デザインシステムとは?作り方やデザインガイドラインとの違いまで分かりやすく解説!


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
デザインシステムとは、プロダクト開発を進める上でのルールや利用できるツールがまとまった仕組みのことです。
特にデザイナー・エンジニアが実務の際に参考にすることで、一貫性があり安定したプロダクト開発を進めるのに役立ちます。
この記事では、デザインシステムの基礎知識からメリット、作り方や便利なツールまでを解説します。
目次
デザインシステムとは?
デザインシステムとは、プロダクトをより良いものとするためのルールやツールが連携した形でまとめられたものです。
皆さんが今読んでいる「NIJIBOX BLOG」にも、文体やサイトデザインを定めるためのルール、見出しやリンクをページ内に実装するためのツールがあります。
これらは、「このブログを通してより多くの人にUI/UXの情報を発信する」ために考え、ルール化やツール化をしたものです。
デザインシステムのポイントは、ルールやツールが「連携した形で」まとめられている点です。
色やテキストに関するルールと、ボタンを実装するソースコードといったツールを別々に用意するだけでは、「ルールとツールの整備」に過ぎません。
ルールを定義し、それにのっとった形でツールを作ることではじめて、「連携した形」となります。
良いプロダクトを実現するために定めるものが「ルール」で、その実現をサポートするものが「ツール」、これらをセットで考えられたものが「デザインシステム」です。
デザインシステムの定義

ここまでの解説で大まかにデザインシステムの概念を捉えられたところで、より理解を深めるために改めてその定義を見ていきましょう。
デザインシステムとは、プロダクトをより効率的でまとまりのあるものとして進めるため、個人、チーム、または組織によってビジュアルスタイル・コンポーネント・およびその他の懸念事項のライブラリをコードおよびツールとしてドキュメント化したもの。
-Nathan Curtis(Defining Design Systems / EightShapes)
これは、アメリカのUXコンサルティング会社を経営するNathan Curtis氏が「Defining Design Systems(デザインシステムの定義)」と題した記事内で定義したものです。
同記事では、さらに次のように続きます。
システムとは、統合された全体を形作る相互連携されたパーツのセットを意味します。デザインシステムもこの定義にのっとり、次の3つの要素を包含しています。
1. 再利用可能な相互連携されたパーツ一式
2. 相互連携されたまとまりのあるプロダクト
3. 協調的で相互連携された組織
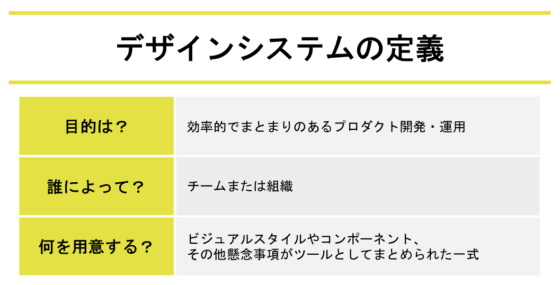
Nathan Curtis氏による定義を整理すると、デザインシステムは次のように理解ができます。
- 目的は?:効率的でまとまりのあるプロダクト開発・運用
- 誰によって?:チームまたは組織(デザイナーもエンジニアも)
- 何を用意する?:ビジュアルスタイルやコンポーネント、その他懸念事項がツールとしてまとめられた一式
デザインシステムと混同されやすい概念と、その違い
デザインガイドライン、スタイルガイド、パターンライブラリといった概念は、デザインシステムとよく混同されがちです。
それぞれの意味と、デザインシステムとの違いを押さえておきましょう。
デザインガイドラインとデザインシステムの違い
デザインガイドラインは、その名の通りデザインをする上でのガイドライン全般のことです。
ブランドアイデンティティやデザイン指針などの原則から、色やタイポグラフィといった具体的なルールまでを要素として含みます。
デザインシステムとデザインガイドラインの違いは、コンポーネントライブラリが含まれない点です。
つまり、デザインガイドラインは「実装前段階」までのガイドラインと言えます。
デザインガイドラインについては以下の記事で解説しています。ぜひ参考にしてみてください!
