ユニバーサルデザインとは?身近な事例を交えながら解説!Webデザインに生かすためのポイントも紹介

ニジボックスのUIデザインフローや案件事例をご紹介!
ユニバーサルデザインとは「全ての人にとって使いやすいものをデザインする」ための考え方です。
この記事では、その基礎知識や具体例、ユニバーサルデザインを構成する7原則、そしてバリアフリーやユーザビリティ、アクセシビリティとの違いについて解説します。
「初めてこの言葉を知った」という人にも分かりやすい内容なので、ぜひ参考にしてみて下さい。
目次
ユニバーサルデザインとは?
ユニバーサルデザインとはどんなデザインのことなのか、まずはその定義を理解しましょう。
ユニバーサルデザインとは「全ての人のためのデザイン」
ユニバーサルデザインとは、「あらかじめ全ての人にとって使いやすいものとしてデザインする」という考え方です。
利用される中で「こんな人にとって使いにくいから、改善しよう」ではなく、「年齢や能力、状況などにかかわらず、できるだけ多くの人が利用できるように『最初から』デザインすること」を基本コンセプトとしています。
ユニバーサルデザインは、1980年代にアメリカのノースカロライナ大学の教授で建築家でもあったロナルド・メイス博士によって提唱されました。
彼はポリオという病気を患い、酸素吸入器と車いすが必要だったことから、「障がいのある人」として特別扱いされることに違和感を持っており、そこから「最初からみんなが使いやすいデザインを」と考えたといわれています。
ユニバーサルデザインが求められている理由
ユニバーサルデザインは、その考えが生まれたアメリカだけではなく、今では多くの国で求められています。
日本でも1990年代にこの言葉が知られるようになり、2018年には「ユニバーサル社会実現推進法」ができるなど、近年また注目を集めています。
世界中でユニバーサルデザインが求められている背景には、国際社会における「ダイバーシティ=多様性」の確立が挙げられます。
日本でも広がりを見せているSDGsが目指しているのは「誰一人取り残さない持続可能で多様性と包摂性のある社会の実現」であることからも、ユニバーサルデザインは今後ますます重要となってくるでしょう。
さらに日本では超高齢社会(※)の到来により、高齢者が不便を感じることなく生活できる環境づくりのためのユニバーサルデザインが必要不可欠といえます。
(※)65歳以上の人口の割合が全人口の21%を超える社会
身近な例でユニバーサルデザインを理解
では、具体的にどんなものがユニバーサルデザインの考え方を受けてデザインされているのでしょうか。
スロープと組み合わせられた階段
階段での昇り降りが困難な、高齢者やベビーカーを持った人でもスムーズに移動できるよう設計された設備です。
また、階段も併設しているため、「階段の方が昇り降りしやすい」人にとっても利用しやすく、「全ての人にとって使いやすい」ユニバーサルデザインが採用されているといえます。
電車の改札
皆さんが普段使っている改札にもユニバーサルデザインが活かされているケースがあります。
他の改札と比べて幅が広い改札を見たことがある人も多いでしょう。
これも、車いすの方や盲導犬を連れている方などが通りやすいように配慮された設計となっています。
音声読み上げ機能
PCやスマートフォンに表示されているテキストを読み上げてくれる機能です。
視覚障がいの方でも、この機能を使うことで必要な情報を得ることができます。
他にも、十分なスペースが確保された多機能トイレや、国籍・言語を問わず情報を伝えられるピクトグラムなど、私たちの身近な所で多くのユニバーサルデザインが採用されています。
ユニバーサルデザインの考え方を反映させた商品については下記の記事でも紹介しているので、ぜひ併せてご覧ください。
