【保存版】UXデザインで知っておきたいフレームワーク・手法13選!プロダクト開発における目的別に分かりやすく解説


リクルートや大手企業の実績多数!
ニジボックスのUXデザインフローや案件事例を
ご紹介!
知識や経験が少なくてもUXをデザインできるフレームワークや手法は数多く存在します。
今回の記事では、そんなフレームワーク・手法の中でも特に押さえておきたいものをまとめました。
特にUXデザインを実務の中で学びたい方は必見です!
目次
UXデザインとフレームワーク
最近様々な場で、「UX」や「UXデザイン」ということばを耳にする機会が増えたと感じているのではないでしょうか?
特にプロダクト開発に従事している方は、UX=ユーザー体験を軸としたものづくりがビジネスの成功に大きな影響を与えることを実感されていると思います。
しかし、日本でUXデザインが浸透し始めたのはここ10年ほどのことで、その知識やノウハウを十分に持っている人はまだまだ少ないといえます。
そこで、これからUXデザインについて改めて学ぼうと考える方にとって効率の良い方法が、「フレームワークを知る」ことです。
UXデザインの専門家が提唱してきた、フレームワークという「考える上での羅針盤」を知ることで、UXを踏まえたプロダクト開発が可能になります。
それでは、まずUXデザインの基本的な考え方を確認し、その後に押さえておきたいフレームワークや手法を見ていきましょう。
UX、UXデザインについて詳しく知りたい方は以下の記事もご覧ください!
UXデザインで使用する考え方・プロセス
UXデザインと一言でいっても、その対象とする範囲は幅広いものです。
ユーザーが直接目にする、表層の「デザイン」だけではなく、UXデザインではビジネスの戦略的視点やプロダクトが提供する価値、その情報設計までを考えることが必要です。
まずここでは、UXデザインで使用する考え方やプロセスを3つ押さえておきましょう。
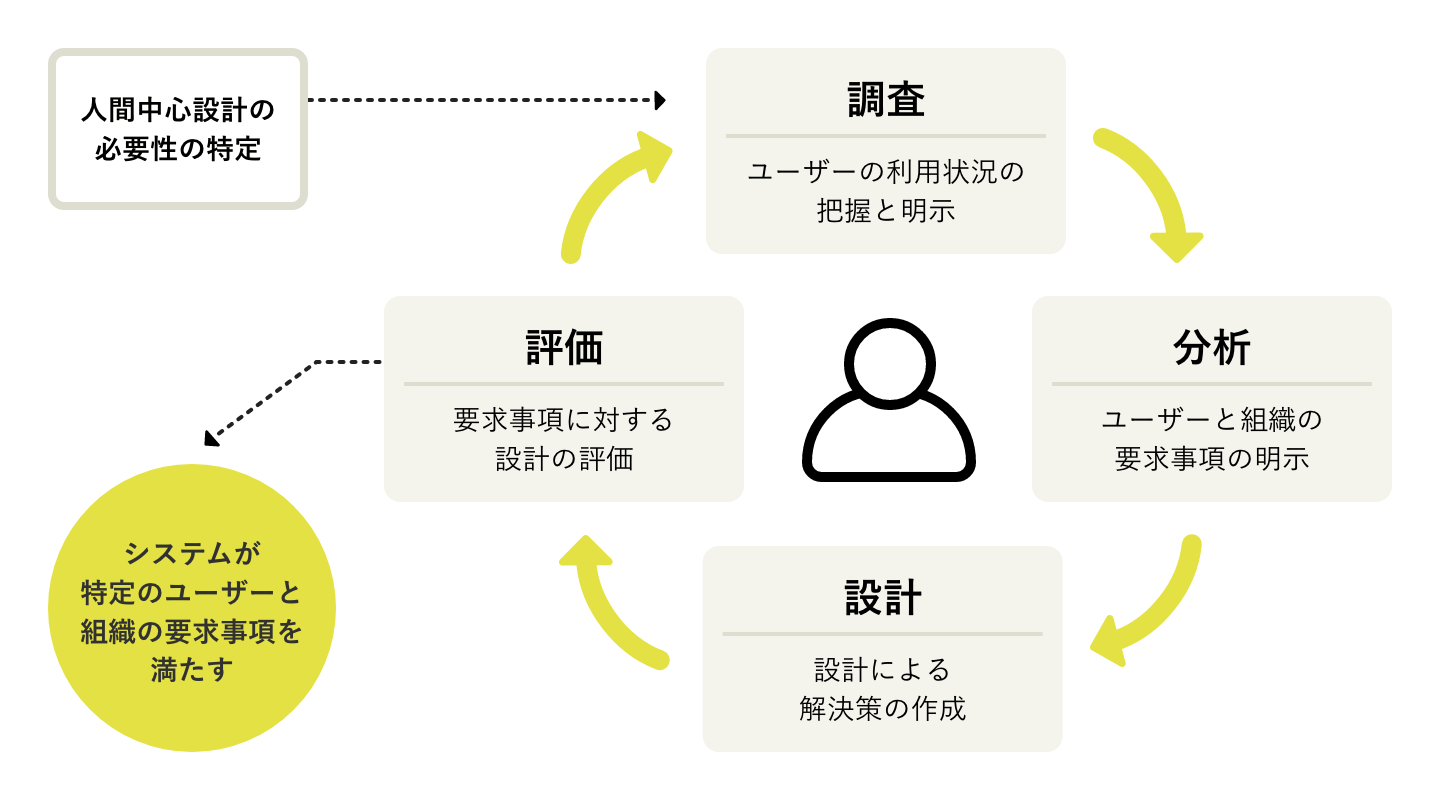
【人間中心設計】課題の改善に役立つ考え方・プロセス

人間中心設計とは、「プロダクトを使う人間のことを理解し、人間にとって使いやすいものづくりをしよう」という考え方です。
この考え方に基づいたプロダクト開発は、以下の4つのプロセスに沿って進めることを基本としています。
- 調査による利用状況の把握と明示(ユーザーがプロダクトをどのように利用するかを調べる)
- 分析によるユーザーの要求事項の明示(ユーザーが何を求めているかを明らかにする)
- 設計による解決策の作成(ユーザーが求めていることを実現するための解決策の設計)
- 要求事項に対する設計の評価(解決策が妥当なものであるかの評価)
人間中心設計について詳しく知りたい方は以下の記事もご覧ください!
