サイトリニューアルの要件定義はどのように進める? 必要な項目や手順を解説


リクルートや大手企業の実績多数!
ニジボックスの案件事例をご紹介!
Webサイトのリニューアルをする際には、要件定義をします。この要件定義が曖昧なまま進めてしまうと、スケジュールや費用、目的のズレなどが起こる可能性があるので、注意しましょう。
本記事では、サイトリニューアルの要件定義の進め方やポイントを解説します。
サイトリニューアルの進め方については、下記の記事もぜひご覧ください。
目次
サイトリニューアルの要件定義とは?
Webサイトのリニューアルにおける要件定義とは、リニューアルの目的、実装する機能、予算、スケジュールなどを、まとめていくことを指します。
事前に、サイトリニューアルの内容や工程を整理し、関係者で共有することで、よりスムーズに当初の目的からブレることなくサイトリニューアルを進められます。
要件定義の目的
要件定義は、サイトリニューアルの目的・内容などを制作会社や関係者で合意形成し、その後の作業をスムーズに進めるために行います。
要件定義を曖昧にしてしまうと下記のようなリスクがあります。
- サイトリニューアルで解消したい課題が解消されない
- 実装すべき機能が実装されない
- スケジュールに大幅な遅れが出てしまう
- 途中で関係者から要望・希望の追加や変更が起こる
このようなことが起こらないようにするためにも、要件定義は具体的に、そして明確にしておくことが重要です。
整理した要件定義は要件定義書にまとめます。まとめた要件定義書に沿って作業を進めることで、実装する機能・仕様・デザインがブレることなく進めていけるでしょう。
要件定義書と要求定義書・RFP(提案依頼書)の違い
要件定義書と似たようなものとして、要求定義書やRFP(提案依頼書)があります。それぞれどんな役割を持っているかを見ていきましょう。
- 要件定義書
サイトリニューアルの目的や内容などの要件をまとめたもの。発注側が作る場合もあるが、制作会社(受注側)が発注側と打ち合わせをして情報を聞き出し、制作会社が作ることが多い。 - 要求定義書
サイトリニューアルでどんな課題を解決したいかを明確にしたもの。発注側が制作し、制作会社に対して提出する。 - RFP
サイトリニューアルの概要などを含めて、制作会社にどんな提案をしてほしいかをまとめたもの。発注側が制作し、制作会社に提出。RFPを元に制作会社が提案を作成する。
全てサイトリニューアルの目的や内容をまとめたものではありますが、書類の作成者や目的が異なります。
RFPについて、より詳しく知りたい方はこちらの記事を参照してください。
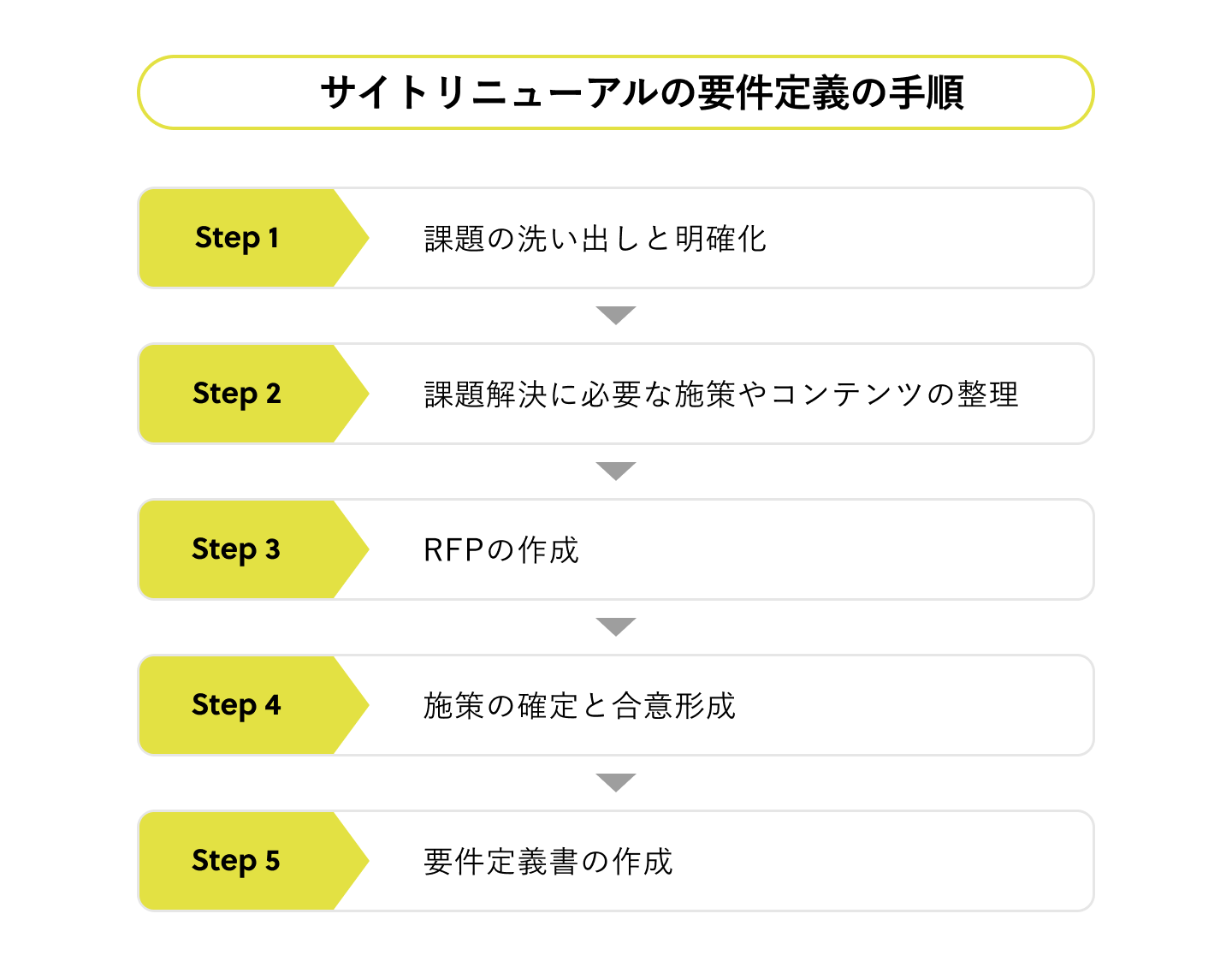
サイトリニューアルの要件定義の手順

ここからは、サイトリニューアルの要件定義をどのように進めていけば良いかを解説していきます。
1. 課題の洗い出しと明確化
まずは、現状のサイトの課題を洗い出していきましょう。
サイトリニューアルは、現状のサイトに対する課題の解消や要望を実現するために行います。課題が明確になっていないと、サイトリニューアルの内容や実装機能などもブレるため、きちんと明確にしてください。
社内メンバーが、サイトの閲覧や利用をしていて気づいた課題も大事ですが、Webサイトを客観的に見つめ直すことも重要です。
客観的に見つめ直す手法として、ユーザーに対してアンケートやインタビューを行うという手法があります。また、社内で完結できることとして、競合分析やGoogleアナリティクスなどを利用したデータ分析も有効な手法です。
