ユーザーシナリオとは?ユーザー理解に役立つ手法を解説!似た意味の用語との違いも紹介

ユーザーシナリオは、ユーザーの行動と心理を可視化するのに役立つ、UXデザインにおける重要な手法の一つです。
ユーザーシナリオという名前を聞いたことがあっても、具体的な作り方が分からない、という方も多いのではないでしょうか。
この記事では、ユーザーシナリオの定義から、読んですぐに実践できるユーザーシナリオの作り方まで分かりやすく解説します。
また、ユーザーシナリオに似た用語との違いについても説明しています。
目次
ユーザーシナリオとは?
ユーザーシナリオとは、ユーザーがプロダクトと出合い、ゴールとなるアクションに到達するまでの行動を、ユーザーの視点に立ちながら一連の流れで視覚化したものです。
例えば皆さんが転職サイトを利用するときは、「今よりも成長できる環境に行きたい」といった目的や、「現状の給料に満足していない」といった感情が動機となっている場合があると思います。
ユーザーシナリオを用いてこれらの情報を整理し、ユーザーにとって理想的な転職活動のストーリーを描くことで、ユーザー理解やプロダクト改善に役立てることができるのです。
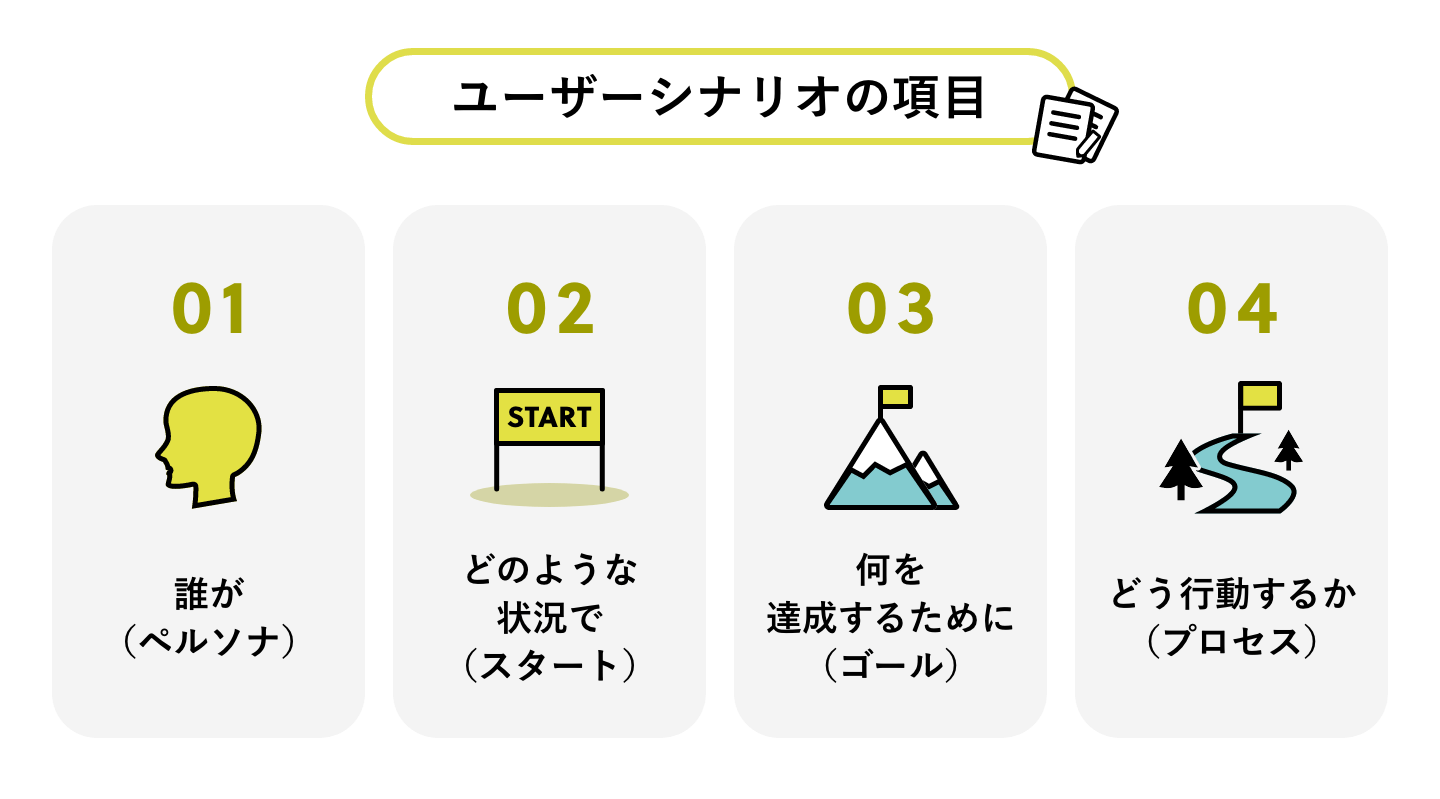
基本的なユーザーシナリオの4つの項目
もう少し理解を深めるために、ユーザーシナリオを構成する4つの項目を見ていきましょう。
以下の4点がユーザーシナリオを構成する項目です。
- 誰が:ペルソナ
- どのような状況で:スタート
- 何を達成するために:ゴール
- どう行動するか:プロセス

1. ペルソナ
ユーザーシナリオにおける「誰が」の部分には、漠然としたユーザー像ではなく、サービスのターゲット像を具体的な架空の人物像で示した「ペルソナ」を用います。
■関連記事:ペルソナについては以下の記事で詳しく解説しているので、こちらの記事もぜひご覧ください!
