Zeplinとは? 使い方から導入メリット、類似ツールとの比較まで、現役デザイナーがやさしく解説

目次
Zeplinとは?
Zeplinとは、デザイナーが作成したデザインカンプをコーダーに共有するためのツールです。
デザイナーはSketchやAdobe XDなどのデザインツールでデザインを作成し、デザインデータをZeplinにエクスポート(アップロード)します。
コーダーは、Zeplinでデザインを受け取ることにより、各要素の距離や CSS のカラーといった情報をすぐに確認することができ、画像のアセット取得が簡単になります。
Zeplinの導入方法
ZeplinはWebブラウザからでも使えますが、Windows/Macそれぞれで使えるアプリが用意されています。
以下の公式サイトから無料版をダウンロードできます。
■参考リンク:Zeplin公式サイト
無料版で作成できるのは1プロジェクトのみですが、試用期間などに制限はありません。
Zeplinを導入するメリットとは?
私の職場でのデザインツール環境はSketchなので、Sketch × Zeplin で使う際の便利な機能を説明していきたいと思います。
私が特に便利だなと思っているのが以下の5つの機能です。
- デザイン指示書を作る手間が省ける
- デザインに直接ピンを立てて質問できるので、レビューや相談がしやすい
- デザインの更新履歴が残る
- 画像アセットの引き渡しが楽になる
- スタイルガイドを作成できる
デザイン指示書を作る手間が省ける
デザインがやっと出来上がったと思っても、コーダーへデザインを引き渡すためのデザイン指示書を作成するのはなかなかの手間です。
わかりやすいデザイン指示書はどうやって描けばいいのだろう?など、実は悩みの種だったりします。
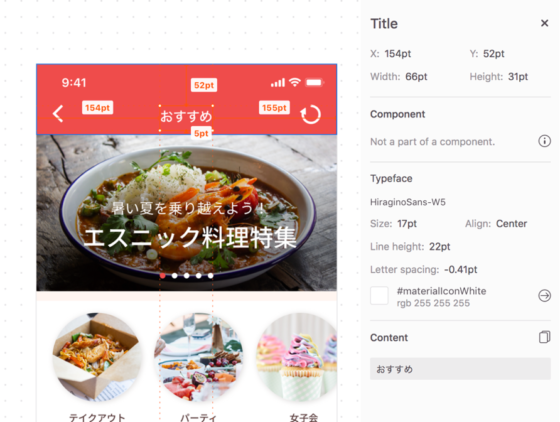
Zeplinでは、デザインファイルをインポートするだけで
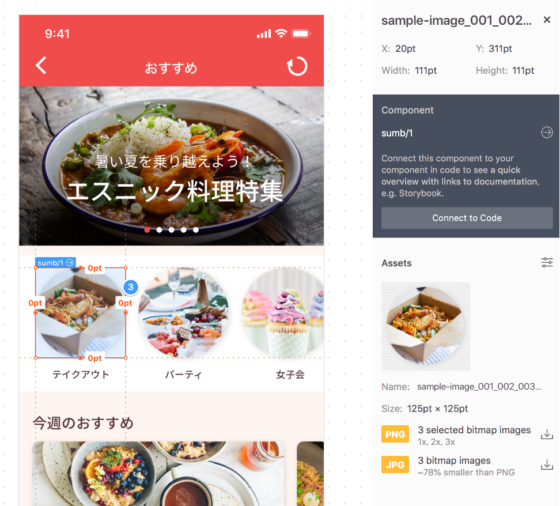
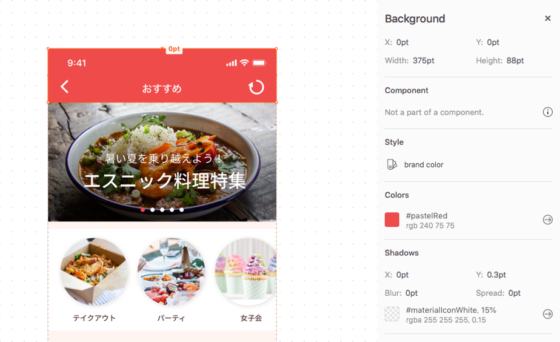
- スタイルや位置、サイズ、要素間の距離を表示してくれます
- カラーを表示してくれます
- テキストもデザインから直接取得できます
- CSSなども表示されます(設定が必要です)

