Webディレクションとは?業務の流れや必要なスキルを解説

Webディレクションとは、Webサイトの制作や運営をするプロジェクトにおいて、指揮監督業務を行うことです。
Webサイトの見やすさや使いやすさが、商品・サービスの売上などへ与える影響が大きくなったことで、Webディレクションの重要性が高まっています。
この記事では、Webディレクションの内容から、実際に業務を担うWebディレクターの役割、必要とされるスキルまで詳しく解説します。
目次
Webディレクションとは

Webディレクションとは、Webサイトの制作・運営などにおいて、指揮監督業務を行うことです。具体的には、クライアントや制作チームなどの間に入り、制作スケジュールの管理や各工程の指揮をとります。
Webディレクションでは、クライアントと目標や目的を共有し合い、その内容をメンバーへ適切に伝える必要があります。
業務の中では密なコミュニケーションが重要になるため、管理能力だけでなくコミュニケーション能力も必要となる業務です。
なお、Webディレクションの担当者を「Webディレクター」と呼びます。
Webディレクターはプロジェクトの責任者に当たり、Webディレクターの能力やスキルで、出来上がるWebサイトの質が大きく変わるといえるでしょう。
そのため、Webディレクターには、より高い能力やスキルが求められます。
Webディレクターの代表的な業務3点

ここでは、クライアントから依頼を受託してWebサイトの制作を行う、「制作会社」でのWebディレクターの代表的な業務を3つ紹介します。
Webディレクターの業務は、所属する会社によって対応範囲などが変わります。
同じ制作会社でも、管理業務に加えてデザイン制作までWebディレクターの業務になっている場合があります。そのため、紹介する業務はあくまでも一例と考えてください。
1.企画提案
プロジェクトの中で、Webディレクターが行う最初の業務となるのが、プロジェクトの企画提案です。
企画提案業務は、クライアントとの打ち合わせを通して、目的や課題をヒアリングすることから始まります。一度だけでなく、何度でもヒアリングを行い、クライアントが解決したい課題を精査します。
クライアントへのヒアリングが完了したら、その結果を基にどのように目的や課題に応えていくかを社内で検討します。
社内から出た解決方法を取りまとめて具体的な企画を作成し、クライアントへ提案するのもWebディレクターの業務です。
企画に対してクライアントから要望があれば、もう一度企画を作って提案します。このサイクルを何度も行い、作成するWebサイトの方向性や内容を決定していくのです。
プロジェクトの目標などにクライアントとズレが出ないよう、企画提案は慎重に進めなければなりません。
2.プロジェクトの指揮監督
提案した企画がプロジェクトとしてスタートしたら、プロジェクト全体の指揮監督業務をWebディレクターが行います。この業務では、納期に合わせて制作スケジュールを作成し、実際にスケジュール通りに進んでいるかをチェックします。
また、各メンバーへの仕事の割り振りなども、Webディレクターの指揮監督業務の一つです。スケジュールに遅延やトラブルが起きた場合には、一人ひとりの割り振り量を変えるなど、解決へ向けてさまざまな対応をします。
円滑に工程を進めるために、どのようなことにも積極的に動くことがWebディレクターには求められます。
3.プロジェクト全体の支援
Webディレクターは、指揮監督業務だけを行うわけではありません。出来上がった成果物のチェックを行い、ミスの発見や品質管理なども担当します。
その他、プログラミングやライティングなどの作業に携わる場合もあります。
特に、スケジュールがタイトな場合は、Webディレクターが実作業を担うことで制作期間を短くすることもあるのです。
そのため、Webディレクターには、Webサイト制作に関わる幅広い知識やスキルが欠かせません。
Webディレクションの全体の流れ