「ペルソナ」とは?ターゲットとの違いやペルソナ設定の重要性までやさしく解説
2. スタート
ペルソナが「どのような状況にいるか」がユーザーシナリオのスタートです。
サービスを利用する背景や感情を想定しながら、サービスに接するきっかけとなる状況を設定します。
3. ゴール
ペルソナが「何を達成するために」行動するのか、その目的を示すのがゴールです。
4. プロセス
ペルソナがゴールにたどり着くまでに「どう行動するか」というプロセスを一つひとつ並べることで、一連の流れを見ることが可能です。
プロセスは、ユーザーシナリオの中で大部分のボリュームを占める要素でもあります。
ユーザーシナリオを作る4つのメリット
ユーザーシナリオを作ることには、どんなメリットがあるのでしょうか?
ここでは、特長的なメリットを4つご紹介します。
1. ユーザー体験をスタートからゴールまで可視化できる
ユーザーシナリオを作る1つ目のメリットは、プロダクト利用のスタートからゴールに到達するまでのユーザー体験を可視化できるということです。
その中にある数多くのタスクを、「点」ではなく「線」で捉えることができるようになり、ユーザー体験全体の中で特に重要な山場や、問題点を見抜きやすくなります。
2. ユーザーの潜在ニーズを掘り起こし、ユーザー理解を深められる
ユーザーの心理や行動についてプロセスごとに深く考察することで、ユーザーの潜在的なニーズを掘り起こし、ユーザー理解を深めることが可能になるのが2点目のメリットです。
すると、「ユーザーの求めているもの、ユーザーにとって必要なものは何か?」という観点での施策・改善点の検討など、新たなアプローチや行動喚起ができるようになります。
3. プロダクトに必要な改善点が見えてくる
プロセスごとにユーザーの視点に立ちながら細かく分析することで、「ここは不便だ」「こういう機能があったらいいのに」といったユーザーの欲求や、「ここから先に進めない」といった問題点など、プロダクトに必要な改善点を見いだすことも、ユーザーシナリオを作成することで可能になります。
また、ユーザーシナリオをチームメンバーやクライアントとも共有することで、細かい部分まで認識の共有ができ、それぞれの視点からも改善点に気づきやすくなります。
4. ユーザビリティテストの観点を洗い出せる
ユーザビリティテストにおいて、全ての機能ごとにテストを行うのは非効率的で、漏れも心配です。
ユーザーがテストの対象となるプロダクトをどのように使っているかを、ユーザーシナリオを整理・作成する中で理解し、よく使われる導線を特定することで、ユーザビリティテストにおいて優先してテストすべき箇所はどこか、どのような観点でテストを行うべきかといった指針を決めやすくなります。
■関連記事: ユーザビリティテストについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
【初心者編】ユーザビリティテストとは?基礎知識やメリット、準備するものまでやさしく解説!
