認知的ウォークスルーとは?「ユーザーになりきって行うユーザビリティ評価」の進め方や他の手法との違いを解説

ニジボックスのUXデザインフローや案件事例をご紹介!
ユーザビリティを評価する手法の一つである、認知的ウォークスルー。
言葉として聞いたことはあっても、どんな手法でどのように進めていくのか具体的な部分は分からないという方もいるのではないでしょうか。
この記事では、認知的ウォークスルーという手法がどのようなものかを詳しく解説しながら、具体的な進め方や押さえるべきポイントもお伝えしていきます。
目次
認知的ウォークスルーとは?
認知的ウォークスルーとは、人間の認知特性を理解したユーザビリティやデザインの専門家が「想定ユーザーになりきって」対象Webサイトなどの閲覧や操作を行い、その使いやすさや学習しやすさを評価するという、ユーザビリティ評価の手法です。
ユーザーになりきって行うユーザビリティ評価
「ユーザーになりきる」とは具体的にどういうことなのでしょうか。
認知的ウォークスルーは、人間がコンピュータに触れる際の「認知モデル」をより所としています。
認知モデルとは、人間が情報をどう認知し、処理し、行動を決定するかをモデル化したものです。
初めてのユーザーがどのようにプロダクトに触れ、どんな認知プロセスを経て操作方法を会得したりタスクを達成したりしていくかをステップごとに想定しながら、ユーザー本人になったつもりでシミュレートし、評価していくのです。
「ウォークスルー」とは、元々は映画などのお芝居における「通し稽古」を意味する言葉で、システム開発においては全体を通してタスクなどのチェックを行うことを指します。
つまり認知的ウォークスルーは、対象ユーザーという“役”になりきって、タスクという“台本”を片手に、利用の流れの中でステップごとの課題を見つけていく“通し稽古”だと考えると分かりやすいでしょう。
認知的ウォークスルーの歴史
認知的ウォークスルーという手法が初めて発表されたのは1990年のことでした。
クレイトン・ルイスらの研究チームによって、ウォークアップ・アンド・ユース・システム(銀行のATMのように、事前の説明や練習なしに利用するシステム)のインターフェースを体系的に評価するために開発されました。
「人間の知的な仕組みがどう動くのか」を探索する学問である認知科学に基づき、ユーザーが事前の説明や操作練習のない状態でも、実際に操作しながら利用できるかに焦点を当てたのです。
当時の方法は時間も手間もかかるものでしたが、その後何年もかけて調整が繰り返された結果、キャスリーン・ワートンらによってよりシンプルで合理的なプロセスが発表されました。
それが現在もWebサイトを含むあらゆるインターフェースに広く採用されている、認知的ウォークスルーの代表的な手法となっています。
認知的ウォークスルーの歴史については以下の書籍で詳しく説明されています。
■関連書籍:
UXリサーチの道具箱II ―ユーザビリティテスト実践ガイドブック
認知的ウォークスルーで何が分かるのか?
想定ユーザーを定義してその人物になりきり、とり得る行動を想定しながらタスクに沿ってサイトを使っていくと、「初めて見た人には操作方法が分からない」「説明がないとこのページでつまずいてしまう」といった、それまで気づけなかったユーザビリティ上の課題を新たに発見できるようになります。
プロダクトを開発する側は、当然プロダクトについての知識も事前情報も十分にある状態なので、どうしても「設計や動作に問題はないか」など事業側や開発者視点での評価をしてしまいがちです。
だからこそ、認知的ウォークスルーを用いて、一度そこから離れてユーザーの視点に立つことに意味があるのです。
ユーザビリティについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
認知的ウォークスルーを行う目的
認知的ウォークスルーで目指すところは、ユーザーがプロダクトを使って効率的に目的を達成し、満足感を得られる状態の実現です。
そのための障害となる課題を発見してユーザの効率、満足度を高めるための改善策を見つけていくことが認知的ウォークスルーの最終目的だと言えます。
ユーザビリティを評価する認知的ウォークスルーは、多くのユーザーが初めて触れるシステムや、複雑なプロセスを持つシステム、またはWebサイトの全体デザインを一新する場合などに特に効果的です。
どのタイミングで行うのか?
