UI UXデザインに役立つ心理学の法則19選!具体例を交えて解説


リクルートや大手企業の実績多数!
ニジボックスのUIデザインフローや案件事例を
ご紹介!
ユーザーにとって、より分かりやすく使いやすいプロダクトを設計するためには、ユーザー心理に寄り添ったUI UXデザインが必要です。
「良いUI UXデザインとは?」を考える上で指針となる、心理学などをベースとした法則・ルールがあるのをご存じでしょうか?
この記事ではその中から、特に押さえておくべき19の法則・ルールをピックアップ。
デザインへの生かし方と一緒に解説します。
目次
UIデザイン、UXデザインとは?
本題となる法則・ルールを紹介する前に、そもそもUIデザイン・UXデザインとは何か、を押さえておきましょう。
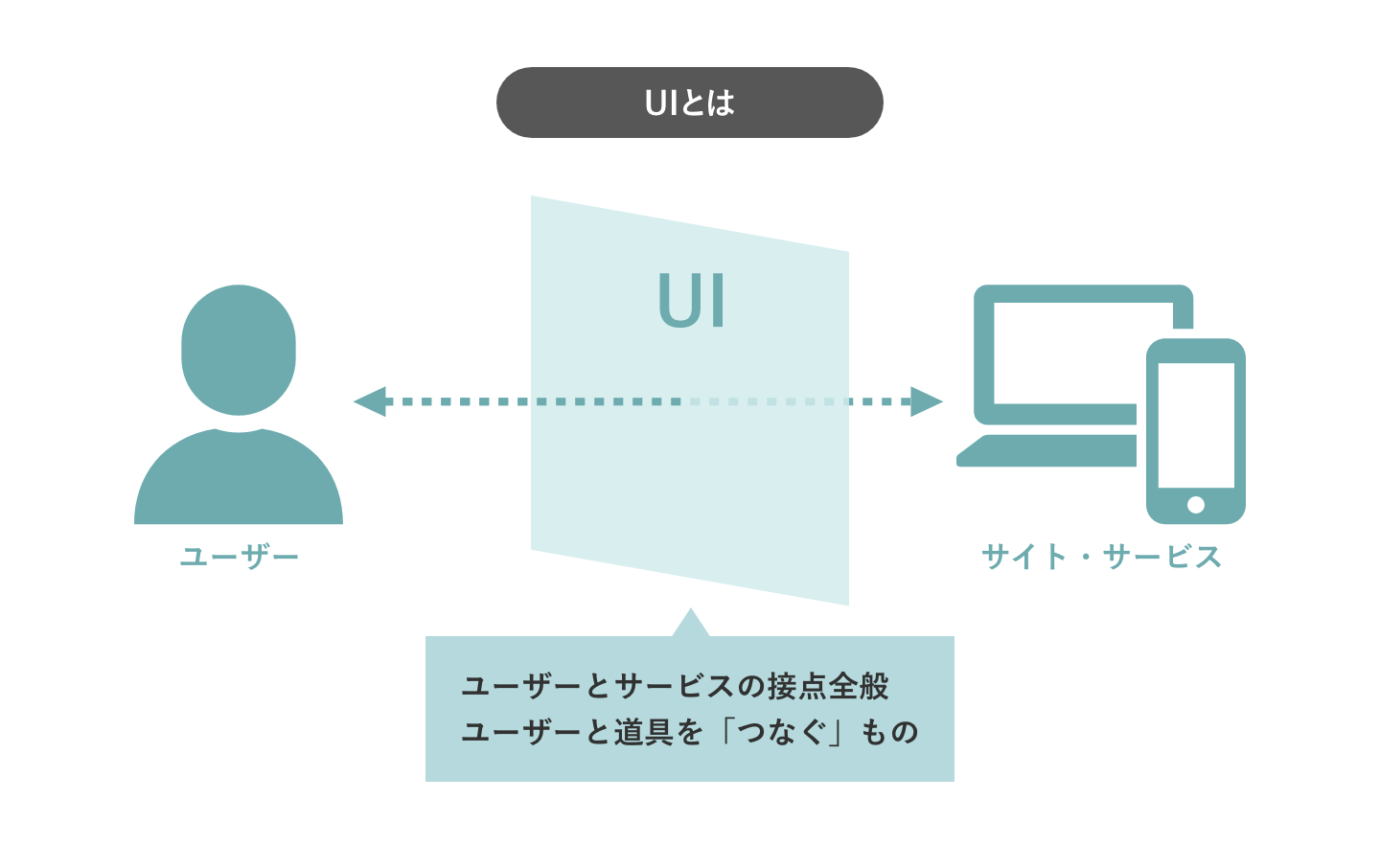
UIデザインとは?

「UIデザイン(ユーザーインターフェースデザイン)」とは、ユーザーがプロダクトをスムーズに使えるように、ユーザーとサービスの接点(UI)をデザインすることです。
UIとは、例えばサイトの見た目から、文字、画像・動画やアニメーション、ボタンなどの機能、入力フォームに至るまで、ユーザーが見るもの、触れるもの全てを指します。
UIデザインにおける「デザイン」は、表層のビジュアルデザインだけを指すのではありません。
見た目もUIデザインの一部ではありますが、それ以上に構造や効果といった機能面を設計していくことが、UIデザインの大切な要素なのです。
UI、UIデザインについては以下の記事で詳しく解説しています。ぜひ併せてご覧ください!
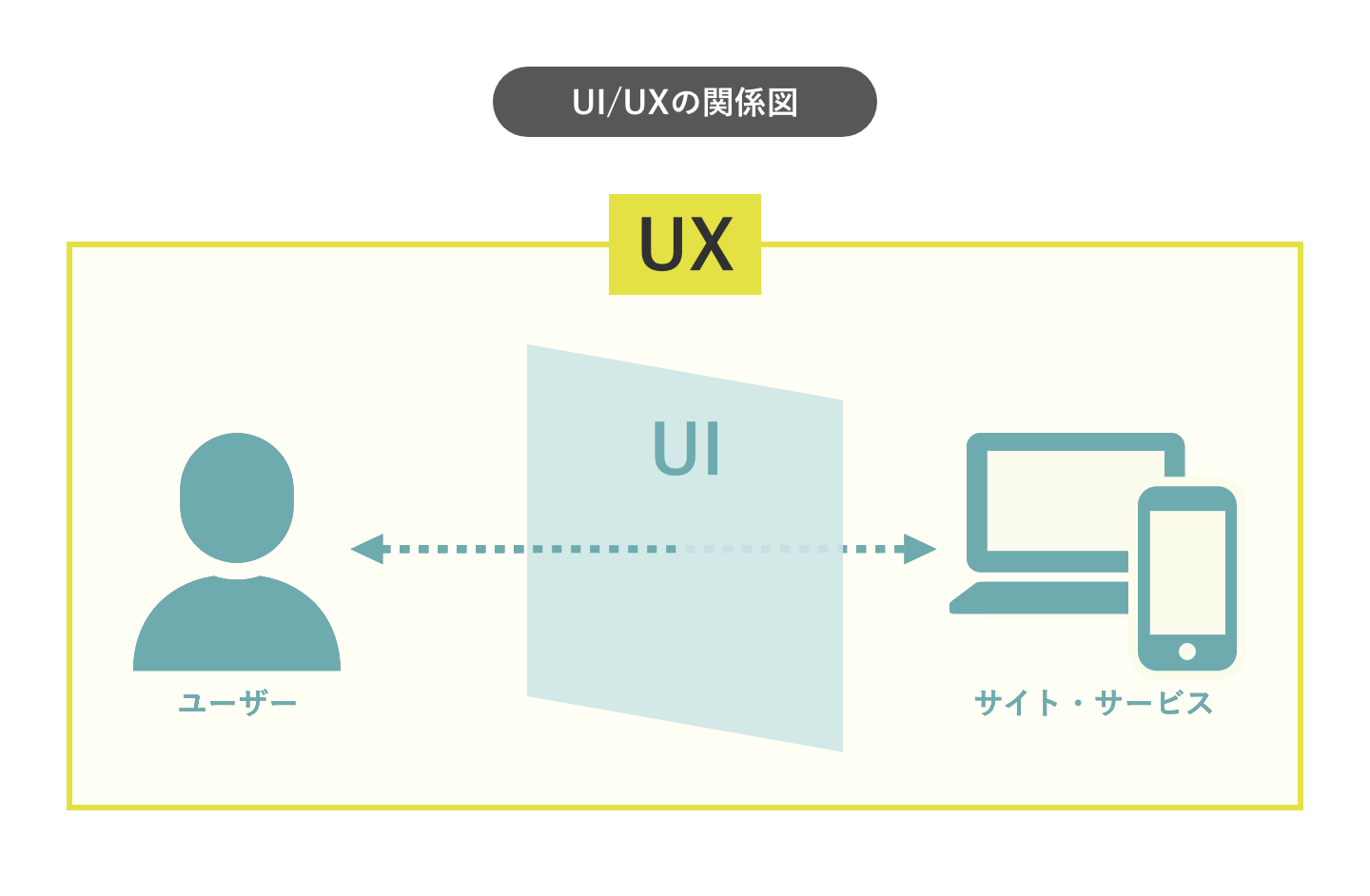
UXデザインとは?

