【UIデザイン】アイコンの役割と制作時のポイントを詳しく紹介


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
私たちが普段よく目にする「アイコン」は、UIデザインを考える上で欠かせません。アイコンを一切使用しない場合、デザイン性が悪くなるだけでなく、ユーザーがWebサイトなどをスムーズに使えなくなる可能性があります。
この記事では、UIにおけるアイコンの概要や役割を紹介するとともに、アイコンを制作する際のポイントを解説します。
「UIにおけるアイコンにはどのような役割があるのか?」「アイコンを制作する際はどのような点を意識すれば良いのか?」と疑問をお持ちの方は、ぜひ参考にしてください。
なお、「UI(User Interface:ユーザーインターフェース)」とは、ユーザーとサービス・プロダクトとの接点全てのこと。
そして「UIデザイン」とは、ユーザーがサービス・プロダクトを快適に使えるように設計することです。
UIやUIデザインについては、以下の記事で詳しく解説しているので、本記事の理解を深めるためにも併せてご覧ください。
■関連記事:
ユーザーインターフェース(UI)とは?UXとの関係性までやさしく解説
UI(ユーザーインターフェース)デザインの大切さとは? 今後のトレンドも踏まえて解説
目次
UIにおける「アイコン」とは?

UIにおける「アイコン」は、物(オブジェクト)や動作(アクション)などを視覚的に伝えるための記号や絵柄のことで、デザインに欠かせない要素です。
アイコンの代表例には、「虫眼鏡」「家」「プリンター」などが挙げられます。これらのアイコンの一般的な意味は、次のとおりです。
- 虫眼鏡のアイコン:検索する
- 家のアイコン:ホーム画面に戻る
- プリンターのアイコン:印刷する
このように、言葉ではなく記号や絵柄で意味を伝達することで、ユーザーの直感的な認知をサポートします。
なお、多くのユーザーが「虫眼鏡=検索」と認知できる背景には、「メンタルモデル(mental model)」が関係しています。メンタルモデルとは、誰もが無自覚のうちに持っている価値観のことです。
ユーザーに正しい意味が伝わるよう、アイコンを制作する際はメンタルモデルを考慮する必要があります。
■関連記事:
メンタルモデルとは?UI UXデザインやビジネスにも活用できる考え方を解説
アイコンとピクトグラムの違い
アイコンと似たものに、「ピクトグラム(pictogram)」があります。
ピクトグラムは「ピクトグラフ(pictograph)」とも呼ばれ、言語や年齢などに左右されず、誰もが理解できる視覚的な記号のことです。
ピクトグラムは、原則としてベースカラーとメインカラーの2色で表現されますが、アイコンには色の制限がありません。したがって、カラフルなアイコンも存在します。
また、アイコンは、主にスマートフォンやパソコンなどの画面上で目にするものです。
一方ピクトグラムは、「非常口」「トイレ」「エスカレーター」といったマークのように、公共の場を中心に用いられます。
例えば、日本語が分からない観光客でも、ピクトグラムがあれば何を意味しているのか理解できるでしょう。
なお、ピクトグラムを含めたユニバーサルデザインについて、以下の記事で解説しています。本記事と併せて、ぜひご覧ください。
■関連記事:
ユニバーサルデザインとは?身近な事例を交えながら解説!Webデザインに生かすためのポイントも紹介
UIにおけるアイコンの役割

UIにおけるアイコンには、大きく分けて「情報を素早く伝える役割」と「世界観を表現する役割」があります。ここでは、それぞれの役割について確認しましょう。
情報を素早く伝える
アイコンを用いれば、言葉で説明しなくても、機能などの情報を素早く・正しく伝えることが可能です。
また、テキストが減るため、Webサイト自体が見やすくなる点もメリットです。
アイコンを使用しないと、「検索する」「ホーム画面に戻る」「印刷する」「保存する」などのテキストであふれ、視認性が低下することは想像に難くありません。
ただし、分かりにくいアイコンや、さまざまな解釈ができるアイコンを用いると、Webサイトは見やすくなっても「情報を素早く伝える」役割が失われてしまいます。
先述した「メンタルモデル」をしっかりと理解し、ユーザーの思考や行動に基づくアイコンを制作することが重要です。
世界観を表現する
アイコンは、情報を伝達するだけでなく、ブランドやサービスの世界観を表現する際にも役立ちます。
そのためには、ブランドやサービスの特徴を反映した(=トンマナをそろえた)アイコンにすることが大切です。
例えば、SNSアプリの「ホーム画面に戻る」を表すアイコンを見ると、以下のようにそれぞれ異なるデザインであることが分かります。
- Twitter:ロゴである「鳥」の家のようなデザイン
- Instagram:家の入口部分が丸みを帯びたデザイン
- TikTok:家の入口が直線で表されたデザイン
世界観を反映させたアイコンにするためのポイントは、次章で詳しく紹介するので、参考にしてください。
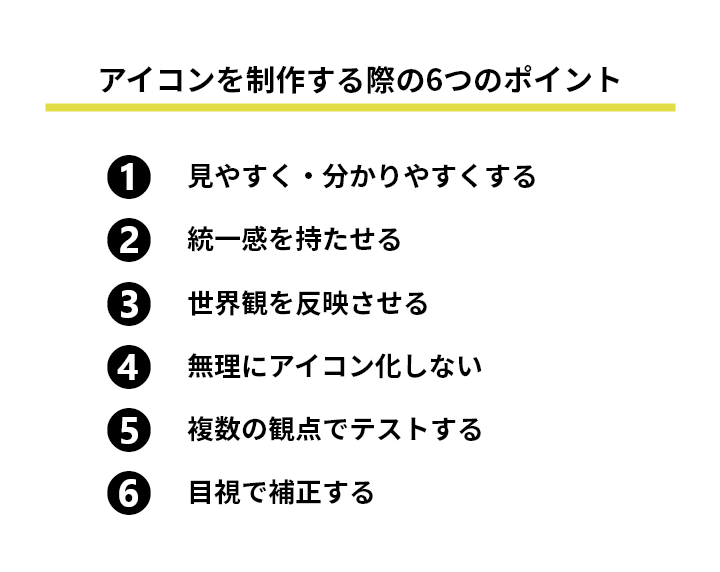
アイコンを制作する際の6つのポイント

