『SaaSデザインの現場 〜ユーザー体験を追求し続けるプロダクト開発の内側〜』

ニジボックス主催のイベント「BUSINESS & CREATIVE」では、毎回ビジネスとクリエイティブに関する現場発・最前線の情報を発信しています。
今回のイベントテーマは「SaaSデザインの現場 ユーザー体験を追求し続けるプロダクト開発の内側」!
近年増え続けているSaaS(Software as a Service)で、デザイナーはどのようなアプローチでサービスの価値を向上させているのか?
現場で日々SaaSデザインに取り組むデザイナー3名をお迎えして、事例を交えながらその内側を語っていただきました。
UIデザイナー・UXデザイナーの方はもちろん、SaaSに携わる全ての方必見の内容です!
目次
オープニング
今回モデレーターを務めるニジボックスのクリエイティブ室 室長・齊藤 光一の自己紹介と、パネリスト紹介からイベントがスタートしました。
ユーザー中心のデザインプロセスが社内に浸透するまで/株式会社マネーフォワード 猪爪 雄

最初に登壇したのは、株式会社マネーフォワードの猪爪 雄さん。
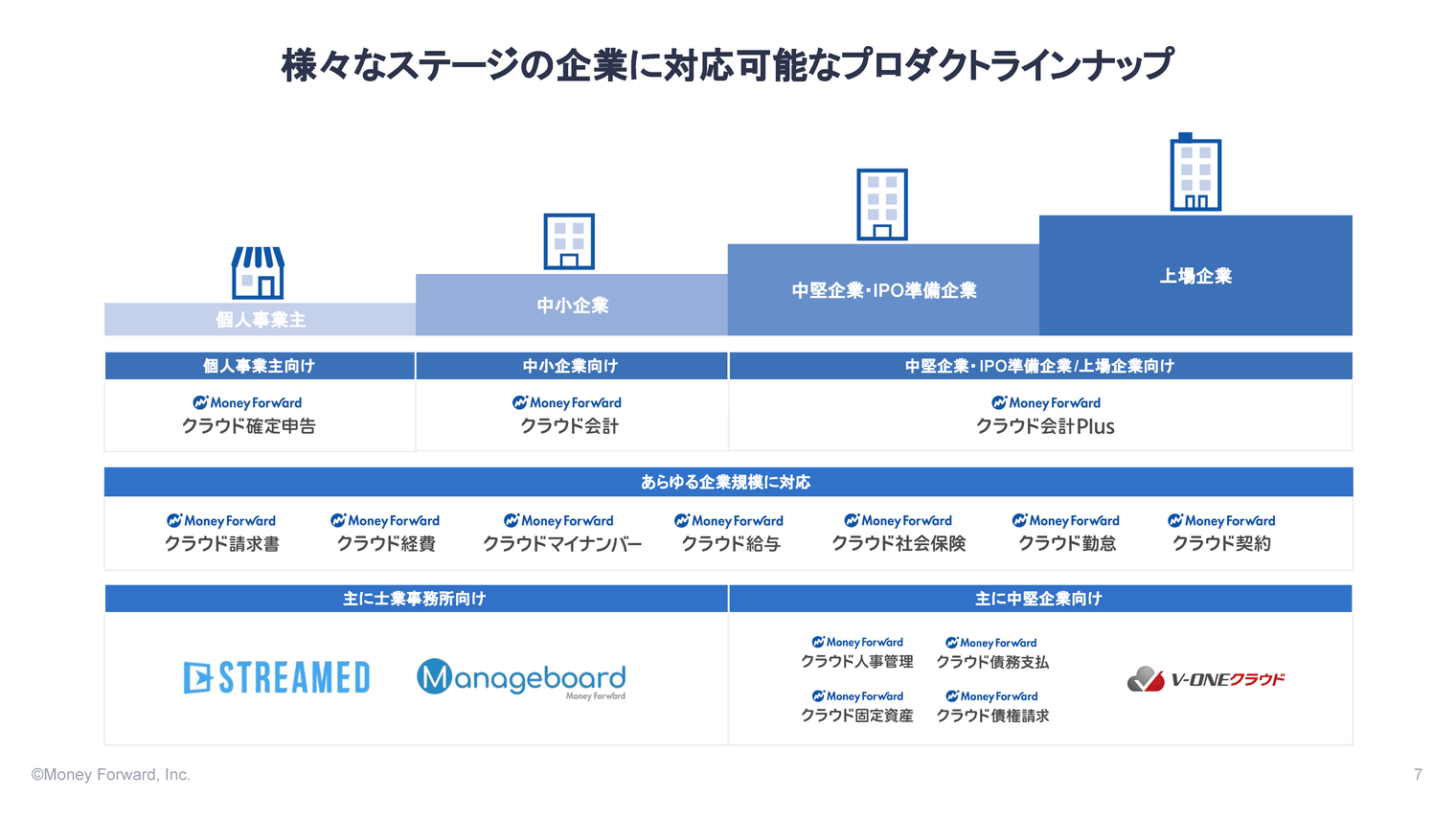
toC、toBそれぞれ数多くのプロダクトを提供するマネーフォワードにおいて、統一したフレームワークを社内に浸透させてきたプロセスを解説していただきました。
マネーフォワードが「ユーザー理解を深めるための仕組みづくり」のために取り組んだこと

マネーフォワードのSaaSプロダクトであるマネーフォワード クラウドは、「ココロ動かすクラウド」を事業指針として掲げ、ユーザー理解を重要視しています。
しかし、ユーザー理解を深める上で、数年前は「リサーチができない」「ナレッジが蓄積されない」という課題があったそうです。
そこで猪爪さんが取り組んだのが、ユーザーを理解するための仕組みを整備し、さまざまなプロダクトが活用しやすい環境づくりを行い、そのフレームワークを「USER FOCUS SCRUM」と名付け、組織への浸透を図ったことでした。

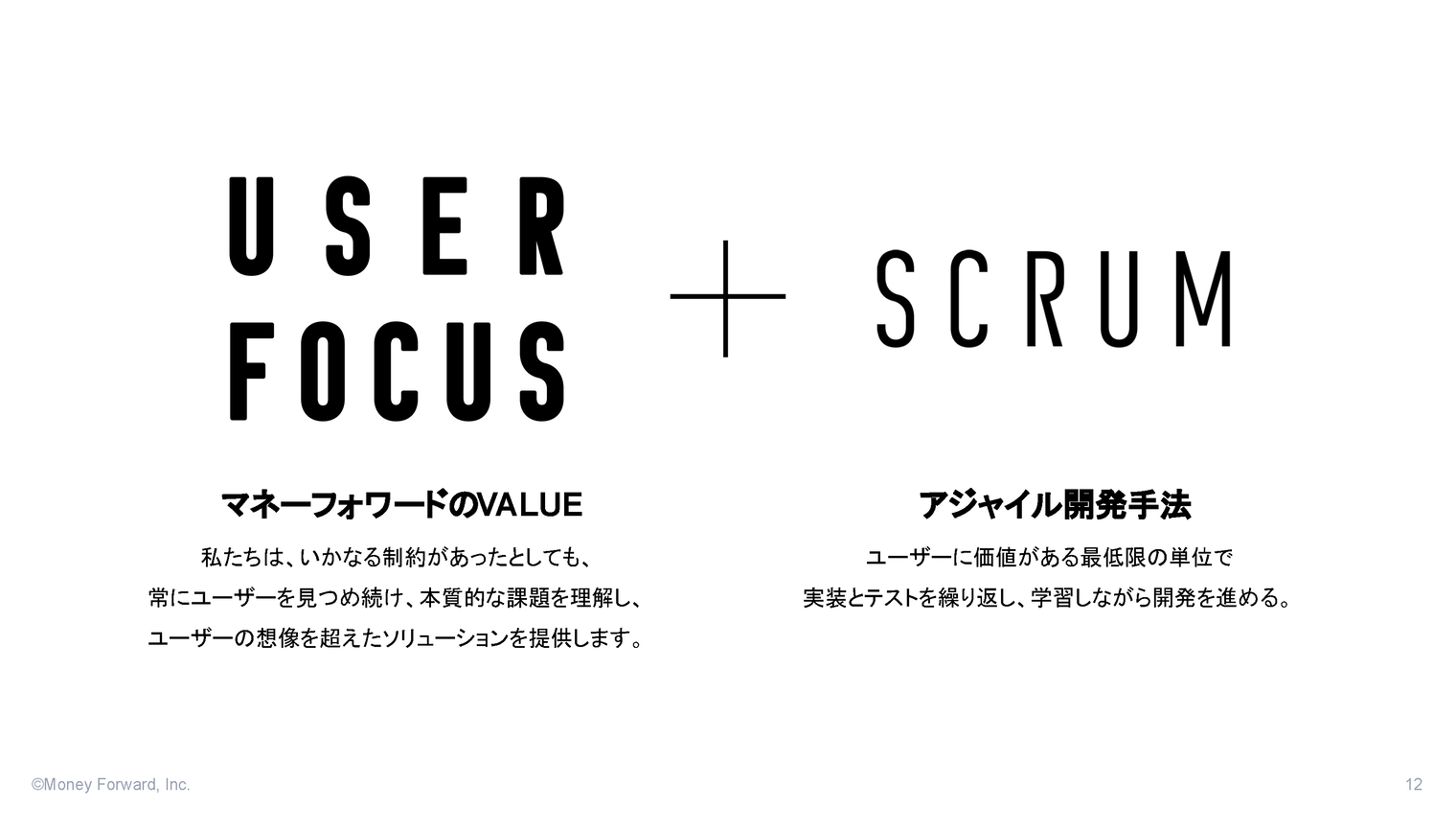
このフレームワークは、マネーフォワードのVALUEの一つである「USER FOCUS」と、アジャイル開発手法の「SCRUM(=ユーザーに価値がある最低限の単位で実装・テストを繰り返し、学習しながら開発を進める手法)」を組み合わせて生まれたものでした。
ユーザーにフォーカスしてニーズを発見し、スクラムを活用した開発でサービス提供する、このサイクルを交互に繰り返すことで、最短・最速で精度の高い解決策をユーザーに届けることを目指したのです。
「USER FOCUS SCRUM」を整備して1年半ほど経った現在(2021年11月)では、マネーフォワード クラウドの様々なチームでこのフレームワークが活用されているそうです。
短期間でこれだけ浸透したのは、USER FOCUS SCRUMに関する社内ドキュメントの整備や、データにアクセスしやすい環境づくりによるもの。
「いつの間にかUSER FOCUS SCRUMを使ってプロダクトを開発している」そんな環境を生み出すために、猪爪さんは何をしたのでしょうか?
次の項では、具体的な事例を交えて、猪爪さんがいかにしてUSER FOCUS SCRUMを社内に浸透させたのかを解説します。
【事例紹介】4つのフェーズを経て、USER FOCUS SCRUMを社内に浸透