ユーザーシナリオと似た用語との違い
ここからは、ユーザーシナリオと似た意味を持つ用語と、その違いを見ていきましょう。
ユーザーシナリオとカスタマージャーニーマップの違い
カスタマージャーニーマップとは、ユーザーが商品やサービスを認知してから購買に至るまでの一連のプロセスを視覚化したものです。
諸説ありますが、ユーザーシナリオとカスタマージャーニーマップは「特定のゴールに対して、ユーザーがどのようなステップ・考えを経て進んでいくかを示したもの」という意味では、ほぼ同じものと考えられます。
細かいところで、ユーザーシナリオはテキストベースで作られることが多いですが、カスタマージャーニーマップは図式によって可視化する点が違いといえます。
どちらも目的は同じなので、案件の内容によって使い分けると良いでしょう。
■関連記事: カスタマージャーニーマップについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
カスタマージャーニーマップとは?As-IsとTo-Beの2種類の作り方までやさしく解説!
ユーザーシナリオとユースケースの違い
ユースケースとは、ユーザーがシステムの中で、ある目的を達成するまでの手順におけるユーザーの操作とシステムの応答のやりとりを可視化したものです。
ユーザーシナリオがユーザーの一連の行動を見るものであるのに対し、ユースケースはユーザーとシステムのやりとりを詳細に書いていく点が違いです。
ユーザーシナリオとユーザーストーリーの違い
ユーザーストーリーとは、開発の際にユーザーの視点からソフトウェアの機能について説明をした一文のことです。
多くの場合「私が○○という立場なら、○○を実行することで、○○を達成したい」という形式で、ユーザーが「何をしたいか」に焦点を当て、誰でも理解できるシンプルな言葉で書きます。
ユーザーシナリオもユーザーストーリーもユーザー視点に立つ点は共通していますが、ユーザーシナリオはユーザーの状況をふまえてプロダクトの細かな改善点を見つけるのに用い、ユーザーストーリーは開発段階で機能の必要性を定義するのに用いる点で異なります。
【事前準備編】ユーザーシナリオの準備2STEP

それではここから、ユーザーシナリオの作り方を【事前準備編】【作成編】に分けて解説します。
事前準備として、まずはシナリオを描く「前提」となる部分を2つのSTEPで設定します。
ここがしっかりしていないと内容がブレてしまい、効果的なユーザーシナリオになりません。
今回は、「エステの予約サイト」を例にしながら解説していきます。
【STEP1】ユーザーのペルソナを設定する
まずは、誰を主人公としたユーザーシナリオにするのか、ユーザーのペルソナを設定します。
ペルソナは商品やサービスのターゲット像を具体的な人物像に落とし込んだもので、ユーザーシナリオの作成には欠かせません。
なぜなら同じサービスでも、どんな人物、どんな状況を想定するかによって、描くシナリオが全く変わってくるからです。
ここでは例として、次のようなペルソナを設定します。
ペルソナ
- 東京都杉並区在住、25歳、未婚女性
- 婚約者がいて、今年結婚予定
- 営業職の会社員、年収400万円
- 脱毛サロンに通っていたことがあるが、エステサロンに通った経験はない
【STEP2】シナリオのスタート地点とゴール地点を確認する
STEP1で設定したペルソナが、どのような状況にいて(スタート地点)、これから何を達成するために(ゴール地点)、サービスを利用するのかを設定します。
スタートとゴールを設定したら、例えば「可処分所得はそこまで高くないので、無駄なお金は使いたくない」といった内容を追加するなど、STEP1のペルソナにさらに肉付けしても良いでしょう。
スタート地点(ペルソナの状況、抱えている課題や探しているものなど)
- ウエディングフォトの撮影を半年後に控え、フェイシャルエステサロンを探している
- あまり料金が高くないサロンだとうれしい
- 仕事が忙しいため休日に通える場所がいい
- エステ初心者なので、まずはお試しプランを受けたい
ゴール地点(ペルソナが達成したいこと、最終的に到達して欲しいアクション)
- 予算に合ったエステサロンを予約する
【作成編】ユーザーシナリオの作り方5STEP

事前準備編でペルソナとスタート地点・ゴール地点を設定できたら、ここからはシナリオを作成していきます。
スタートとゴールの間で、ペルソナがどんな行動をしながらゴールまでたどり着くか、どのように導けば目的を達成できるか、次の5つのSTEPに沿って考えていきましょう。
作業はデジタルで行ってもよいですが、多人数で作業する場合は、付箋や小さく切った紙を用いて意見を出し合うのもおすすめです。
