【2025年版】UXデザイン改善で成功した事例


リクルートや大手企業の実績多数!
ニジボックスのUXデザインフローや案件事例を
ご紹介!
昨今耳にする機会が増えた「UX(User Experience)」という言葉。
「UI(User Interface)」と並んで使われることも多く、「UXデザイン」「UIデザイン」などと言われます。
「UXデザインを自社でも取り入れなければ」と考えても、「具体的」にどのようなデザインが良いUXデザインなのか、なかなか分かりづらいのが現実です。
また具体的にどんな効果があるのか判断するのも難しいかもしれません。
「UXデザイン」は、企業とユーザーをつなぐコミュニケーションにおいて欠かすことができないものです。
本記事では、実際にUXデザインを改善した事例をご紹介します。
きっとUXデザインがどのようなものか、どのような効果が期待できるのかイメージできるでしょう。
目次
UXデザインとは?
UXとは「User Experience(ユーザーエクスペリエンス)」の略で、「ユーザーの体験」を意味する言葉です。
ユーザーが商品を購入したりサービスを利用するときの「体験」全てを指します。
例えば、最新の食洗機を買って得られた体験は、立派なUXです。
また、商品が故障したときのコールセンターの対応もUXですし、購入前にWebサイトで商品について調べたときに調べやすかった、分かりやすかったというのもUXに含まれます。
また、Webサイトを例に挙げると、
- サイトが見やすく良かった
- 申込や購入への導線がスムーズだった
- 他サイトで広告がたくさん出てきて不快だった
これらの体験もUXです。
どんなに素晴らしいサービスや商品でも、「不快な体験」は問い合わせ数や売り上げに悪影響があるだけでなく、積み重なると「そのサービス、製品、ひいては企業への印象」が悪くなっていきます。
だからこそ、「UXデザイン」が重視されているのです。
UXデザインとはユーザーの要望やニーズを正確に捉え、ユーザーが「良い体験ができるように設計する」ことです。
Webサイトの場合は、不快にならない、分かりやすい、欲しい情報がすぐに見つかる、のように設計することを指します。
UXやUXデザインについては、下記のページでも詳しく解説しています。こちらの記事も、ぜひ参考にしてください。
■参考記事:
UXデザイン改善で成功した事例最新15選
具体的にUXデザインの改善でどのような悩みが解決できたのか、ビジネスにどう貢献したのか、ニジボックスが支援してきた具体的な事例を簡単に紹介していきます。
1. 富士通株式会社 販売強化に向けたWebサイトの全体設計・改善活動の仕組みづくり支援
富士通株式会社様(以下、富士通様)は、自社の法人向けクラウドサービスのWeb販売強化を計画されていました。
課題として、Webサイトがユーザーにとって分かりづらく、必要な情報を見つけづらい構造となっていることや、Web販売に特化したサイト全体の構造・運用に関する知見が乏しい旨のご相談をいただきました。
これらの問題を解決するため、サービスの販売強化に向けたサイトの全体設計・改善活動の仕組みづくりのご支援を実施いたしました。
01 事前調査
Webサイトの全体観を把握するため、ページリストなどを参照しながらサイト構造を整理。具体的にはオンラインホワイトボードツールを用いて、サイト内における主要ページの遷移状況を可視化しました。
次に、ヒアリングおよび、ヒューリスティック観点による課題の洗い出しと整理を行いました。02 データ収集、解析
事前調査の次に、改善優先度の高いボトルネックを特定するため、Googleアナリティクスを用いてWebサイト内のファネル分析を実施。サイト内のユーザー行動を俯瞰し、主要画面における離脱ポイントの調査を行いました。03 改善方針の検討
プロセス1、2で洗い出した課題を基に、導線やLPO観点などの改善方針の整理を行いました。さらに競合調査も踏まえ、それらの改善イメージをビジュアル化し、ご提案させていただきました。04 運用に関するノウハウご共有
本プロジェクトでは、サイト改善方針のご提案に加え、運用面でも伴走いたしました。分科会を通して、効果測定フォーマットのご提供やその活用方法、データ収集や解析ツールの使い方など、Web改善に関するノウハウを幅広くご提供させていただきました。
引用:富士通株式会社 販売強化に向けたWebサイトの全体設計・改善活動の仕組みづくり支援|株式会社ニジボックス
2. 株式会社千葉銀行 『ちばぎんアプリ』 デジタル戦略達成に向けたUI UX改善
株式会社千葉銀行様(以下、千葉銀行様)の『ちばぎんアプリ』において、アプリのユーザー体験を最大化するため、競合調査に基づいた情報設計の再構築。ユーザビリティテストを実施し、UIの磨き込みを行いました。
01 情報設計
千葉銀行様は、UI UXを見直す上で「銀行だから」という固定観念を払拭し、ユーザーフレンドリーなアプリを目指したいとのお考えから、以下の改善コンセプトを重視されていました。
- 「金融は制約だらけで古く、堅い」というイメージの払拭
