UI改善の方法とは?具体的なプロセスを事例付きで解説!


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
こんにちは、デザイナーのカシヤマです。
ニジボックスに入社後、Webサイトの改修や新規項目の追加など、既存のWebサイトからの更新デザインに多く携わりました。
Webデザイナーの前は紙のデザイナーをしていたのですが、Webに転向して分からない言葉が沢山ありました。
その中でも多く聞くワードが「UI」。
Webに関わっている方でなくても聞くことが多い言葉ですよね。
ただ、「UI」を漠然と理解していて、「UIを改善した方が良い」と漠然と思っていても、具体的にどうすれば良いのか分からないという方は多いのではないでしょうか。
そんな方々のために、この記事では今までの業務で行ってきた「UI改善」を、具体的な内容やプロセスと共に解説していこうと思います。
※あくまで私の手順であり、全てのデザイナーに当てはまるわけではないので、その点はご容赦ください。
UI、UIデザインについては下記の記事で解説しているので、ぜひ併せてご覧ください。
目次
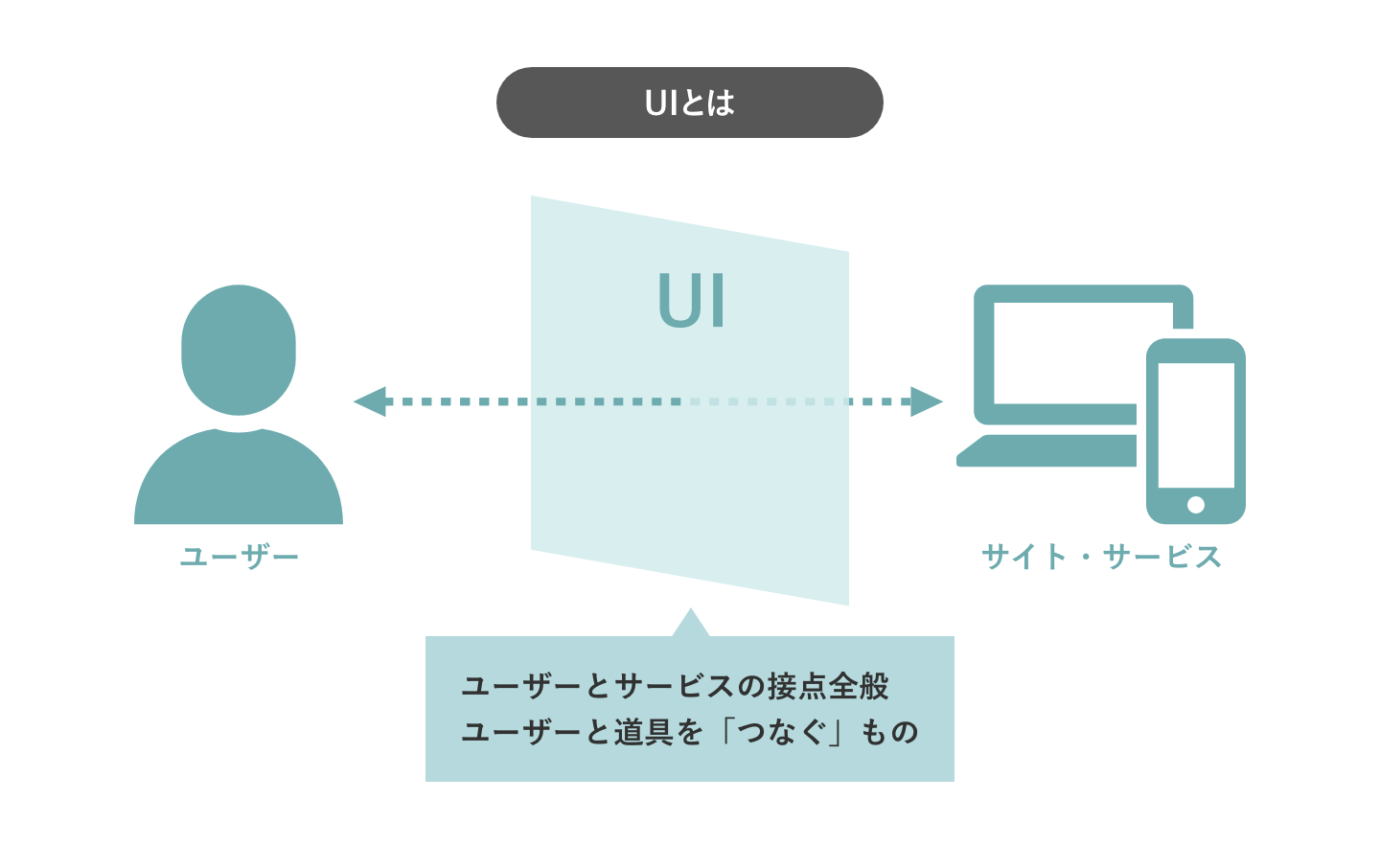
UIとは

