アクセシビリティとは?Webにおけるアクセシビリティのポイントを分かりやすく解説

ニジボックスの案件事例をご紹介!
2024年4月1日より、障害者差別解消法の改正で、Webサイトでもアクセシビリティの確保が求められるようになりました。
しかし、「アクセシビリティ」という言葉を聞いたことはあっても、実際にどうしたら良いか分からない方が多いかもしれません。
この記事ではそんな方に向け、アクセシビリティについて、Web上での意味やポイントについて含めて分かりやすく解説。
誰もが利用しやすいWebサイトを目指して、ポイントを押さえましょう。
目次
アクセシビリティとは?
アクセシビリティとは、「誰もが平等に使いやすい状態」を指す言葉で、今多くの製品やサービスで求められている考え方です。
アクセシビリティには、どんな意味があるのでしょうか?その役割や、実際にどんな場面で生かされているのかを確認しましょう。
アクセシビリティの意味
アクセシビリティ(accessibility)とは、元々「近づきやすさ」「接近できること」を意味する英単語です。
一般的には、「年齢や、障がいの有無、利用している機器や環境などに関係なく、どんな人でも利用しやすいよう配慮・設計された状態」という意味で使われています。
身近なアクセシビリティの例
私たちの身の回りで、アクセシビリティが考慮されている例を見てみましょう。
1. パソコンやスマートフォン
例えば私たちにとって身近なパソコンやスマートフォンにも、多くの場合「アクセシビリティ設定」が標準装備されています。
ディスプレイの表示を直接見ることができない人に向けた「文字や画像の読み上げ機能」、マウスやキーボード、ボタンの操作が難しい人のための「手元での操作に替わる入力機能や音声認識」など、さまざまな機能があります。
2. 幅広い層での使いやすさを重視した携帯電話やスマートフォン
シニア世代を中心に使われている使いやすさを重視した携帯電話やスマートフォンも、アクセシビリティを向上させた分かりやすい例です。
画面や本体の文字がはっきり読みやすく、ボタンも大きく押しやすい作り、操作性を重視したシンプルな設計などは、高齢者や視覚に制約のあるユーザーに寄り添ったものといえます。
また、携帯電話に不慣れな人や子どもにも優しいプロダクトです。
ユーザビリティ、ユニバーサルデザインとの違い
