CTAとは? Webサイト上への設置方法や改善のポイントを紹介


リクルートや大手企業の実績多数!
ニジボックスの案件事例をご紹介!
ニジボックスの案件Webサイトを構築する際には、目的の達成をスムーズに促せるように、全体の構成を最適化し骨組みをつくることが大切です。
たとえば、ECサイトの目的は商品の購入を促すことなので、ユーザーが商品を購入しやすい仕組みが必要となります。
そこで重要となるのが、「CTA(Call To Action)」です。
今回はCTAの基礎知識や効果的な設置方法、改善のポイントなどをご紹介します。
目次
CTAとは
CTAとは、「Call To Action(行動喚起)」の略語であり、Webサイトを訪れたユーザーに具体的なアクションを促すための画像やテキストを指します。
サイト内の適切な箇所にCTAが設置されていれば、購入や資料請求、利用申し込みなどを検討しているユーザーに対して、具体的なアクションを引き出すことにつながります。
そこでCTAの具体例や、Webマーケティングにおいて注目されている理由について見ていきましょう。
CTAの具体例
CTAは、さまざまなWebサイトに設置されています。
具体的にはWebサイト上の問い合わせボタンや、申し込みページのリンクの掲載などが挙げられ、ワンクリック(ワンタップ)で操作できる点が特徴です。
CTAの具体例としては、以下が挙げられます。
- 商品購入
- 会員登録
- 問い合わせ
- 定期購読
- 見積もり依頼
- 費用シミュレーション
- メルマガ登録
直接的なコンバージョン(CV)※につながるアクションだけでなく、見積もりやシミュレーションといった一歩手前のアクションも対象です。
ユーザーにとっては、「申し込みたい」「相談したい」「調べたい」といった欲求をすぐに実現できるため、目につきやすい場所に設置することで、コンバージョン(CV)に至る確率も高くなります。
※コンバージョン(CV):商品購入や利用申し込みなどの成果
CTAが重視される理由
そもそもWebマーケティングにおいてCTAが重視される理由は、コンバージョンと密接に関わるポイントだからです。
CTAがなければ、ユーザーが自社のサービスや商品に興味を持っていたとしても次の行動に移すことができません。
なぜなら、次の行動が分からないため、自分で申し込み方法を調べるなど面倒な手間がかかるからです。
その間にサイトを離脱されてしまったり、その他の商品・サービスに心変わりしてしまったりするケースも考えられるでしょう。
CTAがあることで、ユーザーはストレスなく次のアクションを取ることができます。このように、CTAはマーケティングの最終段階にあたるコンバージョンに関わる要素のため、Webサイトの構築では特に重要度が高いとされているのです。
CTAの構成要素とそのポイント
CTAはいくつかの要素が組み合わさってデザインされています。ここでは、CTAを構成する要素とそれぞれの要素で意識したいポイントを解説していきます。
なお、以下はNIJIBOX BLOGにおけるCTAです。

以降分かりやすいように、NIJIBOX BLOGにおけるCTAの内、具体的にどこが該当するのかを具体例として併せて紹介していきます。
キャッチコピー
CTAにおいて、メインとなるテキストです。CTAは次のアクションへと誘導する役割を持っているため、「資料ダウンロード」「無料相談」などアクションによって何ができるのかを明記することが多いです。
また、メリットや特典を記載してアクションを促すように工夫すると効果的です。
メリットや特典の記載例
- 「資料請求」→「無料で資料ダウンロード」
- 「会員登録」→「1ヶ月無料体験」
- 「購入はこちら」→「10%OFFで購入」
キャッチコピーは、CTAのクリック率に大きく影響します。テキストを工夫しながらCTAのクリック率を上げていくことが重要です。
具体的には、以下CTAでは「無料で資料ダウンロード」が該当します。

デザイン
CTAはコンバージョンを獲得するために重要な要素のため、視認性を高くして、ユーザーに確実に見てもらう工夫が必要です。
視認性を高めるためには、色や形がポイントとなります。
CTAの色は、配置するページのベースカラーと全く違う色にすることで視認性を高めることができます。また、彩度も全体のトーンより明るくすることで、際立たせることもできるでしょう。
形においても、真四角ではなく丸みを帯びた四角や、ボタンと一目で分かるような形状にすることが多いです。丸みを帯びた図形は、図形の中に視線を集めやすいという心理的な作用があります。また、ボタンと一目で分かれば、「クリックするもの」としてユーザーがスムーズに認識してくれるという効果もあります。
具体例として、以下CTAの画像やボタンを参照してください。