デザインデータを直接渡すわけではないので、触ってデザインがずれてしまうこともありません。
デザインデータ修正後の更新も、プラグインでSketchから直接更新できるので簡単です。
デザイナーのチームでZeplinを利用することによって、デザイナーごとに指示の書き方が違う、などの差異が生まれるのを防ぐこともでき、指示書作成のルール運用などの手間が省けます。
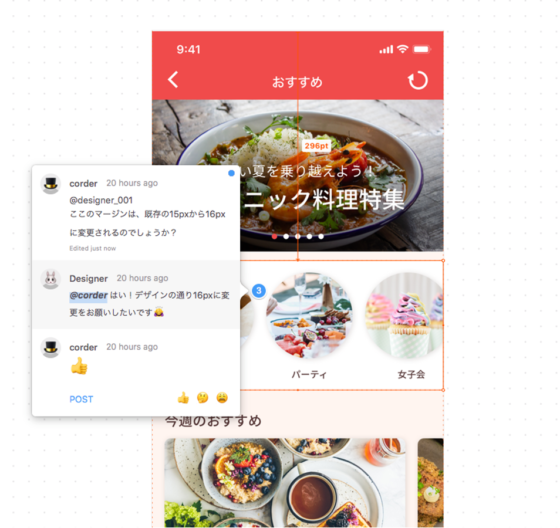
デザインに直接ピンを立てて質問できるので、レビューや相談がしやすい
「この部分のサイズってここと違いますよね?」
「新規のパーツでしょうか?」
など、デザイナーとコーダーのやりとりが発生することは多くあります。
Zeplinではデザインに直接書き込みをすることができるため、レビューや相談がしやすくなります。

解決したコメントは、「Resolved(解決済み)」にステータスを変更可能です。
ステータスを変更することで、確認済みの修正かそうでないかがわかりやすくなります。
コメントはSlackにも通知できます。
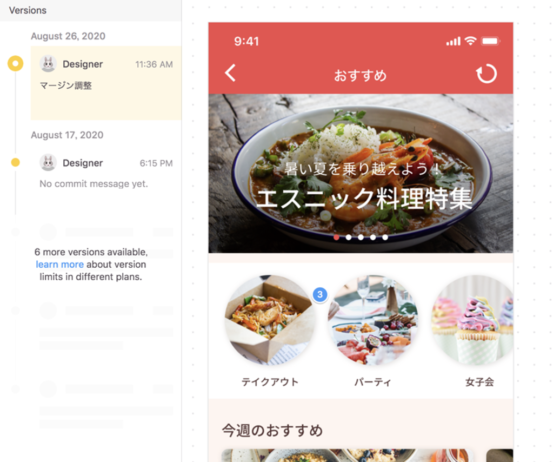
デザインの更新履歴が残る
Zeplinではデザインファイルの更新をするたびに更新履歴が残り、履歴に対してのコメントを書き込むことができます。
デザインが最新化されているかや、変更ポイントを記載できるので便利です。

※Zeplinの契約状況によって残せる履歴の数が違います。
- Free: 2 versions
- Starter: 4 versions
- Growing Business: 8 versions
- Organization: Unlimited versions
画像アセットの引き渡しが楽になる
Zeplinでは、Zeplinデザインから直接画像アセットを書き出すことができます。
書き出し形式とサイズの倍率を選択して書き出すことができます。

