インフォグラフィックとは? 種類や作成方法、活用できるツールを紹介

ニジボックスのUIデザインフローや案件事例をご紹介!
文字や数字だけで伝わりにくい情報を分かりやすく伝える方法として、「インフォグラフィック」があります。
インフォグラフィックは視覚的に認識されやすく、言葉が通じなくても情報を伝えられる点が特徴です。
ただし、一口にインフォグラフィックといってもさまざまな種類があるため、伝えたい情報に応じて適切なものを選ぶ必要があります。
そこで本記事では、インフォグラフィックの主な種類や作成方法、活用できるツールなどを解説します。
目次
インフォグラフィックとは
インフォグラフィックとは、文字や数字だけでは伝わりにくい情報を整理して、イラストやグラフ、チャート、表などを用いて表現したものを指します。
具体的には標識や地図などが挙げられますが、情報の伝わりやすさからWebコンテンツとしてインフォグラフィックを作成する機会も多くなっています。
Web上では多くの情報が存在しているので、単に文字や数字だけで情報を伝えようとしても伝わりにくいこともあるでしょう。
そこで発信する情報に興味を抱いてもらうために、インフォグラフィックを活用する方法が有効です
インフォグラフィックが注目される3つの理由
インフォグラフィックが情報伝達手段として注目される主な理由として、以下の3点が挙げられます。
- 理解度が高まりやすくなる
- 認識されやすいので記憶に残る
- 言葉が通じなくても伝えることができる
それぞれの理由について解説します。
1. 理解度が高まりやすくなる
インフォグラフィックでは伝えたい多くの情報を視覚的に整理できるので、情報を受ける側の理解度が高まりやすくなります。
特にWeb上では多くの情報が発信されているため、短時間で理解できない情報は避けられる傾向があるといえるでしょう。
インフォグラフィックを用いたほうがユーザーの関心を引き付けられるので、より短い時間で正確な情報を伝えやすくなるはずです。
2. 記憶に残りやすくなる
インフォグラフィックは文字や数字の情報を、イラストやグラフ、チャートなどを用いることで視覚的に伝えられるため、記憶に残りやすい特徴があります。
視覚的な情報を前面に出すことで、自然とユーザーを引き付けられます。
必要とされる情報を誰にでも分かりやすく伝える方法として、インフォグラフィックは役立つものだといえます。
3. 言葉が分からなくても感覚的に理解できる
インフォグラフィックの特徴として、言葉が通じない外国の方にも伝えられる点も挙げられます。
次に解説するピクトグラムやダイアグラムなどの視覚言語を用いれば、言葉が分からなくても感覚的に理解できるようにすることが可能です。
国内だけでなく海外に向けて情報発信を行いたいときには、インフォグラフィックは有効な手段といえます。
インフォグラフィックの種類
インフォグラフィックの特徴について押さえたら、次は具体的な種類について把握しておきましょう。
用途に応じて適切なものを選べば、より的確に情報を伝えられます。
1.ピクトグラム

