インクルーシブデザインとは?ユニバーサルデザインとの違いや原則を事例も交えて解説!


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
多様性の時代と言われる現代、多種多様な人々がいることを理解し、その誰もが参加できるデザインである「インクルーシブデザイン」が注目を集めています。
この記事ではインクルーシブデザインについて、身近なプロダクトでの事例も交えながら分かりやすく解説。
似た言葉であるユニバーサルデザインや、アクセシビリティ、バリアフリーとの違いも理解できる内容になっています。
目次
インクルーシブデザインとは?
インクルーシブデザインとは、マイノリティの人々も含めてデザインを作っていく考え方・手法です。
それがどんなデザインのことなのか、もう少し詳しく見ていきましょう。
インクルーシブデザインの意味
インクルーシブデザインの意味を理解するには、前提としてデザインにはインクルーシブとは逆の「排除」があることを理解する必要があるでしょう。
多くの製品・サービスデザインにおいて、ターゲットユーザーとして考慮されず排除されてしまう人々が、少なからず存在します。
排除される側面としては、身体の障がい、年齢の他に、性別・ジェンダー、言語、国籍、文化、能力、環境などさまざまなものがあります。
また「満員電車でパソコンが開けず、スマートフォンしか見られない」、「海外出張に行った先で、知っている言語の表示やアナウンスがない」など、一時的に排除と直面するシチュエーションもあるでしょう。
インクルーシブデザインは、そのような「排除されてきた人々」をデザインプロセス初期から積極的に巻き込んだ、インクルーシブ(包括的)なデザインを意味します。
インクルーシブデザインの歴史
インクルーシブデザインは、ロンドンにある国立の美術大学「ロイヤル・カレッジ・オブ・アート」名誉教授であるロジャー・コールマン氏によって、1990年代前半に提唱されました。
デザイナーでもあるコールマン氏は、車椅子を使う友人から自宅キッチンのデザインを依頼され、車椅子ユーザーが使いやすいような機能性を考慮したデザインを考えました。ところが、その友人の希望は「他の人が羨ましいと思うようなキッチンがいい」というものだったのです。
コールマン氏はこの経験で、障がいのある人と同じ視点に立ち、彼らが本当は何を望んでいるのかを捉えた上でデザインすることの大切さに気づいたそうです。
その後日本でもこの考え方が浸透し始め、超高齢化社会などの社会情勢も相まって多様性が叫ばれる中、インクルーシブデザインを用いたプロダクト開発やワークショップも増えています。
インクルーシブデザインが重要な2つの理由
インクルーシブデザインに取り組むことでブランドの認知向上やユーザーの拡大につながるという側面もありますが、それ以上に、次の2つの社会的意義が大きいといえます。
- 排除は誰にとっても他人事ではない