Webでのユニバーサルデザインの必要性
先ほど紹介した音声読み上げ機能や音声認識機能のように、Webにおけるユニバーサルデザインの例も増加しています。
「誰にとっても見やすく、利用しやすい」Webサイトやアプリの必要性は、今後さらに高まることでしょう。
そもそも、Webは世界中の誰もが、世界中のさまざまな情報にアクセスすることを可能にするものであることを考えると、はじめから「ユニバーサル」な考え方を包含していると言えます。
具体的な手法については後述しますが、Webサイトなどのプロダクトを作る際、ユニバーサルデザインへの考慮を念頭に置いて取り組むことが必要になってくる、と覚えておきましょう。
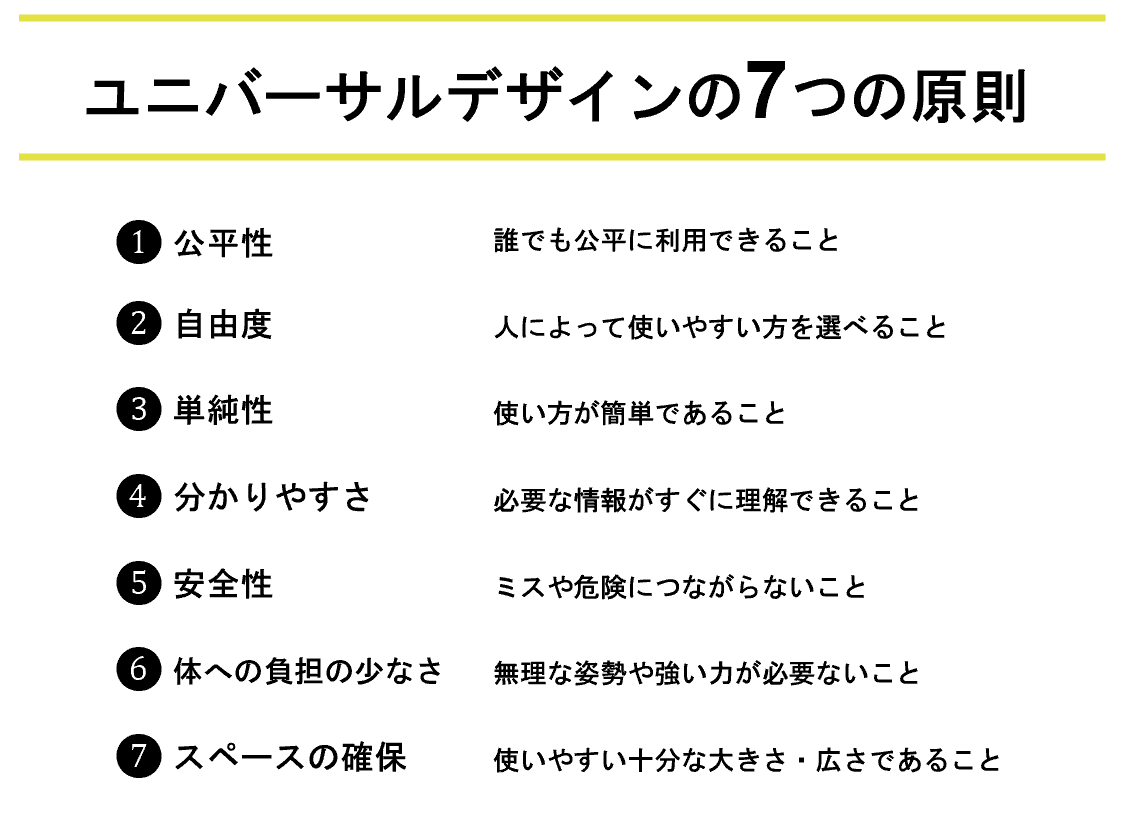
ユニバーサルデザインの7原則

ユニバーサルデザインには、その考え方を実現するための「7つの原則」が定められています。
それぞれ、詳しく解説していきましょう。
1. 公平性:誰でも公平に利用できること
まず1つ目の原則は、誰にでも利用できるように作られ、しかも入手しやすい「公平性」です。
一部の人しか利用できないものは、公平性を欠き、ユニバーサルデザインの考え方に反するものです。
また、それによって差別が生まれたり、利用できない人が屈辱を感じたりするきっかけにもなりかねません。
例えば自動ドアは、障がいの有無や年齢、国籍などを問わず、誰もが公平に利用できます。
2. 自由度:人によって使いやすい方を選べること
2つ目の原則は、いくつか選択肢があり、使う人によってどれを使うか選ぶことができるという「自由度」です。
選択肢が1つしかないと、ある人にとっては使いやすくても、他の人にとっては使いにくいケースもあるでしょう。
例を挙げると、音声読み上げ機能を備えたデバイスです。
高さが違うものが複数用意された手すりも、使う人の背の高さに応じて最適な方を選べるので自由度が高いといえます。
3. 単純性:使い方が簡単であること
3つ目の原則である「単純性」は、はじめて使う場合や、集中力を欠いている状況でも使い方が分かりやすいことを指します。
何度も使った経験がないと上手く使いこなせないものは、「誰にとっても使いやすい」とはいえません。
例えば電気のスイッチや、ボタン1つで必要な加温時間を選べる電子レンジなどです。
また、ユーザーの操作に対してどのような反応をするかが直感的に分かるUIのWebサイトも例として挙げられます。
4. 分かりやすさ:必要な情報がすぐに理解できること
4つ目の原則は、言語が分からない人や、視覚・聴覚が不自由な人でも、必要な情報を得られる「分かりやすさ」です。
例えばトイレの男女を表すマークは、その国の言語が分からなくても理解できます。
目が見えない人に情報を伝えられる点字ブロックなども、「分かりやすさ」に則ったものといえます。
5. 安全性:ミスや危険につながらないこと
5つ目の原則の「安全性」とは、使うときのうっかりミスや、危険な状態につながらないことを意味します。
事故の心配なく、安心して使えることもユニバーサルデザインを構成する要素です。
例えば車や洗濯機には「チャイルドロック」機能がついているものがあります。
これは、小さな子どもが走行中に車のドアを開けたり、洗濯槽が回っているとき中に入ってしまったりすることを防ぐ、「安全性」に配慮された機能です。
手作業での入力ミスを無くすための自動入力システムも例として挙げられます。
6. 体への負担の少なさ:無理な姿勢や強い力が必要ないこと
使うことで疲れてしまうことのないよう、自然な姿勢で力を入れなくても利用できる「体への負担の少なさ」が6つ目の原則です。
例としては、センサー式の蛇口が挙げられます。
手を近づけることで水を出してくれるので、蛇口をひねる力が無い人でも無理なく利用できます。