スタイルガイドを作成できる
デザインを作成しつつパーツや色の管理をし、デザインガイドラインも作成し運用していくのは大変な作業です。
自分の制作現場でも、Sketchファイルでガイドラインを作成して、デザイナー同士で共有はできるけれど、コーダーに共有するときは別にブラウザで見れるページに整理しなければいけない、などの問題が発生していました。
エクスポートする前にSketchでテキストスタイル、レイヤースタイル、シンボルをある程度整えていくことが前提ですが
Zeplinでは、エクスポートするだけで自動的にコードも生成できるスタイルガイドを作成できます。
Zeplinの最も便利な機能だと思っている部分です。
スタイルガイドとして設定できる項目は以下の4項目です。
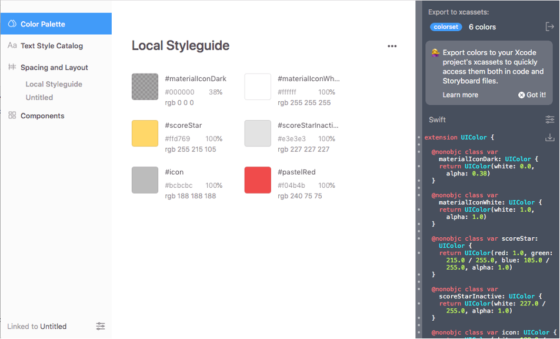
- Color Palette
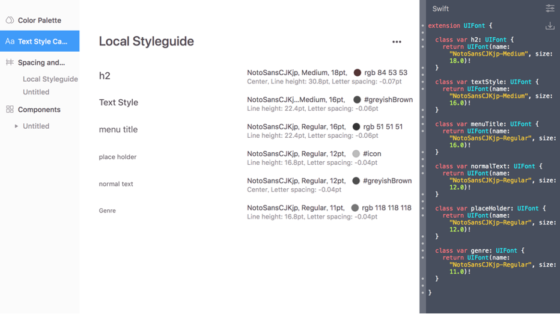
- Text Style Catalog
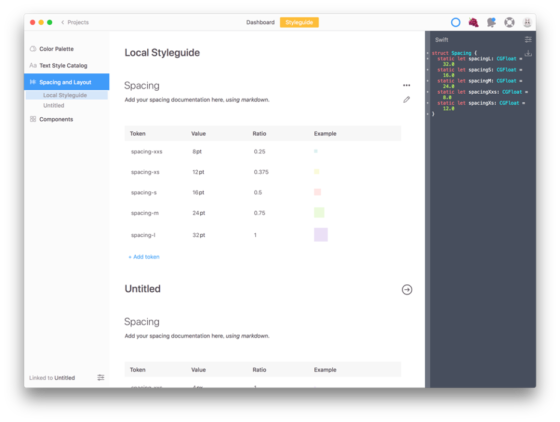
- Spacing and Layout
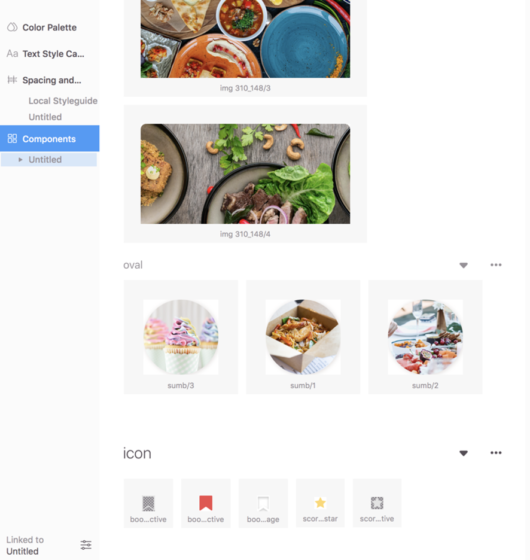
- Components
デザイン内で使っているカラーを一覧にできます。
デザインをエクスポートした時にカラーは自動に読み込まれますが、
インポートしたデザインから、カラーを取りだし、スタイルガイドに追加していくことも可能です。
追加されたカラーはそのままコードに変換されます。


テキストスタイルの一覧を作成できます。
デザインをアップロードした時に、自動的にSketch上で設定したテキストスタイルが読み込まれ、登録できます。

設定すると、デザイン上で設定した余白(間隔)を確認することができます。


コンポーネント = シンボルのことです。
シンボルを選択し、アップロードするとComponentsの中に反映されます。
シンボルは選択してカテゴリ分けができ、さらにカテゴリの中にグループも作成できるのでパーツ一覧の整理がとても楽になります。