アクセシビリティと意味が近く混同されやすい言葉に、「ユーザビリティ」と「ユニバーサルデザイン」があります。
ここで、3つの用語の違いを整理しておきましょう。
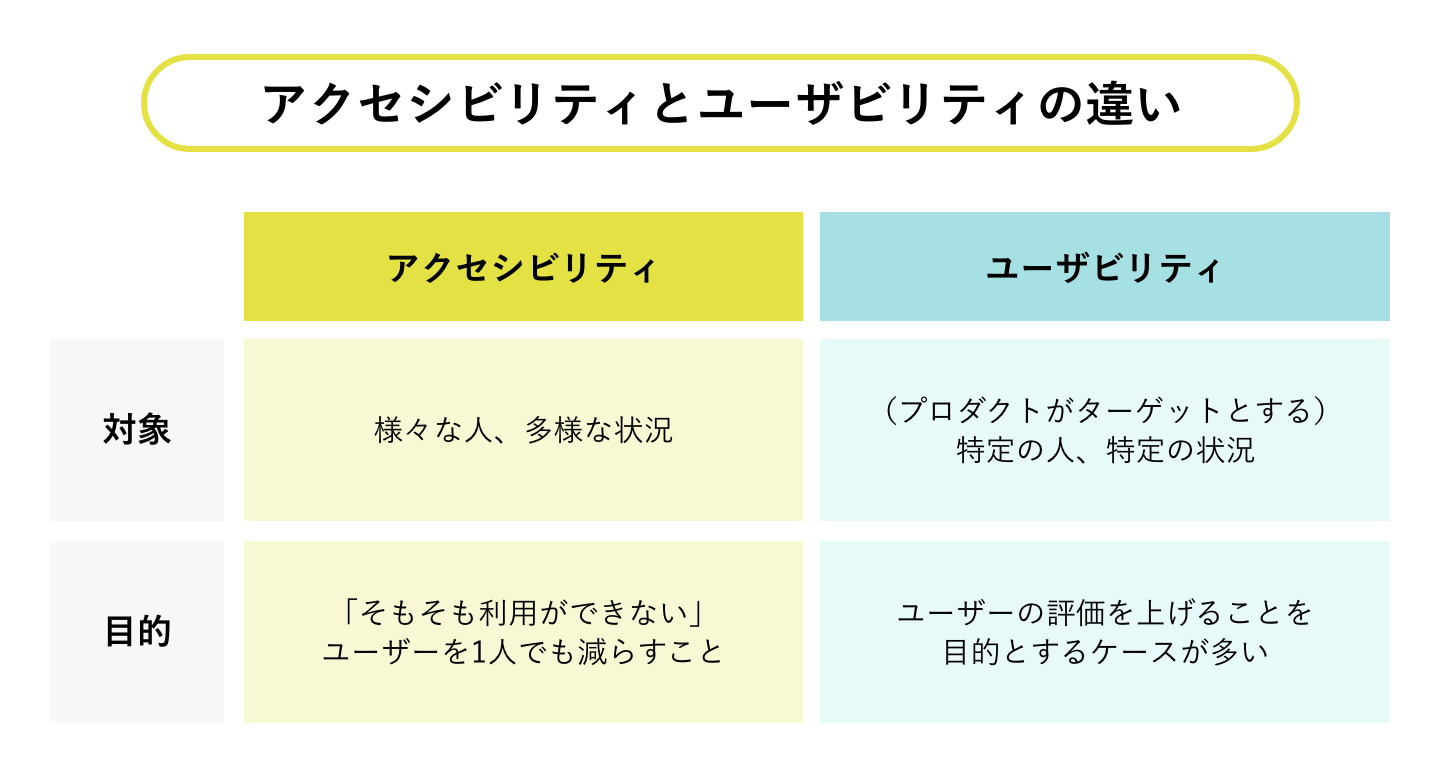
アクセシビリティとユーザビリティとの違い

アクセシビリティとユーザビリティの主な違いは、その対象です。
アクセシビリティが「さまざまな人、多様な状況」を前提とした使いやすさを意味するのに対し、ユーザビリティは対象が絞られており「(プロダクトがターゲットとする)特定の人、特定の状況」での使いやすさを指します。
アクセシビリティの向上が「そもそも利用ができない」ユーザーを1人でも減らすことを目的としている一方で、ユーザビリティの向上はユーザーの評価を上げることを目的とするケースが多いです。
ユーザビリティについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
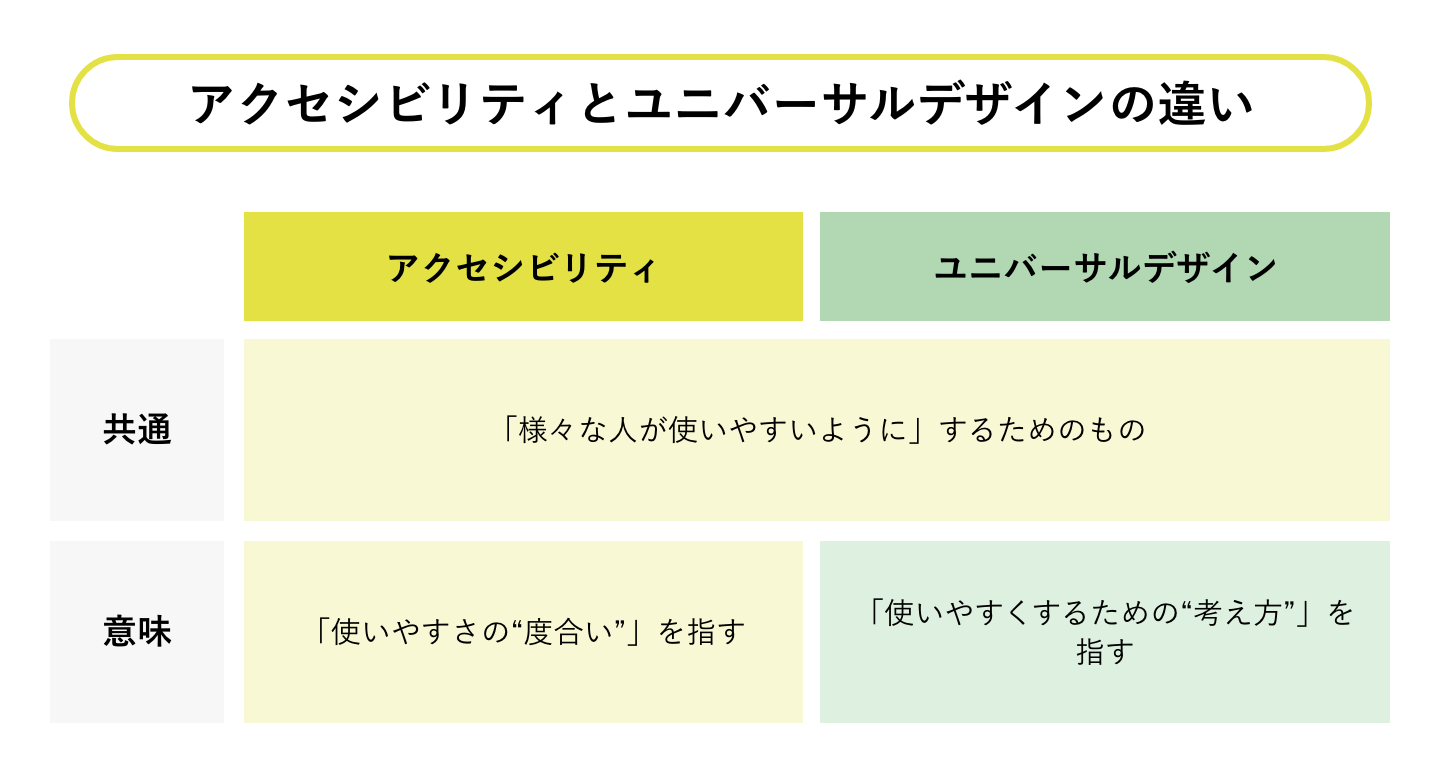
アクセシビリティとユニバーサルデザインとの違い

アクセシビリティとユニバーサルデザインは、どちらも「さまざまな人が使いやすいように」するためのものという点は共通しています。
違いは、アクセシビリティが「使いやすさの“度合い”」を指すのに対し、ユニバーサルデザインは「使いやすくするための“考え方”」を指すという点です。
ユニバーサルデザインの考え方をふまえた製品やサービスは、アクセシビリティも高くなると考えられます。
ユニバーサルデザインについては下記の記事で解説しているので、ぜひ併せてご覧ください。
Webアクセシビリティとは
アクセシビリティの中でも、「Webにおいて、あらゆる人が情報や機能を利用しやすい状態」を表す言葉がWebアクセシビリティです。
例えばWebサイトなら、あらゆる人にとって読みやすいテキストフォントや、画像に代替テキストを設定するといった配慮が考えられます。
プロダクトの開発をする際に、高齢者や障がいのある方も含めさまざまなユーザーの状況を調査することから始めるのは至難の業でしょう。
そのため、アクセシビリティに関する開発の基準を整備したガイドラインが用意されています。
Webアクセシビリティに関する開発の4つの原則
