メンタルモデルとは?UI UXの改善やビジネスに活用する方法を解説!

ニジボックスのUXデザインフローや案件事例をご紹介!
メンタルモデルとは、もともと認知心理学の用語で、「人の無意識下にある思考の土台」のことです。
この記事では、メンタルモデルの正しい意味や調べ方、UI UXデザインやビジネスにおいてどのように活用できるかを、具体的な例も交えながら解説します。
メンタルモデルという言葉を初めて知ったという方にも分かりやすい内容となっていますので、ぜひ参考にしてみてください!
目次
メンタルモデルとは?
メンタルモデル(mental model)とは、誰もが自覚なしに持っている価値観、思い込みのことです。
これは、生活におけるあらゆる行動や思考の起点になっています。
人はあるものごとを前にした際に、0から思考するのではなく、自分の中にあるメンタルモデルを“前提”として状況判断や解釈をします。
人だかりができていたら「何かあったのかな」と近づいたり、話しかけようとした相手が忙しそうにしていたら「あとにしよう」と判断したりする行動には、それぞれの人が持つメンタルモデルが影響しています。
認知心理学の用語としてのメンタルモデル
メンタルモデルはもともと、人間の認知活動(見る、聞く、考えるなど)について研究する認知心理学の用語です。
メンタルモデルは、人がこれまで生きてきた中で積み重ねてきた経験やできごと、育った環境や文化などによって形成されています。
そのため同じ状況下でも、その人がどんなメンタルモデルを持っているかによって受け止め方が変わってきます。
例えば、目の前に大きくて色鮮やかな伊勢海老があるとします。
伊勢海老を食べたことがあって、美味しいと感じた人であれば「美味しそう」「食べたい」と思うはずです。
しかし、食べたことのない小さな子供は「見た目が怖い」と感じるかもしれません。
また、甲殻類アレルギーの人なら、見ただけで喉がかゆくなってしまうことも。
これが、人によるメンタルモデルの違いです。
認知心理学では、人のメンタルモデルとその背景を読み解くことで、無自覚の行動パターンを理解しようと試みます。
苦手を克服したり、行動を修正したりする助けとして、メンタルモデルを活用することもあります。
メンタルモデルと似た言葉との違い
メンタルモデルの概念をよりイメージしやすくするため、メンタルモデルと似た3つの言葉と、その違いについて説明します。
マインドセット
マインドセットは、過去の経験・教育・先入観などにより形成された考え方や価値観を指します。
もともとは心理学の用語ですが、ビジネスの場面で「部下のネガティブなマインドセットを変えたい」のように使われることが多いです。
メンタルモデルと大きな違いはありませんが、メンタルモデルが後天的な“経験”をベースにした概念であるのに対し、マインドセットの場合は経験に加えてその人の“生まれ持った気質”など先天的な要素も含まれる点が異なります。
ヒューリスティック
ヒューリスティックとは行動経済学の用語で、複雑な問題を前にした人が、自分でも解けそうなより簡単な問題に置き換えて考える思考プロセスのことです。
例えば商品を選ぶときに「一番性能の良い商品はどれか」を考えるはずが、無意識に「一番良く見かけるメジャーな商品はどれか」という問題にすり替えていた、という経験はないでしょうか。