「UXデザイン(ユーザーエクスペリエンスデザイン)」は、ユーザーがプロダクト利用によって得る体験全ての設計を意味します。
UIデザインはUXデザインの一部です。
UIデザインがユーザーとの接点(=利用時)のみを扱うのに対して、UXデザインは利用後のユーザーの感情や、利用前の期待感をデザインすることも包含します。
UX、UXデザインについては以下の記事で詳しく解説しています。ぜひ併せてご覧ください!
UI UXデザインに心理学の法則を取り入れる3つのメリット
UIデザインに心理学の考え方を取り入れると、以下の効果やメリットが得られます。
1.人の思考パターンを理解できる
素晴らしいユーザー体験につながるUIをデザインするには、先述のとおり人の心を理解した上でデザインの欲求階層説を順に満たしていくことが大切です。
プロダクトやサービスのユーザーには、さまざまな価値観や感情(心)があります。
場合によっては、プロダクトやサービスの提供側が想像できない真逆の価値観や行動パターンを持つ人もいるため、設計時にその全てを想像するのはかなり難しいでしょう。
しかし、ユーザーの思考や行動パターンを理解することで価値観や行動パターンの想像の精度は上がるはずです。
ユーザーの思考や行動パターンを理解するには、まず心理学の考え方を通じて人が無意識に感じることや行動などの法則を知り、寄り添うことが大切です。
なお、心理学を指す英語のpsychologyを分解すると、「心(psycho)+科学や法則(logy)」になります。
法則から人の心を科学的に理解すれば、デザインの欲求階層説を満たすために実装すべきデザインもおのずと見えてくるでしょう。
2.ユーザーの使いやすいUIが分かる
例えば、自社がユーザーの心の動きや行動パターンを理解しないまま、自社の価値観や視点だけでUIデザイン設計を行ったと仮定します。
この場合、ターゲットユーザーと自社の思考・価値観が同じであれば、大きな問題は起こらないかもしれません。
ただし、ユーザーと自社の価値観が真逆だった場合、ユーザーにとってかなり使いづらい的外れの製品・サービスを提供する可能性があります。結果として、ユーザーが不満を感じることもあるでしょう。
心理学の法則や考え方を通じて、作り手である自社と異なる、ユーザーの価値観や気持ちを理解する姿勢が大切です。
心理学によって人の心や思考・行動パターンが分かると、使いやすさ・使いにくさ、メリット・デメリットの両方が理解しやすくなります。
また、自社の押しつけにならない使いやすさかどうかも判断しやすくなるでしょう。
3.UX改善につなげる方法を見つけやすい