スタイルガイドとデザインシステムの違い
スタイルガイドは、先ほども説明したように原則に基づいたデザインのルールを指します。
デザインシステムには含まれる原則やコンポーネントライブラリは含まれず、視覚的なルールのみをまとめたドキュメントです。
パターンライブラリとデザインシステムの違い
パターンライブラリは、プロダクト(または、企業やブランド)内で使うデザインパターンをまとめたものです。
また、そのデザインを実装するコードも含まれるため、コンポーネントライブラリと似た概念と言えます。
あえて違いを明確にするなら、コンポーネントライブラリはエンジニアが使うツールとしての意味合いが強く、パターンライブラリは組織内で共有するためのものでよりビジュアル的な要素が強い、ということです。
デザインシステムとパターンライブラリの違いは、前者が原則まで含むのに対して、後者は含まない点です。
「背景や途中経過は抜きにして、既に出来上がったデザインパターンを一覧化したもの」がパターンライブラリです。
デザインシステムの構成要素

先ほど解説した定義に、「ビジュアルスタイルやコンポーネント、その他懸念事項」と記載がありました。
これらがデザインシステムの構成要素ですが、やや分かりにくい単語が並んでいると思いますので、もう少し詳しく解説します。
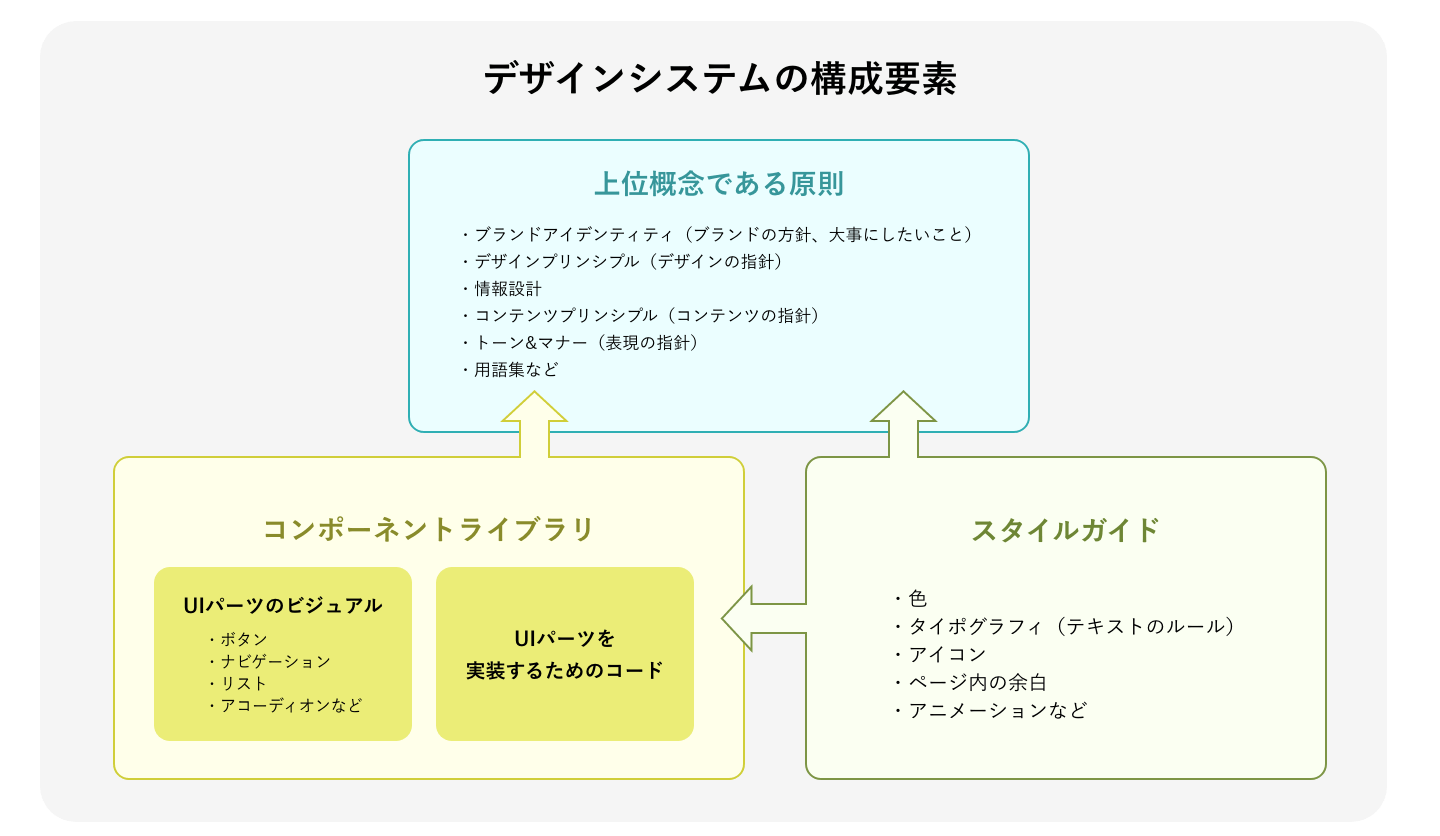
デザインシステムの構成要素の3つの分類
デザインシステムの構成要素を大きく分けると、「上位概念である原則」「原則に基づいたルール=スタイルガイド」「ルールに基づいたツール=コンポーネントライブラリ」の3つです。
これらを一つずつ解説する前に、原則、スタイルガイド、コンポーネントライブラリの3つはそれぞれが独立したものではなく、相互連携していることを理解しておきましょう。
スタイルガイドは、上位概念である原則に基づいて作られ、コンポーネントライブラリはスタイルガイドに基づいて作られます。
場合によっては、スタイルガイドやコンポーネントライブラリからのフィードバックを受けて、原則が更新されることもあります。
このように、お互いが影響を与え合い、一つの大きなデザインシステムが形作られていくのです。
ここからは、3つの分類をご紹介します。ここで重要なのは、紹介している要素全てを必ずしも取り入れる必要はありません。
チームや組織にとって、必要な要素を決めて作成していくことを意識してください。
1.デザインの原則
デザインを決定していく際の原則があります。これは、スタイルガイドやコンポーネントライブラリといった、具体的なルールやアイテムを取りまとめる上での上位概念と位置付けられます。
デザインの原則を作成した上で、その原則に沿ってスタイルガイドやコンポーネントライブラリが作成されるべきということです。
上位概念である原則
- ブランドアイデンティティ(ブランドの方針、大事にしたいこと)
- デザインプリンシプル(デザインの指針)
- 情報設計
- コンテンツプリンシプル(コンテンツの指針)
- トーン&マナー(表現の指針)
- 用語集
などが挙げられます。
デザインの原則には、ブランドアイデンティティなど企業理念・ブランド理念も関連します。つまり、単にデザイナー達だけで作るのではなく、企業やブランド全体でデザインの原則を作るべきとも言えるでしょう。