マイクロコピー
マイクロコピーは、CTAのキャッチコピーを補足するテキストを指します。
こちらで、アクションのメリットをより具体的に訴求することで、クリックへの誘導を強固なものにします。CTAのバナー内に入れることもあれば、吹き出しボタンのように設置することもあります。
マイクロコピーでは、アクション、コンバージョンのメリットやアクションした先に分かることをより具体的に書くことが多いです。また、「無料体験」「〇〇%OFF」「〇〇様限定」など、キャンペーンなどを記載することも効果的といえます。
キャッチコピーは、視認性を高めるために短文や単語で構成することが多いです。そのため、キャッチコピーで訴求しきれなかったメリットはマイクロコピーを活用して訴求してみましょう。
具体的には、以下CTAでは「リクルートや大手企業の実績多数!ニジボックスのUXデザインフローや案件事例をご紹介」が該当します。

CTAの設置方法を4つのステップで紹介

CTAの具体的な設置手順を4つのステップで見ていきましょう。
STEP1:ユーザーが何を求めているかを把握する
CTAは単に設置するのではなく、サイトを訪れたユーザーの心理状況を想定して設置することが大切です。
たとえば、注文住宅の申し込みや自動車の購入といった高額な支出をともなうアクションには、購入や申し込みを促す直接的なCTAは適しません。
まずは「見積もりの問い合わせ」や「住宅カタログの資料請求」のように、ユーザーが次に望む可能性が高いアクションをCTAに設定するのが適切です。
このように、Webサイトを訪れたユーザーが何を求めているのかを丁寧にイメージすることが、最適なCTAを設置する近道となります。
STEP2:CTAのフレーズを考案する
ユーザーのニーズを分析したら、続いてCTAのフレーズを検討しましょう。
文言の内容は簡潔さと分かりやすさを意識して決めることが大切です。
ユーザーに「CTAをクリックすることで何が起こるのか」を瞬時に読み取ってもらうためには、「無料相談を予約する」や「簡単見積もりをしてみる」のような具体的な文言を使うとよいでしょう。
STEP3:デザインの配色や動きを工夫する
次に、CTAのデザインを考案します。
効果的なCTAを作成するには、配色や動きを工夫して、ユーザーの目を引くような表現を目指すことが大切です。
たとえば、CTAボタンの配色は背景や周囲のデザインと変えて、目立たせるようにするのが定石です。
一般的にはオレンジや緑色が用いられるケースが多いですが、サイト全体のデザインとのバランスを見ながら検証してみるとよいでしょう。
またCTAボタンに簡単なモーションを取り入れる方法でも、ユーザーの視線を引き付けやすくなります。
STEP4:CTAを設置する
CTAのデザインを固めたら、ページ内のどこに設置するのが効果的かを検証してレイアウトを決めましょう。
1つのページに複数のCTAをちりばめさせて、ユーザーの動きに合わせて設置するケースが一般的です。
具体的な設置ポイントとしては、ファーストビュー(最初にユーザーの目に入る箇所)やヘッダーエリア、フッターエリア、サイドバーなどが挙げられます。
また本文内の内容が切り替わるタイミングが効果的なケースもあります。
■関連記事
CTAを改善する9つのポイント