USER FOCUS SCRUMが社内に浸透するまでには、以下4つのフェーズに大きく分けられます。
- フェーズ1. ワークショップ
- フェーズ2. スプリント
- フェーズ3. スクラム
- フェーズ4. 横展開
各フェーズについて、詳しく見ていきましょう。
フェーズ1.ワークショップ

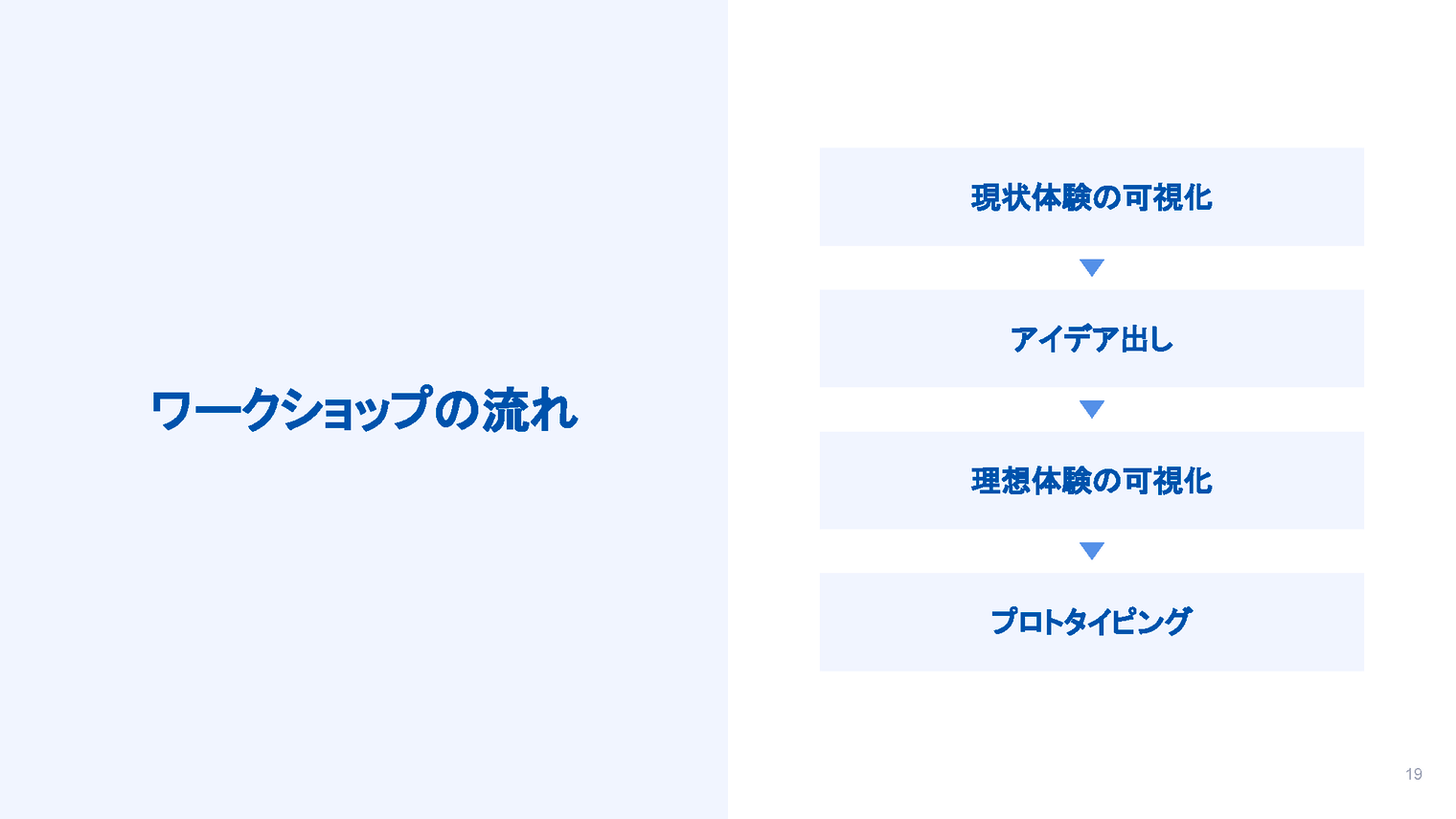
USER FOCUS SCRUM を社内に浸透させるはじめの一歩として、2019年の夏、猪爪さんは社内でサービスデザインの勉強会としてワークショップを開催しました。
このワークショップは、
- 現状体験の可視化(今のプロダクトにおけるユーザー体験を可視化)
- アイデア出し(1の体験をもっとよくするアイデアを考える)
- 理想体験の可視化(2のアイデアをベースに、実現可能性を加味しながら理想的な体験を考案)
- プロトタイピング(3を形にする)
という流れで実施。
ちなみに、通常このようなワークショップはそれだけで終わり、となりがちですが、より実践に即した内容で企画されたこともあり、『マネーフォワード クラウド会計Plus』というプロダクトが生まれるきっかけにもなったそうです。
そんな有意義なワークショップを開催したことで、猪爪さんは様々な学びを得たと言います。
「サービスデザインに携わる自分たちのことを知ってもらうことで、そこに興味を持った人が声をかけてくれるようになりました。また、実際に体験してもらうことでアイデアの精度が向上したり、ワークショップという普段とは違う環境が良いアイデアを生んだり、役割の壁を超えて行動することで新しいチャンスが生まれたりと、多くの良い結果につながりました(猪爪さん)」。
フェーズ2.スプリント