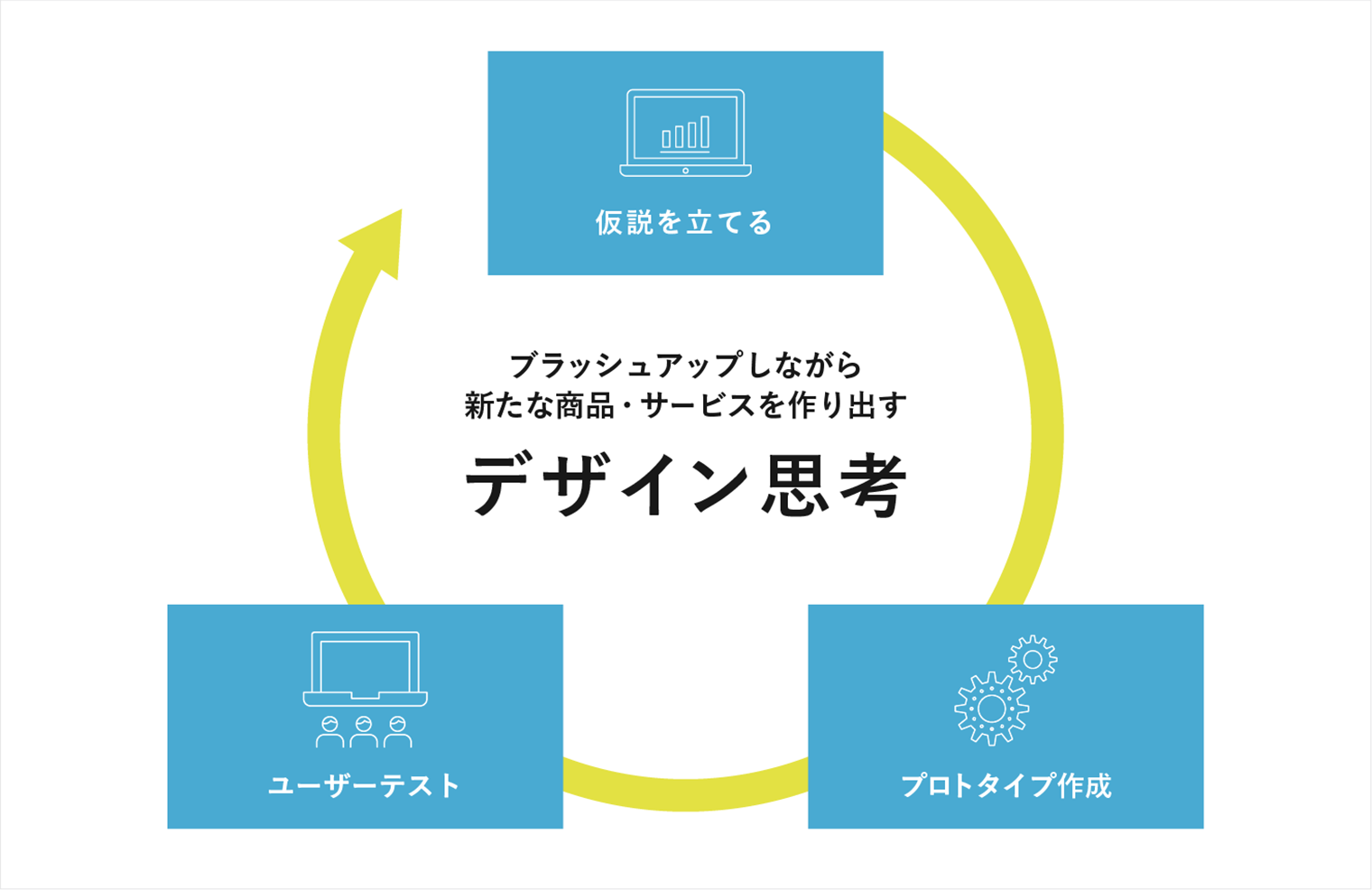
【デザイン思考】アイデア創造に適した考え方・プロセス

デザイン思考とは、創造的なアイデアを生み出すための考え方です。
基本プロセスは、以下の6つのステップで成り立っています。
- 共感:ユーザーになりきってそのニーズを深く理解する
- 情報分析:1で理解したニーズが生まれた背景を整理・分析する
- 課題定義:ユーザーニーズを叶えるために解決すべき課題を定義する
- アイデア:課題解決のためのアイデアを出す
- プロトタイピング:アイデアを実現するプロダクトの試作
- テスト:プロトタイプが課題を解決できているか検証
人間中心設計とデザイン思考は共通点の多い考え方ですが、人間中心設計は「ユーザーが使いやすいプロダクト」を目的としているのに対し、デザイン思考は「イノベーティブなアイデア創造」を目指す点が異なります。
デザイン思考について詳しく知りたい方は以下の記事もぜひご覧ください!
