Webにおけるナビゲーションとは?主な9種類と作成する際のポイントを解説


リクルートや大手企業の実績多数!
ニジボックスの案件事例をご紹介!
ユーザーがWebサイトなどから必要な情報を素早く得るには、どこに何があるかが分かりやすく見やすいページにすることが重要です。ユーザーの視点に立ってナビゲーションを構築すれば、SEO対策としても効果を期待できるでしょう。
この記事では、ナビゲーションの主な種類や上手に作成するためのポイントを解説します。
目次
Webにおけるナビゲーションとは
Webにおけるナビゲーションとは、Webサイトをユーザーがスムーズに閲覧するための機能を指します。具体的に例を挙げると「メニュー」や「リンク」などの機能があります。ナビゲーションを設置すれば、Webサイトやアプリケーション内を円滑にアクセスできるため、ユーザーは手軽にコンテンツを閲覧できます。
そのため、ナビゲーションはユーザビリティの向上に貢献する重要な要素となります。
ナビゲーションが重要な理由
ナビゲーションが重視される一番の理由は、ユーザビリティを向上させるためです。ユーザーが商品の購入や情報収集のためにWebサイトを見る際、自分の目的をすぐに果たせるかどうかは、UX(顧客体験)の満足度に大きく関わります。ナビゲーションがなく、ユーザーが不便と感じれば、すぐにWebサイトを離脱してしまう可能性もあるということを押さえておきましょう。
また、Webサイトのメニューが構造化されていなければ、SEOの観点から低い評価を受けてしまう可能性もあります。
逆に、適切な対応がなされているWebサイトであれば、SEOとしての評価が高くなることを期待できるでしょう。ハイパーテキストやハイパーメディアなどで内部リンクを設置することで、ユーザーとともに検索エンジンからも「スムーズにコンテンツにアクセスできる」と良い評価を受けるからです。
ユーザビリティについては以下記事をご覧ください。
9種類のナビゲーションを紹介
ナビゲーションには多くの種類がありますが、ここでは特に重要な9種類を紹介します。一覧表でまとめると、次の通りです。
| ナビゲーションの種類 | 特徴 |
|---|---|
| グローバルナビゲーション (階層型ナビゲーション) | Webサイトの全てのページに設置された共通リンク。決まった場所に決まった順序で表示するのが一般的。 |
| ローカルナビゲーション | サブメニューとしての役割を果たす。ページの見やすい場所に常設するのが一般的。 |
| パンくずナビゲーション (ブレッドクラムナビゲーション) | 現在表示されているページまでの情報経路を確認できる。 |
| 関連ナビゲーション | コンテンツの末尾などに設置され、関連性が高いページへと誘導するリンク。新たな情報の認知やユーザーに次のアクションを起こしてもらう狙いがある。 |
| コンテンツナビゲーション | コンテンツ内に設置するナビゲーション。代表的なものとしてテキストリンクが挙げられる。 |
| ページネーション | ページ割りという意味。数字や矢印で構成されるナビゲーション。 |
| リニアナビゲーション | 並列関係にあるページを前後に移動する。「進む」「戻る」といったシンプルな行動のみを誘導するのが一般的。 |
| エクストラナビゲーション | グローバルナビゲーションに盛り込む内容ではないものの、全ページに表示させたいコンテンツや機能のリンクを設置。 |
| CTA | 問い合わせや資料請求、購入などのCV(コンバージョン)につなげる狙いがある。 |
1.グローバルナビゲーション(階層型ナビゲーション)
グローバルナビゲーションとは階層型ナビゲーションとも呼ばれ、Webサイトの全てのページに設置された共通リンクのことです。あらゆるWebサイトに不可欠なものであり、主な設置場所はヘッダーの部分です。
弊社ニジボックスのコーポレートサイトでも以下のようにヘッダーに設置しています。