2020年の頭に新規プロダクトが起ち上がることとなり、そのデザインを担当することになった猪爪さん。
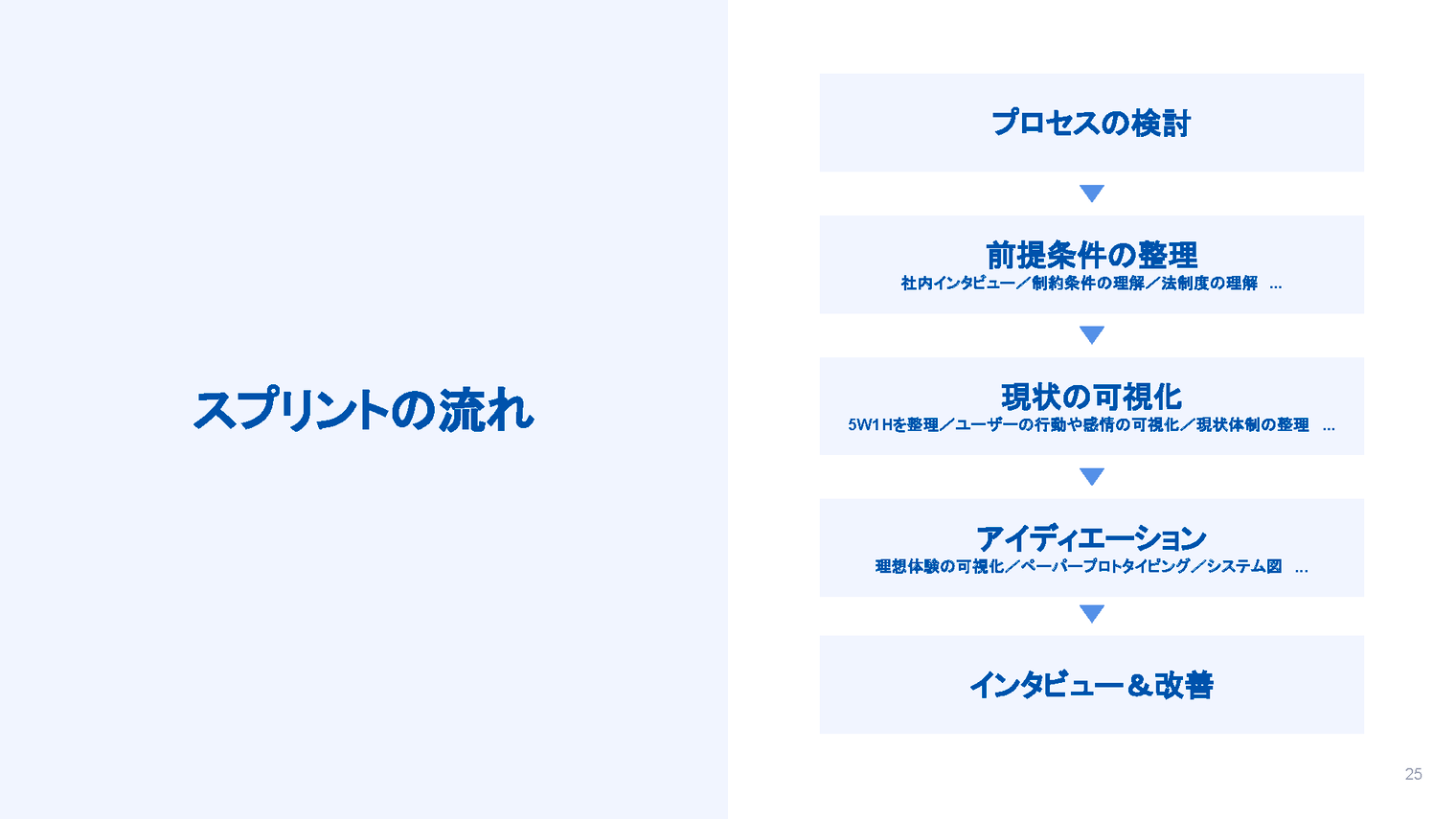
企画を考えるにあたり、短期間で誰にどんなプロダクトを提供するかを決めるべく、デザインスプリント(短期集中でプロダクト開発するためのフレームワーク)の手法を活用し、以下の流れで進めました。
- プロセスの検討(スプリント内で実施することを計画)
- 前提条件の整理(社内インタビュー、制約条件理解、法制度理解など)
- 現状の可視化(5W1Hを整理、ユーザーの行動や感情の可視化、現状体制の整理など)
- アイディエーション(理想体験の可視化、ペーパープロトタイピングなど)
- 5.インタビュー&改善(4で完成したプロトタイプを用いて、実際の顧客にインタビュー&改善)
ここでも、猪爪さんはデザインスプリントを活用することで、「短期間でユーザーに対する理解を深めることができた」「ユーザー体験の視覚化によってスムーズに企画検討ができた」「チームメンバーの当事者意識が高まった」「早めにインタビューを実施することで素早く課題を発見できる」といった多くの学びを得たといいます。
フェーズ3.スクラム
2020年の春、猪爪さんは『マネーフォワード クラウド確定申告』というプロダクトのリニューアルにあたり、スクラムマスター(スクラム開発を円滑に進める役割)を担当することとなります。
その当時、マネーフォワードは新規プロダクトが多数生まれていたこともあり、ナレッジを横展開できる仕組みが必要と猪爪さんは考えていました。
そこで、スクラムマスターという開発全体を見る立場になったことを活かし、彼が所属するデザインチームのみならず、開発チームにもデザイン+スクラムのフレームワーク(USER FOCUS SCRUM)を浸透させることに本格的に取り組み始めたのです。
フェーズ4.横展開
フェーズ1~3と進むにつれ、USER FOCUS SCRUMは徐々に社内に浸透していきました。
このことは、「さまざまなチームがUSER FOCUS SCRUMを活用しやすい環境ができた」、「社内全体で同じフレームワークを使うことでナレッジを参考にしやすくなった」、「開発プロセスにデザインを組み込んだことで連携がスムーズになった」など、大きな成果をもたらしました。
このように段階を踏んで徐々に社内に浸透させる手法は、デザインプロセスに限らずどんな分野でも応用できそうです。
デザインプロセスを浸透させる5つのポイント
最後に、猪爪さんは「デザインプロセスを社内に浸透させるためのポイント」を紹介してくれました。
ぜひ、みなさんもこの5つを参考にしながら、実際の業務に活かしてみてはいかがでしょうか?
- 小さく始める
- 未来から逆算する
- 周りを巻き込む
- フィードバックに真摯に向き合う
- 楽しく取り組む
現場の事例からみる 共創するデザイン/株式会社ニジボックス 河合紘子

次に登壇したのは、株式会社ニジボックスの河合紘子さんです。
リクルートに常駐して『Airレジ』をはじめとした『Air ビジネスツールズ』のプロダクトに携わった経験をもとに、タグラインリニューアルという具体的な事例を軸としてデザインプロセスを解説していただきました。
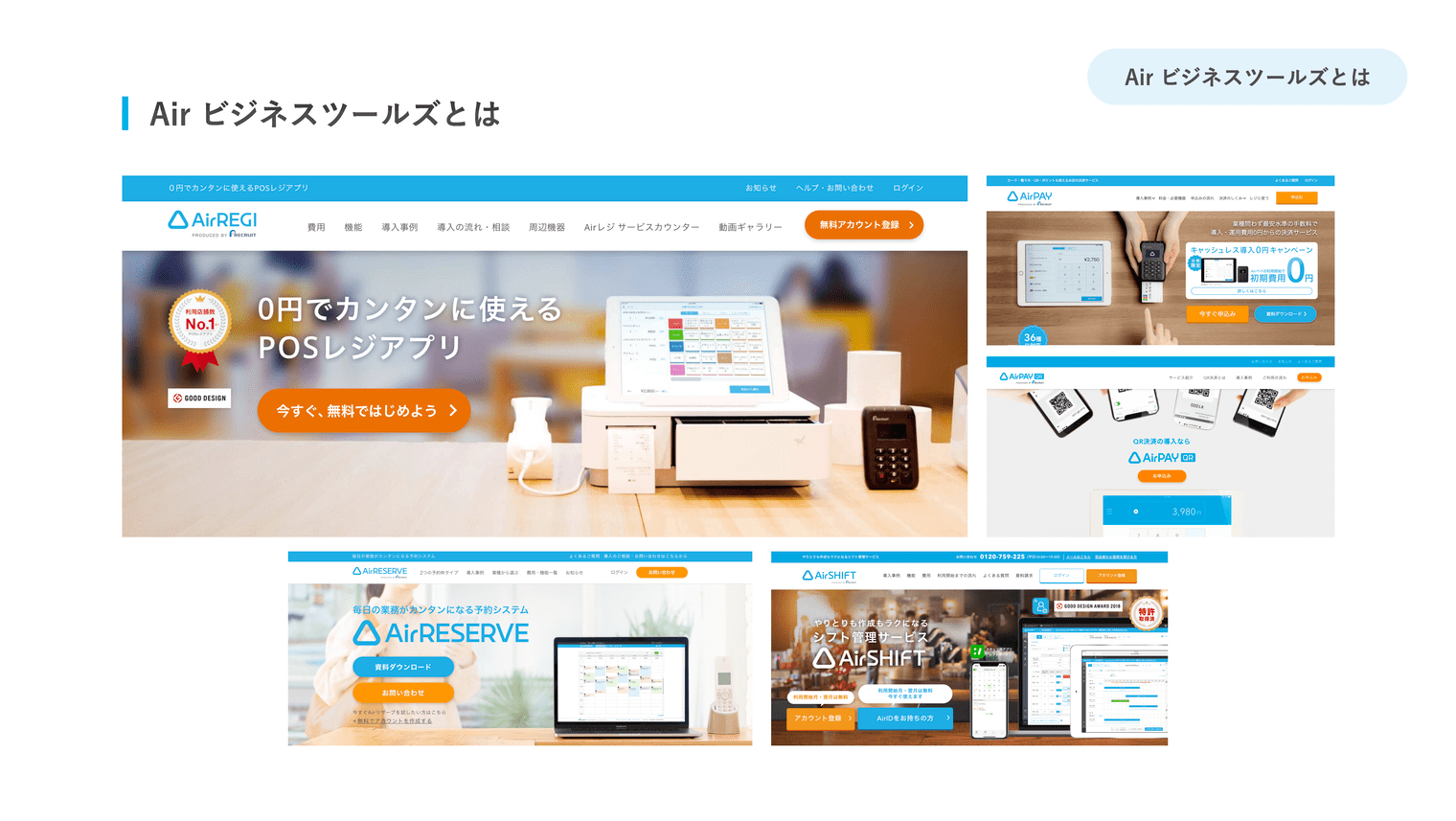
『Airレジ』で有名なリクルートの『Air ビジネスツールズ』がブランドを守るための取り組みとは?

