サイトリニューアルの進め方を解説! 注意点や具体事例も紹介

ニジボックスの案件事例をご紹介!
Webサイトはその時代のトレンド、事業戦略・顧客のニーズ、技術などを受けて変化が求められます。
一度作ったサイトを運営し続けるだけでなく、ときには今の時流に見合ったサイトになっているのか振り返り、思い切った見直しをしていくことも重要です。
サイトリニューアルを実施すれば、Webデザインの刷新、UX(ユーザーエクスペリエンス)の向上やSEO対策の強化も期待できます。
しかし、リニューアルの具体的な目的や実施するタイミングが分からないというケースも多いでしょう。
そこで本記事では、サイトリニューアルを実施するにあたって必要な情報と手順について解説します。
下記の記事ではWebサイトを制作する場合の流れについて解説しているので、ぜひ併せてご覧ください。
目次
サイトリニューアルとは
サイトリニューアルとは、Webサイトの構成やデザイン、システムなどを一新して新しいWebサイトに生まれ変わらせることをいいます。
単純にWebサイトの内容を更新したり、不具合を修正したりすることではない点に注意しておきましょう。
時流の変化や自社を取り巻くビジネス環境の変化に伴って、ユーザーニーズも変化するため、サイトリニューアルによって最適化することは重要です。
サイトリニューアルの目的とタイミング
ここでは、サイトリニューアルの目的とリニューアルを検討する適切なタイミングについて解説します。
サイトリニューアルの主な目的としては以下の通りです。
- デザインを刷新したい場合
- 会社の企業戦略やイメージ戦略が変化した場合
- ユーザビリティを改善したい場合
- SEOを強化したい場合
- 最新バージョンのブラウザに対応できていない場合
- サイトがスマホ対応できていない場合
それぞれ、もう少し詳しく見ていきましょう。
1.デザインを刷新したい場合
Webデザインが古く感じられ、時代に合わせて刷新したい場合にサイトリニューアルを行います。
自社サイトが古いデザインのままでは、ターゲット層のニーズや好みに合わなくなるだけでなく、ビジネス上の機会損失を招くリスクがあります。
なぜなら、自社サイトのデザインは他社からの信頼性に大きく影響するためです。
例えば、新規顧客になり得るターゲットユーザーが自社サイトを訪れたとしましょう。
それが一昔前のデザインのままであれば、ユーザーはサイトを見て「この企業はもう活動していないのだろうか」と不安を覚えてしまうケースがあります。
2.会社の企業戦略やイメージ戦略が変化した場合
サイトリニューアルは、組織体制の変化やターゲット層の変更などによって会社の企業戦略やイメージ戦略が変化した場合にも有効な手段です。
既に公開しているページの内容やデザインの変更によって印象を変えたり、ターゲットに合わせて最適化したりできます。
イメージ戦略を変えるために、コンテンツの見直しも含めてのサイトリニューアルは有効です。
ただし、既存コンテンツの中には、ユーザーが求めているページもあります。
無闇に削除や変更をするのではなく、しっかりと既存サイトの分析と戦略立案を行った上で、コンテンツの見直しをしていきましょう。
3.ユーザビリティを改善したい場合
ユーザビリティの改善を図る場合もサイトリニューアルが有効です。
ユーザビリティとは、プロダクトの機能をどの程度ユーザーが容易に操作できるかの度合いを指します。
サイト構造を例にとってユーザビリティを考えてみましょう。
サイトの運用年数が長く、サイト構造を変えないままコンテンツが増加してしまった場合、サイトの構造が複雑になる傾向があります。
複雑なサイト構造のままでは、ユーザーは自分が探している情報にたどり着きにくくなり、サイトに不満を感じて離脱する可能性が高くなるでしょう。
そのため、定期的にサイトリニューアルを行い、サイトの構造を見直してユーザーが求める情報にスムーズにアクセスできるように調整することが大切です。