先述したUIの記事では、下記のように説明されています。
UIとは、ユーザーがWebサービスやサイト、アプリケーション、ソフトウェアを利用する際に触れる接点全てのこと。
通常「ユーアイ」と読み、「User Interface(ユーザーインターフェース)」を略した言葉です。インターフェースには「接点」「接地面」という意味があり、Webにおけるインターフェースは「ユーザーと情報のやりとりをする装置」を指します。
例えばスマートフォンやパソコンであれば、ディスプレイ、マウスやキーボード、マイクを含む入力装置、などがインターフェースに該当します。UIは、上記のような装置だけではなく「接点全て」を指すので、インターフェースよりも広義です。
引用:UI(ユーザーインターフェース)とは?UXとの関係性や改善ステップまで詳しく解説
上記によるとUI=「ユーザーとサービスのつなぐもの」=「ユーザーとサービスの接点」であるといえます。
つまり、UIを改善するということは「ユーザーとサービスが違和感なく接することができる」ということであり、「ユーザーにとって使いやすいサービスを提供する」ことがUI改善の目的であるということになります。
UI改善が重要な2つの理由
UI改善が重要な理由はいくつかあります。理由を見ていきましょう。
1. ユーザーの利便性が高まる
UIを改善すると、ユーザーがよりサービスやWebサイトを便利に使えるようになります。
ユーザーがストレスなく、サービスを使えるということは非常に重要です。どれだけ良いサービスや商品だったとしても、購入や利用までに時間がかかったり、分かりにくかったりすると、ユーザーは離れてしまいます。
ユーザーの利便性が高まると、サービスへの評価も高まり、リピーターになってくれます。自社のサービスを継続的に利用してもらう上でも、UIの改善は欠かせません。
2. 競合との差別化ができる
現在では、世の中にサービスがあふれており、自社と似たようなサービスを提供している競合をユーザーが見つけやすい環境になっています。
競合があふれている現在において、サービスや商品そのもので競合と差別化することももちろん重要ですが、顧客体験(=UX)で差別化することも重要です。
上述したように、現代のユーザーは、利便性が高く、快適にサービスの利用や購入をできることを重要視します。そのため、競合よりもUIが優れていることで、差別化につながるのです。
UI改善の4つのプロセス
UIを改善する際の考え方は以下の順序になります。
①現状UIの問題点を考える
現状使用されているUIがどう使いにくいのか、どこを改善すれば良いのか、そもそも改善する項目は必要なのか、サイトの流れを阻害していないか、などの問題点を考えてみます。
その際、実際に使用するユーザーの側に立って考えることが大切です。
②どうすれば「ユーザーにとって使いやすくなるのか」考える
上記①の結果、問題箇所が判明したら、次はどうすれば「使いやすくなるのか」を考えます。
手間を減らす、説明をつけるなど、ここでも実際に使用するユーザーの側に立って考えることが大切になります。
(私は「ユーザーの立場に立って」を考えて制作しています。)
③デザイン制作
②で考えた改善案を基に制作していきます。
実際に形にすると違和感が発生することもあるので、その都度さらに改善を重ねることもあります。
④検証
③で制作したものが実装された場合、本当に使いやすくなったか、サイト全体の雰囲気と合っているか、流れを阻害していないかを確認します。
デザイナーだけでなく、ディレクターなどの意見ももらい、問題があれば再度①に戻って修正します。
【事例】実際にメールフォームのUIを改善してみた!
実際に、メールフォームを事例として、上述したUI改善のステップを具体的に見てみましょう。
STEP1「改修前のデザイン」
では実際に、UIを改善していきます。
改善する前のデザインはこちら。