Zeplinの導入コスト

※公式サイトの価格表より抜粋し、日本語訳しております。
※$1/¥106換算で四捨五入した価格です(2020年09月時点)
1プロジェクトのみの利用の場合、機能は制限されますが無料のまま使い続けることができます。
共同編集できるユーザー数も50人までなので、スポットのプロジェクトや、試しに使ってみるのであれば、無料プランだけでも十分に利用することができます。
有料プランの場合は月契約と年間契約を選ぶことができ、
12名以上の組織利用(Organizationプラン)で年間契約であれば、$10.75( ≒ ¥1,142)/月でプロジェクト数無制限で利用ができます。
Zeplinはどんな時に使うと良い?
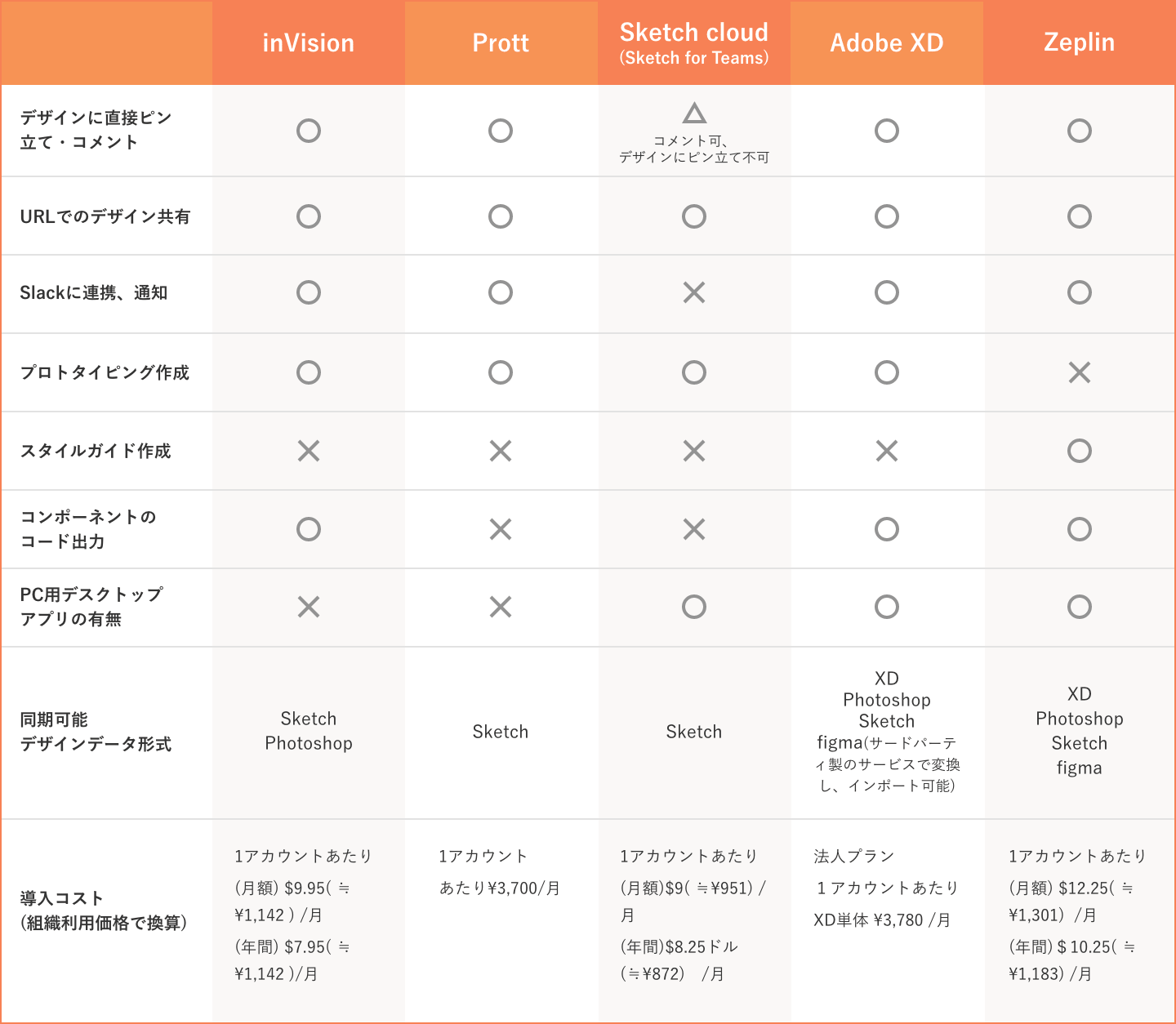
Zeplinと同様の機能を持つツールとして、以下の4つのツールを比較対象としました。
InVision
プロトタイピングの作成と、デザインの共有を得意とするツールです。
■参考リンク:InVision公式サイト
Prott
高速なプロトタイプ作成と、デザインの共有を得意とするツールです。
■参考リンク:Prott公式サイト
Sketch cloud (Sketch for Teams)
デザインツールSketchの、デザインの共有に特化した追加機能です。
■参考リンク:Sketch cloud公式サイト
Adobe XD
UIデザインとプロトタイプの作成を得意とする高機能なデザインツールです。
■参考リンク:Adobe XD公式サイト
それぞれ少しずつ特化している機能が違いますが、今回はデザイン開発におけるコミュニケーションに着目して機能比較をしてみようと思います。

※$1/¥106換算で四捨五入した価格です(2020年09月時点)
それぞれとても便利なツールですが、
- 同期できるデータ形式が多いこと
- デザイナーとコーダーで共有できるスタイルガイドが簡単に作れること
- Windows/Macで利用できるデスクトップアプリがとても使いやすく、動作が軽いこと
- コスト面
を考えると、Zeplinに軍配が上がると思います。
まとめ
チームで制作をしていく上で、スムーズなコミュニケーションは必須です。
新たなツールを導入するのには、コストは多少かかるかもしれませんが、
ZeplinはUIも直感的で動作も軽く、デザイン作成後の指示やスタイルガイド作成など、
デザインシステムを運用していくのがぐっと楽になるツールです。
みんなで協力して積極的に便利なツールを導入して快適な制作環境を実現しましょう!
Zeplinについて解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI/UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
参考記事
・デザインツールを比べてみる
・10年間Webサイト制作の現場にいた僕が今更ながら全力ですすめるアプリ「Zeplin」でできること
・UIデザインツール、結局どれ使ったらいいの問題

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228