- 「金融取引は、不便なもの」というイメージを覆すシンプルなユーザーフロー
ニジボックスは上記を実現すべく、10社以上の競合アプリのUIを分析し、ニジボックスのUI設計ノウハウを用いて、ちばぎんアプリの情報設計を見直しました。
02 デザインコンセプト、UIデザイン作成
再構築した情報設計をふまえ、ユーザーフレンドリーでデザインのトレンドを考慮したUIデザインを設計し、ご提案させていただきました。03 ユーザビリティテスト
構築したUIデザインが本当にユーザーにとって使いやすいものになっているのかを明らかにするため、ユーザビリティテストを実施。
検証と改善を繰り返し、最適なユーザビリティが備わったアプリUIを目指しました。
引用:株式会社千葉銀行 『ちばぎんアプリ』 デジタル戦略達成に向けたUI UX改善|株式会社ニジボックス
3. 株式会社八芳園 オンライン結婚式『WE ROOM』立ち上げ支援
株式会社八芳園様(以下、八芳園様)は、新規サービス創出の取り組みとして、オンライン結婚式『WE ROOM』を考案されました。
新サービスを実現するにあたって、よりリアルに近しい「おもてなし」をするため、ニジボックスでは新しいアイデアと技術を掛け合わせた、よりオンラインでの参列の価値を高めるサービスをご提案し、業務フロー検討の伴走から実装~改善までをご支援させていただきました。
01 企画開発支援
企画にあたって、テレカンツールを使ったオンライン参列の課題を整理いたしました。
- 会場とオンラインの音声が混ざってしまい、オンライン参列者同士の会話が困難
- リアル会場とオンライン参列者のコミュニケーションが希薄で、ただ”オンラインで会場とつながっている”だけ
課題に対し、ニジボックスは下記の機能をご提案いたしました。
実現にあたっては、導入技術の調査と選定を行った上でシステムを設計し開発をさせていただきました。
- 実際のテーブルをイメージし「親族席」「友人席」などに分けることができる
- 同じテーブルの列席者と披露宴のライブ配信を見ながら会話ができる
- 披露宴とテーブルの会話の音量をそれぞれ調整できる(※iOSなど、一部の端末を除く)
- 参列者同士のテーブル間を移動しながらのご挨拶や、会場の新郎新婦がオンラインのテーブルに参加して会話をすることもできる
- 会場のスクリーンへの参加機能により、オンラインで余興やスピーチができる
- オンライン参加をできるだけ簡単に、最小限のステップで利用できるUI設計
- 管理ツールによって、披露宴を簡単に運営できる
これらの機能を使うことで、限りなくリアルの披露宴に近いシチュエーションを実現しました。
さらに、八芳園様にて料理や飲み物を参列者のご自宅へ届けていただくことで、よりリアルに披露宴に参加しているような体験が可能となりました。
02 サービス成長に向けたご支援
ユーザーにあたる新郎新婦や参列者をはじめ、結婚式場を運営する企業に至るまでが『WE ROOM』をきっかけに、さまざまなブライダルシーンでオンラインも当たり前の選択肢となることを目指しています。また、ブライダルシーンに限らない用途展開も視野に企画支援も行っております。
今後も施策検討から検証、分析、改善のPDCAを伴走し、よりよいプロダクトに育てあげ、たくさんの方々に活用してもらえるようご支援いたします。
引用:株式会社八芳園 オンライン結婚式『WE ROOM』立ち上げ支援|株式会社ニジボックス
4. 株式会社ネットプロテクションズ 『あと値決め』 UX VI UI Design
株式会社ネットプロテクションズ様(以下、敬称略)が仕掛ける新しい購買・決済の仕組み『あと値決め』のユーザー体験最適化についてのご相談をいただきました。
ニジボックスは、UX設計に際して、ユーザーがサービスの利用を検討する時の感情や反応などをインタビューでヒアリングしました。
さらに市場調査やユーザービリティテストを織り交ぜることで体験の価値を再定義し、VI、UIデザインを行いました。
01 最適なUX/UIデザインを作り上げるために、ビジネス戦略からヒアリング
ニジボックスのUX/UIデザインは見た目や使いやすさだけではなく、常に「ビジネス戦略」「UX」「UI」の一貫性を評価軸に行っています。
『あと値決め』の場合も、ネットプロテクションズ社内のプロダクトオーナーと向き合い、発想の背景、現在、未来までを綿密にヒアリング。また、ネットプロテクションズが目指す方向性や現在の状況、既存事業とのシナジーなど、『あと値決め』を一緒に作り上げるために相互理解を深めることから始めました。
02 ユーザーにとっての『あと値決め』の価値を検証
“ユーザーにとって、自分で値段を決める体験は本当に必要なのだろうか?”、あえて疑いの眼差しを向けることからスタートした私たちは、ユーザーがどのような価値を感じるのか検証するためにインタビューを実施しました。インタビューの際には、9コマのストーリーボードを用いて『あと値決め』が提供する体験をインタビュー対象者に視覚的に理解してもらい、より正確なユーザーの声を引き出すことを目指しました。インタビューの結果、対象者全員が『あと値決め』を使ってみたいと回答。このプロジェクトがユーザーにとっても価値のあるものだと確信を持ちました。また、ユーザーは『あと値決め』を導入した事業者に対しても、「あと値決めを導入できるくらい商品の品質が高い」と感じることが分かり、『あと値決め』の新たな価値を発見することができました。