認知的ウォークスルーでの評価は、すでに公開されている既存のWebサイトでも、公開前のプロトタイプでも、どちらでも可能です。
認知的ウォークスルーはユーザビリティ評価の中でも比較的コストがかからず素早く実施できる手法のため、サイトの骨子がある程度できた段階から、開発段階の中で繰り返し実施するのも効果的です。
また、他のユーザビリティテストの前にあらかじめ認知的ウォークスルーで問題点を抽出しておき、テストの精度をより高める目的で実施することもあります。
認知的ウォークスルーと他のユーザビリティ評価・分析手法との違い

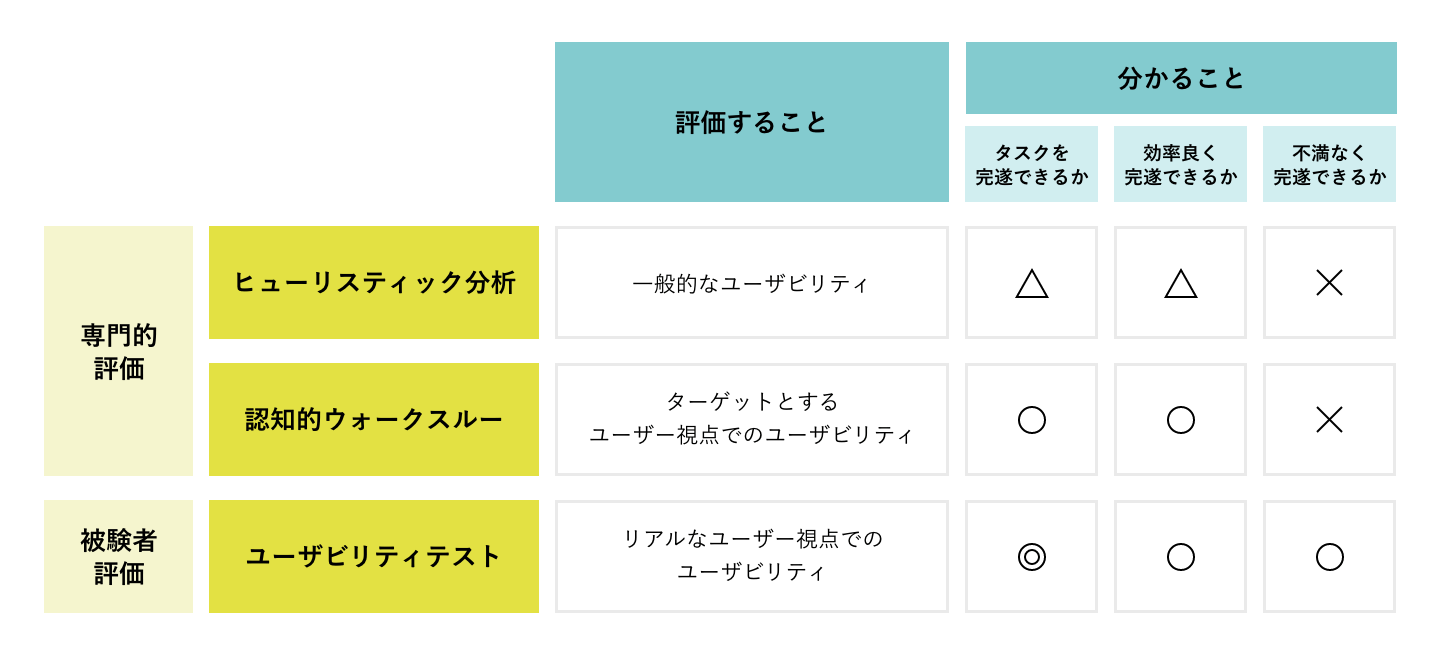
認知的ウォークスルー以外の代表的なユーザビリティ評価方法に、ヒューリスティック分析とユーザビリティテストがあります。
これらの手法との違いを解説していきましょう。
■参考書籍:
Web制作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーニーマップまで
認知的ウォークスルーとヒューリスティック分析との違い
ヒューリスティック分析とは、ユーザビリティの専門家が実際にサイトを見ながら問題点を指摘する分析手法です。
一般的には、ヤコブ・ニールセン博士がまとめた「10ヒューリスティックス(10 heuristics)」を根拠として、サイトの課題を抽出していきます。
事前に用意されたガイドラインに基づいて専門家の視点で行うヒューリスティック分析では、一般的なユーザビリティを、全体を通して満遍なく評価することが可能です。
これに対して認知的ウォークスルーでは、ターゲットとするユーザー視点でのユーザビリティに重きを置き、ユーザーの行動や反応を予測しながら評価を行います。