事実上の国際標準は、Web技術の世界的標準化を行っている団体であるW3C(World Wide Web Consortium)の定めた「WCAG(Web Content Accessibility Guidelines)」です。
2025年2月現在の最新バージョンは、2023年10月にWCAG 2.2として公開されたものです。
WCAG 2.2のガイドラインは、次の4つの原則を中心に構成されています。
- 知覚可能 - 情報及びユーザインタフェースコンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。
- 操作可能 - ユーザインタフェースコンポーネント及びナビゲーションは操作可能でなければならない
- 理解可能 - 情報及びユーザインタフェースの操作は理解可能でなければならない。
- 堅牢 (robust) - コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢でなければならない。
この原則をもとに、開発することで、アクセシビリティを向上させることができるでしょう。
日本での規格JIS X 8341-3:2016とは
日本国内では、日本工業規格(JIS)として制定された、「高齢者・障がい者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス」(JIS X8341シリーズ)という規格が、アクセシビリティの基準として体系的に整備されています。
2004年に制定されたJIS X 8341-3は2010年、2012年、2016年と改正されています。
この改正は、WCAGと協調するよう改正されているため、JIS X 8341-3に準じることで、実質的に世界的な基準でアクセシビリティの向上が可能です。
Webアクセシビリティが重要な2つの理由
Webアクセシビリティが重要な理由は主に以下の2点です。
- 全ユーザーにとって、利用しやすくなる
- どんなデバイスでも利用しやすくなる
1. 全ユーザーにとって、利用しやすくなる
一昔前までは、Webユーザーといえば「一部の人が使うもの」でした。
しかし今では、ビジネスや学習、生活のさまざまなシーンで幅広い人たちが利用するようになり、多くの人にとってWebコンテンツは欠かせないものとなっています。
さらにデバイスも、パソコンだけでなくスマートフォンやタブレットなど多岐にわたります。