例えば、「(ユーザーが)商品を買って満足する」「商品に満足して他者におすすめする」というUX(ユーザーエクスペリエンス)を実現するためにWebサイトを設計すると仮定します。
この場合に最適なUIデザインは、以下のようにユーザーの属性や志向によって大きく変わってきます。
- お年寄り:アイコンや説明文が大きい、簡単な操作で買いものができる
- 情報感度が高い人:雑誌に掲載されたことや、インフルエンサーが利用していることがトップページなどで紹介されている
- 慎重派の人:アイテム画像を360度回転できる、価格やサイズ比較が容易にできる など
デザイン時に心理学の考え方を取り入れると、「ターゲットユーザーの思考や行動パターン×プロダクトの結果・目的」の組み合わせから最も効果的なUXにつながるUIデザインを見つけやすくなります。
また、実装したいUIデザインが複数ある場合、心理学を知っていると機能やデザインを絞り込みやすくなるでしょう。
UX改善については下記の記事もぜひ併せてご覧ください。
押さえておきたいUI UXデザインの19の法則・ルール
それではここから、デザイナーが知っておきたいUI UXデザインの法則・ルールを1つずつ見ていきましょう。
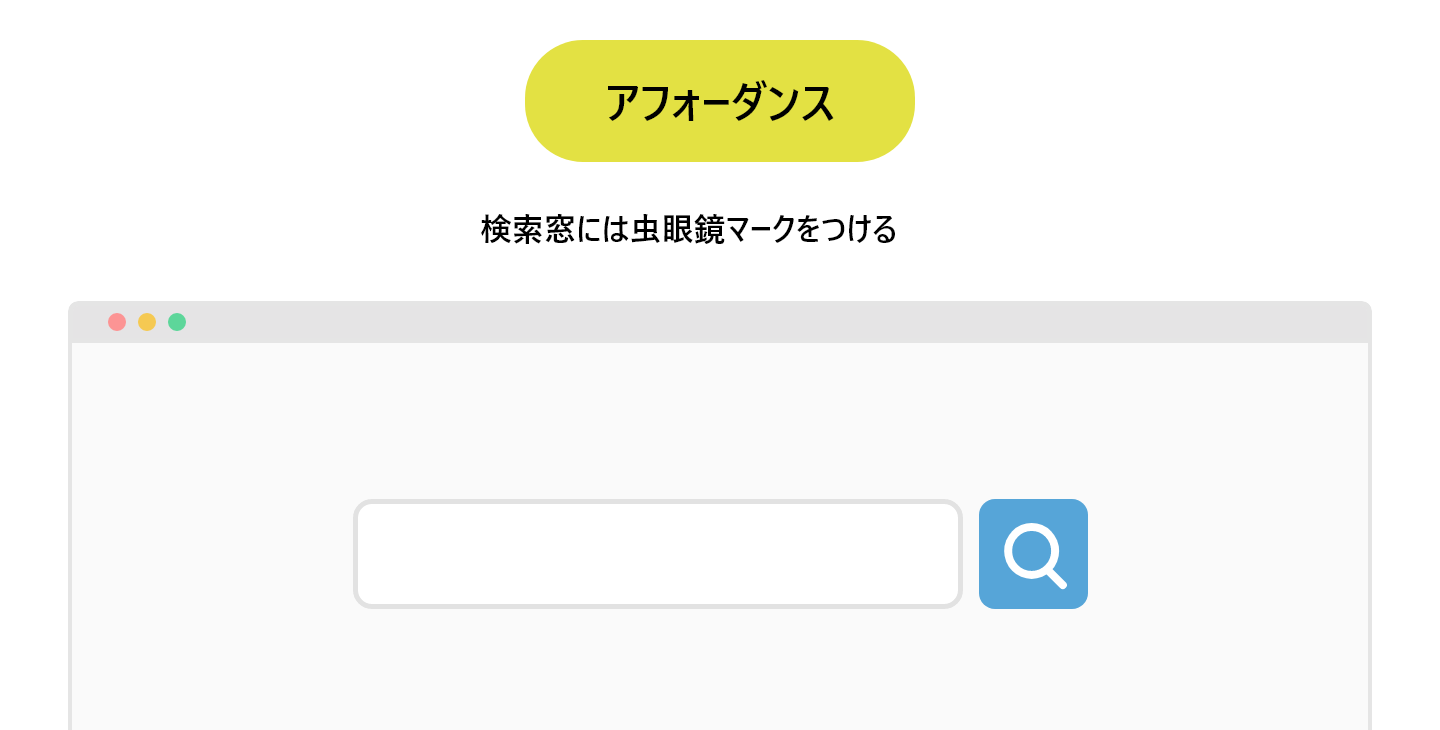
1. アフォーダンス

アフォーダンスとは、物の見た目や色、形状などから、その使用・操作方法をユーザーが直感的に理解できるようデザインする考え方です。
例えばエレベーターのボタンはアフォーダンスの概念が生かされています。
私たちは使い方を教えてもらったり、説明書を読んだりすることなく「直感的に」ボタンを押しています。
これは、「◀▶(開)」「▶◀(閉)」のように見た目で「ボタンを押すとどうなるか?」が分かりやすいからです。
アフォーダンスのUIデザインへの生かし方
- Webサイト内のテキストリンクは、青色・下線で表出する
- 検索窓には虫眼鏡マークをつける
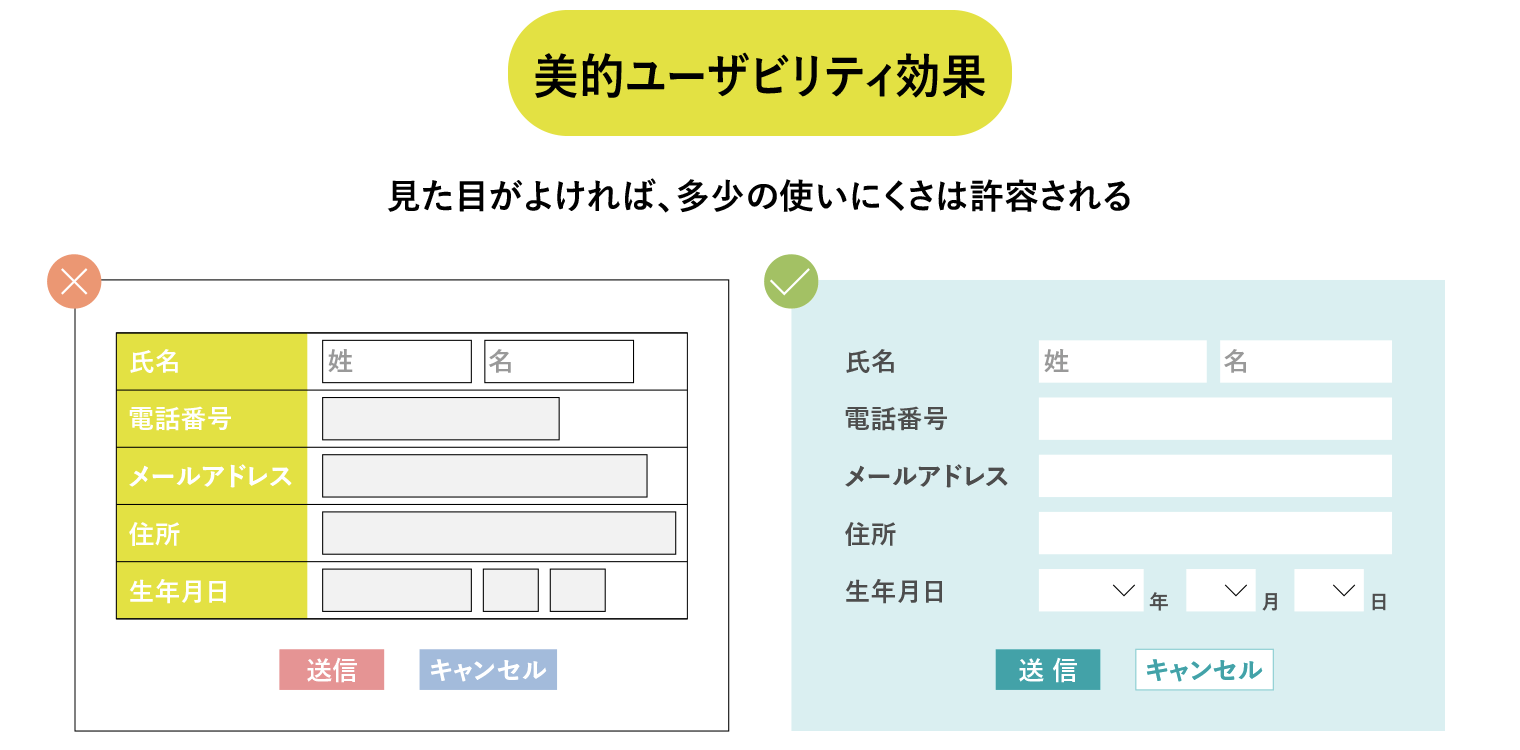
2. 美的ユーザビリティ効果

美的ユーザビリティ効果とは、見た目が魅力的なプロダクトはユーザビリティも高いと認識されやすくなる効果を意味します。
細かな使い勝手に多少問題や不便な点があったとしても、見た目が洗練されていることでユーザーが寛容になり、「うまく機能するはずだ」と思ってもらえるのです。
美的ユーザビリティ効果のUIデザインへの生かし方
- Webサイトで特にユーザーの目に入る機会が多いTOPページのデザインや使用画像にとことんこだわる
ユーザビリティについては以下の記事もぜひ併せてご覧ください!