2.ローカルナビゲーション
ローカルナビゲーションは、グローバルナビゲーションの下位に置かれるもので、サブメニューとしての役割を果たします。主要なコンテンツをカテゴリー分けするために用いられます。
ヘッダー直下やサイドカラムなどさまざまな場所に設置でき、通常は決まった位置に常設します。Webサイトにおける同一の階層での情報を整理したり、同一カテゴリー内を移動したりするのに役立ちます。
3.パンくずナビゲーション(ブレッドクラムナビゲーション)
パンくずナビゲーションは、トップページから現在表示されている位置までを階層順に示したリストのことです。過去に閲覧したページに戻りやすいといった特徴があるので、ユーザビリティを高めることに役立つでしょう。
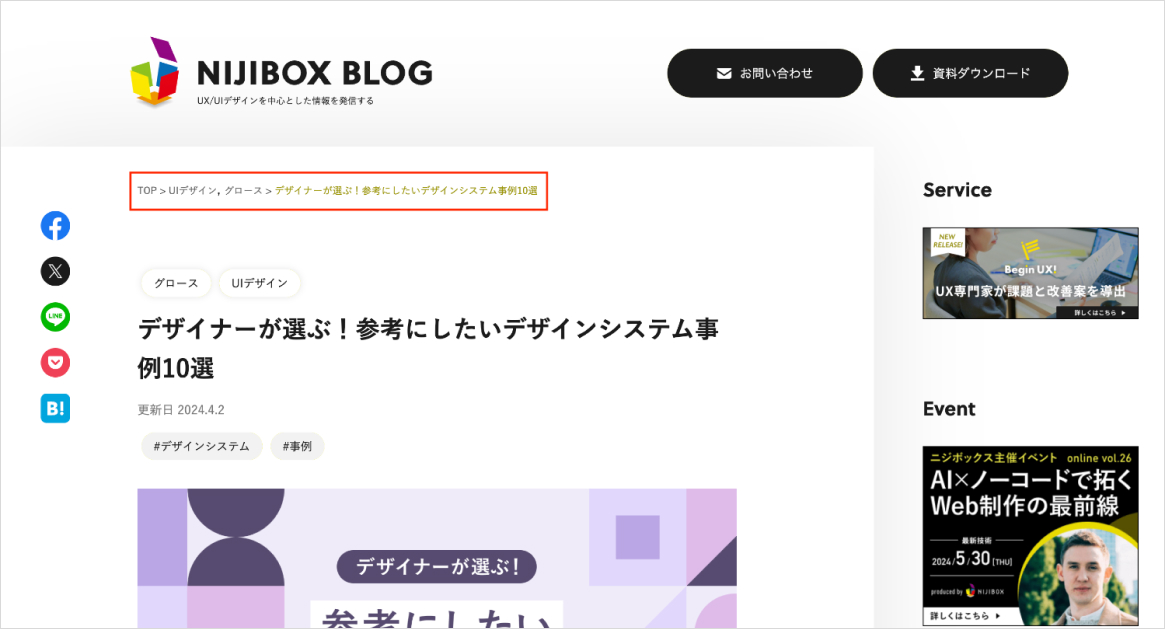
主な設置場所は、ヘッダー直下やフッターの上部です。この記事ページでは、タイトル上部に「TOP>カテゴリー>記事名」のパンくずナビゲーションが設置されています。