0円でカンタンに使えるPOSレジアプリ『Airレジ』は、近年導入も増えて、見たことがある方も多いと思います。
『Airレジ』や『Airペイ』、『Airシフト』といった業務・経営支援サービスは総称して『Air ビジネスツールズ』と呼ばれており、今回登壇した河合さんはその中の一つ、毎日の業務がカンタンになる予約システム『Airリザーブ』にデザイナーとして携わっているそうです。
『Air ビジネスツールズ』としてのブランドステートメントは、次のVISION・MISSION・VALUEで表されています。
- VISION:商うを、自由に。
- MISSION:事業をとり巻く煩わしさを減らす。
- VALUE:【機能的価値】シンプル、カンタン、スマート 【情緒的価値】誰にでも手が届く、信頼
多くのプロダクトを抱える『Air ビジネスツールズ』は、そのブランドを守るための取り組みを大きく分けて2つ、進めています。
ブランドの背景やコミュニケーション指針などをまとめたブランドブックがあり、職種を問わず『Air ビジネスツールズ』に関わる全ての人向けに共有されている。このような取り組みを通して、ブランドがカスタマーや世の中に、望むカタチで浸透するよう一貫したコミュニケーション活動を実施。
要件定義や開発はプロダクトごと(『Airレジ』、『Airペイ』など)に動いているが、デザイナーはブランドの一貫性担保や品質担保のためにプロダクトをまたいで連携。
デザイナーは、ブランドブックで共有されるブランドの指針を理解した上で、プロダクトUIや販促物のデザインを作っているとのこと。
また、UIに関しては月一の共有会、販促物に関しては月一のワークを実施し、プロダクトを横断してデザイナー間での共有や意思統一ができるようなルール・環境が整備されているそうです。
【事例紹介】タグラインリニューアルの検討プロセス
ここまで紹介してきたように、『Air ビジネスツールズ』のデザイナーはブランドのコアとなるところを守りつつ、日々の業務に取り組んでいます。
ここからは、河合さんが実際に実施した「Airリザーブのタグラインリニューアル」の事例をもとに、具体的なデザインプロセスについて見ていきましょう。
タグラインとは、サービス名の周辺に配置されることの多いキャッチコピーのような一文で、企業・サービスの提供価値を分かりやすく伝えるものを指します。
従来の『Airリザーブ』のタグラインは、「予約管理をシンプルにするWebサービス」でした。
これを、「毎日の業務がカンタンになる予約システム」にリニューアルしました。
その検討プロセスは、以下の3つに分けられます。
- サービスカテゴリの定義
- 顧客ベネフィットの定義
- 言葉選び
それぞれについて、詳しく解説していきましょう。
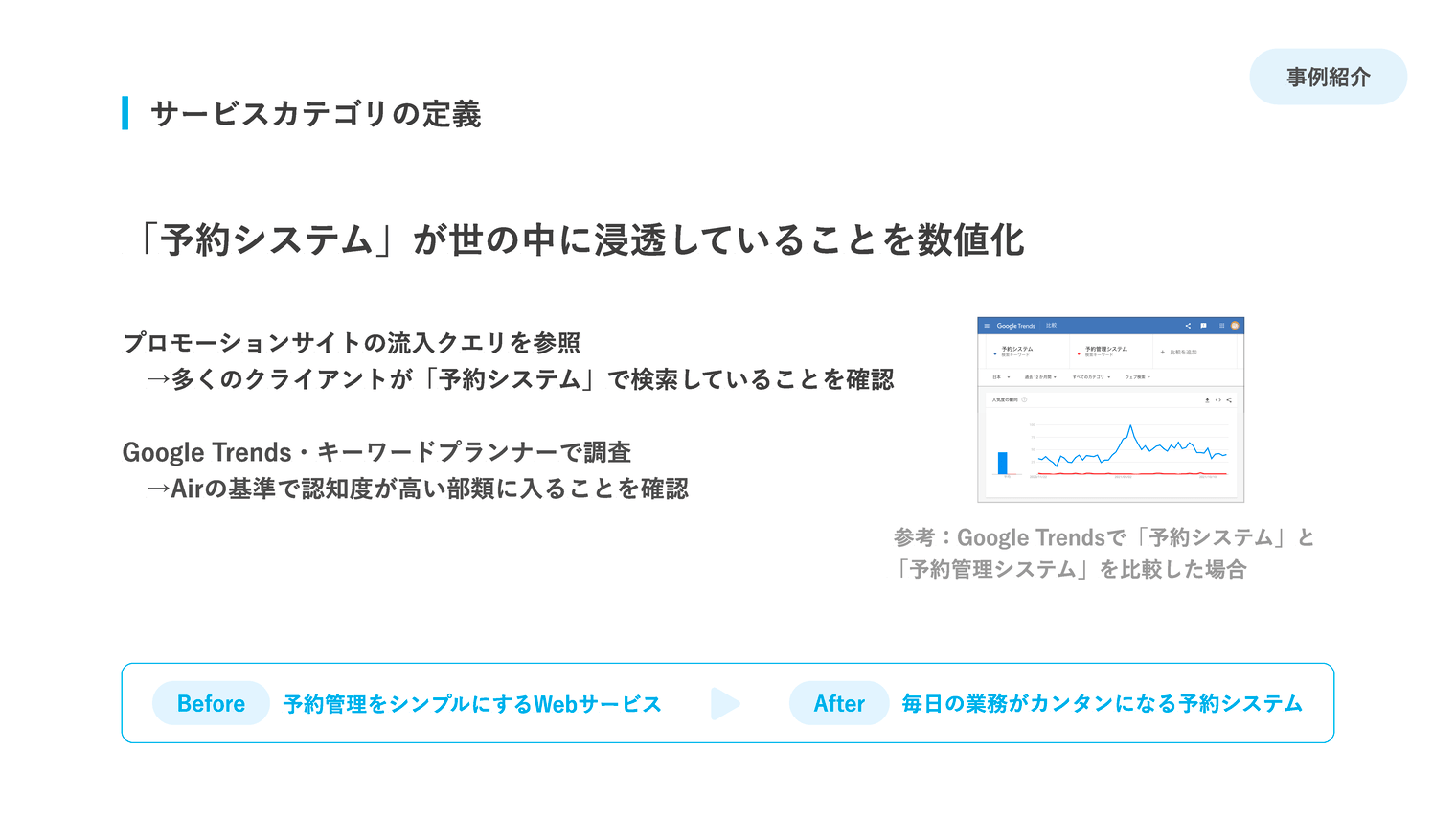
1.サービスカテゴリの定義

