Web制作に欠かせないワイヤーフレームとは?意味や役割、作り方まで解説


リクルートや大手企業の実績多数!
ニジボックスの案件事例をご紹介!
ワイヤーフレームとは、Webページやアプリの「設計図」のことです。
ページを構成する画像やテキストなど、「何を」「どこに」「どのように」配置するかを可視化して、具体的なデザインとして形にするための指針となるものです。
この記事では、Web制作では欠かせないワイヤーフレームの意味や役割、作り方を、初心者の方にも分かりやすく解説します。
目次
ワイヤーフレームとは?
ワイヤーは「線」、フレームは「枠」を意味します。
ワイヤーフレームとは、どの情報を/ページ内のどこに/どのように配置するかという骨組みと共に、情報の設計意図を記載したものです。
Webページ全体の構成や配置がどのようになるかが分かることが重要なので、ワイヤーフレームの段階では色やフォントなどの要素に意味を持たせないよう注意します。
ワイヤーフレームはビジュアルデザインを伝える目的ではなく、あくまでページの設計図として作成し利用するためです。
家を建てるときに必ず設計図を用意するのと同じように、Web制作においても実際のページのデザイン前にワイヤーフレームを必ず用意します。
ワイヤーフレームの目的
ワイヤーフレームを作成する目的は、Webページの情報設計をすることです。
そのためには、ページに必要な情報や機能に抜け漏れはないか、どのような優先順位で配置するかを明確にしなければなりません。
ワイヤーフレーム作成の後工程である、デザインやコーディングの段階で要素の追加や変更などが発生すると、修正に多くの工数がかかってしまいます。
一方ワイヤーフレームの段階で認識をそろえておけば、後工程で設計に関わる部分が大きく変更になるリスクを減らすことが可能です。
そのため、ワイヤーフレームを用いて、ページのレイアウトや掲載する情報をFIXさせることが重要です。
ワイヤーフレームはいつ作る?
ワイヤーフレームを作る主なタイミングは、要件確定の確定後です。
※案件の特性によっては、ワイヤーフレームを用いて要件定義を行うこともあるため、要件定義期間に作成することもあります。
ワイヤーフレームを作成したら、次にデザイン作成という流れになります。
ホームページの制作やリニューアルであれば、サイト目的などの全体像をもとに、サイトマップや機能要件を定めた後、各ページのワイヤーフレームを作成するという流れになります。
単ページ制作となるランディングページの場合でも、要件確定後にワイヤーフレームで情報設計を行います。
ワイヤーフレームは誰が作る?
ワイヤーフレームの作成は、制作側のディレクター主導で行うことが多くあります。
クライアントと直接コミュニケーションを取り、ヒアリングしたことをもとに情報設計するディレクターが担当するのが効率的だからです。
ただし、ディレクターが「一人で」ワイヤーフレームを作ると考えるのは危険です。
ワイヤーフレームはページを形にするために欠かせない設計図なので、デザイナーやエンジニアなどチーム全体を巻き込んで作るという意識で進めましょう。
そして、ここでのチームとは「クライアント」も含まれる(受託案件の場合)ということが重要です。
例えば新しい商品のランディングページを作る場合、その商品の特徴や魅力を最も知っているのはクライアントです。
だからこそ、クライアントへのヒアリングをしっかり行い、随時確認しながらワイヤーフレームを固めていくことで、良いページの制作ができるといえます。
クライアント側は、RFP(提案依頼書)や要件定義書などを制作して、自分たちの要望を明確にしておくと、ワイヤーフレームやそれ以降の作業の精度が高まります。
RFPについて、詳しく知りたい方はこちらをご覧ください。
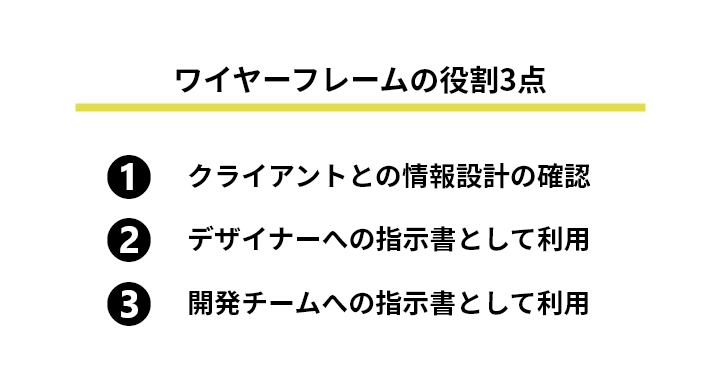
ワイヤーフレームの役割3点

ワイヤーフレームに関する大枠を理解できたところで、ここからは実際の現場でワイヤーフレームがどのような役割を果たすのかを見ていきましょう。