簡単な問題にすり替えることで、脳は素早く答えを出すことが可能です。
経験則をもとに思考をショートカットするヒューリスティックは、メンタルモデルに内包される概念であるともいえます。
ニジボックスでは、ヒューリスティック分析から改善画面案作成までをご支援する「Begin UX!」というパッケージサービスを提供しています。
サイト・アプリのユーザビリティ上の課題を発見したあと、具体的な改善プランまでをご提案させていただくため、その後の改善活動をスムーズに実施いただけます。
詳しくは、ぜひ下記ページをご覧ください。
■参考ページ
ニジボックスが提供する、「Begin UX!」について詳しくはこちら
また、下記の記事ではヒューリスティック分析について解説しています。ぜひ併せてご覧ください。
パラダイム
パラダイムとは、ある時代や分野における人々の規範や価値観のことで、「世の中の当たり前」「一般常識」などを指します。
メンタルモデルは主に“個人”のものですが、パラダイムは“集団”や“社会”の考え方の土台です。
例えば「地球は回っている」という地動説は、現代の常識、つまりパラダイムです。
しかし、コペルニクスやガリレオの唱えた地動説が認められるまでは、「天体が地球の周りを回っている」という天動説がパラダイムでした。
このように社会の規範や価値観が劇的に変わることを、「パラダイムシフト」と言います。
メンタルモデルをプロダクト開発に生かすために必要な実装モデル・表現モデル

Webサービスやアプリを提供する側にとっても、メンタルモデルの理解は重要です。
サービスを設計するデザイナー・エンジニアとユーザーとでは知識に差があり、思考も経験も違うため、もともとメンタルモデルのギャップが大きいものです。
これを理解しておかないと、ユーザーが操作を間違えたり、使いにくいと思う原因になったりしてしまいます。
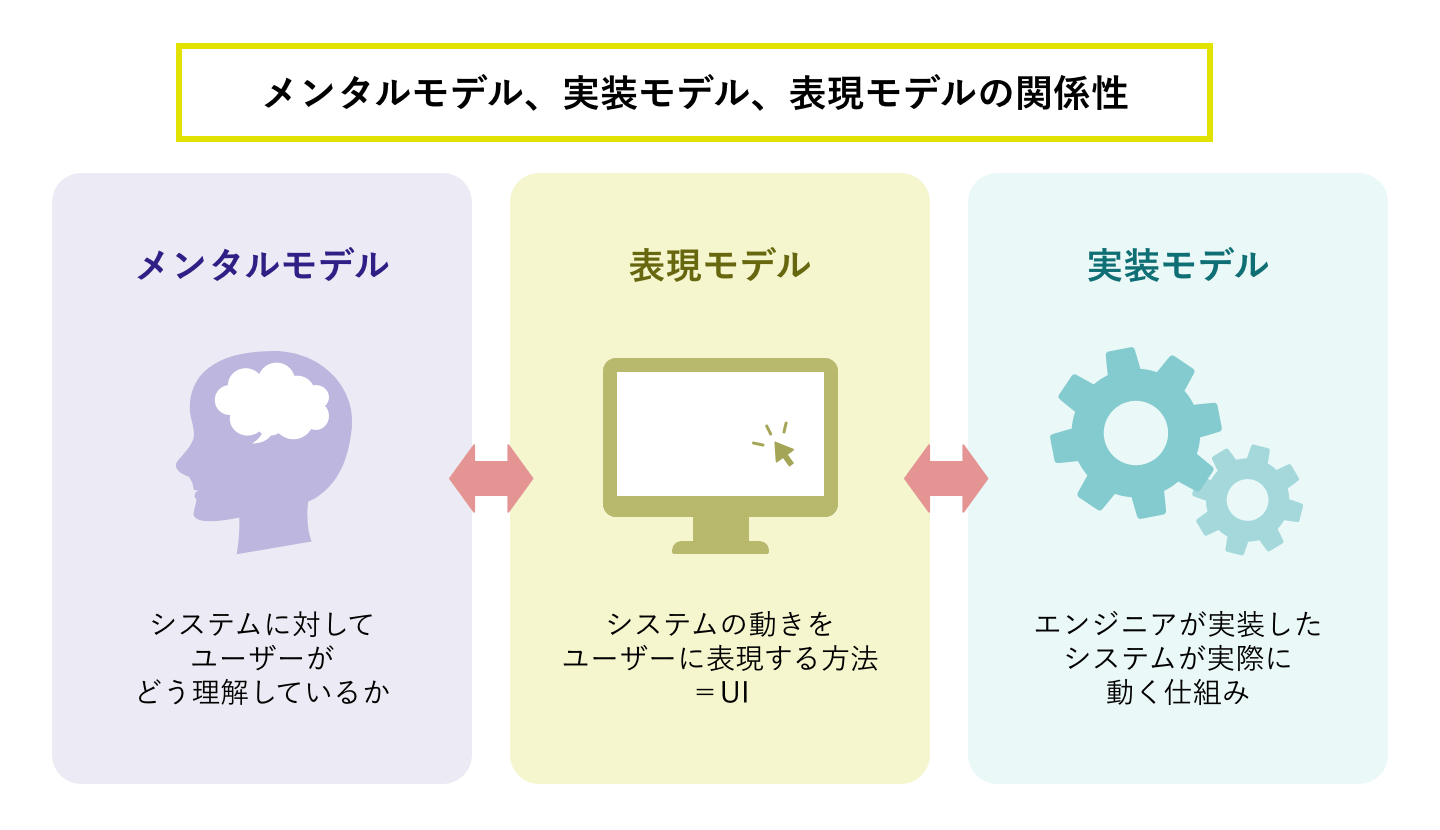
デザイナー・エンジニアとユーザーとのギャップを埋めるために、アメリカのソフトウェア開発者であるアラン・クーパーが提唱した、インタラクションデザインにおける3つのモデル「メンタルモデル・実装モデル・表現モデル」を押さえておきましょう。
- メンタルモデル
先述の通り、ユーザーの行動や思考の土台となるものです。 - 実装モデル
エンジニアが実装する、システムが実際に動く仕組みのことです。 - 表現モデル
システムの動きをユーザーに表現する方法です。UIとほぼ同義と捉えても問題ありません。
エンジニアでなければ、ユーザーは実装モデルをほとんど理解できないでしょう。
そこで、表現モデルがメンタルモデル(=システムに対してユーザーがどう理解しているか)と実装モデルをつなぐ役割を果たします。
表現モデルとメンタルモデルにズレがあると、ユーザーはWebサービスやアプリを快適に使いこなすことができないでしょう。
ユーザーにとって使いやすい設計のためには、ユーザーの行動を観察してメンタルモデルを理解し、それに沿った表現モデルを作る必要があるのです。
UIについては以下の記事で解説しているので、ぜひ併せてご参照ください!