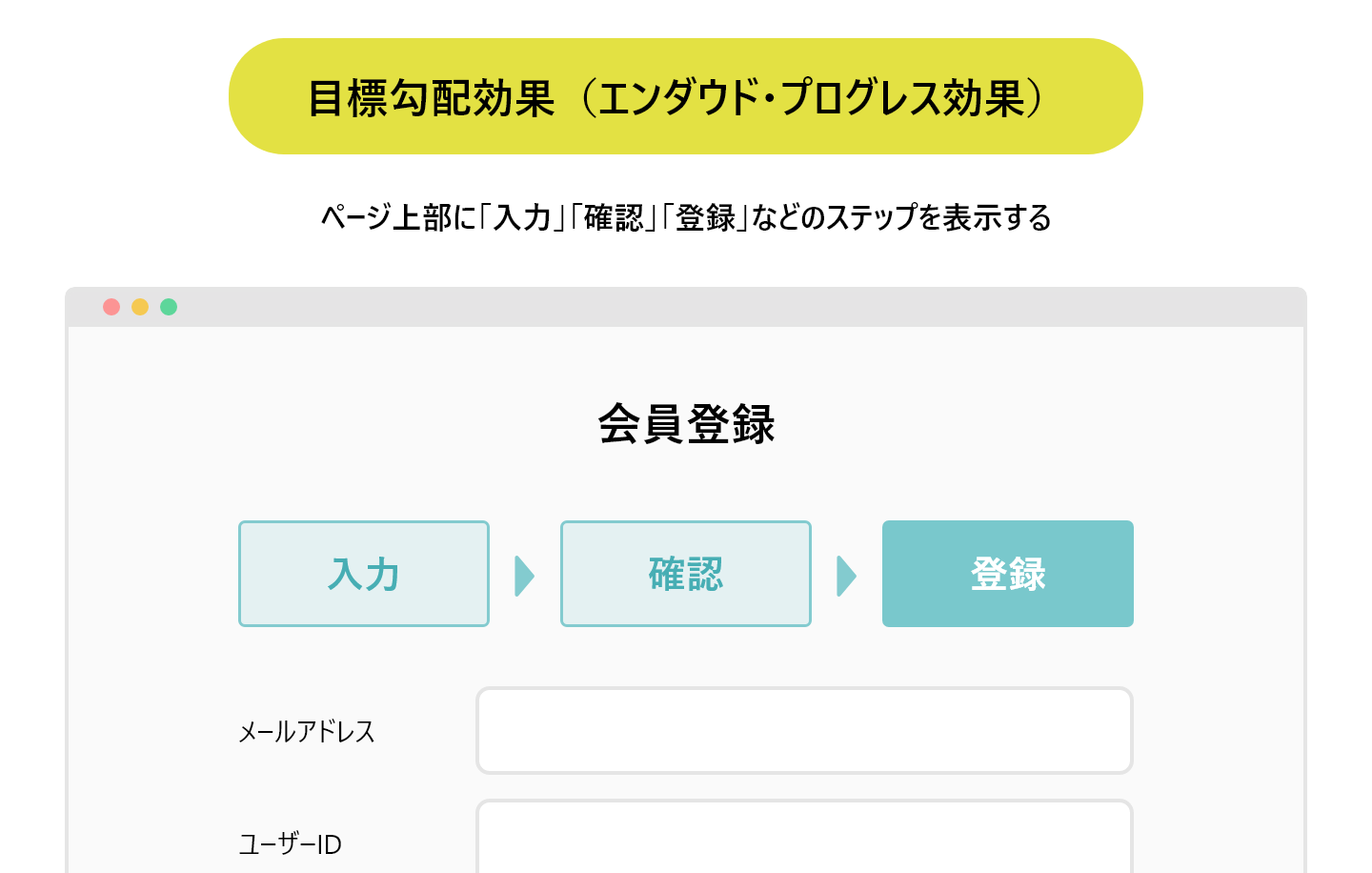
3. 目標勾配効果(エンダウド・プログレス効果)

目標勾配効果とは、目標の達成に近づくほどやる気が促進される効果です。
「勾配(こうばい)」は傾きを意味し、目標達成が近づくにつれてモチベーションが向上することを表しています。
この効果を狙って、目標に向かって着実に前進していることを可視化するなど、進捗していると認識できる状態を作っておく、といった仕掛けをするとよいでしょう。
目標勾配効果のUIデザインへの生かし方
- 会員登録の入力フォームで、すでに取得している個人情報は自動入力しておく
- 会員登録ページで、ページ上部に「入力」「確認」「登録」などのステップを表示する
- ゲームアプリで、レベルアップまでの必要ポイントを示す
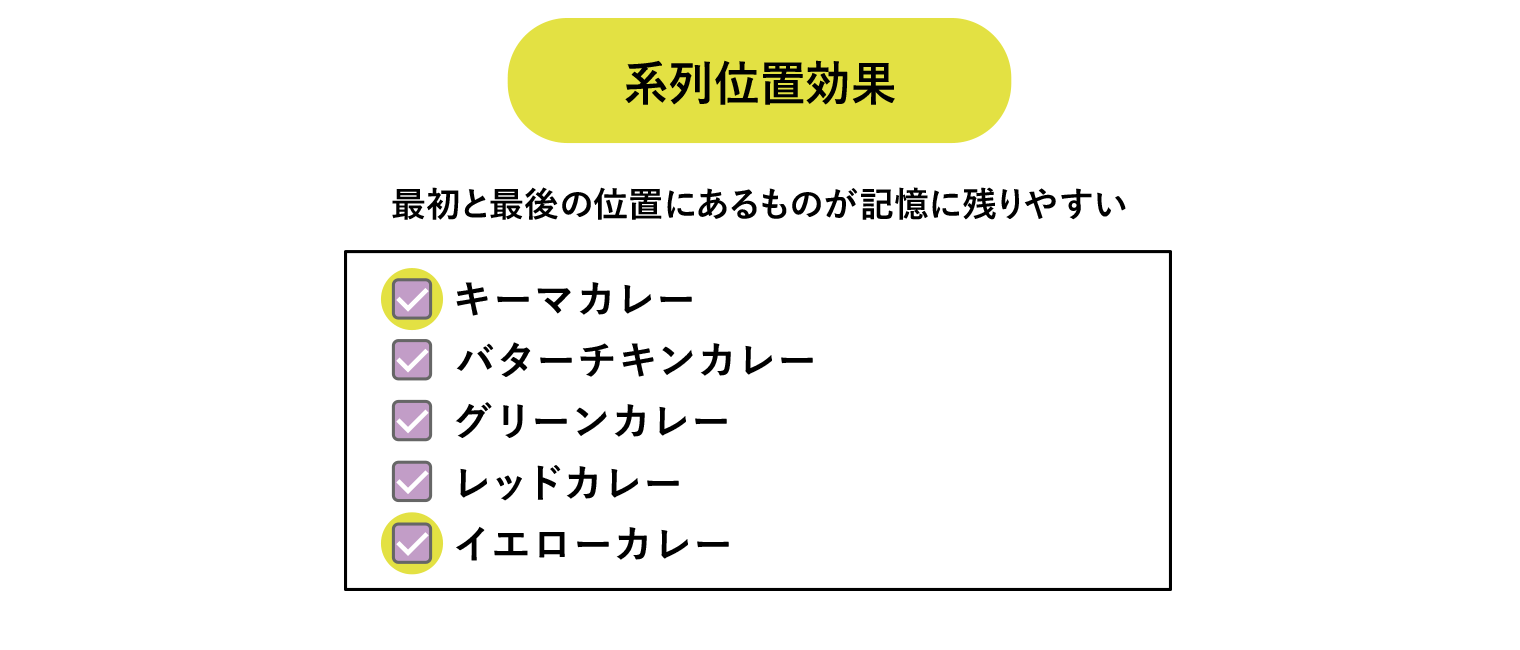
4. 系列位置効果

系列位置効果とは、人が物事を記憶する際、情報の最初と最後は覚えやすく、中間は忘れやすい傾向にあることを指します。
ちなみに、はじめに見たものが記憶に残りやすい現象を初頭効果、最後に見たものが記憶に残りやすい現象を親近効果と呼びます。
ブログなどの文章でも、最初に要点を、最後にまとめを述べることで、ユーザーの記憶に残りやすくなります。
UIデザインでも、ユーザーに印象づけたいものを最初と最後に配置することで、系列配置効果を生かせます。
系列位置効果のUIデザインへの生かし方
- ECサイトのトップページ上部に「注目商品」などの情報を出して印象づける
- ECサイトの商品画面最後に「今なら○%OFF」「初回送料無料」など、決定を後押しする情報を入れる
5. ドハティの閾値(しきいち)
ドハティの閾値とは、人が物事を認識して行動に移るまでにかかる値を指し、それはおよそ0.4秒以内と言われています。
このことから、プロダクトのシステム応答が0.4秒を超える場合、ユーザーはストレスを感じてしまう傾向があります。
皆さんも、リンクをクリックしたときに画面の読み込みが遅いと、いらだちを覚えてブラウザを閉じてしまった経験があるのではないでしょうか。
特に近年はネットワーク環境も進歩し、人々がスピーディなシステム応答に慣れてしまった結果、以前よりも許容できる時間がより短くなっているそうです。
ドハティの閾値のUIデザインへの生かし方
- Webサイトのページ移動や読み込みにかかる時間を短縮する
- どうしても0.4秒以上かかる動作の場合は、「読み込み中」などの表示でシステムの動きを可視化する
6. 孤立効果(フォン・レストルフ効果)
孤立効果とは、その名の通り周囲から孤立したように異なる特徴があるものに対して、強い印象を抱きやすくなる効果です。
例えば、囲碁の白石が盤上にずらりと並んでいて、その中に1つだけ黒石が置かれていたら、黒の方に視線が行きやすいでしょう。
碁石の中に将棋の駒が1つだけあっても、印象に残りやすくなると思います。
このように、色や形など、同じカテゴリの中に「異質なもの」があると目立つのです。
孤立効果のUIデザインへの生かし方
- メディアサイトの文章内で特に重要な箇所は、テキストに色をつける・テキストを太字にする
- ページ内で最もクリックしてもらいたいボタンだけ、他のボタンより大きなサイズにする
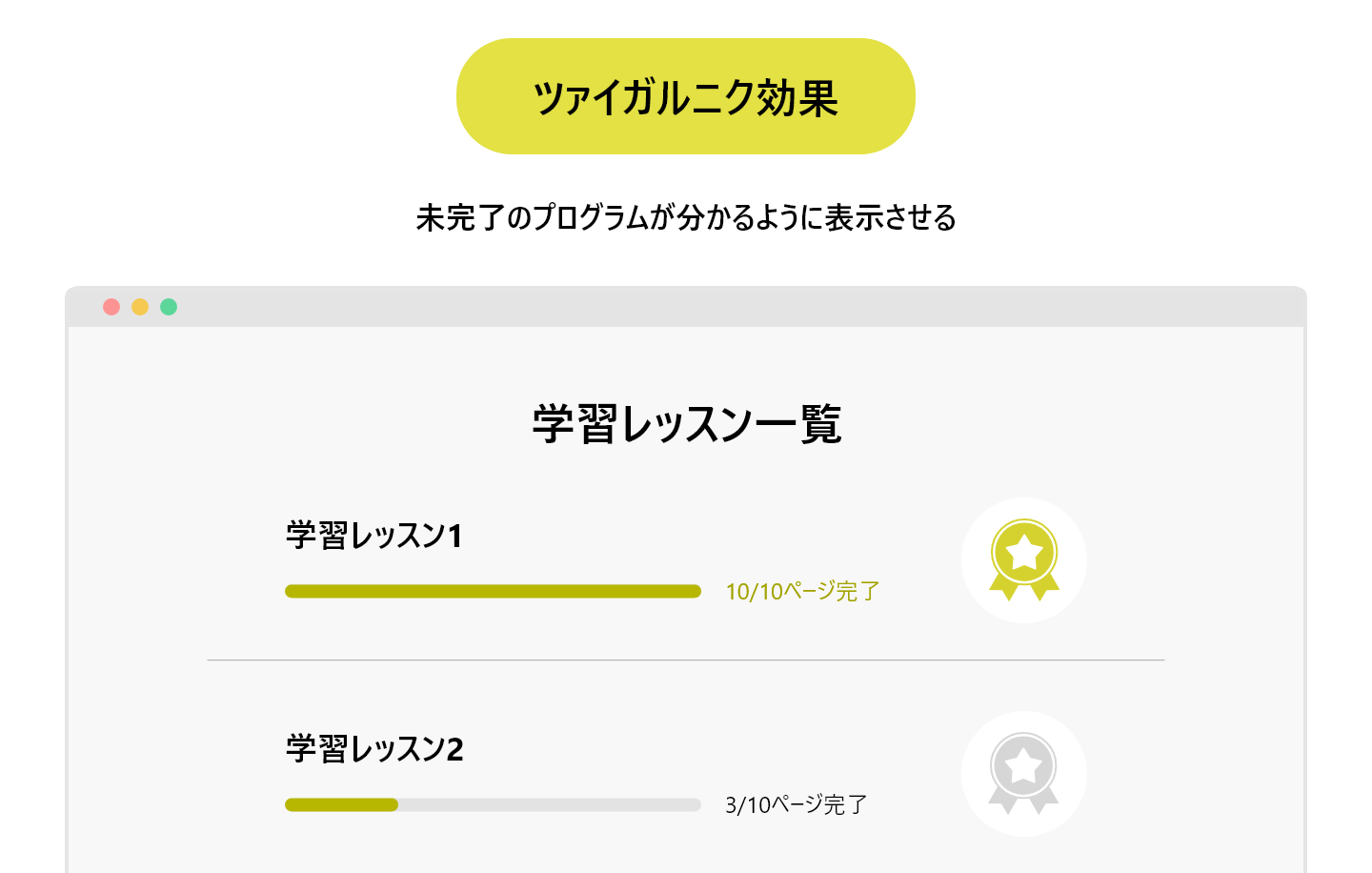