世界人口の約15%にあたる10億人以上の人々が障がいを持って暮らしており、この数字は人口増加や高齢化に従って増加すると言われています。
今は障がいのない人でも、将来的には加齢やその他の条件でハンデを持つ可能性がある以上、インクルーシブデザインは誰にとっても関係のあるものです。 - SDGsのヒントになる
さまざまな社会の課題と向き合うインクルーシブデザインは、地球上の「誰一人取り残さない」ことを誓っている「SDGs(Sustainable Development Goals:持続可能な開発目標)」にも多くのヒントを与えてくれます。
インクルーシブデザインで生まれたプロダクトの恩恵が多くの人々に届けられるのはもちろんのこと、さまざまな能力を持つユーザーに共感し、一緒に課題解決に向かうというプロセスが、異文化や多様性を受け入れるきっかけになることにも意義があります。
インクルーシブデザインの事例
インクルーシブデザインの考え方に基づいたデザインには、どのようなものがあるのでしょうか。
多様な肌の色に対応した「バンドエイド(R)」
世界中で使われている絆創膏「バンドエイド」は、さまざまなスキンカラーに対応したデザインを取り入れています。
2020年に発表されたのが、明るい色から深い色まで、世界中のあらゆる人種の消費者に対応するカラーバリエーションのバンドエイド。
それまでは形やサイズ、柄の種類は豊富にあったものの、ベーシックなバンドエイドの色は1色のみで、どんな肌の色の人も「そういうもの」として使用していました。
公式のインスタグラムでは「We hear you. We see you. We’re listening to you.」という、消費者一人ひとりに親身に寄り添うブランドメッセージも発信しました。
宗教の違いに対応した「キユーピー マヨネーズ」
宗教や文化の違いに合わせたインクルーシブデザインの例が、「キユーピー マヨネーズ」のキャラクターです。
日本国内では背中に羽の生えた子どもが“バンザイ”をしたデザインのキャラクターがお馴染みですが、インドネシアやマレーシアなどイスラム教徒が多い国々ではデザインを変更しています。
イスラム教では偶像崇拝が禁じられているため、羽のついたキユーピーが天使と受け止められる可能性を考慮してキャラクターの羽をなくし、全身ではなく顔と手だけのデザインにしたのです。
ユニバーサルデザインをはじめ、インクルーシブデザインと似た言葉との違い
インクルーシブデザインと似た言葉として挙げられるものに、ユニバーサルデザイン、アクセシビリティ、バリアフリーがあります。
これらの言葉とユニバーサルデザインの違いを見ていきましょう。
ユニバーサルデザイン

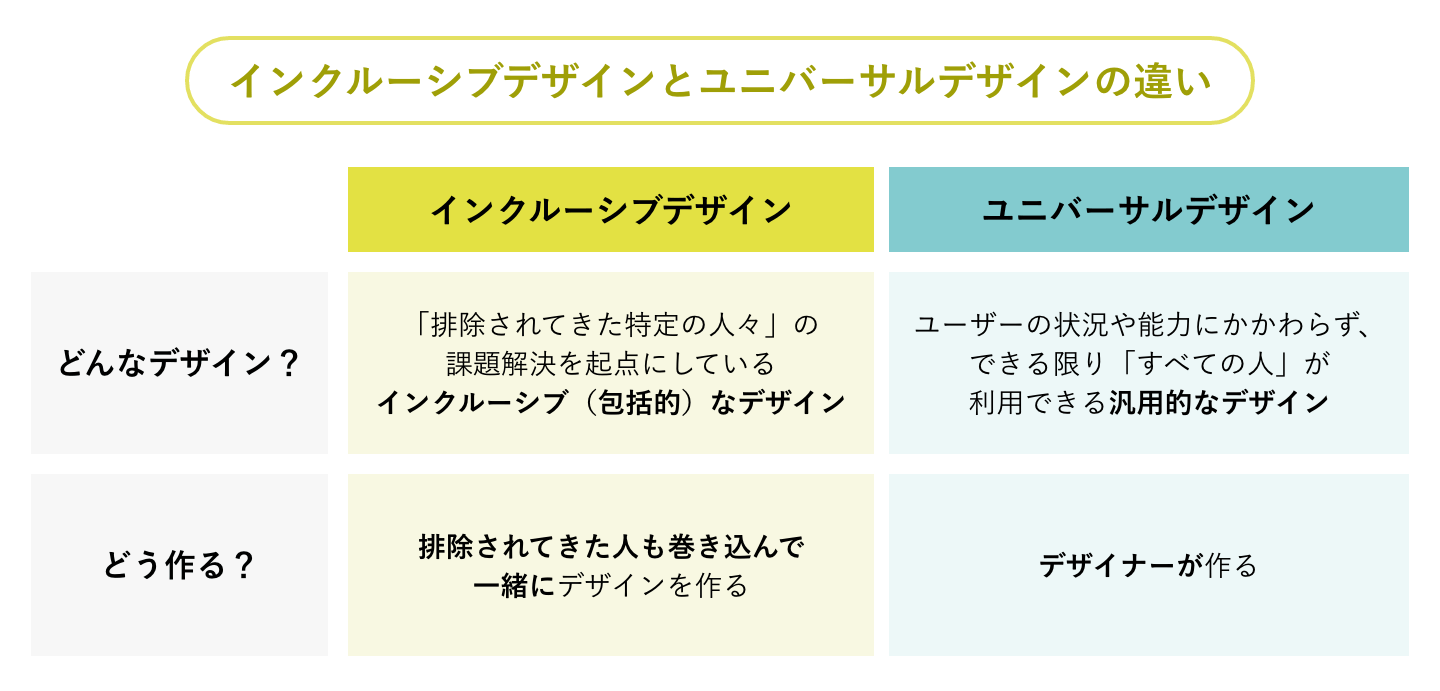
ユニバーサルデザインとは、ユーザーの状況や能力にかかわらず、できる限り「すべての人」が利用できる汎用的なデザインのことです。
