サービスブループリントとは?使うメリットと作り方、カスタマージャーニーマップとの違いをやさしく解説

ニジボックスのUXデザインフローや案件事例をご紹介!
サービスブループリントは、1980年代前半に提唱された、サービス運用・設計のためのツールです。
この記事では、サービスブループリントの定義から作成するメリット、作り方までを解説します。
また、よく比較されるカスタマージャーニーマップとの違いにも触れています。
現在のサービスに改善の必要性を感じている人にとっては有用なツールなので、ぜひ参考にしてみてください。
目次
サービスブループリントとは?

サービスブループリントとは、あるサービス提供のプロセスにおける、ユーザー体験・サービス提供者双方の動きを時系列で表したツールを指します。
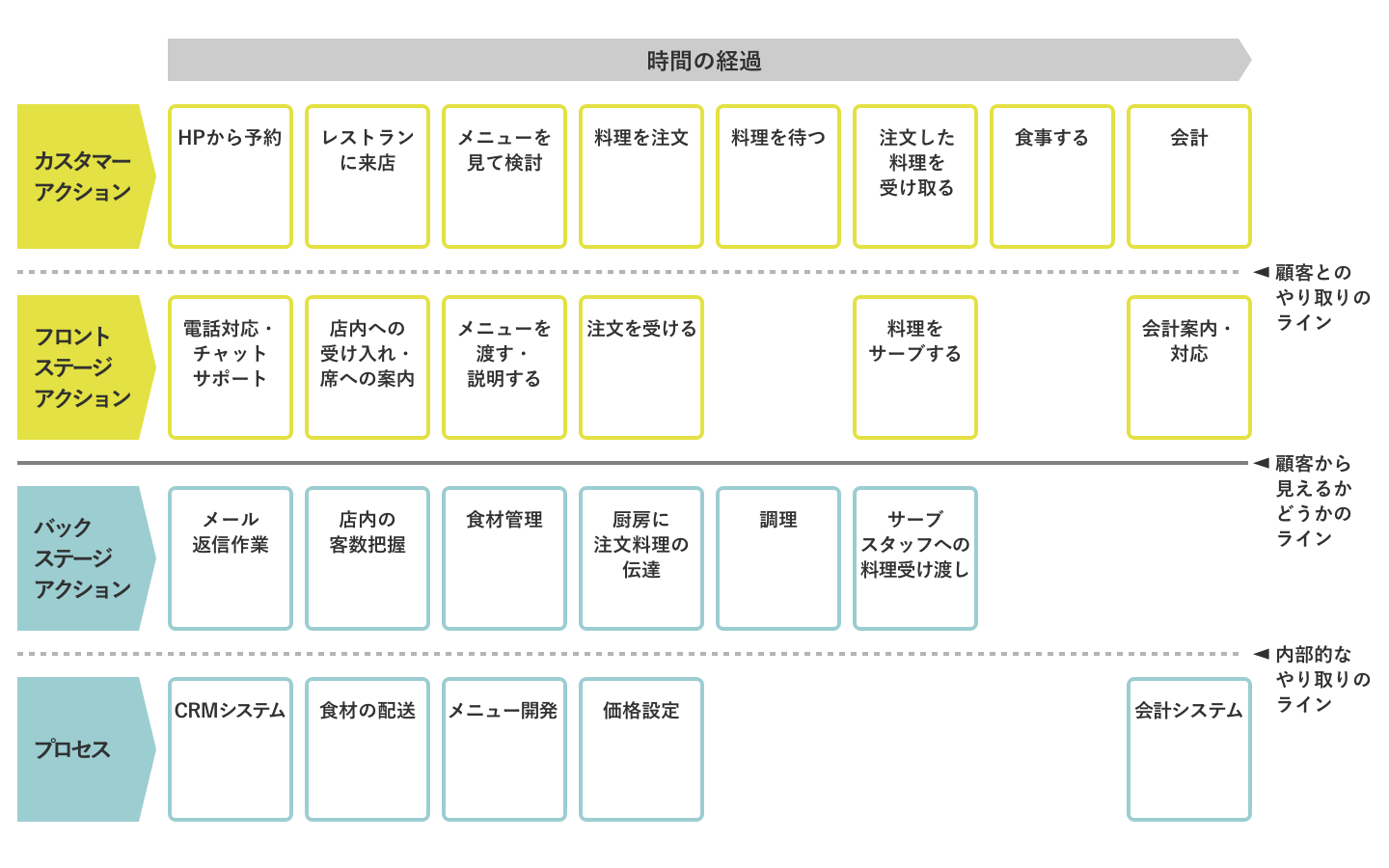
レストランを例に挙げて説明しましょう。
レストランでは、ユーザーであるお客さんが入店し、メニューを選び、オーダー、食事して退店するまでの一連の流れの中で、ユーザーの動きに並行して店員は席への案内やメニューの紹介、レジ対応などを行います。
このお客さん側のプロセスと、店員側の動き、そして店員が利用するレジなどのシステム処理も含めたレストラン全体のプロセスを視覚化したものがサービスブループリントです。
つまり、サービスブループリントとは、
- 表舞台(フロントステージ)としての「ユーザー体験」
- ユーザーフローに対応する舞台裏(バックステージ)としての「業務提供プロセス」
の2つを視覚化するフレームワークになります。
ちなみに、ブループリントとは「青写真=図面や設計図」のことです。
つまり、サービスの運用における設計図がサービスブループリントです。
サービスブループリントの特徴は、ユーザーとサービス提供者の接点とともに、ユーザーからは見えないサービスを提供するためのプロセスやリソースも可視化する点にあります。
また、サービスブループリントは特定のカスタマージャーニーと特定のユーザーゴールに対応しています。
同じサービスでも提供するシナリオが複数あれば、ブループリントは複数作成する場合もあります。
サービスブループリントを作成することによって、サービス提供者は俯瞰的にユーザーとの関わりを見直すことができ、自分たちのサービスがどのようなユーザー体験を与えているかを一目で理解できるようになります。
カスタマージャーニーマップとの違い
ここで、「カスタマージャーニーマップと似ている」と思った方も多いのではないでしょうか?
サービスブループリントは、いわばカスタマージャーニーマップの「ネクストステップ」といえます。
カスタマージャーニーマップは「ユーザーが商品・サービスとの関わりの中でたどる一連のプロセスを視覚化したもの」であるのに対し、サービスブループリントはそこにサービス提供者側のプロセスを追加し、さらにユーザーとサービス提供者との関わり方を可視化したものです。
カスタマージャーニーマップによって整理・分析したユーザーの抱える課題を、いかに解決するかというサービスの見直しに役立てることができるのです。
カスタマージャーニーマップについては、以下の記事を参考にしてみてください。
サービスブループリントとビジネスモデルキャンバス
