UX(ユーザーエクスペリエンス)とは?UIとの違いやUXの測定方法、具体事例まで詳しく解説!

ニジボックスのUXデザインフローや案件事例をご紹介!
Web制作やアプリなどさまざまな現場で大切な言葉の一つに、UX(ユーザーエクスペリエンス)があります。
UXは意味を正確につかみづらい言葉で、「なんとなくは分かるけど、説明してと言われると難しい」という方や、「UIとの違いが分からない」という方も多いのではないでしょうか。
この記事では、UXの意味や役割、UIとの違いについて分かりやすく解説し、仕事で活用するための実践的なノウハウも、具体的な事例を交えながらお伝えします。
目次
UX(ユーザーエクスペリエンス)とは?
UXは通常「ユーエックス」と読み、(User Experience/ユーザーエクスペリエンス)を略した言葉です。
「ユーザー体験」とも言われるこの言葉には、どんな意味や役割があるのでしょうか。
UX=ユーザーが商品・サービスを通して得られる体験全て
UXは「製品やサービス、システムなどの利用を通じてユーザーが得られる体験の全て」を表す非常に幅の広い概念です。
例えば「ビデオ会議」というツールであれば、「相手の顔を見ながら会話した」「自分の画面を相手に共有できた」という機能はもちろんのこと、「若い世代は直感的にすぐ使えて便利と感じた、上司たちは難儀してもう使いたくないと言っていた」「移動時間を節約できて良かった」といった感想、さらには「使っている最中に子どもが割り込んできて驚いた」といった体験も、UXとして捉えられます。
UXの“幅広さ”は、Virpi Roto氏らが提唱した「累積的UX」という概念にも表されます。
2011年に発表された『UX白書』の中で、Roto氏は累積的UXを「システムをしばらく利用した後に抱くシステムについての全体的な見方」と定義しました。
私たちは、製品やサービスを利用する前に体験を想像(予期的UX)し、利用中は実際に体験(一時的UX)し、利用後は体験を思い出します(エピソード的UX)。
想像、体験、想起、そしてそれらに伴う感情や行動、関連して起こった個人的な出来事などは全てUXの一部です。
さらに、それらが混ざり合うことでユーザーの中に醸成された「全体的な見方」もまた、UXとして捉えられるのです。
アメリカの認知工学者ドナルド・ノーマン博士が提唱
ユーザーエクスペリエンスはもともと、アメリカの認知工学者ドナルド・ノーマン博士の提唱した概念で、彼の1995年の発表によって広く知られるようになりました。
当時、Apple Computer(現Apple)でヒューマンインターフェースの研究者だった博士は、ヒューマンインターフェースやユーザビリティという概念では表しきれない、人がシステムで体験するあらゆる側面を示すためにこの言葉を作りました。
ノーマン博士がWebユーザビリティ研究の第一人者ヤコブ・ニールセン博士と1998年に設立したニールセン・ノーマン・グループでは、ユーザーエクスペリエンスについて次のように説明しています。
“User experience” encompasses all aspects of the end-user’s interaction with the company, its services, and its products.
「ユーザーエクスペリエンス」には、エンドユーザーと企業、サービス、製品とのやりとりのあらゆる側面が含まれる。
引用:The Definition of User Experience (UX)
UXが重要視される理由
ここ十数年で普及・浸透したUXは、市場の変化やIT技術の進化などによって重要視されるようになりました。
以下では、その具体的な理由について解説します。
市場の変化に対応するため
日本の高度経済成長期からバブル時代までは「モノを作れば売れる」という時代でした。そのため、企業は多くの「モノ」を販売し、ユーザーはそれを購入する「モノ消費」の時代と呼ばれていました。
1990年代になると、次第にモノがあふれ始め、情報や商品を簡単に手に入れられる時代へと移り変わりました。
ユーザーはモノ自体ではなく「モノを通じて得られる体験」に価値を感じるようになります。これを「コト消費」と呼びます。
そして、SNSが発達している現代では多くの「体験」がSNSで流れてきています。結果、ユーザーはモノを手にしなくてもSNSを通して体験を得られるようになりました。
今では「コト消費」からさらに発展し、音楽フェスに代表される「その時でしか味わえない体験」を重要視するようになりました。このような消費行動を、「トキ消費」と言います。
消費行動はこれまでに、以下のように変化しています。
- モノ消費(1970年代~80年代):モノを所有していることに価値を感じる
- コト消費(1990年代~2000年代):モノを通じて得られる体験に価値を感じる
- トキ消費(2010年代以降):その時間、その場所でしか味わえない体験に価値を感じる
トキ消費の現代では、購入時や使用時の体験において競合との差別化を図らなければ、ユーザーに選んでもらうことは難しくなっています。
競合との差別化を図り、ユーザーにより良い体験を与えられるようにするために、UXが重要視されているのです。
ITの技術進化に対応するため
スマートフォンでリアルな映像のゲームを楽しめるようになったり、ARグラスが開発されたりと、現代ではIT技術がさまざまな進化を遂げています。
そのため、各デバイスに最適化されたUXの提供が必要になりました。
例えば、パソコン・スマートフォン・タブレットの3つで、同一のサイトを開いたとします。
パソコンは横長のディスプレイであるのに対し、スマートフォンやタブレットは縦長のディスプレイです。
操作方法も、前者はキーボードとマウス、後者は指先というように異なります。
画面サイズも各デバイスで変わるため、サイトのデザインがまったく同じだと、デバイスによっては見づらくなり、ユーザーはいずれ操作性に不満を抱いてしまうでしょう。
技術進化に対応したUXの提供は、ユーザーの満足度を向上させる上で大切です。
自社サービスのCV向上につなげるため
UXの質の低下は、自社サイトからユーザーが離脱するきっかけにもなります。ユーザーが早々に離脱した結果、自社サービスの売上低下につながることが考えられるでしょう。
つまり、CV(CVR)の向上には、サービスページの使いやすさを改善してUXの質を高めることが大切だといえます。
UXの質を高めるには、ユーザーの求める情報へ素早くたどりつけるように要素を配置したり、シンプルで分かりやすいデザインにしたりといった工夫が必要です。
CVRについては下記の記事で解説しているので、ぜひ併せてご覧ください。
UXとUIの違いと関係性
UXとよく一緒に使われる言葉に、UI(ユーザーインターフェース)があります。
「UI UX」や「UX UI」のようにセットになった表記もあるものの、UXとUIは次元の異なる概念なので、はっきり区別しておく必要があります。
UIについては以下の記事で詳しく説明しているので、ぜひ併せてご覧ください!
