カスタマーエクスペリエンス(CX)とは?CXデザインの概要からポイントまでわかりやすく解説!

カスタマーエクスペリエンス(CX)という言葉を聞いたことはあるでしょうか?
以前はプロダクトの仕様やスペック、サービスの機能によって顧客満足度を高めていましたが、
「CX」は、「モノの価値」から「体験価値」が重視されるようになった中で、
ユーザーエクスペリエンス(UX)に加えて注目を浴びているキーワードの一つです。
この記事では、CXはUXとはどう違うのか、またCXを重視することがなぜ必要なのかを解説します。
目次
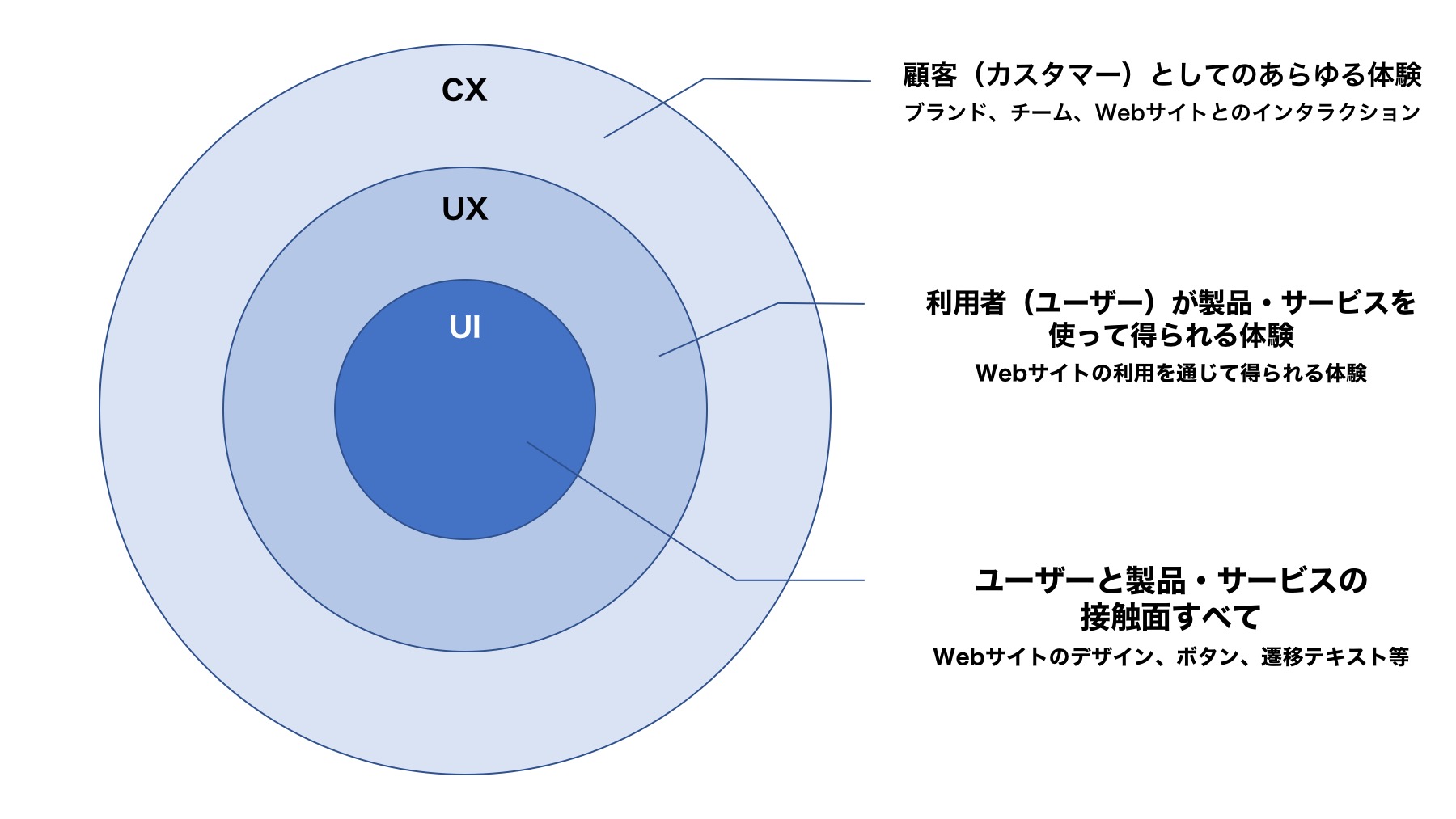
CX、UX、UIの違いとは?
カスタマーエクスペリエンス(CX)とは、顧客(カスタマー)としての一連の体験、
つまり製品やサービスを認知するところから、購入の検討、購入、使用に至るまで、
「企業と顧客のタッチポイント全般のこと」を指します。
一方で、
ユーザーエクスペリエンス(UX)とは、利用者(ユーザー)が「会社あるいは特定の製品やサービスと接触・利用した際に得られる体験・感情の総称」を指します。
1990年代半ばに提唱され、 Webサービスやアプリケーションなどの普及に伴い、近年爆発的に関心を集めるようになりました。
カスタマーとユーザーという言葉の違いに見られるように、
カスタマーは製品やサービスに関わる全てのターゲットを指しているのに対し、ユーザーは製品・サービスを実際に利用している利用者と限定された表現になっています。
例えば、ある家電をSNSやWebサイト上の広告などで認知をし、ECサイトに訪問、
その家電に関する詳細情報を調べて購入を検討することから、実際に購入して使用し、
不具合があればよくある質問やチャット相談などを行う、
といった一連の流れはカスタマーエクスペリエンスであり、
その家電を使用する際の体験部分のみをユーザーエクスペリエンスと言います。
さらに混同しやすいキーワードとしてユーザーインターフェース(UI)がありますが、
UXがユーザーの製品・サービスの利用体験そのものを指すのとは異なり、
UIはユーザーと製品・サービスの接点つまり、「ユーザーと製品・サービスのすべての接触面、あるいはユーザーと道具をつなぐもの」を意味します。
例えばWebサービスであれば、サイトのデザイン・文字のフォント・メディア(画像・動画)・サイト内検索機能など、ユーザーとの接点全てがUIであり、そのUIを通じて得られる体験がUXとなります。
3つの関係性を図で表すと以下のようになり、UIはUXの一部分であり、UXはCXの一部分であると言えます。

