サイトマップとは?SEOへの効果や具体的な作り方を詳しく解説!おすすめツールも紹介

Webサイト制作の中で、サイト全体を把握するために欠かせないサイトマップ。
この記事では、そもそもサイトマップとは何か、なぜ重要なのか、そして作り方まで詳しく解説します。
HTMLサイトマップ、XMLサイトマップと種類ごとの違いも理解できる内容になっているので、ぜひ参考にしてみてください。
目次
サイトマップとは?

まずは、そもそもサイトマップとはどういうものかを理解するところから始めましょう。
サイトマップを作る理由や作るタイミング、誰が作るかについても解説します。
Webサイトの「目次」としてのサイトマップ
サイトマップとは、Webサイト全体のページ構造を一覧化したものです。
例えば企業のホームページであれば、まずトップページがあって、一つ下の階層には商品一覧や社員紹介、会社概要のページがあって、さらにその下に各商品や各社員のページがひもづいている…のように、どの階層にどのページがあるかが一目で分かる「目次」のような役割を果たします。
なぜサイトマップを作る必要があるのか?
サイトマップを作ることで、以下の2点が可能になります。
- クライアント、デザイナー、エンジニアなど制作関係者にサイト構造を共有しやすくなる
- ユーザーや検索エンジンにもサイトがどんな構造になっているかを分かりやすく伝えることができる
サイトマップのないWebサイトは、目次のない本のようなものです。
目次がないと、本の中身を知るためには最初から全て読み進めていく必要があり、時間がかかる上に分かりづらいことは容易に想像できるでしょう。
これと同じように、サイトマップがないと、制作関係者・ユーザー・検索エンジンは素早くサイトの全体像をつかむことが困難になってしまいます。
サイトマップはいつ作る?
次の章で詳しく解説しますが、サイトマップには「構造図としてのサイトマップ」「HTMLサイトマップ」「XMLサイトマップ」の3種類があります。
制作関係者への共有に使われる「構造図としてのサイトマップ」は、要件定義のタイミングで合わせて作るのが一般的です。
要件定義によってサイトに必要な要素が決まるので、その後に「それぞれの要素をどんな構造で組み立てていくか」を示したサイトマップを作ります。
一方、ユーザーや検索エンジン向けの「HTMLサイトマップ」「XMLサイトマップ」は、サイトの開発が終わった段階、全てのページができた後に作成します。
また、サイト公開後も、ページの増減やサイト構造の変更があれば、その都度更新が必要です。
サイトマップは誰が作る?
こちらも、サイトマップの種類によって異なります。
「構造図としてのサイトマップ」は、サイト制作を統括するプロジェクトマネージャーや、ディレクターが作ることが多いです。
「HTMLサイトマップ」「XMLサイトマップ」は、基本的には開発を担当するエンジニアが作りますが、自動生成できるツールもあるので、使い方さえ理解すれば誰でも作ることができるようになります。
3種類のサイトマップ
先述した3種類のサイトマップについて、もう少し詳しく見ていきましょう。
【制作関係者向け】構造図としてのサイトマップ
Webサイト制作の際、Webサイト全体のページ構造を制作関係者間で共有するためにドキュメント化するのが「構造図としてのサイトマップ」です。
トップページを頂点として、ツリー状に各ページを一覧化したもので、一目で「どこに、どんなページがあるのか」が分かるように作ります。
この構造図としてのサイトマップを用意することで、それぞれの立場の関係者が同じ理解でサイト制作に取り組むことが可能になります。
例えばデザイナーであれば、自分が作るべきページにはどんなものがあって、どのくらいのボリュームになるのかを把握しやすくなり、エンジニアであれば、サイトの構造を把握しやすくなることで、スムーズに開発を進められるようになるのです。
【ユーザー向け】HTMLサイトマップ
「HTMLサイトマップ」は、Webサイトを利用する人向けのサイトマップで、ユーザビリティを向上させるためのものです。
Webサイト内のページをカテゴリごとにリスト化し、一覧表示されているページやフッターを作成するのが一般的です。