ニジボックスでは、認知的ウォークスルーとヒューリスティック分析、どちらの手法も取り入れた専門的評価を行う「Begin UX!」というサービスを提供しています。
「Begin UX!」では、ユーザビリティ上の課題発見と合わせ、改善案導出や改善画面案作成までをご支援いたします。
自社サイトやアプリに漠然とした課題感をお持ちの方は、ぜひ気軽にご相談ください!
また、ヒューリスティック分析については以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
認知的ウォークスルーとユーザビリティテストとの違い
ユーザビリティテストとは、一般ユーザーの協力を得て実際にプロダクトを使ってもらいながら、その使用過程を観察する中で問題点を発見する評価手法です。
ユーザビリティテストでは実際にユーザー自身に評価してもらうという点が認知的ウォークスルーと大きく異なっており、ユーザーの生の声から課題だけでなくその理由やユーザーのニーズまで集めることが可能です。
認知的ウォークスルーの場合は専門家がユーザーになりきって行う評価のため、課題やその理由の仮説を立てることしかできません。
ユーザビリティテストについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
また下記資料では、ニジボックスのユーザビリティテストのご支援内容や、これまでの実施例を一部ご紹介しています。
ご興味のある方はぜひお気軽に、下記リンクより資料を無料ダウンロードください!

認知的ウォークスルーならではのメリット