インクルーシブデザインと大きな方向性は似ていますが、インクルーシブデザインの場合は「特定の人」の課題解決を起点にしている、という点で大きく異なります。
また、ユニバーサルデザインはデザイナーが考案しますが、インクルーシブデザインの場合はデザイナーだけでなく、排除されてきた人も巻き込んで一緒にデザインを作っていくのが特長です。
ユニバーサルデザインについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
アクセシビリティ
アクセシビリティとは、年齢や障がいの有無、その他あらゆる特性や志向性、環境のユーザーが、サービスを円滑に利用(アクセス)できることや、その度合いを意味します。
インクルーシブデザインがこれらを実現するための「デザインアプローチ」であるのに対し、アクセシビリティは「どれくらい実現されているか」を表す言葉です。
効果的なインクルーシブデザインによって、アクセシビリティを高めることができるといえます。
アクセシビリティについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
バリアフリー
バリアフリーとは、生まれ持った特徴に関係なく、人々が暮らしやすくするため「障壁(バリア)となるものを取り除く」という考え方で、もともとは建築基準として広まった言葉です。
今では、エレベーターやスロープを設置して段差をなくすなどの「物理的な障壁」についてだけでなく、心理的・社会制度上の障壁を取り除くという意味でも使われています。
バリアフリーは「すでにあるもの」から障壁を取り除く考え方なのに対し、インクルーシブデザインは「これから作るもの」に障壁がないようデザインする点に違いがあります。
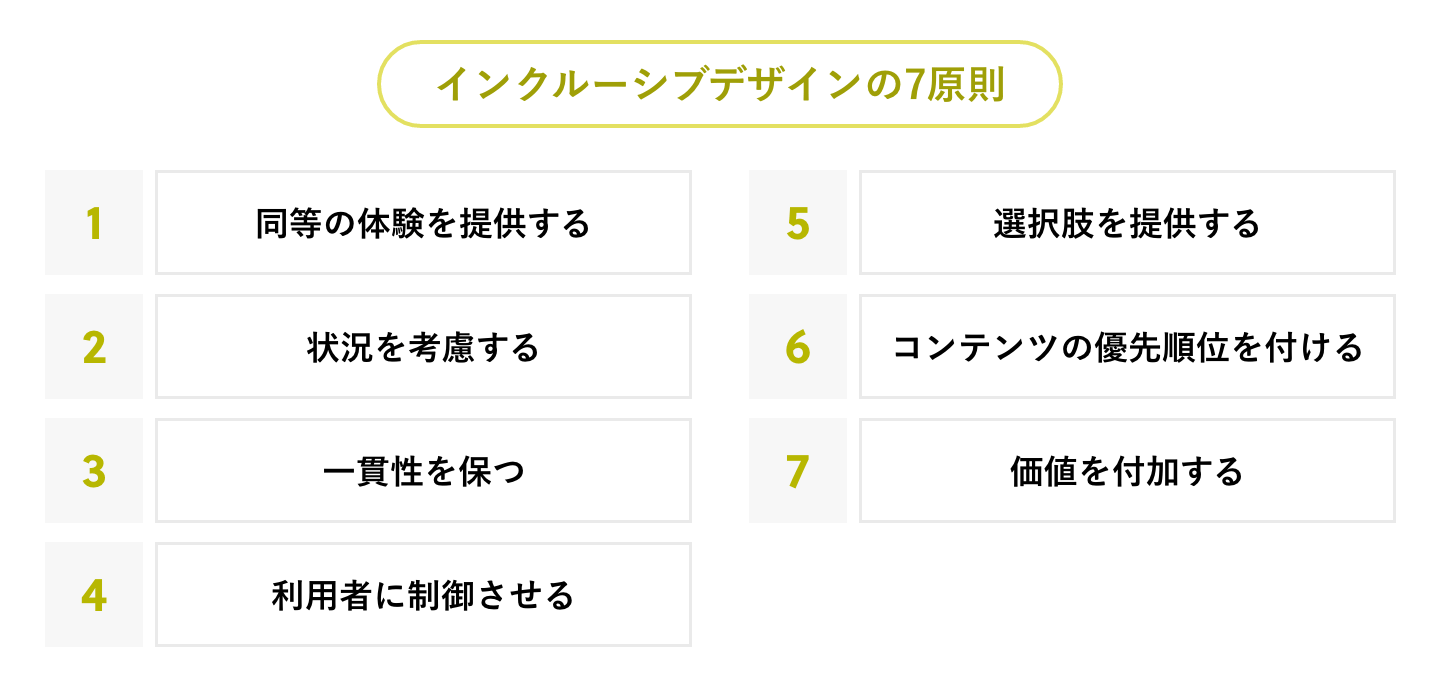
インクルーシブデザインの7原則

インクルーシブデザインには、Webサイトやアプリケーションの設計・開発に携わる人に向けて示された7つの原則があります。
「インクルーシブデザインの原則」(Henny Swan, Ian Pouncey, Heydon Pickering, Léonie Watson「Inclusive Design Principles」の日本語訳)に示された原則について、それぞれ解説していきます。
1. 同等の体験を提供する
インクルーシブデザインの原則1つ目は、同等の体験を提供するということです。
すべての人に同等の体験を提供できるようなインターフェースを用意して、ユーザーがそれぞれのニーズに合わせて異なるアプローチやツールを用いても、コンテンツの品質を損なうことなく同等の体験ができるようにします。
■例
代替テキスト、音声解説、手話などの代替コンテンツ
2. 状況を考慮する
2つ目の原則は、ユーザーの状況を考慮するということです。
新規ユーザー、既存ユーザー、仕事中のユーザー、移動中のユーザーなどさまざまな状況に置かれたユーザーがいて、これらの状況はその人の体験に影響を与える可能性があります。