表示されている項目をクリックすれば、該当ページにリンクできるようにしておくことで、ユーザーが見たいページをすぐに探し、かつ直接アクセスできるようになります。
【検索エンジン向け】XMLサイトマップ
「XMLサイトマップ」は、GoogleやYahooといった検索エンジンに対して、Webサイト内のページ情報を伝えるためのものです。
検索エンジンがWeb上にアップされている情報をチェックすることを「クロールする」と呼びます。
このクロールによるチェックを素早く、サイトの隅々までやってもらうことをサポートするのがXMLサイトマップです。
XMLサイトマップは検索エンジンからのクロールを早めるため、SEO対策への効果が期待できます。
構造図としてのサイトマップの作り方4STEP

それでは、ここからは各種のサイトマップの作り方を解説していきましょう。
まずは、「構造図としてのサイトマップ」の作り方です。
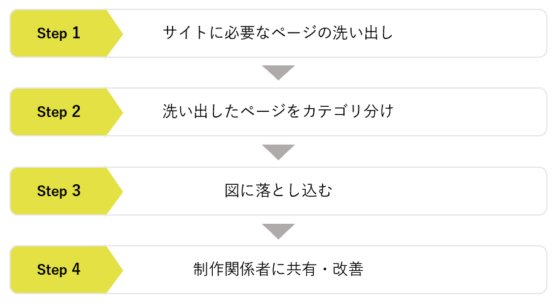
【STEP1】サイトに必要なページの洗い出し
サイト全体の構造やページごとの関係性を考える前に、まずはじめに要件定義で検討した必要な要素から、サイトマップに記載すべき「サイトを構成するページ」を洗い出すところから始めましょう。
ここでのポイントは、各ページの粒感を揃えることはあまり考えず、とにかく「どんなページが必要か」をどんどん出していくことです。
競合他社のサイトにどんなページがあるのかを参考にすると、抜け漏れが少なくなります。
次のSTEPでカテゴリに分けてまとめるので、洗い出したものを付箋などに書き出しておくといいでしょう。
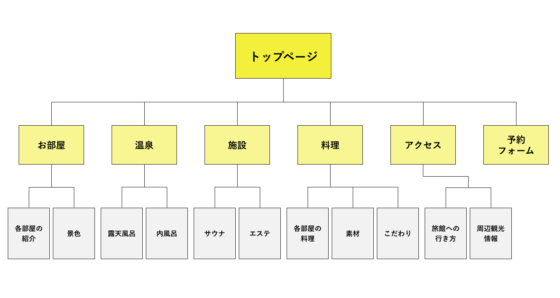
例えば温泉旅館のホームページであれば、次のように必要そうなページを洗い出します。
- トップページ
- お部屋紹介
- 景色
- 露天風呂
- 内風呂
- サウナ
- エステ
- 料理
- 料理に使う素材
- 調理法へのこだわり紹介
- 旅館への行き方
- 周辺観光情報
- 予約フォーム
【STEP2】洗い出したページをカテゴリ分け
STEP2では、STEP1で洗い出したページの中で、同じカテゴリに含めてよさそうなものをグループ化していきます。
STEP1で書き出しておいた付箋を使って、関連するものごとでまとめ、それぞれのまとまりにカテゴリ名をつけていきましょう。
カテゴリの分け方に明確なルールはありませんが、ユーザー目線での分かりやすさを心がけるとよいです。
例えば、温泉旅館であれば、一例として次のようにカテゴリ分けできます。
- トップ
- お部屋-お部屋紹介、景色
- 温泉-露天風呂、内風呂
- 施設-サウナ、エステ
- 料理-料理、料理に使う素材、調理法へのこだわり紹介
- アクセス-旅館への行き方、周辺観光情報
- 予約フォーム
温泉旅館を探しているユーザーは、まず「どんな温泉があるのか」を知りたいニーズがあると想定されます。
そこで、「温泉の情報だけをまとめたページ」の必要性が高そうなので、サウナはあえて温泉のページには入れずに別カテゴリにしておく、のように決めていくとよいでしょう。
【STEP3】図に落とし込む
STEP3では、STEP2で分類した情報に沿って、図に落とし込んでサイトマップを作成していきます。
PowerPointやExcel、Adobe XDで作るケースが多いですが、Cacooのようなツールを使えば共同編集・共有に便利です。
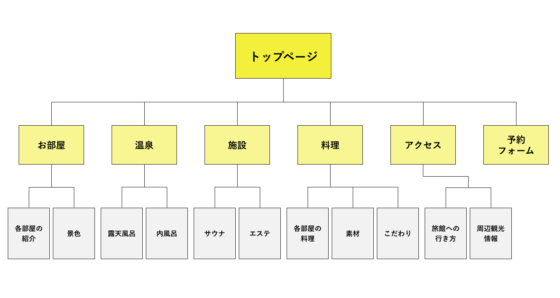
STEP2でカテゴリ分けした温泉旅館のページであれば、一例として以下のように図に落とし込むことができます。

【STEP4】制作関係者に共有・改善
最後に、作ったサイトマップを制作関係者全員に共有します。
共有することではじめて、関係者間の目線を揃えることができるので、忘れずに行いましょう。
また、共有した後に各所からフィードバックをもらい、改善することも重要です。
構造図としてのサイトマップの作成ツール・テンプレート2選
構造図としてのサイトマップを作成するのに便利なツールと、効率化のためのテンプレートを紹介します。
1. Miro(ツール・テンプレート)