タグラインのリニューアルにあたり、河合さんが最初に取り組んだのは、『Airリザーブ』を「Webサービス」という大きなくくりではなく「予約システム」にカテゴライズされると定義づけしたこと。
「予約管理をシンプルにするWebサービス」というタグラインを作ったのは(2021年から)5年前のことで、その当時は「予約システム」というサービスが一般的なものではありませんでした。
しかし、現在では『Airリザーブ』以外も含め、予約システムと呼ばれるサービスが多く存在しています。
予約システムが世の中に浸透していることを、Google トレンドやキーワードプランナーで調査し、数値化しました。
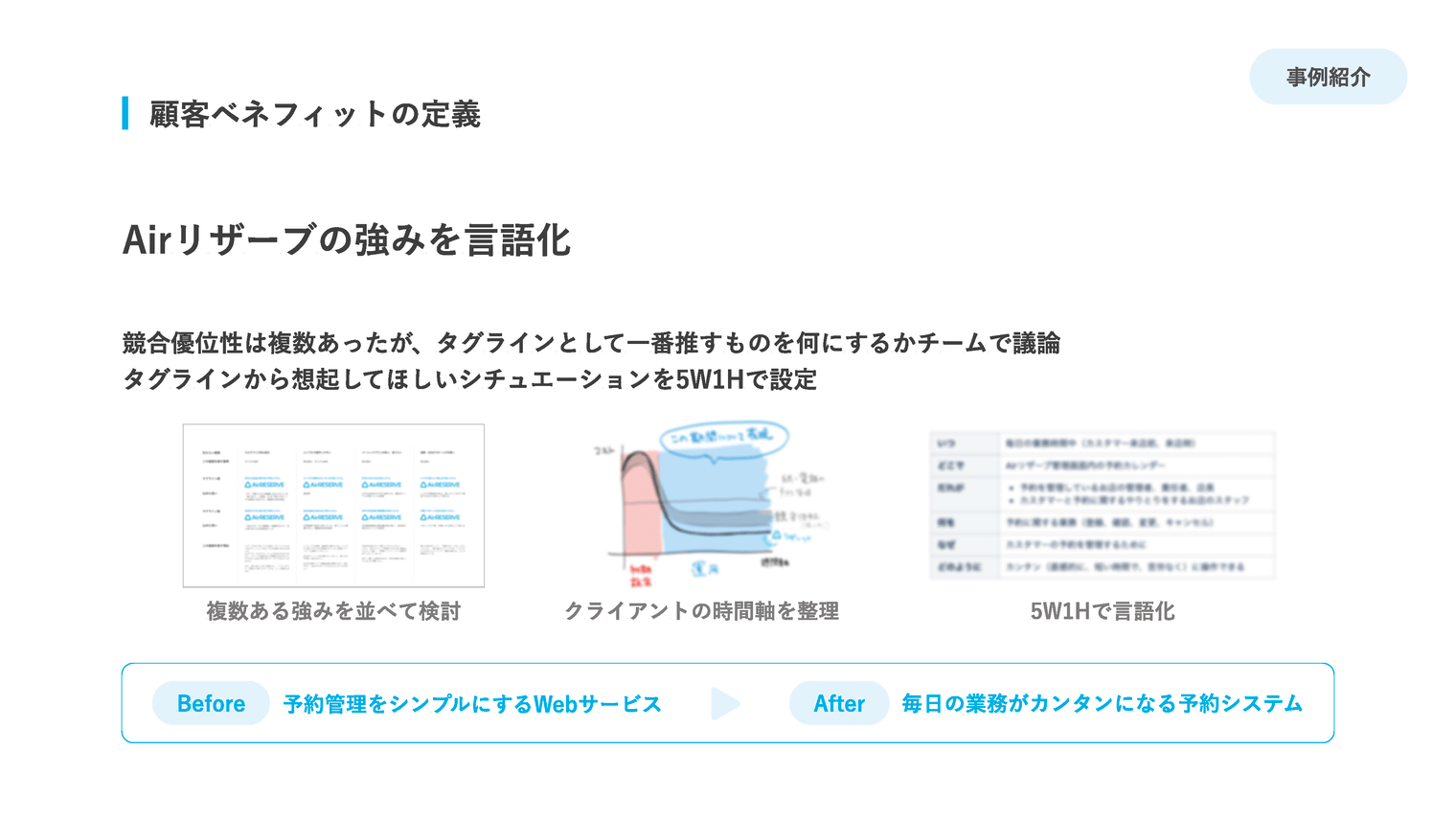
2.顧客ベネフィットの定義

次に河合さんは、『Airリザーブ』の強みを言語化し、クライアントのベネフィットを明確にします。
競合有意性となる強みを全て洗い出し、タグラインから想起してほしいシチュエーションを5W1Hで設定することで、「どの強みを一番に押し出すのがベストか」を検討したのです。
具体的には、毎日の業務負荷が減ることという要素をタグラインに入れることになりました。
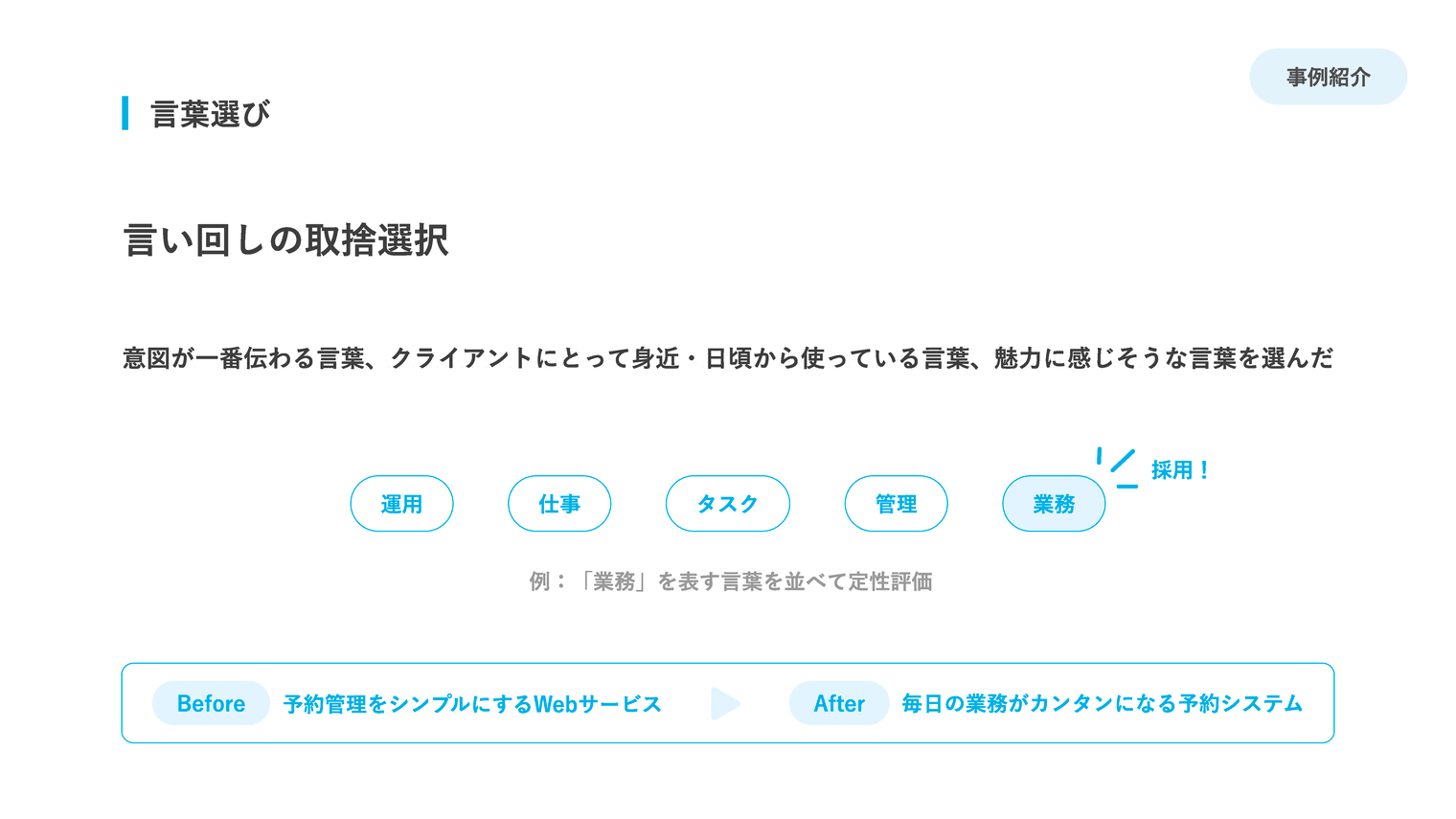
3.言葉選び