サービスブループリントとビジネスモデルキャンバスは連携させることで、事業とサービスの向上や見直しがより効果的に行えます。
ビジネスモデルキャンバスは、ビジネスモデルや事業全体の価値や戦略を視覚化したものです。その事業を具体的なサービスに落とし込んで、サービス提供側(自社)とユーザーに焦点を当てて整理したのが、サービスブループリントになります。
つまり、ビジネスモデルキャンバスで戦略を描き、サービスブループリントで具体的な施策や実行を整理することで、戦略と実行のギャップを埋めながら戦略を推進できるということです。
ビジネスモデルキャンバスについて詳しく知りたい方はこちらも参照してください。
サービスブループリントの目的は、サービスのUX最適化
同じような料理を提供するレストランでも、スタッフの対応や待ち時間の長さなどによって、顧客の体験は大きく変化することでしょう。
従業員側のプロセスが最適化されることによって、例えば待ち時間の短縮といった、顧客体験に関わる課題を改善することに役立ちます。
UXを改善したいという場合、顧客とのタッチポイントのみを見直すのみでは、根本的な課題や原因が見えない場合があります。
サービスブループリントを作成しカスタマージャーニーに関わる業務プロセスを可視化することで、改善すべきポイントや課題の原因が明らかになり、サービスのUX改善につなげることが可能です。
つまり、サービスブループリントとは、UXを改善するために役立てられるツールと言えます。
UXについては下記の記事で解説しているので、ぜひ併せてご覧ください。
サービスブループリントを作成する3つのメリット
サービスブループリントを作成することによって、サービス提供者は俯瞰的にユーザーとの関わりを見直すことができ、自分たちのサービスがどのようなユーザー体験を与えているかを一目で理解できるようになります。
サービスブループリントを作成するメリットは以下の3つがあります。
- サービスの課題の発見
- サービス最適化ポイントの発見
- 複数の担当/部署の連携の理解
順番に解説します。
1. サービスの課題の発見
サービスを提供するためのプロセスと構成するリソースをユーザーから見えないもの含め可視化できます。そのため、バックプロセスの連携の不十分さなどによる待ち時間の発生など、サービスの課題を発見するのに役立ちます。
2. サービス最適化ポイントの発見
サービスの一連の流れのなかで、例えば「顧客に同じような質問を2回している」など、全体を通して冗長さを解消できるボトルネックがないかを発見できます。
業務やコミュニケーションの再構築に加えて、プロセスの全体感を見れるため、リソースの配分を調整するのにも役立つでしょう。
3. 複数の担当/部署の連携の理解
カスタマージャーニーを通して、各タッチポイントごとに複数の担当者や部署が存在する場合、各担当者単独では見えない可能性のある、他の担当者間との連携や関係を可視化できます。
各担当者の連携状況を可視化することで、それぞれの依存関係などに対して組織内で理解を深めることが可能です。
サービスブループリントのテンプレート(ダウンロード可能)
ニジボックスではサービスブループリントの作り方とテンプレートをまとめたPowerPoint資料を配布しています。