ビジネスやUI UXデザインに役立つメンタルモデル
ここからは、メンタルモデルの考え方が何に役立つものなのかを解説していきます。
メンタルモデルを理解すれば、自分や他者の行動を意図的に設計できるようになります。
ビジネスの場やUI UXデザインにおいて、どのようなメリットをもたらすのでしょうか?
ビジネスに役立つメンタルモデル
メンタルモデルはさまざまなビジネスの場で活用できます。
どのようなシーンで活用できるのか、順番に見ていきましょう。
1. 商品やサービスの開発
- 新商品やサービスを企画するとき、自分と異なる行動を取るユーザーのメンタルモデルを知ることで、新たな視点や発想が得られる
(例)旅行に対して「現地の名所や美食を体験するもの」と考えている人が、「とにかくおしゃれに写真を撮りまくるのが旅行の醍醐味」という人のメンタルモデルに触れることで、自分の視点だけでは思いつかない企画が生まれる - 既存ユーザーだけでなく、メンタルモデルから新たなユーザー像を設定し、ターゲット拡大の戦略を描くこともできる
- ユーザーのメンタルモデルに合わせた商品設計で満足度を上げられる
2. 広告・営業戦略
- ターゲットとするユーザーが共通して持っているメンタルモデルを理解することで、効果的な広告戦略を取ることができる
- プレゼンテーションの場で、相手のメンタルモデルに合わせた伝え方を選べる
3. 社内の人材育成
- メンバーのメンタルモデルを知り、意識や行動を変えるきっかけを作ることでマネジメントの助けになる
- メンバーが苦手意識を持つ業務がある場合に、メンタルモデルに沿った取り組み方を指導することで、克服の機会を与えられる
4. 自己成長
- 自分が苦手なことを客観的に認識して、それを補うための学習につなげられる
- 自分の思考や行動の土台となる部分に着目し、それとは異なる行動を意図的にすることで新しいチャレンジにつなげられる
UI UXデザインに役立つメンタルモデル
メンタルモデルを意識することは、UI UXデザインにおいても非常に役立ちます。
ユーザーは、過去に利用してきたプロダクトでの経験をもとにして、無意識にUI UXについてのメンタルモデルを形成します。
普遍的なメンタルモデルにマッチしたUI UXデザインであれば、過去に同様の体験をしたユーザーは、考えるより先に直感的に操作することが可能です。
具体的に、アプリやサイトにおける例を紹介します。
1. メッセージアプリの場合
- アプリの下部にあるテキストボックス→「メッセージを入力する欄」と理解する
- 紙飛行機のアイコン→「押すとメッセージが送信されるボタン」と理解する
- ふきだしの中の言葉→「右が自分の送ったメッセージ、左が相手からのメッセージ」と理解する
2. Webサイトの場合
- サイト左上にあるロゴマーク、家のマーク→「トップページに戻る」と理解する
- 下線が引かれた青色のテキスト→「何らかのページへのリンク」と理解する
- 虫メガネのマーク→「サイト内を検索する」と理解する
もし予想した通りの挙動をしない場合、ユーザーはフラストレーションを感じ、混乱してしまうかもしれません。
ひいては、コンバージョンに影響を与えることにもなりかねないでしょう。
ユーザーにとって使いやすいUI UXをデザインするためには、ユーザーのメンタルモデルを理解し、予想や期待通りの体験を提供することがポイントとなります。
UI UXデザインにメンタルモデルを活用する2つのやり方
先述の通り、UI UXデザインにおいては、ユーザーのメンタルモデルを理解し、ユーザーの予測とシステムの挙動のギャップを埋めることが必要です。
ギャップを埋める方法として、次の2つを紹介しましょう。
1. メンタルモデルにデザインを合わせる
手っ取り早い方法は、デザインをユーザーのメンタルモデルに合うよう変更することです。
ユーザーの習慣や思い込みに逆らうことなくシステムの方から歩み寄るのです。
例えば、ユーザーがWebサイト上で情報を探したとき誤った場所に行き着いてしまうのなら、その場所にユーザーの求めるコンテンツを移動します。
このようにユーザーの誤りを「正解」にひっくり返してしまう方法なら、ストレスや余計な手間をかけずにすみます。
2. ユーザーの中に新しいメンタルモデルを構築する
ユーザーのメンタルモデルに合わせたデザイン変更ができない場合には、ユーザーのメンタルモデルを更新してもらうことが必要です。
ユーザーが新しいメンタルモデルに歩み寄るのを助けるためには、そのデザインが何を意味するもので、どんな操作をして、どう動くものなのかをユーザーに発見してもらう必要があります。