Webマーケティングを成功させるには、定期的にWebページの効果検証を行って必要に応じて改善を繰り返すことが大切です。
CTAも例外ではなく、ユーザーの反応を見ながらデザインや配置を改善することで、コンバージョン率(CVR)が向上する可能性があります。
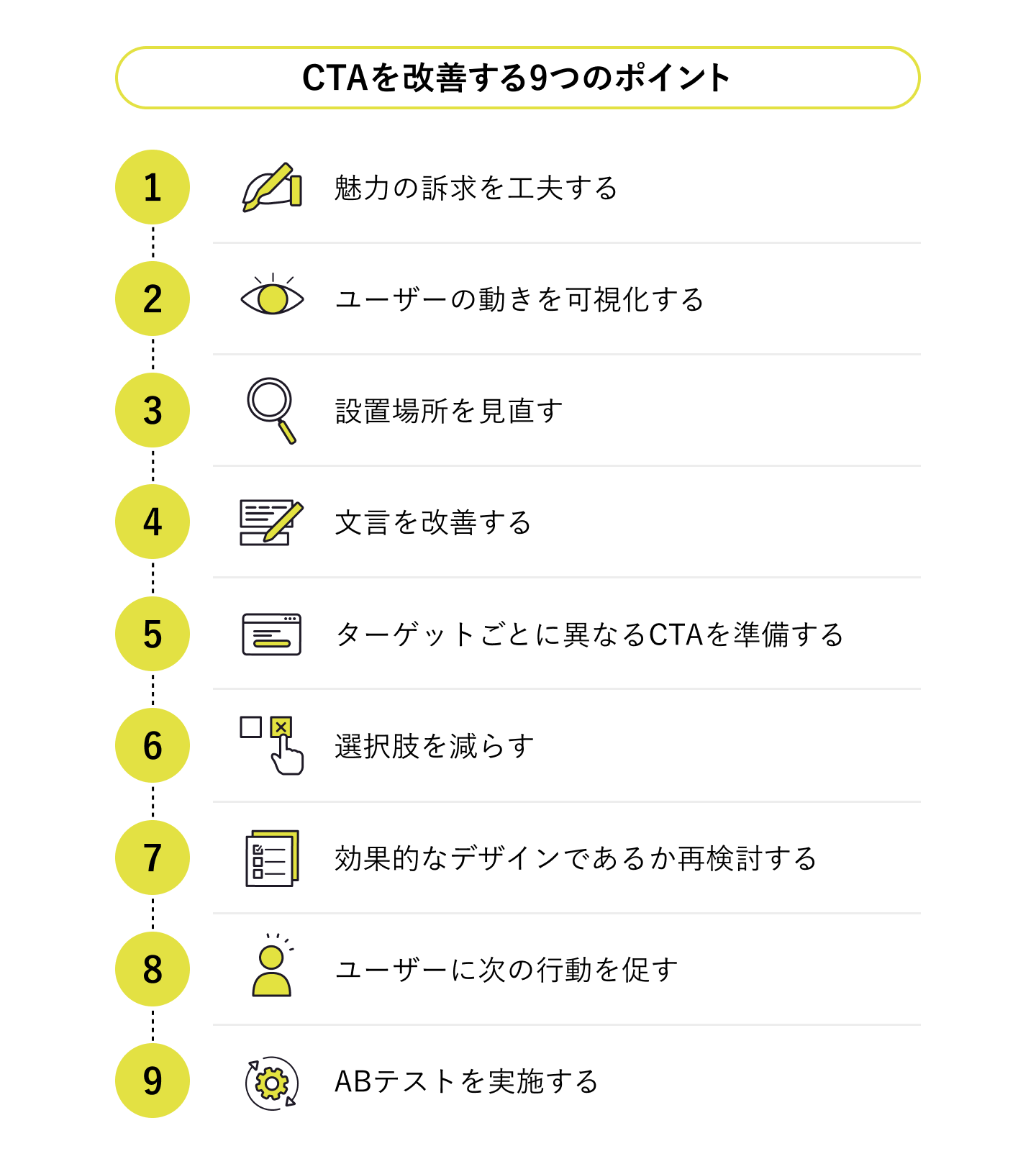
そこで、CTAを改善するうえで意識したい9つのポイントをご紹介します。
CVRについては下記の記事で解説しているため、ぜひ併せてご覧ください。
1. 魅力の訴求を工夫する
CTAが効果を発揮するかどうかは、CTAを設置しているページ内で、自社商品・サービスの訴求ができているかに大きく左右されます。
自社の商品・サービスの魅力を十分に訴求できていなければ、ユーザーはCTAに到達する前に離脱してしまい、具体的なアクションを引き出せません。
たとえば、競合製品やサービスと比較してどのような点がすぐれているのか、利用することでユーザーにどのようなベネフィットがあるかといった点を意識して構成に組みこむことが大切です。
2. ユーザーの動きを可視化する
効果的なCTAの配置を見極めるには、データからユーザーの行動を分析することも大切です。
「ヒートマップツール」を活用すれば、ユーザーのスクロールやマウスの動きなどが可視化され、熟読されているポイントや離脱箇所、クリックされている位置などを視覚的に把握できます。
注目度の高いエリアにCTAを設置すれば、自然とクリックされる可能性も高まります。
ヒートマップの仕組みや活用方法については、以下の記事で詳しく解説しているので、ぜひ併せてご覧ください。
3. 設置場所を見直す
CTAの設置場所にはさまざまなパターンがあります。
一般的にはファーストビューやヘッダーエリア、フッターエリア、サイドバーなど1つのページに複数のCTAを設置します。
どこに設置するかによってコンバージョン率も変化するため、改善と効果測定を丁寧に繰り返しながら最適な箇所を見つけることが大切です。
4. 文言を改善する
コンバージョンにつなげやすくするには、CTAの文言を工夫することも大切です。
たとえば、期間限定のサービスやキャンペーンを行っている場合には、CTAに「期間限定」や「数量限定」といったコピーを入れ込むと効果的です。
文言で具体的なメリットを伝える方法も良いでしょう。
たとえば、無料体験期間を設けてユーザーに会員登録を促したい場合には、CTAに「会員登録する」というコピーを用いるよりも、「1カ月間無料で体験する」というコピーを用いるほうが高い効果が期待できます。
5. ターゲットごとに異なるCTAを準備する
サイトの目的によっては、ターゲットに応じていくつかの異なるCTAを導入する方法もあります。
Webサイトには、すでにニーズが顕在化しているユーザーだけでなく、単に情報収集したいユーザーもサイトを訪れる可能性があります。
そのため、CTAもターゲットのニーズに応じて、段階分けすると効果的です。
今すぐ商品やサービスを購入したいユーザーには「見積もり」や「申し込み」のようなCTAを、情報収集が目的のユーザーには「資料ダウンロード」や「オンライン相談」といったCTAをそれぞれ用意しておくと、サイト全体としての集客効果が高まりやすくなります。
6. 選択肢を減らす
1つのページに設置するCTAは、できるだけ統一させて選択肢を減らすことも大切です。
選択肢が多過ぎると、購買意欲の高いユーザーも混乱させてしまう可能性があるため、シンプルな構成を心がけましょう。
CTAを複数設ける場合は、優先順位を明確にして、重要性の高いものを目立たせるように工夫することがおすすめです。
7. 効果的なデザインであるか再検討する
デザインの有効性をチェックすることも、CTAの改善を考えるうえで重要なポイントです。
ボタンのデザインやカラーリングに着目し、「ユーザーの目にとまりやすいか」「過度な押しつけと感じさせないか」などの点をチェックしましょう。