2.スタイルガイド
デザインの原則に従って、ルールを作っていきます。デザイン上のルールがスタイルガイドです。
原則に基づいたルール=スタイルガイド
- 色
- タイポグラフィ(テキストのルール)
- アイコン
- ページ内の余白
- アニメーション
などが挙げられます。
テキストやページ内の余白などは、ページごとにバラバラになってしまっては、UIに優れているとは言えないデザインになってしまいます。
デザインの原則に従いながら、ユーザーの利便性といったUI UXの改善を考慮してスタイルガイドを作成していきましょう。
3.コンポーネントライブラリ
コンポーネントライブラリは具体的なツールやアイテムを指します。コンポーネントライブラリの例を見てみましょう。
ルールに基づいたツール=コンポーネントライブラリ
- ボタン
- ナビゲーション
- リスト
- アコーディオン
これらは、具体的なデザインを形作っていくためのビジュアルです。これを実装するためのコードもセットで揃えておきます。
コンポーネントライブラリは、スタイルガイドに沿って作成していきましょう。「デザインの原則」→「原則に従ったスタイルガイド」→「スタイルガイドに沿ったコンポーネントライブラリ」と連携させるからこそ、一貫性を持ち、UIに優れているデザインを完成させることができるのです。
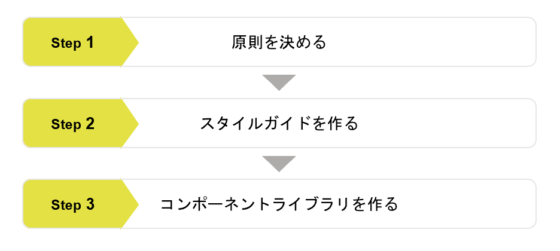
デザインシステムの作り方3STEP

それでは、デザインシステムはどのようにして作るのでしょうか。
考え方はシンプルで、構成要素の章で分類した「上位概念である原則」「原則に基づいたルール=スタイルガイド」「ルールに基づいたツール=コンポーネントライブラリ」の順に作っていきます。
【STEP1】原則を決める
デザインシステム作成は、ブランドアイデンティティやデザイン・コンテンツ・表現の指針といった「原則」を定義してドキュメント化するところからスタートします。
場合によってはこれらの要素の多くが既に決まっていることもあるでしょう。
プロダクト開発の初期段階における戦略策定や要件定義でのアウトプットを流用またはアレンジするだけでも構いません。
原則に関わる要素が曖昧だと、そもそもプロダクト開発自体がスムーズに進まないため、しっかりと定義しておきましょう。
【STEP2】スタイルガイドを作る
2つ目のステップは、色やタイポグラフィ、余白などを一つひとつ定めていき、スタイルガイドを作成することです。
例えば色であれば、メインカラーとサブカラーはどれにするか、個別のパーツのカラー採用における方針を明確にし、ドキュメント化します。
前述の通り、全てを完璧に作る必要はありません。
プロダクトの規模を考慮して、今時点で必要最低限の要素だけを用意することを意識しましょう。
【STEP3】コンポーネントライブラリを作る
デザインシステム作成の3つ目のステップでは、ボタン、ナビゲーションといったパーツのビジュアルとそれを実装するためのコードをセットで用意し、コンポーネントライブラリを作成します。
特にコンポーネントライブラリはデザインだけではなく実装にも大きな影響を与えます。