Miroは、Web会議を効率化し、メンバーとのコラボレーションを活性化させるのに役立つオンラインホワイトボードツールです。
サイトマップを作成するのにも大変便利。
ホワイトボード上にサイトマップ案を描いて、それをメンバー全員で見ながら議論するなど、チームでサイト構造を考える際にも役立ちます。
また、Miroにもサイトマップのテンプレートが用意されています。
2. Cacoo(ツール・テンプレート)
Cacooは、Webページのワイヤーフレームやデータベースの設計図などをオンラインで作成できるツールです。
サイトマップを作るのにも有効で、一般的なサイト構造のフォーマットがあらかじめ用意されたテンプレートもあるため、効率的に作業を進められるのが特長です。
HTMLサイトマップについて
次は、HTMLサイトマップの作り方を見ていきましょう。
HTMLサイトマップの作り方
HTMLサイトマップを作るには、「手動で作る」「ツールで自動生成する」の2つの方法がありますが、おすすめは自動生成です。
なぜなら、手動でも自動でも仕上がりに大差はなく、自動の方が少ないリソースで効率的に作成できるからです。
ここでは、多くのWebサイト制作で利用されるWordPressのプラグイン「PS Auto Sitemap」を使ったHTMLサイトマップの作り方を紹介します。
「PS Auto Sitemap」を使ったHTMLサイトマップの作り方
WordPressのプラグイン「PS Auto Sitemap」を利用したHTMLサイトマップの作り方は以下の通りです。
- プラグイン「PS Auto Sitemap」をインストールし、有効化
- 設定画面でサイトマップページのデザインや、サイトマップに載せないページなどを設定
- サイトマップ用のページを作り、PS Auto Sitemap の設定画面に用意されているコードをコンテンツ入力欄にコピー&ペースト
- サイトマップページを公開し、URLの「post=」の後ろにある数字をメモ
- 設定画面の「サイトマップを表示する記事」欄にメモした数字を入力し、「変更を保存」をクリック
XMLサイトマップについて
次は、XMLサイトマップの作り方や、拡張機能について見ていきましょう。
また、XMLサイトマップは、検索エンジンにサイト情報を伝えるためのものなので、その伝え方についても解説します。
XMLサイトマップの作り方
XMLサイトマップも、自作する方法とツールで作成する方法があります。
自作の場合は手間もかかり、また不完全なサイトマップを作ってしまうと正しく検索エンジンに情報を伝えられないため、こちらもツールの使用をおすすめします。
ここでも、WordPressのプラグイン「Google XML Sitemaps」を使って作成する方法を紹介します。
「Google XML Sitemaps」を使ったXMLサイトマップの作り方
WordPressのプラグイン「Google XML Sitemaps」を利用したXMLサイトマップの作り方は以下の通りです。
- プラグイン「Google XML Sitemaps」をインストールし、有効化
- 設定画面の「XML Sitemap」をクリックし、サイトマップを作成しないカテゴリやページの指定などを設定
- 「設定を更新」をクリック
XMLサイトマップの拡張機能3選
サイトの内容や取り扱うコンテンツによっては、XMLサイトマップに拡張機能を追加することでより検索エンジンの表示に有利になるケースがあります。
ここでは、3つの拡張機能について解説します。
全てWordPressのプラグインで簡単に作成することができるので、必要に応じて導入するとよいでしょう。
1. ニュースサイトマップ
ニュースサイトは更新頻度も高く、最新の情報を検索エンジンになるべく早く伝える必要があります。
そんなニュースサイト専用のサイトマップが、ニュースサイトマップです。
2. 動画サイトマップ
動画のタイトル、サムネイル画像の情報を検索エンジンに伝え、検索ページの表示に有利になるサイトマップです。
動画コンテンツを多く扱うサイトであれば、導入した方がよいでしょう。
3. 画像サイトマップ
動画サイトマップと同様、画像コンテンツが多いサイト向けのサイトマップです。