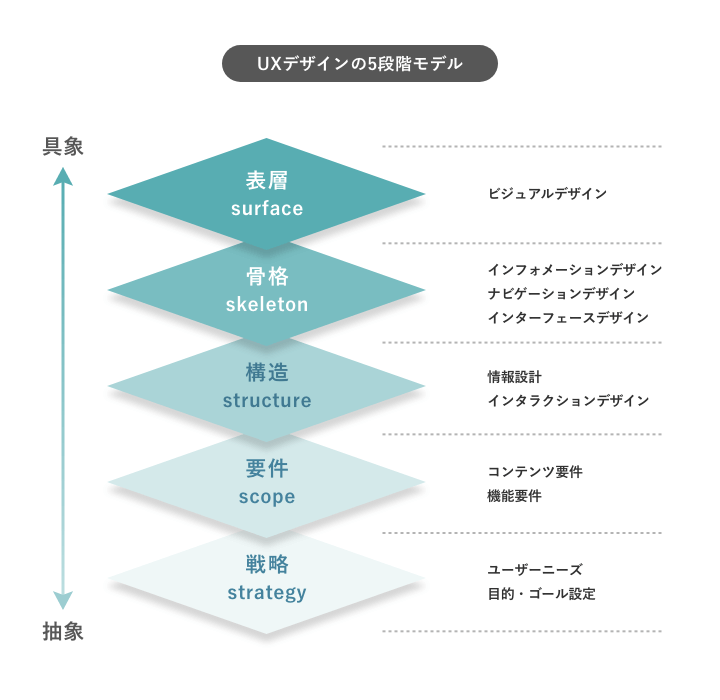
【UXの5段階モデル】ビジネス視点を取り入れるための考え方・プロセス

UXの5段階モデルとは、UXの要素を「戦略」「要件」「構造」「骨格」「表層」の5つに分けた概念です。
このモデルでは、戦略からはじまり、要件、構造、骨格、表層の順に考えることがプロダクト開発のガイドラインとされています。
各要素が何を表しているのかは、以下の通りです。
- 戦略:プロダクトの目的とユーザーニーズ
- 要件:プロダクトに必要なコンテンツと機能の要件定義
- 構造:コンテンツと機能の全体構造の設計
- 骨格:ユーザーが接するインターフェース上の情報設計
- 表層:ユーザーが実際に認識するビジュアルデザイン
UXの5段階モデルについて詳しく知りたい方は以下の記事もご覧ください!
ユーザー調査・分析に使えるフレームワーク・手法
それではここからは、主に上記UXの5段階モデルの「戦略」段階で使用する、フレームワーク・手法を紹介していきます。
まずは、プロダクト開発の初期に行うユーザー調査・分析を目的としたフレームワークです。
【AEIOUフレームワーク】体系的に調査する
AEIOUフレームワークとは、5つの調査項目の頭文字を取ったフレームワークです。
5つの調査項目は、以下の通りです。
- Activity(行動):ユーザーはどのような手順でどのような行動をするか
- Environment(環境):ユーザーの住居空間や周辺環境はどんな影響を与えるか
- Interaction(相互作用):ユーザーと周囲の人々とのつながり・関係性はどんな影響を与えるか
- Object(もの):ユーザーの生活環境にある「もの」や、ものがユーザーにどんな影響を与えるか
- User(人):ユーザーの生い立ち、大切にしていること
ユーザーインタビューなどの調査をする際は、「何を聞けば過不足なく情報を得られるか」が重要になります。
このAEIOUフレームワークに沿って調査項目を作ることで、注目すべき情報を得ることが可能です。
【ペルソナ】ユーザー像を明らかにする

ペルソナとは、プロダクトのターゲットとなるユーザーを表す具体的な人物像を設定したものです。
年齢や職業などの基本的な情報だけではなく、趣味やライフスタイル、価値観などの心理的特性・行動特性も含むものです。
ペルソナについて詳しく知りたい方は以下の記事もご覧ください!