4.関連ナビゲーション
関連ナビゲーションとは、それぞれのコンテンツに関連したページに誘導するための表示です。表示されているコンテンツとの関連性が高いページへと誘導するリンク表示で、タイトルやディスクリプションなどで遷移先の内容を簡単に伝えれば、サイト全体のクリック率を高められます。
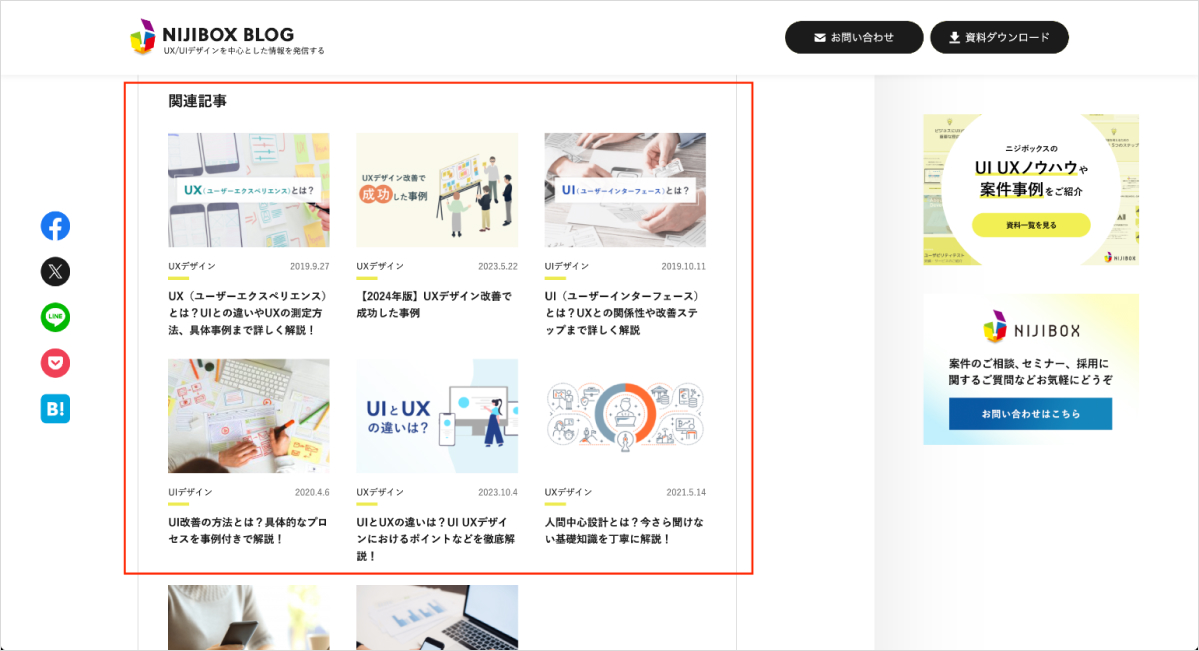
主に各コンテンツ内容本文の直下やページの下部に設置され、ユーザーの興味・関心、理解度などに合わせて分かりやすく提示することで、サイト内の回遊率向上が期待できます。この記事ページでも、コンテンツの下部に関連性のある他の記事を表示しており、関連ナビゲーションを設置しています。

5.コンテンツナビゲーション
コンテンツナビゲーションは名前の通り、コンテンツ内に設置されるナビゲーションです。文中に設定されるテキストリンクが代表例となります。通常のコンテンツとの違いを明確にするため、デザインの工夫が必要です。
アンダーラインを引いたり、青文字にしたりするなどの工夫を施すようにしましょう。

6.ページネーション
ページネーションには、ページ割りという意味があります。このブログの記事一覧ページのように、数字や矢印で構成されるナビゲーションを指し、複数のページを行き来する際に用いられます。

7.リニアナビゲーション
リニアナビゲーションは、並列関係にあるページを前後に移動するためのナビゲーションです。前述の記事一覧のようなページネーションとは異なり、順番に応じて「進む」「戻る」というシンプルな行動に限定するナビゲーションであるのが特徴です。
8.エクストラナビゲーション
エクストラナビゲーションは、主にヘッダーやフッターに設けられるナビゲーションを指します。グローバルナビゲーションに盛り込む内容ではないものの、全ページに表示させたいコンテンツや機能のリンクを設置するのが特徴です。
具体的にはヘッダーの場合、サイトマップやよくある質問、ヘルプ、ログイン・ログアウトなどが挙げられます。フッターにはプライバシーポリシーや利用規約などのリンクを設置するケースが多いです。

9.CTA
CTA(コールトゥアクション)は本来、関連ナビゲーションなどの一種ですが、Webサイトの目的達成を判断する要素として重視されるナビゲーションです。問い合わせや資料請求、購入などのCV(コンバージョン)につなげる狙いがあります。
設置場所もさまざまで、コンテンツの末尾やヘッダーなど複数箇所に設けられるのも特徴です。ユーザーが行動を起こしやすいよう、他の要素と区別できる視認性の高いデザインにします。