03 徹底的に行った市場調査。そこから見えてきた『あと値決め』を支える仕組み
『あと値決め』全体のシナリオをもとに価格回収フォームでユーザーにしてもらいたい体験を以下の2つで定義しました。①サービスへの満足度を自覚すること
②感じた満足度を価格へ変換すること
特に②に関しては、『あと値決め』で大切にしたい価値観として、ユーザーが恣意性を感じることなく、自分が感じた価値をそのまま価格へ反映してほしいという思いがありました。
好きに価格を入力できるフリーフォームの場合、恣意性を与えることはありませんが、その反面、入力の自由度が高すぎるとユーザーは悩んでしまい、離脱につながります。
ユーザーに恣意性を与えずに、スムーズに価格を決めてもらう方法が必要でした。
そのため私たちは、日本・海外問わずプライシングに関する論文や資料を調査してインプットし、価格を決めるために必要なメカニズムを整理しました。その上で、類似の体験がないか市場調査を行い、恣意性なく価格を決めることができ、かつ意思決定の補助となる「みんなの値決め」という価格回収フォームの仕組みを考案しました。
04 ユーザーの声をもとに、“自分で値段を決める”体験を突き詰める
設計した価格回収フォームをもとに、ユーザーが本当に想定通りの体験を行ってくれるのかプロトタイプを用いてテストを行いました。
すると、サービス利用前は「自分で価格が決められるなら安い価格をつけたい」と意見を言っていたユーザーも、サービス利用後に自身で満足度を自覚し、みんなの値決めをもとに価格を決定してもらうことで、自分の価値観に応じた価格を設定してくれることが分かりました。また、プロトタイプ時点では満足度に応じた値決めを実現できるよう、ユーザーになじみのある星の5段階の項目で価格を決定してもらうUIでしたが、ユーザーは「もっと細かく価格を決定したい」と思うことが判明しました。
テストの結果を踏まえ、“価格を決定することができること”と“価格を決めるという動作を通して、より細かく価値と価格のすり合わせができること”の2点を満たすUIに変更しました。
05 UX設計をベースに、UIでサービスの強みを最大限に広げる
ネットプロテクションズからヒアリングした、『あと値決め』の価値や大切にしたい想い、今後の展望を、ビジュアル戦略へと落とし込みます。ビジュアル戦略をデザインに落とし込む過程では、構築したビジネス戦略〜UX戦略と齟齬がないか、適切に価値は伝えられているか、丁寧にその達成度を確認しつつ“感じた価値を価格に変える”UIデザインを行いました。
引用:株式会社ネットプロテクションズ 『あと値決め』 UX VI UI Design|株式会社ニジボックス
5. 株式会社リクルート 職務経歴書作成Webサービスリニューアル
株式会社リクルート様(以下、リクルート様)が提供する転職エージェントサービスの中で提供していた、職務経歴書作成Webサービスのリニューアルについてご相談いただきました。
「職務経歴書の提出率を向上する」という狙いの実現のため、UI UXの設計、機能の検討からチーム感高く伴走いたしました。
01 ビジネス検討支援・プロトタイプ作成
ビジネス検討フェーズでは、サービスのコンセプトを「どのような職種の人でも迷わずに職務経歴書が作成できる」こととし、クライアントとの対話を重ねました。具体的には、「迷わない」というのは何を指すのか?などを深掘りしてディスカッションすることでサービスへの理解と必要機能の重要度の認識を合わせていきました。
次に、ターゲットである転職者とキャリアアドバイザーの視点に立ち、役割関係なく本プロジェクトのメンバー全員で、実際に自分たちが職務経歴書を作成した時にどのようなプロセスだったのか?またその際に不都合に感じたことは無いか?といった観点から課題の共有を行いました。
課題の例として、
- 「転職者の視点では、例文が少ないと自分の経験にあてはまるものがなく、結局他の職種やサイトまで探しにいくため、例文の数は充実していた方が良い」
- 「キャリアアドバイザーの視点では、重要度の低い項目は極論書かなくても良いので一度提出してほしい」
などが挙げられました。
このように、それぞれのターゲット視点での課題や要求を、現在と将来的に達成したい事業スコープと掛け合わせながら洗い出しました。
具体化に当たってはプロトタイプをご用意、実現イメージを可視化しながら擦り合わせを行いました。初回リリース時は機能としてどこまでをスコープとするのか、将来的に実現したい施策が不可能にならないような構造で開発できるよう、クライアント側をはじめバックエンドの開発者まで、全ての関係者の皆様と議論を重ねていきました。