原則やスタイルガイドに基づいた見た目になっているかのデザイナー的視点と、実現可能であるかのエンジニア的視点双方を考慮して作ることを意識しましょう。
デザインシステムの3つのメリット
ここからは、プロダクトの開発や運用にデザインシステムを用いるとどんな良いことがあるのかを見ていきましょう。
1. UIデザインに一貫性が生まれ、品質が向上
デザインシステムを取り入れる1つ目のメリットは、UIデザインに一貫性が生まれるということです。
記事の冒頭で、デザインシステムは「プロダクトをより良くするためのもの」と書きました。
良いプロダクトを構成する要素はさまざまにあると思いますが、その中のひとつに「一貫性のあるユーザー体験」があると思います。
一貫性のあるユーザー体験のために重要なのが、プロダクト内でのUIデザインの一貫性です。
例えば同じECサイトで、ページごとにビジュアルデザインや操作性が大きく異なっていては、ユーザーは多くのストレスを抱えることになるでしょう。
デザインシステムを導入することで、このUIデザインの一貫性を担保することができます。
一貫性があることで、プロダクトの操作性やデザインが統一され、ユーザー体験が安定したものとなるのです。
そして結果的に、プロダクトの品質が向上すると言えます。
2. チーム内外のコミュニケーションがスムーズになり、連携が高まる
デザインシステムは、プロダクトに関わるメンバーのコミュニケーションを円滑化するメリットもあります。
デザイナー、エンジニア、プロジェクトマネージャーやディレクター、あるいはクライアントの担当者や外部パートナーといった、立場も業務内容も異なるメンバーが同じ方向を向いてコミュニケーションを取るには、一定のルールが必要です。
例えば色に関するルールが明確でなければ、各メンバーの主観で意見が交わされ、収拾がつかなくなる事態を招きかねません。
「ボタンはメインカラーのオレンジにしよう」のように、デザインシステムの中で規定しておけば、スムーズかつ建設的なコミュニケーションが取りやすくなり、連携の取れた共同作業ができるようになります。
3.生産性が向上し、コスト削減につながる
デザインシステムを活用する3つ目のメリットは、各メンバーの生産性が向上することです。
例えば、ルール化されていることでデザイナーはデザインの判断スピードが速くなる、再利用可能なパーツがコードも含めてツール化されていることでエンジニアの実装が速くなる、などです。
また、先述のようにコミュニケーションがスムーズになるため、デザイナーからエンジニアへの情報伝達に関わる工数も少なくなります。
デザインシステムを作るときに気をつけたい4つのこと
デザインシステムをより有用なものとするため、作るときに気をつけておきたいことがあります。
いざ作り始める前に、次の4つを押さえておきましょう。
1.導入する目的を明確にする
デザインシステムは、それ自体が目的ではなく、プロダクトを良くするための手段です。
導入する目的が曖昧なままに作ってしまうと、活用されずに無駄になってしまうこともあります。
例えば「ユーザー満足度を高めるため」「開発工数を減らすため」のように、先に挙げたメリットをベースに導入目的を考えると決めやすいでしょう。