タイトル、サムネイル情報を検索エンジンに伝えることができます。
XMLサイトマップを検索エンジンに伝える方法
XMLサイトマップは作成するだけではなく、検索エンジンに伝えなければその情報を読み取ってもらえません。
ここでは、Googleが提供しているサイト解析ツール「Google Search Console」を使った伝え方を解説します。
「Google Search Console」でXMLサイトマップを検索エンジンに伝える方法
「Google Search Console」でXMLサイトマップを検索エンジンに伝える方法は以下の通りです。
- Google Search Consoleに登録し、ログイン
- 画面左側の「サイトマップ」をクリック
- 「新しいサイトマップを追加」の入力欄に、作成したサイトマップのURLを入力→「送信」をクリック
ディレクトリマップやワイヤーフレームとの違いや関係性
最後は、サイトマップ(構造図としてのサイトマップ)と同じくサイト制作の資料として作られるディレクトリマップや、ワイヤーフレームの違いと関係性について解説します。
ディレクトリマップとサイトマップ
ディレクトリマップとは、Webサイトを構成するページのURL・タイトル・ページ内容を一覧化したものです。
サイトマップはページタイトルだけを一覧化したものに対し、ディレクトリマップはより詳細な情報も一緒にまとめているという違いがあります。
サイトマップを基に、より詳しい内容まで共有できるようディレクトリマップを作るケースもありますし、サイトマップ、もしくはディレクトリマップいずれかを用意するケースもあります。
ワイヤーフレームとサイトマップ
ワイヤーフレームとは、Webサイト内の各ページ単位での設計図です。
ページ内に、何を・どこに・どのように配置するかを示したもので、実際にユーザーが目にするデザインを作る際の指針とします。
サイトマップは「サイト全体の構成要素を一覧化したもの」に対して、ワイヤーフレームは「1つのページの情報設計」であることから、その役割が異なることが分かると思います。
サイトマップで「どんなページを作るか」を可視化し、それを基にワイヤーフレームを作るという関係性です。
■参考記事:ワイヤーフレームについてさらに詳しく知りたい方は以下の記事を参考にしてみてください!
【初心者でも分かる】制作に欠かせないワイヤーフレームとは?意味や役割、作り方まで解説
サイトマップのSEO効果
HTMLサイトマップ、XMLサイトマップともに、それぞれ以下の点でSEOに有効といわれています。
- HTMLサイトマップのSEO効果
- XMLサイトマップのSEO効果
サイトのユーザビリティが検索順位を決める要因の一つとして挙げられています。
HTMLサイトマップはユーザビリティの向上につながるため、SEOにも寄与する場合があります。
検索結果に表示されるためには、検索エンジンのクローラーに発見してもらうことが必要です。
XMLサイトマップを設けることで、クローラーがサイト情報を認識しやすくなるため、SEOにも寄与する場合があります。
ただし、SEO対策は「検索者にとって有益なコンテンツを提供すること」が本質であり、サイトマップによるSEO効果は限定的なものと考えられますので、過度な期待はしない方がよいでしょう。
まとめ
サイトマップについて、種類の違いやそれぞれの重要性、作り方についてご理解していただけましたでしょうか?
サイトの構造を俯瞰的に把握し、またその情報を制作関係者/ユーザー/検索エンジンに伝えることで、より成果の出るサイトに近づけられるはずです。
実際にサイトマップを作る際は、ぜひこの記事を参考にしてみてくださいね。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
また、ニジボックスが注力している改善プロセスの効率化「Growth Development」や、モダンフロントエンド開発の事例やプロセスを紹介した資料もございますので、こちらもぜひご覧ください。
ニジボックスの開発実績・サービスの紹介資料

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228