7. ツァイガルニク効果

ツァイガルニク効果とは、すでに完了したことよりも、できなかったことや中断してしまったことの方が記憶に残りやすい効果です。
例えば、友人から「相談がある」と話しかけられた直後「…いや、やっぱりやめとく」と言われて、どうしようもなく気になってしまった経験はないでしょうか?
このように中途半端な状態に対して人は気持ち悪さを感じ、結果的に記憶に残りやすくなるそうです。
ツァイガルニク効果のUIデザインへの生かし方
- 英語やプログラミングなどのオンライン学習サイトで、未完了のプログラムが分かるように表示させる
8. 単純接触効果(ザイアンス効果)
単純接触効果とは、何度も接触することでその対象に興味を持ったり、好印象を抱いたりするようになる心理効果を指します。
「会う回数やSNSの連絡回数を増やすことで、相手に好きになってもらいやすくなる」のような恋愛テクニックとしてよく用いられます。
もちろん、対象が人ではなくプロダクトでも同様の効果に期待できるので、デザインにも応用可能です。
単純接触効果のUIデザインへの生かし方
- サイト名称やロゴを印象に残りやすいものにして、まずは覚えてもらう。
その後、接触回数を増やして「最近、このロゴをよく見るな」と感じてもらう
(広告露出を増やすなどマーケティング施策との連携も必要)
9. ヒックの法則

ヒックの法則とは、一言で表すと「選択肢が多いと迷いやすくなる」ということです。
「T = a + b log2(n+1)」という数式で意思決定にかかる時間(T)を導けますが、ここでは選択肢(n)が多いほどTが大きくなる、と理解するだけで大丈夫でしょう。
例えば「渋谷 ランチ」と検索して、「渋谷のランチにおすすめのお店100選」のような記事が出てきたら、「とてもじゃないけど選べる気がしない」と思ってしまうでしょう。
ただ、逆に「おすすめのお店2選」だと少な過ぎて信用できない印象を与えてしまうので、適切な数にする必要があります。
※「具体的な適切数」はケースバイケースなので、競合調査やアンケート調査、ユーザーインタビューなどのリサーチを元に仮説立てします。
ヒックの法則のUIデザインへの生かし方
- フードデリバリーサイトで、1ページに表示する商品数を多くし過ぎない、おすすめの商品を目立たせてユーザーが選びやすい工夫をする
- ECサイトなど、どうしても選択肢が多くなる場合はカテゴリ分けしてユーザーの効率的な選択を促す
10. ミラーの法則
ミラーの法則とは、人が15~30秒の間覚えられる情報の数は7±2( = 5~9)である、という法則です。
近年では、4±1( = 3~5)との研究結果も出ていますが、いずれにしろ短期記憶の際の容量には限界があることを示しています。
よく例として挙げられるのは電話番号です。
「03××××××××」と10桁の数字が並んでいるだけでは、7±2を超えているので一度に記憶するのは困難ですが、「03-××××-××××」のようにハイフンで区切ると覚えやすくなります。
ミラーの法則のUIデザインへの生かし方
- 電話番号やIDなど数字の羅列で示す情報はハイフンで区切る
11. フィッツの法則
フィッツの法則とは、プロダクトに対して何かしらのアクションを起こしたいときに、その対象が大きく、近くにあるほど短時間で操作できるという法則です。