UXとUIの違い
UX(ユーザーエクスペリエンス)は、ユーザーが製品やサービスを通して得られた「体験」や「感情」全てを表す言葉であり、個々のユーザーごとに異なります。
これに対しUIは、ユーザーと製品やサービスの「接点」であり、主にはそこに現れる「目に見えるもの、触れられるもの」を表す言葉です。
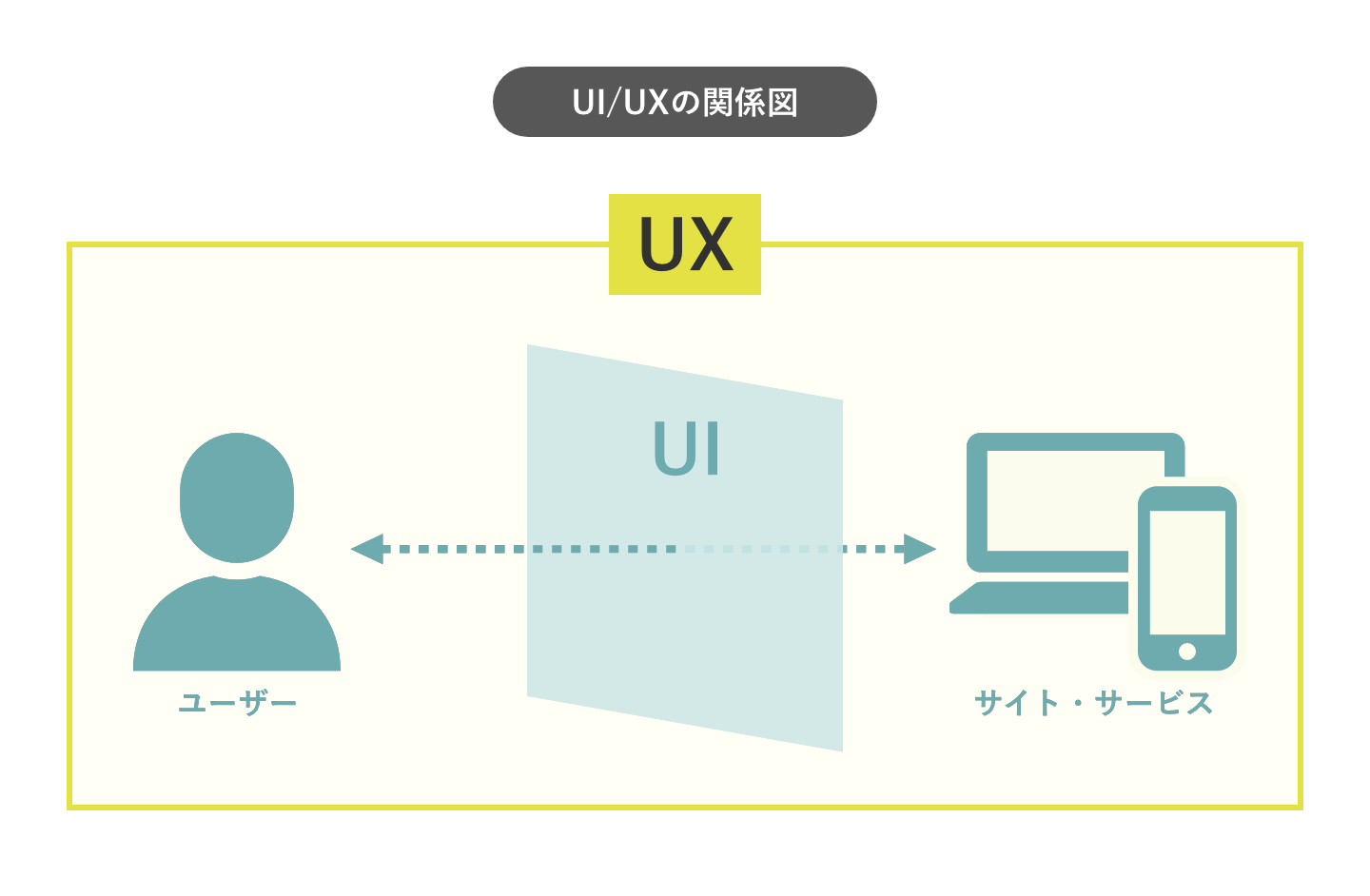
UXとUIの関係性

UXとUIは、次元の異なる概念にもかかわらずなぜ同時に語られることが多いのでしょうか。
それは「ユーザー接点」であるUIが、「ユーザー体験」であるUXの中に含まれている概念であり、より良いUXを考える上で決して欠かせないものだからです。
理解を助けるため、UXとUIの関係性をゲームに例えてみましょう。
ゲームにおけるUIは、ゲーム画面やコントローラーなどユーザーとの接点です。
一方でUXは、美麗なゲーム画面を見たときの感動、手になじむコントローラーの操作感の他、クリアしたときの達成感や友人と一緒に遊んだ思い出など、「そのゲームを通して得られたあらゆる体験」となります。
ゲーム画面が美しいほど、コントローラーが操作しやすいほど(=UIが優れているほど)、UXはより良いものとなることが多いでしょう。