シンプルな作りなので、簡易的にすぐ作成したい人はぜひご活用ください。

サービスブループリントの基本の4つの要素
サービスブループリントを作成するにあたって、どんな要素が必要になるかを押さえておきましょう。

まずは、基本となる4要素について解説します。
1. カスタマーアクション
レストランで食事をする、百貨店で目的の服を買い物するなど、ある特定のゴールに向けてユーザーが行うプロセス全体のことです。
カスタマージャーニーマップにおける「ユーザーの行動」が、これに該当します。
2. フロントステージアクション
ユーザーが直接見ることのできる場所での、サービス提供側のアクションです。
例えば接客する店員のアクションや、WEBサイトのAIによるチャットサービスなどが該当します。
3. バックステージアクション
フロントステージにおける出来事をサポートする、ユーザーが見えない場所でのサービス提供側のアクションです。
シェフによる厨房での料理や、倉庫で在庫管理などがこれに当たります。
注意すべきなのは、同じシェフでもアクションによってフロントステージ・バックステージ両方にあたるケースもある、ということです。
例えば、ユーザーからは見えない厨房での料理であればバックステージですが、オープンキッチンでシェフが料理を演出としてユーザーに楽しんでもらう場合はフロントステージになります。
4. プロセス
ここまで出てきた3つの要素をサポートするための、サービス提供者の組織内でのステップ・活動がプロセスです。
例えば料理の価格設定や、食材の配送、クレジットカードの照合などが該当します。
サービスブループリントの3つの境界線
4つの要素は、3つの境界線によって、よりそれぞれの立ち位置を明確に分けることができます。
インタラクションの境界線
インタラクションの境界線は、ユーザーとサービス提供側との直接のやりとりを明確にするための境界線です。4つの要素でいうとカスタマーアクションとフロントステージアクションの境界線を指します。
インタラクションの境界線によって、ユーザーとスタッフが直接関わる部分の理解や分析がしやすくなります。
可視境界線
フロントステージアクションとバックステージアクションの境界線は、可視境界線と呼びます。ユーザーから見えるサービスと、ユーザーが見ることのできないサービスのを明確にします。
サービスのプロセスなどを、見える・見えないで分けることで、サービスの運用管理などについての課題を把握することができます。
組織内のインタラクションの境界線
組織内のインタラクションの境界線は、ユーザーと直接やりとりをする従業員や部署と、ユーザーとは直接やりとりをしない従業員や部署を区別します。4つの要素では、バックステージアクションとプロセスの境界線です。
組織内の部署の役割を明確にして、連携や役割分担の改善につなげることができます。
サービスブループリントの詳細な5つの要素
先に紹介した4つの主要素をただ並べるだけでは、現在のサービスにおける課題を発見するのは難しいかもしれません。
そこで必要になるのが、ここから紹介する5つの要素です。
顧客とフロントステージがどのように関わっているのか、フロントステージとバックステージの連携が非効率的になっていないかなど、いわば点と点を有機的につなぐために重要な要素なので、しっかりと押さえておきましょう。