このように、ユーザビリティが改善できれば、商品購入や資料ダウンロードなど、自社のビジネスにつながる行動に、つなげやすくなるでしょう。
ユーザビリティについては下記の記事で解説しているので、ぜひ併せてご覧ください。
4.SEOを強化したい場合
自社サイトへの流入数が減少してきたときに、SEOに強いサイトへとリニューアルを行えば、SEO(検索エンジン最適化)を強化することも可能です。
ユーザビリティの向上やシステムの改善、コンテンツの追加など正しい施策を行えば、検索エンジンでのランキング上昇が見込めます。
デザインやシステムなどの利便性が低いサイトは、SEOの観点から見ても不利になりやすいといえるでしょう。
ユーザビリティの低下によりコンテンツを十分に読んでもらえないため、ページの離脱率が上昇してしまいます。
ページの訪問ユーザーに良質なページだと思ってもらえなければ、結果として、SEOにおいて重要な「質の高い被リンク」を増やすこともできないと想定されます。
しかし、サイトのリニューアルの工程を誤れば、SEOに対し逆効果となってしまう可能性もあるため注意が必要です。
例えば、コンテンツの削除などで、SEO観点で価値の高いページが見られなくなった場合、今まで積み上げてきたSEOの価値を損なうといったリスクもあります。
下記の記事ではUI UXとSEOの関係性について解説しているので、ぜひ併せてご覧ください。
5.最新バージョンのブラウザに対応できていない場合
サイトが新しいバージョンのブラウザに対応できていないと、ユーザーが最新のブラウザで開いた際に正しく表示されないことがあります。
訪問者が使用するブラウザはGoogle ChromeやMicrosoft Edgeなど多岐にわたりますが、いずれも定期的に新しいバージョンをリリースしています。
ブラウザのアップデートは予告なく行われる場合も多く、ユーザーから「使いづらい」「信頼できない」と思われないためには常にサイトを最新のブラウザに対応させることが必要です。
6.サイトがスマホ対応できていない場合
スマホでインターネットを利用するユーザーが年々増えており、今後も増加していくと想定されます。
そのため、スマホ対応ができていないWebサイトは多くのユーザーにとって使いづらく、離脱率が高くなるでしょう。
仮に集客できても、ユーザーをキープできないため十分な効果が期待できません。
また、サイトのスマホ対応は見た目だけでなく、検索エンジンからの評価も改善する効果があります。
なぜなら、Googleを始めとする検索エンジンはモバイルフレンドリーなサイトを優遇しているからです。
スマホ対応を含むサイトリニューアルを実施すれば、検索エンジンからの評価を向上させてより多くのユーザーにサイトを訪れてもらいやすくなります。
下記の記事ではスマホサイトにおけるユーザビリティの最大化について解説しているので、ぜひ併せてご覧ください。
サイトリニューアルに必要な期間や費用相場
サイトリニューアルに必要な制作期間や費用相場は、サイトの性質やリニューアルの内容によって大きく異なります。
一般的な費用相場は数十万円から数百万円程度であるものの、1,000万円以上に及ぶケースも存在します。
制作期間においては、数ヶ月から半年以上かかるケースも少なくありません。
費用や期間が大きく異なる理由は、リニューアル内容やサイトの大きさによって、作業量や作業内容が大きく変わるからです。
特に、費用や期間に大きく影響を及ぼす作業内容としては次の4つが挙げられます。
- サイトのページ数
- システムの変更の有無
- ブランディング
- 集客戦略(SEO)
例えば、全部で5つのページで構成されるコーポレートサイトのデザインリニューアルなら数十万円で済むこともありますが、多くの商品が掲載されているECサイトをシステムからリニューアルするときは数百万円かかる場合もあるということです。