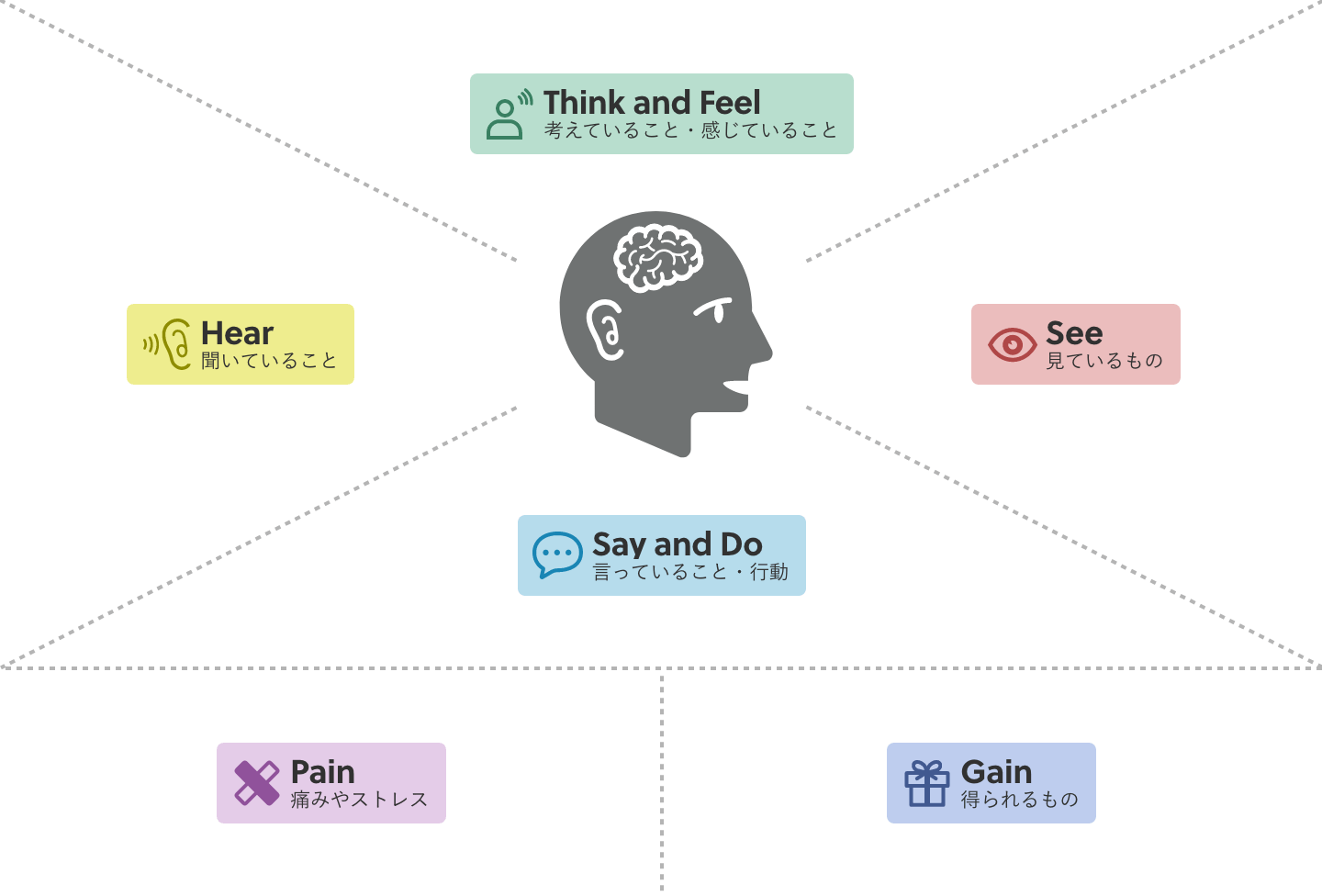
【共感マップ】ユーザー像を明らかにする

共感マップとは、ペルソナ視点で感情や行動を整理することで、ユーザーのニーズを浮き彫りにするフレームワークです。
ペルソナが何を見て・聞いて・考え、どんな行動をし、何にストレスを感じ、何を欲しているのかといったことを整理します。
前述のペルソナや共感マップを使用することで、ターゲットユーザーを深く理解し、ニーズを正しく分析することが可能です。
共感マップについて詳しく知りたい方は以下の記事もご覧ください。
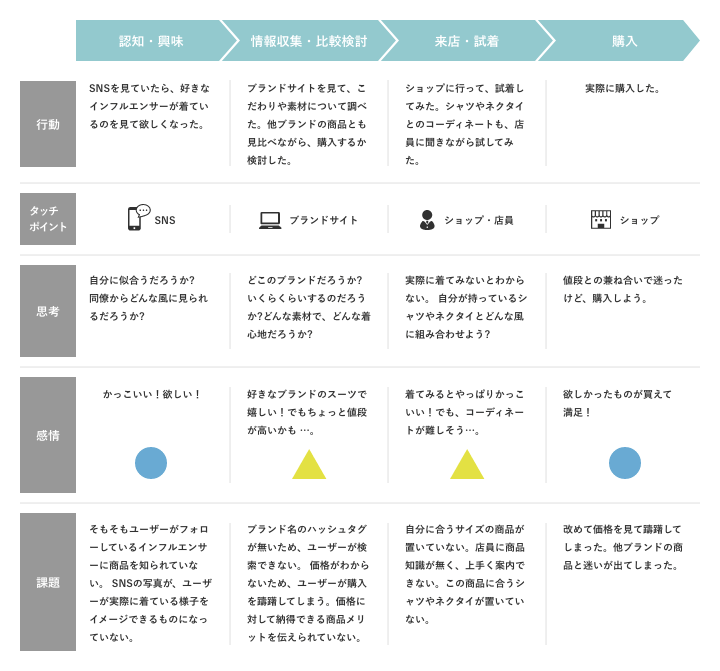
【カスタマージャーニーマップ】ユーザーニーズを時系列で可視化する

カスタマージャーニーマップとは、ユーザーが商品・サービスとの関わりの中でたどる一連のプロセスを視覚化したものです。
プロセス上の各フェーズで、それぞれユーザーがどんな行動をし、どんな思考・感情を抱くか、どんな不満を感じると想定されるかを具体的にまとめることで、ユーザーの課題を発見しやすくなります。
また、カスタマージャーニーマップはユーザーとプロダクトの関わりを俯瞰的に整理することが可能なため、作成することで以下の2点などのメリットを得ることができます。
- 解決すべき課題の優先順位を付けやすくなる
- 開発メンバーやクライアントと認識を合わせやすくなる
カスタマージャーニーマップについて詳しく知りたい方は以下の記事もご覧ください!