例えばご自身のスマートフォンで、さまざまなアプリを操作してみてください。
タップしたいボタンが大きいほど、また画面の下のほうにある(指からの距離が近い)ほど、スムーズにアクションできると思います。
人がスマートフォンを操作するとき、どのように指を動かしているかをイメージし、このフィッツの法則に当てはめて考えると、ユーザーがアクションを起こすまでの時間をより短くできます。
フィッツの法則のUIデザインへの生かし方
- ナビゲーションやコンバージョンに関わるボタンなど、特にアクションを起こしてほしい対象は大きく、指から近くを意識して設計する
- 上記とは逆に、削除やリセットに関わるボタンなど、落ち着いて考えた後にアクションしてほしい対象は、指から少し離れた位置に配置する
12. ピーク・エンドの法則
ピーク・エンドの法則とは、人が何かを経験したとき「ピーク=最も感情が高ぶったとき」と「エンド=最後」の出来事によって印象が決定づけられるという法則です。
例えば、顧客との商談で、全体を通してあまり良い反応を得られていなかったとしましょう。
しかし、相手が商品に対して大きく心を揺さぶられた瞬間(ピーク)が1度あって、商談の終わり際(エンド)に共通の趣味の話で大いに盛り上がりました。
このような場合、全体としてはいまいちな商談だったかもしれませんが、「ピーク」と「エンド」が良かったので受注の可能性は高くなると言えます。
ピーク・エンドの法則のUIデザインへの生かし方
- フードデリバリーアプリで、商品を選んだら料理を焼いているときの音が出るなど「美味しそう」と思ってもらえる仕掛けを用意(ピーク)する。
また、決済後に次回使えるクーポンを配布(エンド)する。
13. ヤコブの法則
ヤコブの法則とは、ユーザーは普段よく利用していて馴染みのあるプロダクトと同じような挙動を、他のプロダクトにも期待する、という法則です。
SNSやチャットツールには、多くの人が日常的に使っているアプリがあります。
例えば、普段Instagramをよく利用しているユーザーが、今まで使ったことのないSNSアプリの利用をはじめたとしましょう。
このアプリがInstagramと同じような動作をし、操作感も似たものであれば、ユーザーにとっての体験価値が高まります。
ヤコブの法則のUIデザインへの生かし方
- 同ジャンルで利用者の多いアプリが存在する場合、UIデザインはそのアプリを参考にし、むやみに真新しさを求めない
14. F型視線誘導の法則

F型視線誘導の法則とは、ユーザーがWebサイトを見るときの視線の動きが「F」の形になることが多い、という法則です。
具体的には、視線が「画面の左上からスタート→右へ→左下へ→右へ→さらに下へ」のように動き、その軌跡がFに近い形になります。
視線が右に動いた後、一度左に戻って下へ移動するため、画面の左側・上側ほどよく見られるのが特徴です。
また、WebサイトのリピートユーザーはF型の動きをしやすく、初見ユーザーはまず全体を把握するために「Z型」の動きをしやすいと言われています。
また、書籍やパンフレットなど縦組みの媒体は「N型」の動きになる傾向があります。
F型視線誘導の法則のUIデザインへの生かし方
- メディアサイトで、特に見てほしい情報は左側・上側に配置する
15. ゲシュタルトの法則
ゲシュタルトの法則とは、人が何かを見るとき、無意識に「まとまり」として捉える傾向にある、という法則です。