多くの場合は費用と比例してリニューアルに必要な期間も長くなります。
そのため、リニューアル内容を決定する際には、設定する予算とスケジュールとの兼ね合いを考慮した上で検討しましょう。
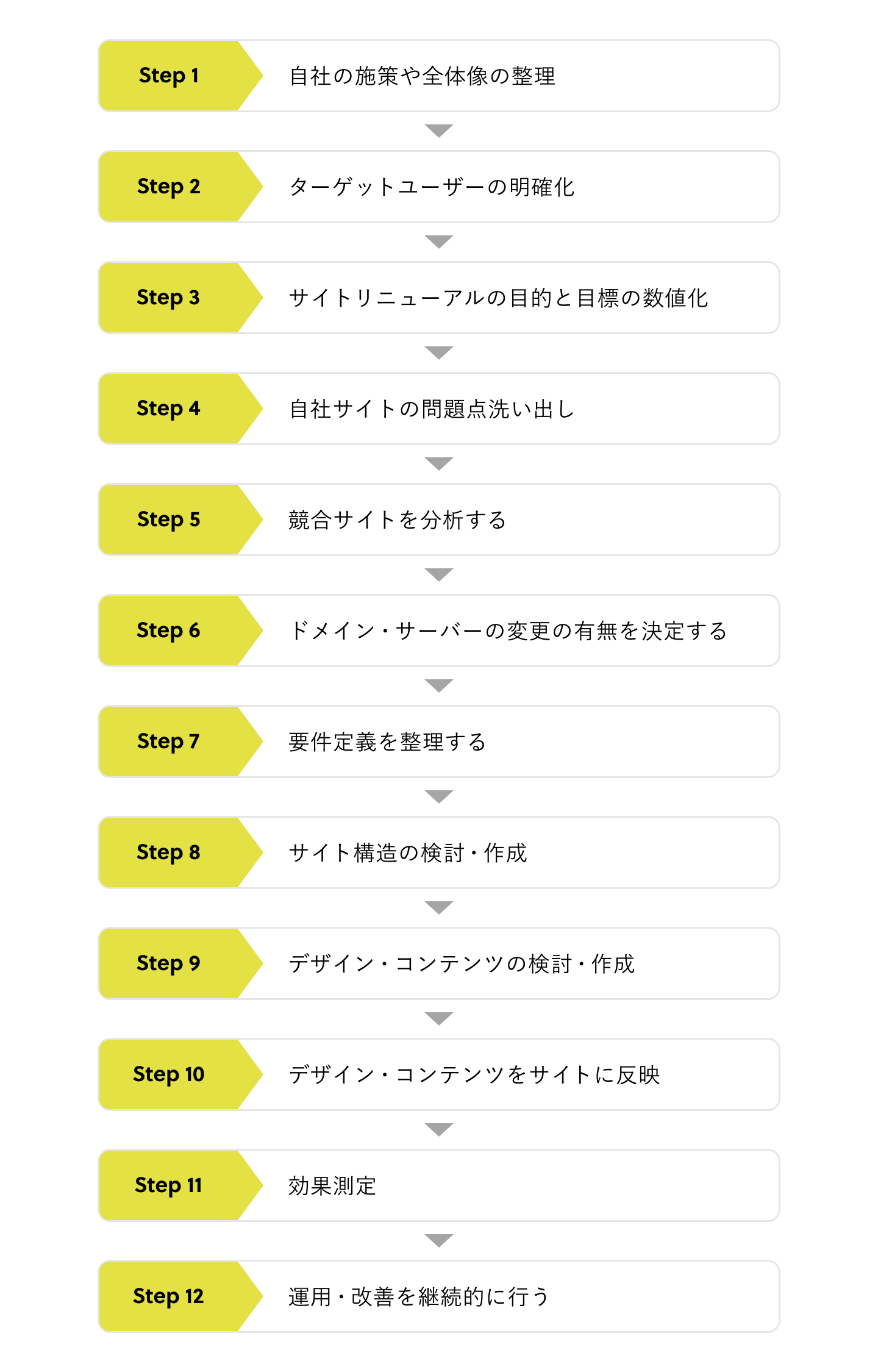
サイトリニューアルを行う際の手順12STEP

サイトリニューアルは、多くのタスクと綿密な計画が必要なプロジェクトです。
改修箇所や必要期間の見積もりが膨大になりやすく、段階的に進めていかなければなりません。
そこで、サイトリニューアルを効果的に進めるための12ステップを解説します。
【STEP1】自社の施策や全体像の整理
まず、サイトリニューアルを行う事前準備として、自社の施策やWebサイトの全体像を整理することが必要です。
例えば、Webサイトを運営している目的は何か、自社のSNS施策と連携させる必要があるのかなどといった点を明確にしましょう。
Webサイトの目的・施策・効果・問題点をそれぞれ明確にすれば、解決策や優先順位をスムーズに決められるようになります。
また、全体像の把握によってサイトリニューアルの目的と方向性をチーム間で共有して、プロジェクトを円滑に進めるための準備を整えられるようになるでしょう。
【STEP2】ターゲットユーザーの明確化
サイトリニューアルは訪れるユーザーの動向にもとづいて行われるため、ターゲットユーザーの明確化も重要です。
ターゲットユーザーを明確化する際の方法の一例は、以下の通りです。
- 商品やサービスに関してのペルソナを作る
ユーザーがサイトに流入しているキーワードをもとに、ターゲットとする年齢層、性別、職業、使用デバイスなどのユーザー属性を明確にし、仮想の人物像を作成する - ターゲットユーザーへのヒアリング
既存顧客、見込み顧客に対しヒアリングを実施する。ユーザーのニーズやフィードバックを直接収集し、ターゲットユーザーの解像度を高める - ペルソナと現状の乖離を把握する
アナリティクスデータやユーザーからのフィードバックを定期的に分析し、ペルソナと現状が乖離していないかどうかを見る
的確なターゲット分析を行えば、サイトの改善点と今後のコンテンツ作成の方向性を見つけるための情報を整理できます。
ペルソナについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
【STEP3】サイトリニューアルの目的と目標の設定と数値化
サイトリニューアルの成功には、明確な目的と目標の設定が不可欠です。
目的が不明瞭なまま進めた場合、後のステップで失敗するリスクが高まります。
そのため、サイトリニューアルの目的は明確にしておきましょう。
【サイトリニューアルの目的例】
- UX(ユーザーエクスペリエンス)の向上
- ブランドイメージの変更
- 自社のマーケティング施策における相乗効果の改善(集客の改善)
目的を設定した後は、目標を具体的な数値に落とし込むことが重要です。
数値化によって必要なリソースの把握、設定すべきKPI(重要業績評価指標)が明確になります。
また、KPIの設定によって目標達成までに実行しなければならないタスクがはっきりするため、改善策をスムーズに実施できるようになるでしょう。
【STEP4】自社サイトの問題点を洗い出す
サイトリニューアルをする際には、自社サイトにどのような問題点があるのかを洗い出すことも重要です。
問題点を特定するときは、次の3つのリサーチ手法が効果的です。
- ユーザーインタビュー
サービスの利用者やターゲット層から直接話を聞き、感想・評価・要望・問題点などを探る - ユーザビリティテスト
目標とするユーザーに実際にサイトを利用してもらい、使用感やサイト構造についての問題点を明らかにする - ヒューリスティック分析
UI UXの専門家がWebサイト・アプリのユーザビリティを検証する