課題を抽出したら、課題に対して優先順位をつけていきましょう。予算やスケジュールの都合上、施策を絞る際には、より重要な課題を優先的に解決するよう判断していきます。
2. 課題解決に必要な施策やコンテンツの整理
課題が明確になった時点で、課題解決に必要な施策やコンテンツを整理します。課題解決に必要な施策や手段は一つではないこともあるため、アイデアを複数出していきましょう。アイデアは、競合やその他のサイトも分析しながら出していくことも有効です。
実際に実施する施策は、最終的に制作会社とも擦り合わせながら確定させます。
ただ、社内で課題の抽出をして施策のアイデアを出した時点で、施策の優先順位などをある程度つけておくと、施策を絞っていくときにスムーズに進めやすいです。
サイトリニューアルにおける課題や解決策がまとまったら、社内の関係者と合意形成をしておきましょう。制作会社との擦り合わせをした後に、社内での合意が取れないと、施策の変更に多くの労力が取られてしまいます。
サイトリニューアルの目的や概要などに、後々大きな変更が発生しないように、大枠を決めて、制作会社から提案を受ける前に、社内での合意形成を取ることをお勧めします。
3. RFPの作成
制作会社やシステム会社などにサイトリニューアルを外注するのであれば、リニューアルの概要や概算費用、納期などを記載したRFPを作成します。
複数の会社から提案を受ける場合も、RFPがあれば要件がある程度そろった状態で提案を受けられるので、比較しやすいです。RFPの作成で、目的や施策をまとめていく間に新たなアイデアが出てくることもあります。
RFPの主な記載内容や作成手順など、詳細は下記の記事をぜひご覧ください。
4. 施策の確定と合意形成
制作会社も含めたプロジェクト体制が整った時点で、予算やスケジュールも含めた施策の確定をします。プロジェクトメンバーや必要な関係者と合意形成をしていきましょう。
制作会社からの提案で、施策や機能、デザインについて新たなアイデアが出てくることもあります。その際も、当初の目的から外れていないか、課題解決ができそうかという観点で判断するように気をつけてください。
5. 要件定義書の作成
ここまでの手順で検討した施策などが確定したら、要件定義書にまとめていきます。
制作会社に外注する場合は、制作会社が要件定義書を作ることが多いです。プロジェクトメンバーで共有をし、全員が納得した上で要件定義書を確定することが重要です。
サイトリニューアルの要件定義で決めるべき項目
サイトリニューアルの要件定義において、どんなことを決めていくべきでしょうか。ここでは、代表的な項目を挙げていきます。
要件定義をする際には、参考にしてください。
リニューアルの背景・目的
サイトリニューアルを行う背景や目的をまとめます。現在のサイトの課題やリニューアルで特に重視したい点(目的)を明確にしましょう。
この背景や目的がはっきりしていないと、施策の判断もできないので、特に重要な項目です。
サイトのコンセプト・ターゲット
サイトのコンセプトやターゲットをまとめます。リニューアルによってコンセプトを変える場合は、現状のサイトとリニューアル後のサイトの変更点をまとめておくとイメージしやすいです。
コンセプトやターゲットが現状と変わらない場合も、制作会社がデザインや施策、キャッチコピーを考える際にサイトのコンセプトやターゲットは必要です。プロジェクトメンバー全体で共有するためにも、この機会にまとめておきましょう。
リニューアル後のKGI・KPI
リニューアル後のKGI・KPIを設定しておきましょう。KGIは重要目標達成指標、KPIは重要業績評価指標を指します。KGIを最終的なゴールとして、そのKGIを達成するためのいくつかの指標がKPIであるというイメージで良いでしょう。