【STEP1】スタートとゴールの間にあるユーザーの行動プロセスを書き出す
まずは、スタートとゴールの間にあるユーザーの行動プロセス(大まかにどんなことをするか)を、思いつく限り全て挙げていきます。
エステサロンを探して予約サイトを訪れたユーザーであれば、例えば次のようなプロセスが考えられます。
プロセス
- エステサロンの条件を絞り込む
- 条件に合うエステサロンを比較検討する
- 気になるエステサロンを予約する
【STEP2】行動プロセスごとに、ユーザーの「詳細アクション」を細かく書き出す
STEP1で挙げた行動プロセスの全てにおいて、ユーザーがどんなアクションを取るかを具体的に、細かく書き出していきます。
エステサロンを探して予約するまでのプロセスを、さらに細かく掘り下げると次のようになります。
詳細アクション
- エステサロンの条件を絞り込む
→エリアを絞る
→エステのジャンルを絞る - 条件に合うエステサロンを比較検討する
→施術内容・予算で比較
→気になったサロンをお気に入り登録する
→お気に入り登録サロン同士で再度比較
→サロンごとの口コミを調べる
→予約したいサロンを選出する - 気になるエステサロンを予約する
→自分のスケジュールを確認する
→サロンの空き状況を確認する
【STEP3】詳細アクションごとに、ユーザーの「考えていること、欲求」を洗い出す
STEP2で書き出した詳細アクションごとに、ユーザーがそこでどんなことを考えるか、何を求め必要とするかを洗い出していきます。
エステサロンを検索するアクションのうち、一部を例に考えてみましょう。
ユーザーの「考えていること、欲求」
- エステサロンの条件をエリアで絞り込む
「自宅付近で探したかったけど、サロン数が少ない」
「登録サロン数の多い、エステ密集エリアが検索前に分かればいいのに」
「通勤経路でも探したいけどエリアごとに検索するのが面倒。路線検索できないかな」
「エリアをもう少し細かく絞れたらいいな。通えない駅まで表示されてしまうのは不便」など - 条件に合うエステサロンを施術内容・予算で比較検討
「ブライダルメニューがあるとうれしい」
「初めての人におすすめのメニューが分かりやすいといいな」
「検索結果が多すぎて大変。検索の時点でもっと細かく条件が絞れたら助かる」
「このサロンは良さそうだから詳しいプランも見てみよう」
「初回お試しがあるから体験してみたいな」
「ソート順の『おすすめ順』って、一体誰のおすすめだろう?」など
【STEP4】STEP3の欲求が実現可能か、ビジネス観点もふまえ検討する
STEP3で出てきたユーザーの「考えていること、欲求」の中から、改善できそうなポイントを書き出します。
その中で、実現可能なものとそうでないものを、実現コストと得られる効果について考えながら分類していきます。
検討例
- 「自宅付近で探したかったけど、サロン数が少ない」
→サロン数を増やすことはできないので、根本的な解決は難しそう。 - 「登録サロン数の多い、エステ密集エリアが検索前に分かればいいのに」
→密集エリアをランキング形式で見せるページなどを用意することで改善できそう。 - 「通勤経路でも探したいけどエリアごとに検索するのが面倒。路線検索できないかな」
→路線検索できるようにする改善は可能だが、システムの改修にコストがかかりそう。 - 「エリアをもう少し細かく絞れたらいいな。通えない駅まで表示されてしまうのは不便」
→エリアを細かく絞れるよう改善は可能だが、システムの改修にコストがかかりそう。
【STEP5】STEP1~4をもとに、行動プロセスごとの改善点を検討する
STEP1~4の内容をふまえて、行動プロセスごとに改善すべきポイントを検討し、全体の中で優先順位を決めていきます。
プロダクトの改善がユーザーシナリオのゴール
ここまで見てきたように、ユーザーシナリオは作るだけではなく、そこから「どう改善していくか」の指針を得て実行することがゴールです。
「今のプロダクトが伸び悩んでいるけど、何をどうすればよいのか分からない」という方は、ぜひこの記事を参考にしながらユーザーシナリオを作って、改善に生かしてください。
ニジボックスでは、ユーザビリティテストやペルソナ作成などのUX観点でのご支援に加え、情報設計やビジュアル設計といったUIデザイン面でのご支援も行っています。
下記資料では、ニジボックスがクライアント課題に伴走する中で磨き上げてきた、ユーザー視点を重視したUXデザインのプロセスや、UXリサーチのご支援事例の一部を紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228