このように、UIはUXの一部であり、UXに大きな影響を与える大切な要素なのです。
「良いUX」とは? UXを決定づける7要素

良いUXとは何でしょうか。
これを、ひとことで言い表すことはできません。
なぜならUXとは、製品やサービスの利用を通じてユーザーが得る、あらゆる場面での体験の集合体だからです。
例えばある人がスマートフォンを購入した場合、製品を比較検討していた時間、購入時の高揚感、大切な人とのメッセージのやりとり、暇つぶしのゲームなど、スマートフォンを使用しているときもしていないときも含めて、そのスマートフォンに関連する全ての体験がUXです。
このように利用の場面はユーザーによって、その時々の背景によっても異なります。
「良いUX」の追求は、上記のような「さまざまな利用場面」を細かくリストアップしてそれぞれ観察・分析し、改善していくことだと考えます。
良いUXに近づけていくための改善を、どのような基準で考えれば良いか分からない方も多いと思います。
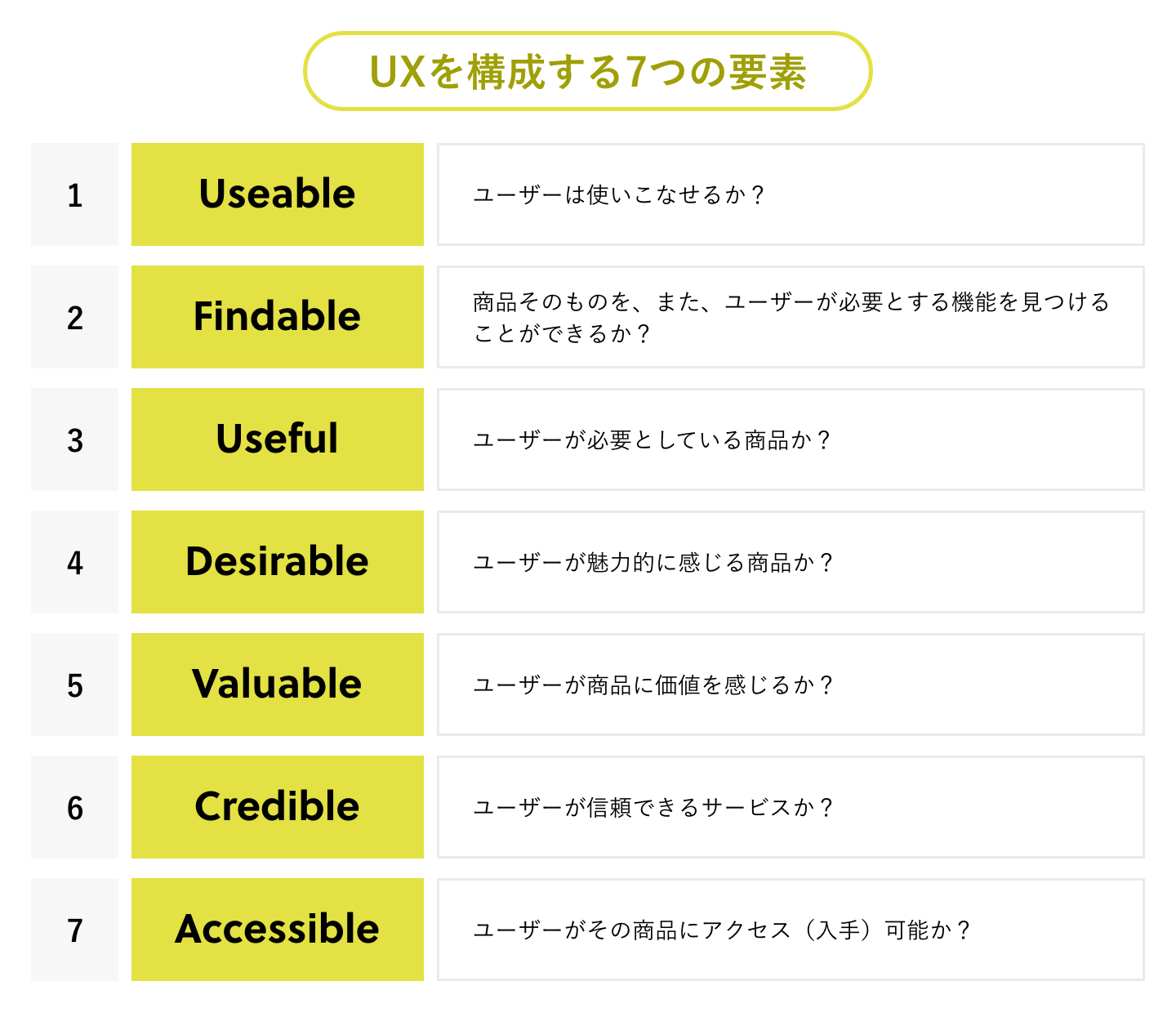
そんな方は、以下の「UXを構成する7つの要素」(情報アーキテクチャの専門家であるピーター・モービル提唱)を参考にしてみてください。
- Useable:ユーザーは使いこなせるか?