また、ニジボックスではカスタマージャーニーマップの作り方とテンプレートをまとめたPowerPoint資料を配布しています。
シンプルな作りなので、簡易的にすぐ作成したい人はぜひご活用ください。
アイデアの発想に使えるフレームワーク
次は、調査・分析から得た情報をもとに、課題を解決するアイデアを発想するのに役立つフレームワークを紹介します。
【ブレインストーミング】アイデアを出す
ブレインストーミングとは、複数人の参加者がそれぞれ自由にアイデアを発想する手法です。
略語である「ブレスト」の方が、耳馴染みがあるのではないでしょうか。
ブレインストーミングでは自分ひとりでは思いも寄らないアイデアが出ることもあるので、各々の意見によって刺激され、新たな発想につながります。
ブレインストーミングを生んだオズボーンは、
- 他人のアイデアを否定せず、判断や結論を出さない
- 質にこだわりすぎず、量を重視する
- 奇抜で粗削りなアイデアも歓迎する
- アイデアを結合し、改善する
という4つの守るべき原則を提示しました。
あくまで新しいアイデアを出すための手法なので、この原則を順守しながら進めるようにしましょう。
ブレインストーミングについて詳しく知りたい方は以下の記事もご覧ください!
【KJ法】アイデアを整理する
KJ法とは、ブレインストーミングなどによって出したアイデアを整理・分析し、1つの考えにまとめていく手法です。
具体的には、以下の4つのステップに沿って進めていきます。
- 1つのアイデアにつき、1枚の付箋に書き出して無造作に並べる
- 同じカテゴリに属すると思われる付箋をグループとしてまとめ、各グループを一言で表す見出しをつける