ピクトグラムは、絵やアイコンを用いて情報を表す手法を指します。
大きな特徴として、デザインをシンプルにして、伝えたい情報を分かりやすく発信できる点が挙げられます。
人間の脳は画像を処理する能力が高いといわれており、ピクトグラムはそうした特性を利用して言語の壁を越えて情報を伝えられる手段といえるでしょう。
例えばトイレの場所を示すインフォグラフィックとして、直感的に伝えることができるピクトグラムが広く使われています。
2.ダイアグラム
ダイアグラムとは、イラストや幾何学的な図形を用いて複雑な情報を分かりやすく伝える手法です。
ダイアグラムは分析結果や全体の構成を伝える方法として優れており、特にマーケティングでよく用いられています。
具体的にはフローチャートや樹形図、路線図などが挙げられます。
複雑な情報も、イラストや図表を使って簡略化し整理、表現することで、ユーザーが理解しやすくなります。
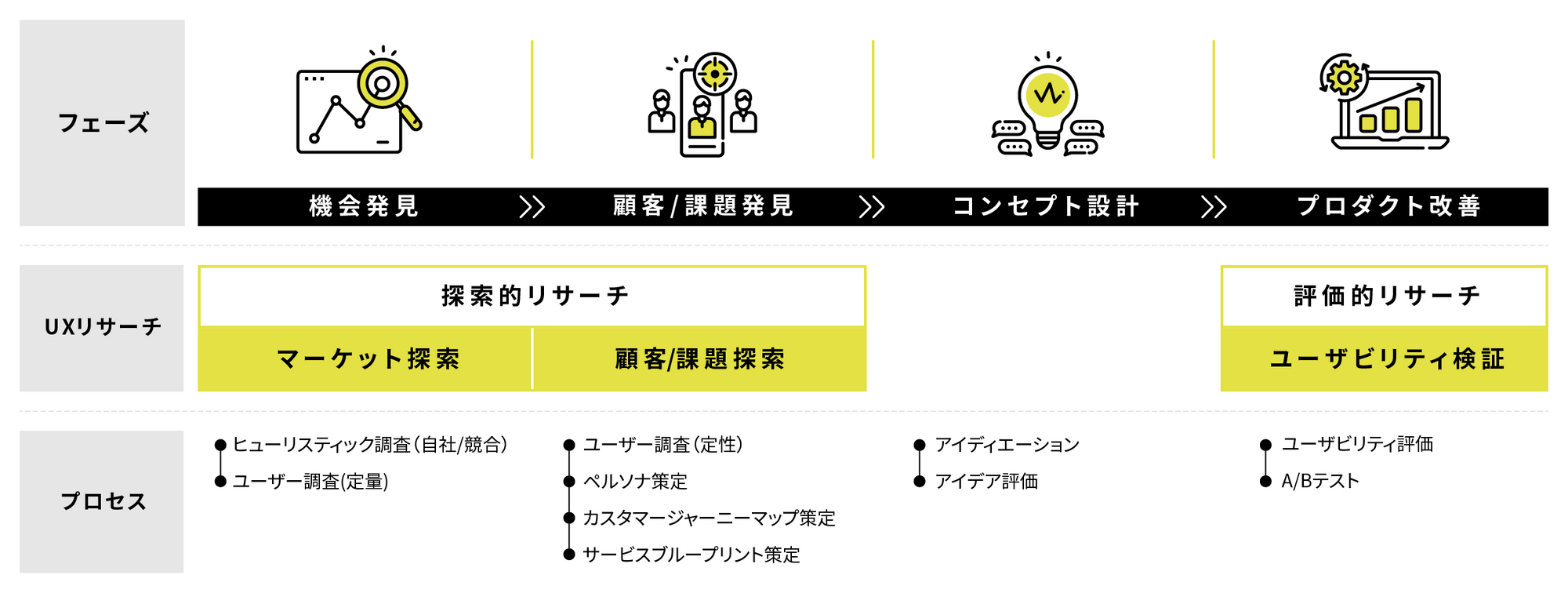
例として、下記はニジボックスのサービスフローをイラストなどを用いて表しています。

引用:UXデザイン サービスグロース支援|株式会社ニジボックス
3.チャート型

チャート型のインフォグラフィックでは、円グラフや棒グラフなどを用いてデータを視覚的に表現します。
膨大なデータがある場合に、調査結果などをシンプルに伝える手段として用いられるケースが多いです。
4.リスト型
リスト型のインフォグラフィックは、伝えたい情報をリスト化して整理し、分かりやすく内容を伝えます。
そのため、多くの文字情報を伝えたいときによく用いられる手段です。
ただし、情報を整理して並べるだけでは単調に見えてしまう側面があるので、デザインを工夫する必要があるでしょう。
例えば、下記のWebアクセシビリティに配慮するためのポイント7点をまとめたリストでは、ただテキストを並べるだけでなく、同じ属性のものごとに色分けをしたりイラストを付けたりと、見せ方を工夫しています。

引用:アクセシビリティとは?Webにおけるポイントも含めて具体例を交えて解説 | 株式会社ニジボックス
5.フローチャート型

フローチャート型のインフォグラフィックは、何らかの手順を説明する際に向いている方法です。
問題解決のための手順を伝えるときには、それぞれのプロセスの内容を全て文字情報として伝えるよりも、トピックごとに伝えていくほうがユーザーは理解しやすくなります。
長い手順などを伝えるときは、文字だけだと複雑になりがちですが、フローチャートを用いればスムーズに流れを説明できるでしょう。
またそれぞれのトピックに番号を振ったり、イラストを用いたりするとより伝わりやすくなります。
6.年表