- Findable:商品そのものを、また、ユーザーが必要とする機能を見つけることができるか?
- Useful:ユーザーが必要としている商品か?
- Desirable:ユーザーが魅力的に感じる商品か?
- Valuable:ユーザーが商品に価値を感じるか?
- Credible:ユーザーが信頼できるサービスか?
- Accessible:ユーザーがその商品にアクセス(入手)可能か?
「UXの良さ」の測定方法2つ
UXの測定方法には、定性分析と定量分析の2つがあります。
それぞれ別の特徴があるため、上手に使い分けましょう。
組み合わせれば、より良い改善案を出せるはずです。
定性分析と定量分析については下記の記事で解説しているので、ぜひ併せてご覧ください。
1.定性分析とは
定性分析とは、数字に落とし込むのが難しい質的データを用いて分析することです。
自由記述式のアンケートを行ったり、商品・サービスを実際に利用したユーザーにインタビューをしたりしてデータを収集します。
消費者の本音や深層心理を深掘りできる分、マイナスの意見が出てきた場合は現状の課題を発見できます。
プラスの意見が出てきた場合も、ユーザーの満足度を上げるヒントになるでしょう。
ただし、一人ひとりの調査に時間がかかるため、多くのデータを集めるのは難しいです。
また、評価基準をある程度決めていないと、偏りのあるデータになってしまう可能性もあります。
定性分析では、数値では表すことができない「ユーザーの本音の部分」を探っていき、なぜそのような行動をとったのかを分析することが重要です。
下記の記事ではユーザーインタビューについて解説しているので、ぜひ併せてご覧ください。
2.定量分析とは
定量分析とは、数値データを用いて分析することです。
選択式のアンケートやABテスト、Googleアナリティクスで解析した数値などを活用します。
ユーザーの行動を明確に数値化できるため、調査に関わるメンバー全員の認識にズレが生まれにくいのが特徴です。
「この数値とこの数値が低いから、もっとこうしたほうがよいのではないか」というように、論理的に改善案を導き出せます。
ただし、正確なデータを出すためには、多くのサンプルが必要です。
また、定量分析では、消費者の声など数値化できないものを分析できないため、表面的なデータが多くなる傾向にあります。
定積分析と定量分析はどちらか片方をやればよいのではなく、両方を組み合わせて分析をすることが大事です。
UXの具体的なリサーチ方法や指標
UXをより良いものにしていくには、HEART(ハート)フレームワークやCore Web Vitals(コアウェブバイタル)などを活用していくことが大切です。
以下では、それぞれの具体的なリサーチ方法や指標について解説します。
HEART(ハート)フレームワーク
HEART(ハート)フレームワークとは、Googleが提唱しているフレームワークの一つです。
下記5つの指標を基にユーザーの状態を計測することで、ユーザーが期待する自身の変化をその商品・サービスが提供できたかが分かります。

- Happiness(幸福):顧客調査を通じて得られた、ユーザーの態度に関する指標(ユーザー満足度など)