- グループごとの関連性を考え、視覚化・図解化する(近い関係にあるグループは隣に並べる、因果関係・対立関係などの関係性を示すなど)
- 図解化した関係を文章化し、新しい発見を促す
KJ法について詳しく知りたい方は、下記の記事もご覧ください!
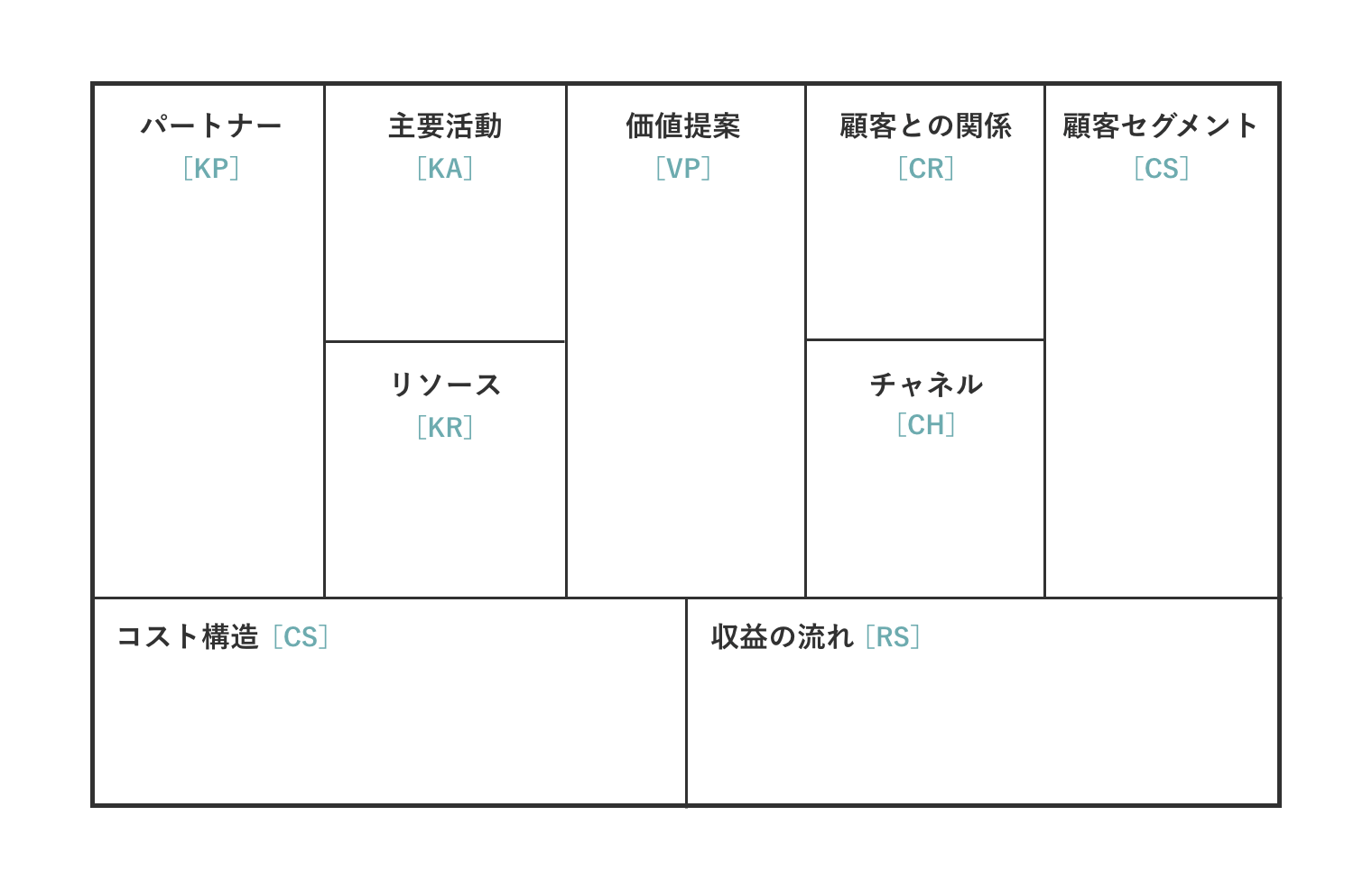
【ビジネスモデルキャンバス】ビジネス視点でアイデアを考える

ビジネスモデルキャンバスとは、ビジネスの構造を可視化したフレームワークです。
価値提案を中心に据えて、顧客セグメントや自社のリソース、コスト構造や収益の流れなど9つの要素を1枚にまとめていきます。
ビジネスの構造を可視化することで、ユーザーに届ける価値をビジネス戦略も踏まえて考えるのに役立ちます。
ビジネスモデルキャンバスついて詳しく知りたい方は以下の記事もご覧ください!
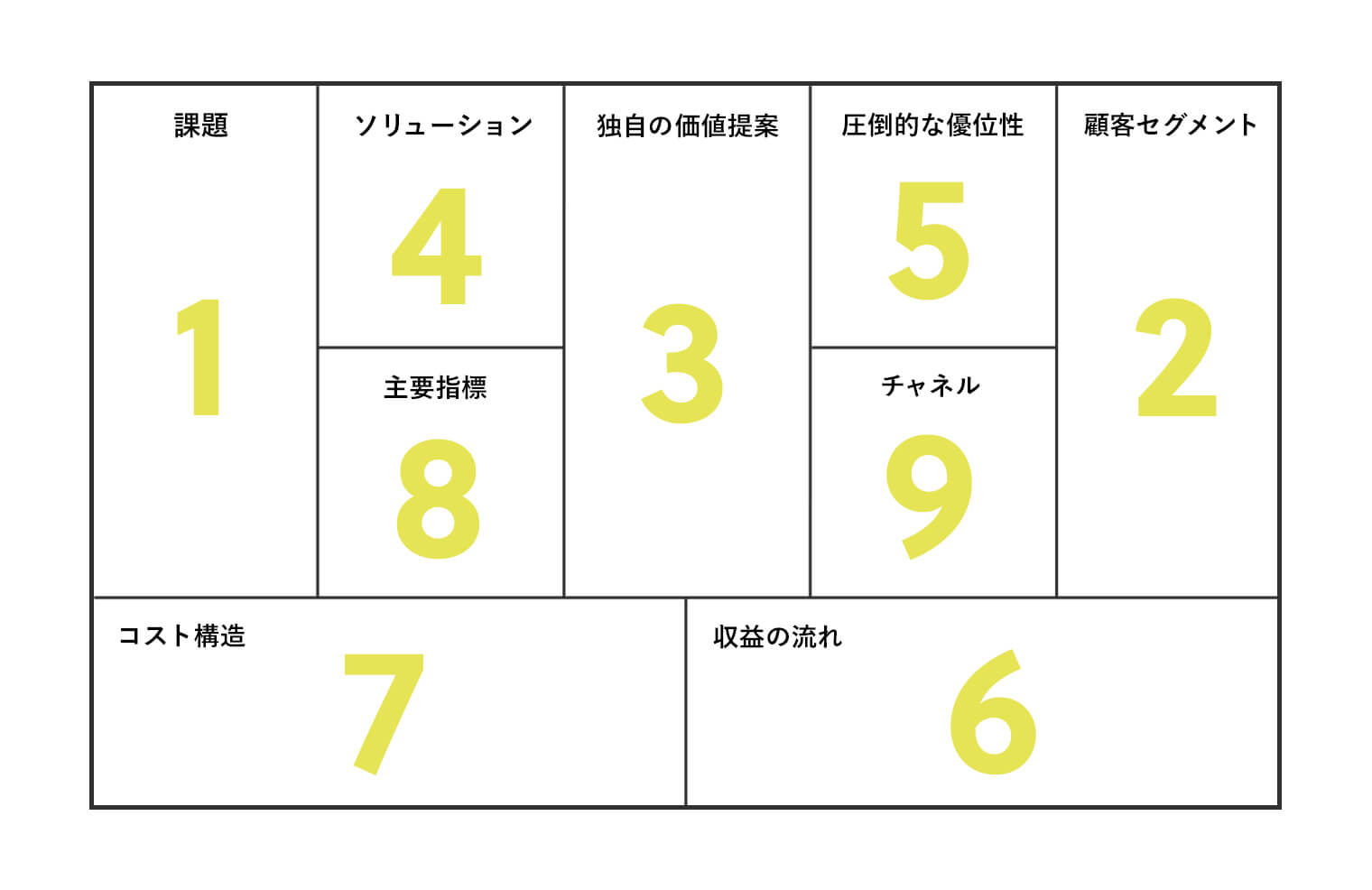
【リーンキャンバス】ビジネス視点でアイデアを考える

リーンキャンバスとは、特に新規事業向けに特化されたフレームワークです。
ビジネスモデルキャンバスを原型としたフレームワークで、ビジネスモデルキャンバスの顧客部分の解像度を高めたものになります。
ビジネスモデルキャンバスと同じように9つの要素を1枚のシートに整理できるよう作られていますが、ユーザーの課題やソリューション、提供価値に着目し、プロダクトについてより深く考えるのに向いています。
リーンキャンバスについて詳しく知りたい方は以下の記事もご覧ください!