例えば、サイトリニューアルによって、Webサイトからの問い合わせ数(CV)を増やすというKGIを設定するとします。
そのKGIを達成するためのKPIは下記のようなものが考えられます。
- Webサイトの滞在時間を増やす
- 問い合わせページへのリンククリック率を上げる
- 申し込みフォーム到達者の申し込み完了率を上げる
リニューアルの効果を評価するためにも、現状の把握や目標値の設定は重要です。
Googleアナリティクスなどを使い、アクセス解析を適切に行った上で、できるだけ具体的な数字で設定しましょう。
予算
サイトリニューアルに必要な予算をまとめます。最終的な見積もりは制作会社が算出しますが、自社で組んでいる予算は、RFPの作成時に提示しておきましょう。
予算が明確になっていないと、リニューアルで実施できる施策や作業を確定できません。大まかな予算だけでも最初に提示するようにしましょう。
スケジュール
サイトリニューアルの公開時期が決まっている場合は、先に明確にしておきましょう。制作会社も含めて、決まっているスケジュールの中でできる施策を決めていきます。
公開時期が決まっていないときは、先に施策を決めていくこともあります。施策を確定すると、必要なスケジュールが明確になるので、そのスケジュールで良いのか、スケジュールを早めるために施策を絞るのかなどを判断しながら、実施する施策を確定させていきましょう。
プロジェクトの体制
プロジェクトの体制を社内外含めてまとめます。制作会社が実際に作業を進めるとしても、最終的な判断は社内メンバーが下します。
機能やデザインなどの最終的な決定は、どのようなメンバーがどのように行うのか事前に決めておくと、その後の作業がスムーズに進みます。
サイトのインフラ環境
サーバーやドメイン、セキュリティなど、サイトのインフラ環境をまとめます。
サーバーなどを現状から変更する場合、必要な作業や費用が大幅に変わることもあるので、RFPの作成時点でインフラ環境を決めておきましょう。
サイト制作に使用するツール
CMSやデザイン作成ツールなど、サイト制作で使用するツールを決めます。現状と違うツールで制作する場合、データの移管など必要な作業が変わることもあるので、事前に検討が必要です。
サイトリニューアルの目的や実装する機能によって、適切なCMSやサイト構築の手段も変わってくるので、制作会社と打ち合わせしながら最終的に確定していきます。
サイト制作に使用するツールはリニューアル後のサイト運用にも大きく関わります。リニューアル後の運用体制も考えた上で検討してください。
サイト構成(サイトマップ)
サイト構成(サイトマップ)をまとめます。現状の課題を解決するためのコンテンツやページをどのように構成するかを検討しましょう。
サイトマップはSEOにも関わるので、意識しながら考えることも重要です。
サイトマップについてより詳しく知りたい方は、こちらの記事も参照してください。
サイトに必要な機能
サイトに必要な機能を決めていきましょう。サイトに実装される機能としては、会員機能や決済機能、EC機能などが挙げられます。
一般的にサイトの機能は充実しているほうが良いと考えることが多いですが、実装する機能によっては、必要なツールやシステムが増える場合もありますし、費用がかかることもあります。予算なども含めて検討し、現状の課題解決に必要な機能を実装していきましょう。
サイトのデザインイメージ
サイトのデザインイメージを、要件定義の時点である程度決めておくこともあります。ただし、デザインは実際に作ってみないと分からないこともあるので、どの程度まで詰めておくかは制作会社も含めたプロジェクトメンバーで決めてください。