Webディレクターの業務の理解を深めるために、Webディレクション全体の主な流れを、3つのフェーズに分けて解説します。
1.契約前フェーズ
契約前フェーズは、クライアントからWeb制作の依頼を受ける前の段階です。実際にWebデザインやサイトを作る前に、クライアントとWebディレクターの打ち合わせなどを行います。
契約前フェーズでは、主に以下の3つの作業を行います。
- クライアントへのヒアリング
- 社内での企画作成
- クライアントへの企画提案
Webディレクションでは、クライアントの課題解決や、クライアントが掲げる目標を達成するためのWeb制作を行います。
そのため、最初にクライアントと打ち合わせを行い、課題や目標などについて丁寧にヒアリングすることが大切です。
クライアントへのヒアリングが完了したら、社内での企画作成が始まります。課題の解決策を話し合ったり、開発工程の進め方を決めたりしながら、プロジェクト全体の計画を記した企画書を作成します。
企画書完成後には、クライアントへ提案してチェックしてもらい、企画内容にクライアントから了承を得られたら、契約となり次のフェーズに移行します。
内容に問題がある場合は、指摘された点や新しい要望を取り入れて新たに企画を作成し、再びクライアントへ提案しなければなりません。
クライアントが問題ないと判断するまで、企画の調整と提案を繰り返しましょう。
この後の工程では、このフェーズで立てた企画を基に進めるため、契約前フェーズにおける取り決めが不十分だと、後々大きなトラブルへ発展しかねません。
そのため、各作業の内容を一つひとつ確認しながら、丁寧に企画作成を行いましょう。
2.制作フェーズ
次は、契約前フェーズで作成した企画を基に、実際にWeb制作を行うフェーズです。制作フェーズでは、次の3つの工程を上から順に取り組んでいきます。
- 要件定義の実施
- デザイン制作
- 開発
要件定義とは、実際にWeb制作を行う前に、クライアントの要望に応じて全体の仕様を決めることです。
要件定義で何を定義するかはプロジェクトにより異なりますが、以下のような項目をまとめることが一般的です。
- システム要件:サイトにどのような機能を持たせるか
- 技術要件:開発言語とソフトウェア
- 品質要件:制作した成果物の検証範囲と、クリアすべき品質規定
- 運用・保守要件:成果物の公開後のメンテナンスや更新
- セキュリティ要件:不正アクセス等を防ぐための対策
要件定義で決めたことを後から変更するとなるとトラブルの原因になるため、お互いに不満や不安のない内容になるよう、丁寧に行うことが大切です。
要件定義を行ったら、その内容を基に、デザイン制作やフロントエンド・バックエンドの開発を開始します。
デザイン制作は、Webサイト全体の色味やボタンの配置などを設計していく作業です。ここで決定したデザイン通りに、実際のページが作成されます。
Webディレクターはこの段階では以下のようなことに気を付けながら作業を進めます。
- ブランドイメージに沿ったトンマナを作る
- UI UXを考えたデザインにする
- 当初決めた目標の達成に向けてブレずに進行する
デザインが完成したら、デザインに合わせてコーディングを実施し、Webサイトを作っていきます。
問い合わせフォームなどをサイト内に設置する場合には、必要なシステムやプログラムの作成も必要です。
Webサイト全体の制作が終わったら、表示検証や動作検証などを実施して不具合やバグを修正し、正しく動作する状態に仕上げます。
制作フェーズでWebディレクターが行う業務は、各工程の進捗管理や出来上がった成果物のチェックです。
クライアントから追加要望があった場合は、見積もりの範囲内で対応できるか、社内リソースは足りているのかなどを確認しながら対応可否を判断します。
3.運用フェーズ
Webディレクションの最終目標は、Webサイトの制作ではありません。新規顧客の獲得や商品の認知度の向上など、クライアントが掲げた目標を達成することです。
そのため、成果物を納品して契約終了となるケースもあれば、サイト公開後の分析や改善業務までを担当する場合もあります。
Webサイト公開後の分析なども行う場合は、公開後からのアクセス数や問い合わせ数、その他目標に掲げた数字を計測し、想定通りに進んでいるかをチェックします。
1週間、1ヵ月、3ヵ月など、特定の期間ごとに集計していき、目標に沿った数字が出ているかどうかを確認し、場合によっては新たな対策を講じます。
さらに、実際にアクセスしている人の属性と、想定しているターゲット層が合っているかなども確認します。
狙い通りの効果が表れていなければ、Webサイト内の表現や情報の発信内容などを改善して、目標達成を目指します。
また、クライアントやユーザーの声を参考に新しい機能の開発を行い、順次サービスをアップデートしていく場合もあるでしょう。
Webサイトの納品後もクライアントと協力し、リサーチ・分析・改善を繰り返して課題を解決していくことが、運用フェーズのWebディレクターの役割です。
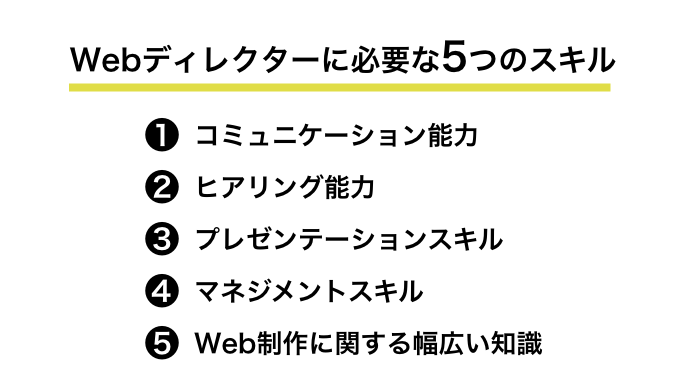
Webディレクターに必要な5つのスキル