- Engagement(エンゲージメント):ユーザーのサービスに対する関与レベルの指標(サービスの利用頻度やSNSでのシェア率など)
- Adoption(採用):初めてプロダクトを利用するユーザーに関する指標(新規登録者数や新規購入者数など)
- Retention(継続):既存ユーザーの利用に関する指標(サービスの更新率や、商品の再購入率など)
- Task success(タスクの成功):タスクの成功に関する指標(プロフィールの作成率や、広告閲覧数など)
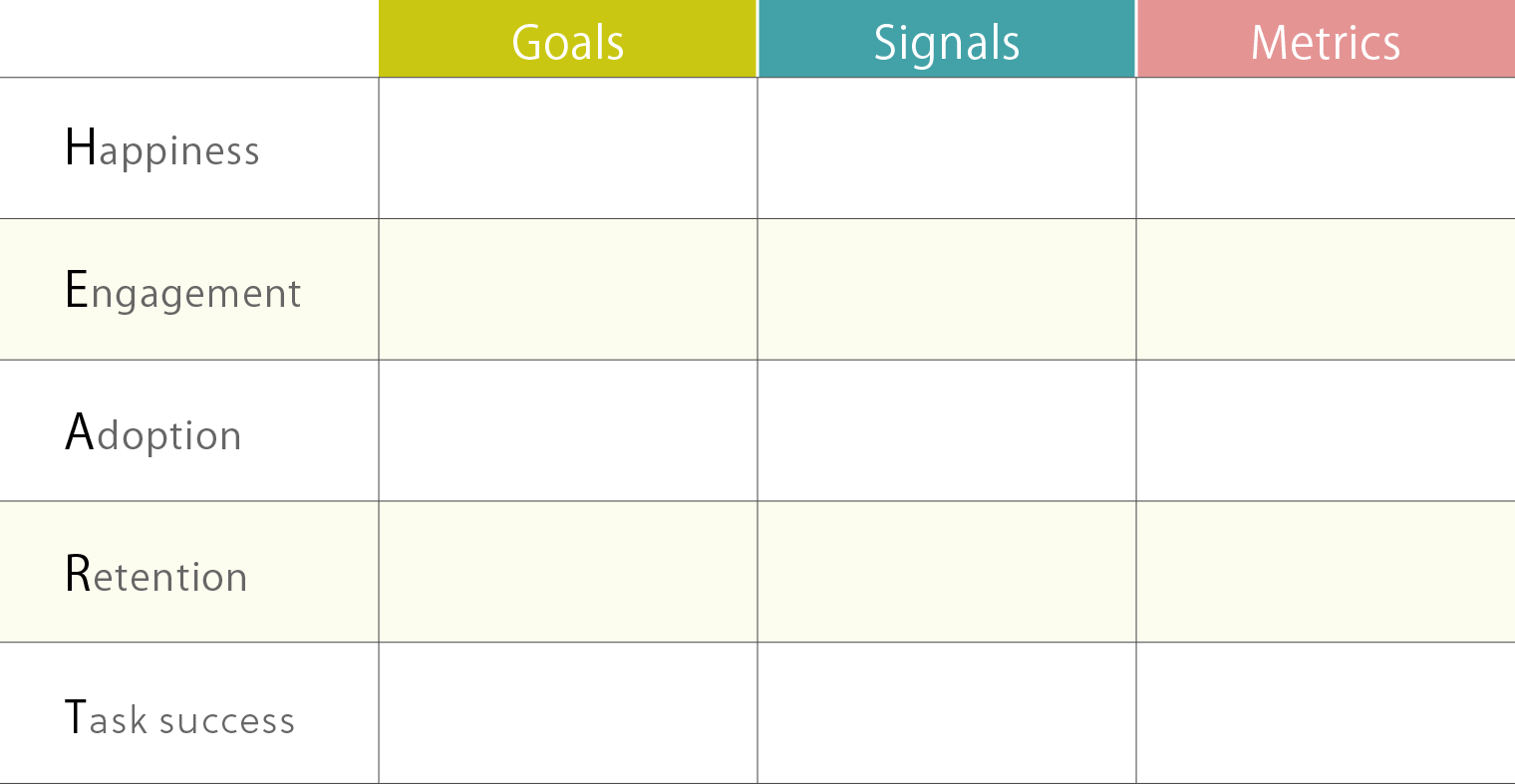
上記のうち、最も重要なものを1つか2つ選び、その後は「Goals-Signals-Metrics」プロセスにしたがって評価していきます。
Goalsは「理想的なゴール」、Signalsは「ゴールを達成したとき(もしくは未達のとき)のユーザー態度・行動」。
そして、Metricsでは「Signalsを計測できるようなもの」を設定します。
このフレームワークを用いて計測することで、UXの品質改善につながります。
Core Web Vitals(コアウェブバイタル)
Core Web Vitals(コアウェブバイタル)は、GoogleがWebサイトの健全性を示す指標としているものです。そのサイトがユーザーにとって使いやすい良いサイトかどうかが、定量的に評価されます。
Core Web Vitalsは、下記3つの指標から構成されています。
- LCP(Largest Contentful Paint):ページの表示速度
- FID(First Input Delay):ユーザーが起こしたアクションに対して、ブラウザが反応するまでに要した時間
- CLS(Cumulative Layout Shift):ページ内でのレイアウトのズレ
Google検索のランキング決定要因の一つになっていると言われているため、SEO対策にも有効です。
Core Web Vitalsの測定には「PageSpeed Insights」や「Google Search Console」などのツールを使うとよいでしょう。
読み込み速度やWeb記事の検索順位、クリック数などが把握できるため、サイトのパフォーマンス改善に役立ちます。
ABテスト
ABテストも、UXの良さをリサーチする方法として有効です。
そもそもABテストとは、レイアウトや色味の異なるWebサイトなどを複数用意して、より良い成果を出すパターンを見つけるテストです。
一定期間、複数のパターンをユーザーに対してランダムに表示させたあと、成果を比較していきます。
「ABテスト」という名前ではありますが、3つ以上のパターンを比較することも少なくありません。
ここで大切なのは、なんとなくレイアウトを変えるのではなく「スクロールせずに済む位置にCVボタンを設定すれば、スムーズに行動できるのでは」というような仮説を立てることです。
これにより、良い成果・悪い成果が出た理由を明確に把握しやすくなります。
ABテストの詳細については下記の記事で解説しているので、ぜひ併せてご覧ください。
アンケートやユーザーインタビューも効果あり