細かなデザインは、サイト構造やコンテンツの内容によって変わってきます。そのため、細かなデザインまではこの段階では決めなくても良いでしょう。
競合やその他のホームページなど、意識しているサイトやイメージに近いサイトがあれば、参考とするために共有しておくと良いです。
納品方法・納品物
サイトの納品方法や納品物を事前に決めておきます。サイトの公開までの全工程を制作会社に依頼するかどうかは、自社の運用体制やセキュリティガイドライン、システムによって変わってきます。
どのような状態で納品してもらうかによって、スケジュールやその後の作業体制も変わってくるので、明確にしておきましょう。
リニューアル後のサイトの運用体制
リニューアル後のサイトの運用体制も事前に決めておきましょう。制作会社に継続的に依頼したいことがある場合は、予算も含めて事前に決めておくべきですし、自社の担当メンバーや部署を明確にしておけば、その後のコミュニケーションもスムーズです。
リニューアル後のサイト更新などを自社のみで行いたい場合は、CMSの導入も検討が必要です。担当者などのスキルや知識も含めて、どのようなツールや体制が運用に適しているのかを考えてください。
CMSについては下記の記事で解説しているので、ぜひ併せてご覧ください。
サイトリニューアルの要件定義のポイント
サイトリニューアルの要件定義において、注意すべきこともあります。ここでは、ポイントをまとめたので、参考にしてください。
サイトリニューアルの目的・解決したい課題に沿った要件定義をする
要件定義の議論を重ねると、さまざまなアイデアが出てきます。また、逆に予算やスケジュールの都合上、削らなければいけない機能や仕様、デザインも出てくるでしょう。
要件について議論をする中で、当初の目的や解決したい課題とはズレた内容になっていくことも珍しくありません。そのため、サイトリニューアルの要件定義時には、目的や解決したい課題を最優先事項において、判断することが重要です。
施策の優先順位をつける際にも、課題解決に大きな影響があるかを軸として判断していきましょう。
疑問や不安はできる限りなくしておく
要件定義を確定した後で仕様などに大幅な変更があると、スケジュールや費用も大幅にズレる可能性があります。そのような事態を避けるためにも、要件定義の際にできるだけ具体的に決めて、大きな変更がないようにしましょう。
そのためにも、疑問や不安がある場合は小さなことでも、要件定義の確定前に解消しておくことが重要です。プロジェクトメンバーや関係者全員で、疑問や不安がなく納得した状態で要件定義を確定しましょう。
要件定義でクオリティーの高いサイトリニューアルを
本記事では、サイトリニューアルの要件定義における手順やポイントを解説してきました。
サイトリニューアルの要件定義は、サイトリニューアルのクオリティーに大きく関わってきます。「当初の目的とズレてしまった」「サイトリニューアルの意味がなかった」というようなことがないように、要件定義を行う際に議論をきちんと重ねて、全員が納得した状態で要件定義を完了させることが重要です。
ニジボックスは、リクルートの新規事業研究機関から誕生した経緯があり、UXデザインやデザイン思考をはじめとするさまざまなビジネス手法を実際にリクルートの事業でも数多く実施し、検証を重ねてきております。
下記の資料では、ニジボックスがクライアント課題に伴走する中で磨き上げてきたUXデザインやUIデザインの支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。