02 要件定義支援・ワイヤーフレーム作成
スコープ定義後は、プロトタイプをベースに、リクルートキャリア様側で作成いただいたワイヤーフレームに記載された要件に対して、画面や機能の過不足、UX観点の懸念点を洗い出しながら、漏れや矛盾が無いように仕様の整理を行いました。
03 デザイン・サービスロゴ作成
時代の流れを受け、スマートフォンしか持たない転職者でも、ストレスなく職務経歴書を作成していただくことが大きなテーマの一つでした。そのため、デザインもスマートフォンファーストで着手しました。
デザイン制作フェーズでも、引き続きプロトタイプ形式で進行いたしました。
実機でのイメージやアクセシビリティについて関係者の皆様と確認する場をもうけ、要素の優先度や必要性について一つひとつ議論しています。また、アトミックデザインを採用することで、要素単位でデザインを統一することが可能となり、スピード感を持ってご要望に応じたUIデザインを実現できました。
サービスロゴは、「1977年創業時から転職者を支援してきた、リクルートエージェント監修であることへの信頼感と安心が伝わるものにしたい」とのご要望をいただきました。
ご要望を前提とし、今回のサービスコンセプトである「簡単さ」や「軽やかさ」、「使ってみたい」と思わせるような、遊び心をほんの少し取り込んだデザインを目指し、異なるアプローチから3案ご提案しました。
最終的には、サイトにレイアウトした時の親和性や、今回のメインターゲットはもちろん、エージェントの窓口として万人に受け入れられることを重視した上で、エネルギッシュな印象のオレンジ色のロゴに決定しました。
04 フロントエンド開発
プロジェクトの特性上、以下の3つの条件が求められました。
- 事業の将来性を鑑みて追加開発が可能な「機能拡張性」を持つこと
- 職務経歴書という個人情報を取り扱う上、時間をかけて入力したデータを確実に保護していくため「高いレベルでの品質」を実現すること
- UX観点で、膨大な情報を「使い手がストレスなく軽やかに操作できる性能」を達成すること
フロントエンド技術としては最新のモダンな構成を採用することで、上記3つの条件を実現いたしました。
引用:株式会社リクルート 職務経歴書作成Webサービスリニューアル|株式会社ニジボックス
6. 株式会社リクルート ICT環境 オンラインヘルプリニューアル
株式会社リクルート様(以下、リクルート様)が運営する総務FAQオンラインヘルプサービスサイトでは、課題として、オンラインヘルプサービスが意図どおりに利用されておらず、コールセンターに問い合わせが集中してしまっていることが挙げられており、その要因のひとつとして、サイトの使いづらさを懸念されていました。
そこでニジボックスでは、幅広いユーザー層に快適にサービスを利用していただくことを目的とし、満足度の高いUI設計を目指しました。
UIのプロトタイプを操作いただきながら仮説検証を繰り返すことでペルソナ像の精緻化を行いました。
01 ペルソナ設計、カスタマージャーニーマップ、インタビュー
ペルソナ像を精緻化するため、アジャイル開発でサイトプロトタイプを作成しながら以下のプロセスを実施いたしました。
- 具体的なユーザー像を特定するため、ユーザーインタビューを実施
- プロトタイプのユーザビリティを検証するため、ユーザビリティテストを実施
- ユーザーインタビューで抽出されたサイコグラフィック情報(利用者の価値観や行動フロー)からペルソナを定義
その後、定義したペルソナ像のカスタマージャーニーマップを作成し、オンラインヘルプの利用シナリオを設計。
必要な要素や機能を洗い出し、情報設計とデザインをブラッシュアップしました。本プロジェクトでは、プロトタイプでの仮説の立証も行えたことで、制作方針を精度高く定めることができました。
02 外部CMSサービス調査と制作
今回、外部CMSサービスを利用する旨のご要望もいただきました。
再定義したペルソナ像を基に行った、情報設計とデザインを適切に実装するため、テクニカルディレクターを中心に技術検証を行い、技術、機能面で信頼性の高いシステム構築を目指しました。
引用:株式会社リクルート ICT環境 オンラインヘルプリニューアル|株式会社ニジボックス
7. 株式会社大伸社 バーチャル展示会『meet × meet』立ち上げ支援
株式会社大伸社様(以下、大伸社様)は、コロナ禍以降のリモート環境を中心としたニューノーマルなコミュニケーションにおいても、大人数が集うイベント・展示会の開催を実施可能とする、プラットフォームサービス『meet × meet(ミーツ)』を企画され、サービスの立ち上げプロジェクトへの支援をご相談いただきました。
ニジボックスは、オンラインでの体験を重視したUI設計を始め、プロジェクト進行においては事業側と顧客の視点に立ちながら対話を重ね、スタート時の要件整理からサービスサイトの迅速な立ち上げを目指し伴走しました。
01 デザインコンセプトの設計
デザインコンセプト設計にあたり、「顔が見えるサービスにしたい」とのご要望をいただきました。背景として、リアルイベントならではのメリットをWeb上でも取り入れたいと考えておられました。そのメリットとは以下の3点です。