問題点としては、「入力フォームを選択後に文字が消えてしまう」ところです。
これではフォームをクリックした後に何のフォームか分からなくなってしまいます。
とても不親切なUIですので、こちらを改善していきます。
STEP2「入力例を入れてみる」

フォームを選択しても消えないように、「メールアドレス」項目をフォームの外に出しました。
また、入力例が分かるように、ダミーアドレスを薄くフォームの中に入れます。(フォームを選択したら消える想定です)
さらにメールアドレス入力は打つ文字量が長く、間違いが発生することが多い箇所という懸念があります。
そこで入力ミス防止のため、確認用に再入力のフォームも新規で追加しました。
STEP1と見比べると、だいぶ要素が増えましたね。
STEP3「分割して分かりやすく」

ここで「④検証」をします。
打ち間違いを防ぐために追加した「確認用のフォーム」ですが、STEP2の改善では同じフォームを二つ連続で設置するとコピー&ペーストされる危険性があります。
それでは「打ち間違いを防ぐ」という目的は果たされません。
そこで確認用の入力フォームは「@」の部分で区切り、前と後ろで入力場所を分割させる仕様に修正しました。
前後を区切ることでコピー&ペーストの防止だけでなく、ユーザーが自然と入力に注意する効果も期待できます。
STEP4「入力の手間を無くす」
さらに「④検証」をします。
そもそも、メールアドレス入力でネックなのが「確認の為、再度入力しなければならない」というところ。
「メールアドレス自体長いのに、また同じものを入力するのか…」と思ったことのある方も多いのではないでしょうか。
STEP3の改善では、間違い発生防止のために二重入力の方法を取っていますが、ユーザーに手間を発生させてしまいます。
これでは「ユーザーにとって使いやすいサービス」は提供できません。
そこで、下記のように修正してみました。

メールアドレスを入力しようとすると「入力ミスが多くなっておりますので、一度ご確認ください」と表示され、文字を入力するごとに確認欄に大きな文字が表示されます。
これなら二度手間も省け、同時にチェックもできる、とても使いやすいUIではないでしょうか。
その他にもJavaScriptを使用した簡易チェックをするという方法もあります。
今回はメールアドレスの入力フォームのみというシンプルな改善でしたが、
サイトやユーザーの特性によって、さまざまな情報や方法を取捨選択する必要があります。
UI改善で重要なのは、ユーザーの使いやすさ
一つの入力フォーム改善だけで、こんなに考えることができます。
今回の改善は一つだけでしたが、サイト全体の雰囲気や、システムの流れと合わせたデザインをする必要があるので、上記の案が合致しないことも多々あるでしょう。
ここで大切なのは「ユーザーにとって使いやすいサービスを提供すること」であり、UIはその手段として役立つことができるということです。
デザインの改変ばかりに目が行きがちになりますが、「そもそもユーザーは使いやすいのか」「これは何をするためのUIなのか」など、大切なことを忘れないようにしていかなければなりませんね。
おわりに
UI改善方法について解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
参考書籍、サイト
現場のプロが教えるWebデザイン&レイアウトの最新常識知らないと困るWebデザインの新ルール3
そこそこユーザビリティの高いフォームを作った
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。