ここでは、より良いアイコンを制作するためのポイントを6つ解説します。
1.見やすく・分かりやすくする
UIにおけるアイコンは、ユーザーに「考えさせない」デザインであることが重要です。分かりやすいアイコンの代表例には、次のようなものが挙げられます。
【例】
- 検索する:虫眼鏡のアイコン
- ホーム画面に戻る:家のアイコン
- 印刷する:プリンターのアイコン
- 問い合わせる/メールする:手紙のアイコン
- 設定する:歯車のアイコン
アメリカの著名なUXリサーチ・コンサルティング企業であるNielsen Norman Groupは、「アイコンが表す意味を理解するのに5秒以上かかる場合は、そのアイコンがその意味を効果的に伝えることができる可能性は低い」と述べています。
可能であれば社内メンバーなどにアイコンを見てもらい、アイコンが表す意味を理解するのにどれくらい時間がかかるのかを調査しましょう。
もし5秒以上かかるようならデザインを見直した方が良いと言えるでしょう。
■参考サイト:
Nielsen Norman Group「Icon Usability」
また、ユーザーがWebサイトなどを閲覧するときには、スマートフォンを使用するケースが多いでしょう。小さい画面でも見やすいアイコンにするには、必要最低限の要素で構成することがポイントです。
ただし、記号や絵柄で表現できる内容には限界があるため、アイコンにあえてテキストラベルをつけ加えることもあります。
スペース上、アイコンの近くにテキストラベルをつけられないときは、凡例として別途設置する選択肢も検討してみましょう。
見やすい・分かりやすいアイコンのイメージがつかみにくい場合は、ターゲットユーザーが普段からよく使用するもの・アプリなどをもとに考えるのがおすすめです。
2.統一感を持たせる
多くのケースでは、複数のアイコンをまとめてデザインします。
アイコンに統一感を持たせるために、制作時にはグリッド(アイコンをデザインする際の補助線)を使い、「セーフゾーン」と「キーライン」を定めておきましょう。セーフゾーンとキーラインの意味は、次のとおりです。
- セーフゾーン:グラフィックの重要な要素が見切れてしまうのを防ぐために設ける、余白エリア
- キーライン:正円や正方形などの基本図形のサイズや、対角線を定義した補助線
加えて、線の太さや角の丸みなどのスタイルも統一してください。アイコンのスタイルは、ブランドやサービスの世界観にも影響します。次項の内容を参考に決めていきましょう。
3.世界観を反映させる
先述のとおり、アイコンにはブランドやサービスの世界観を表現する役割があるため、ブランドやサービスとトンマナをそろえることが重要です。
また、Webサイトの他のデザインとの統一感も意識しましょう。
ユーザーに与えたい印象などをもとに、アイコンのモチーフ・線の太さ・線の密度・角の丸み・色などのディティールを調整してください。
例えば、線の太さが細くなるほどシャープな印象になり、角の丸みが大きくなるほどやわらかい・温かい印象になります。また、ソリッド(塗りつぶし)とアウトライン(白抜き)のスタイルの違いだけでも印象は変わるでしょう。
4.無理にアイコン化しない
アイコン化しにくい「物」や「動作」を無理にアイコンにすると、逆に意味が伝わりにくい可能性があります。情報を素早く・正しく伝えるというアイコンの役割を果たせるかを考え、ときにはアイコンで置き換えないという判断も必要です。
また、アイコンとして存在させるからには、それぞれが明確な意味を持っていなければなりません。
5.複数の観点でテストする
直感的に情報を認知できるアイコンになっているか、制作者が判断するのは難しいかもしれません。
そのため、制作したアイコンを初めて見るユーザーに協力してもらい、テストすることがおすすめです。ユーザーにアイコンを見せ、どのような意味を持つと思うか尋ねてみてください。
また、理解のしやすさだけでなく、覚えやすさという観点もポイントです。初めてアイコンを見せてから数週間後、同一のユーザーにアイコンの意味を覚えているか確認してみましょう。
6.目視で補正する
グリッドを基準にして中央にアイコンを配置しているのに、ずれているように見えることがあります。また、複数のアイコンを制作すると、全て同じサイズなのにバラつきがあるように見えることもあるでしょう。
これらは、いずれも目の錯覚によって起こり得るものです。正確な数値に基づいてデザインしたあとは、実際に目で見て違和感がないように微調整する必要があります。
まとめ
アイコンには、機能などの情報を素早く・正しく伝える役割のほか、Webサイトの見やすさを高める、ブランドやサービスの世界観を醸成するといった役割もあります。
些細なことでも、分かりにくさや違和感があるアイコンはユーザーにストレスを与えるため、優れたUIデザインとはいえません。
アイコンの本来の役割を損なわないためにも、以下のポイントを意識して制作することが大切です。
- 見やすく・分かりやすくする
- 統一感を持たせる
- 世界観を反映させる
- 無理にアイコン化しない
- 複数の観点でテストする
- 目視で補正する
今回紹介した内容を参考に、より良いアイコン、ひいてはUIデザインについて、あらためて考えてみてはいかがでしょうか。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。