CTAについては下記の記事で解説しているので、ぜひ併せてご覧ください。
優れたナビゲーションを作成する6つのポイント

優れたナビゲーションほど、ユーザーの視点に立って作成されています。Webサイトが見やすく、ユーザーが目的の情報を見つけやすければ、多くの人に閲覧してもらえる可能性が高まります。
ユーザビリティの向上につながるナビゲーションを作成するポイントとしては、以下の6つがあります。
- 優れたナビゲーションを作成する6つのポイント
- サイト構造とナビゲーションを計画する
- 標準的な手法をまずは重視する
- ユーザーにとって親しみのある言葉を使う
- 余白を効果的に活用する
- シンプルな構造にする
- スマートフォンでの表示も考慮する
それぞれのポイントについて解説します。
1.サイト構造とナビゲーションを計画する
ユーザーの満足度が高いナビゲーションの作成には、Webサイトの構造を把握することが重要です。Webサイトの構造を把握する際は、Webサイト全体のページ構造を一覧化した「サイトマップ」を活用するのがおすすめです。
サイトマップを見ながら、サイト上でユーザーが目的達成するためにはどのようなナビゲーションを配置すれば良いかを計画すると良いでしょう。
サイトマップについてさらに詳しく知りたい方は、以下のページも参考にしてみてください。
2.標準的な手法をまずは重視する
見やすいWebサイトにはすでに多くのナビゲーションが確立されているため、一から考え直す必要はありません。一般的な要素については、標準的な手法を用いるほうがよいでしょう。
例えば、グローバルナビゲーションは多くのサイトでヘッダーに設置しています。新たに設置場所を考えるよりも、他の多くのサイトに採用されている構成に合わせてヘッダーに設置したほうが、ユーザーも使いやすいです。
オリジナリティを出そうとして独自のメニューを作成しようとすると、ユーザーにとってはかえって使いづらいものになる恐れがあります。他社のWebサイトなども参考にしながら、多くのユーザーに利用されているナビゲーションが何かを検討しましょう。
3.ユーザーにとって親しみのある言葉を使う
ナビゲーションでは、ユーザーにとって親しみのある言葉を使うことが大切です。専門用語や過度に分かりづらい言葉を使用すると、ユーザビリティが低下してしまいます。
分かりやすさを重視することが、結果としてSEO対策にもつながりやすくなります。ユーザーが検索することが多い文言を用いて、メニューやリンクなどを作成すると、用いた文言でのSEO効果が期待できます。
4.余白を効果的に活用する
見やすいナビゲーションの作成には、中心となるコンテンツやサイドバー、メニューなどの違いを一目で分かりやすくすることも重要です。フォントやカラー、余白などを効果的に活用して、ナビゲーションの部分がどこであるかを明確にしておきましょう。
また、ナビゲーション内のメニューをシンプルにすることもポイントです。過分なナビゲーションや複雑なメニューは、かえってユーザーの利便性を失わせてしまいます。ユーザーがメニューとして認識しやすい構造にすることが大切です。
5.シンプルな構造にする
ナビゲーションを作成する際は、少ないメニュー項目から大量のサブページやカテゴリーに展開させることは避けたほうが無難です。フラットな構造にしたほうがユーザビリティの向上につながり、結果としてSEO対策にもなるでしょう。 ナビゲーションを作成する目的はあくまでユーザビリティの向上にあるため、可能なかぎりシンプルな構造になるように意識しましょう。
6.スマートフォンでの表示も考慮する
スマートフォンの普及によって、多くのユーザーがモバイル端末からWebサイトを閲覧するようになりました。そのため、ユーザーが使用するデバイスの画面サイズに応じて、表示を最適化するレスポンシブを意識したデザインが、重要になっています。
スマートフォンに適したメニューとして、ハンバーガーメニューが挙げられます。画面上部に3本の線で表示されたアイコンを指し、クリックをすると格納されたメニューの項目が表示される仕組みのナビゲーションです。PCと同じグローバルナビゲーションだと、表示が小さくなったり、煩雑になったりするため、スマートフォンではハンバーガーメニューが一般的に使われています。
その他のメニューとしては、ボトムナビゲーションやタブメニュー、横スクロールナビゲーションなどがあります。いずれにしてもユーザーにとっての使いやすさとデザイン性を考慮しながら、メニューのUIを検討していく必要があるでしょう。
まとめ
ナビゲーションは、ユーザーの視点に立ってシンプルで分かりやすい設計にすることが大切です。種類はさまざまなものがあるので、Webサイトやアプリケーションの目的に応じて最適なものを選びましょう。
また、Webサイトなどの回遊性を高めるとユーザーが必要な情報を閲覧しやすくなるため、SEO対策としても有効です。他社のWebサイトの構造などを調査・分析したうえで、適したナビゲーションを整えましょう。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザビリティテストなどによるUX観点やLP改善のご支援を行っております。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。 ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。