「1.定性分析とは」の章で解説したように、商品・サービスを利用したことのあるユーザーに、アンケート調査やユーザーインタビューを行うのもよいでしょう。
実際のユーザーの声を集められるため、企業側では気づかなかった大きな課題を見つけられる可能性があります。
その際は「はい」「いいえ」で答えられるようなクローズドクエスチョンではなく、自由に答えてもらえるオープンクエスチョンでアンケートをとるのがポイントです。
クローズドクエスチョンでは、ユーザー一人ひとりの意図が読み取れず、UXの課題となるものを見つけにくくなってしまうので注意しましょう。
アンケート調査・ユーザーインタビューについては下記の記事で解説しているので、ぜひ併せてご覧ください。
AppleとABC Cooking StudioのUX事例
ここでは、優れたUXを提供し続けている事例として、AppleとABC Cooking Studioの取り組みを紹介します。
細部まで徹底的にこだわり抜く“Apple”
Appleの商品が世界中のファンを魅了しているのには理由があると思います。
それは、「異常なまでの情熱」をもって商品とユーザーに向き合い、常に高みを目指し続ける姿勢が、商品・店舗、さらには本社に至るまで、さまざまなところに表出し、人々にAppleならではのUXを提供し続けているためなのではないでしょうか。
例えばiPhoneの最小限の操作ボタン、他社に先駆けて導入したタッチパネルでの操作や、カラフルでデザイン性に富んだUI。これらは子どもにも操作可能なほど、高いユーザビリティを担保しています。
iPhone本体は電子機器でありながら、なめらかな曲線や心地よい手触りを備え、さらには梱包材や保護パッケージのデザインもこだわり抜いています。
料理教室の概念を覆した“ABC Cooking Studio”
ひと昔前、料理教室といえば「花嫁修業のために通う場所」「セレブマダムが集う場所」といったイメージを持たれることが多かったのではないでしょうか。
この既成概念を覆したのが、ABC Cooking Studioです。
「趣味として通う料理教室」という新しいニーズを生み出し、若い女性を中心に人気を集めていると言われています。
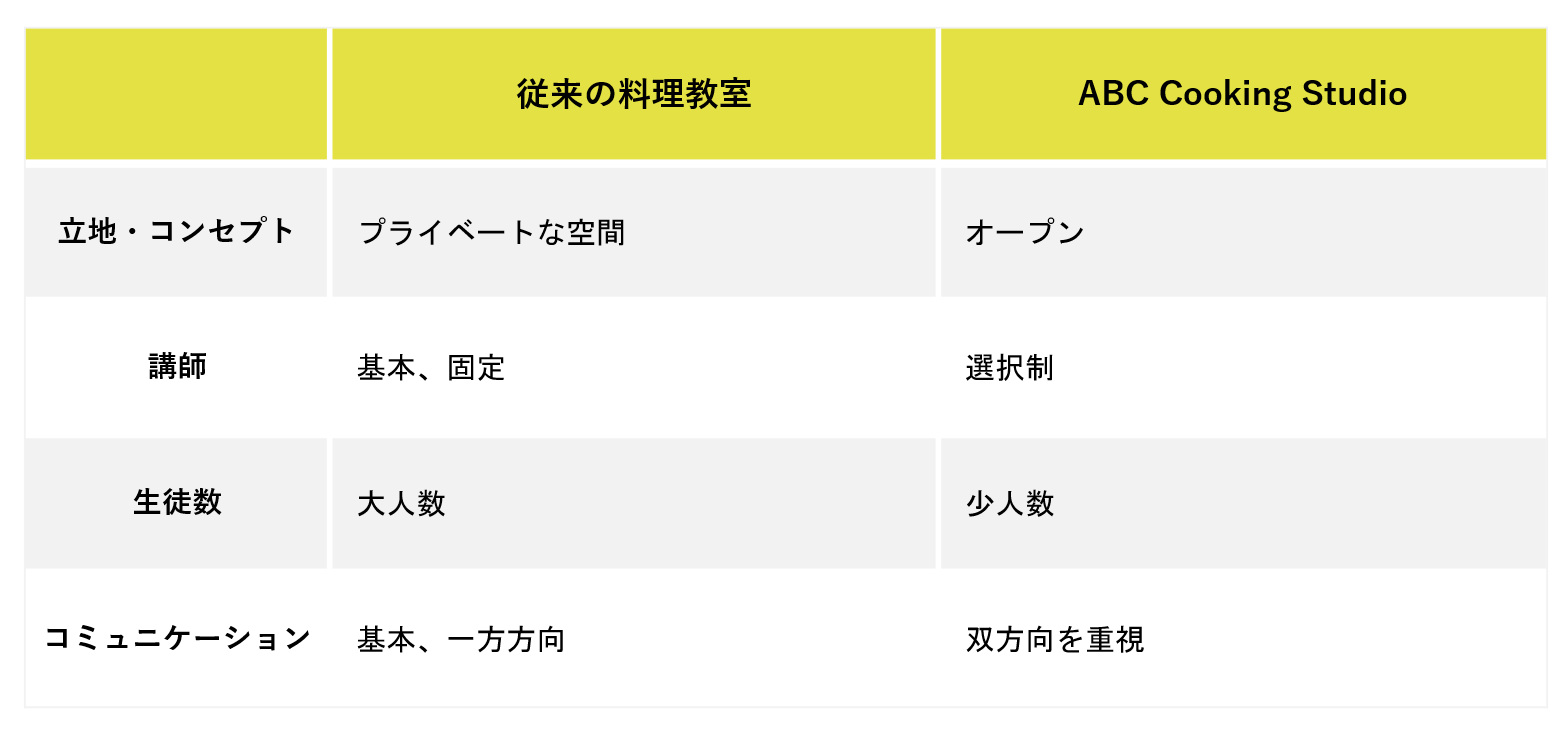
ABC Cooking Studioと従来の一般的な料理教室との違いを公式サイトの情報を参考にしながら比較してみましょう。

■参考URL:
https://www.abc-cooking.co.jp/
この他に、ABC Cooking Studioでは1回500円の体験レッスンがあり、誰かを誘って気軽に参加することができることも特徴の1つと考えられます。
料理の技術を得られるだけでなく、モールに立地されたおしゃれなスタジオで講師や友人、ときにはパートナーや子どもと一緒に料理を体験し、レッスン後は美しく盛りつけて撮影や試食を楽しめる。
これまでの料理教室ではなかったUXを、ABC Cooking Studioは提供しているのではないでしょうか。
UXデザインとは?
UXのほかに「UXデザイン」という言葉もよく耳にするかと思いますが、一体どういう意味なのでしょうか?
2つの違いもあわせて見ていきましょう。
UXとUXデザインはどう違う?