人がまとまりと捉える要因は以下のように複数あり、これらを総称してゲシュタルト要因と呼びます。
- 近接の法則:近くにあるものはまとまりと捉える
- 類同の法則:形、色などが似ているものはまとまりと捉える
- 連続の法則:連続しているものはまとまりと捉える
…など10以上の法則があり、近年でも発見され続けていると言われています。
ゲシュタルトの法則のUIデザインへの生かし方
- Webサイトで、画像とその画像を説明するテキストはなるべく近くに配置し、まとまりとして認識してもらう
- ECサイトで、同じジャンルの商品はパーツのデザインを統一する
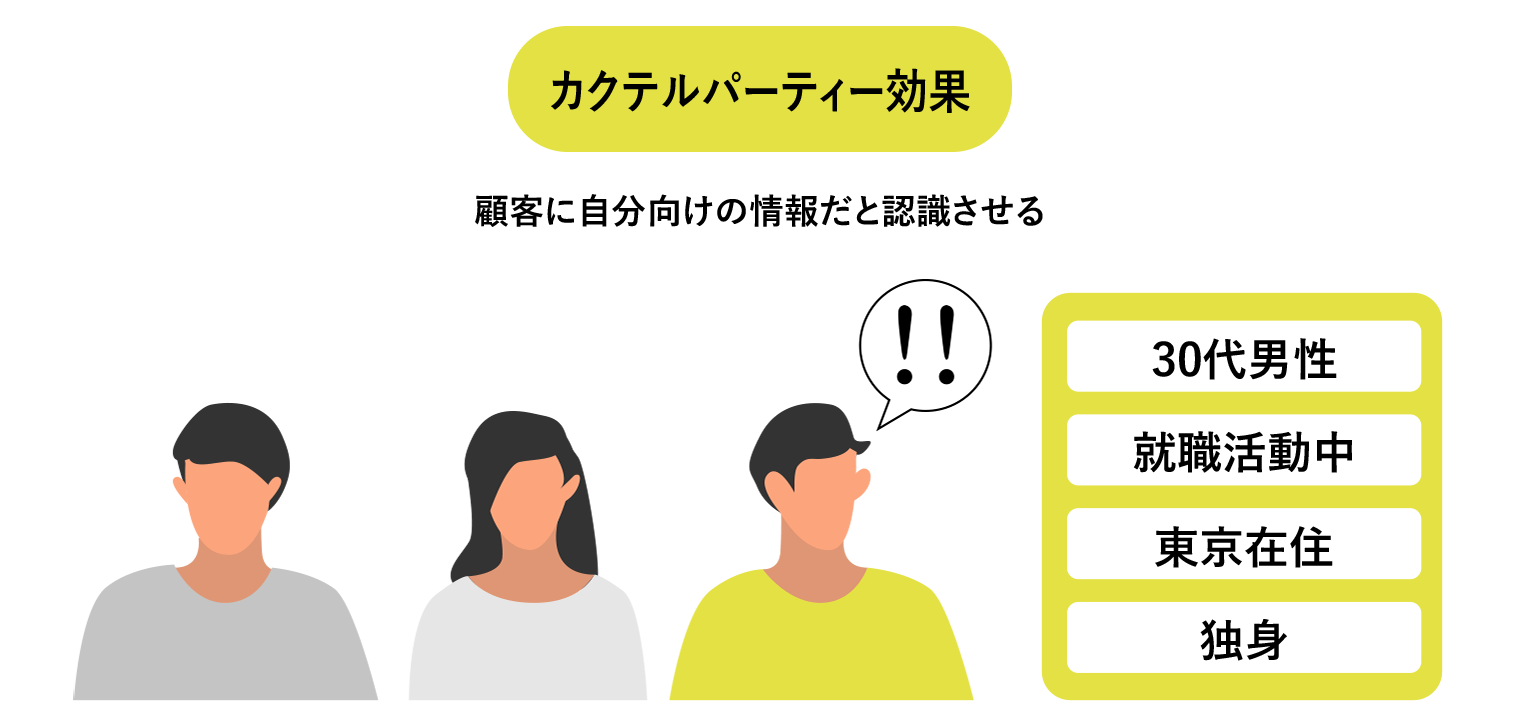
16.カクテルパーティー効果

カクテルパーティー効果とは、多くの情報が飛び交う中にあっても自身に関係がある情報と思われるものには、自然と注意が向くという心理効果です。
カクテルパーティー効果を活用した例としては、例えばDM(ダイレクトメール)などのタイトルに、顧客の名前や、「30代男性向け」「東京在住の方」などのペルソナに沿ったワードを入れる方法があります。こうすると、日々大量のDMが届く人にも、自分向けの情報だと認識させやすくなります。結果、メールの開封率やサイト訪問などの行動率に良い影響を与えます。
ペルソナを取り入れたタイトル例としては、以下のようなものがあります。
- シニア世代の2人旅を応援!貸し切り温泉付きプラン
- 20種類のワインが飲み放題!女子会プラン
- 女子大生の一人暮らしにおすすめの家電セット
なお、ペルソナに対するカクテルパーティー効果を狙うなら、以下のように具体的な人物像(ペルソナ)を設定しましょう。
- 性別:女性
- 年齢:25歳~30歳ぐらい
- 職業:OL
- 年収350万円~450万円
- 予算:1人あたり4,000円~6,000円
- 飲食店に希望すること:おいしいワインが充実、財布を気にせず飲める、ゆったりとしたソファーがある など
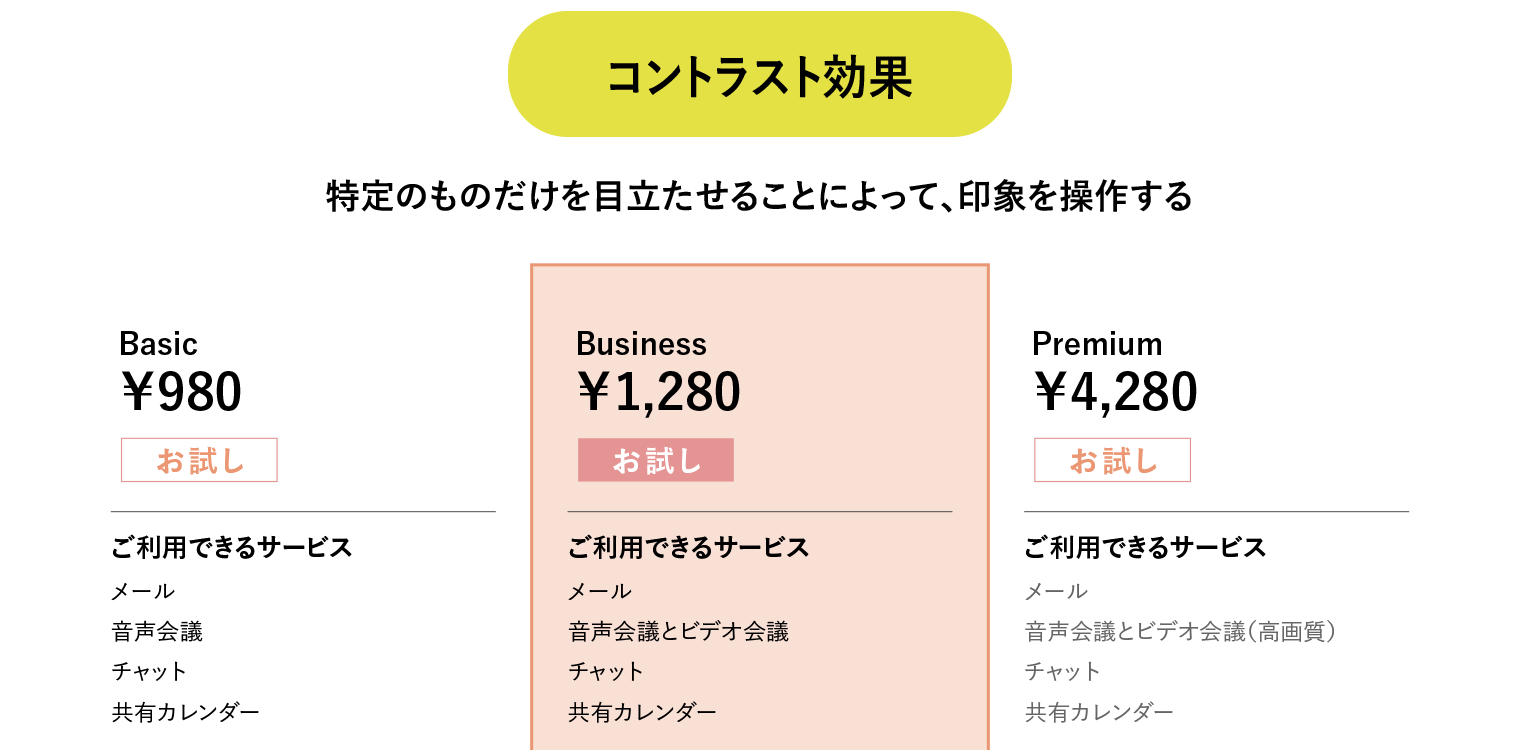
17.コントラスト効果

コントラスト効果とは、似たデザインのものが並ぶ中で特定のものだけを目立たせることによって、印象を操作する心理効果です。
例えば、モノトーンの画面の中で「Next」のボタンだけをオレンジ色など彩度の高い色にすれば、「次はどこを押せばよいのだろう?」とユーザーが迷う可能性を低くすることができるかもしれません。
コントラスト効果は周囲のルールや法則と異なる要素を入れることで、特定のものだけを目立たせる手法のため、効果を高めるにはWebサイトやアプリ全体に使う色やデザインをあえて絞ることが大切です。
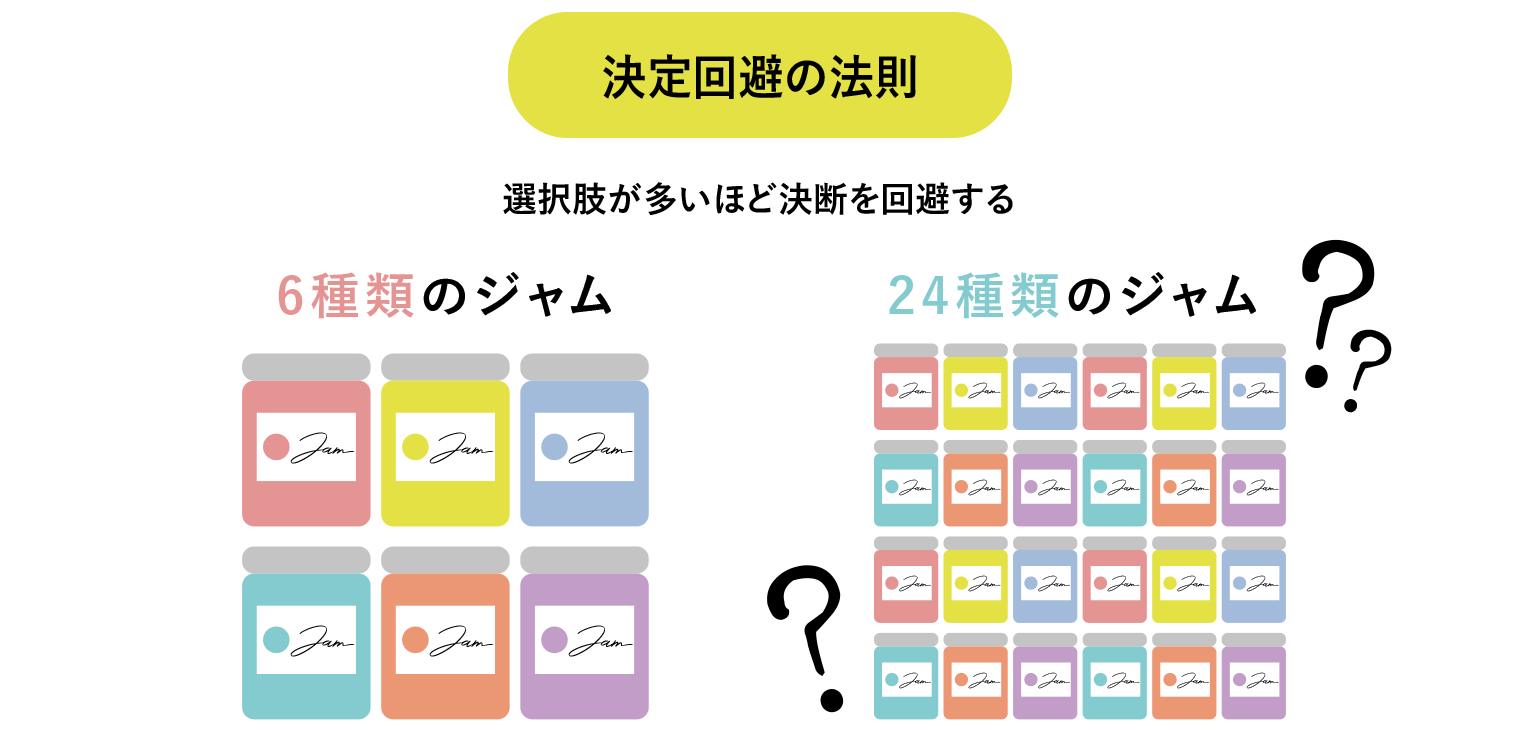
18.決定回避の法則

決定回避の法則は、選択肢が多いほど決断を回避するという心理的な法則です。先述のヒックの法則との違いは、ユーザーが決断まで至らないことです。そのため、通販サイトなどでは、特に意識する必要があります。
決定回避の法則は、大量の情報や商品がユーザーに多大な認知負荷をかけることで起こります。もし認知負荷によって「このショップは自分に合わない」などのネガティブな感情が生まれた場合、ユーザーはページから離脱してしまいます。