さらに、「ユーザーの操作性に関する満足度を●%にする」「デザインと実装の工数を●人月以内に抑える」など、デザインシステムを導入する目的を数値目標まで落とし込むと、目的が達成されているかを検証しやすくなります。
2.導入するタイミングを考える
導入目的とも関わってくることですが、デザインシステムをいつ導入するのが最適かを考える必要があります。
極端な話、プロダクトの設計からデザイン、実装まで一人でやるのだとしたら、わざわざデザインシステムを用意しなくても良いでしょう。
また、これから作ろうというプロダクトがマーケットに受け入れられるかまだ不明瞭な段階であれば、デザインの一貫性や開発の効率性を考えるよりも、提供価値の検証に多くの時間を割くべきです。
ある程度価値検証ができ、デザインや実装担当者が別のチームでかつ各チームに複数人いる、くらいの規模感になってはじめて、デザインシステムの導入を検討しましょう。
3.プロジェクトの規模に応じて小さく始める
デザインシステムを導入するフェーズになったときは、全ての要素を一度に作らず、プロジェクトの規模に応じて小さく始めることを意識しましょう。
なぜなら、まずは小さく始めることを意識して取り組むことで、「作ったものの、結局実際の業務では使わなかった要素ばかりだった」のような無駄がなくなり、効率的に進められるからです。
ここも導入目的と一緒に考えていきましょう。
例えば「最低限のユーザビリティが確保できて、普通に使えるAndroidアプリになればOK」であれば、デザインはGoogleが提唱するMaterial Designをベースに一部アレンジするのが最も効率的です。
4.運用し、育てていくことを意識する
デザインシステムは作って終わりではなく、運用が必要と認識しておきましょう。
プロダクトはリリース後も、改修や機能追加などの進化が必要です。
その進化に合わせて、デザインシステムも定期的に見直さなければなりません。
こんな機能を追加したいけど、デザインシステムに機能を実現するためのコンポーネントライブラリが含まれていない、といったケースはしばしば起こりがちです。
その際、頑なに今あるデザインシステムだけで進めようとするのではなく、目的に応じてデザインシステムも一緒に育てていく意識を持つことが重要です。
デザインシステムについて学べる本2選
デザインシステムについて体系的に学びたい人におすすめの本を紹介します。
Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド
本書はインタラクションおよびビジュアルデザイナーとしてさまざま様々なプロダクトに携わった著者が、デザインシステムの導入、設計、運用に関して体系的に解説している本です。
基礎編と応用編で構成されているため、初心者からデザインシステム運用中の人まで幅広く役に立つ内容となっています。
デザインシステムの全体像や考え方を知りたい方におすすめです。
■参考書籍:
ボーンデジタル、Alla Kholmatova 著、佐藤伸哉,株式会社Bスプラウト 翻訳(2018)『Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド』
ちいさくはじめるデザインシステム