このように、さまざまなユーザーがさまざまな状況で、さまざまなデバイスを使ってWebにアクセスするようになった今の時代において、Webアクセシビリティは重要度の高い要素となってきたと考えられます。
2. どんなデバイスでも利用しやすくなる
現在はユーザーが利用するデバイスも、多様化しています。
PC、スマホ、タブレットに留まらず、テレビ、ゲーム機などでもWebサイトやアプリの利用が可能です。
「どんなユーザーでも」を考えることはもちろん重要ですが、「どんなデバイスでも」ユーザーが利用しやすいということも重要です。
結果的に、利用者層の拡大にもつながるでしょう。
Webアクセシビリティは日本でも重要視され、2021年6月に障害者差別解消法の改正、続いて2024年4月にも改正されました。
この改正で、それまで国や自治体にのみ求められていたWebアクセシビリティの準拠や対応が、民間事業者にも求められるようになっています。
今後は、民間のWebサイトでもアクセシビリティへの配慮が求められます。
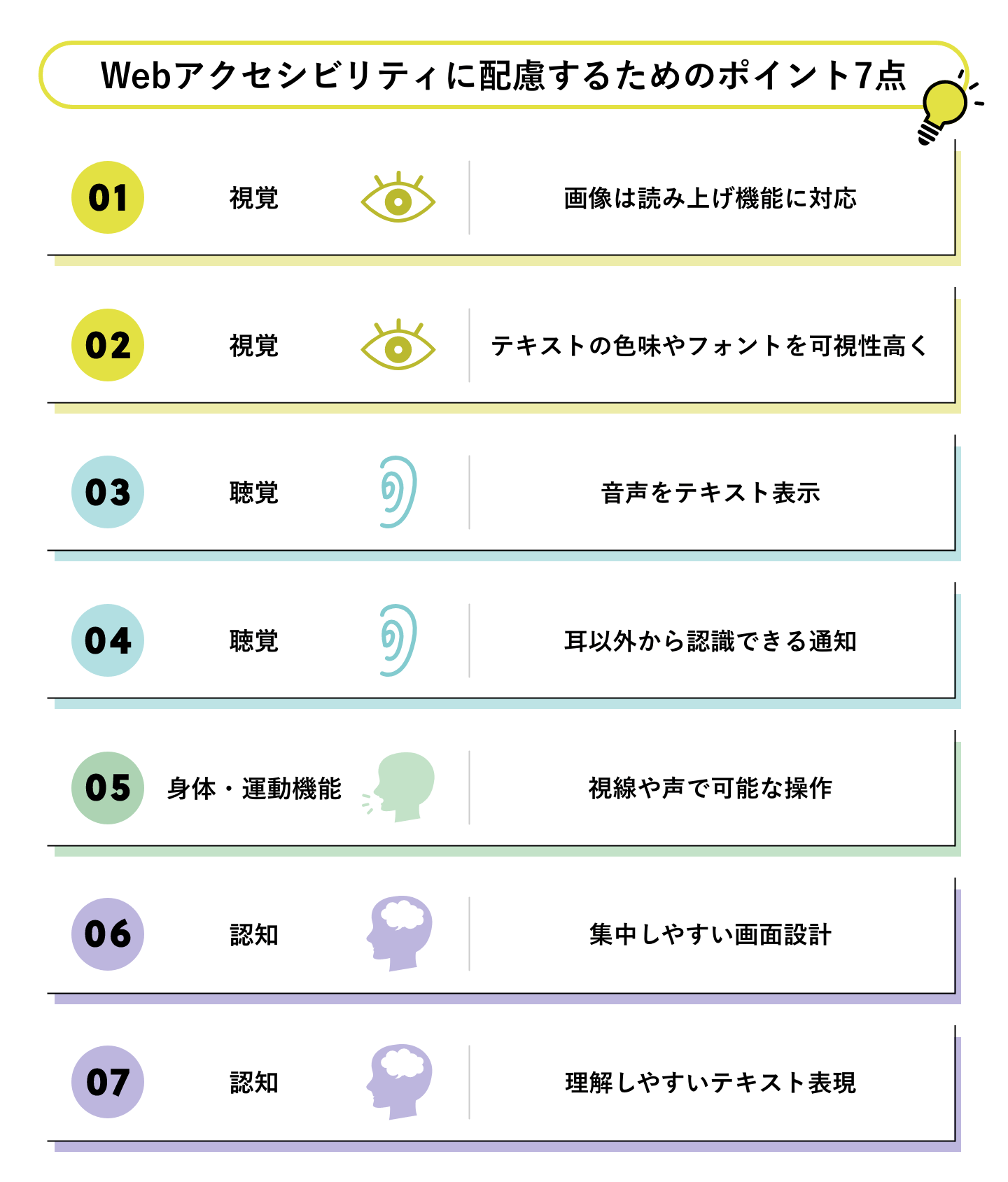
Webアクセシビリティに配慮するためのポイント7点

ここからは、Webアクセシビリティに配慮するための7つのポイントを解説します。
1.【視覚】画像は読み上げ機能に対応
視覚に障がいがある方などが音声読み上げ機能を使用するときのために、Webコンテンツに画像を使用する際は、代替テキスト(alt 属性)のテキスト情報も忘れずに設定します。
音声読み上げ機能では、画像の部分はこの代替テキストがそのまま読み上げられます。
そのため、テキストとテキストの間に読まれても分かりやすい内容になるよう気を配り、前後の文脈に合うものにしましょう。
■代替テキストの例
「○○の画像」「○○への地図」「○○のイメージ」など
2.【視覚】テキストの色味やフォントを可視性高く
目の不自由な方は、視力が低い、視野が欠けている、色の識別が難しいなどさまざまな困難を抱えています。
テキストの色味やフォントを、可視性が高くなるよう下記のような工夫をしましょう。
- 文字色と背景色のコントラストをしっかりつける
- 文字はくっきりと見やすい色やフォントを使用する
また、テキストそのものの可視性を上げるために、以下の点を押さえましょう。
- テキストのサイズを大きくする。本文サイズは一般的に推奨されている16px以上に設定する