- ブースに居る担当者に気軽に質問できる
- 同じテーブルの列席者と披露宴のライブ配信を見ながら会話ができる
- 目的以外にも偶発的な情報発見の機会がある
- 参加者が同じ空間を共有し交流もできる
ニジボックスでは、これらの価値をオンライン環境でも実現させるためのご提案として、「展示会のワクワク感醸成×直感的なオンライン操作」をコンセプトとしてご提案させていただき、Web操作のメリットを最大限に活用した画面設計を目指しました。
02 サービスサイト・プラットフォーム立ち上げ
デザインコンセプトの設計を経て、サービスサイトとプラットフォームの設計、制作、開発を実施いたしました。サービス利用者のリアルタイムな流入と同時接続が多くなることを想定し、盤石なインフラ基盤の提案から支援。スピーディーなサービス立ち上げを実現するため、制作・開発フェーズを複数に分解し進行しました。また、ユーザーの体験価値最大化のため、大伸社様と入念な検討を繰り返し、初期リリースに必要な機能要件、スコープの設計を実施いたしました。
スコープの決定の際には大伸社様、大伸社ディライト様、大伸社コミュニケーションデザイン様のプロジェクト関係者各位を定例ミーティングにお招きし、意思決定と要件設計を実施しています。ニジボックスからは営業・制作・開発責任者が密なリレーションを築きながら、プロジェクト推進させていただきました。
03 事業成長支援
ご相談に際して競合調査を実施した結果、本企画と類似したサービスが複数立ち上がっている状況でした。大伸社様と検討した結果、初期利用者の集客を目的とし、イベント開催や広報活動に必要な情報の調査および、コンテンツ作成を支援させていただきました。
イベント出展者の集客にあたっては、ニジボックスの強みでもあるマーケティング調査プロセスとしてターゲット企業のニーズ調査を実施。ヒアリング結果の深掘りから導く、新たな機能要件の特定をお手伝いさせていただきました。
引用:株式会社大伸社 バーチャル展示会『meet × meet』立ち上げ支援|株式会社ニジボックス
8. 三菱ガス化学株式会社 『MX Nylon』BtoBマーケティングに特化した商品紹介サイト制作支援
三菱ガス化学株式会社様(以下、三菱ガス化学様)は、高度な化学技術でさまざまな化学製品を開発されており、今後はWebマーケティングに注力することで、国内を始め海外の顧客に向けてより営業範囲を拡大することを検討されていました。
ニジボックスは、制作に先駆けて対象製品に対しての理解を重視。商品の特性と強みを抽出し、魅力をユーザーに適切に伝えられる広報プランを設計しました。
01 多言語対応
複数ヶ国の顧客をターゲットとする製品を一つのサイトで紹介するため、国別で表示が切り替わるサイト仕様としました。また、サイトトップの流入から問い合わせの導線において、三菱ガス化学様による運用を想定した、運用担当者に負担のかからないサイト構築を行っています。02 要件整理とゴール設定
対象製品の価値やターゲットとする顧客がニッチな市場に属しているという点です。
『MX Nylon』は製品化に必要な素材であり、Web上で紹介する際に専門的な知見が必要となります。そのため、三菱ガス化学様とニジボックス双方の製品とWeb制作への理解を深めるために、週次定例を実施し要件整理とゴール設定の擦り合わせを綿密に行いました。ターゲット顧客の理解を深めた上で、サイトコンテンツの企画~ライティングまでニジボックスが伴走し、『MX Nylon』の強みをWebサイト上で効果的にユーザーに伝えるための設計をいたしました。
また、今回Webマーケティングの強化施策として、アクセス解析の基盤構築までを行っております。
引用:三菱ガス化学株式会社 『MX Nylon』BtoBマーケティングに特化した商品紹介サイト制作支援|株式会社ニジボックス
9. SMBCベンチャーキャピタル株式会社 コーポレートサイトリニューアル制作
SMBCベンチャーキャピタル株式会社様(以下、SMBCベンチャーキャピタル様)のコーポレートサイトはリリース後数年を経ており、ご担当者様から「現在のHPは、会社案内をそのままWebに公開したようで機械的な体裁になっており、対外的なコンテンツ展開も含めてご提案をお願いしたい」とのご相談をいただきました。
そこで、サイト全体のストーリーを再検討し、主軸のテーマを策定し、具体的なアプローチへの落とし込みを目指した支援を行いました。
01 ストーリー設計
最初にサイト全体のストーリーを再検討し、埋もれてしまっていた「想い」や「理念」を設計に組み込みました。
①メッセージを第一に伝える
「オンリーワンの技術やアイデアに投資したいこと」をメインメッセージとし、想いと理念が見える状態にいたしました。
②人の印象を醸し出す
投資における人と人の関係性を大切にし、「絆」というテーマの補強を目指しました。
※新規コンテンツとして、キャピタリストの皆様をご紹介する企画をご提案。ご快諾いただき、サイトコンテンツに組み込みました。