ユーザーインタビュー、ユーザビリティテスト、ヒューリスティック分析についてはそれぞれ以下の記事で解説しているため、ぜひ併せてご覧ください。
また、Webサイトの現状を知る上ではアクセス解析も有効です。
アクセス解析を行うことで、Webサイトの現状把握や、行った施策の効果検証ができます。
解析時に見るべきポイントとしては、「ユーザーの流入」や「閲覧数が多いページ」などがあります。
アクセス解析については下記記事で詳しく解説しているので、ぜひ併せてご覧ください。
【STEP5】競合サイトを分析する
競合サイトの分析は、自社サイトのリニューアル計画を具体的・効果的に進めるための指標になります。
競合サイトの優れた点や不十分な点を参考にすれば、自社サイトのUXやコンテンツの質を比較・向上させることも可能です。
また、競合サイトのSEO対策やマーケティング戦略を分析すれば、自社サイトの認知度を向上させるためのヒントを得ることも期待できます。
また、同じ業界に限らず、他業界のサイトも分析・調査を行うことで、新たなアイデアやサイトリニューアルのヒントが見つかりやすくなります。
競合調査については下記の記事で解説しているため、ぜひ併せてご覧ください。
【STEP6】ドメイン・サーバーの変更の有無を決定する
ドメインやサーバーの変更を検討する場合には、デメリットについて慎重に検討しましょう。
特に、ドメイン変更はSEOに大きな影響を与えるためです。
ドメインを変更した場合、検索順位やアクセス数が低下する可能性があります。
そのため、サイトリニューアル時にはできるだけドメインを引き継ぐことをおすすめします。
引き継ぎを行えば、ドメインパワー(検索エンジンからの信頼性)を維持できるでしょう。
また、サーバーはサイトのパフォーマンスや運用コストを左右するため、移行の手順やリスク、プランを十分に把握しておく必要があります。
なお、サーバーを変更した際もドメインの引き継ぎは可能です。
【STEP7】要件を整理する
サイトリニューアルの際には、要件の整理も重要です。
サイトリニューアルにおける要件定義とは、リニューアル後のWebサイトにおける新たな目的や施策、ターゲットユーザーなどを明確にする作業を意味します。
要件定義によってプロジェクトの方向性や評価基準を明確にできれば、リニューアル担当者に対して正確な情報伝達ができるようになります。
また、要件定義の実施に際して、特に大規模なサイトや集客サイトの場合にはRFP(提案依頼書)も作成しましょう。
RFPとは、新しいプロジェクトやシステムの構築、既存システムの改修などを検討する際に、発注先に対して提案を募るための文書です。
RFPがあれば、要件定義を行う上で考えるべき要素を一つの場所にまとめ、整理できます。
そのため、チーム間でのプロジェクトの共有や制作会社の選定も容易になります。
【STEP8】サイト構造の検討・作成
要件が固まったら、次はサイト構造の検討を行います。
サイト構造の設計では、サイトマップとワイヤーフレームの作成が必要です。
サイトマップとはサイト全体の構造を示す設計図であり、どのページがどの場所につながっているのかを明確にします。
一方ワイヤーフレームとは各ページの設計図で、どの情報を/ページ内のどこに/どのように配置するかという骨組みと共に、情報の設計意図を記載したものです。
検討フェーズからサイトマップとワイヤーフレームの作成を丁寧に行うことで、ターゲット層に対して効果的なUXを届けられるWebサイトの構造を構築できます。
また、コンテンツがどこにあるか、レイアウトやサイト構造がどうなるかを明確に示しておけば、その後の作業がスムーズになるでしょう。
サイトマップやワイヤーフレームについてはそれぞれ以下の記事で解説しているため、ぜひ併せてご覧ください。
【STEP9】デザイン・コンテンツの検討・作成
Webサイトの骨組みとなるサイト構造を作成した後は、デザインと具体的なコンテンツを決定します。