1. クライアントとの情報設計の確認
Web制作においてクライアントに確認してもらうことは「目的に沿った情報が過不足なく入っているか」「ターゲットに合ったデザインになっているか」「機能が問題なく動作するか」など、一度では確認できないほど多岐にわたります。
仮に、サイトを公開するまで一度も確認をせずに進めたとしましょう。
公開後のタイミングで「情報を増やしたい」「デザインが思っていたものと違う」「機能を変更したい」と指摘が入ったら、大変な時間とコストが発生してしまいます。
そんなトラブルを避けるために、順を追って確認することが必要です。
ワイヤーフレームは、さまざまな確認事項の中でも情報設計の確認という役割を果たします。
これを用いて、必要な情報は入っているか、優先順位に問題はないか、機能要件を満たしているかといった観点で認識合わせをします。
クライアント側にとっても、ワイヤーフレームの段階で疑問を解決しておかないと、後から修正が必要となってしまいます。双方が疑問や不明点がないように、しっかりと擦り合わせていきましょう。
2. デザイナーへの指示書として利用
一方で、ワイヤーフレームは後工程であるデザインの指示書としての役割も有しています。
ワイヤーフレームによって、デザインを進めていくための必要な情報の骨組みとその設計意図を共有できるためです。
前述の通り、色・フォントなどのデザイン要素はワイヤーフレーム上には反映せず、別途補足情報をデザイナーに共有するようにしましょう。
ワイヤーフレームと一緒に、下記のような情報を提示すれば、デザイナーはデザインを考えやすくなります。
- ページの目的
- ターゲットペルソナ
- トーンイメージが分かるキーワード
- 参考サイト
- その他、クライアントからのマスト要件
経験豊富なデザイナーなら大まかなイメージを伝えるだけでもデザインに落とし込んでくれることがありますが、基本的には補足情報をもれなく伝えるようにしましょう。
3. 開発チームへの指示書として利用
ワイヤーフレームは、エンジニアへのコーディング指示書としても活用します。
検索機能や問い合わせフォームなどの機能要件、リンクの遷移先を説明するのに、視覚的に情報設計されたワイヤーフレームは有用です。
また、設計意図を共有するためにもワイヤーフレームが役立ちます。
前述のデザイナーへの指示出しと同じく、ページの目的やペルソナといった情報も併せて伝えることが必要です。
設計意図やページの目的などの情報を伝えることで、開発チームも制作対象への理解を深めることができ、制作プロセスの後半で修正や作り直しが発生する可能性を低減できるでしょう。
ワイヤーフレームと混同されやすいものの違い
ワイヤーフレームと混同されやすい言葉に、「デザインカンプ」と「モックアップ」、「プロトタイプ」があります。
ここで、違いを整理しておきましょう。
デザインカンプ、モックアップとの違い
デザインカンプとは、ビジュアルデザインの完成見本のことです。ワイヤーフレームをもとに作成していきます。
また、モックアップもワイヤーフレームにビジュアル要素を加えたもので、「模型」を指す言葉です。
Web制作の現場では、デザインカンプとモックアップは同じような意味で使用されます。
ワイヤーフレームは前述の通りWebページの情報設計を確認することに利用するのに対して、デザインカンプやモックアップはビジュアル要素も含めてクライアントと認識を合わせていくことに利用します。
デザインカンプ、モックアップについては、下記の記事も参照してください。
プロトタイプとの違い
プロトタイプは日本語で「試作品」を意味する言葉で、多くの場合、動きの要素を加えたものを示します。
情報設計を整理するワイヤーフレームに対し、プロトタイプは動きなども含めた完成品のイメージ共有・検証に利用されます。
プロトタイプについては以下の記事でも解説しています。こちらの記事もぜひご覧ください!