③会社の強みや実績を打ち出す
①、②の想いの強さを加速させるため、会社の強みや実績を打ち出しました。
02 デザイン作成
デザイン作成においては「誠実さとプロフェッショナル」「創造力と情熱」を主軸のテーマとし、具体的なアプローチへの落とし込みを目指しました。
【「誠実さとプロフェッショナル」へのアプローチ】
■実績の具体を前面に
具体的な実績、情報を前面に提示し誠実さを醸成。
■利便性を追求したUI
特殊な形状は用いずに操作性をしっかりと担保、プロフェッショナルの安心感を体現しました。
【「創造力と情熱」へのアプローチ】
■理念のストーリー化
SMBCベンチャーキャピタル様の理念、メッセージをサイトの体験に沿うように再構成。内包している熱量と想いを伝えることに注力しました。
■有機的フォルムの採用
あえてはみだしたフォルムを調和させ、熱量を醸し出しました。
引用:SMBCベンチャーキャピタル株式会社 コーポレートサイトリニューアル制作|株式会社ニジボックス
10. 株式会社ネクスウェイ BtoB特化LP制作パッケージを採用したリニューアル支援
株式会社ネクスウェイ様(以下、ネクスウェイ様)の『FAX DM』サービスのランディングページは高いCVRを維持しておりましたが、公開後数年を経ており、この度リニューアルを検討されていました。
ニジボックスでは、課題の調査から要件定義、デザイン作成など一貫してサイトリニューアルサービスを提供、リリース後のモニタリング、改修まで支援しました。
01 ヒューリスティック分析
ページの効果を最大限発揮するために、現状の改善点を探るヒューリスティック分析を実施しました。ボタンのレイアウトやデザインだけでなく、テキストや定性的な印象など、多面的な評価を実施し、1ページから80件を超える改善方針を洗い出しました。
ネクスウェイ様よりご相談いただいたリニューアルで目指すコンセプトや訴求ポイントと合わせ、明確な根拠に基づくより効果の期待できるデザインをご提案いたしました。
02 制作、公開
できるだけ短い期間で効果を上げるために、訴求方法やUIについていくつかの仮説を立てました。デザインのパターンを複数制作させていただき、ABテストという形で検証を行います。
03 モニタリング、分析
リリース後は、実際の訪問者の行動を見ながらデザインの最終調整を行います。ニジボックスUXデザイナーも参画し、利用者がスムーズに閲覧できているか、新たにボトルネックとなっている事象がないかを調べます。コンテンツの注目度やページ内の回遊導線、ABテストの成果に基づいて、レイアウトや表出する情報の再設計を行いました。
引用:株式会社ネクスウェイ BtoB特化LP制作パッケージを採用したリニューアル支援|株式会社ニジボックス
11. 株式会社リクルートスタッフィング BtoB集客ランディングページ(LP)の改善
株式会社リクルートスタッフィング様(以下、リクルートスタッフィング様)は、ランディングページ(LP)を活用した、自社派遣社員紹介サービスへの集客を実施されており、その改善を検討されていました。
ニジボックスは、その改善に対して、課題調査、要件定義から取り組みました。
01 ヒューリスティック分析
最初に現状の改善点を探るために、ヒューリスティック分析を実施。機能、デザイン、コンテンツなどさまざまな観点から導き出した30件近い課題を、開発工数や効果へのインパクトを基準に優先度をつけてご提案いたしました。
02 技術調査・要件定義
Webディレクターに加え、エンジニア経験が豊富なテクニカルディレクターをアサインし、実装時の実現可能性を検討する技術調査をスピーディーに進行しました。
調査結果はリクルートスタッフィング様との週次定例で報告し、その場でご一緒に要件定義をさせていただきました。
03 施策実行(WF作成~実装)
状況により要件を変えざるを得ない場合には、制作現場と営業スタッフがスムーズに連携し、開発工数やスケジュールなどの制約を踏まえた対応方針を速やかにご提案。
クライアントとも密なコミュニケーションを保つことで、スピードを落とさずにプロジェクトを進行することができました。
04モニタリング
施策実施後はリクルートスタッフィング様とご一緒に改善状況を確認いたしました。
改善にあたっては、モニタリングを続けながら細かく改修を加えていく旨のご要望をいただきました。第一フェーズのモニタリングをしながら、CV数向上に寄与すると考えられる数値を軸に第二フェーズの技術調査・要件定義を行っていくなど、フェーズを途切れさせることなくプロジェクトを進行いたしました。
最終フェーズでは、ニューノーマルな時代に即した新規コンテンツもご提案させていただき、UI改善に留まらずコンテンツ領域でもご支援させていただくことができました。当初ミニマムな施策からスタートした本プロジェクトでしたが、3ヶ月を迎えた時点ではフルリニューアルという形で、LPの効果を最大限に引き出せる状態を創りだすことができました。
引用:株式会社リクルートスタッフィング BtoB集客ランディングページ(LP)の改善|株式会社ニジボックス