最後は、2で定義したタグラインに入れる強みを、どのような言い回しで表現すれば最も意図が伝わりやすくなるかを検討。
例えば、「業務」と同じ意味を表す言葉には、「運用」「仕事」「タスク」「管理」「業務」などがあります。
この中で、クライアントが普段から使っていて馴染みがあり、魅力に感じそうな言葉はどれかを考えます。(実際は「業務」を採用)
以上が、河合さんが取り組んだデザインプロセスの事例です。
この事例のポイントは、「ブランドのコアを守りつつ、今の世の中に合わせたタグラインにリニューアルした」ということでしょう。
タグラインはサービスの名刺のような存在なので、頻繁に変えるものではありません。しかし人々のニーズや考え方は時代によって変わるため、場合によってはサービスの魅力がより伝わるようにタグラインも見直す必要があります。
その際、ブランドステートメントとして表されるVISION・MISSION・VALUEのように、軸となる考え方をぶらさずに検討することが大切です。
今回の事例は、ブランドを守りながらプロダクトをリニューアルするプロセスの手法が分かるもので、様々なケースで応用できそうです。
デザイナーが価値を発揮するために日々やっていること
最後に、河合さんはデザイナーとして価値を発揮するため、日々やっていることを教えてくれました。
河合さんが日々やっていること=クライアントを主語にして考えること
『Air ビジネスツールズ』のどのプロダクトでも、日ごろからクライアントの声を聴く文化があるそうです。
「毎朝、出勤前に今日の予約『Airリザーブ』で確認しています」「予約枠の埋まり具合がお客様から見えるところが良いです」といった、クライアントの生の声を吸い上げることで、クライアントは『Airリザーブ』を使ってどう感じているか、どんな体験をしているかを常々考えているとのこと。
このような習慣は、本イベントのテーマでもある「ユーザー体験を追求し続けるプロダクト開発」にもつながります。
デザイナーに限らず、プロダクト開発に携わる全ての人にとって学びとなる習慣といえるのではないでしょうか。
SaaSデザインの現場 ユーザー体験を追求し続けるプロダクト開発の内側/株式会社ユーザベース・株式会社デスケル・株式会社UB Ventures平野友規

最後に登壇したのは、株式会社ユーザベースの平野友規さん。
B2B のSaaSプロダクトであるSPEEDAのデザインマネジメントに携わる中で、デザインシステムの構築と浸透という難易度の高いプロジェクトを最前線で進めている平野さんの、ダイナミックで熱いプレゼンテーションが印象的でした。
10年続くプロダクトが抱える4つの課題と、それを解決するデザインシステム

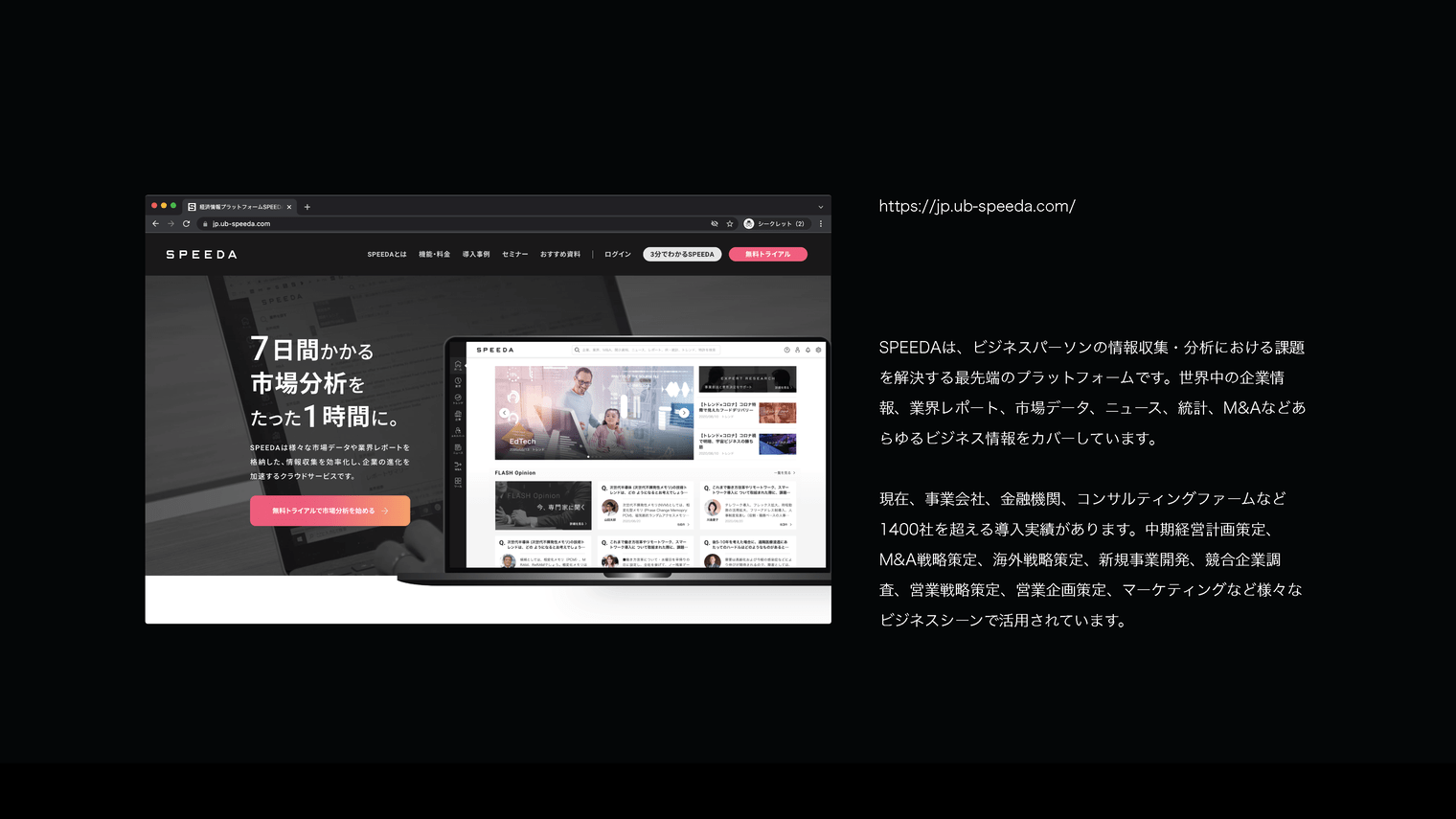
平野さんが携わる経済情報プラットフォーム「SPEEDA」は、多くのデータを格納し、企業の市場分析や競合調査をサポートするプロダクトです。
SPEEDAを運営する株式会社ユーザベースに入社する際、平野さんはSPEEDAの機能の素晴らしさに感銘を受けると同時に、造形表現に美しさを加味すればもっと良いプロダクトになると感じたそうです。
「アイスランドの夕日に感動するように、満月の夜の雪原に心を奪われるように。美しさには、人の心を掴む力があります(平野さん)」。
SPEEDAの立ち上げは2009年、10年以上続くプロダクトです。
「10年選手のプロダクト」には、大量の情報が格納され、たくさんの機能や色、ボタンがあります。
ちなみに、SPEEDAはざっと75の機能を有し、140色以上(グレースケールだけでも70以上!)使われており、ボタンに至っては把握できないほどのパターンで構成されていたそうです。
そんな10年続くプロダクトに「デザイナーだからこそ感じる課題があった」と平野さんは語ります。
- 課題1. 造形表現(スタイリング)がオールドスタイルで統一感が弱い
- 課題2. UIデザイナーが少ない&超過労働気味
- 課題3. 現状のコンポーネントで新しい機能開発が進み、無限増殖
- 課題4. 理想と現実(MVP)の2案をつくる開発文化の中でUIデザインがボトルネック(スピードが出ない)
平野さんは、これらの課題を解決するために「デザインシステム(デザイン原則やスタイルガイド、コンポーネントなど、一貫したデザインを実現するために必要なもの一式)を構築するしかない!」と考えました。
デザインシステムがあれば、古いスタイリングは新しくなり、デザイナー同士が助け合いできるようになり、新しいコンポーネントが生まれ、UIデザインがスピーディになり、4つの課題が全て解決できると踏んだのです。
【事例紹介】「絶対無理」と思いながらも、SPEEDAのデザインシステムを誕生させた