デザインは流行を押さえるだけでなく、ターゲット層や課題を考慮することが大切です。
そのため、ユーザーに与えるサイトの印象やUXを考慮して作成しましょう。
コンテンツ作成では、STEP8で明確化した大枠をもとに、具体的な内容を決めていきます。
その際、ユーザーのニーズに応える情報を提供する必要があります。
サイトの価値を高めるためにも、最新の情報になっているか、SEO対策が適切にされているかを意識することが重要です。
【STEP10】デザイン・コンテンツをサイトに反映
デザイン、コンテンツが固まったら、サイトに反映・実装する必要があります。
実装フェーズを進めた後にデザイン・コンテンツを変更すると手戻りが発生した際の影響範囲が広いため、既定のスケジュールから大幅に遅れが発生し、希望のリリース日に間に合わない可能性があります。
そのため、時間とリソースの管理に注意しながら、納得のいくデザイン・コンテンツになった段階で実装を進めましょう。
後からのデザイン・コンテンツ変更の必要なく、実装をスムーズに進められるようにするためには、密なコミュニケーションが重要です。
Webサイトは会社・商品・サービスの顔となる存在なので、リニューアル担当者だけではなく、他の関係メンバーともコミュニケーションを取りながら進めていきましょう。
【STEP11】効果測定
実装作業の完了後は動作チェックを行い、サイトが正常に機能しているかどうかの確認作業を経て問題がなければサイトを公開します。
公開後はサイトのパフォーマンスやユーザーの反応は期待通りなのか効果測定を行い、改善策を検討することが大切です。
目標やKPIと比較し、リニューアルによる効果を冷静に見極めましょう。
新たな施策や修正を行う必要が出てくる場合もあります。
【STEP12】運用・改善を継続的に行う
サイトリニューアル後も定期的にサイトの効果を測定し、改善策を検討・実施することが必要です。
ユーザーのニーズは変化し続けるため、Webサイトも併せて変えていかなければなりません。
サイトの課題や改善点の定期的な見直し、新しい情報の更新やUIの変更なども実施しながら、継続的にサイトを最適化していきましょう。
サイトリニューアル時の注意点3点
ここでは、サイトリニューアル時の失敗を避けるための3つの注意点を解説します。
目的や目標に関しては、現状の課題だけでなく、将来的にどうなりたいかまで検討する必要があるため、入念な確認が必要です。
1.目標や目的を明確にする
サイトリニューアルの目的が曖昧だとサイトの方向性や優先順位が不明確になるため不要な作業が発生し、リニューアルにかかる期間や費用が増えてしまいます。
また、リニューアルの目的とWebマーケティング戦略が乖離する可能性も高まるため、期待通りの成果が得られないかもしれません。
そのため、課題と自社の状況や顧客ニーズを明確にした上で目的や目標を設定することが大切です。
2.表面的なデザインばかりに重点を置かない
サイトリニューアルは経営課題やマーケティングの方向性を考慮した総合的な取り組みであり、デザインはあくまでも一部に過ぎません。
サイトリニューアルでは、ユーザーの利便性やサイトの目的を考慮したUI UXが重要です。
そのため、デザインはサイトの目的やターゲット層に合わせて決定し、好みなどの主観にあまり左右されないようにしましょう。
3.SEOを考慮する
サイトリニューアルを行う際にSEOを無視した場合、検索エンジンからの自然流入が減少したり、サイトの評価が低下したりするリスクがあります。
そのため、サイトの構造やHTMLタグ、内部リンクなどの最適化も実施しなければなりません。
仮に自社のSEOに関する知識や経験が不足している場合は、UI UXに加え、SEOのノウハウもある専門企業などに外部委託することで問題を解決できます。
自社のリソースだけに頼らず外部の力も借りることで、サイトリニューアル後も検索エンジンからの流入を確保できるので、ビジネスの成果につなげやすくなるでしょう。
