読み上げ機能を使用する場合のために、Webコンテンツに画像を使用する際は、代替テキスト(alt 属性)のテキスト情報も忘れずに設定します。
音声読み上げ機能では、画像の部分はこの代替テキストがそのまま読み上げられます。
そのため、テキストとテキストの間に読まれても分かりやすい内容になるよう気を配り、前後の文脈に合うものにしましょう。
■代替テキストの例
「○○の画像」「○○への地図」「○○のイメージ」など
2.【視覚】テキストの色味やフォントを可視性高く
目の不自由な方は、視力が低い、視野が欠けている、色の識別が難しいなどさまざまな困難を抱えています。
テキストの色味やフォントを、可視性が高くなるよう下記のような工夫をしましょう。
- 文字色と背景色のコントラストをしっかりつける
- 文字はくっきりと見やすい色やフォントを使用する
また、テキストそのものの可視性を上げるために、以下の点を押さえましょう。
- テキストのサイズを大きくする。本文サイズは一般的に推奨されている16px以上に設定する
- 見やすいサイズに自由に拡大縮小できるよう、レイアウトやフォントのサイズを相対指定する
- 行間を詰めすぎない。間隔が詰まっていると読みづらく、読み間違いも発生しやすい
- 日本語の場合は漢字の続きすぎも可視性を下げるので、適度にひらがな・カタカナも使用する
3.【聴覚】音声をテキスト表示
前の章の【例2:聴覚・身体】でもご紹介したように、聴覚に障がいがある方や音が聞こえにくい環境にいるユーザーのために、音声でのナレーションや動画コンテンツを提供する際には「字幕」を入れてテキストでも表示するようにします。
参考として、YouTubeは自分のアカウントにアップロードした動画にキャプション(字幕)を自動でつけることが可能です。
Webコンテンツ上で音声や動画がある箇所は、テキストや図形などの視覚情報で分かるように示します。
4.【聴覚】耳以外から認識できる通知
聴覚に障がいのある方の利用や、音を出せない環境での利用に向けては、聴覚に頼らない通知方法が必要です。
耳以外から認識できる通知の方法には、例えば次のようなものがあります。
- デバイスのLEDライトなどの点灯・点滅
- デバイスの画面そのものの点灯・点滅
- バイブレーション(長さや振動パターンを分けることも可能)
- テキスト表示
5.【身体・運動機能】視線や声で可能な操作
マウスやキーボードをはじめとする、デバイスの入力機能が使用できない人に向けては、視線や声で入力や操作ができる機能を追加します。
- 視線でのコントロール
デバイス上のカメラを使い、ユーザーが画面のどこを見ているかを追うアイトラッキング(視線計測)という機能を用いて、視線での文字入力や、ポインタやマウスボタンの操作を可能にする。
長く視線を合わせることで、タップなどの操作も実行できる。 - 音声コントロール
ユーザーが発する声でデバイスをコントロールしたり、テキスト入力をしたりする機能。
GoogleアシスタントやSiri(Apple)、Alexa(Amazon)といった音声アシスタントを介することで、より複雑な操作も可能になる。
6.【認知】集中しやすい画面設計
前章の【例3:認知】で触れたように、集中しづらい環境にあるユーザーにとって、画面上のメニューボタンやバナー、装飾などがさらに集中を妨げ、負担になることがあります。
そのような状態でユーザーが利用することも考慮して、分かりやすくシンプルな設計を心がけ、上述の要素が表示されない状態のUIを設計しましょう。
「Safari」のリーダー表示をはじめ、主要なWebブラウザにはWebページの表示を簡略化する「リーダーモード」という機能が搭載されています。これによって、Webサイト上のデザイン要素が省かれることで内容に集中しやすい上、表示速度も速くなることが期待できます。
7.【認知】理解しやすいテキスト表現
「テキストの内容を理解しやすい表現にすること」も、アクセシビリティの大事なポイントです。
Webコンテンツ上のテキスト表現において、次のような点を押さえることでユーザーが理解しやすくなります。
- 全体構成が一覧できるサイトマップ(総目次)をつける
- Webサイトでは各ページの決まった場所へ、常にメインメニューを配置する
- 各ページには内容がすぐに分かるようなタイトルをつける(ページタイトルは必須)
- リンクだと分かるようにアンカーテキストには下線をつけ、テキスト自体もリンク先の内容をはっきり示すものにする
- 難しい言葉、一般的ではない用語を避け、分かりやすい言葉を用いる
ウェブアクセシビリティの向上が、ユーザー層の拡大につながる
ウェブアクセシビリティに配慮する上で、開発の時間やコストが気になるかもしれません。
ですが、これをWeb制作の「足かせ」のように思う必要はありません。
アクセシビリティの確保は、企業にとってもメリットとなります。
本文で見てきたように、障がいのある方はもちろん、一時的に怪我をしている人や、特定の環境にいる人など、より多くの人に利用してもらう機会が生まれ、結果としてユーザー数の増加につながります。
これから超高齢化社会を迎える日本で、ウェブアクセシビリティの重要性はますます高まっていくものと予想されます。
ぜひこの記事で紹介した内容を参考に、ご自身のWebサイトがより多くの人にとって価値あるものになっているかを確認してみてください。
ウェブアクセシビリティへの理解をさらに深めるために、ニジボックスが開催したイベントのレポート記事も、ぜひ合わせてご覧ください。
当日はデジタル庁の専門家や富士通でアクセシビリティを推進されている方をお招きし、それぞれの取り組みをご紹介いただきました。
そして、ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザビリティテストなどによるUX観点やLP改善のご支援を行っております。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
■参考サイト
IT用語辞典 e-Words「アクセシビリティ」
ウェブアクセシビリティ基盤委員会「アクセシビリティとは」
WCAG 2.2 解説書
アクセシビリティ – Apple
内閣府 「改正障害者差別解消法が施行されました」
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。