まず理解しておくべきなのは、UXデザインとは、UXを直接デザインするものではないということです。
「UX」はあくまで個々のユーザーの「体験」であり、その内容まで私たちがコントロールできません。
では「UXデザイン」とは何かと言うと、ユーザーにとって良い体験ができるように設計することを指します。
「UX『を』デザインする」のではなく、「より良いUX『のために』デザインする」と考えると分かりやすいでしょう。
例えば若い世代向けのSNSで、ユーザーにとって良い体験がより美しい写真をアップできることだとしたら、それを実現する「ために」高性能なカメラや画像修正機能「を」デザインするのです。
UXデザインについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください!
UXの5段階モデル
UXをデザインする上で指針となるのが「UXの5段階モデル」です。
これはアメリカのUXデザイナーであるジェシー・ジェームズ・ギャレット氏が著書『Elements of User Experience』にて提唱したUXの概念図です。
- 戦略(Strategy):ユーザーニーズとプロダクト目的の設定
- 要件(Scope):ユーザーにとって必要なコンテンツ・機能の設計
- 構造(Structure):ユーザーが欲しい情報や使いたい機能にたどり着くための全体構造設計
- 骨格(Skeleton):ユーザーが理解しやすいインターフェース上の情報設計
- 表層(Surface):ユーザーが視覚的に認識するデザイン
この5段階を上から順に踏み、抽象的な概念である「戦略」をベースに、徐々に具体的な段階へと移っていくことで、プロダクトの目的から外れることなく開発を進められます。
UXの5段階モデルについては下記の記事で解説しているので、ぜひ併せてご覧ください。
UXデザインを取り入れるメリット
UXデザインを学び、ビジネスや製品・サービスに取り入れるとどんなメリットがあるのでしょうか。
UXデザインのプロセスには、ビジネスの成長のヒントが多く含まれています。
ユーザー視点に立って考えることは、ユーザーの本質的なニーズや体験価値を発見するのに役立ちます。
例えばユーザーインタビューを通して、製品・サービス提供側の視点では考えもしなかったユーザーニーズに気づくこともあるでしょう。
製品・サービスの機能自体は競合他社と大きく変わらなくても、UXデザインを取り入れて「体験」という付加価値を重視して向上させることにより、ユーザーの満足度や評価を上げることが可能です。
満足度が上がればリピート率の向上に、評価が上がれば口コミなどを通して新規ユーザーの獲得にもつながるのです。
ビジネスにも役立つUXデザインの4STEP

それでは、UXデザインは具体的にどのようなプロセスで進めれば良いのでしょうか。
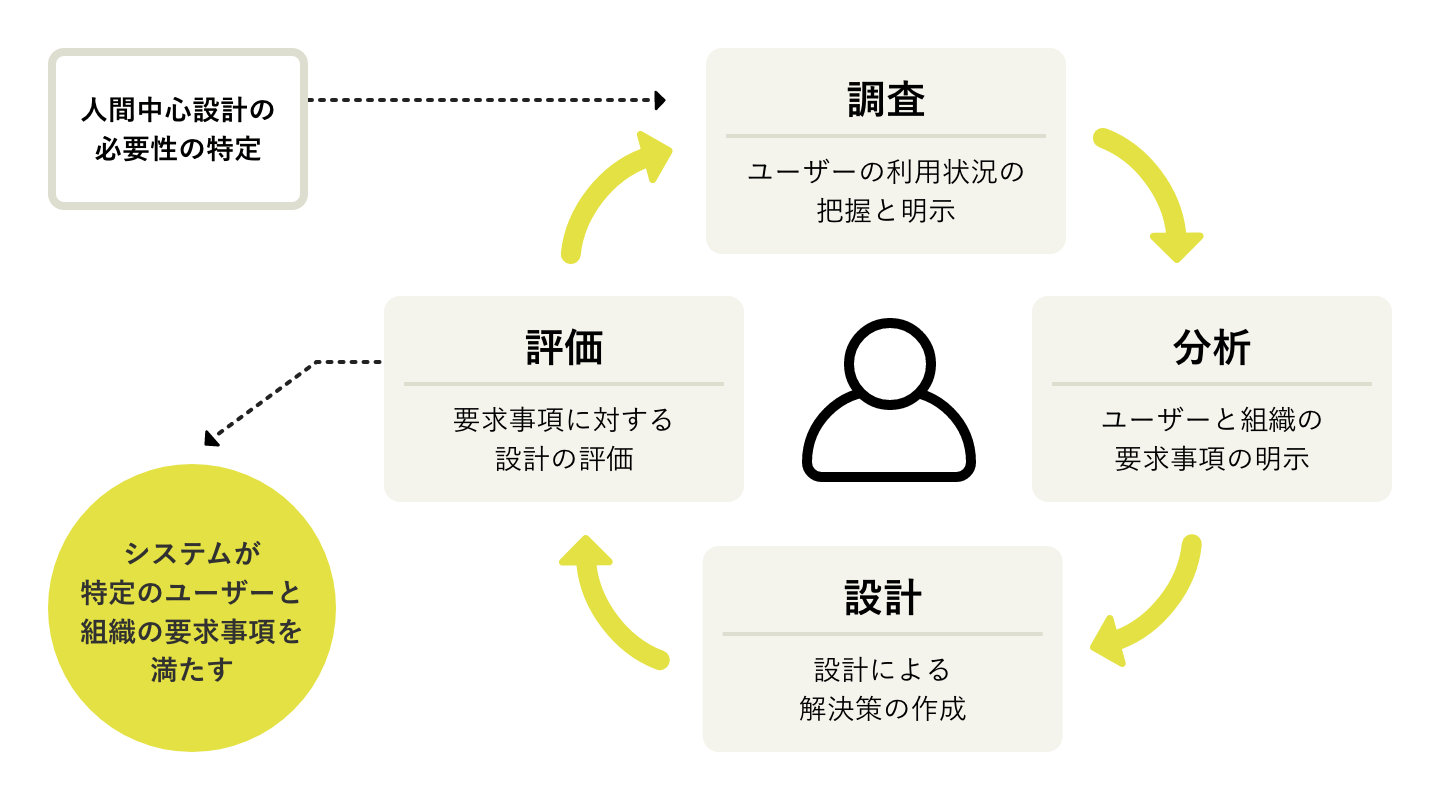
UXデザインのプロセスを考えるのに役立つのが、「人間を理解し、ユーザーが使いやすいシステム作りを目指す」考え方である人間中心設計です。
この人間中心設計に沿って、UXデザインのプロセスを4STEPに分けて解説します。
人間中心設計については下記の記事で解説しているので、ぜひ併せてご覧ください。
【STEP1】調査
まずUXデザインで大切なのは、ユーザーになりきってそのニーズを深く理解するUXリサーチです。
マーケットや競合の調査、ユーザーインタビューやアンケートなどを通じて、ユーザーの考えやニーズを把握しましょう。
【STEP2】分析
UXデザインの2つ目のステップでは、STEP1で見つけたユーザーニーズが生まれた背景や理由を分析し、実際のサービスやプロダクトに落とし込めるよう整理します。
このとき、ペルソナやカスタマージャーニーマップといったフレームワークを活用することで、より解像度の高い分析ができます。
ペルソナやカスタマージャーニーマップについては下記の記事で解説しているので、ぜひ併せてご覧ください。
【STEP3】設計
UXデザイン3つ目のステップは、STEP2で可視化したことを実現するプロダクトの設計です。