ワイヤーフレームの作り方4STEP

ワイヤーフレームの作り方について4つのSTEPで解説します。
詳しい作り方については以下の記事で解説しているので、こちらの記事もぜひ合わせてご覧ください!
【STEP1】Webサイト全体の理解と整理
ワイヤーフレームはページ単体の設計図なので、まずはそのページが含まれるWebサイトについて理解を深めましょう。
サイト全体の制作やリニューアルをするような大型案件はもちろん、サイト内の一部ページのみを制作するケースでもこの理解は必要です。
ワイヤーフレームを作成するページに必要な情報や優先順位を明確にするため、まず下記2点を理解して整理しましょう。
- サイトの目的やサイトマップなど、全体像の把握
- ページのサイト内での立ち位置や役割を認識
サイトマップについては以下の記事で解説しています。こちらの記事もぜひご覧ください!
【STEP2】掲載する情報のリストアップと整理
次のステップは、ページに掲載する情報と、その優先順位・ボリュームを決定することです。
まずは、「キャッチコピー」「製品名」「製品説明」「製品の強み」など、掲載するべき情報を全て書き出します。
抜け漏れがないように、事前にクライアントから十分なヒアリングをしておくことが重要です。
次に、書き出した情報の優先順位を決めて、エクセルやスプレッドシートにまとめます。
ここでもクライアントからのヒアリングをもとにしつつ、ユーザー視点で最適なUX(※)を提供するにはどの情報を優先させるべきか考えていきましょう。
また、この時点で画像や文字のボリュームも決めておくと、以降の工程がスムーズになります。
UX(ユーザー体験)とは何かに関しては、こちらの記事をご参照ください!
【STEP3】レイアウトの決定
ワイヤーフレーム作成3つ目のステップでは、ページのレイアウト、つまり「情報をどのように配置するか」を決めていきます。
この際に重要なのが、ページの目的に合うレイアウトを採用することです。
代表的な4つのレイアウトパターンを目的別に紹介します。
こちらで紹介するのはあくまで一例ですが、ぜひ参考にしてみてください。
1. シングルカラムレイアウト
1つのカラム(列)を縦に並べたレイアウト。
→企業や店舗の情報をシンプルに伝えるためのページに適している。
2. マルチカラムレイアウト
複数の列に分割されたレイアウト。列が2つなら2カラム、3つなら3カラムと呼称する。
→ECサイトなど、商品を販売するためのページに適している。
3. グリッドレイアウト
格子状にカードを並べたように配置されたレイアウト。
→ブログサイトのTOPページなど、多くの情報を一覧にして見せたいページに適している。
4. フルスクリーンレイアウト
画面全体を写真や動画が覆うように映し出されたレイアウト。
→ブランドサイトなど世界観を訴求したい際に適している。
5. ブロークングリッドレイアウト
意図的に要素をずらしたり重ねたりはみ出させたりしてユーザーの目線を引き付けるレイアウト。
→デザイン性の高さを印象付けたい際に適している。
Webサイトのレイアウトについては、下記記事でも詳しく解説しています。こちらの記事もぜひご覧ください!
【STEP4】最終的に整える
最後のステップでは、STEP3で決めたレイアウトに従い、STEP2の要素を配置していきます。
ここまできたら、あまり考え込み過ぎずに手を動かして、一旦作り切ることを目指すようにしましょう。
作り終えたら自分で見直して、ページの目的や情報の優先順位と齟齬がないかを確認します。
その後、チーム内やクライアントからレビューしてもらい、フィードバックを受けてブラッシュアップを重ね、最終FIXさせます。
手書きでワイヤーフレームを作成してもいいのですが、なるべくオンラインでも共有できるツールを使うのが望ましいです。
オンラインツールを使えば、制作チームのメンバーが離れた場所にいても共有でき、作業の効率化を図れます。
ワイヤーフレームを作るのにおすすめのツール4選
ワイヤーフレーム作成時に役立つおすすめツールを4つ紹介します。
それぞれ少しずつ操作感が異なるため、チームに適したものを選んでみましょう。
ワイヤーフレーム作成ツールについて詳しく知りたい方は以下の記事をご一読ください!