12. 株式会社エアークローゼット ユーザビリティテストと定量分析に基づいたCVR改善支援
株式会社エアークローゼット様(以下、エアークローゼット様)は、『airCloset』の無料会員から有料会員への転換率の改善に取り組まれており、より高速なPDCAサイクルでの改善施策の実現を模索されていました。
そこでニジボックスは、有料会員登録の転換率最大化を目指し、UIUXデザイン観点でのPDCAサイクルを実施いたしました。
01 定量・定性分析を通しての課題発掘
まず、現状の課題を特定するため、定量、定性の観点から以下の調査を実施しました。定量:
Google Analysticsを用いて有料会員登録ステップのファネル分析を行い、画面遷移や質問項目での離脱ポイントを調査
定性:
『airCloset』のターゲットユーザーへユーザビリティテストを行い、有料会員の登録ステップの中で、答えづらい質問項目や煩雑な操作がなかったかをヒアリング
02 施策のプランニング
定量と定性、両面での調査結果を基に、課題の仮説を整理しました。そして遷移画面ごとに、課題に対する改善案を検討し、実施する際の制作工数もそれぞれ算出、施策が及ぼす解決インパクトと制作にかかる工数インパクトを比べ合わせ、優先度付けを行いました。
その上で、エアークローゼット様と施策の取捨選択について議論し、最終的な実施要件をスケジューリングいたしました。
03 施策の実施
実装フェーズでは、各施策について1〜2週間に1度のペースでABテストを実施し、UIデザイン、フロントエンド実装を順次行いました。
具体的には、ファネル分析、ユーザビリティテストから導き出された、「お客様情報を入力することが負担になっている」という仮説に対して、入力項目のinput属性にautocomplete属性を付与し入力の負担を下げる、などの施策を実施しています。
04 実施施策の分析
施策ごとにABテストを約1週間実施しました。ニジボックスではGoogle Analysticsのデータを、エアークローゼット様ではGoogle BigQueryのデータを用いて、新規有料会員登録者のCVRの勝敗状況をモニタリングしました。
その後、両社のモニタリングデータから導き出した最終結果に基づいて採用施策を協議、採用が決定した施策はニジボックスでフロントエンド実装を行いました。
引用:株式会社エアークローゼット ユーザビリティテストと定量分析に基づいたCVR改善支援|株式会社ニジボックス
13. 株式会社ユーフォリア スポーツ選手のコンディション管理ソフト 『ONE TAP SPORTS』デザインプロトタイプ制作支援
株式会社ユーフォリア様(以下、ユーフォリア様)は、スポーツ選手のコンディション管理サービス『ONE TAP SPORTS』の新たな展開を計画されていました。今後の事業展開を見越しユーザー層を拡大すべく、より手軽にサービスを使ってもらうための施策をご検討されていました。
ニジボックスはユーザー拡大を目的とし、特に新規のユーザーにリーチするため、選手と運営スタッフ両者の観点での使いやすさに重点を置き、プロトタイプのデザイン制作を行いました。
01 課題整理と要件定義
まず、ターゲットユーザーの本サービスを使う上での課題を、ユーフォリア様と議論を重ねながら整理し、その課題をどのように解決していくのかについて検討いたしました。議論の中で、特に新規のユーザー層に本サービスを使ってもらうため、選手側の「入力のしやすさ」とスタッフ側の「サービスの使いやすさ」を向上させることを本プロジェクトの目的として設定しました。
目的を達成するため、新しく追加する機能やUIを作成する上でのコンセプトなどを固めていきました。
02 プロトタイプ作成
プロトタイプを作成するにあたり、ユーフォリア様は社内にデザイナーを配置されていないことから、これまで提供してきたサービスのUIは、ユーザーにとって使いにくいものになっているのではないかという点を課題に感じておられました。
今回のプロジェクトではFigmaというプロトタイプ制作ツールを使用し、リアルタイムでデザインの制作状況を可視化し、常に進行状況の共有やフィードバックができるようにしました。これによりコミュニケーションのスピードが加速し、最短のUI制作期間でプロトタイプを完成させることができました。
また、ツールによって簡易的に動くものを作成し、画面の挙動など細かい部分についても同時に検討することで、実現性の高いプロトタイプを目指しました。
引用:株式会社ユーフォリア スポーツ選手のコンディション管理ソフト 『ONE TAP SPORTS』デザインプロトタイプ制作支援|株式会社ニジボックス
14. プレミアグループ株式会社 デザイン思考に基づいたMVP(Minimum Viable Product)検証
プレミアグループ株式会社様(以下、プレミアグループ様)は自動車に関する複合的なサービスを提供する企業として、新たなサービスの検討をされておりました。