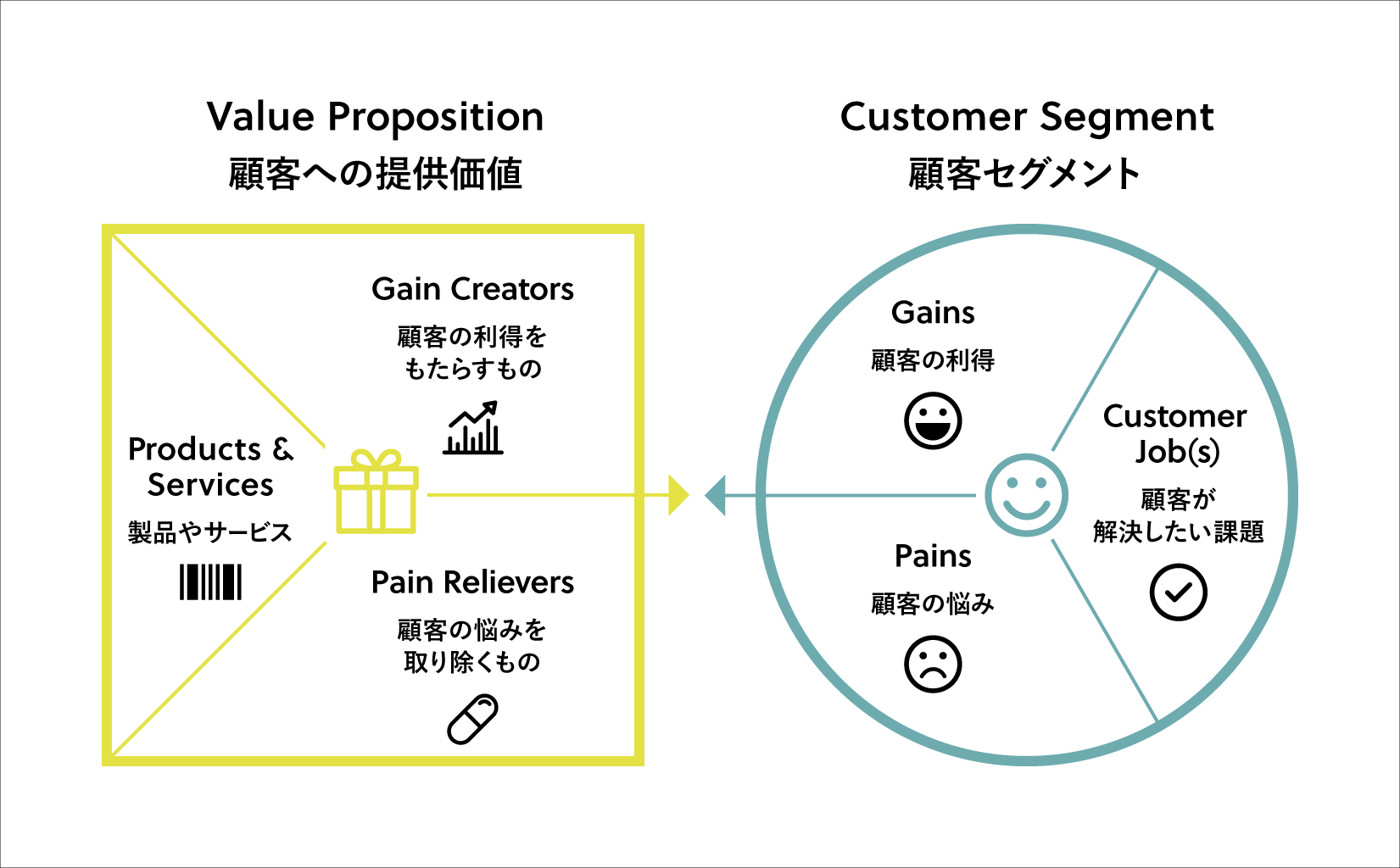
【バリュープロポジションキャンバス】ニーズにマッチした提供価値を考える

バリュープロポジションキャンバスとは、自社の製品やサービスと顧客の状況やニーズを可視化するためのフレームワークです。
ビジネスモデルキャンバスのうち「顧客提供価値」と「顧客セグメント」にフォーカスし、より深掘りした情報をまとめたものになります。
どんなユーザーに対して、どんな価値を提供するのかを明確にし、ユーザーのニーズと提供価値がマッチしたものとなっているかを検証するのに用いられます。
バリュープロポジションキャンバスについて詳しく知りたい方は以下の記事もご覧ください!