ニジボックスのサイトリニューアルの事例
ニジボックスが手がけたサイトリニューアルの事例をご紹介します。各事例の内容や達成された成果を中心に、背景や工夫点などを見ていきましょう。
株式会社リクルートスタッフィング BtoB集客ランディングページ(LP)の改善
株式会社リクルートスタッフィング様は、自社の派遣社員紹介サービスの集客を目的としたLP(ランディングページ)の改善を検討していました。そこでニジボックスの協力のもと「BtoB集客LPのCV(コンバージョン)を年度内に最大化する」という目標を掲げ、スピーディーな仮説立てと検証を行いました。
また、実装時の制約を踏まえた施策もご提案し、高速なPDCAによる実装を行いました。
01 ヒューリスティック分析
最初に現状の改善点を探るために、ヒューリスティック分析を実施。機能、デザイン、コンテンツなどさまざまな観点から導き出した30件近い課題を、開発工数や効果へのインパクトを基準に優先度をつけてご提案いたしました。
02 技術調査・要件定義
Webディレクターに加え、エンジニア経験が豊富なテクニカルディレクターをアサインし、実装時の実現可能性を検討する技術調査をスピーディーに進行しました。
調査結果はリクルートスタッフィング様との週次定例で報告し、その場でご一緒に要件定義をさせていただきました。03 施策実行(WF作成~実装)
状況により要件を変えざるを得ない場合には、制作現場と営業スタッフがスムーズに連携し、開発工数やスケジュールなどの制約を踏まえた対応方針を速やかにご提案。
クライアントとも密なコミュニケーションを保つことで、スピードを落とさずにプロジェクトを進行できました。04モニタリング
施策実施後はリクルートスタッフィング様とご一緒に改善状況を確認いたしました。
改善にあたっては、モニタリングを続けながら細かく改修を加えていく旨のご要望をいただきました。第一フェーズのモニタリングをしながら、CV数向上に寄与すると考えられる数値を軸に第二フェーズの技術調査・要件定義を行っていくなど、フェーズを途切れさせることなくプロジェクトを進行いたしました。最終フェーズでは、ニューノーマルな時代に即した新規コンテンツもご提案させていただき、UI改善に留まらずコンテンツ領域でもご支援させていただきました。
引用:株式会社リクルートスタッフィング BtoB集客ランディングページ(LP)の改善|株式会社ニジボックス
当初ミニマムな施策からスタートした本プロジェクトでしたが、3ヶ月を迎えた時点ではフルリニューアルという形で、LPの効果を最大限に引き出せる状態を創りだせました。
まとめ
現代ではインターネットを介してさまざまな端末からアクセスできるようになっているため、Webサイトは企業やブランドの顔ともいえる要素です。
デザインやコンテンツが古いWebサイトでは、ユーザーに良い印象を与えられないだけでなく、検索順位やサイトの評価も低下してしまいます。
サイトリニューアルの実施によりユーザビリティを改善できれば、訪問者の満足度を高められ、自社のビジネス拡大に貢献するでしょう。
最新のトレンドを取り入れつつ、UI UXを意識したデザインを検討し、自社と顧客にとってWebサイトの価値を最大限に引き出すためのリニューアルを目指してください。
ニジボックスは、リクルートの新規事業研究機関から誕生した経緯があり、UXデザインやデザイン思考をはじめとするさまざまなビジネス手法を実際にリクルートの事業でも数多く実施し、検証を重ねてきております。
下記の資料では、ニジボックスがクライアント課題に伴走する中で磨き上げてきたUXデザインやUIデザインの支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
X:@junmaruuuuu
note:junmaru228