1. Figma
Figmaは、ワイヤーフレームをオンライン上で作れるツールです。
1つのファイルに複数人がアクセスして同時に編集できるため、効率的に業務を進められます。
気になる箇所があったときは、コメント機能を使ったフィードバックもできます。
Figma上でコミュニケーションが完結するため、「メールを送って現状を確認してもらい、返信がきたらフィードバックを基に修正して……」という手間がかかりません。
個人で利用するなら無料のスタータープランでも十分ですが、複数人で作業する場合はチームの規模に適した有料プランを選びましょう。
Figmaについては以下の記事で詳しく解説しています。
2. Adobe XD
Adobe XDは、パソコンやスマートフォンなど、各デバイスのテンプレートが用意されているだけでなく、作業効率を高めてくれるプラグインも豊富にあります。
そのため、自分の思い描くワイヤーフレームをスムーズに作成できるでしょう。
Adobe XDについては、以下の記事で紹介しています。
こちらの記事もぜひ参考にしてみてください!
また、Adobe XDはPhotoshopやIllustratorとの連携が可能です。
そのため、すでにAdobe製品を利用している場合は、Adobe XDを使うことで業務の幅がグッと広がります。
公式サイトではチュートリアル動画やマニュアル、学習キットが公開されており、はじめてツールを扱う方にとっても安心です。
3. Prott
Prottは、用意された素材をドラッグ&ドロップしていくだけで、ワイヤーフレームを作成できます。
直感的に操作できて分かりやすいのは、初心者にとってメリットです。
ワイヤーフレームだけでなくプロトタイプも作成できるため、このツール1つで幅広い作業を担えます。
用意されているプランは、無料のフリープランを含めて合計5つです。
Prottをはじめて利用する場合は、Proプランの全機能を30日間無料で試せるため、使い勝手を一度確かめてみましょう。
4. Cacoo
Cacoo(カクー)で使えるワイヤーフレームのテンプレートは、Webページ向けやAndroid向け、iPhone向けなどがあります。
白紙テンプレートを使用して1から作ることもできるため、作りたいものに応じて活用しましょう。
複数人で同時に編集できるだけでなく、チャットやビデオ通話でコミュニケーションを取りながらの共同編集も可能です。
用意されているテンプレートの中には、マインドマップやフローチャート、プレゼン資料に関するものもあります。
そのため、Cacooは、あらゆるシーンで活躍できるでしょう。
初心者が陥りがちなワイヤーフレームNG集5選
最後に、ワイヤーフレームを作った経験が少ない人の「NGあるある」を紹介します。失敗しないために、ぜひ参考にしてください。
1. 要素を埋めることが目的になってしまう
自身で作ったワイヤーフレームは、その意図を説明できなければ意味がないということを覚えておきましょう。
「なぜこの情報が入っているのか」「なぜこのような優先順位なのか」「なぜこのレイアウトなのか」を明確に答えられるようにしておかなければなりません。
しかし、初心者の方の場合「ページに要素を埋めて、なんとなく成立させる」ことに向かってワイヤーフレームを作りがちです。
そうならないためには、常にサイトやページの目的と、ユーザーの視点を念頭に置いてワイヤーフレーム作成に臨むことが重要です。
2. 作った後にレビューしない
特にワイヤーフレーム作成に慣れていない段階では、とにかく何度もレビューを入れるべきです。
単に共有するのではなく、「作っていて迷っていること」「意見を聞きたいこと」を添えてフィードバックをもらうようにしましょう。
フィードバックをもらったら、その内容に納得している、していないに関わらず、一旦受け入れてブラッシュアップしてみましょう。
多角的な意見を取り入れて、どんどん手を動かすのが上達のコツです。
3. 色やレイアウトに凝ってしまう