本書は人事・労務領域の業務アプリケーションSaaSを提供しているSmartHR社のデザインシステムの立ち上げから運用までの取り組みについて述べられている本です。
公開されているSmartHR社のデザインシステムと併せて読めば、よりデザインシステムについての理解が深まるでしょう。
組織にデザインシステムを浸透させたいが、どこから着手すればいいか悩んでいる人におすすめの本です。
■参考書籍:
ボーンデジタル、大塚亜周 , 稲葉志奈 著, 編集、金森 悠 , samemaru , 圓山伊吹, 植田将基, 関口 裕 著(2023)『ちいさくはじめるデザインシステム』
デザインシステムの事例3点
ここでは、実際のデザインシステムの事例をみてみましょう。デザインシステムは名だたる大企業や省庁でも導入されています。
自社のデザインシステム作成の参考になると同時に、そのブランドを理解するのにも役立ちます。
Material Design / Google

Material DesignはGoogleが2014年に発表したデザインフレームワークです。
使用用途をGoogle製品に限定していないため、多くのアプリやWebサイトで採用され、今やUIデザインの基礎的な立ち位置として普段からよく見ているデザイナーが多いのではないでしょうか。
スキューモフィズムのリアリティとフラットデザインのシンプルさを継承し、名前が意味する「Material=物質的な」現実世界の物理法則を取り入れて、より直感的でユーザーが使いやすくなるようまとめられています。
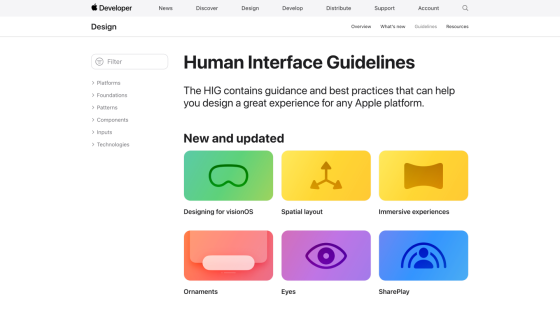
Human Interface Guidelines / Apple

サイト https://developer.apple.com/design/human-interface-guidelines
前述のMaterial Designと並んで代表的なデザインシステムといえばHuman Interface Guidelines。
Appleのデザイン指針をまとめたもので、さまざまなプラットフォームにて世界中で普及しているAppleのアプリデザインに使用されています。
1978年の初版から時代と共に改定され、Appleで培われてきた普遍的なデザイン原則は多くのデザインシステムに影響を与えています。
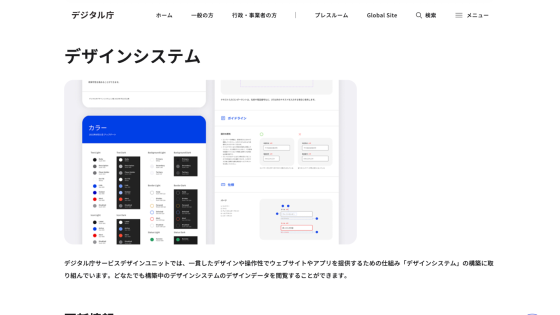
デジタル庁 デザインシステム

サイト https://www.digital.go.jp/policies/servicedesign/designsystem
Figma https://www.figma.com/@digitalagencyjp
デジタル庁サービスデザインユニットが構築しているデザインシステム。
各省庁がバラバラに作っていた行政のWebサイトやサービスへの適応を前提とし、サービスデザインの「推進」も担っていることが特色です。
ボリュームが大き過ぎないので、デザインシステム入門の教材サンプルとしてもよし、デザインシステムの構築にこれから着手するチームにもよし、学習から実践まで活用できるデザインシステムです。
以下記事では、さらに多くのデザインシステムの事例をまとめていますので、ぜひご参考ください!