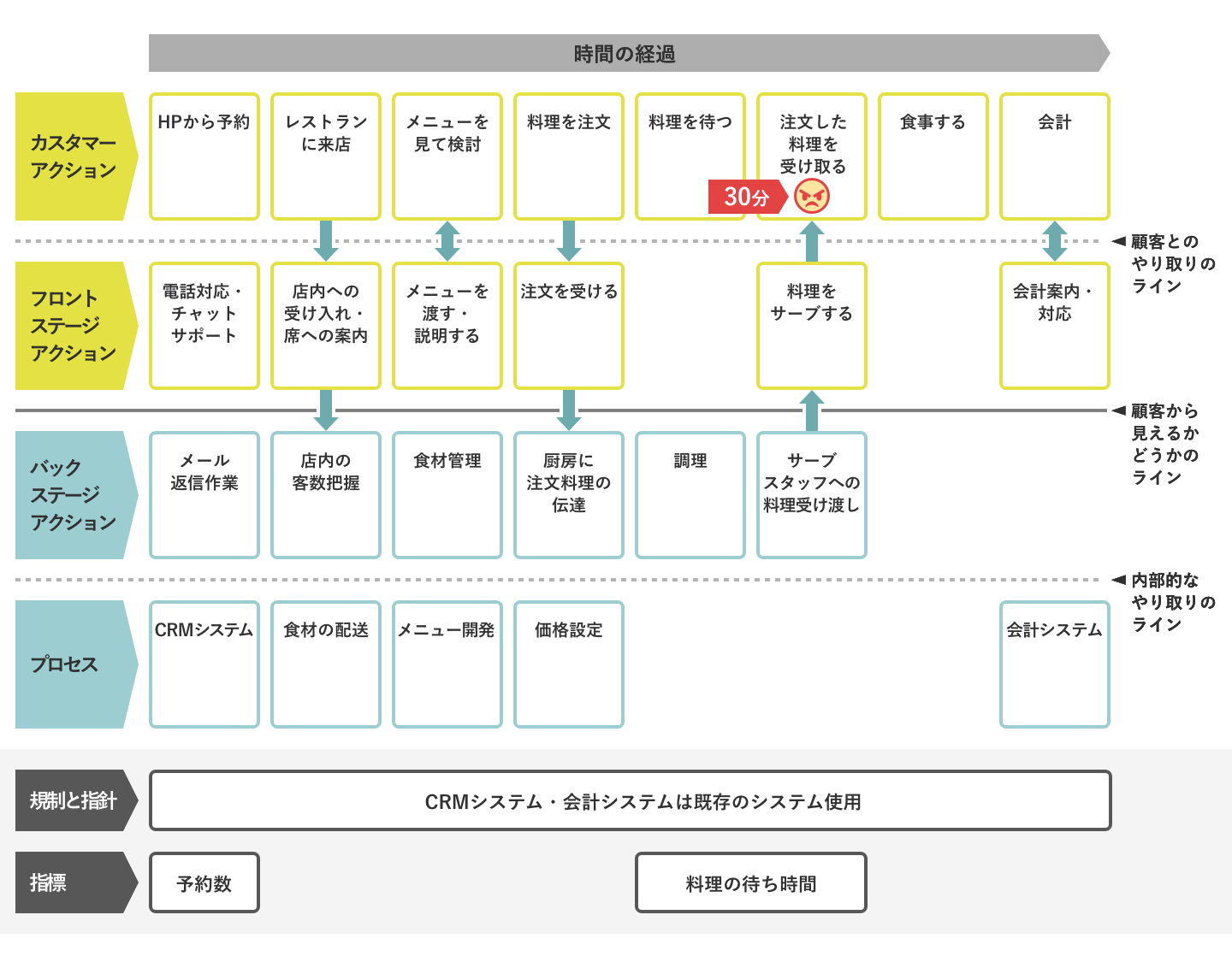
1. 矢印
要素間の関係性を表す要素です。
例えば、「料理を注文する」という顧客のアクションからは、「注文を取りに来る」というフロントステージアクションに向かって矢印を伸ばす、のように使います。
この矢印があることで、ある要素の動きに対応して別の要素がどのように動くのかが一目で理解できるようになります。
2. 時間
時間経過がユーザー体験の満足/不満足に大きく関わるサービスであれば、この要素をプロットすべきでしょう。
「料理の待ち時間」「会計の待ち時間」など、カスタマーアクションごとにどのくらい時間がかかっているかを記載します。
3. 規制や指針
例えば現在利用している会計システムや、接客指針など、組織内のレギュレーションや大切にしているポリシーのことです。
これを記載しておくことで、変更できないもの・変更できるものがすぐに分かるようになります。
4. 感情
4つの主要素における各アクションに関して、ユーザーや従業員がどのような感情を抱いているかを示す要素です。
基本的には「不満」か「満足」かが分かるように、絵文字で表現すれば十分でしょう。
特に、どのアクションに不満があるかを視覚化することは、課題を明確にすることにつながります。
5. 指標
ユーザーのゴールに対する成功指標のことです。
時間や金銭的コストなど数値化できるものを指標に置くと、課題発見・解決の手法が明確になりやすいでしょう。
サービスブループリントの具体的な作り方5ステップ

ここでは5つのステップに分けてサービスブループリントの作り方を解説します。
現状のユーザー行動やサービス内容、組織内での動きが理解できていれば、それらを時系列でマッピングするだけなので、そんなに難しいことではありません。
それぞれ、レストランにおけるサービスをイメージした例と一緒に解説します。
【STEP1】カスタマーアクションをマッピング
時系列でカスタマーアクションを書き出していきましょう。
既にカスタマージャーニーマップを作っていれば、そこに記載しているアクションをそのまま使用して構いません。
(例)
・HPから予約
・レストランに来店
・メニューを見て検討
・料理を注文
・料理を待つ
・注文した料理を受取る
・食事する
・会計
【STEP2】フロントステージアクションをマッピング
STEP1で書き出したカスタマーアクションに対応するフロントステージアクションがあれば、それぞれ書き出していきましょう。
ただし、全てのカスタマーアクションに対して必ずしもフロントステージアクションが発生するわけではありませんので、必要が無ければ何も記入しなくて問題ありません。
(例)
・チャットサポート
・店内への受け入れ、席への案内
・メニューを渡す、説明する
・注文を受ける
・料理をサーブする
・会計案内、対応
【STEP3】バックステージアクションをマッピング
バックステージでは、フロントステージと連携してアクションする機会が多いので、フロントステージアクションに対応するものとして考えるとスムーズに書き出すことができるでしょう。
(例)
・メール返信作業
・店内の客数把握
・食材管理
・厨房に注文料理の伝達
・調理