画像やナビゲーションなどを複数の色を使って表現したり、レイアウトを実際のサイトに近い形で再現しようとしたり、とにかく凝り過ぎてしまうのは初心者が陥りがちなことです。
見た目まで細かく作ってしまうと、本来ワイヤーフレームで議論すべき情報設計ではなくデザインの議論となってしまい、本末転倒となるリスクが高くなります。
また、デザイン要素の入ったワイヤーフレームでデザイナーに指示を出してしまうと、それに引っ張られて余計な制限が生じ、デザイナー本来の力を発揮できなくなってしまうこともあります。
ワイヤーフレームはあくまで設計図で、デザインとは別物と考えるようにしましょう。
4. テキストと画像を「仮」で入れてしまいがち
テキストが入る箇所に「テキストが入りますテキストが入ります~」といったアタリの文言を使うのは極力避けるようにしましょう。
ある程度内容が決まったテキストがあれば入れておいたほうが、具体的にどんな情報が入るか分かりやすくなります。すると、レビューがスムーズにでき、クライアントへの説明もスムーズになります。
また、テキストのボリュームが把握できるため、ワイヤーフレームの精度が上がるメリットもあります。
画像も同様で、どんな画像が入るのか分かるよう記載しておくといいでしょう。
5. 全ページのワイヤーフレームを作ろうとする
例えば、5店舗を有する飲食店のホームページを制作することになり、各店舗1ページずつ使って紹介するサイト構成になったとします。
ここで、5店舗分のページ全てにワイヤーフレームを作ってしまうと大変非効率です。
よほど特殊なケースではない限り、店舗情報のページは同じレイアウトで展開します。
同じレイアウトであれば、ワイヤーフレームは1つ作れば十分です。
後工程であるデザインやコーディングの効率化の観点からも、固有のパーツやページを作るのは避けたほうがいいでしょう。
全ページ分のワイヤーフレームを作ることで何か大きな失敗につながる訳ではないですが、効率性の観点でNG行動といえます。
ワイヤーフレームを作る際のポイント
上記のNG行動も踏まえた上でワイヤーフレームを作る際のポイントをご紹介します。
要件定義やサイトマップを明確にしてから作成する
ワイヤーフレームは、要件定義やサイトマップを明確にしてから作成しましょう。サイトの機能や構成が定まっていないと、ワイヤーフレームを完成させたとしても、後から変更になってしまうかもしれません。
サイト全体ではなく、一ページのワイヤーフレームを制作する際も、サイトマップや機能の理解をしてから進めることが重要です。
シンプルなアウトプットにする
ワイヤーフレームは、制作した後にレビュー、議論を行った上で修正していきます。そのため、まずはシンプルなアウトプットにして、修正しやすいようにするのがおすすめです。
また、上述したように色やレイアウトに凝ると、デザインの議論になりがちなので、デザインではなく構成や機能、掲載情報をレビューできるアウトプットにしましょう。
デザイン・開発メンバーとも共有する
ワイヤーフレームの作成段階から、デザインや開発メンバーとも情報共有や認識の一致を行う機会を設けると良いです。
実装する機能やデザインの大まかなイメージによっては、サイトの構成やテキストボリューム、ボタン配置など大きく変わる可能性があります。ワイヤーフレームを作成後に大幅な修正が起こらないように、機能やデザインイメージについて認識を一致させた上で、ワイヤーフレームを制作してください。
まとめ
ワイヤーフレームについて解説してきましたが、いかがでしたか?
Web制作初心者の方にとっては、ワイヤーフレームは何か難しそうなものに見えていたかもしれません。
しかし、Webサイトの設計図であると捉えれば、その意味や目的も分かりやすいのではないでしょうか?
制作においてワイヤーフレーム設計にお困りの方はぜひ以下よりお問い合わせください!
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
監修者

丸山 潤
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。