ガイドラインに基づいたヒューリスティック分析では拾えない課題も、認知的ウォークスルーでユーザーの視点に立つことで新たに見つけられる可能性があります。
また、ユーザビリティテストではユーザーを集めるために時間やコストが多くかかってしまいますが、認知的ウォークスルーではこのいずれも押さえることができます。
いずれの手法にもメリット・デメリットがあるため、それぞれの特長を踏まえて適切なタイミングで使い分けていくことで、効率よくユーザビリティの課題を発見することが可能です。
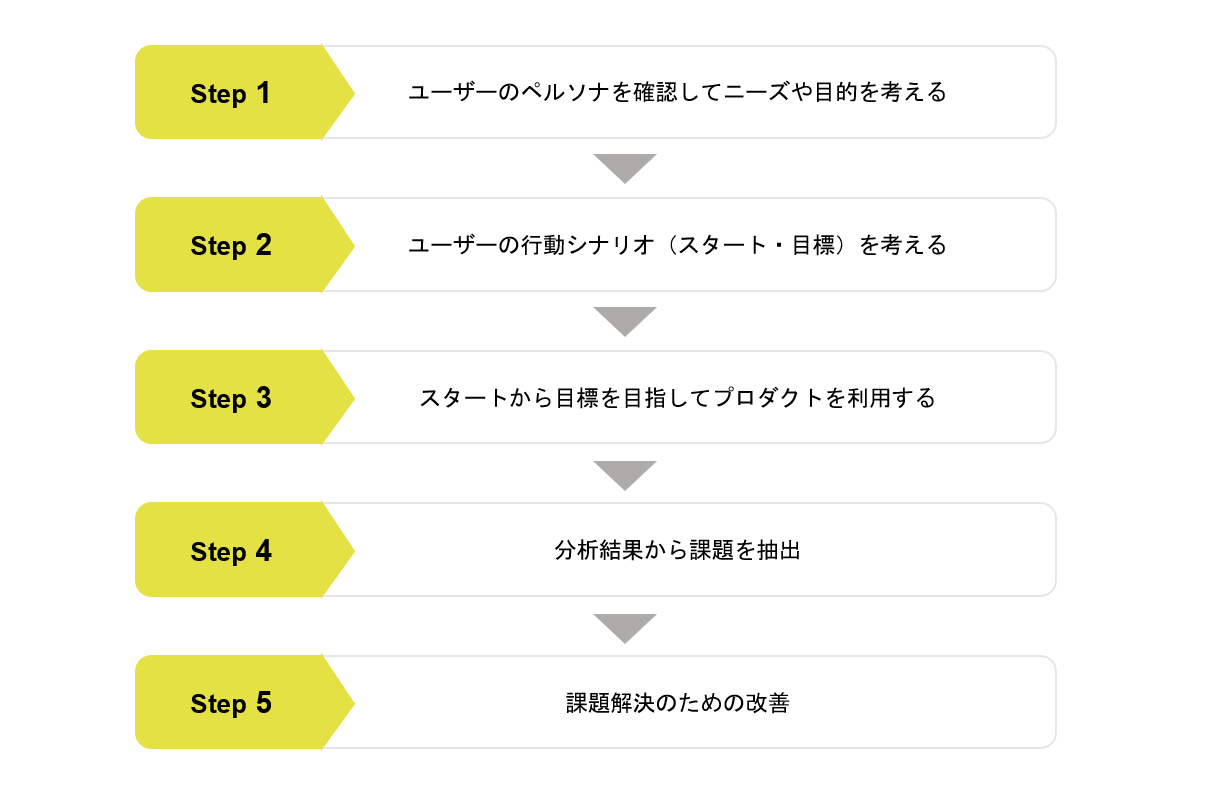
認知的ウォークスルーの進め方5つのステップ

ここからは認知的ウォークスルーの具体的な進め方を、5つのSTEPで説明します。
例として、「宿の予約サイト」を挙げて考えていきましょう。
【STEP1】ユーザーのペルソナを確認してニーズや目的を考える
認知的ウォークスルーの1つ目のステップは、ターゲットとなるユーザーの具体的な人物像であるペルソナを確認することです。
そして、そのペルソナがどのような理由でプロダクトと接点を持つのか、その動機となっているニーズや目的についても考えましょう。
ペルソナやニーズをしっかり把握しておくことにより、ユーザーになりきる際の精度が高まり、続くSTEPでの課題発見がしやすくなります。
ペルソナ
- 年代や性別といったユーザー属性
- どのような状況にあるか(使用デバイス、利用環境、タイミング、立場)
- ITリテラシーはどれくらいか(ユーザーの技能や経験)
【例】
- 20代後半、0歳児を育てる女性
- 自宅で家事・育児の合間にスマホで検索している
- ITリテラシーはそこまで高くない
ニーズや目的
ユーザーの困っていること、求めていること、解決したい課題は?