年表は時系列で情報を伝える場合に向いており、全体の流れを1つにまとめる手段として役立ちます。
また特定の人物や出来事について解説したり、トレンドの変化などを説明したりする場合にも有効です。
年表は文字情報だけでも伝えられますが、節目となる出来事や変化の部分にイラストを配置すれば、視覚的に情報を伝えやすくなるでしょう。
7.地図

地図は地理的な情報を伝える手段であり、多くの場面で活用されています。
特定のエリアの道順を案内する手段として使うだけでなく、地域ごとのシェアや人口動態などのデータを付け加えれば、他の地域との比較などを行いやすくなるでしょう。
8.相関図

相関図は内容が複雑になってしまいがちな情報を整理し、全体像を伝える手段として活用されています。
パターンや傾向を把握する場合に向いており、多くの異なる情報を整理して関係性を示すのに適しているため、相関図はマーケティングでよく用いられます。
例えば、「顧客訪問の回数と売上データに関係はあるのか」や「購入頻度と購入金額に関連はあるのか」といったことを相関図にまとめることで、分かりやすく伝えられます。
インフォグラフィックの作成に役立つ作業ツール3選
インフォグラフィックを実際に作成するときには、作業ツールが便利です。
テンプレートの種類が豊富なツールも多いため、初めてインフォグラフィックを作成するときには作業を進めやすくなるでしょう。
ここでは、インフォグラフィックの作成に役立つ代表的な作業ツールを3つご紹介します。
1. Adobe Express
Adobe ExpressはAdobe社が提供している作業ツールです。
無料プランであっても、プロがデザインした数千ものインフォグラフィックのテンプレートを利用でき、用意されたテンプレートをベースとして、目的に応じてカスタマイズすることもできます。
またAdobe Fontsライブラリのライセンスフォントを使えば、テキストを自由に追加できるのでデザインの幅が広がるでしょう。
作成したインフォグラフィックは公開ボタンをクリックすれば、印刷媒体やSNSなどで手軽に共有できるので便利です。
2. infogram
infogramはブラウザベースの作業ツールであり、用意されているテンプレートにグラフや画像などを追加するだけで、初心者でもスムーズにインフォグラフィックを作成できます。
作成したインフォグラフィックはデータとして保存できるだけでなく、共有URLを発行すればクラウド上でも手軽に共有できます。
日本語にも対応しており、Google スプレッドシート・Dropbox・Microsoft OneDrive・Google Analyticsなどからデータをインポートできるので、作業を効率良く進められるでしょう。
3. Canva
Canvaは無料で使える作業ツールであり、ドラッグ&ドロップで感覚的に作業できるので、初めてインフォグラフィックを作成する場合でも扱いやすいのが特徴です。
ブラウザ上で作成できるだけでなく、モバイルアプリもあるためスキマ時間でも作業を行えます。
テンプレートが豊富に用意されているだけでなく、用途別に検索できるので目的に合わせた素材を探すのに便利です。
インフォグラフィックを作成する4ステップ
インフォグラフィックを効率良く作成するには、基本的な手順をしっかり押さえておく必要があります。
具体的な手順は、以下の通りです。
- テーマを設定する
- 情報収集を行う
- コンセプトを検討する
- 図案化する
それぞれのステップにおけるポイントを解説します。
STEP1:テーマを設定する
インフォグラフィックを作成するときには、まずテーマと伝えたい情報を明確にする必要があります。
なぜなら伝えたい情報によって設定するテーマは異なるからです。
テーマの設定を考えるときには、マーケティングの視点を意識してターゲット層がどのような情報を求めているかをチェックしましょう。
STEP2:情報収集を行う
より優れたインフォグラフィックを作成するには、ターゲット層のニーズをつかむ必要があります。
そのためには、ターゲットとなるユーザーが普段から利用している媒体をチェックして、どのようなデバイスや表示方法で情報に触れているかをリサーチしましょう。
STEP3:コンセプトを検討する
テーマとターゲットを明確に定めても、コンセプトが曖昧なままだと不要な情報を盛り込んでしまいがちです。
そこでどのような切り口で情報を伝えるかを精査し、不要な情報を削ったり関連する情報を1つにまとめたりしてテーマに対する切り口を明確にしましょう。
STEP4:図案化する