8. ユーザーに次の行動を促す
検討したユーザーには、次に何をすべきか示す必要があります。
次の行動を示すことは、単に親切なサイトという印象を与えるだけではなく、ユーザーの行動の後押しになり、購買意欲はさらに高まるでしょう。
「ユーザーが何をすべきか」を示すためには、視覚的に訴える仕組みを取り入れる方法もおすすめです。
具体的な方法には、「アイコン」の活用が挙げられます。
アイコンはものや動作を視覚的に伝えるための記号や絵柄であり、テキストよりも素早く情報を把握してもらえる点が特徴です。たとえば、資料請求なら書類のアイコン、問い合わせなら電話のアイコンを用いる方法が挙げられます。
アイコンの役割や制作時のポイントについては以下の記事で解説しているので、ぜひ併せてご覧ください。
9. ABテストを実施する
CTAのクオリティーを向上させるには、ABテストによって効果を確かめることが重要です。
ABテストでは、基本的にいくつかのパターンを作成して、どれがより効果的であるか検証します。
ただし、プロセスを効率化させるには場当たり的な検証を行うよりも、ヒートマップやクリック率などのデータをもとに仮説を立ててから取り組むことが大切です。
そのうえでより正確なデータをとるためには、「検証期間」や「検証箇所」など環境設定を丁寧に行い、CTA以外の条件を一致させた状態で比較することに注意しましょう。
ABテストの効果や実施方法については以下の記事で詳しく解説しているので、ぜひ併せてご覧ください。
CTAを設置するときの3つの注意点
CTAを設置するときの基本的な注意点についてご紹介します。
1. CTAのボタンを増やし過ぎない
CTAボタンは複数の箇所に設置することも有効ですが、数が多過ぎるとユーザーにストレスを感じさせてしまう恐れがあります。
特に情報収集をしたいユーザーからすれば、読みづらい、押しつけがましいと感じるケースもあるため、CTAの設置場所は増やし過ぎないことが大切です。
2. 効果測定を実施する
CTAの効果を高めるには、PDCAの繰り返しが重要です。
ページ作成時に決めたデザインや設置場所はあくまでも仮定に基づくものなので、実際の効果は運用後のデータで確認しなければ判断できません。
望ましいCTAの効果が得られない場合には、より細かなデータを分析して原因を特定し、仮説を立てて改善しながら再び検証しましょう。
3. 継続して改善に取り組む
商品やサービスによっては、季節やタイミングなどの要素からアクセス数が変化するケースもあります。
そのため、CTAのデータ分析と改善は、サイトの運営期間を通じて継続的に取り組むことが重要です。
CTAは本文やキャッチコピーと比べると、改善の難易度はそれほど高くありません。
比較的独立性の高いパーツなので、その他のパートへの影響を気にせずにさまざまなアイデアを試しやすい点が特徴です。
積極的にPDCAサイクルを回して、効果の高いデザインや設置場所を見極めましょう。
まとめ
CTAはWebページを訪れたユーザーに対して、申し込みや購入といった具体的なアクションを促すための仕組みです。
またコンバージョンを直接的に左右する重要なパーツでもあります。
CTAを作成する際にはユーザーの心理を想定して、最適なデザインやコピー、設置場所を検討することが大切です。
しかし最初から効果的なCTAを作成するのは難しいため、運用後の効果検証を前提に考えることも重要となります。
データをもとに仮説を立てながらテストを繰り返し、最適なCTAの作成を目指しましょう。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザビリティテストなどによるUX観点やLP改善のご支援を行っております。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。