ご相談をいただく中で、ただシステムを作るのではなく、いかにサービスを事業につなげていけるかについても一緒に考えていきたい、とのご要望もいただきました。
そこでニジボックスは、クライアントの新規事業開発に終始一貫した伴走体制で臨み、企画段階からヒアリング調査、MVPを活用した実証実験までをサポートさせていただきました。
01 デザイン思考に基づいた企画整理
企画整理にあたっては、デザイン思考に基づいたUXデザインの一環として仮説検証プロセスを実施いたしました。
検証のためのヒアリングに際しては、企画内容をもとにサービスの概念図、運用フローでの登場人物や機能を可視化した資料を用意し、仮説検証の精度向上を図りました。また、ヒアリングから導き出された仮説を基にサービスプロトタイプもご用意、検証と改善のサイクルを重ねながらブラッシュアップを行いました。
02 MVP(Minimum Viable Product)開発支援
ニーズ検証に際しては、MVPを活用した実証実験を行いました。
アジャイル開発を採用することで、プロトタイプを小刻みにアップデートしながら適切な機能の実装を行え、効率的な企画・開発・検証のフローを確立することができました。また、PHPライブラリである「Laravel admin」を採用したことで、コストをおさえながらスピーディーな開発を行うことができました。「Laravel admin」は管理画面に関するライブラリが多く、今回の企画には適していることから採用を決定しています。
引用:プレミアグループ株式会社 デザイン思考に基づいたMVP(Minimum Viable Product)検証|株式会社ニジボックス
15. パナソニック株式会社コネクティッドソリューションズ(現パナソニック コネクト株式会社) プロジェクターレンタル事業支援サイト制作支援
パナソニック株式会社コネクティッドソリューションズ社様(現パナソニック コネクト株式会社様。以下、パナソニック様)は、これまで高品質な製品の開発に注力されてきました。
一方で、顧客のニーズが多様化している現代において、ニーズに即した商品の企画と訴求、デリバリー手法、そしてこれらの施策に定常的に取り組むことができるスキームの構築とマーケティング組織のアップデートを検討されていました。
ニジボックスは、同社を伴走支援する形でワークショップや定量分析、要件定義を行いました。
01 デザイン思考ワークショップ
パナソニック様から10名程度の既存業務関連者にご参加いただき、「デザイン思考ワークショップ」を開催。ニジボックスUXデザイナーのファシリテートで、ペルソナ、提供価値、ワークフローをご一緒に検討させていただきました。
また、知見向上のための定例ミーティングを毎週実施いたしました。
02 定量分析
検討に際しては、今後の方針決定の材料とすべく、これまでパナソニック様がサイトで実施された施策の計測データを分析し、ニジボックスが培ってきたUXデザイン実績での知見を基に仮説を立て、ご提案させていただきました。
03 要件定義
検討したワークフローをベースに、サイトの立ち位置や表現がどうあるべきかをワイヤーフレームを駆使して可視化。パナソニックブランドを毀損せず、かつリッチな印象を与えるためのデザインを表現いたしました。また、開発段階では、今後のパナソニック様の運用フローを考慮した適切なサイトの実現を目指しました。
引用:パナソニック株式会社コネクティッドソリューションズ(現パナソニック コネクト株式会社) プロジェクターレンタル事業支援サイト制作支援|株式会社ニジボックス
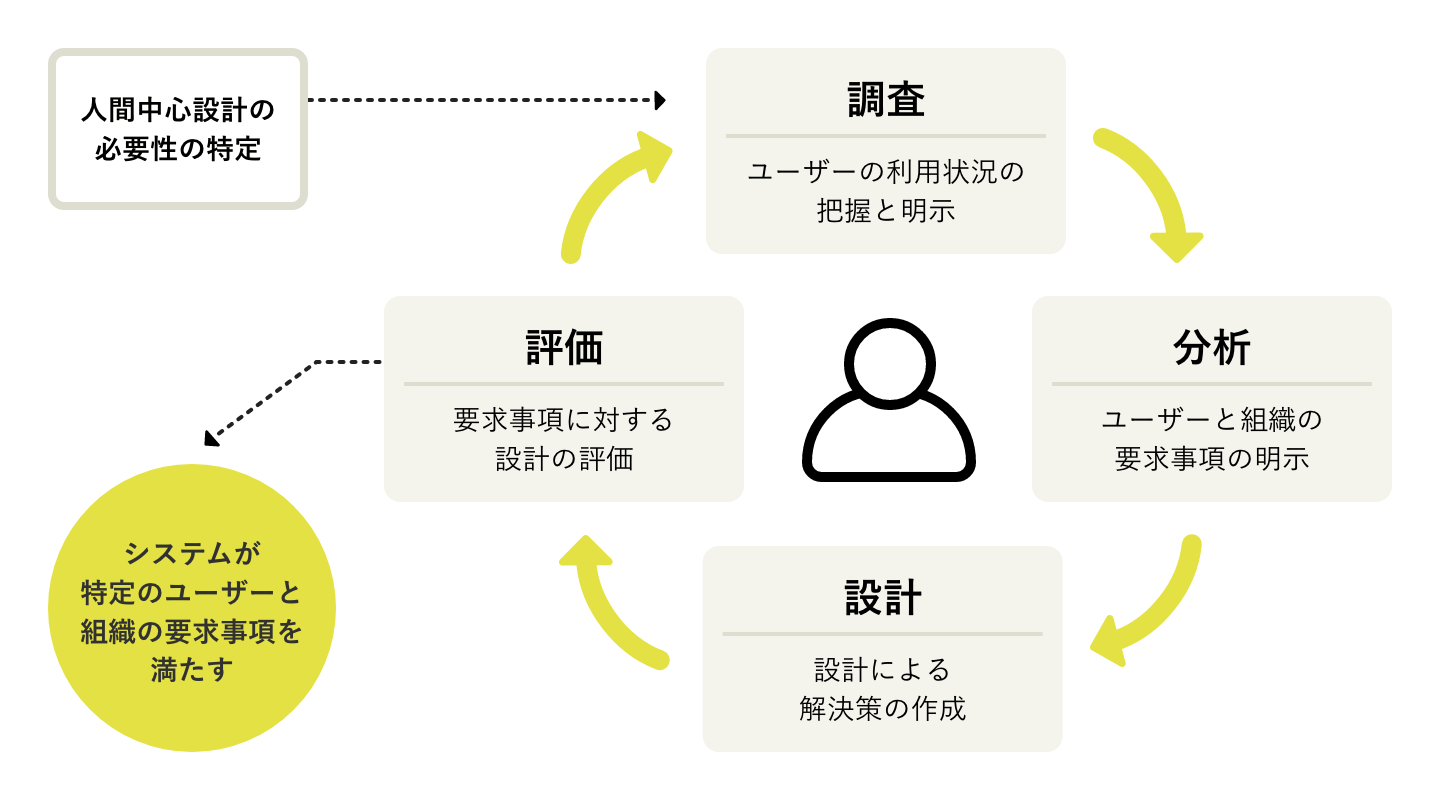
UX改善のために必要なプロセスとは
UXはビジネス、プロジェクトにおいて重要な要素です。
その改善には下記の基本的な4つのステップがあります。
- 調査
- 分析
- 設計
- 評価

このステップなしでは、UXの改善を実現することは難しいでしょう。
この4つのステップを繰り返し、改善を続けることが重要になってきます。
また、UXはまだまだ新しい概念であり、経験値を持つプロフェッショナルは多くないのが現状なので、UXに関する知見を有するプロフェッショナルの力を借りることもポイントです。
UXの改善については下記の記事で詳しく解説しているため、こちらの記事もぜひご覧ください!
■参考記事:
まとめ
UXは単なるサイトデザインの話にとどまらず、ユーザー体験全体に影響してきます。
紹介した事例でも、Webサイト改善の事例からビジネスの設計そのもの、あるいは組織に手が入るものまでさまざまです。
参考になる事例があれば幸いです。
ニジボックスは、リクルートの新規事業研究機関から誕生した経緯があり、UXデザインやデザイン思考をはじめとするさまざまなビジネス手法を実際にリクルートの事業でも数多く実施し、検証を重ねてきております。
下記の資料では、ニジボックスがクライアント課題に伴走する中で磨き上げてきたUXデザインやUIデザインの支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。