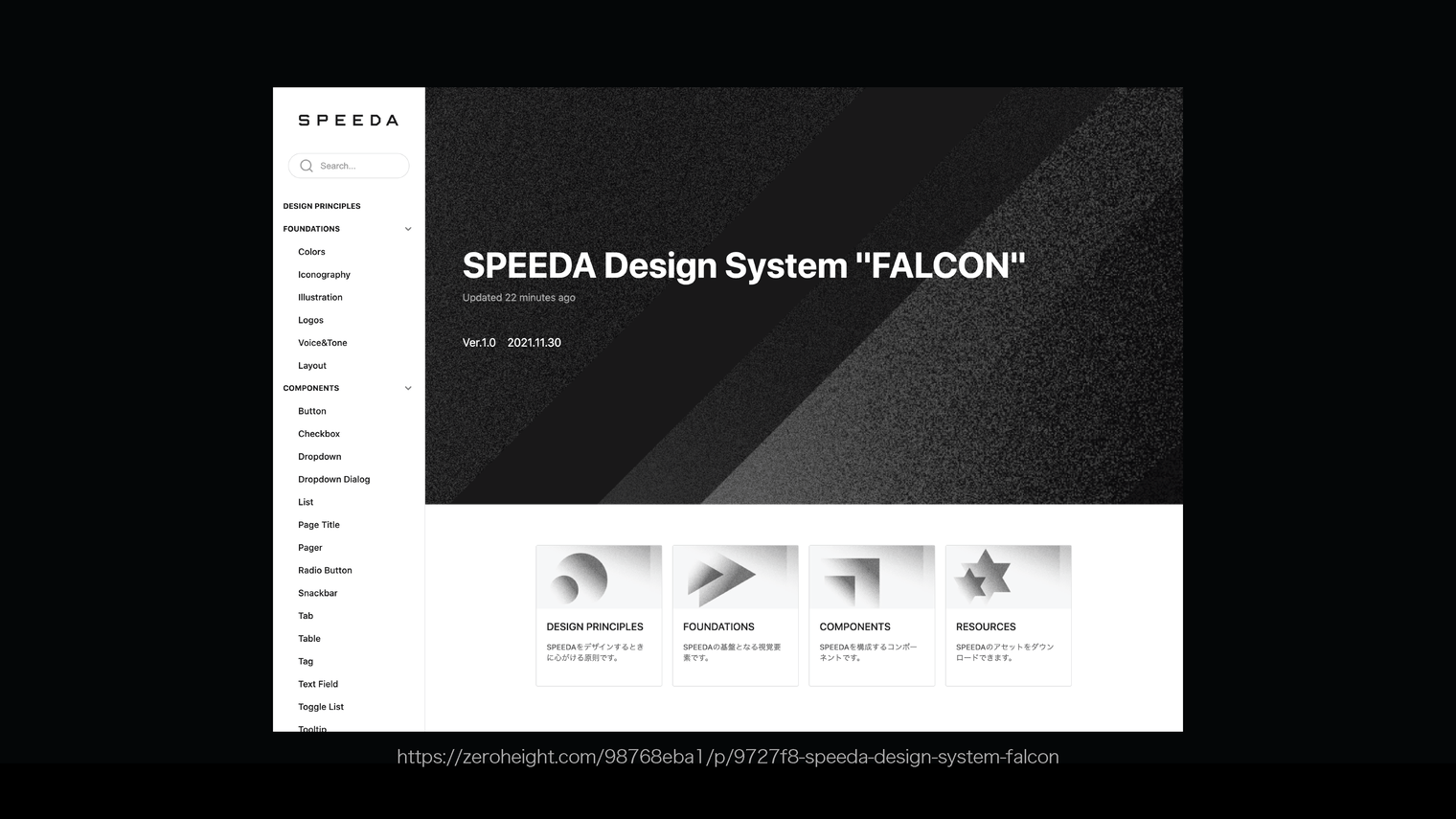
ここからは、当時抱えていたデザイン上の課題を解決するデザインシステム「SPEEDA Design System“FALCON”」を構築するまでを、本邦初公開として紹介。
新機能開発、既存機能の改修など、さまざまなことがパラレルで進む中で、二転三転を繰り返しながら構築を進めてきたこともあり、非常にリアルで実践的な内容になっています。
1.【デザインシステム構築のための下準備】分けて、比べて、分かる

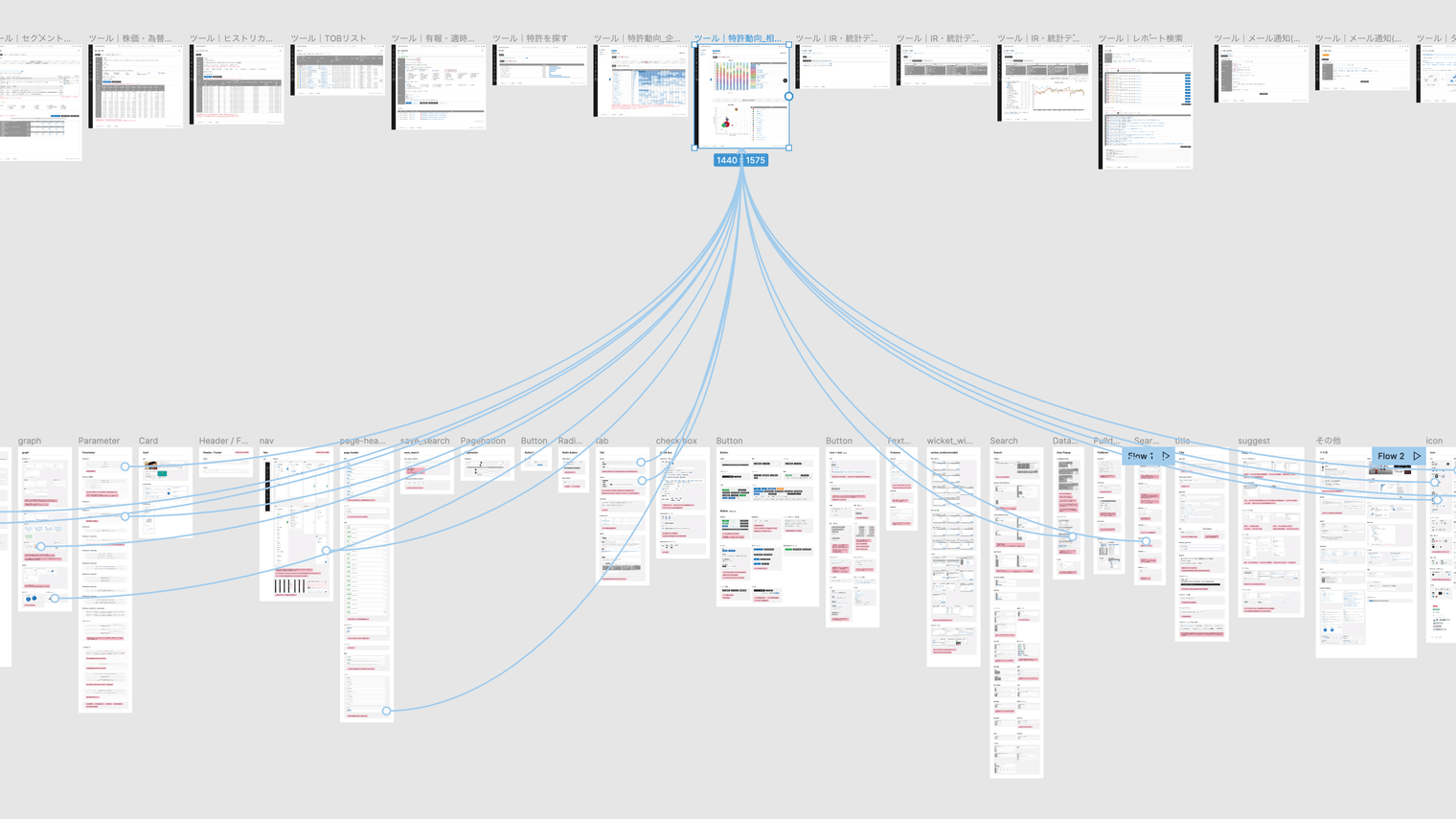
最初に着手したのは、SPEEDAの画面キャプチャをとにかく取りまくり、コンポーネントごとに分けることでした。
その後、同じコンポーネントのキャプチャをひとところにまとめて、現状や気になる点のコメントを記入。
さらに、Figmaのプロトタイプ機能を使って、どの画面にどのコンポーネントがあるかを可視化しました。
こうしたことで、各画面にあるコンポーネントが一覧化され、また各コンポーネントがどの画面にあるかの検索性を持たせることで、全体感が分かるように整理したのです。
2.【何度も出戻りしながら構築】デザインシステムをどう構築し、どう反映していくかのポイント
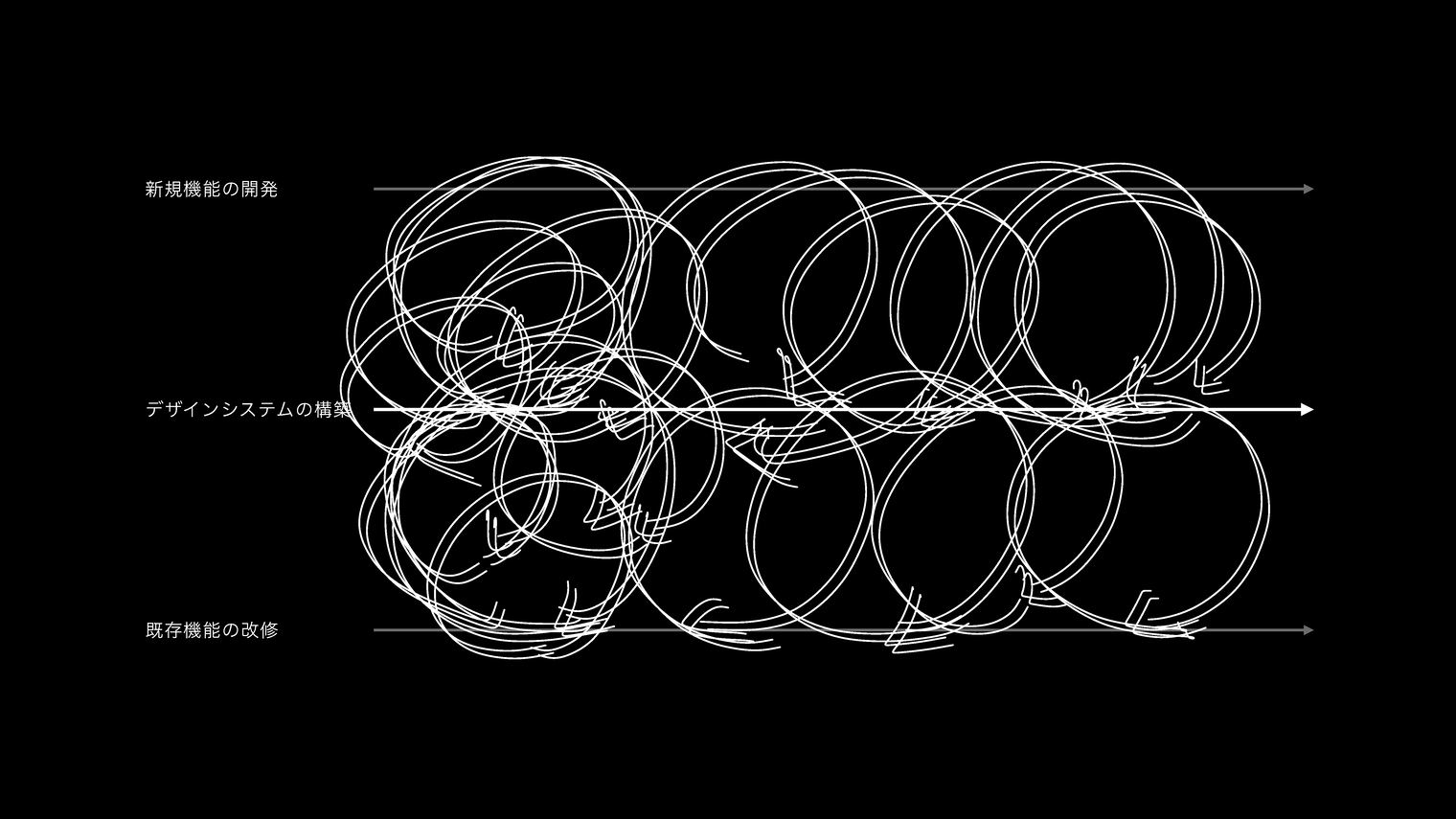
デザインシステム構築のための下準備を終え、いざ構築するとなったタイミングでも、当然のようにプロダクトの新しい機能が開発されたり、既存機能の改修が進められたりしていました。
理想はデザインシステムを構築した後に、機能の開発・改修の順で進められることですが、既に10年続いているSPEEDAのようなプロダクトでは不可能でしょう。