インフォグラフィックを作成する方向性が定まったら、どの手法を用いるかを決めて実際に図案化していきます。
豊富なテンプレートが活用できる作業ツールを使えば、作業を効率的に進められるでしょう。
インフォグラフィックを上手に作成する3つのコツ
インフォグラフィックをうまく作成するには、いくつかのポイントを理解しておくことが大事です。
特に重要な点として、次の3つが挙げられます。
- どの表現の形が適しているかを精査する
- デザインとテーマの関連性を高める
- 目立たせたい情報を強調する
それぞれのポイントを解説します。
1. どの表現の形が適しているかを精査する
一口に情報といっても、伝え方にはさまざまな手法があるのでどのインフォグラフィックが適しているのかを見極める必要があります。
正解は1つであるとは限りませんが、伝える手法を誤ってしまうと伝えたい内容をきちんと伝えられなくなるでしょう。
同じ情報に対して複数のパターンを用意するなど、どれが最適な方法であるかを精査することが重要です。
2. デザインとテーマの関連性を高める
インフォグラフィックでは図表やイラスト、アイコンなどを使いますが、テーマとの関連性を持たせることが大切です。
視覚的には見やすいデザインであっても、テーマと関連していなければユーザーの理解度が低くなってしまいます。
そのためインフォグラフィックに掲載する情報を図式化するときには、不必要な情報が含まれていないかチェックしておきしょう。
3. 目立たせたい情報を強調する
インフォグラフィックで特に伝えたい情報は、大きさや色、配置などを工夫する必要があります。
インフォグラフィックを作成すればある程度の情報が整理されますが、単調なデザインではどこが重要なポイントなのかがユーザーに伝わりにくいので、デザインにメリハリをつけることが重要です。
作成時に注意するポイント3点
インフォグラフィックを作成するときは、以下の点に気をつけておく必要があります。
- 信頼できるデータを用いる
- 配置の仕方に気をつける
- スマートフォンでも見やすい構成にする
それぞれの注意点について見ていきましょう。
1. 信頼できるデータを用いる
インフォグラフィックを作成するときに気をつけておきたい点として、信頼できるデータを用いることが挙げられます。
インフォグラフィックでは多くの情報を取り扱うため、元になるデータの信頼性が低ければ出来上がったインフォグラフィックの精度も低くなってしまいます。
そのため、国や自治体などの信頼できる機関が公表している一次情報の利用を重視して、不正確な情報を伝えてしまわないような注意が必要です。
2. 配置の仕方に気をつける
インフォグラフィックでは、複雑な情報を分かりやすく伝えることに重点を置いています。
しかし、用いるデータの抽出やデザインの方法、情報やイラストの配置などを誤ってしまうと、本来伝えたい情報とは異なる受け止められ方をされる恐れがあるので注意しましょう。
また出来上がったインフォグラフィックは複数人でチェックを行い、情報の解釈に誤解が生じないかを確認することも大切です。
3. スマートフォンでも見やすい構成にする
Webサイトなどでインフォグラフィックを用いる場合は、スマートフォンなどのデバイスでも見やすいデザインに仕上げる必要があります。
あまり多くの情報を盛り込んでしまうと、スマートフォンの画面では見づらくなってしまうでしょう。
そのため視覚的な部分を考えるときは、デザイン面だけでなく実際にインフォグラフィックを見たときに直感的に理解できるかどうか確認しておく必要があります。
また、フォントの大きさや情報量についても、デバイスによって調整することが大事です。
まとめ
インフォグラフィックを効果的に活用すれば、文字や数字だけでは伝えにくい情報を整理して視覚的に伝えることが可能になります。
ユーザーの理解度を高めて記憶に残る伝え方を実行できれば、情報を発信する目的を達成できるはずです。
また実際にインフォグラフィックを作成する際には、作業ツールを使うとさまざまなテンプレートを使えるため、作業を効率化できます。
伝えたい情報に適したインフォグラフィックを作成して、情報発信力を強化しましょう。
ニジボックスでは、サイト制作や開発における情報設計やビジュアル設計、デザインガイドライン制作といったUIデザイン面のご支援も行っております。
下記資料にて、人間中心設計の考え方をベースとした、UXリサーチ結果に基づくユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228