Webディレクターは、プロジェクトの責任者として幅広い業務を担当しなければなりません。
ここでは、Webディレクターになるために必要なスキルとして、代表的な5つを紹介します。これからWebディレクターを目指す人は、全て身につけられるように努めましょう。
1.コミュニケーション能力
Webディレクターは、自分1人だけで完結する仕事ではありません。クライアントのニーズや要望のくみ取りから始まり、社内メンバーの管理、工程の指揮監督を通してWebサイトを作り上げます。
多くの人と協力してプロジェクトを進行させるため、あらゆる人とスムーズに意思疎通が行えるコミュニケーション能力は、Webディレクターに必須の能力です。
特に、Webディレクターは、クライアントや社内メンバーへネガティブなことも伝えなければいけません。例えば、クライアントにはコストの増額や仕様の実装不可、社内メンバーにはスケジュールの遅れなどを伝えることがあります。
こうしたネガティブなことも伝えられ、その上でお互いに不満がないように調整できる、高いコミュニケーション能力が求められます。
2.ヒアリング能力
デザインや開発を行う社内メンバーは、Webディレクターから伝えられた情報を基に作業を進めます。そのため、Webディレクターは多くの情報から事実のみを抽出し、最適な判断を下さなくてはいけません。
クライアントや社内メンバーからの意見を正しくくみ取り、誤った情報を排除するヒアリング能力もWebディレクターに必要なスキルです。
根拠のない憶測でWebディレクションを進めた結果、その後の工程で大きなトラブルが発生することがあるでしょう。
また、Webサイトを制作するする理由が明確になっていないクライアントもいるため、そのようなクライアントに対してどのような目標・目的を掲げているのかを擦り合わせる際にも、ヒアリング能力は重要になります。
下記の記事では、このヒアリング能力について詳しく解説しているので、ぜひ本記事と合わせてご覧ください。
■関連記事:
Webディレクターにヒアリングはなぜ重要か?
3.プレゼンテーションスキル
Webディレクションは、現状の不足点や改善点を的確に見抜き、最適な解決方法を提案することから始まります。Webディレクターの企画提案に対し、クライアントに納得してもらえなければプロジェクトは開始されません。
そのため、クライアントの課題に対し、適切な企画や解決方法を提案するプレゼンテーションスキルが、Webディレクターには求められます。
4.マネジメントスキル
Webディレクターは、高品質なWebサイトを納期やコスト内で実現しなければいけません。そのため、各工程の日数や費用、作業の進捗などを正しく管理するマネジメントスキルは、Webディレクターには必須のスキルです。
また、先を見据えたマネジメントスキルも、Webディレクターには必要です。現状の遅れやトラブルを解決するためにリソースを使い切ってしまうと、その後のトラブルに対応できなくなります。
例えば、遅れが出そうだと判断したら、早い段階でクライアントにスケジュールの調整と納期の延長を交渉するなどの対応が求められるでしょう。
プロジェクトが円滑に進むかどうかは、Webディレクターのマネジメントスキル次第で大きく変わります。
Webディレクターになった後も、幅広い視点を持ち柔軟に対応できるよう、日々マネジメントスキルを磨いていくことが大切です。
5.Web制作に関する幅広い知識
クライアントの課題を解決する方法は、1つとは限りません。さまざまな解決方法の中から、クライアントにとっての最適な方法を見つける必要があります。
そのため、Webディレクターには、デザインやマーケティングといった、Web制作に関する幅広い知識が必要です。
また、Webディレクターは作業の工程や日数を指示する立場にあるため、各作業についての知識が不足していると正しい指示ができません。特に、間違った認識でスケジュールを決めてしまうと、作業者の負担が大きくなりトラブルの発生確率も高まります。
社内メンバーや外注先へ正しく作業を振り分けるためにも、分野にとらわれない豊富な知識が必要です。
まとめ
インターネットを使った情報収集や商品・サービスの購入が当たり前になったことで、Webサイトが果たす役割は大きくなっています。その結果、価値の高いWebサイトを作り出すWebディレクションに注目が集まり、業務を担うWebディレクターの重要度も増しています。
しかし、Webディレクションには多くの工程があり、1つのプロジェクトでも多くの人と関わります。そのため、Webディレクターは責任や仕事の幅が増え、より高いスキルが求められています。
全体の流れや各工程の業務を知るWebディレクターになり、クライアントの要望をかなえるWebディレクションを実現しましょう。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザビリティテストなどによるUX観点やLP改善のご支援を行っております。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228