7. スペースの確保:使いやすい十分な大きさ・広さであること
最後の7つ目の原則は、誰にでも使いやすいように大きさ・広さともに十分ある「スペースの確保」です。
先にも例として挙げた多機能トイレは、車いすの方が利用する場合にも十分なスペースがあり、この原則に配慮しています。
ユニバーサルデザインをWebデザインに活かすポイント
ここでは、ユニバーサルデザインの考え方を採用したWebデザインに必要なポイントを、特にユニバーサルデザインで考慮されることが多い「色」と「テキスト」の側面から解説しましょう。
色をユニバーサルデザイン(カラーユニバーサルデザイン)に
色の受け取り方が違う人は、日本だけでも数多くいるといわれています。
そんな中浸透してきているのが、多様な色覚を持つ人がいることを前提とし、全ての人に情報が正しく伝わる色を採用することを示す「カラーユニバーサルデザイン」という言葉です。
人によって色の見え方が異なる前提に立ち、どんな色を使うか、どんな組み合わせにするかを考えましょう。
カラーユニバーサルデザインのポイントは以下の3つです。
- 多くの人にとって見分けがつきやすい配色
- 色だけではなく模様にも変化をつけることで、色の見分けがつきにくい人にも伝わりやすくする
- 色をつけている箇所に「赤」「青」「黄」のように、「この色が何色か」のテキスト情報を付与する
1の配色に関しては、カラーユニバーサルデザイン推奨配色セットという資料もあるので、参考にしてみて下さい。
また、Photoshopでは、色覚障がいがある方の見え方をシミュレーションできます。
色覚障がいのほとんどはP型(赤を感じにくく、赤・緑付近が見えづらい)とD型(緑を感じにくく、赤・緑付近が見えづらい)のどちらかといわれています。

Photoshopを開き、「表示>校正設定>P形色覚(またはD型色覚)」を選択すれば、こちらの画像のようにそれぞれの見え方が分かります。
テキストをユニバーサルデザインに
テキストの大きさやフォントも、Webサイトの見やすさ・情報の伝わりやすさに大きく影響を与えます。
テキストの読みやすさは、以下3つの要素で構成されているので、それぞれ配慮しながら設定しましょう。
- 視認性:文字の形の分かりやすさ
- 判読性:他の文字との誤読のしにくさ、見分けやすさ
- 可読性:文章の読みやすさ
このうち、特に視認性と判読性の向上を目指して生まれた「UDフォント」というフォントがあります。
可読性を高めるために仮名を小さめにしたタイプのUDフォント(イワタUDゴシックR本文用など)もあるので、文章量が多い際はこちらを採用するなど、ケースに応じて使い分けると良いでしょう。

また、テキストのおすすめの大きさは、本文なら14~16pxです。
この範囲で設定しているサイトも多く、見やすいサイズといえます。
ページタイトルはサイトによって様々ですが、スマートフォンなら24px前後、PCなら30px前後を目安とすると良いでしょう。
UDフォントについては下記の記事でも解説しているので、ぜひ併せてご覧ください。
ユニバーサルデザインと似た言葉との違い
ここからは、ユニバーサルデザインと意味が似ていて、よく混合されがちな「バリアフリー」「ユーザビリティ」「アクセシビリティ」について、その違いを解説します。
バリアフリー
バリアフリーとは、障がいのある人や高齢者が生活する上で障壁(バリア)となるものを取り除く考え方です。
もともとは、住宅の建築用語として広まりました。
みなさんも、「一緒に暮らしている祖母が家の中を移動しやすいよう、バリアフリー化した」のような使われ方で聞くことも多いと思います。
今では、物理的な障壁だけにとどまらず、障がいがあることで機会の均等を奪われている社会制度上の障壁や、障がいがある方への偏見といった心理上の障壁を取り除く意味でも使われています。