そのためにUXの初期段階で、操作方法を覚えてもらうチュートリアルを用意したり、ラベルや説明を追加したりして、きっかけを提供することが有効です。
ユーザーのメンタルモデルを知るためのリサーチ手法3選
ユーザーのメンタルモデルは、どのように把握すれば良いのでしょうか。
無自覚に持っている思い込みや価値観である以上、ユーザー本人に直接聞いても答えを得ることはできません。
そこで、ユーザーのメンタルモデルを知るために有効とされている、代表的な3つのリサーチ手法を紹介します。
1. ユーザーインタビュー
ユーザーインタビューは、商品・サービスのユーザーまたは想定ユーザーに対して、質問に答えてもらう形で行うリサーチ手法です。
メンタルモデルを知るためのユーザーインタビューでは、ユーザーの意見や気持ちを細かく聞いていくのではなく、ユーザーの「行動」について質問をします。
メンタルモデルを直接尋ねることはできなくても、メンタルモデルをもとに判断したユーザーの行動に着目することで、背景にあるメンタルモデルを推定できるためです。
商品やサービスについて質問をする際も、好き嫌いではなく、その商品やサービスを前にしたユーザーが何をしようとしているか、逆に何をしようとしていないか、を探ります。
また、その行動に至った動機を尋ねることも大切です。
以下の記事でユーザーインタビューに関して解説しているので、詳しく知りたい方はぜひ併せてご参照ください。
2. カードソーティング
カードソーティング(オープン・カードソーティング)は、Webサイトやアプリのパーツを書き出した「カード」を用いて、ユーザーが「どこに何があればよいと思っているのか」を見つけ出す手法です。
各パーツの提示方法やパーツ同士の関連づけを検討し、IA設計に役立てます。
IAとは、Webサイトやアプリ内の情報を整理することで、ユーザーに分かりやすく伝えたり、情報を探しやすくしたりするための手法や技術を指します。
カードソーティングによって「ユーザーの求める情報の配置」を理解できれば、それに沿ったIAを設計できるようになるのです。
IAに関しては以下の記事で詳しく解説しているので、以下の記事もぜひご参照ください。
カードソーティングに必要な道具は紙とペンのみです。
参加者は15名ほどいれば、メンタルモデルのパターンが見つかると言われています。
進め方は以下の通り。
カードソーティングの進め方
- カードにパーツを書き出す
カードや付箋などの紙を20~80枚ほど用意し、Webサイトのパーツ(トピックと呼ぶ)を書き出していく。例えば「ボタンやリンクなどのUI要素」「個々のページ」または「ページのまとまり」など。 - ユーザーにグループ化してもらう
ユーザーに、カードを意味的なまとまりのあるもの同士で集めてグループ化してもらう。カードを動かす際には考えを声に出してもらうよう、あらかじめお願いしておく。 - ユーザーにグループの名づけをしてもらう
各グループに名前をつけてもらう。グループが多いときは、似たグループをできるだけ近くに配置する。 - 結果をまとめる
表などにまとめて評価する。ユーザーが各カードのトピックが「どこにあるべきだ」と考えたのかを可視化する。
3. エスノグラフィ(行動観察調査)
エスノグラフィは、ユーザーの生活環境で行うリサーチ手法です。
フィールドワークでユーザーの暮らしに密着し、そこで起こるありのままのできごとを観察することで、行動様式や価値観を探ります。
商品やサービスが実際に使われている場面や、利用前後の過程も含めたユーザーの行動を間近で見ることができる点で、より深くメンタルモデルを理解できる手法といえるでしょう。
私生活の場に入り込むことから、調査対象者の本音と建前を見抜きやすいのも特長です。
ユーザーインタビューでは緊張していたり少し格好をつけたりしてしまうユーザーも、自分の居住地ではリラックスして本来の姿や本音を見せてくれる傾向があります。
まとめ
メンタルモデルについて解説してきましたが、いかがだったでしょうか?
ぜひ今回の記事を参考に、メンタルモデルを色々なシーンで活用してみてください。
ニジボックスでは、ユーザーのメンタルモデルを知ることにも有効なユーザーインタビューなどUX観点でのご支援に加え、情報設計やビジュアル設計といったUIデザイン面でのご支援も行っています。
下記資料では、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
■参考書籍
ザ・メンタルモデル

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228