Webサイトやアプリであれば、UIやコンテンツ構成などのプロトタイプ(試作品)を用意します。
【STEP4】評価
最後に、STEP3で用意したプロトタイプがどのようなユーザー体験を提供できているか、課題を解決できているかを、ユーザビリティテストなどを通して検証します。
テストによる検証でユーザーニーズを満たせないとなった場合は、改善が必要な箇所とその理由も明らかにしましょう。
これらのUXデザインの4STEPは一周したら終わりではなく、常に繰り返し、絶え間なく改善を続けていくことが重要です。
ユーザビリティテストについては下記の記事で解説しているので、ぜひ併せてご覧ください。
UXデザインを主導する職種
UXデザインを主導する職種として注目されているのが、UXデザイナーとUXリサーチャーです。
経済産業省が2018年に発表している『DXレポート』によると、ベンダー企業において求められる人材ついて、以下のように書かれています。
ユーザ起点でデザイン思考を活用し、UX(ユーザエクスペリエンス)を設計し、要求としてまとめあげる人材
引用:経済産業省「DXレポート ~ITシステム「2025年の崖」の克服とDXの本格的な展開~」
UXデザインができる人材の需要は、近年高まっているといえます。
それぞれ、一体どのような仕事をしているのでしょうか。
1. UXデザイナー
UXデザイナーとは、製品やサービスのユーザー体験を設計する職種です。
デザイナーという名前からグラフィックデザイナーなどを思い浮かべがちですが、ここで言うUXデザイナーのデザインの対象は、サービスやプロダクト全体のUXコンセプトや、そこから落とし込まれたUIも含めた「ユーザー体験全体」です。
各職域で分断されがちなUXの一貫性を担保する役割でもあります。
各社の事業やプロダクトのフェーズによって、UXデザイナーの職務内容にはばらつきがあります。
とはいえ、UXデザイナーの役割は「体験全体を設計する仕事」であることをふまえると、例えばユーザーの実態を観察するためマーケティング調査・サイト解析などで得られた数字やデータを分析し、そこから発見したユーザーニーズを基に立てた予測を設計に生かすこともあります。
また、実際にユーザーにインタビューをしてニーズを抽出することや、ユーザー要求を満たしたプロトタイプの検証なども行うことがあります。
上記のような、定量・定性的な調査を繰り返しながら、UX改善への取り組みを繰り返し、より良いユーザー体験を目指していくのがUXデザイナーの仕事です。
2. UXリサーチャー
UXリサーチャーとは、UXデザインのプロセスのうち、定性・定量のリサーチと分析を担う職種です。
ユーザーのニーズを掘り起こすために、マーケット調査やユーザーインタビュー、アンケート、ユーザビリティテストなどを行い、ユーザーが求めている体験価値を深掘りします。
UXリサーチャーがユーザーのニーズやその背景まで分析し、ニーズを実現するための課題を整理することで、UXデザインにおけるアイデア出しの質や効率を向上させることが可能です。
UXリサーチの手法の詳細については下記の記事で解説しているので、ぜひ併せてご覧ください。
ビジネスの成長に欠かせないUX
ここまで解説してきたように、どんな製品やサービスであってもUXは重要です。
より良い体験を提供していくことで、より多くの新規ユーザー獲得につながり、またユーザーの満足度が上がることでリピート率もアップし、結果としてビジネスの成長に直結するといえます。
また、UXデザインに役立つフレームワークやUX改善の流れについて解説している記事もありますので、ぜひご覧ください。
とはいえ、UXの重要性は理解できても、次のように思う方も少なくないかもしれません。
- 現状のビジネスで安定した収益を確保できているのでUXの必要性を感じない
- ユーザーの声を聞くという話は分かるが、具体的にどうすればよいのかは分からない
下記資料では、「ビジネスにUXが重要な理由」について、事例を交えて分かりやすく解説しています。ぜひUXの理解を深めることにお役立てください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228