・サーブスタッフへの料理受け渡し
【STEP4】プロセスをマッピング
プロセスは顧客・フロントステージ・バックステージそれぞれをサポートする役割を担っていますが、直接的に連携を取るのはバックステージが多いです。
(例)
・CRMシステム
・食材の配送
・メニュー開発
・価格設定
・会計システム
【STEP5】サブの5要素を必要に応じて追加
最後に、それぞれ書き出したアクション間の関係性を表す矢印、アクションごとにかかる時間など、サブ5要素を必要に応じて記入します。
(例)
・矢印/「レストランに来店」→「店内への受け入れ、席への案内」、「注文を受ける」→「調理」など
・時間/「料理を注文」~「注文した料理を受取る」の時間が30分、など
・規制と指針/CRMシステム・会計システムは既存のシステム使用、など
・感情/「料理を待つ」の所に不満マーク、など
・指標/「予約のキャンセル率」「料理の待ち時間」など
サービスブループリントは作るだけでは意味がない。UX最適化のための活用を
ツールは何のために作るのかという、目的を見失わないことが重要です。
サービスブループリントであれば、それは「最適なUX実現のためのサービス設計の見直しのため」です。
ユーザーとの直接的なタッチポイントとなるフロントステージのみならず、バックステージやそれをサポートするシステムまで一覧化・視覚化することで、
普段発見しにくい課題が浮き彫りになるのがサービスブループリントの優れている点です。
ビジネスがうまくいっていないとき、多くの人は「商品が悪い」「接客が悪い」など、分かりやすいものに目を向けがちになります。
しかし、実は商品や接客ではなく、フロントステージ・バックステージのスタッフ間の連携に原因があると分かれば、より本質的なサービス改善に着手することができるはずです。
このように、複数の部門間での取り組みにも着目し、UXを最適化するために組織としてどのように動けばいいかを、サービスブループリントの活用で実現しましょう。
まとめ
ここまで、サービスブループリントとは何か、そして作り方についてご紹介してきました。
とはいえ、どんな手法やフレームワークでも、ただそれを知っているだけではビジネスの結果には結びつきません。
結果として実らせるためには、実際に実践する中で経験を積み、手法を自分の物にしてゆく必要があります。
では、手堅く、リスクを最小限に実施するにはどうしたら良いのでしょう?
それは、「実績のある経験者のプロセスを参考にする」ことも一つの作戦だと思います。
ニジボックスは、リクルートの新規事業研究機関から誕生した経緯があり、UXデザインやデザイン思考をはじめとする様々なビジネス手法を実際にリクルートの新規事業でも数多く実施し、検証を重ねてきております。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、ニジボックスがクライアント課題に伴走する中で磨き上げてきた、ユーザー視点を重視したUXデザインのプロセスや、UXリサーチのご支援事例の一部を紹介しています。
ご興味のある方はぜひお気軽に、下記リンクより資料を無料ダウンロードください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228