通販ページで多くの商品を取り扱うことは良いことです。ただし、ユーザーに認知負荷をかけ、決定回避させてしまうような見せ方を避ける必要があります。
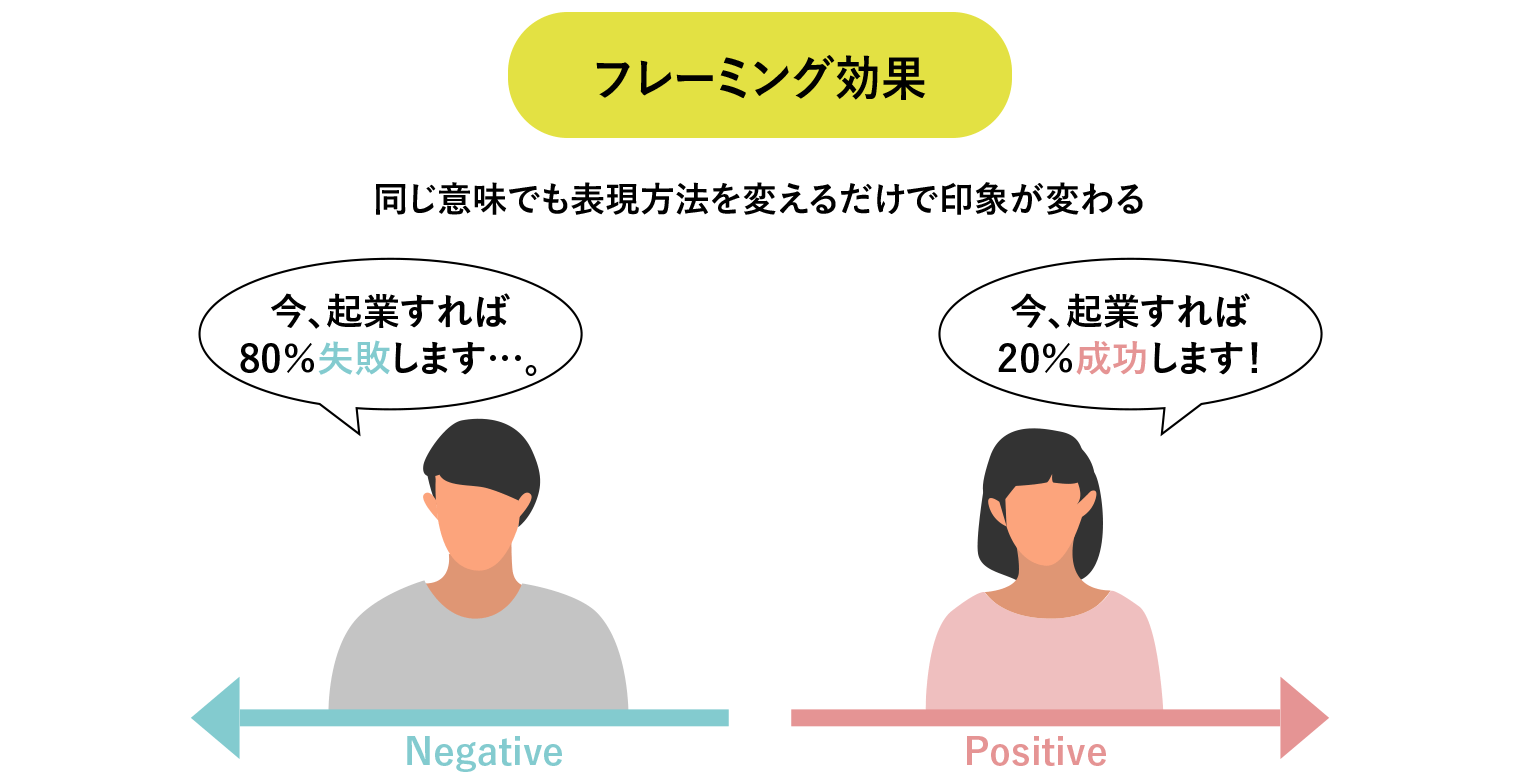
19.フレーミング効果

フレーミング効果とは、同じ意味でも表現方法を変えるだけで印象が変わるという心理効果です。この効果は、情報のどこに枠(フレーム)を当てはめるかでユーザーの意思決定が変わってくることから、フレーミング効果と呼ばれます。
フレーミング効果を実証するために、医療現場による治療方法の意思決定などで実験も行われています。例えば、以下の2つは手術に関して表現は異なりますが同じ意味を示す情報です。
- 術後1ヵ月の死亡率は10%です
- 術後1ヵ月の生存率は90%です
この情報を各グループの被験者に示した結果、①の死亡率に基づく情報よりも、②の生存率に基づく情報を提供したほうが、手術の選択率が高かったことが分かっています。
フレーミング効果は、UIデザイン設計にも活用できます。例えば、旅行代理店が自社のキャンペーンにより多くのユーザーが申し込んでほしいと考える場合、1よりも2のタイトルにしたほうが、切迫感が伝わりやすくなるでしょう。
- 9月30日までのキャンペーンです!ぜひご利用ください!
- キャンペーン終了まであと3日!ぜひこの機会をお見逃しなく!
ユーザーからの意見には対応すべき?
心理学の研究では、人や動物などの行動の回数を測定した上で、統計結果から法則などを見つけます。そのため、心理学は確かに科学的ではありますが、研究から見つかった法則が全てのユーザーに当てはまるものではありません。
心理学におけるこの基本的な考え方は、UIデザイン設計に心理学を活用しても、全てのユーザーが使いやすいデザインになるとは限らないことを意味します。
そのため、もしWebサイトの大幅なリニューアルを行えば、これまで直感的に探せていた情報が見つからなかったり、情報収集に時間がかかったりするなどの認知負荷がユーザー側に生じる可能性があります。
しかし、認知負荷はWebサイトへの親しみやすさによって軽減されます。プロダクトやサービスが購買意欲などを著しく低下させるものでなければ、基本的にユーザーは使い方に慣れていくという考え方もできます。
もしWebサイトのリニューアル直後などにクレームが来た場合でも慌てず、UIやUXを著しく低下させているものから適宜改善していくとよいでしょう。
まとめ:デザインを学ぶなら、まずはUI UXデザインの法則・ルールを理解しよう
今回紹介した法則・ルールの多くが、偉大な先人が調査・実験を通して提唱した信頼性の高いものです。
その先人の中には、ヤコブの法則を生み出したヤコブ・ニールセンのように、UIやUX研究の第一人者もいます。
これらのUI UXの法則・ルールを知ることで、独学でも「デザインの基本的な考え方」を体系的に学べると言えます。
ぜひ、折に触れてこの記事を見直しながら、UI UXデザインの学びに役立ててください。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
下記資料にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。 ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。