デザインシステムの作成・運用に便利なツール3点
デザインシステムは、大部分はエクセルやパワーポイントでも作ることができますが、作業が大変です。
(「デザインシステムを作るためのデザインガイドラインを考えなければならない」といった余計な時間がかかってしまうこともあります)
ここでは、効率的に作り、運用もしやすいツールを使うのがおすすめです。
便利なツールを3つ紹介しましょう。
1.Figma
Figmaは、デザインシステムや具体的なデザインを作成していくためのツールです。実際に、数々の企業でデザインシステムをFigma上で公開しています。
Figmaの優れている点は、共同編集に優れていることと、実際のデザインやプロダクト開発まで一括のツールで作成できることです。
Figma上で、デザインシステムを確認しながら実際のプロダクトの進行ができるため、デザイナーはもちろん、チェックや議論をするメンバーにとってもスムーズに進めやすいツールと言えるでしょう。
Figmaについて、より詳しく知りたい方はこちらの記事も参照してください。
2.Specify
Specifyはデザインシステムの作成・運用のためのツールで、必要な機能の多くが備わっています。
色やタイポグラフィなどのスタイルガイドの要素、ボタンをはじめとしたコンポーネントライブラリの要素をそれぞれ簡単に作り、管理できます。
3.InVision Design System Manager
「Design System Manager」の名の通り、InVision Design System Managerはデザインシステムの各要素を作って管理するためのツールです。
特に共有機能に優れ、更新された際に通知が来るなどチームでの管理をスムーズにできる点が特長です。
InVision Design System Managerはこちら
デザインシステムは浸透させなければ意味がない
最後に、「デザインシステムは誰のためのものか?」という話で締めくくりたいと思います。
答えは、「プロダクト開発に携わる全ての人のためのもの」です。
実務で使うのは主にデザイナーとエンジニアですが、それ以外の職種やクライアントに対しても浸透させることが重要です。
なぜなら、デザインシステムが浸透することで合意形成がしやすくなり、良いプロダクトの効率的な開発につながるからです。
作って、それを浸透させることではじめて、デザインシステムはその価値を発揮するのです。
デザインシステムを導入する際には、ぜひ今回の記事を参考にしてみてください。
また、ニジボックスが執筆した、デザインシステムに関する書籍が技術評論社より2024年10月2日に発売されました!
デザインシステムの具体的な要素や運用方法・作り方など、さらに詳しく知りたい方はぜひ読んでみてください。
技術評論社、株式会社ニジボックス 著(2024)『つくって、みなおす、デザインシステム——現場での合意形成から設計、運用まで』
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。












![デザインシステムはどこまで導入すべき? 押さえておくべきポイントや費用対効果の考え方[1/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-1-300x195.jpg)
![デザインシステムはどこまで導入すべき? 押さえておくべきポイントや費用対効果の考え方[2/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-2-300x195.jpg)
![デザインシステムはどこまで導入すべき?押さえておくべきポイントや費用対効果の考え方[3/3]](https://blog.nijibox.jp/wp-content/uploads/2024/09/MV_デザインシステムどこまで導入すべき?-3-300x195.jpg)