状況に関係なく、等価値の体験ができるようにしましょう。
■例
屋外でも見やすい色のコントラスト、Webサイトやアプリにおける操作方法などのヘルプの有無をユーザーが選択できる
3. 一貫性を保つ
インクルーシブデザインでは、デザインに一貫性を保つことが重要です。
インターフェースの意味や目的をはっきりさせるために、ユーザーにとって馴染みのある慣例やパターンを用いて、それを一貫して適用します。
それによって、ユーザーは迷わずに利用できます。
■例
一貫したページ構造、一貫したデザインパターン、デザインガイドラインに基づいたデザイン
4. 利用者に制御させる
4つ目の原則は利用者に制御させるということです。
ユーザーが自分の好む方法でコンテンツにアクセスして、そのコンテンツを制御できるようにしましょう。
フォントサイズ、ズーム、コントラストなどの標準設定の変更を、禁止・制限しないように設定します。
また、ユーザーが要求していないのにコンテンツを変化させることも避けます。
■例
スクロールの制御機能、アニメーションやスクロールの停止機能
5. 選択肢を提供する
ユーザーがタスクを完遂できるように、複数の手段を提供することを検討しましょう。
一つの手段しかないとユーザーの置かれた状況によってはタスクを完遂できないことも考えられますが、別の手段を提供することによって、ユーザーは自分に合った選択できます。
■例
グリッド形式またはリスト形式のレイアウトを選択できるようにする
6. コンテンツの優先順位を付ける
インクルーシブデザイン6つ目の原則は、コンテンツの優先順位を付けるということです。
コンテンツやレイアウトの中で優先順位を付けて、主要なタスクや機能、情報にユーザーが集中できるよう、明確に露出させましょう。
多くの情報や機能を提供していても、ユーザーは一度にひとつのことにしか集中できません。
インターフェースのメインとなる目的を明確にして、その達成に必要なものを提示しましょう。
■例
メールアプリで、メール作成ボタンは目立つ位置に配置
7. 価値を付加する
7つ目の原則はユーザー体験に価値を付加することです。
例えば音声、位置情報、バイブレーションなどのデバイス機能の活用などによって、ユーザーにとって有用な価値提供をできる方法を検討しましょう。
■例
音声インターフェースを用いたマルチメディア制御、各種API連携
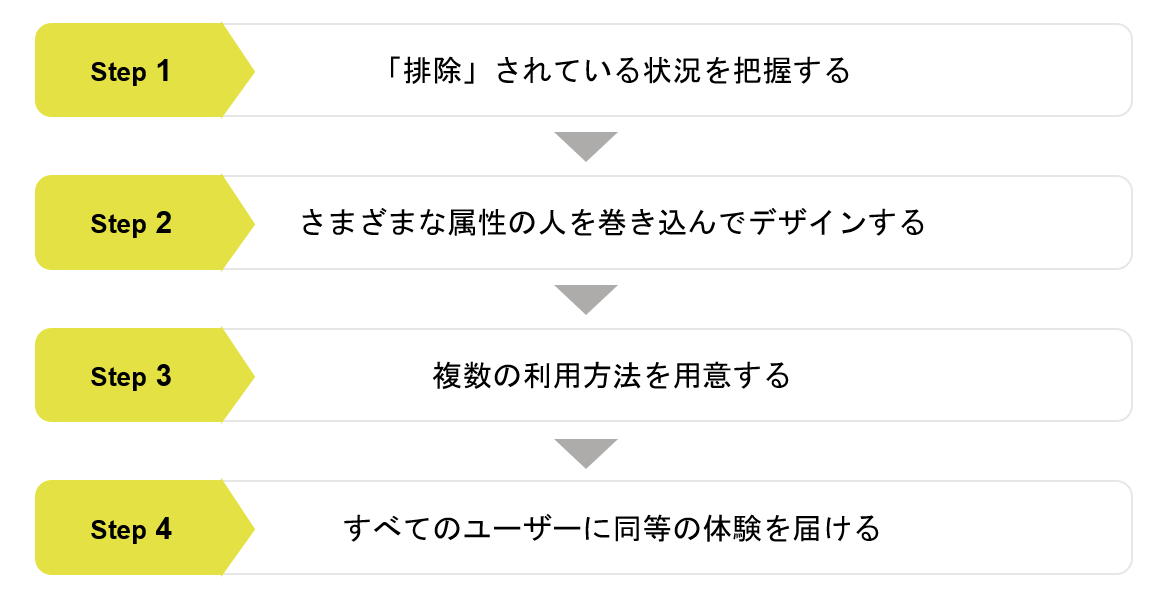
インクルーシブデザインを取り入れるための4STEP

ここからは、インクルーシブデザインを取り入れるための大まかなSTEPについて解説します。
【STEP1】どんなユーザーがどんな場面で「排除」されているかを把握する
1つ目のステップは、ユーザーが排除されるのがどのような状態であり、どのような状況で発生するのかを把握することです。