【例】
- 赤ちゃん連れで泊まれる宿を知りたい
- 子連れ向けの設備などを事前に調べておきたい
- 初めての子連れ旅行なので失敗したくない
ペルソナについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
また、ニジボックスでは、ペルソナの情報をまとめるペルソナシートの作り方とテンプレートをまとめたPowerPoint資料を配布しています。
シンプルな作りなので、簡易的にすぐ作成したい人はぜひご活用ください。

【STEP2】ユーザーの行動シナリオ(スタート・目標)を考える
認知的ウォークスルー2つ目のステップは、STEP1で設定した目的を達成するまでの、ユーザーの行動シナリオを考えることです。
最初に、スタートと目標を明確にします。
そして、その間の細かな手順もサブタスクとして書き出していきます。
スタート
ユーザーとプロダクトとの最初の接点。Webサイトであればユーザーの流入元(直前までどんな行動をとっていたか)など。
【例】
検索サイトで「子連れOK 旅館」で検索して流入してきた
目標
ユーザーのニーズや目的を、最終的にどのように解決するか。どのページでどんなアクションをとったら目的を達成できるか。
【例】
予約ページで目的に合った宿の予約を完了する
サブタスク
スタートとゴールの間にユーザーがとると思われる行動。
【例】
- 最初に流入した「子連れ特集ページ」を見る
- 特集に掲載されている宿を検討する
- トップページに戻り、エリアや条件を絞って宿を検索
- 気になった宿のクチコミを読む
- 候補宿のキャンセル規定を確認する
…など
【STEP3】スタートから目標を目指してプロダクトを利用する
3つ目のステップは、ペルソナになりきって設定した手順に沿って実際にプロダクトを利用することです。
ユーザーの気持ちになって使ってみることで、それまで気づけなかった問題点や、ユーザーがつまずきやすいポイントを探ることができるはずです。
その際、タスクごとに下記5つのポイントを確認しましょう。
- ユーザーの目標は何か?
- 目標実現の手段は適切に用意されているか?
(手段自体を理解できるか、自分に必要な選択肢を見つけられるか、理解しやすいラベル(※)がついているか)
(※)ラベルとは目標に適合した用語のこと。例えばATMなら「お引き出し」「お振り込み」など - ラベルの内容はユーザーの目標に関連性の深い表現になっているか?
- 明瞭で意味の分かりやすいフィードバックが提供されているか?
- その他に気がついたことがあるか?
【STEP4】分析結果から課題を抽出
認知的ウォークスルーの次のステップは、プロダクトを使いながら見えてきた問題点や疑問を、細かなことも含めて全て書き出すことです。
その中から、解決すべき課題を抽出し優先順位を付けていきます。
【例】
- サイトのトップに戻ったときに、次の操作が分からない
- 子連れ目線で見たときに、宿の絞り込み条件が足りない
- 膨大な検索結果からの比較検討がしづらい
- 予約の操作方法が分かりにくい
…など
【STEP5】課題解決のための改善
認知的ウォークスルー最後のステップは、抽出した課題をどのように解決するか、そのための改善方法を検討することです。
例えば操作の分かりにくい部分があったら、ユーザーがつまずきやすい箇所で説明を増やしたり、困ったときに参照できるFAQコンテンツを充実したりする、といった改善策が考えられます。
【例】
- サイトのトップに戻ったときに、次の操作が分からない⇒サイトの使い方を表示できないか
- 子連れ目線で見たときに、宿の絞り込み条件が足りない⇒絞り込み条件を増やせないか
- 膨大な検索結果からの比較検討がしづらい⇒クリップ機能をもっと目立たせられないか
- 予約の操作方法が分かりにくい⇒予約方法の説明ページへの案内を目立たせられないか
…など
認知的ウォークスルーで「評価」した後の改善が重要
認知的ウォークスルーは、あくまでユーザビリティ評価の手法に過ぎません。
重要なのは、認知的ウォークスルーで評価後に見つかった課題を改善し、よりユーザビリティを高めていくことだと思います。
ニジボックスでは、認知的ウォークスルーのようなプロダクト評価・課題抽出からUI UX改善までワンストップでご支援しております。
■参考ページ
専門的評価による課題発見から改善画面案作成までを実施。ニジボックスのご提供サービス「Begin UX!」詳細はこちら
また、下記の資料では、ニジボックスがクライアント課題に伴走する中で磨き上げてきた、ユーザー視点を重視したUXデザインのプロセスや、UXリサーチのご支援事例の一部を紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
■参考書籍
UXリサーチの道具箱II ―ユーザビリティテスト実践ガイドブック
HCDライブラリー第1巻 人間中心設計の基礎
Web制作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーニーマップまで

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228