結果、デザインシステム構築は、上画像のようなイメージで、何度も各所を行ったり来たりしながら進められることとなりました。
そんな中で、平野さんはどのようにデザインシステムを構築し、反映してきたのか、ポイントをまとめました。
ポイント1. 「操作に問題ない」&「印象が変わりやすい」ところから着手
表組やアイコンなど、変更してもユーザーの操作に影響を与えない箇所で、かつデザインとしての「美しさ」がガラッと変わることで効果が絶大と思われるものを優先順位高く設定した。
ポイント2. 新旧のコンポーネントが混在した画面でも違和感がない状態に
既存のデザインに追加しても、画面上で見た時に違和感がないように一つひとつのコンポーネントの造形を検討した。
ポイント3. 既存機能改修と同時に進める場合、レイアウトは変えない
ロイヤルユーザーの使い勝手を下げないために、コンポーネントを置き換えるだけで配置する場所自体は変更しない。
ポイント4. 新規機能開発と同時に進める場合、ゼロベースで考える
既存ユーザーの使い勝手を考慮する必要が無いので、新しく作ったコンポーネントを自由に使える。
以上のようなポイントを考慮しながら、毎日のようにデザイナーや他部署の多くの人を巻き込み、デザインシステムの構築が進んでいきます。
その結果、最初に挙げた4つの課題も概ね解決されてきたとのこと。
特にUIデザインのスピードは、平野さんの体感ですが70%も短縮されているそうで、大きな成果につながっているといえます。
過去をリスペクトできる人が、プロジェクトを前に進めていける

最後に、プロジェクトを前に進めるため心がけたいことを、平野さんは教えてくれました。
「まず、過去を否定せず、リスペクトする。彼らの想いを受け継ぐ。そして、そこに課題を感じた人が当事者となり、プロジェクト化させる(平野さん)」。
「なんでこんなにボタンの形がバラバラなんだろう」といったように、現状に対してネガティブなことを言うだけでは何も変わりません。
今というのは、過去が積み上がってできているものです。
ボタンの形が10個あるとしたら、それは10人のデザイナーがいたと考え、彼らをリスペクトし、その想いを背負って自分が1つのボタンにまとめると決意する。
何かしら現状に不満がある方は、このように前向きに考えることで、課題解決に向かって上手く進み始めるきっかけになるかもしれません。
登壇者によるQ&A
イベントの最後には、視聴者からの質問に登壇者が回答するQ&Aコーナーが設けられました。
Q.「AirのサービスでUIガイドラインを守るようにし始めたタイミングは?」
A、サービスがいくつかリリースされた後。
河合さん「複数のサービスが生まれた段階で統一ガイドラインを導入することになりました。使い勝手を同じにすることで、複数のプロダクトをシームレスに利用できるようにしています。」
Q.「新しいプロセスを創り、浸透させる上で『いつ・誰を・どのように巻き込むか』について工夫していることは?」
A、トップ(PM)とボトム(エンジニア)を両方押さえる。
平野さん「どんなに美しいデザインを作っても、エンジニアがいなければそれを再現できません。一方、PMやPO(プロダクトオーナー)などトップを巻き込むのももちろん重要です。『デザイナーにお願いすると良いものができる』という実績を作っておくと、味方になってもらえることが多いですね。」
Q.「フレームワークを設定したことで逆に困ったことなどは?どこまでをフレームワーク化できる?」
A、同じシリーズの中でプロダクトをまとめるフレームワークであれば困ることはそこまでない。どこまでをフレームワーク化できるのかは、ケースバイケース。
猪爪さん「例えばマネーフォワードの中でも、個人向けのサービスから企業のバックオフィス向けのサービスがあります。この個人向け・企業向けレベルのレイヤーをまたぐとなると、UIのフレームワークで揃えるのは難しいです。ただ、そのような場合でも、例えばMISSIONやVISIONといったレベルでのフレームワーク化はあります。」
Q.「デザインシステムのベースとするライブラリの選定はどのようにされていますか?」
A、一通りいろんなデザインシステムを見て、「できそう」と思ったものを選定。
平野さん「IBMのCarbonやiOSのHIG、AndroidのMaterialなどを一通り見ながら、『これなら自分たちでできそう』と思ったものを選びました。」
Q.「Figmaの便利な点を教えてください」
A、誰もが最新のデータにアクセスできる点が抜群に便利。
平野さん「複数人が操作をしたとき、データが先祖返りしてしまうのが大変なストレスになります。そのようなことが起こらないFigmaはとても便利です。」
Q.「デザインシステムを作る中で、各チームとのコミュニケーション面で工夫したのは?」
A、週次の定例、すぐスタンプする、など。
平野さん「週次定例で進捗を報告したり、エンジニアさんが機能リリースした際には真っ先にスタンプを押すなど、プロジェクトに対する感謝や盛り上げたい気持ちを地道に伝えていくことが重要です。」
【お知らせ】BUSINESS & CREATEVE スペシャルイベント 「UI UX Camp!」3/26開催!

今回は1Dayの特別開催!テーマは「デザインでDX時代を切り拓け!」
DX時代に突入し、既存の価値観や枠組みを覆すイノベーションが必要とされています。
特にユーザー志向に応えるためのデザインにスポットが当たり、多くの企業がUI UXに注目しています。
UI UX Camp!は、ビジネスシーンでのUI UXのアプローチを紹介。
イノベーションを生み出すヒントとなれば、という想いで開催を決定しました。
様々な分野から集まったエキスパートによる最新の取り組みを知り、
DX時代の先を行く大いなる一歩を踏み出しましょう。
connpass申し込みページはこちらです!