高齢や障がいの有無、時間・金銭的な余裕の有無など、あらゆる場面をまずは列挙しましょう。
可能であれば、ユーザーインタビューやエスノグラフィ調査などを用いて、高齢者や障がいのある方を対象とした調査をすると、より現実に即した状況把握ができるでしょう。
ユーザーインタビューについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
【STEP2】さまざまな属性の人を巻き込んでデザインする
次は、実際にデザインを作成していきます。
STEP1で把握したこれまで排除の対象となっていたユーザーの中から、できるだけさまざまな属性の人を集め、その人たちからの意見を取り入れたり一緒に考えてもらったりしながらデザインします。
【STEP3】複数の利用方法を用意する
デザインを作成したら、ユーザーが体験に加わるための利用方法を、複数用意するようにしましょう。
例えば、動画サービスの再生速度設定や字幕設定などが挙げられます。
そうすることで、多様なユーザーがそれぞれの状況に応じて最適な方法を選択することが可能です。
【STEP4】すべてのユーザーに同等の体験を届ける
STEP3で用意したどの手段を選んでも、ユーザーができるだけ同等の体験を得られるように配慮しましょう。
例えば、動画サービスの再生速度設定を細かく調整できるようにすれば、「自分にちょうど良い速さ」で快適に閲覧できるようになります。
また、特定のユーザーの課題を解決するデザインをしたら、より多くのバックグラウンドを持つユーザーにも利用価値の高いプロダクトになるよう、調整を重ねていくことも大切です。
インクルーシブデザインはイノベーションを生む考え方
社会的に必要とされているインクルーシブデザインですが、プロダクトの成長にとっても有効な考え方といえます。
インクルーシブデザインのプロセスで、デザインする側とは異なる状況、環境、属性の人たちと共創することは、固定観念や思い込みを取り払う助けになります。
これは、今までにないまったく新しいアイデアやプロダクトを生み出すきっかけにもなり得るのです。
ニジボックスでは、Webサイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面や、ユーザーテストなどによるUX観点でのご支援を行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
■参考サイト
World Health Organization
JAPAN SDGs Action Platform
Inclusive Design Principles
Accessible & Usable 「Inclusive Design Principles (インクルーシブデザインの原則)」日本語訳
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。