ユニバーサルデザインとバリアフリーの違いは、「最初から障壁を無くすことが考えられているかどうか」です。
バリアフリーは、「既にあるもの」から障壁を除去するのに対し、ユニバーサルデザインは「これから作るもの」に障壁が無いようデザインする点が異なります。
ユニバーサルデザインとバリアフリーの違いについては下記の記事でも解説しているので、ぜひ併せてご覧ください。
ユーザビリティ
ユーザビリティとは、特定の利用者が特定の状況下で特定の目標を達成するための使いやすさを指します。
例えば「20代の女性が普段友人とコミュニケーションを取るときに使いやすいアプリ」であれば、彼女たちにとってはユーザビリティが高いアプリです。
逆に言うと、そのアプリは高齢者にとっては使いにくいものかもしれません。
このことから、ユーザビリティは、全ての人にとって使いやすい配慮が必要となるユニバーサルデザインとは異なる概念になることが分かると思います。
ユーザビリティついては以下の記事で解説しています。ぜひ併せてご覧ください。
アクセシビリティ
ユーザビリティが「特定の人、状況にとっての使いやすさ」を意味するのに対して、アクセシビリティは「さまざまな人が、さまざまな状況で利用できる度合い」を意味します。
20代の女性にとっても、高齢者にとっても、障がいがある方にとっても使いやすいプロダクトは、アクセシビリティが高いといえます。
アクセシビリティとユニバーサルデザインは「誰にとっても使いやすい」という点は共通していますが、アクセシビリティは「使いやすさの度合い」を指す言葉であるのに対し、ユニバーサルデザインは「使いやすいものを作るための考え方」である点が違います。
ユニバーサルデザインに則ってつくられたものは、アクセシビリティが高くなるともいえるでしょう。
アクセシビリティについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
ユニバーサルデザインが抱える課題
最後に、ユニバーサルデザインの課題について触れておきましょう。
ダイバーシティやSDGsといった、ユニバーサルデザインと関連する言葉も耳にする機会が増えたことから、それらが必要な考え方であることへの理解は進んでいることと考えられます。
しかし、ユニバーサルデザインに配慮したものづくりはコストが多くかかる点が課題かもしれません。
例えば高さの異なる手すりを作る場合、通常よりも2倍、3倍のコストがかかってきます。
ただし、コスト面の課題は「短期的に見たら」と捉えるべきでしょう。
より多くの人が利用できるものを作ることで、長期的には利益をもたらすケースも多くなるのではないでしょうか。
また、私たちは誰もが将来は高齢者になることを考えると、ユニバーサルデザインは「未来の自分のための考え方」であるともいえます。
今回紹介した内容を参考に、ぜひ普段の業務にユニバーサルデザインを取り入れてみてはいかがでしょうか。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
参考文献・資料
・内閣府 バリアフリー・ユニバーサルデザイン推進
・「知っておきたい あなたの身近にユニバーサルデザイン」
・「ユニバーサルデザインってなに?」
・「ユニバーサルデザインとは?~7原則と実現のヒント~」
・「ウェブ制作に活かすユニバーサルデザインの視点」
・「UXにも関わる「カラーユニバーサルデザイン」のポイントと事例を解説!」
・「まずはここから!Webの「ユニバーサルデザイン」をはじめよう!」
・「【Photoshop】色弱や色覚異常の見え方をシミュレーション」

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228