UX、UIについてはそれぞれ下記の記事で解説しているので、ぜひ併せてご覧ください。
CXが注目されるようになった背景
なぜ、今CXが注目されるようになったのでしょうか。
スマートフォンやタブレットの普及により、Webサービスやアプリを使った製品・サービスが広く一般化したことや、
モノ消費からコト消費へのシフト、つまり製品・サービスの購入により得られる体験、
経験価値を重視するようになったという価値観の変化に伴い、UXが重視されるようになりました。
その一方で、技術の均質化に伴い、良いユーザビリティや機能は模倣されやすく、
製品・サービスの使い勝手や経験価値だけでは同質化しやすいという状況も起こっています。
そこで、製品・サービスの利用フェーズだけでなく、その前後のタッチポイント全体にスコープを広げて顧客体験の価値を向上させていくことで、他社との差別化を図る重要性が増してきたという背景があります。
CXデザインのポイント
それでは、どのような点を意識して、CXをデザインしていけば良いのでしょうか。
UXデザインにおいては、5段階モデルを始めとして、ある程度プロセスの型とそれぞれのステップにおける使用ツールやフレームワークが整っており、プロダクト開発という一つのチームの中でエンジニアやデザイナー、リサーチャーが割分担をしながら、協力して進めていくことができます。
一方で、CXデザインとなると、顧客が自社と関わるタッチポイント全てを総合的にデザインしていく必要があるため、プロダクト開発部門だけでなく、マーケティング部門やカスタマーサポート部門、製品・サービスによっては物流部門や営業/接客部門など、多岐にわたる部署間の連携が重要になってきます。
さらに、実際の利用者(ユーザー)以外の顧客(カスタマー)も想定したデザインが必要となるため、より複雑になってきます。
このように、ステークホルダーや変数が多く、複雑なデザインが必要になってくる分、模倣可能性が低く、競争優位を生み出すことができるのです。
UXデザインについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
CXツールの活用
従来は別々のミッションを持っていた異なる部署間の連携を円滑に進めていくために、CX専用のツールを活用するのもおすすめです。
最近では、従来のMAツールがCXを意識した仕様に変わってきています。
コンバージョン率やPV数など、グループ化した顧客の行動について定量的な数値で分析を行っていたものに加え、顧客が見ている画面を実際に見たり、ひとりの顧客の全ての行動を時間軸で可視化したりと、感情やストーリーを追えるような機能が追加されています。
こうした収集できる情報の質の変化に加えて、認知促進やチャットサービスといった顧客とのコミュニケーション機能も内包されているため、複数の部門で共通のツールを活用することができます。
よって、それぞれ従来のミッションを実行しながら、各部門が収集していた情報を一つのデータベースで共有することができるようになるため、部門間のコミュニケーションを円滑にし、よりよいCXデザインを実現することができます。
まとめ
混同しがちなCX、UX、UIですが、UIはUXの一部、UXはCXの一部であるという関係性についてはご理解いただけたかと思います。
また、CXを高めていくためには、プロダクトの開発部門だけでなく、マーケティング部門やカスタマーサポート部門など、顧客と関わる全ての部門と、部門を超えた協業が必要になってきます。
UXの改善のためには、CXの改善というより広い視点で考えていくことで、
より良いプロダクトデザイン・サービスデザインが進められるのではないでしょうか。
しかしどんな手法やフレームワークでも、ただそれを知っているだけではビジネスの結果には結びつきません。
結果として実らせるためには、実際に実践する中で経験を積み、手法を自分のものにしてゆく必要があります。
では、手堅く、リスクを最小限に実施するにはどうしたら良いのでしょう?
それは、「実績のある経験者のプロセスを参考にする」ことも一つの作戦だと思います。
ニジボックスは、リクルートの新規事業研究機関から誕生した経緯があり、UXデザインやデザイン思考をはじめとする様々なビジネス手法を実際にリクルートの新規事業でも数多く実施し、検証を重ねてきております。
下記資料にて、これまでニジボックスがUXデザインを用いてどのようにビジネス立ち上げや成功を支援してきたのか、事例を一部ご紹介しています。
ご興味のある方はぜひお気軽に、下記リンクより資料を無料ダウンロードください!
参考文献・資料
・安藤昌也(2016)「UXデザインの教科書」丸善出版.
・「Customer Experience Software」, [online]
https://www.capterra.jp/directory/30671/customer-experience/software
(参照 2019-9-22)
・「KARTE」, [online]
https://karte.io/ (参照 2019-9-22)
・「クアルトリクスCustomerXM™」, [online]
https://www.qualtrics.com/jp/customer-experience/
(参照 2019-9-22)
・「体験価値」, [online]
https://www.bell24.co.jp/ja/ccwiki/cat5/experiencevalue.html
(参照2019-10-2)
・「CX・UX・UIの違いとは」, [online]
https://oku-log.com/blog/cx-ux-ui/ (参照2019-9-23)
・「CX(カスタマー・エクスペリエンス)デザインって何だろう?」, [online]
https://news.mynavi.jp/article/cxdesign-1/ (参照2019-9-23)

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228