- 見やすいサイズに自由に拡大縮小できるよう、レイアウトやフォントのサイズを相対指定する
- 行間を詰めすぎない。間隔が詰まっていると読みづらく、読み間違いも発生しやすい
- 日本語の場合は漢字の続きすぎも可視性を下げるので、適度にひらがな・カタカナも使用する
3.【聴覚】音声をテキスト表示
聴覚に障がいがある方のために、音声でのナレーションや動画コンテンツを提供する際には「字幕」を入れてテキストでも表示するようにします。
参考として、YouTubeは自分のアカウントにアップロードした動画にキャプション(字幕)を自動でつけることが可能です。
Webコンテンツ上で音声や動画がある箇所は、テキストや図形などの視覚情報で分かるように示します。
4.【聴覚】耳以外から認識できる通知
聴覚に障がいのある方の利用や、音を出せない環境での利用に向けては、聴覚に頼らない通知方法が必要です。
耳以外から認識できる通知の方法には、例えば次のようなものがあります。
- デバイスのLEDライトなどの点灯・点滅
- デバイスの画面そのものの点灯・点滅
- バイブレーション(長さや振動パターンを分けることも可能)
- テキスト表示
5.【身体・運動機能】視線や声で可能な操作
マウスやキーボードをはじめとする、デバイスの入力機能が使用できない人に向けては、視線や声で入力や操作ができる機能を追加します。
- 視線でのコントロール
デバイス上のカメラを使い、ユーザーが画面のどこを見ているかを追うアイトラッキング(視線計測)という機能を用いて、視線での文字入力や、ポインタやマウスボタンの操作を可能にする。
長く視線を合わせることで、タップなどの操作も実行できる。 - 音声コントロール
ユーザーが発する声でデバイスをコントロールしたり、テキスト入力をしたりする機能。
GoogleアシスタントやSiri(Apple)、Alexa(Amazon)といった音声アシスタントを介することで、より複雑な操作も可能になる。
6.【認知】集中しやすい画面設計
集中しづらい環境にあるユーザーにとって、画面上のメニューボタンやバナー、装飾などがさらに集中を妨げ、負担になることがあります。
そのような状態でユーザーが利用することも考慮して、分かりやすくシンプルな設計を心がけ、上述の要素が表示されない状態のUIを設計しましょう。
「Safari」のリーダー表示をはじめ、主要なWebブラウザには元々、Webページの表示を簡略化する機能が備わっています。