また、ニジボックスではバリュープロポジションキャンバスの作り方とテンプレートをまとめたPowerPoint資料を配布しています。
シンプルな作りなので、簡易的にすぐ作成したい人はぜひご活用ください。
【サービスブループリント】プロダクト改善のヒントを得る

サービスブループリントとは、サービス提供のプロセスにおけるユーザー体験・サービス提供者それぞれの動きを時系列でまとめたフレームワークです。
ユーザーの視点だけではなく、ユーザーからは見えない業務提供プロセス(例えばレストランなら、キッチンでの店員の動きやレジシステムの処理など)も含めたサービス提供サイドの動きも視覚化することで、俯瞰的にユーザーとの関わりを捉えられる点がサービスブループリントの特徴です。
ユーザーのプロセスのみをまとめたカスタマージャーニーマップよりも多角的な視点から課題を発見しやすく、現状のプロダクトを改善するアイデアを出すのに効果的なフレームワークがサービスブループリントです。
サービスブループリントについて詳しく知りたい方は以下の記事もご覧ください!
また、ニジボックスではサービスブループリントの作り方とテンプレートをまとめたPowerPoint資料を配布しています。
シンプルな作りなので、簡易的にすぐ作成したい人はぜひご活用ください。
プロダクト設計・評価に使えるフレームワーク
最後に、主にUXの5段階モデルの「要件」段階以降で使用する、発想したアイデアをかたちにし、それを評価するときに有用なフレームワークと手法も紹介していきます。
【ストーリーボード】アイデアを具体化する
ストーリーボードとは、プロダクトのユーザー体験を、イラストを用いてストーリーとしてかたちにする手法です。
アイデアやコンセプトを説明するよりも、ビジュアルで見せた方がより理解しやすくなるため、アイデアの検討や評価に利用されます。
ストーリーボードの強みは、単にビジュアル化するだけではなく、ユーザーがプロダクトを使ったときの行動や心理をストーリーで見せることで、ユーザーにとっての価値を解像度高く表現できることです。
また、ストーリーボードはプロダクトの設計段階だけではなく、仮説やコンセプトの検証といった戦略段階など幅広い段階で使用することができる汎用性の高いフレームワークです。
ストーリーボードについて詳しく知りたい方は以下の記事もご覧ください!
【LATCH】抜け漏れなく情報設計する
LATCHとは、プロダクトの情報設計をする際、情報の分類・整理に用いられるフレームワークです。
以下の5つの基準いずれかを使って分類することで、スムーズな設計をサポートしてくれます。
- Location(位置):都道府県別の分類など
- Alphabet(アルファベット):アルファベット順、50音順の分類など
- Time(時間):年代別、月別の分類など
- Category(カテゴリ):種類別の分類など
- Hierarchy(序列):ランキング、身長順の分類など
例えば飲食店を紹介するサイトならLocationやHierarchy、食事管理アプリならTimeやCategoryで分類のように、プロダクトの目的に合った基準を選びましょう。
【ヒューリスティック分析】ユーザビリティを評価する
ヒューリスティック分析とは、UI UXの専門家が自身の経験則からプロダクトを評価する手法です。
プロダクトのユーザビリティを分析し、その課題を発見するのに適した手法で、サイトやアプリなどプロダクトの改善のヒントを得ることができます。
ヒューリスティック分析のメリットは、まだ実装前のプロトタイプでも評価でき、短時間・低コストで実施できることです。
ヒューリスティック分析について詳しく知りたい方は以下の記事もご覧ください!
UXデザインでフレームワークを使用する際に重要なこと
代表的なUXデザインのフレームワークを知ることはもちろん大事ですが、それよりも「そのフレームワークは、何を目的として使うのか」を意識することが重要です。
例えばユーザー調査の段階であれば、ユーザーのどんな情報がどれくらいの量必要なのかによって、使うべきフレームワークは変わります。
アイデア発想でも、たくさんのアイデアを出したいフェーズなのか、プロダクトをかたちにするためのコンセプトメイクをしたいフェーズなのかを判断する必要があります。
UXデザインの質を高めるためには、目的を達成するための手段として、状況に応じて適切なフレームワークを使いこなすことが重要になります。
まとめ
今回はUXデザインのフレームワークや手法について学んできましたがいかがでしたか?
ぜひ今回の記事を参考に、目的に応じたフレームワークを使ってみてください。
また、UXと聞くと次のように思う方は少なくないかもしれません。
・UXという言葉は知っているが、実際どんなものかはよく分からない
・現状のビジネスで安定した収益を確保できているのでUXの必要性を感じない
・ユーザーの声を聞くという話は分かるが、具体的にどうすればいいかは分からない
下記資料では、「ビジネスにUXが重要な理由」について、事例を交えて分かりやすく解説しています。
ぜひUXの理解を深めることにお役立てください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。