これによって、Webサイト上のデザイン要素が省かれることで内容に集中しやすい上、表示速度も速くなることが期待できます。
7.【認知】理解しやすいテキスト表現
「テキストの内容を理解しやすい表現にすること」も、アクセシビリティの大事なポイントです。
Webコンテンツ上のテキスト表現において、次のような点を押さえることでユーザーが理解しやすくなります。
- 全体構成が一覧できるサイトマップ(総目次)をつける
- Webサイトでは各ページの決まった場所へ、常にメインメニューを配置する
- 各ページには内容がすぐに分かるようなタイトルをつける(ページタイトルは必須)
- リンクだと分かるようにアンカーテキストには下線をつけ、テキスト自体もリンク先の内容をはっきり示すものにする
- 難しい言葉、一般的ではない用語を避け、分かりやすい言葉を用いる
アクセシビリティの向上が、ユーザー層の拡大につながる
アクセシビリティに配慮すると、その分開発に時間やコストがかかるのは確かです。
ですが、これをWeb制作の「足かせ」のように思う必要はありません。
アクセシビリティの確保は、企業にとってもメリットとなります。
まず、より多くの人に利用してもらうことで、ユーザー数の増加につながります。
Webコンテンツを日本語以外の言語にも対応させることで世界中のユーザーをターゲットにできるのと同様、アクセシビリティを向上させればさせるほど、ユーザーの幅や層は増えていくと考えられます。
これから超高齢化社会を迎える日本で、アクセシビリティの重要性はますます高まっていくものと予想されます。
ぜひご自身の業務の中でも、今回紹介した内容をアクセシビリティ向上の参考にしてみてください。
ニジボックスでは、Webサイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面や、ユーザーテストなどによるUX観点でのご支援を行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
■参考サイト
IT用語辞典 e-Words「アクセシビリティ」
ウェブアクセシビリティ基盤委員会「アクセシビリティとは」
WCAG 2.2 解説書
アクセシビリティ – Apple

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228